أسهل طريقة لإنشاء موقع مؤتمر افتراضي باستخدام قالب Elementor
نشرت: 2020-09-29
يعد إنشاء موقع ويب خاص بالمؤتمر الافتراضي الآن أحد الموضوعات الشائعة. لأنه من الأسهل إجراء الاجتماعات والمؤتمرات وأنواع الأحداث الأخرى عبر الإنترنت دون أي انقطاع. يمكنك الحصول على السيطرة الكاملة على الحدث بأكمله. لكن البدء في إنشاء موقع من البداية يكون دائمًا مكلفًا ويستغرق وقتًا طويلاً. هذا هو السبب في أن حل القالب الجاهز تمامًا هو الأفضل للبدء. في هذه المدونة ، ستتعرف على تفاصيل حول هذا الموضوع.
جدول المحتويات
 لماذا يجب عليك إنشاء موقع المؤتمر الافتراضي؟
لماذا يجب عليك إنشاء موقع المؤتمر الافتراضي؟
للاتصال عالميًا ، أصبحت المؤتمرات الافتراضية شائعة الآن أكثر من أي وقت مضى. وفي هذا الوضع الحالي للوباء ، أصبح العمل عن بُعد الآن موضع تقدير كبير. إنه يعمل بشكل فعال لإنشاء اتصال عالمي والقيام بذلك في طريق سريع متاعب.
على سبيل المثال ، يعيش العديد من مالكي المؤسسات في الخارج. أو بصفتك مخطط حدث ، عليك تنظيم ندوة لربط الملفات الشخصية البارزة في مؤتمر افتراضي. عليك التأكد من الحصول على موقع تفاعلي. يمكنك بعد ذلك القيام بعروضك التسويقية في عملية خالية من الأخطاء لتجميع الجماهير المستهدفة.
يعد موقع الويب الجميل الذي يعمل بكامل طاقته هو الحل الوحيد لعقد مؤتمراتك الافتراضية عبر الإنترنت. هذا هو السبب في أن أصحاب الأعمال للأفراد ينشئون موقعًا افتراضيًا للمؤتمرات في الوقت الحالي.
