5 من أحدث اتجاهات تصميم الويب لاستخدامها على موقع WordPress الخاص بك
نشرت: 2018-07-05تصميم الويب يتطور دائمًا. قد يظهر موقع الويب الذي بدا رائعًا قبل بضع سنوات على أنه قديم لشخص يزوره اليوم. إذا كنت لا تواكب أحدث الاتجاهات ، فقد يكون من الصعب معرفة الوقت المناسب لتحديث تصميم موقعك.
لحسن الحظ ، يمكن حل هذه المشكلة بقليل من البحث. بعد ذلك ، بمجرد أن تكون لديك فكرة عما تريد ، فمن السهل تحديث تصميمات الويب الخاصة بك باستخدام WordPress. في معظم الحالات ، يمكن أن يؤدي مجرد اختيار المظهر المناسب إلى مساعدتك في تنفيذ تغييراتك.
في هذه المقالة ، سنتحدث عن سبب وجوب التفكير في إعادة تصميم موقع WordPress الخاص بك. بعد ذلك سنناقش خمسة من أحدث الاتجاهات في تصميم الويب ، وشرح ما هي إيجابياتها ، ونزودك ببعض النصائح حول كيفية تنفيذها. لنلقي نظرة!
لماذا قد تحتاج إلى إعادة تصميم موقع WordPress الخاص بك
هناك الكثير من الأسباب التي تجعل من المنطقي تحديث موقع الويب الخاص بك من وقت لآخر. في بعض الحالات ، قد يتطلب موقعك تغييرًا كاملاً. تتضمن بعض الأسباب الأكثر شيوعًا ما يلي:
- أنت تتطلع إلى جذب المزيد من التحويلات. إذا كنت مثلنا ، فأنت لا تثق في مواقع الويب التي تبدو قديمة. تلعب الثقة دورًا مهمًا عندما يتعلق الأمر بإنفاق الأموال عبر الإنترنت ، لذلك من الضروري أن يبدو موقعك حديثًا واحترافيًا.
- تريد تحسين تجربة المستخدم. لا تقتصر إعادة تصميم موقع الويب على المظهر فقط. يمكن أن يساعد التصميم الأكثر انسيابية في تحسين تجربة المستخدم الإجمالية ، ويجعل زوارك يرغبون في البقاء لفترة أطول.
- تريد استخدام بعض المهارات الجديدة. في كثير من الحالات ، عندما تنشئ موقع الويب الأول الخاص بك ، فلن تعرف الكثير عما تفعله. بمجرد حصولك على القليل من الخبرة ، قد يكون من الجيد إعادة زيارة تصميم موقعك ومعرفة ما إذا كان بإمكانك تحسينه.
هذه كلها حجج عملية للغاية. ومع ذلك ، لا ينبغي أن نتجاهل العنصر الذاتي هنا. إذا لم تكن راضيًا عن شكل موقع الويب الخاص بك ، فهذه هي العذر الذي تحتاجه لإعادة التصميم. عليك فقط التأكد من أن التغييرات التي تجريها تعمل على تحسين التجربة العامة للمستخدمين أيضًا.
بالطبع ، يؤجل الكثير من الأشخاص إعادة تصميم مواقعهم على الويب لأنها قد تبدو تتطلب الكثير من العمل. حتى المواقع الصغيرة تميل إلى أن تحتوي على صفحات متعددة ، وستحتاج إلى إعادة صياغة كل منهم للحفاظ على اتساق تصميمك. ومع ذلك ، كمستخدم WordPress لديك ميزة ، حيث توجد أدوات يمكن أن تجعل حياتك أسهل عند إنشاء صفحات جديدة وإعادة تصميمها.
يتضمن موضوع Uncode الخاص بنا ، على سبيل المثال ، منشئ صفحات مخصصًا يستخدم وحدات لمساعدتك في إنشاء مواقع ويب بشكل أكثر كفاءة. باستخدام هذا المظهر ، ستتمكن من تخصيص كل صفحة لتبدو تقريبًا بالطريقة التي تريدها. بالإضافة إلى ذلك ، فإنه يوفر أيضًا مجموعة كبيرة من القوالب الحديثة التي يمكنك استخدامها لبدء تصميماتك.
تتمثل ميزة استخدام أحد القوالب الخاصة بنا في البداية في مواكبة أحدث الاتجاهات في تصميم الويب. هذا يعني أن موقعك سيبدو حديثًا دون عناء ، وكل ما عليك فعله هو إضافة بعض اللمسات الشخصية. ومع ذلك ، لا يزال البقاء على اطلاع دائم بما يحدث في عالم تصميم الويب فكرة ذكية ، إذا كنت ترغب في زيادة فرصك في النجاح إلى أقصى حد.
5 من أحدث اتجاهات تصميم الويب لاستخدامها على موقع WordPress الخاص بك
دائمًا ما يكون بدء العمل على تصميم ويب جديد أمرًا مخيفًا بعض الشيء. أنت لا تعرف أبدًا كيف ستتناسب جميع القطع معًا حتى يتم الانتهاء من كل شيء. لهذا السبب يمكن أن يكون رسم الإلهام من التصميمات الأخرى فعالاً للغاية - فأنت ترى شيئًا تحبه وتحاول تكراره ، مضيفًا التعديلات الخاصة بك في هذه العملية.
مع وضع ذلك في الاعتبار ، إليك خمسة من اتجاهات تصميم الويب الحالية المفضلة لدينا ، لتدفق العصائر الإبداعية الخاصة بك!
