مكونات Vue UI: 15 مكتبة ومجموعة
نشرت: 2022-04-12- كوازار
- اركو ديزاين
- فايتيفي
- Vue Bootstrap
- بويفي
- جمال
- فويتنسيلس
- واجهة مستخدم ساذجة
- Vuestic UI
- Varlet UI
- أوروجا
- واجهة مستخدم الموجة
- شقرا UI Vue
- النمل ديزاين فيو
- فانت
- بدء مشروع جديد بمكتبة مكونة
كما رأينا في تقرير أطر العمل للواجهة الأمامية السنوية ، يحتفظ Vue.js بمكانة صلبة في أعلى 3 كإطار عمل JavaScript الأكثر شيوعًا لتطوير الويب. وفي فبراير 2022 - أعلنت إيفان أن Vue سينتقل إلى Vue 3 كإصدار افتراضي.
هذه الجولة هي جزء من سلسلة قمت بها لأطر مختلفة. وتجدر الإشارة إلى مجموعتي من مكتبات مكونات Tailwind CSS ، ولكن أيضًا مراجعتي لمكتبات React UI الأفضل أداءً. سيكون نهج Vue هو نفسه تمامًا.
سنركز على المكتبات التي تخضع للتطوير النشط ولكنها تدعم أيضًا الإصدار 3 الجديد من Vue. أستطيع أن أقول مسبقًا أن العديد من المكتبات لم تقم بإجراء عملية القطع لمجرد أنها تم تحديثها آخر مرة منذ عدة سنوات. ليس من المنطقي العمل مع مكتبة ذات دعم غير كافٍ لإطار عمل يتطور يوميًا.
* هناك بعض الاستثناءات لهذه القاعدة. بعض المكتبات ليس لديها أي خطط للتحديث إلى Vue 3 ولكنها لا تزال قيد التطوير النشط. والبعض الآخر لديه خطط للتحديث في المستقبل ، لكنه يتطلب قدرًا كبيرًا من العمل من منظور الصيانة.
كوازار

Quasar هو حرفياً إطار عمل ضمن إطار عمل. إنه أحد أفضل الخيارات للمطورين الذين يريدون أدوات واسعة لبناء واجهات المستخدم. تنبع الشعبية إلى حد كبير من حقيقة أن Quasar لديه دعم داخلي لأنماط بناء مختلفة.
لذلك ، سواء أكنت تبني منتجعًا صحيًا أو تطبيق PWA أو تطبيقًا للجوّال - فلن تحتاج إلى كسر أي جهد للبدء. والأفضل من ذلك كله ، على الرغم من المجموعة الكبيرة من الميزات - إذا قمت بإنشاء موقع ويب شخصي صغير ، فإن Quasar سيصنف الموارد اللازمة لهذا المشروع فقط في قائمة الانتظار.
يساعد هذا في تجنب تضخم مشروعك برمز غير مستخدم. وأخيرًا ، تتم مشاركة جميع التعليمات البرمجية المكتوبة في Quasar كقاعدة كود واحدة موحدة. لذلك ، إذا كنت تقوم بإنشاء تطبيق من صفحة واحدة ، فيمكنك بسهولة تصديره كتطبيق للهاتف المحمول أيضًا.
اركو ديزاين

Arco هو نظام تصميم على مستوى المؤسسات شائع لدى مطوري React.js. ومع ذلك ، فإن Arco Design لديها إصدار Vue.js أيضًا. وعلى عكس مكتبات واجهة المستخدم الشخصية التي أنشأها مطورون مستقلون - فإن Arco مليئة بالميزات وملفات التصميم.
تضمنت ملفات Figma & Sketch لكل مكون. مكتبة رموز مخصصة ومجموعة من أكثر من 60 مكونًا مخصصًا متوفرة للتنزيل الفوري.
باستخدام كل هذه الموارد ، يمكنك تجميع نموذج بالحجم الطبيعي للتصميم في غضون دقائق.
فايتيفي