يساعدهم على أداء اجتماعات عملهم وندواتهم وأحداثهم والمزيد لاستخدام مكان واحد منظم. يمكنهم الحصول على سيطرة كاملة على من ينضم أم لا. هذا يجعل الاتصال الافتراضي سلسًا وفعالًا.

إليكامب
حزمة قالب المؤتمر الظاهري لـ Elementor
الحصول على إمكانية الوصولكيفية إنشاء موقع مؤتمر افتراضي باستخدام قوالب Elementor؟
منشئ الصفحات الأكثر شيوعًا في WordPress - Elementor ، يتيح لك إنشاء موقع المؤتمر الافتراضي الخاص بك دون إضافة أي سطر واحد من التعليمات البرمجية. يأتي مع الكثير من مجموعات القوالب الجاهزة لإنشاء مجموعة لك بسهولة. ما عليك سوى إضافة المحتوى الخاص بك في وضع الاستعداد والقيام ببعض التخصيص. هذا هو! ستكون قادرًا على نشره في أي وقت تريده.
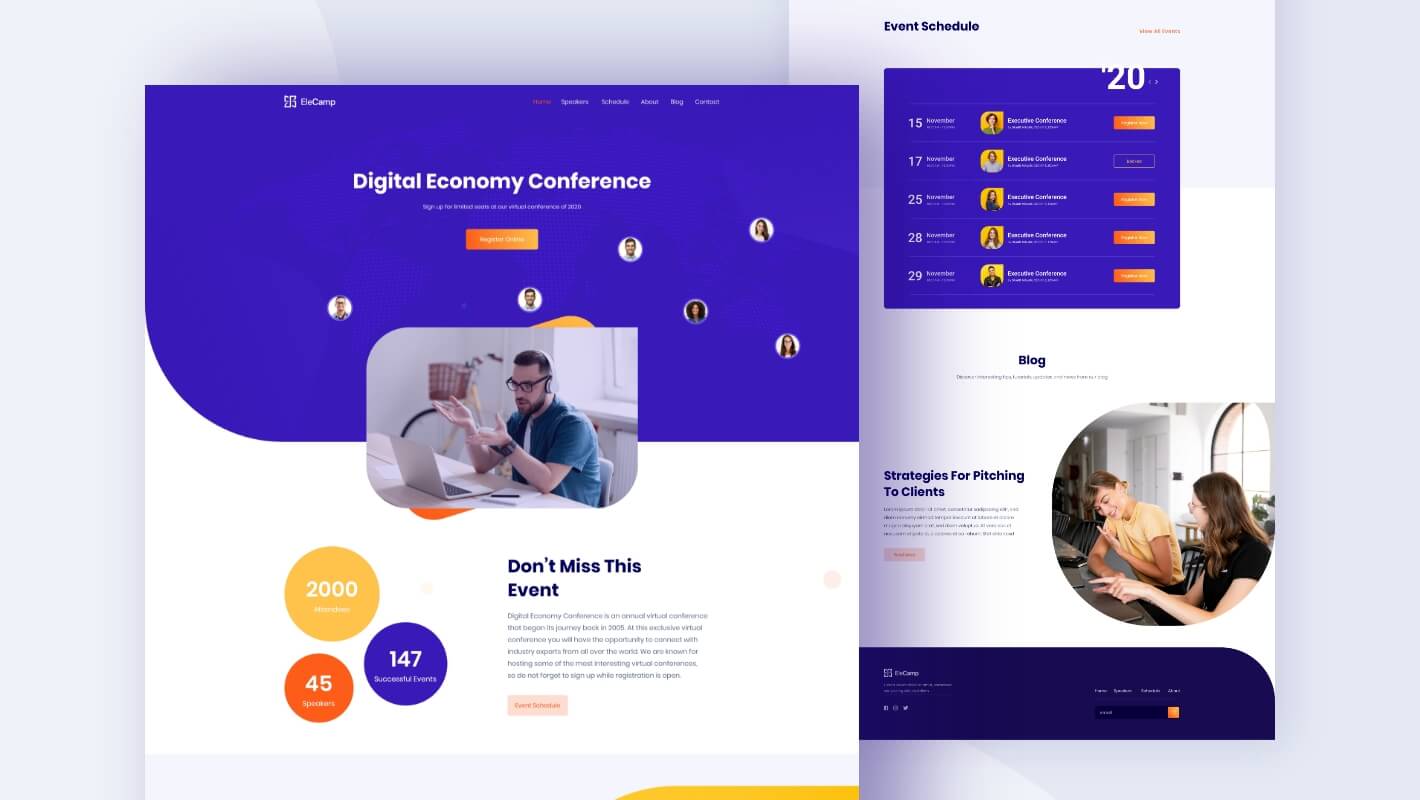
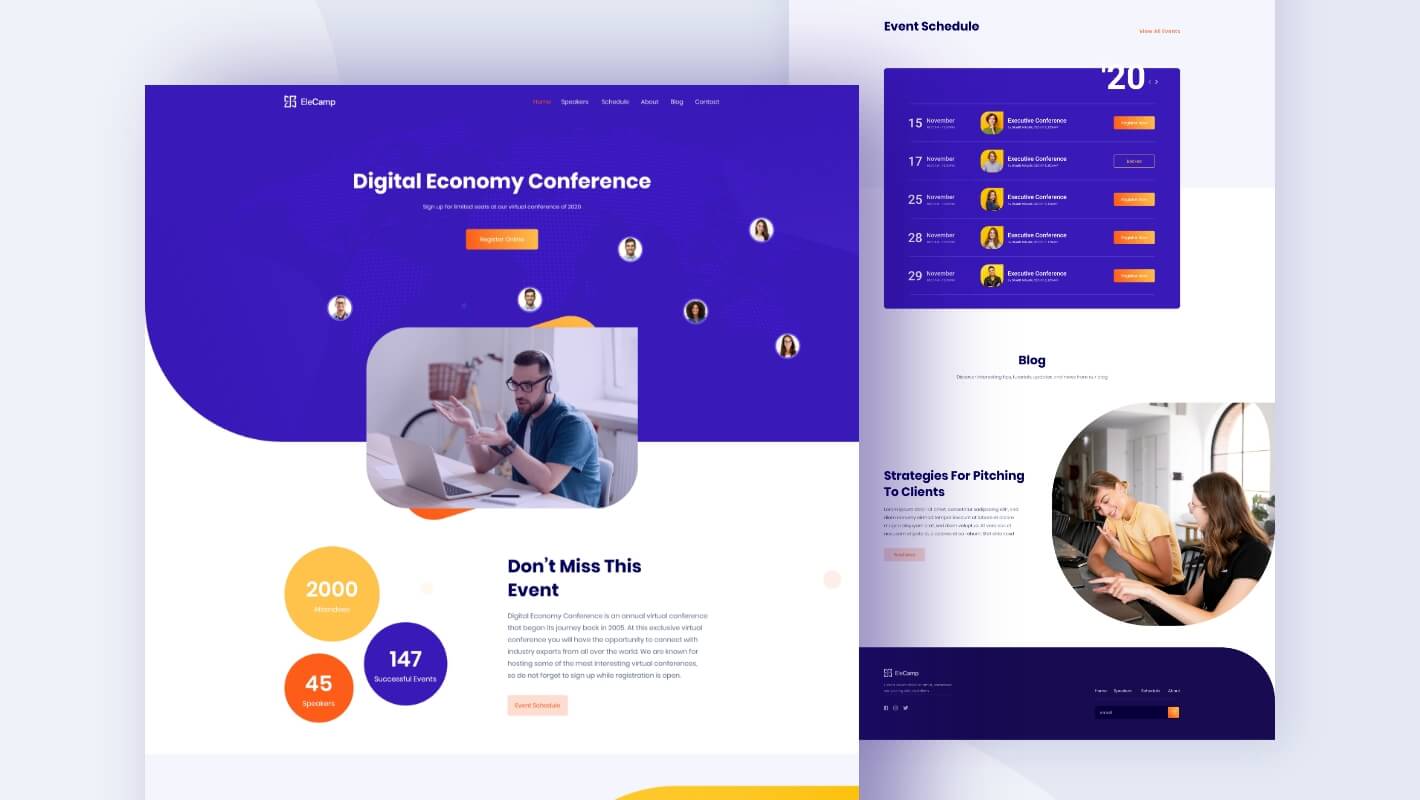
نحن نقدم لك قالب Elementor المتميز ، قالب كامل حزمة قالب EleCamp بواسطة Templately . باستخدام تصميماته الجاهزة ، يمكنك إنشاء موقع ويب جذاب بدون تشفير وببضع نقرات فقط. دعنا نتعرف على ما يأتي أدناه:
شاهد الفيديو التعليمي
ماذا تقدم لك إليكامب؟
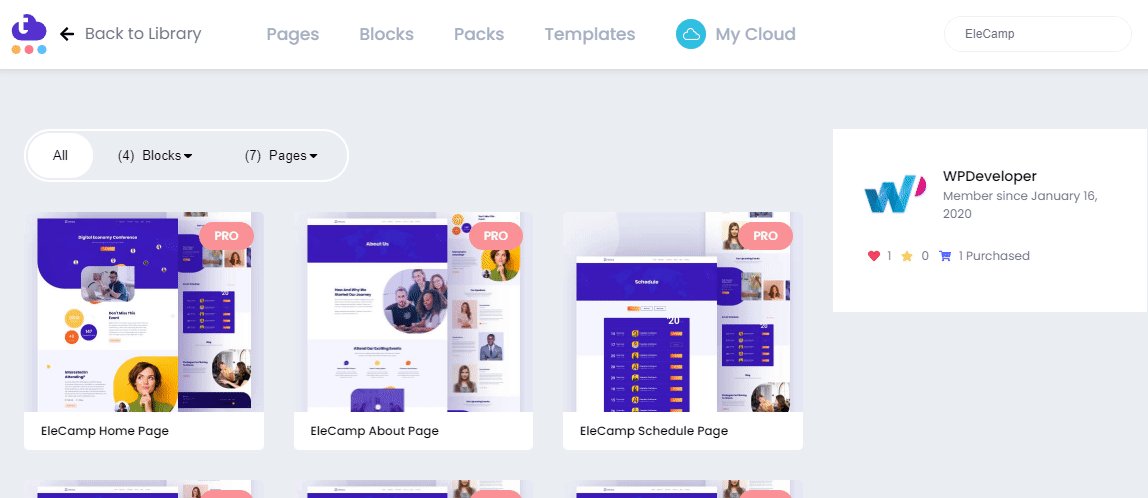
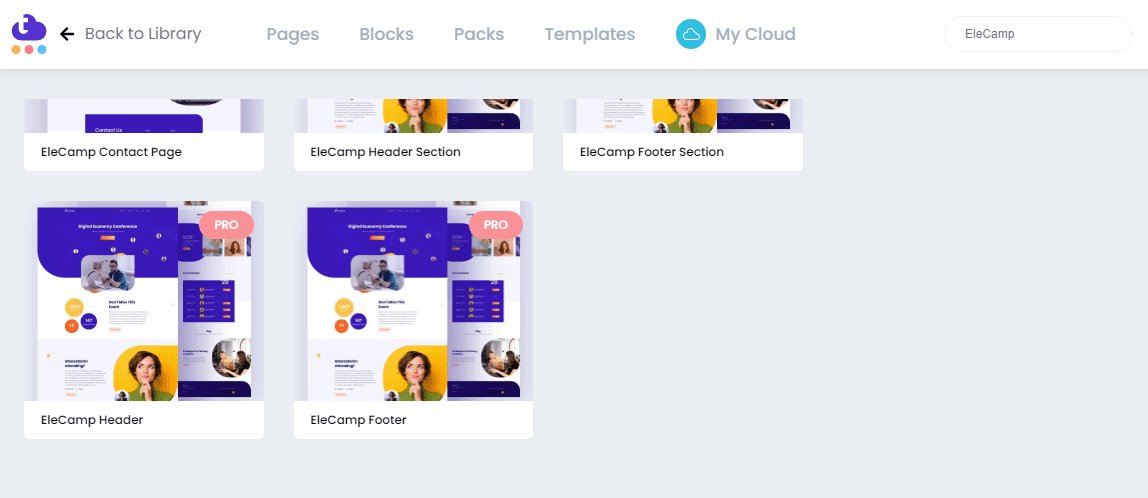
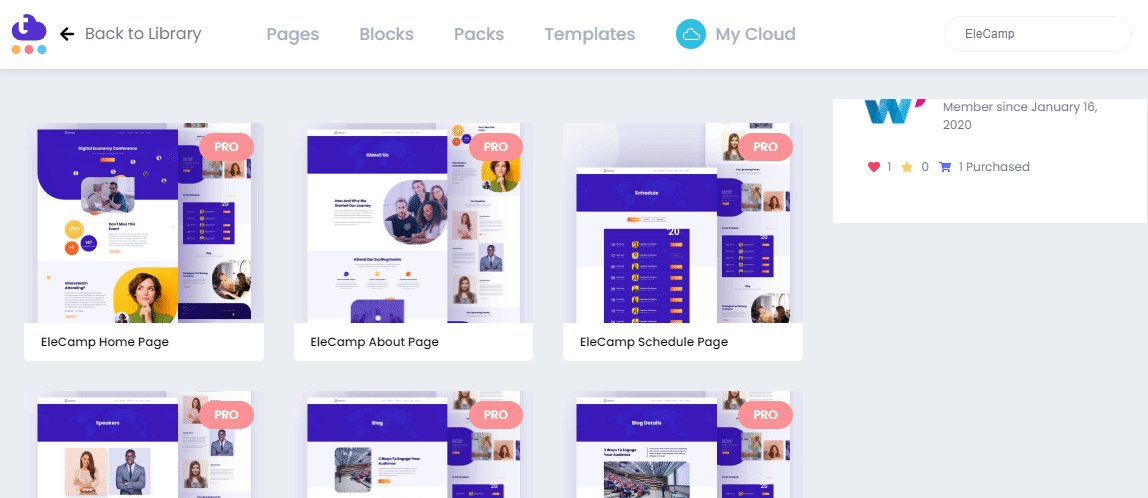