1. تخطيطات غير متماثلة
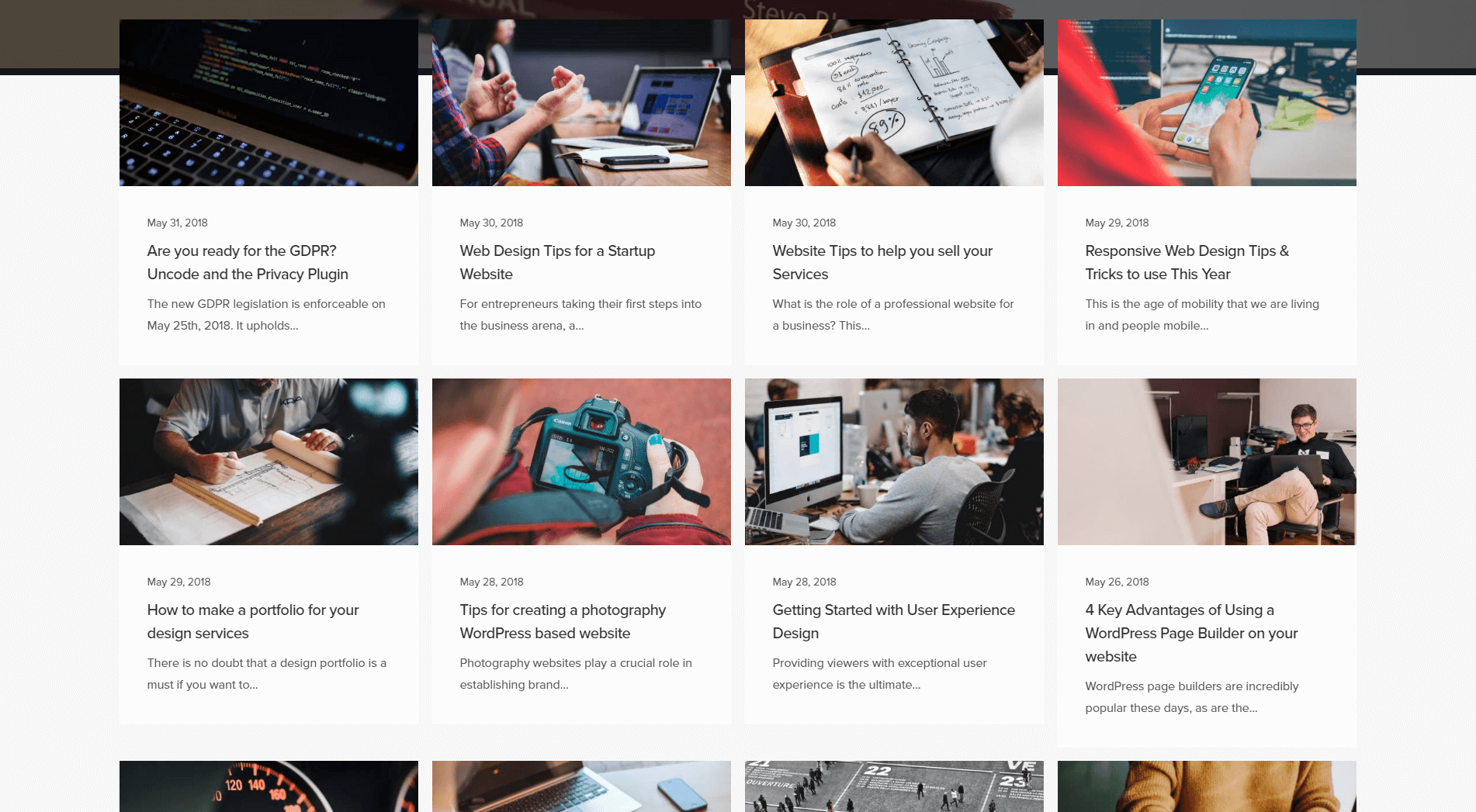
إذا انتبهت ، ستلاحظ أن الكثير من مواقع الويب تستخدم تصميمات متماثلة إلى حد ما لتخطيطاتها. خذ مدونتنا ، على سبيل المثال - نستخدم شبكة متناظرة لإعطاء وزن متساوٍ لكل مقالة. الهدف ، في هذه الحالة ، هو التأكد من حصول كل عنصر على حصة مماثلة من انتباه الزائر:

هناك ، بالطبع ، عوامل أخرى يمكن أن تؤثر على المنشورات البارزة ، مثل عناوينها والصور المميزة. ومع ذلك ، فإن النقطة المهمة هي أن التخطيط الخاص بك يحدد النغمة لكيفية تشجيع الأشخاص على تصفح موقع الويب الخاص بك.
الآن ، دعنا نتحقق من مثال لمدونة تستخدم تنسيقًا غير متماثل بشكل أكبر:

هذا أيضًا تخطيط قائم على الشبكة ، ولكن تم إعطاء بعض العناصر وزنًا أكبر من غيرها. التصميم غير المتماثل هو أسلوب بسيط يمكّنك من جذب أعين زوارك إلى أقسام معينة. على سبيل المثال ، إذا قمت بنشر مقال تريد إبرازه ، فإن الشبكات غير المتكافئة هي طريقة مثالية للقيام بذلك.
