نماذج الويب: الدليل النهائي
نشرت: 2022-09-14هل أنت واحد من 266 مليون شخص تسوقوا عبر الإنترنت في الولايات المتحدة العام الماضي؟ إذا كانت الإجابة بنعم ، فهناك فرصة جيدة لأن تكون معتادًا على نماذج الويب.
لا تستخدم نماذج الويب فقط لتلقي المعلومات والسلع والخدمات من المتاجر عبر الإنترنت ، ولكنها أيضًا ضرورية للشركات التي تنشئها وتضمينها في مواقعها.

يستخدم المسوقون نماذج الويب لعدد من الأسباب - لإكمال الطلب أو تتبع المعلومات الشخصية للعميل أو جمع معلومات العملاء المحتملين.
ويمكن أن يكون لنماذج الويب تأثير قوي على الأعمال التجارية. 28٪ من المسوقين يقولون أن حقول النموذج الصحيح تساعد في تحسين نقاط العملاء المتوقعين ، مما يعني المزيد من العملاء المحتملين المؤهلين. وفقًا لـ Venture Harbour ، فإن نموذجًا متعدد الخطوات مصمم جيدًا حول 53 ٪ من زوار الموقع إلى عملاء متوقعين.
تساعد نماذج الويب أيضًا الشركات على زيادة التحويلات عن طريق أخذ العملاء المحتملين من خلال عملية تدفق العملاء المحتملين. يحدث هذا عندما يزور شخص ما موقعك ويرسل معلوماته مقابل شيء ما (مثل منتج أو خدمة أو نسخة تجريبية مجانية). بمجرد أن يرسل العميل المحتمل نموذج الويب الخاص به ، يتم إرساله إلى الخادم للمعالجة.
تختلف نماذج الويب من حيث الطول والشكل ونوع المحتوى والمظهر - لا يوجد "حجم واحد يناسب الجميع". يجب أن تناسب احتياجات عملك وتساعدك على جمع المعلومات التي تريدها من العملاء المتوقعين.
هذا يعني أيضًا أنه لا توجد طريقة واحدة لإنشاء نموذج ويب. سنراجع عدة أدوات لإنشاء نماذج الويب لاحقًا ، ولكن أولاً ، دعنا نتعمق في سبب إنشاء نماذج الويب.
لماذا يجب علي إنشاء نماذج ويب؟
تسمح لك نماذج الويب بجمع المعلومات وإدارتها بسهولة وكفاءة. يتم تضمينها مباشرة في موقع الويب الخاص بك ، مما يسهل على العملاء المحتملين مشاركة معلوماتهم. بمجرد أن يكمل العميل المتوقع نموذجًا على موقع الويب الخاص بك ، يتم تخزين معلوماته حتى يصبح جاهزًا للتحليل. تعد نماذج الويب أدوات مهمة للشركات للحصول على المعلومات التي تحتاجها من عملائها المحتملين.
حالات الاستخدام لنماذج الويب
هناك عدة طرق يمكنك من خلالها استخدام نماذج الويب ، مثل:
- جمع معلومات الاتصال
- اجمع معلومات الشحن
- قم بإجراء مسح لعملائك
يمكنهم مساعدتك في الحصول على أي معلومات تحتاجها من العملاء المحتملين والاحتفاظ بها لتحليلها أو إدارتها بأي طريقة تراها مناسبة.
سنتحدث عن الأنواع المختلفة من نماذج الويب أدناه ، والتي ستمنحك فكرة أفضل عن حالات الاستخدام المحددة والنماذج التي تناسبها بشكل أفضل في حالات معينة.
دعونا نناقش كيفية بناء نموذج ويب. أثناء اتباع الخطوات أدناه ، فكر في المعلومات التي تحتاجها حقًا من العملاء المتوقعين.
إذا كان نموذج الويب الخاص بك غير منطقي للعملاء المحتملين - إذا كان معقدًا أو يطلب الكثير من المعلومات - فقد يفقد العملاء المحتملون الاهتمام ويتركون موقعك. ضع في اعتبارك قيمة العرض في نهاية النموذج واضبط نموذج الويب وفقًا لذلك.
يبدأ إنشاء نموذج ويب بتحديد الغرض منه.
1. اجعل الغرض من النموذج الخاص بك واضحًا.
من الضروري توضيح الغرض من نموذج الويب الخاص بك. يجب أن يعرف عملاؤك المحتملون بالضبط الغرض من نموذج الويب الخاص بك ولماذا يكملونه. فيما يلي بعض الطرق للقيام بذلك.
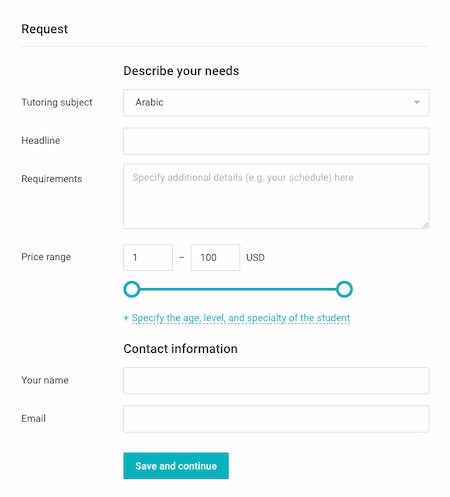
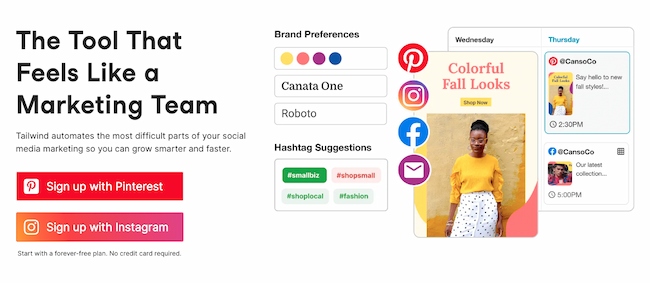
قم بتضمين رؤوس مباشرة.
تتيح الرؤوس المباشرة للعملاء المحتملين معرفة كيفية إكمال النموذج الخاص بك بالضبط. تساعد الرؤوس في تجنب الالتباس وتضمن أن يقضي العملاء المحتملون الحد الأدنى من الوقت المطلوب في النموذج الخاص بك.