يأتي EleCamp بسبع صفحات جاهزة وأربع كتل تفاعلية لإنشاء موقع ويب جميل المظهر يعمل بكامل طاقته. وهو يتألف من أقسام إبداعية وعناصر واجهة مستخدم متحركة وتأثيرات تمرير سلسة في جميع أنحاء موقع الويب والمزيد لجعله بارزًا.
الصفحة الرئيسية: يأتي تصميم الصفحة الرئيسية الجاهزة لـ EleCamp مع أقسام إبداعية لإنشاء صفحة مقصودة تفاعلية على الفور.
من نحن الصفحة: يأتي تصميم الصفحة الرئيسية الجاهزة لـ EleCamp مع أقسام إبداعية لإنشاء صفحة مقصودة تفاعلية على الفور.
صفحة جدول الحدث: باستخدام صفحة جدول الحدث هذه ، يمكنك جدولة أي مؤتمر هناك على الفور باستخدام هذا التصميم الجاهز.
صفحة المتحدثين: يمكنك عرض المتحدثين في الندوات عبر الويب بشكل تفاعلي في قالب صفحة المتحدثين هذا لجذب زوار موقعك على الويب وإشراكهم.
صفحة المدونة: إذا أردت ، يمكنك عرض أي مدونات وإشعارات أساسية وأنواع أخرى من تنظيم الأخبار باستخدام قالب صفحة المدونة الجاهز هذا.
صفحة تفاصيل المدونة: ستعيد صفحة تفاصيل المدونة توجيه جمهورك لمعرفة تفاصيل مدوناتك أو منشوراتك بشكل جميل هناك.
صفحة الاتصال: ستساعدك "صفحة الاتصال" Ready EleCamp على عرض معلومات الاتصال الخاصة بك في تنسيق نموذج تفاعلي مع أقسام إبداعية أخرى.
 الأشياء التي يجب عليك الحصول عليها قبل إنشاء موقع المؤتمر الافتراضي
الأشياء التي يجب عليك الحصول عليها قبل إنشاء موقع المؤتمر الافتراضي