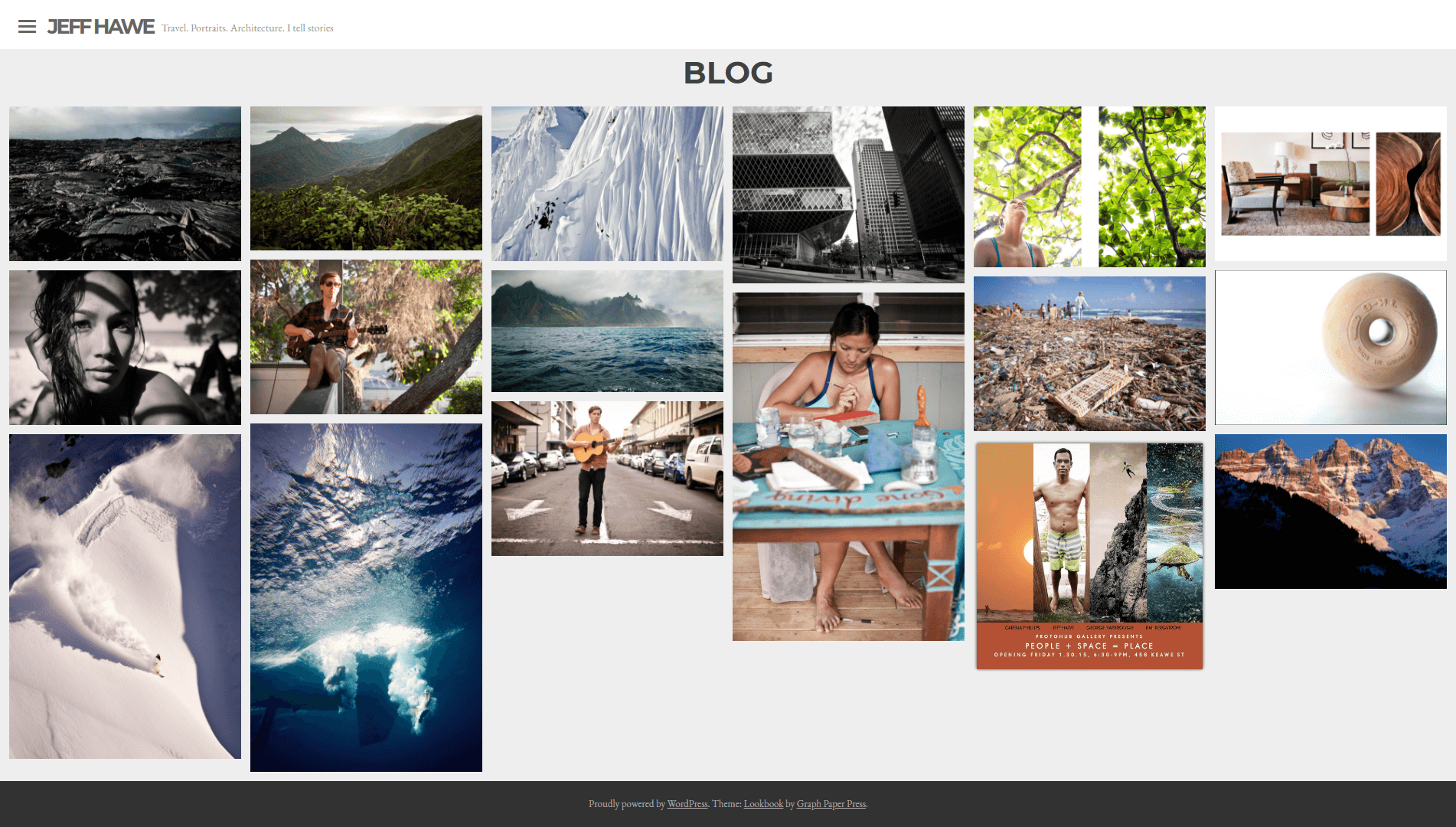
ومع ذلك ، هناك الكثير من الطرق الأخرى لتنفيذ التخطيطات غير المتماثلة ، حتى إذا كنت لا تستخدم الشبكات. خذ هذا الموقع ، على سبيل المثال:

للوهلة الأولى ، يبدو الأمر عشوائيًا لأنه لا يستخدم تنسيقًا قياسيًا. ومع ذلك ، يمكنك أن ترى أن كل عنصر قد تم إعطاؤه حجمًا مختلفًا ، مما يساعد عقلك على تحديد مستوى من الأهمية له. هذا ما يدور حوله التصميم غير المتماثل في جوهره - استخدام التسلسل الهرمي المرئي لتسليط الضوء على ما يهم.
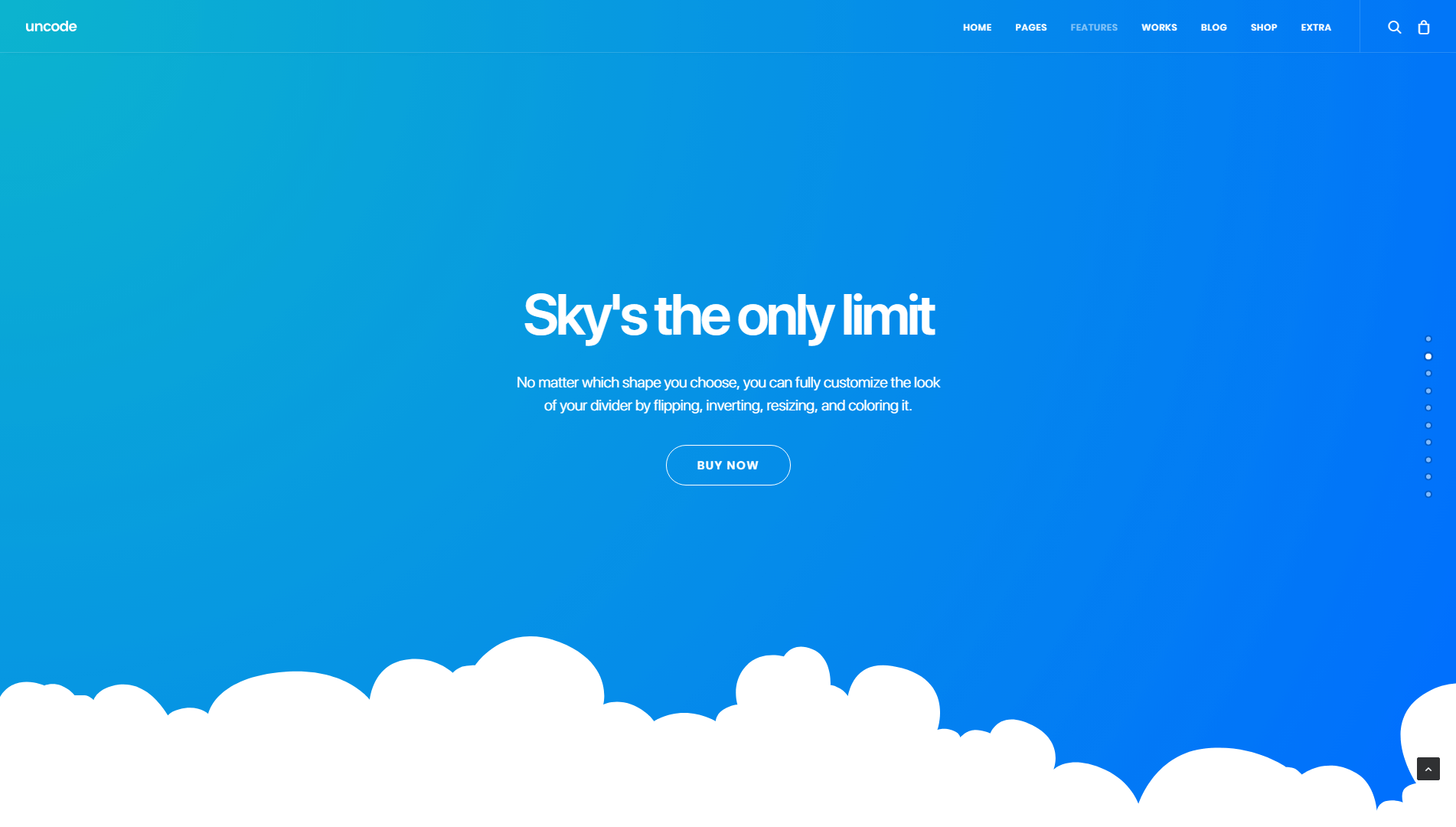
إذا كنت ترغب في تجربة هذا النوع من التصميم ، فإن Uncode يوفر العديد من الأدوات للبدء. على سبيل المثال ، يمكنك استخدام معارض أعمال البناء لتنفيذ تصميمات الشبكة غير المتماثلة. هناك أيضًا ميزة تسمى Shape Dividers ، والتي توفر لك نطاقًا واسعًا من الفواصل التي يمكنك استخدامها لتقسيم الأقسام بطرق إبداعية:

الكثير من الفواصل التي يمكنك الاختيار من بينها غير متكافئة في التصميم. على سبيل المثال ، يمكنك استخدام الفواصل والأقطار المستندة إلى مجموعة النظراء ، وكلاهما يوفر إجازة رائعة من الشبكات التقليدية.
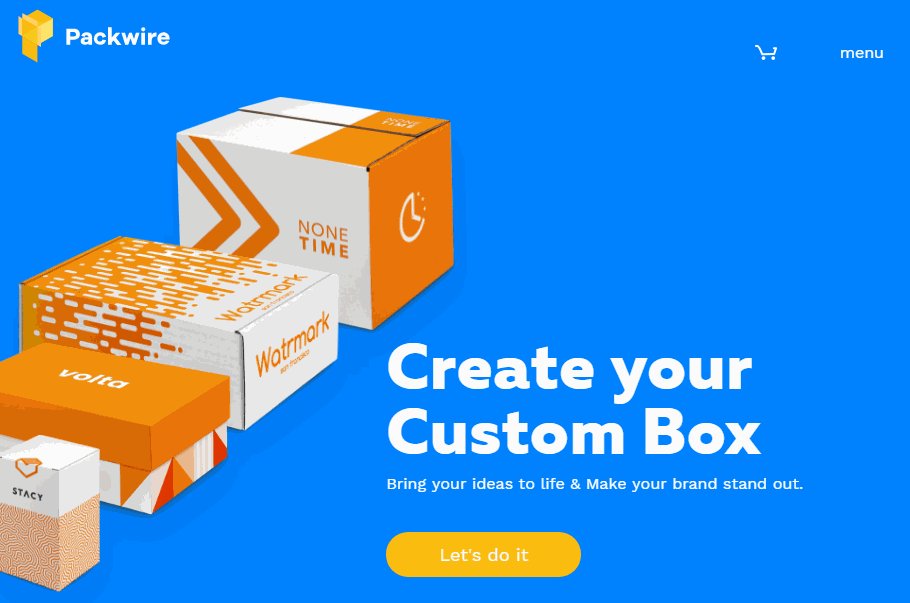
2. لوحات ألوان غير عادية
تستخدم معظم مواقع الويب الألوان بطريقة "آمنة" للغاية. خذ المواد الأساسية مثل Facebook و Twitter ، على سبيل المثال. كلاهما يركز على درجات اللون الأزرق والأبيض والأسود. تعمل هذه الألوان معًا بشكل جيد ، لكن المجموعة لا تكتب شيئًا عن المنزل:

السبب وراء تمسك الكثير من مواقع الويب بلوحات الألوان المألوفة هو أنها تريد تلبية أكبر عدد ممكن من المستخدمين. ومع ذلك ، لديك مجموعات لا حصر لها من الألوان للاختيار من بينها ، ولا يوجد سبب يمنعك من الاستمتاع بها مع الحفاظ على سهولة الاستخدام.