مصدر الصورة
تتضمن أمثلة الرؤوس المباشرة ما يلي:
- "اتصل بنا"
- "الاسم الاول"
- "الأسلوب المفضل للاتصال"
أعط تعليمات واضحة.
أبلغ بوضوح ما تحتاجه من العملاء المحتملين باستخدام أقل عدد ممكن من الكلمات.

مصدر الصورة
في الجزء العلوي من النموذج ، قم بتضمين جملة أو جملتين حول ما ستطلبه من العملاء المتوقعين. يمكنك أيضًا تضمين بيان قصير حول سبب احتياجك لتلك المعلومات لتظل شفافة مع العملاء المتوقعين.
على سبيل المثال ، اذكر دائمًا الغرض من حقول النموذج. يمكن أن يقولوا شيئًا مثل ، "سيتم استخدام نموذج الويب هذا للحصول على مزيد من المعلومات عنك حتى نتمكن من تخصيص محتوى رسائلنا الإخبارية بما يتناسب مع خلفيتك وتجاربك واهتماماتك".
من خلال التأكد من أن الغرض من نموذج الويب الخاص بك واضح ، فإنك تبني المصداقية والثقة بين عملك والقيادة.
ضع في اعتبارك مظهر النموذج الخاص بك.
من خلال الحفاظ على نموذجك منظمًا وجذابًا ونظيفًا ، ستمنح عملائك المحتملين تجربة سهلة وشاملة.
لا أحد يريد إضاعة الوقت في قراءة فقرات طويلة من النص للعثور على ما يبحثون عنه والنص المشوش يبدو غير احترافي.
باستخدام النموذج المصمم جيدًا ، سيعرف عملاؤك المحتملون في ثوانٍ ما إذا كنت قد استغرقت الوقت الكافي لإنشاء نموذجك بعناية.
لماذا يجب عليك تحسين قابلية استخدام نموذج الويب؟
- تقوم بإنشاء معاملة بسيطة.
- سوف تبني الثقة.
- ستبدو أكثر احترافًا.
- سوف تزيد التحويلات.
إن السماح للزائرين بمعرفة النموذج الذي يحتاجون إليه بالضبط ولماذا تطرح أسئلة محددة يجعلهم أكثر عرضة للمشاركة. سواء كان نموذج شحن أو نموذج اشتراك أو استطلاعًا أو اختبارًا ، فأنت تريد أن تكون تجربة الزائر سهلة .
عندما تزور موقعًا إلكترونيًا لشركة أخرى تم تصميمه بطريقة تصرخ "العميل أولاً" ، فمن المحتمل أن تشعر أن العمل احترافي ومدروس. الشيء نفسه ينطبق على نماذج الويب.
عندما تزيد من قابلية استخدام نموذج الويب وتخلق تجربة مستخدم إيجابية ، فإن عملك سيجذب المزيد من التحويلات. على سبيل المثال ، وفقًا لبحث HubSpot ، يمكن أن يؤدي تقليل عدد حقول النموذج إلى زيادة معدلات التحويل.
إذا جعلت النموذج الخاص بك سهل الاستخدام وواضحًا وممتعًا بصريًا ، فسوف يرغب عملاؤك المحتملون في إكماله ليصبحوا عملاء.
من خلال تحسين قابلية استخدام نموذج الويب الخاص بك وإعطاء الأولوية لتصميم وسياق النموذج الخاص بك ، ستعزز تجربة المستخدم. سيؤدي ذلك إلى تحمس زوار الموقع بشأن إكمال النموذج والتحويل.
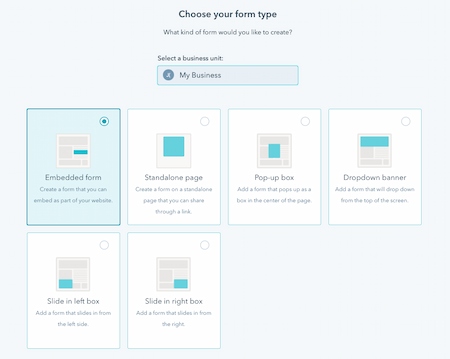
2. اختر نوع نموذج الويب الخاص بك.
يوضح الغرض من نموذج الويب الخاص بك النوع الذي يجب عليك استخدامه ، بالإضافة إلى الأسئلة التي يجب طرحها وكيفية تنسيق ردودك.
فيما يلي بعض الأنواع الشائعة من نماذج الويب التي يجب وضعها في الاعتبار. (سنراجع أمثلة لكل نوع من أنواع نماذج الويب هذه قريبًا.)
نموذج الاتصال
تسمح نماذج الاتصال للعملاء المحتملين بطرح سؤال على عملك أو التعبير عن مخاوفهم أو حتى شرح حاجتهم لاسترداد الأموال. تحتوي نماذج الويب هذه عادةً على حقول تتطلب عملاء متوقعين لسرد أسمائهم ومعلومات الاتصال بهم ورقم الطلب. قد يكون لديهم أيضًا قائمة منسدلة أو حقل إدخال نص للعملاء المحتملين لشرح سبب وصولهم وطريقة الاتصال المفضلة لديهم.
نموذج جيل الرصاص
تعمل نماذج الويب هذه على تحويل زوار موقع الويب الخاص بك إلى عملاء متوقعين. تتطلب عادةً معلومات شخصية ، مثل الاسم والشركة وعنوان البريد الإلكتروني ورقم الهاتف وأحيانًا اسم المستخدم وكلمة المرور للعودة مرة أخرى إلى الموقع.
نموذج الطلب
تفعل نماذج الطلبات بالضبط ما تتوقعه منها - فهي تسمح لزوار موقعك على الويب بتقديم الطلبات. كما أنها توفر للعملاء طريقة للدفع مقابل العناصر وإرسال المنتجات التي طلبوها مباشرة. قد تتضمن نماذج الطلب خطوات متعددة لأنها تتطلب غالبًا بطاقة ائتمان ومعلومات الشحن والفوترة ومعلومات الاتصال الخاصة بك.
إستمارة تسجيل
سيقوم العميل المحتمل بإكمال نموذج ويب التسجيل إذا أراد التسجيل في خدمتك. هذا شائع في مواقع مثل Craigslist و Ebates و eBay. إذا كان العميل المتوقع يتطلع إلى سرد عنصر في أحد هذه المواقع ، فسيقوم بإكمال نموذج التسجيل لإنشاء حساب ثم نشر العنصر.
إستمارة إستبيان
قد تتضمن نماذج الويب الخاصة بالاستبيان إجابات متعددة الخيارات وملء الفراغ واستجابات طويلة. إنها تساعدك على معرفة المزيد عن تجارب عملائك مع منتجاتك وخدماتك. كما أنها تساعدك على تحسين التفاعلات المستقبلية مع عملائك ، بالإضافة إلى تثقيف العملاء المحتملين حول الطرق التي يمكن أن يساعدهم بها عملك.
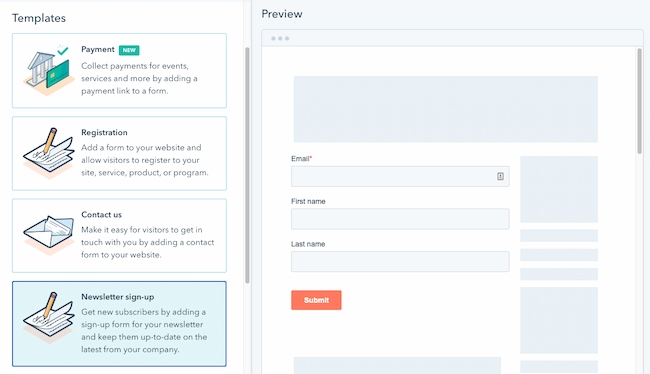
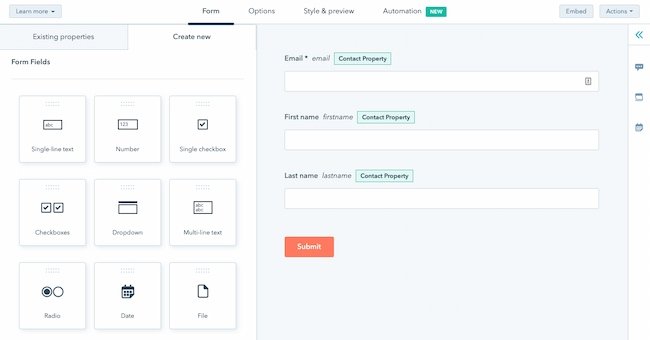
3. أضف حقول النموذج.
فكر في الردود التي تحتاجها من العملاء المحتملين عندما تبدأ في إنشاء حقول النموذج الخاصة بك.
ابدأ بالإجابات التي ستحتاجها. ستتمكن بعد ذلك من تحديد كيفية تسمية حقول النموذج الخاصة بك ، والأسئلة التي يجب طرحها ، وأنواع الحقول التي تحتاج بالفعل إلى استكمال الزائرين.
بغض النظر عما تسأله للزائرين ، يجب عليك دائمًا طلب معلومات الاتصال الأساسية الخاصة بهم (مثل الاسم وعنوان البريد الإلكتروني) حتى تتمكن من تحديد عمليات الإرسال الفردية.
بعد ذلك ، اختر البرنامج المناسب لإنشاء نموذج الويب الخاص بك.
في HubSpot ، تجعل ميزات السحب والإفلات من السهل إنشاء النموذج الخاص بك كما تريد. حقول النموذج محددة مسبقًا. هذا يعني أن لديك العديد من الخيارات للاختيار من بينها والإضافة إلى النموذج الخاص بك.