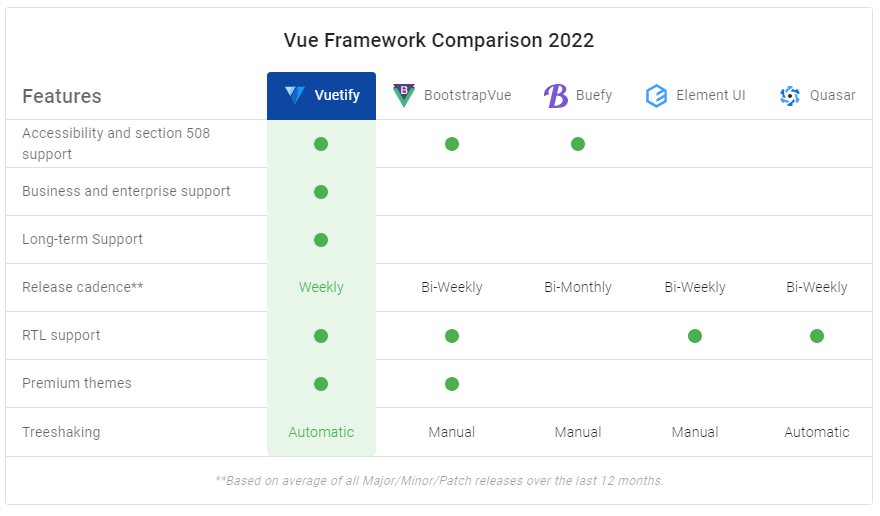
الجميع يحب التصميم المادي ، أليس كذلك؟ يتم تحميل مكتبة Vuetify UI بمكونات مخصصة بناءً على مواصفات تصميم المواد. إنها أيضًا إحدى مكتبات المدرسة القديمة التي كانت مع Vue.js منذ البداية. ينعكس هذا بشكل أفضل في ما يجب أن تقدمه المكتبة ، وكذلك كيفية مقارنتها بالمكتبات الأخرى.

استنادًا إلى مخطط المقارنة هذا وحده ، يمكننا أن نرى أن Vuetify تقوم بالفعل بالعمل لضمان حصول المطورين على أفضل الأدوات المتاحة لهم. أستطيع أن أقول أيضًا أن نظام القوالب سهل التعلم. تشبه إلى حد كبير فئات المرافق في Tailwind CSS.
Vue Bootstrap

الشيء الوحيد الذي يجب ملاحظته حول هذه المكتبة هو أنها تواجه بعض الوقت البطيء في التحديثات. كما هو موضح في مشكلة GitHub هذه - فهم يتطلعون إلى ضم مشرفين جدد للمساعدة في تحديث المكتبة إلى Bootstrap 5 بدعم Vue 3. وأعتقد أنهم سيفعلون ذلك في الوقت المناسب ، لذلك سأستمر في تضمين هذا على الرغم مما قلته في بداية المقال.
بالنسبة لكل شيء آخر - تقوم هذه المكتبة المكونة بما تتوقعه. إنه تطبيق Bootstrap يمكن استخدامه مع إطار عمل Vue.js. تم تحسينه لإمكانية الوصول ، وتحتوي جميع مكوناته على أمثلة عديدة مدرجة في الوثائق.
بفضل الدعم المعياري ، يمكنك فقط استخدام ما تحتاجه وتخطي الباقي.
بويفي

لا تحظى بولما بقدر من الحب كما ينبغي. إنه أحد أطر CSS التي تمكنت بطريقة ما من البقاء بعيدًا عن كل الاتجاهات والجنون في الواجهة الأمامية. لكنه مع ذلك إطار عمل جيد جدًا للعمل معه ، والآن يمكنك استخدام Bulma مع Vue من خلال مكتبة Buefy. من السهل العمل مع هيكل خفيف الوزن والتأكيد عليه.
إذا كنت قد عملت مع Bulma من قبل ، فإن Buefy تحتفظ بجميع مكونات Bulma UI الأنيقة. بالإضافة إلى ذلك ، تحصل على عينة تعليمات برمجية معدة مسبقًا لكل اختلاف مكون. تتضمن الوثائق أيضًا روابط إلى CodePen حتى تتمكن من اللعب بالأمثلة دون إطلاق المكتبة بنفسك.
يرجى ملاحظة أن Buefy هي مكتبة Vue 2 بشكل صارم ، وليس لديها خطط للتحديث إلى Vue 3 لأنها تتطلب الكثير من العمل. البديل هو استخدام Oruga (المدرجة أيضًا في هذه الجولة) التي يتوفر بها توجيه Bulma.
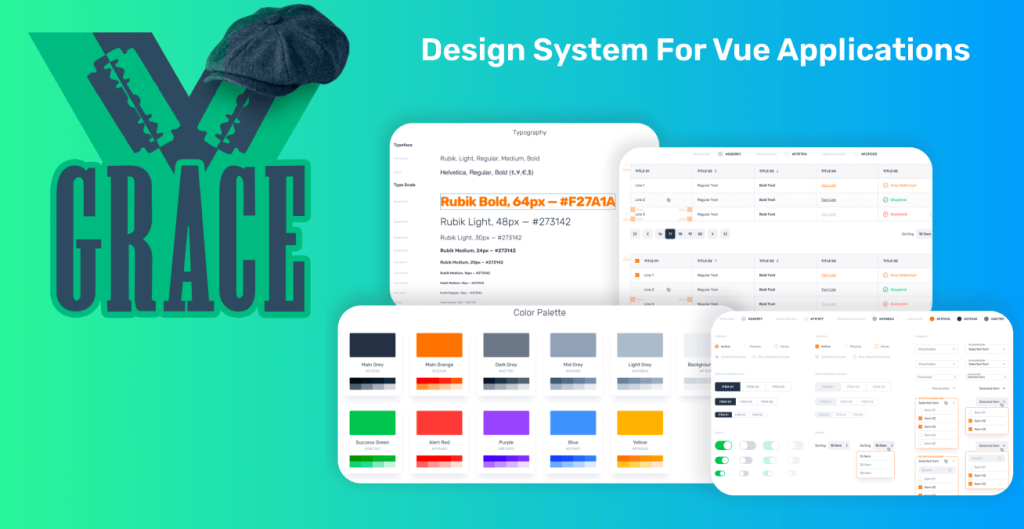
جمال