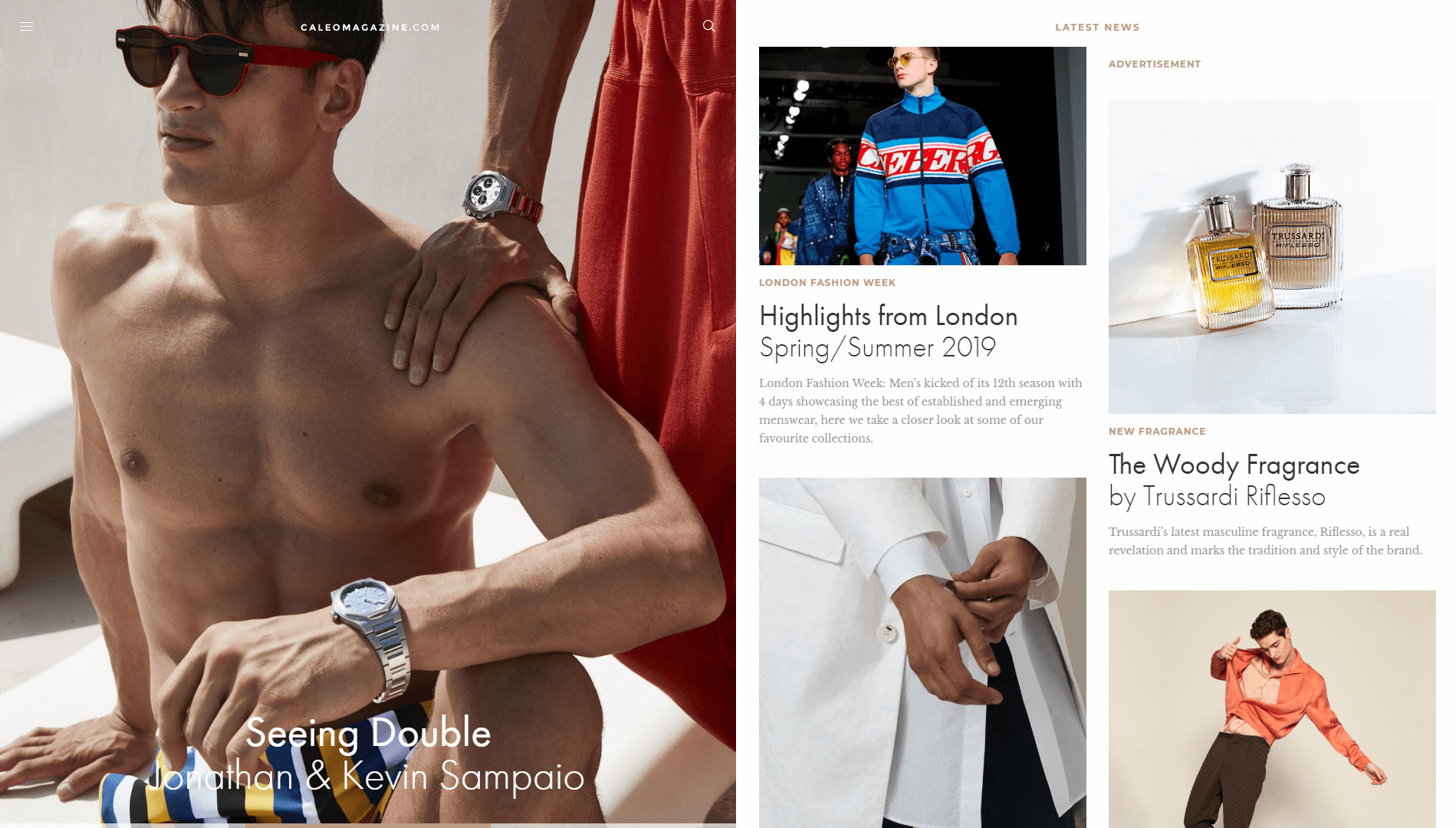
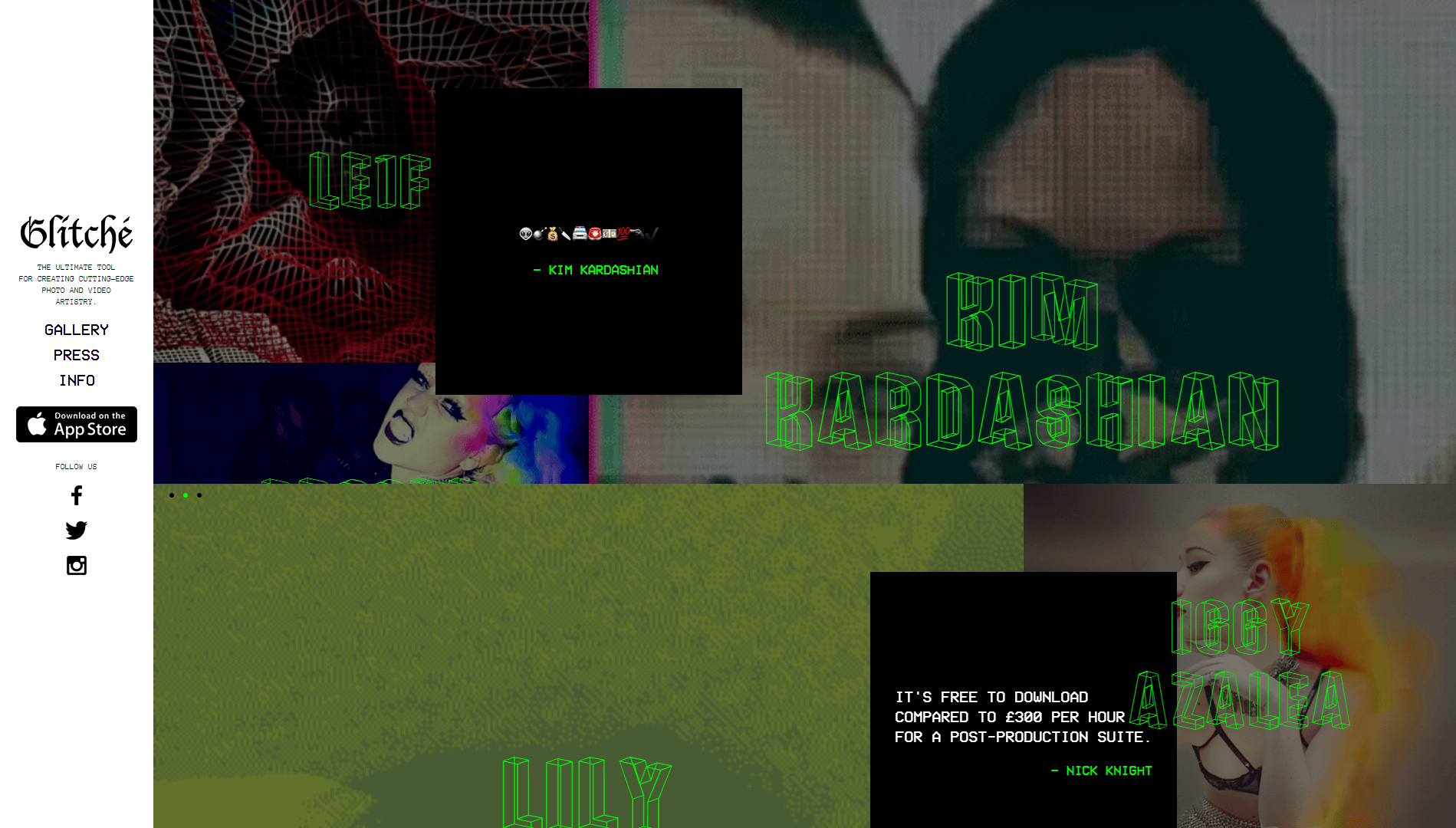
أحد الاتجاهات التي اكتسبت قوة جذب هي استخدام لوحات الألوان المشبعة ، كما في المثال أدناه:

في هذه الصفحة ، يمكنك رؤية درجات اللون الأحمر والأسود والأبيض الفاتح. اللون الأحمر يسرق العرض ، بالطبع ، الظل الخاص غير معتاد بما يكفي لموقع الويب الذي يجعلك تنتبه تلقائيًا. ومع ذلك ، بمجرد النظر إلى ما هو أبعد من خيارات الألوان ، ستلاحظ أن التصميم يتمسك بطريقة أخرى بالأساسيات ، من أجل الحفاظ على كل شيء قابل للاستخدام.
على سبيل المثال ، تظهر الروابط والنص باللون الأبيض ، مما يوفر تباينًا رائعًا يجعل من السهل تحديدها:

بشكل عام ، يعد هذا مثالًا ممتازًا على كيف يمكن أن تساعدك لوحات الألوان غير العادية في إضفاء البهجة على الأشياء دون بذل الكثير من الجهد. مكان ذكي للبدء هو استخدام عجلة الألوان للتوصل إلى لوحة ألوان مجانية. بعد ذلك ، جرب تغيير لون واحد فقط من هذه الألوان ، واختيار نغمة لا يتوقعها زوار موقعك.
بعد ذلك ، كل ما عليك فعله هو إضافة الألوان الجديدة لتصميم موقعك. لحسن الحظ ، يمكّنك Uncode من التخصيص الكامل للألوان التي تستخدمها في الوحدات الفردية ، وكذلك عبر موقعك بالكامل.
3. الطباعة الإبداعية