بمجرد اختيار قالب نموذج الويب الخاص بك ، قم بمراجعة حقول النموذج المحددة مسبقًا وابدأ في إنشاء النموذج الخاص بك.

إذا كنت تسأل أسئلة العملاء المتوقعين التي تحتاج إلى إجابات مفصلة ، فيمكنك إنشاء حقول إدخال نصية قصيرة أو طويلة تقبل جملة واحدة حتى فقرة أو فقرتين.

هناك أيضًا العديد من أنواع إدخال الحقول الأخرى التي يمكنك تضمينها في النماذج الخاصة بك بما في ذلك:
- متعدد الخيارات
- القوائم المنسدلة
- مربعات الاختيار
- أزرار الراديو
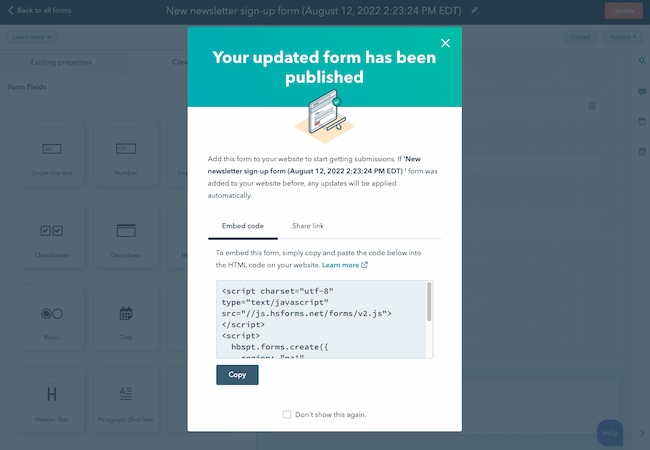
4. تضمين نموذج الويب الخاص بك على موقع الويب الخاص بك.
بمجرد إنشاء نموذج الويب الخاص بك ، حان الوقت لنشر النموذج الخاص بك وتضمينه في موقع الويب الخاص بك. هذه هي الطريقة التي سيصل زوار موقع الويب الخاص بك إلى النموذج الخاص بك. ابدأ بتحديد المكان الذي تريد وضع النموذج الخاص بك فيه على موقع الويب الخاص بك.
قرر مكان تضمين النموذج الخاص بك.
حدد أي صفحة من موقع الويب الخاص بك يجب أن تتضمن نموذج الويب. تتضمن بعض الأسئلة الشائعة التي يجب طرحها ما يلي:
- هل تريد تسجيل بريدك الإلكتروني في الجزء السفلي من صفحتك المقصودة الرئيسية؟
- إذا كان لديك نموذج اتصال ، فهل هناك صفحة على موقع الويب الخاص بك مخصصة فقط للزوار الذين يرغبون في الاتصال بك؟
- وإذا اشترى شخص ما عنصرًا ، فهل لديك نماذج الويب الخاصة بك بترتيب منطقي (الشحن أولاً ، ثم الفواتير والدفع)؟
كيفية تضمين النموذج الخاص بك
لتضمين النموذج الخاص بك ، انسخ والصق رمز النموذج في الموقع المطلوب على موقعك.