يجب عليك إنجاز بعض الأشياء قبل إنشاء موقع المؤتمر الافتراضي الخاص بك بمساعدة حزمة القوالب المتميزة "EleCamp" الجاهزة للقالب . دعنا نتحقق من المكونات الإضافية الضرورية التي ستتطلب أدناه:

- العنصر : قم بتثبيت WordPress أحد أفضل منشئي الصفحات Elementor لاستخدام حزمة موقع المؤتمر الافتراضي المفيدة هذه.
- الإضافات الأساسية : بعد ذلك ، قم بتنشيط الإضافات الأساسية لـ Elementor - أفضل مكتبة للعناصر مع 700 ألف + مستخدمين سعداء وأكثر من 70 عنصر واجهة مستخدم كامل الوظائف.
- بشكل نموذجي : لاستخدام نموذج "EleCamp" بواسطة Templately ، يجب عليك التسجيل للحصول على حساب وتثبيت "Templately" على موقع WordPress الخاص بك لإكمال عملية الإعداد.
 ابدأ باستخدام قالب لإنشاء موقع ويب مؤتمر افتراضي مذهل
ابدأ باستخدام قالب لإنشاء موقع ويب مؤتمر افتراضي مذهل
بعد تنشيط جميع المكونات الإضافية المذكورة أعلاه ، أنت الآن جاهز تمامًا لاستخدام حزمة قالب EleCamp في موقع Elementor الخاص بك باتباع بعض إرشادات الخطوات البسيطة أدناه:

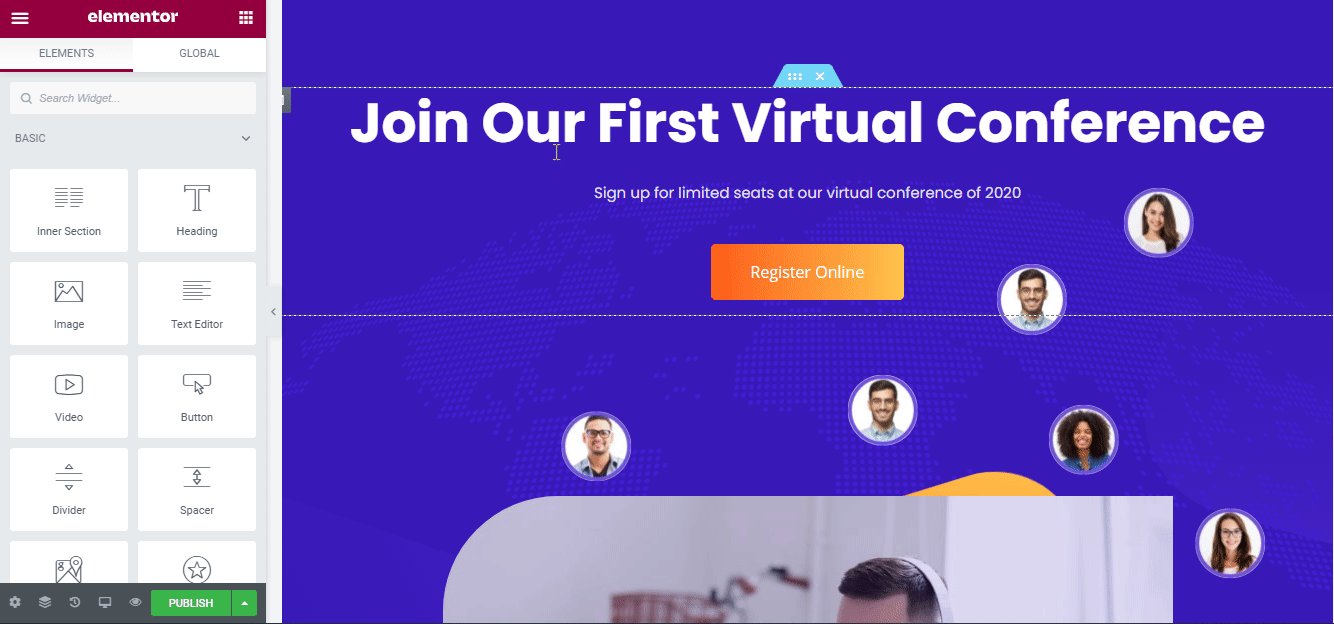
الخطوة 1: أدخل تصميم الصفحة الرئيسية "EleCamp" حسب النموذج
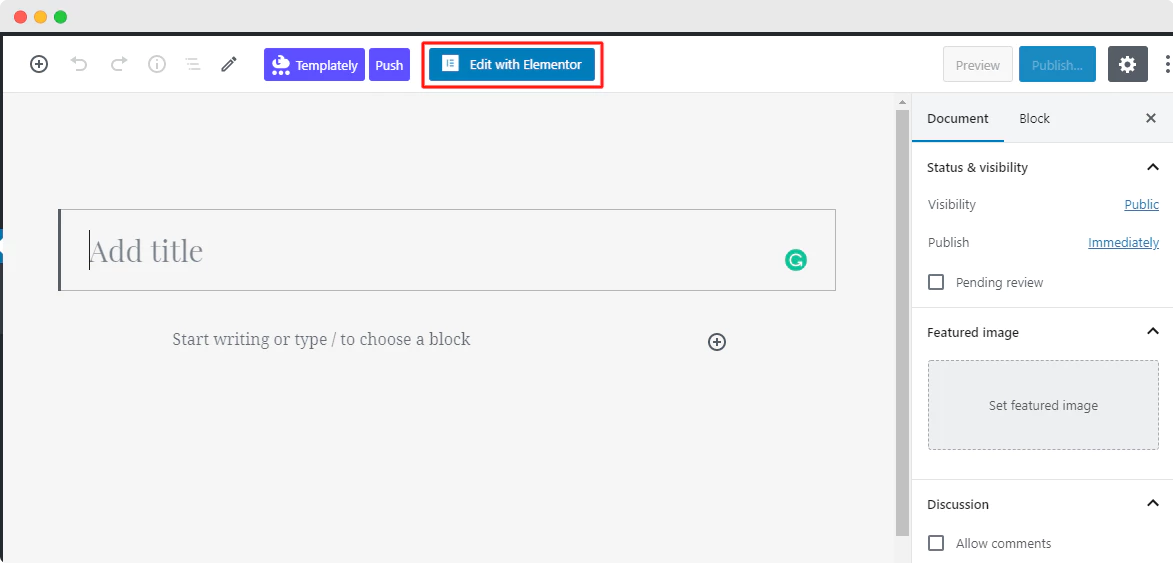
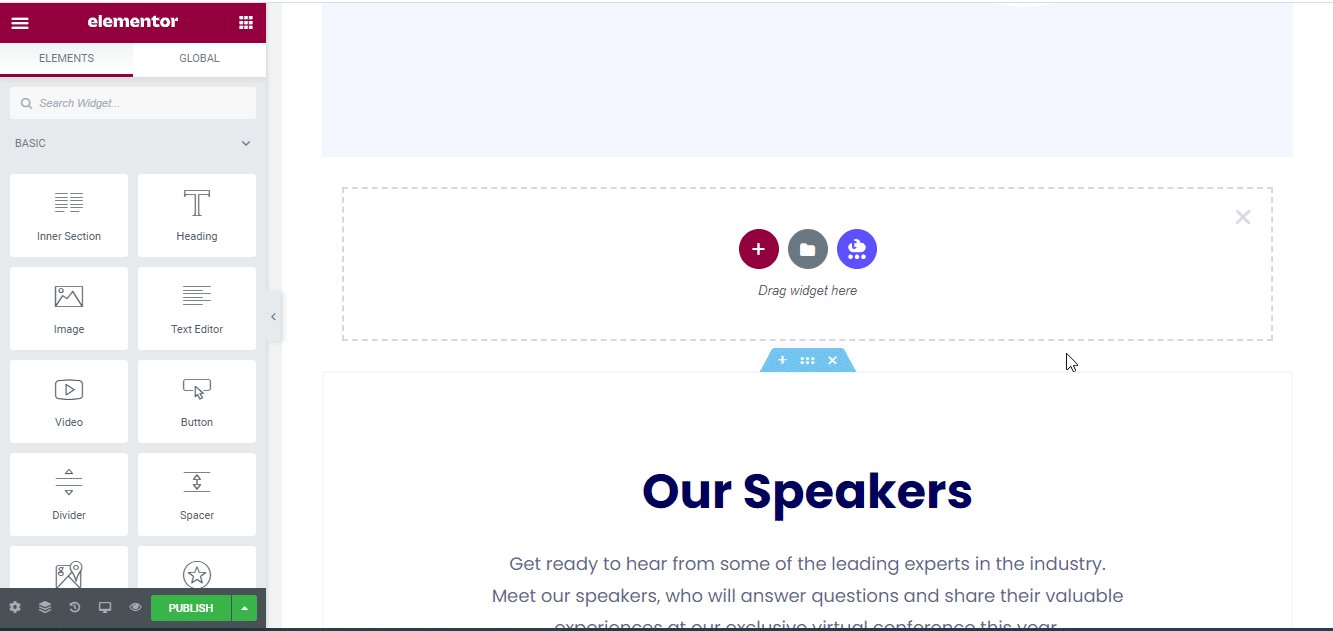
دعنا نضغط على Edit with Elementor لإنشاء صفحة جديدة على لوحة تحكم WordPress. في غضون لحظات قليلة ، ستظهر بعد ذلك صفحة جديدة في محرر Elementor.