تمامًا كما هو الحال مع الألوان ، يلعب الكثير من الأشخاص الأمر بأمان عند اختيار الخطوط لمواقعهم على الويب. من السهل افتراض أن الخطوط لا تهم كثيرًا ، إلى جانب تسهيل قراءة النص.
ومع ذلك ، فإن الخطوط تشبه أي عنصر آخر على موقع الويب الخاص بك. إنها تساعد على جذب الانتباه ، وإنشاء هوية بصرية ، وما إلى ذلك. إنها فكرة ذكية أن تتلاعب ببعض الخيارات المختلفة ، من أجل تحقيق مظهر فريد.
في بعض الأحيان ، كل ما يتطلبه الأمر هو تجربة أحجام الخطوط:

تعد الطباعة الكبيرة والجريئة "في" هذه الأيام ، وتوفر لك طريقة مثالية لتوصيل الرسائل المهمة إلى زوارك. بالإضافة إلى ذلك ، تبدو الخطوط الكبيرة رائعة عند استخدامها كرؤوس.
بالطبع ، ما زلت بحاجة إلى التأكد من سهولة قراءة الخطوط التي تستخدمها. فيما يلي مثال لصفحة لم تصل إلى العلامة تمامًا:

قد يبدو هذا مبدعًا ، لكن قابلية الاستخدام لها أهمية قصوى عندما يتعلق الأمر بالنص على الويب. لذا فأنت تريد تحقيق توازن بين الخطوط التي تبدو جذابة والتي لا تزال مفهومة.
والخبر السار هو أن Uncode يقدم ميزة مضمنة تمكنك من استيراد الخطوط. يمكنك جلب إمكانيات من Google Fonts و Typekit وغير ذلك الكثير. هذا يعني أن لديك آلاف الخيارات للاختيار من بينها ، لذا لن يكون العثور على الخطوط المثالية لموقعك أمرًا صعبًا.