بمجرد تضمين ونشر نماذج الويب الخاصة بك ، يمكن لزوار الموقع البدء في إكمال النماذج وإرسالها. بعد ذلك ، ستبدأ في تلقي بيانات حول العملاء المتوقعين والتي ستكون ضرورية للحفاظ على نشاط تجاري سليم.
إذا كنت تستخدم منشئ موقع ويب أو موقع ويب خارجيًا ، فلا يزال بإمكانك تضمين التعليمات البرمجية الخاصة بك من أداة إنشاء النماذج الخاصة بـ HubSpot في التعليمات البرمجية المصدر لموقعك (مجموعة التعليمات البرمجية المستخدمة لإنشاء موقع الويب الخاص بك).
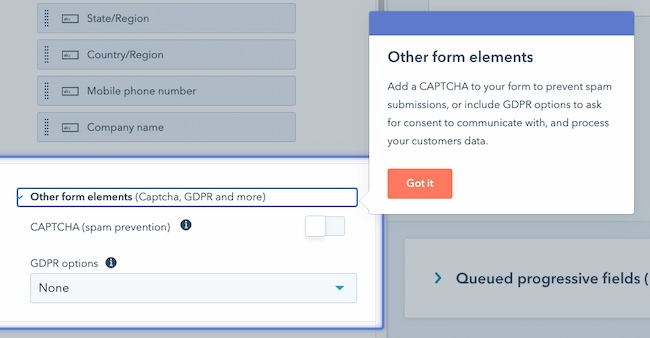
5. اجعل نموذج الويب الخاص بك آمنًا.
أصبحت حماية البيانات أولوية قصوى للشركات والمستهلكين على حد سواء. يتأكد نموذج الويب الآمن من أنك تحمي بيانات العملاء المتوقعين. سيؤدي هذا إلى المزيد من الطلبات. باستخدام أداة إنشاء النماذج الخاصة بـ HubSpot ، يكون إنشاء نموذج آمن لكل من عملك وعملائك المتوقعين أمرًا سهلاً.
توقف أداة إنشاء النماذج إرسال الرسائل غير المرغوب فيها من خلال عملية التحقق من صحة عنوان البريد الإلكتروني. هذا يضمن فقط عناوين البريد الإلكتروني الحقيقية التي يمكن تقديمها في نماذج الويب الخاصة بك.
يسمح HubSpot أيضًا للأشخاص بإضافة كابتشا ، وهي الأسئلة الموجودة في نهاية النموذج والتي تتطلب من الأشخاص تأكيد أنهم ليسوا روبوتًا. تعمل هذه كطبقة ثانية من الحماية ضد البريد العشوائي.

أخيرًا ، يتيح لك HubSpot حظر موفري بريد إلكتروني ومجالات معينة تحدد أنها غير ضرورية لتلقي عمليات الإرسال منها.
6. اختبر نموذج الويب الخاص بك وقم بتحليل نتائجك.
بمجرد إنشاء نموذج الويب الخاص بك وتضمينه في موقع الويب الخاص بك ، قم بتشغيل بعض التحليلات وتأكد من أنها تعمل. فكر في الأشياء من وجهة نظر الزائر. هل لديهم مساحة كافية للرد على سؤال في حقل إدخال النص القصير؟ إذا لم يكن كذلك ، فحاول التبديل إلى حقل إدخال النص الطويل وشاهد كيف تتغير ردودهم.
إذا تلقيت نفس التعليقات بشكل متكرر من زوار موقعك على الويب ، فحاول تغيير النموذج أو إضافة حقول نموذج مختلفة لتحسين تجربة العملاء المتوقعين.
يجب أن يكون عملاؤك والعملاء المتوقعون على رأس أولوياتك عندما يتعلق الأمر بجميع أساليب التسويق الخاصة بك ، بما في ذلك نماذج الويب الخاصة بك.
إذا قمت بإعداد إشعارات البريد الإلكتروني على برنامج إنشاء نماذج الويب ، فيجب عليك التحقق مرة أخرى من أنها تعمل أيضًا.
يمكنك القيام بذلك عن طريق الانتقال إلى نموذج الويب على موقع الويب الخاص بك ، وإكماله كما يفعل العميل المحتمل ، والتأكد من تلقي إشعار بالبريد الإلكتروني حول النموذج المكتمل. إذا لم ينجح الأمر ، فحاول العمل من خلال إعداد إشعار البريد الإلكتروني مرة أخرى.
تهاني! لقد أكملت للتو إنشاء نموذج الويب الخاص بك. الآن ، دعنا نراجع بعض نصائح التصميم التي من شأنها تحسين تجربة المستخدم لنموذج الويب الخاص بك.
تلميحات تصميم نموذج الويب
عند إنشاء نموذج الويب ومراجعته ، ضع في اعتبارك بعض نصائح التصميم التالية. هذه ستجعل النموذج الخاص بك سهل الاستخدام وفعال ومفيد لكل من عملك والعملاء المحتملين.
تكون مباشرة.
من خلال الحفاظ على نموذج الويب الخاص بك مباشرًا قدر الإمكان ، فإنك تجعل التجربة أفضل للعملاء المحتملين. سوف تتجنب أيضًا أي ارتباك محتمل. لكي تكون أكثر مباشرة ، يمكنك إنشاء رأس نموذج ويب ، واستخدام عناوين حقول نموذج واضحة ، ووضع نموذج الويب الخاص بك في موقع على موقع الويب الخاص بك يكون منطقيًا ، وإزالة الصياغة غير الضرورية.
استخدم حقول النموذج الصحيحة.
استخدم حقول النموذج التي تناسب عملائك المحتملين وتعطيك الإجابات التي تبحث عنها. إذا احتاج العملاء المحتملون إلى إعطائك هذه المعلومات بتنسيق فقرة ، فقم بتضمين حقول إدخال نص طويل. إذا احتاجوا فقط إلى كتابة بضع كلمات أو جملة ، فقم بتضمين حقول الإدخال القصير. بالنسبة لشيء مثل الاستطلاع ، أضف إجابات متعددة الاختيارات ، وبالنسبة لأية أسئلة يمكن أن تحتوي على إجابات متعددة ، استخدم مربعات الاختيار أو أزرار الاختيار.
استخدم قيود الإدخال.
ضع في اعتبارك استخدام قيود الإدخال لحقول نموذج معينة. على سبيل المثال ، إذا كنت تعلم أنك بحاجة إلى جملة واحدة فقط في حقل نموذج الإدخال القصير ، فقم بإضافة قيد يضمن أن العميل المحتمل لا يمكنه الكتابة إلا في جملة واحدة. سيوفر هذا الوقت للعميل المحتمل ومراجع النموذج.
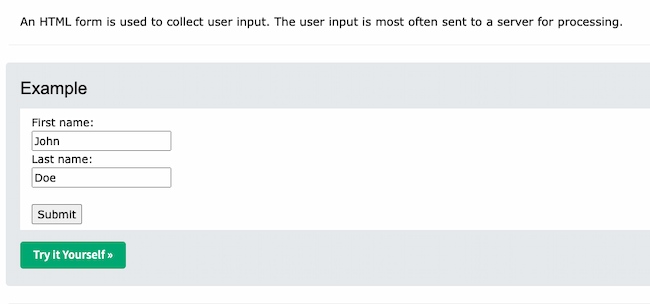
إضافة زر إرسال النموذج.