Grace هو نظام تصميم مخصص. يتم تنفيذه باستخدام TypeScript و SASS و Jest و Rollup للتجميع. المشروع قيد التطوير ويحتاج إلى تحديث وثائقه بشكل صحيح. على الرغم من أنه يبدو أن هذا هو الحال حيث بدأ المشرفون بالفعل في فتح مشكلات GitHub لهذه الحالة المحددة.
فويتنسيلس

إذا كنت تفضل استخدام مكتبات المكونات كنقاط بداية مع التمتع بحرية تصميم كل شيء بنفسك - فإن Vuetensils هو إطار عمل مصمم خصيصًا لهذا الغرض.

لديها مكتبة واسعة من المكونات متاحة بسهولة ، ويمكنك أيضًا اختيار واختيار ما تحتاجه. الفلسفة الكامنة وراء التصميم هي أنه ، في جوهره ، يتم الاحتفاظ بكل شيء في حده الأدنى لتجنب حشر مشروعك بأنماط غير مستخدمة.
واجهة مستخدم ساذجة

Naive UI هي مكتبة مكونة من Vue 3 مع تحسين أداء متكامل. تم تصميمه للمطورين الذين يستخدمون TypeScript بالفعل. المكونات لها هيكل نظيف وتغطي عمليا كل سيناريو يمكن تخيله.
مع إضافة مكونات تخطيط مسبقة الصنع - يعد Naive UI مرشحًا قويًا لاستخدامه في مشاريع مواقع الويب الجديدة. يمكنك أيضًا تحديد التكوينات المخصصة باستخدام إما سمة عامة أو بناء التكوين الخاص بك خطوة بخطوة.
Vuestic UI

Vuestic عبارة عن إطار عمل Vue 3 UI أنيق يوفر أكثر من 50 مكونًا سريع الاستجابة وميزات إمكانية وصول متكاملة ودعمًا عبر جميع المتصفحات الرئيسية: الويب والجوال. يمكنك أيضًا الوصول إلى قالب لوحة معلومات المسؤول المصمم خصيصًا - مما يتيح لك بدء المشاريع التي تم إنشاؤها كمنتجات SaaS.
تصميم المكون يبدو هزيلًا جدًا ولا يفرض خاصية صارمة. على هذا النحو ، يجب أن تعمل Vuestic UI عبر المشاريع على جميع جوانب الطيف.
Varlet UI

Varlet هي أول مكتبة لواجهة المستخدم (من أصل اثنتين) في هذه القائمة تم إنشاؤها كمجموعة أدوات محمولة أولاً.
إنه مدمج مع التصميم متعدد الأبعاد ويغطي مجموعة كبيرة من المكونات المستخدمة في تطوير تطبيقات الأجهزة المحمولة. Varlet لديه دعم مستمر للتقديم من جانب الخادم.
يمكنك اللعب بالمكونات من الوثائق. ومع ذلك ، فإن الطريقة الموصى بها لتجربتها هي استخدام VS Code أو WebStorm ، حيث قدم المؤلفون حلاً أصليًا لتمييز بناء الجملة.
منشئ Vue (Evan You) من أصل صيني وله علاقة مباشرة بحقيقة أن الكثير من الأشخاص من دول مثل الصين واليابان وكوريا يفضلون العمل مع Vue على عكس الأطر الأخرى. هذا يعني أيضًا أن مجتمع Vue أكثر نشاطًا في البلدان الشرقية مما هو عليه في أماكن مثل الولايات المتحدة - حيث يُنظر إلى React على أنها الإطار الأول.
أوروجا