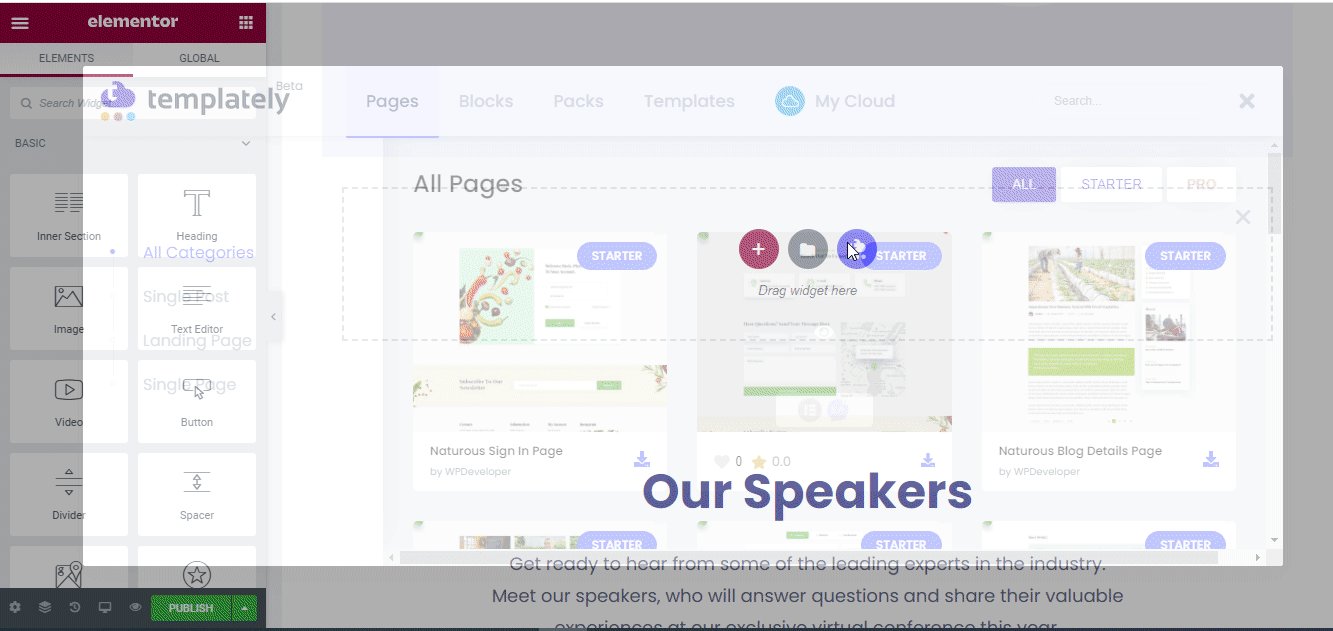
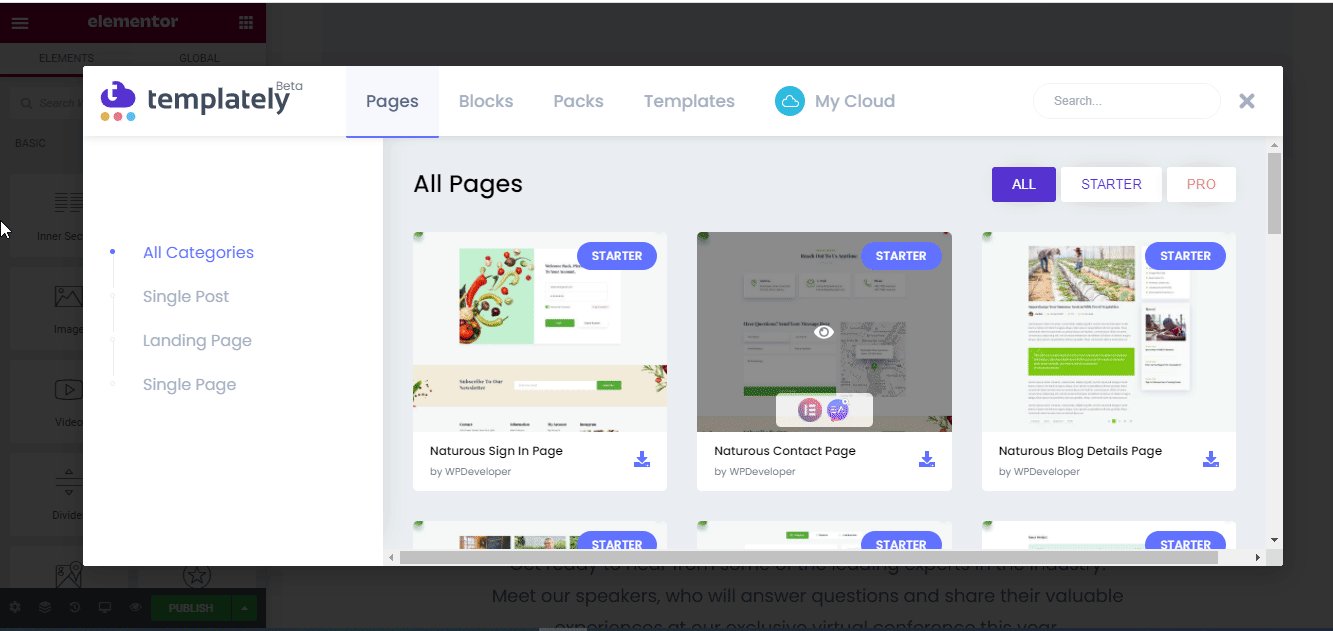
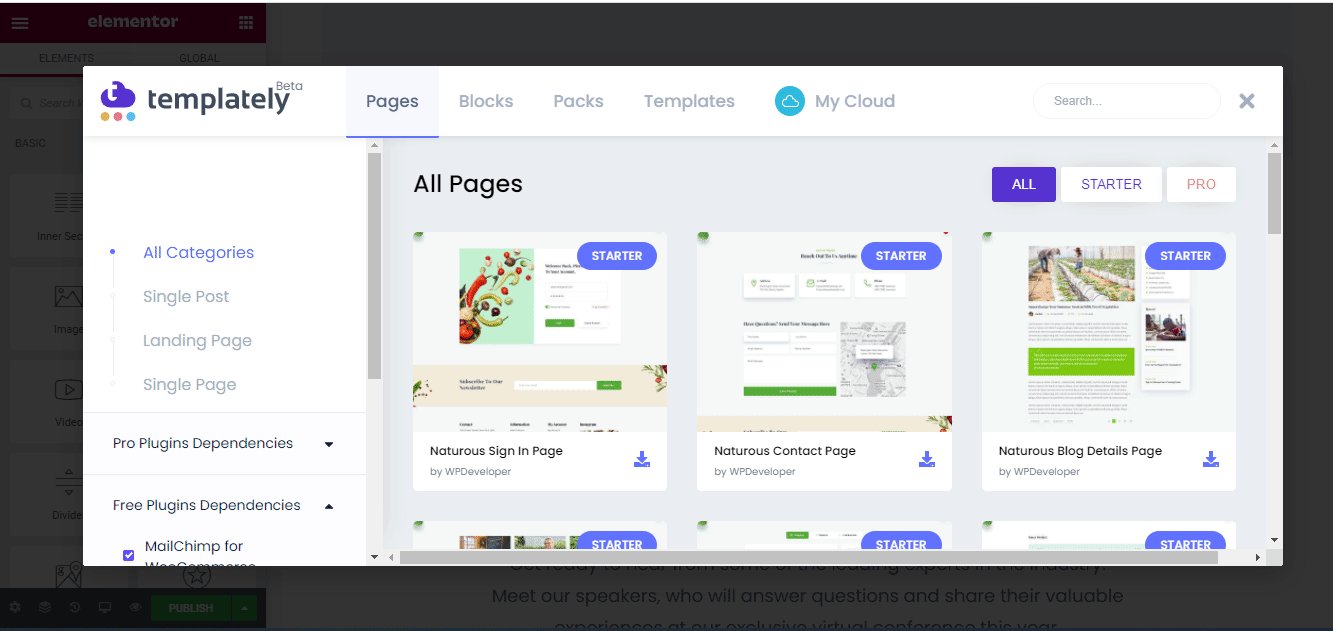
بعد ذلك ، تحتاج إلى النقر فوق الرمز الأوسط للصفحة الذي يأتي مع "Templately" . سيعرض بشكل جميل جميع المجموعات الجاهزة للقوالب هناك. يجب عليك البحث عن "EleCamp" هناك. سيعرض تلقائيًا بعد ذلك جميع الصفحات والكتل الجاهزة المتعلقة به.