مصدر الصورة
بإضافة زر "إرسال" للنموذج ، سيتمكن زوار موقعك الإلكتروني من إكمال نموذج الويب وإرساله إلى الخادم دون أي تردد أو ارتباك. كما أنها ستجعلهم يشعرون بالثقة في أنك وزملائك الموظفين ستتلقى تقديماتهم وتستمع إلى كل ما يقولونه.

تنظيم النموذج الخاص بك.
إذا كان لديك نموذج ويب طويل ومفصل ، فاجعل من السهل قراءته وإكماله للعملاء المحتملين من خلال الاحتفاظ بكل شيء في عمود واحد. المرة الوحيدة التي تريد فيها الاحتفاظ بحقول النموذج على نفس السطر هي عندما يكون ذلك منطقيًا للقارئ.
على سبيل المثال ، احتفظ بالمعلومات مثل التاريخ (اليوم والشهر والسنة) في سطر واحد. من خلال الاحتفاظ بجميع حقول النموذج الأخرى في عمود واحد ، ستتجنب إحساس مقدمتك بالإرهاق أو القصف بالأسئلة.
اجعل النموذج الخاص بك جذابًا بصريًا.
هل تعلم أن الأمر يستغرق في المتوسط 50 مللي ثانية حتى يتمكن زائر موقع الويب من الاطلاع على الصفحة المقصودة لموقعك على الويب ويقرر ما إذا كان يريد البقاء؟

مصدر الصورة
الانطباعات الأولى لشكل الويب مهمة أيضًا. ضع في اعتبارك نصائح التصميم هذه عند إنشاء نماذج الويب الخاصة بك:
- قم بتمييز النماذج الخاصة بك لجعلها تبدو احترافية
- طابق جمالية شركتك لضمان الاتساق وتعزيز مظهر مصقول
- ضع في اعتبارك الألوان وخط النص والحجم والتخطيط
- حافظ على الأشياء نظيفة ومنظمة
استخدم الحقول الذكية.
تخيل أن لديك بالفعل حسابًا على موقع ويب وأنك تكمل نموذج ويب مختلفًا على نفس الموقع. إذا سألك حقل النموذج هذا بعض الأسئلة نفسها التي طرحها نموذج ويب سابق ، ألا تشعر كما لو كنت تضيع وقتك؟
الحقول الذكية هي ميزة رائعة لمنع العملاء المحتملين من القيام بأي عمل غير ضروري. يستخدم HubSpot الحقول الذكية لإزالة حقول النموذج التي أرسلها العميل أو العميل المحتمل مسبقًا. تجعل الحقول الذكية عملك وموقعك الإلكتروني يبدوان أكثر احترافية من خلال توفير عملية سلسة للعملاء المحتملين أو العملاء. كما أنها تزيل الإحباط من ملء نفس المعلومات عدة مرات.
استخدم الإعدادات الافتراضية الذكية.
هل سبق لك أن بدأت في إكمال نموذج ويب يملأ الرمز البريدي تلقائيًا بناءً على موقعك الحالي؟ هذا تقصير ذكي. تعمل هذه الميزة أيضًا على تسريع عملية إكمال نموذج الويب وإنشاء تجربة مستخدم سلسة.
قم بتضمين رسائل الخطأ.
عندما يكمل عميل متوقع نموذج الويب الخاص بك ، يجب أن تخبره ما إذا كان يقوم بذلك بشكل صحيح أم لا. قم بتضمين رسائل خطأ إذا قاموا بإدخال رمز منطقة غير موجود عن طريق الخطأ ، أو إضافة حالتها إلى حقل "المدينة" ، أو تجاوز عدد الأحرف المسموح به.
مرة أخرى ، هذا لا يوفر الوقت لعملائك المحتملين فحسب ، بل يبقي الأمور بسيطة أيضًا عندما تحتاج إلى مراجعة المحتوى المقدم.
استخدم هذه النصائح لإنشاء رسائل خطأ منطقية لعملائك.
اشرح لماذا تطلب محتوى معين.
تخيل أنك تكمل نموذج ويب على موقع ويب خاص بشركة أخرى ولاحظت سؤالاً يطالبك بمعلومات بطاقتك الائتمانية عندما لا تشتري أي شيء. قد تجد نفسك تفكر ، "حسنًا ، هذا سطحي." أو "هل سيتم محاسبتي على شيء ما دون أن أعرف ذلك؟"
هذه طريقة سهلة لفقدان زمام المبادرة أو المساومة على مصداقيتك.
لتجنب ذلك ، قم بتضمين معلومات في نموذج الويب الخاص بك تشرح سبب مطالبتك بمعلومات محددة. من خلال توقع الأسئلة التي قد يطرحها عملاؤك المحتملون ، ستظهر كمحترف ومدروس وموجه نحو العملاء.
أمثلة على نماذج الويب
الأمثلة هي طريقة رائعة للحصول على الإلهام وتحسين ممارسات التسويق الخاصة بك. فيما يلي بعض الأمثلة التي توضح كل فئة من فئات نماذج الويب الخمس المذكورة أعلاه.
نماذج ويب الاتصال
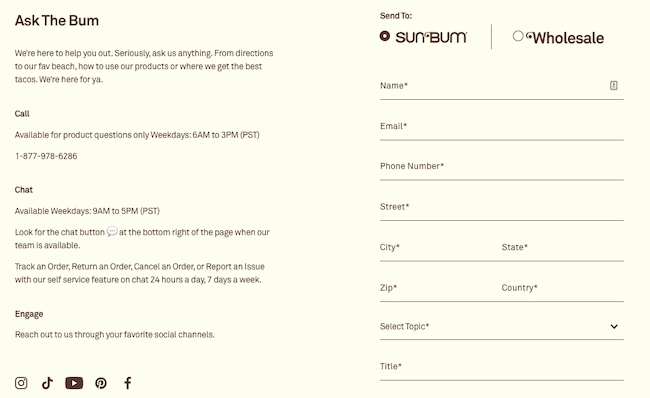
صن بوم