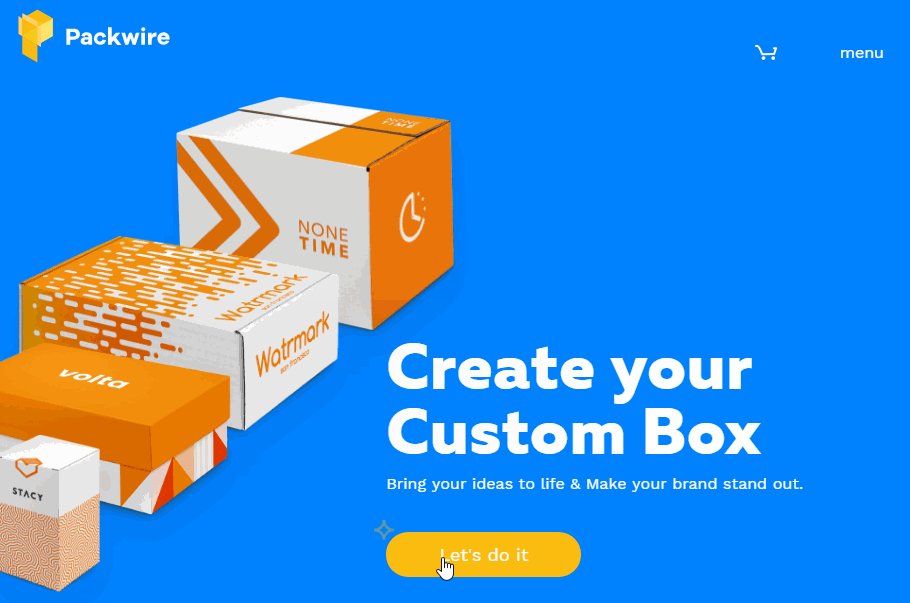
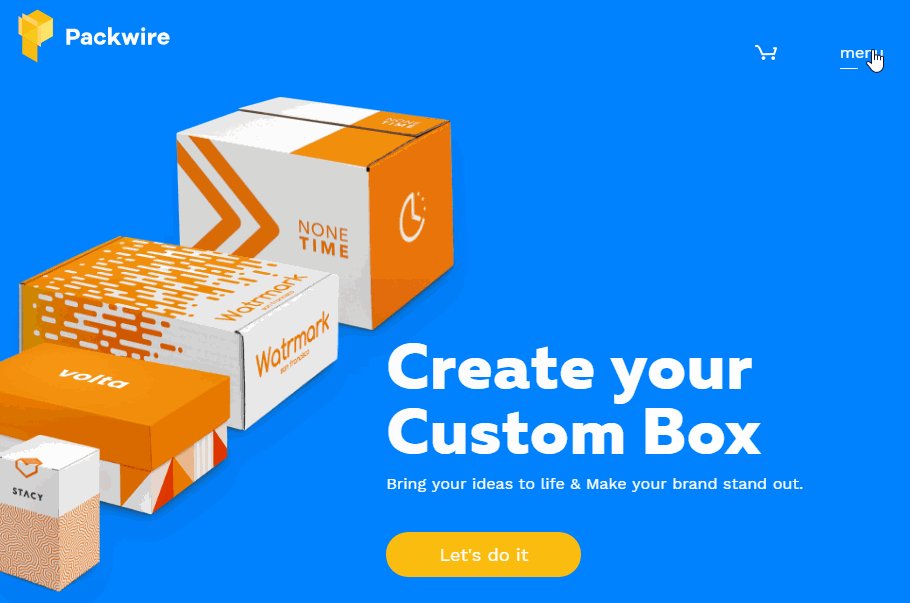
4. مجهرية
مرة أخرى في اليوم ، لم يكن من النادر العثور على مواقع ويب كاملة كانت كل شيء فيها متحرك. قد يبدو هذا جيدًا في بعض الحالات ، لكنه جعل هذه المواقع صعبة الاستخدام وبطيئة التحميل - وكلاهما أشياء لا تريدها.
منذ ذلك الحين ، تطورت الرسوم المتحركة على مواقع الويب كثيرًا. غالبًا ما تأخذ شكل "تفاعلات دقيقة". هذه عبارة عن رسوم متحركة بسيطة تستجيب لإجراءات مستخدم معينة ، مثل النقر فوق حقل أو إرسال نموذج أو تمرير الماوس فوق عنصر. إليك مثال سريع:

إن الشيء العظيم في التفاعلات الدقيقة هو أنها تجعل موقع الويب الخاص بك يشعر بالديناميكية ، دون إبطاء كل شيء أو إرباك زوارك. بالطبع ، قد يكون تنفيذ الرسوم المتحركة من أي نوع صعبًا إذا لم يكن لديك خلفية في الترميز.
ومع ذلك ، باستخدام Uncode ، يمكنك إضافة رسوم متحركة إلى عدة أنواع من الوحدات النمطية. التحولات ، على سبيل المثال ، هي واحدة من أكثر أنواع التفاعلات الدقيقة شيوعًا. يقدم Uncode العديد من أنماط الانتقالات التي يمكنك استخدامها من خلال ميزة Slides Scroll ، والتي تتيح لك تحويل أي صفحة إلى عرض تقديمي مقنع.
5. الحد الأقصى
لقد كان تصميم الويب البسيط هو السائد منذ بضع سنوات حتى الآن. ومع ذلك ، الآن أخته الأقل شهرة تطرق الباب. "الحد الأقصى" هو كل شيء عن المبالغة. إنه يتجنب المساحات البيضاء ولوحات الألوان التقليدية ، من أجل إنشاء تصميمات تطغى على الحواس.