Oruga هي مكتبة حيادية لإطار عمل لمكونات Vue UI. الفكرة هي إما أن تستخدم المكونات المتوفرة ونمطها بنفسك ، أو تستخدم إطار عمل خارجي (مثل Bulma) للبناء فوق المكونات الموجودة.
إحدى الميزات المثيرة للاهتمام في Orgua هي أن المكونات ليست مجرد واجهات عادية. ولكن ، مجموعة جيدة منها تأتي أيضًا بميزات إضافية. في المستندات ، سيكون لديك كل تعريفات Props الضرورية ، ولكن أيضًا أسماء المتغيرات الفردية في كل من CSS و SASS.
واجهة مستخدم الموجة

تم تصميم Wave UI على فكرة أن المكونات يجب أن تكون قابلة للتخصيص باستخدام CSS. لذلك ، حتى إذا كان المكون يحتوي على نمط مخصص - يمكنك تجاوز المعلمات المخصصة باستخدام CSS ، دون الحاجة إلى فرض خاصية معينة.
أسلوب التصميم متواضع للغاية ، على الرغم من أنه بالنسبة للبعض قد يبدو الحد الأدنى من الحدود.
واجهة مستخدم Wave تأتي مع تعريف التخطيط الخاص بها. هذا متاح كمساحات ، ولكن أيضًا Flexbox و Grid. من السهل جدًا متابعة فئات المرافق - لذلك لن يكون بناء الهياكل المعقدة مشكلة.
شقرا UI Vue

من المحتمل أن يكون Chakra UI معروفًا كواحد من مكتبات go-to لـ React. لكن لديها نسخة Vue. لذا ، سواء كنت جديدًا على Chakra أو كنت قد استخدمتها في الماضي - فإن استخدام إصدار Vue سيشعر بنفس الشيء تمامًا.
تشتهر المكتبة بنهجها الصارم لتطوير الويب الذي يمكن الوصول إليه. يتم تحقيق ذلك من خلال ضمان توافق كل مكون مع إرشادات WAI-ARIA.
لكن المنطقة التي تبرز فيها شقرا أكثر من غيرها هي القدرة على تكوين المكونات. بمعنى آخر ، يمكنك إعادة استخدام العناصر المكونة لمزجها معًا. يتيح لك ذلك تحقيق بنية المكون والأسلوب الذي لن يكون ممكنًا بخلاف ذلك.
النمل ديزاين فيو

يعتبر Ant Design أحد أنظمة التصميم الرائدة لتطوير الويب الحديث. لقد قمنا بالفعل بتغطية عروضهم في مقال سابق حول مكتبات React.
ولكن للتلخيص - يركز Ant Design على تنفيذ فلسفة التصميم بدلاً من مجموعة من المكونات التي تقوم بإدخالها في مشروع عشوائي. على هذا النحو ، سترغب في استخدام هذه المكتبة عند العمل في مشروع احترافي (على مستوى المؤسسة).
يتم شرح كل شيء من الإرشادات إلى فلسفة المكونات بعناية في مستنداتهم.
فانت

Vant هي مكتبة المكونات الثانية (والأخيرة!) التي تم إنشاؤها لتطوير الأجهزة المحمولة. مع وجود 20000 نجمة على GitHub - يمكنك أن تطمئن إلى أنها وحش مطلق في هذا القسم.
تم تصميم المكونات لتكون خفيفة الوزن قدر الإمكان ، حيث يبلغ حجم المكون المتوسط 1 كيلو بايت فقط عند قول وفعل كل شيء. يستخدم Vant TypeScript ، ولديه أيضًا بعض أصول التصميم المتاحة كتصدير لـ Sketch أو Axure.
يمكن استيراد أصول Sketch في Figma أيضًا.
إذا كنت تقوم بتطوير الأجهزة المحمولة وتعمل مع Vue - فمن المحتمل أن تكون Vant واحدة من أفضل المكتبات. الوثائق واسعة النطاق ، والقدرة على تخصيص بنية المكون تعني أنها مناسبة تمامًا لكل من مشاريع SPA ولكن أيضًا لمشاريع PWA.
بدء مشروع جديد بمكتبة مكونة
يخضع الكثير من تطوير الواجهة الأمامية للمكتبات المكونة. في الواقع ، فإن الأطر الأكثر شيوعًا تنفذ جميعها نهجًا يحركه المكون. ومن الآمن أن نقول إن Vue كان الخيار الأفضل للكثيرين ، لا سيما المجتمعات من المنطقة الشرقية.
إذا كنت قد أنجزت مشاريع تطوير الويب من قبل (باستخدام مكدس حديث) ، فمن السهل جدًا البدء في Vue.js. إنها أيضًا واحدة من أهم فوائد استخدام إطار العمل. لا تحتاج أيضًا إلى تعلم TypeScript ، على الرغم من أن Vue تعمل جيدًا معها.