في وقت لاحق ، اختر تصميم الصفحة الرئيسية "EleCamp" ، واضغط على الزر "إدراج" ، وابدأ في تعديله حسب تفضيلاتك.

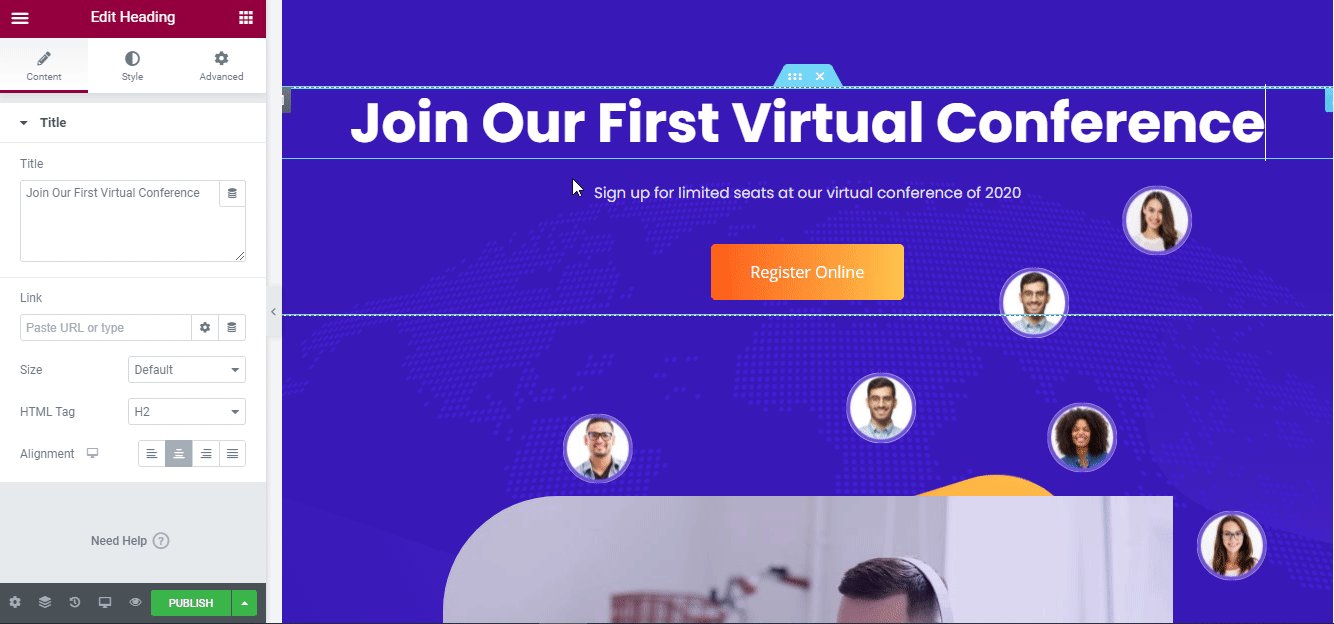
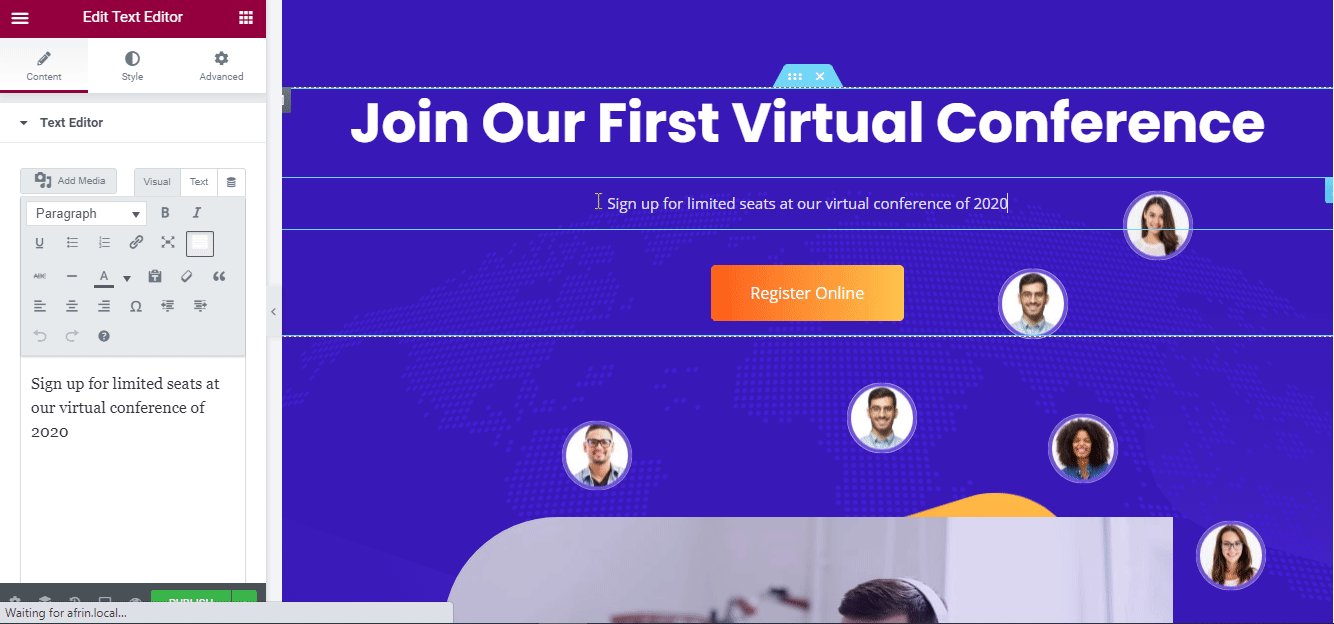
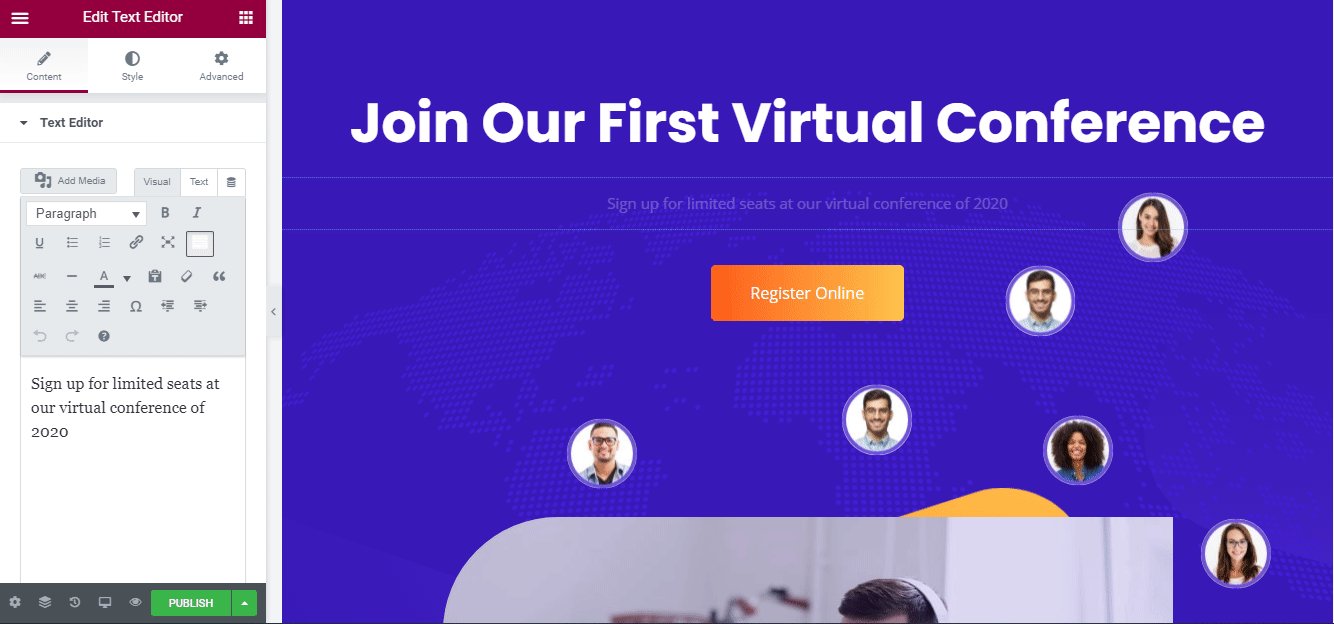
الخطوة 2: لنعدِّل تصميم النموذج
يمكنك الآن استخدام القالب الجاهز وسريع الاستجابة لنشر موقع المؤتمر الافتراضي الخاص بك باستخدام Elementor دون إضافة سطر واحد من التعليمات البرمجية. يمكنك إضافة المحتوى المفضل لديك في كل قسم إبداعي ، وسحب وإسقاط واحد إلى آخر ، وإجراء بعض التعديلات ، وهو جاهز تمامًا ليصبح مباشرًا.