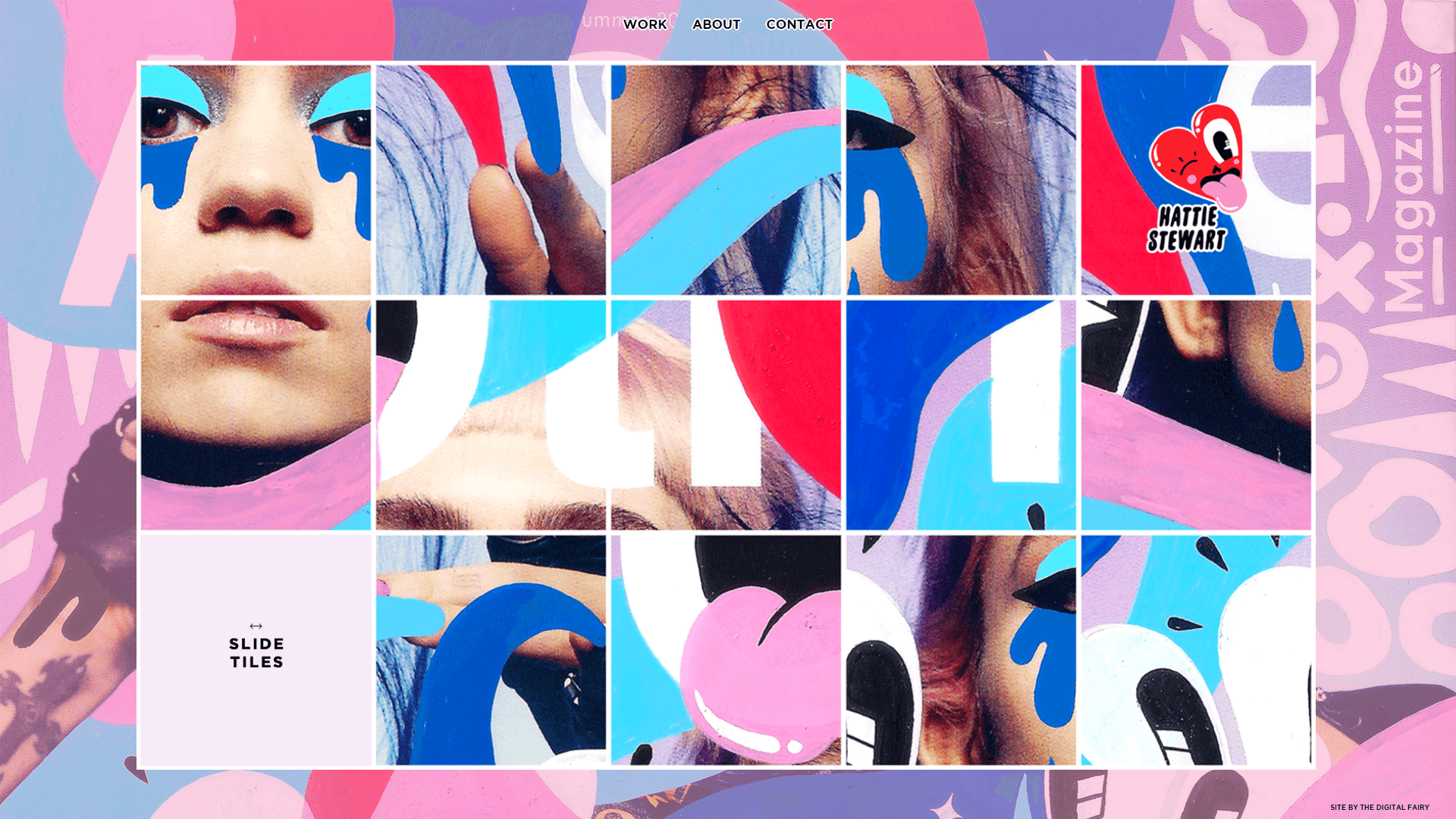
فيما يلي مثال على موقع ويب نسميه maximalist:

في كثير من الحالات ، كونك بهذه الجرأة مع تصميماتك هو الطريقة المثلى للتميز وسط حشد من مواقع الويب الخاصة بتقطيع ملفات تعريف الارتباط. ومع ذلك ، يجب أن يكون هناك دائمًا القليل من الترتيب داخل الفوضى حتى يعمل التطرف بشكل صحيح. على سبيل المثال ، يمكن أن يساعد استخدام الأنماط أو الشبكات المستخدمين في التمييز بين الأقسام المختلفة لموقعك على الويب:

علاوة على ذلك ، ما زلت بحاجة إلى التأكد من أن موقع الويب الخاص بك سهل الاستخدام. هذا يعني أنه ، على الأقل ، يجب عليك الالتزام بأنظمة التنقل البسيطة والتأكد من أن الزائرين يمكنهم العثور على المعلومات التي يريدونها. يعد استخدام الألوان عالية التباين طريقة رائعة لتحقيق هذا التأثير ، ولا يزال بإمكانك تعديل لوحة الألوان لتكون جريئة كما تريد.
عندما يتعلق الأمر بالتطرف ، فإن أفضل طريقة للبدء هي أن تبدأ من الصفر. افتح مُنشئ صفحة Uncode ، واعمل على تصميم جديد دون استخدام تخطيط كقاعدة. أيضًا ، لا تخف من العبث بإعدادات كل وحدة للحصول على التصميم المناسب تمامًا.
خاتمة
كل موقع يحتاج إلى تغيير من حين لآخر. كما قد يبدو موقعك جيدًا الآن ، يمكن لأي تصميم أن يصبح قديمًا في غضون سنوات قليلة. لحسن الحظ ، إذا كنت تستخدم WordPress ، فيمكنك تجديد مظهر موقع الويب الخاص بك ببساطة عن طريق استخدام المظهر الصحيح.
يوفر لك Uncode ، على سبيل المثال ، الكثير من الأدوات لمساعدتك في تصميم الصفحات الحديثة في وقت قياسي. إذا كنت تبحث عن مصدر إلهام لتبدأ به ، فهناك دائمًا اتجاهات جديدة في تصميم الويب يمكنك محاكاتها. على وجه الخصوص ، فإن التخطيطات غير المتكافئة والطباعة الجريئة تستحق التجربة على موقعك الخاص.
هل لديك أي أسئلة حول كيفية إعادة تصميم موقع الويب الخاص بك باستخدام Uncode؟ اسأل بعيدا في قسم التعليقات أدناه!