لدى Sun Bum نموذج اتصال على موقع الويب الخاص بها يعزز تجربة المستخدم. النموذج موجود على صفحة الاتصال المقصودة. حتى أن لديهم اسمًا فريدًا لنموذج الاتصال الخاص بهم ، "Ask The Bum" ، والذي يتناغم مع علامتهم التجارية ويتردد صداها مع المستخدمين.
لماذا نحب نماذج الويب مثل هذا: تبدو نظيفة ومنظمة ، وحقول النموذج منطقية لغرض النموذج. يمكن للمستخدمين تحديد سبب اتصالهم بـ Sun Bum وكيف يريدون الاتصال بهم. ثم يمكنهم إدخال معلومات الاتصال الخاصة بهم ، وتحديد موضوع ، وكتابة رسالة للشركة. كما تُذكِّر نغمة النسخة في النموذج المستخدمين بأنهم يتحدثون إلى شركة لها شخصية.
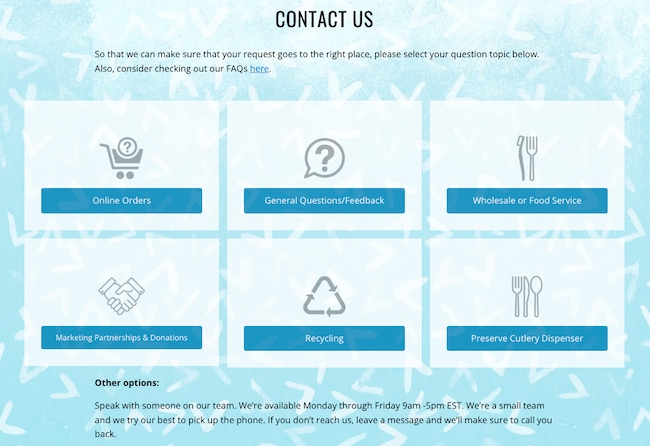
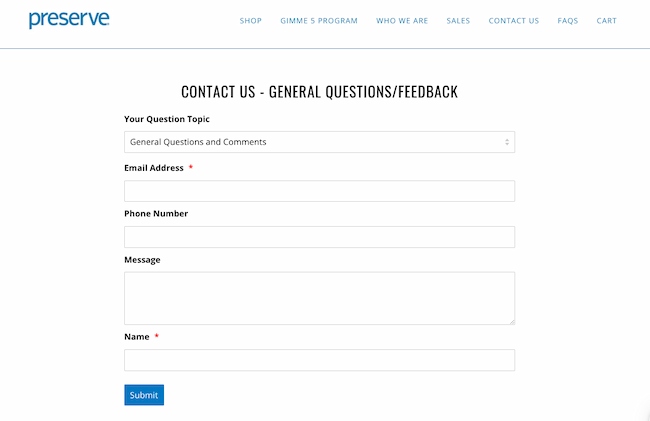
الحفاظ على

تبدأ تجربة الاتصال في Preserve بصفحة سهلة المسح الضوئي تساعد المستخدمين على معرفة الموضوع الذي يندرج تحته سؤالهم بحيث ينتقل سؤالهم إلى الشخص المناسب. تساعد الرموز البسيطة والنسخة المباشرة الواضحة المستخدمين على فهم حجم الشركة وتركيزها.

بعد النقر فوق موضوع ما ، ينبثق نموذج الويب الخاص به. كما أنها سريعة في المسح والإكمال ، سواء كان لديك طلب سريع أو كنت بحاجة إلى طرح سؤال أكثر تعقيدًا.
لماذا نحب نموذج الويب هذا: يتيح استخدام نماذج الويب المتعددة للعملاء اتخاذ خطوة واحدة في كل مرة. توضح العملية المكونة من خطوتين للمستخدمين أيضًا أن إعطاء العملاء الإجابة الصحيحة بسرعة أمر مهم. يحدد نموذج الويب هذا أيضًا توقعات واضحة من خلال إبراز الموضوعات الرئيسية للأسئلة والنسخ التي تتحدث عن توفر فريقهم الصغير.
نماذج ويب إنشاء قوائم العملاء المحتملين
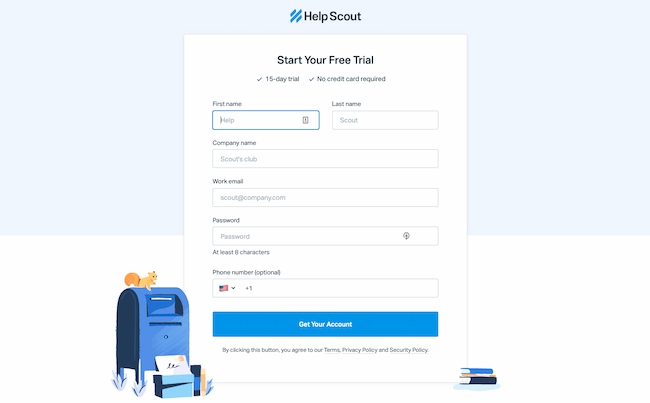
مساعدة الكشافة