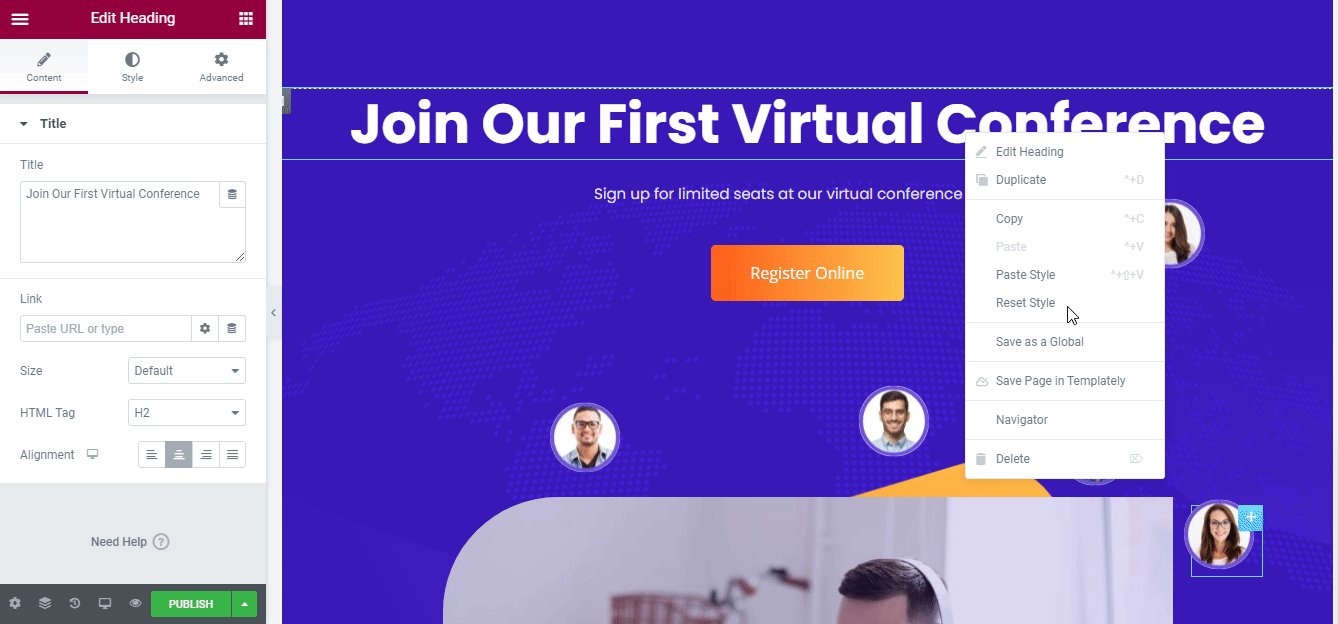
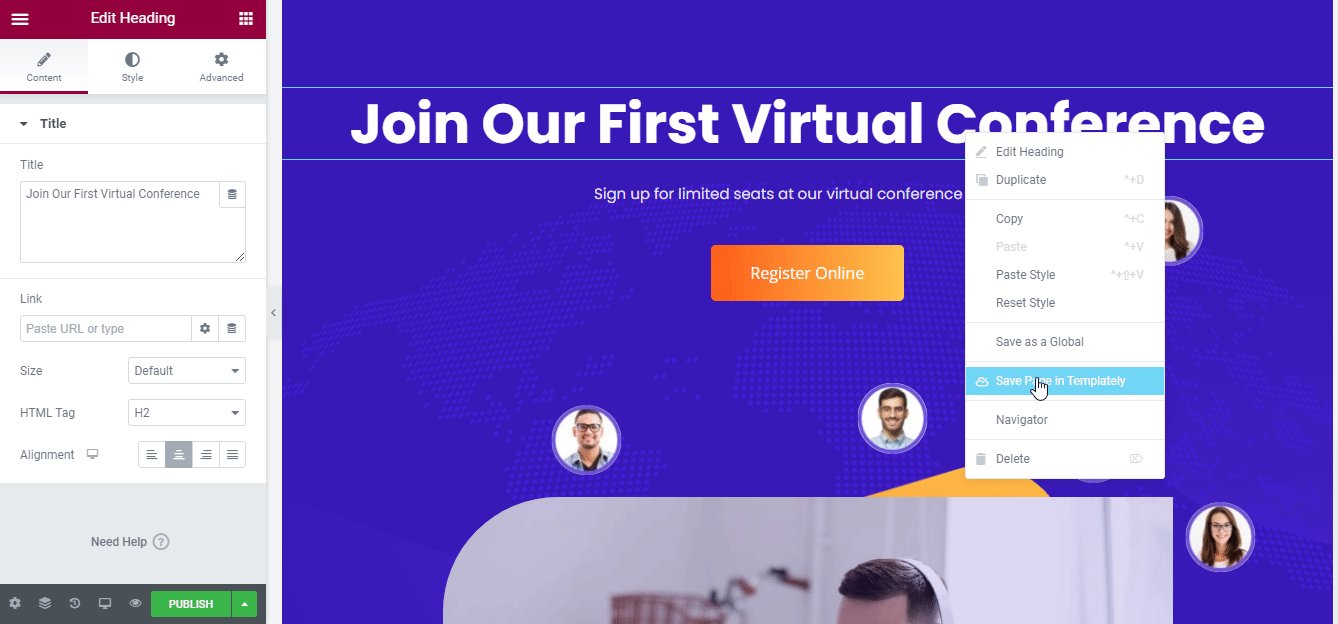
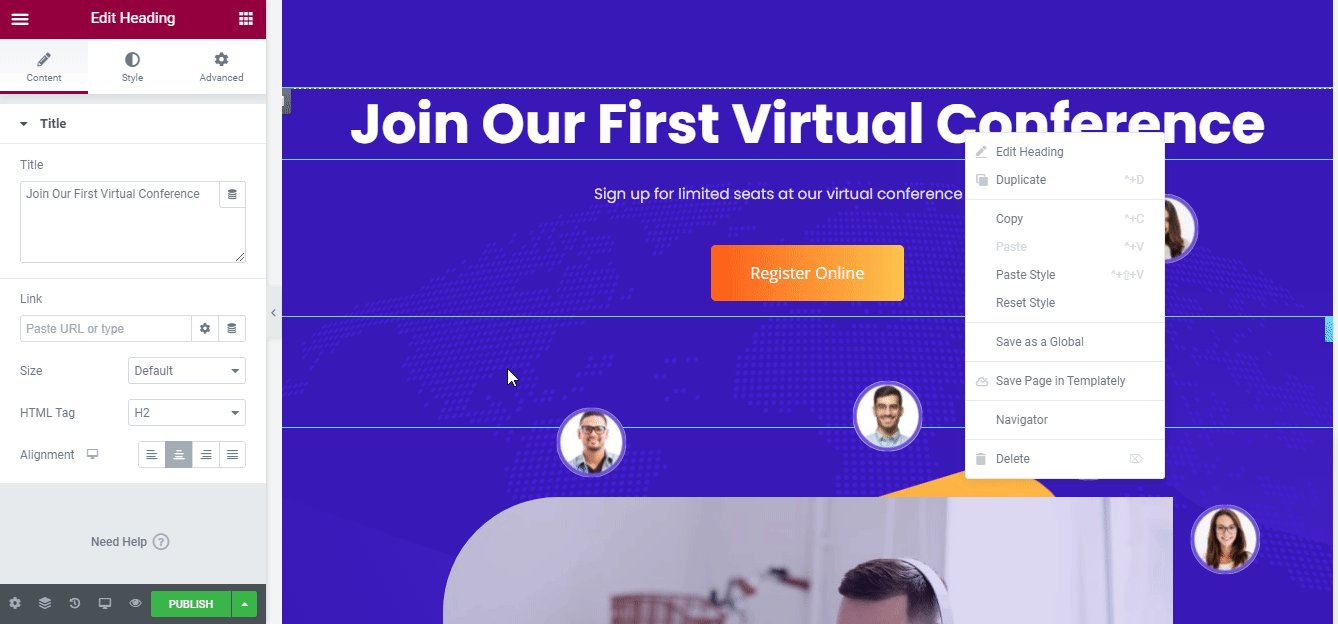
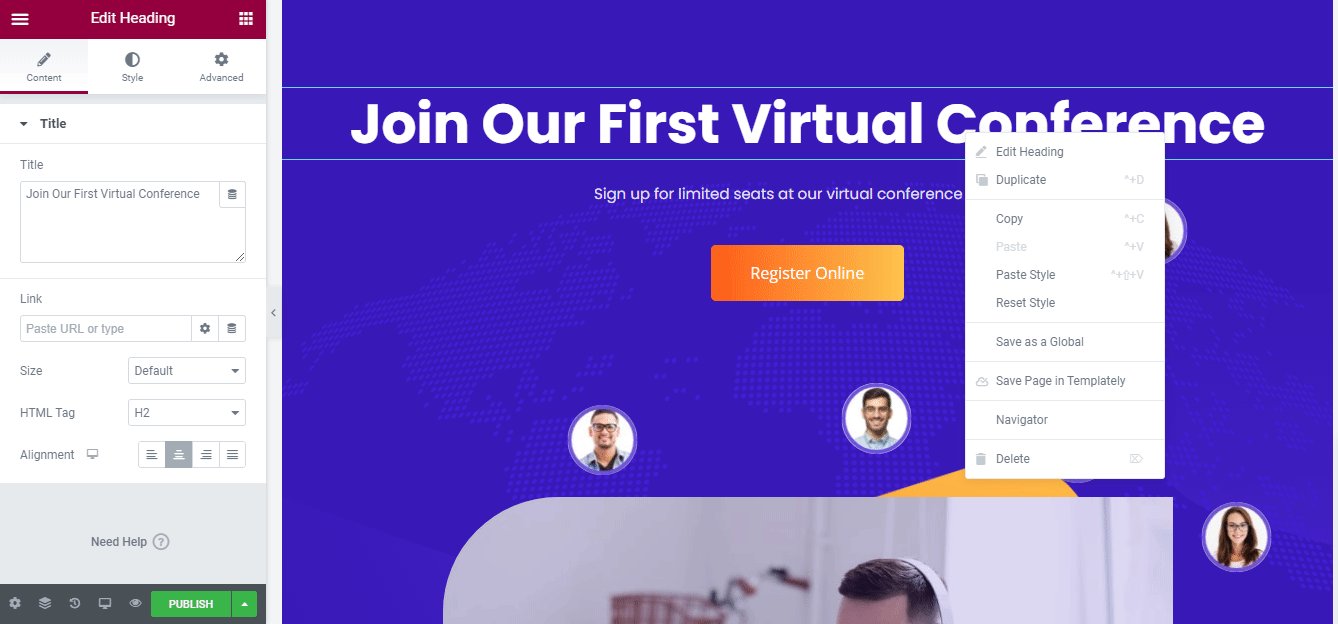
الخطوة 3: قم بتأمين تصميم قالب جاهز "EleCamp" الخاص بك على السحابة
الآن ، احفظ تصميمات القوالب الخاصة بك في تخزين MyCloud لـ Templately . ما عليك سوى النقر بزر الماوس الأيمن على التصميم والضغط على "حفظ الصفحة في النموذج" لتأمينها على مساحة التخزين السحابية. يساعدك على إنشاء نسخة احتياطية على السحابة ويجعل عملك أكثر سلاسة من ذي قبل.

يمكنك حتى إعادة استخدام تصميمات القوالب المحفوظة الخاصة بك على مواقع متعددة بقدر ما تريد. إلى جانب ذلك ، يسمح لك بإنشاء تعاون سلس على السحابة ومشاركة التصميمات الجاهزة الخاصة بك مع أعضاء الفريق الآخرين باستخدام Templately WorkSpace .
الحصيلة النهائية:
تهانينا لكم! أخيرًا ، لقد استخدمت بنجاح تصميمات قالب الصفحة الرئيسية التفاعلية لـ 'EleCamp' بواسطة Templately لإنشاء موقع المؤتمر الافتراضي الخاص بك في Elementor في بضع دقائق فقط.

لم تستخدم مجموعات القوالب الجاهزة للقوالب بعد؟ ثم جربها الآن وأخبرنا بتجربتك من خلال التعليق أدناه. إذا واجهت أي مشكلة أو احتجت إلى أي مساعدة ، يمكنك الاتصال بفريق الدعم في أي وقت تريده.