لدى Help Scout نموذج إنشاء عملاء محتملين على موقعهم يتيح للعملاء المحتملين إنشاء حساب بسرعة. يوضح رأس نموذج الويب الغرض من النموذج ولا يتطلب سوى بضع أجزاء من المعلومات الشخصية (الشركة والاسم وكلمة المرور والبريد الإلكتروني للعمل) لإنشاء حساب.
لماذا نحب نموذج الويب هذا: يحتوي نموذج الويب Help Scout هذا على تخطيط رائع للمستخدمين ويحافظ على جميع الحقول الموجودة في صندوق. يعتبر تخطيط حقول النموذج منطقيًا أيضًا - الحقول الخاصة بالاسم الأول والأخير للعميل المتوقع تكون جنبًا إلى جنب والباقي بتنسيق عمود ، مما يساعد الزائرين على العمل من خلال النموذج خطوة بخطوة.
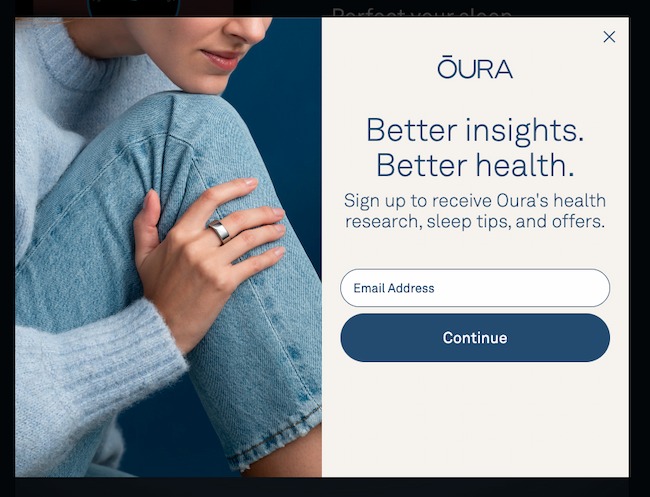
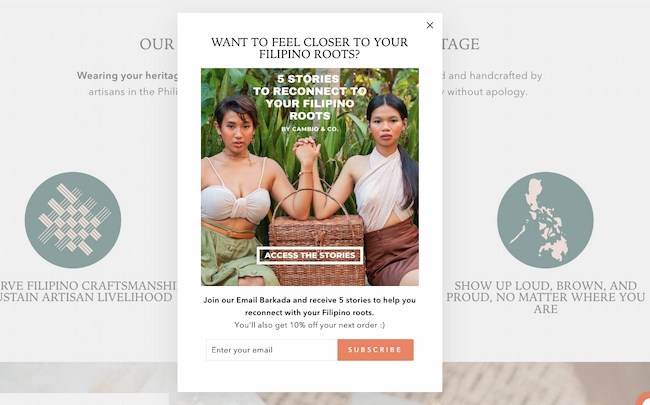
كامبيو وشركاه.

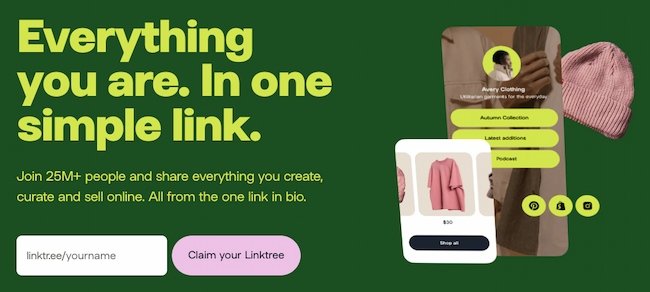
يبرز نموذج جيل العملاء المحتملين هذا من خلال عنوان جذاب وصورة مذهلة ومخطط سريع لعرضين. يعزز العرض الأول قصة علامتهم التجارية ويمنح المستخدمين فرصة للتواصل والثاني عبارة عن خصم مغري.
لماذا نحب نماذج الويب مثل هذا النموذج: يحزم نموذج الويب المنبثق هذا الكثير من القيمة في نموذج واحد. النسخة موجزة ولكنها مفيدة ، ولا تتطلب سوى حقل نموذج واحد ، عنوان بريد إلكتروني ، للبدء.
نماذج الطلبات
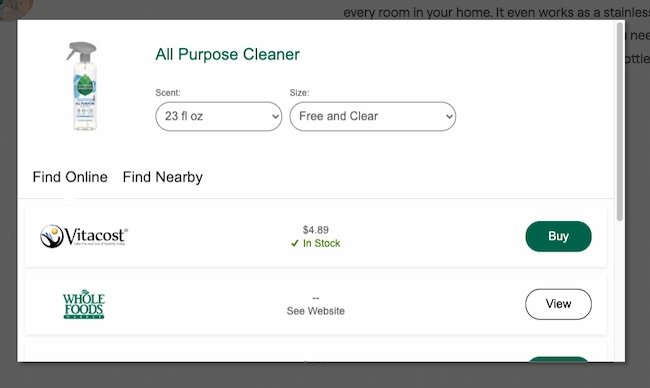
الجيل السابع

هناك الكثير من الأماكن المختلفة حيث يمكن للعملاء شراء منتجات Seventh Generation. لذلك ، على سبيل المثال ، عندما تبحث عن منتج مثل منظف الزجاج عبر الإنترنت ، فقد تبحث عن متجر محلي حيث يمكنك شراء هذا المنظف أو قد ترغب في شرائه وشحنه. يتوقع نموذج الويب هذا احتياجات المستخدمين المتعددة ويضعهم جميعًا في نموذج واحد بسيط.
لماذا نحب نموذج الويب هذا: هذا النموذج واضح وسهل الفهم. يمنحك فرصة لاختيار أحجام وإصدارات مختلفة من منتجاتهم ويقدم مجموعة من المواقع سواء شخصيًا أو عبر الإنترنت لإجراء عملية شراء.
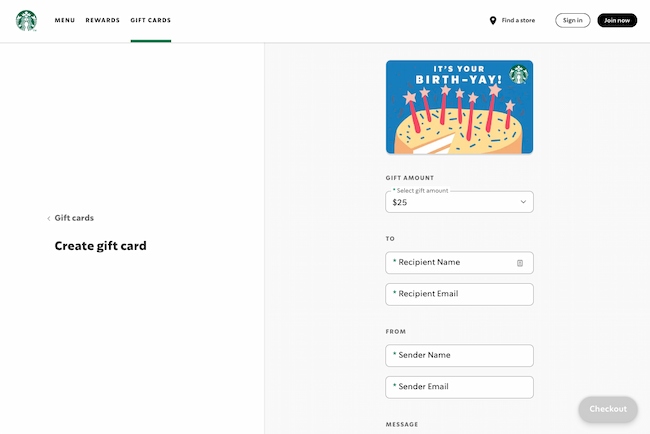
ستاربكس

لدى ستاربكس نموذج ويب لطلب الشراء عبر الإنترنت يكمله العملاء عندما يريدون إرسال بطاقة هدايا. تتمثل الخطوة الأولى في مجموعة مختارة من الصور الساطعة التي تمثل مجموعة واسعة من بطاقات الهدايا التي تقدمها ستاربكس. بعد النقر على بطاقة الهدايا ، يملأ العملاء حقول نموذج إدخال النص القصير الفارغة لمبلغ بطاقة الهدايا ، والمستلم ، والمرسل ، ورسالة اختيارية.
بمجرد إرسال هذه المعلومات ، يمكن للمستخدمين تسجيل الدخول إلى حساباتهم عبر الإنترنت أو إكمال النموذج كضيف. ثم سيقومون بإضافة أو تحديث معلومات الفواتير الخاصة بهم.
لماذا نحب نماذج الويب مثل هذه: هذه العملية واضحة وتجعل ما يمكن أن يكون عملية معقدة يشعر بالسرعة والسهولة. تصميم نموذج الويب وحقول النموذج مباشرة. لديهم عناوين واضحة وتوضح سبب احتياج ستاربكس لمعلومات معينة مثل البريد الإلكتروني للعميل والبريد الإلكتروني للمستلم.
استمارات التسجيل
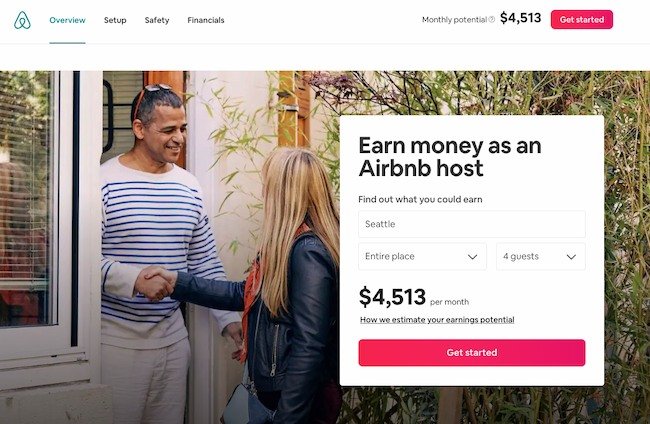
Airbnb

عندما يريد شخص ما إدراج منزله على Airbnb ، فعليه أولاً التسجيل للحصول على حساب. يحتوي Airbnb على نماذج ويب بسيطة للتسجيل تجعل المضيفين متحمسين لإدراج مساحتهم على الموقع - مما يسمح للمضيفين المحتملين باكتشاف مقدار الأموال التي يمكنهم جنيها من خلال قوائمهم. من منا لا يرغب في جني 4000 دولار إضافي شهريًا؟
لماذا نحب نموذج الويب هذا: تأخذ Airbnb مضيفيها المحتملين من خلال عدة نماذج ويب وتسمح لهم بالعمل خلال العملية بالسرعة التي تناسبهم. تعد نماذج الويب أيضًا ممتعة بصريًا وتتوافق مع شكل الشركة وأسلوبها. كما أن زري المتابعة والإرسال بلون غامق يبرز على الصفحة سواء كان النموذج على سطح مكتب أو جهاز محمول.
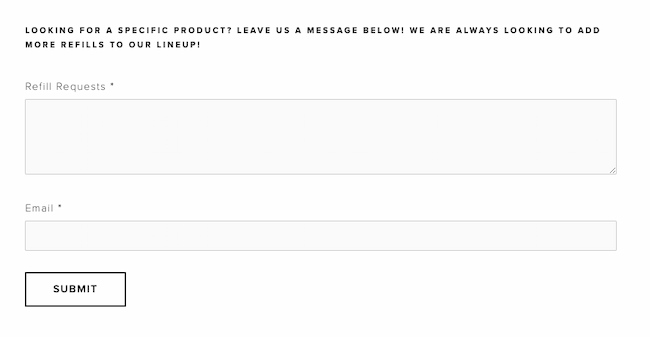
املأ المزيد من النفايات أقل

من السهل التسجيل للحصول على تحديثات من شركة تحبها. ولكن من الأفضل أن تعرف القيمة التي ستحصل عليها عند التسجيل. ملء المزيد من النفايات أقل يقلل من النفايات من خلال تقديم عناصر قابلة لإعادة التعبئة مثل المنظفات ومثبتات الشعر والشامبو للعملاء المهتمين بالبيئة. يمنح نموذج الويب هؤلاء العملاء فرصة لاقتراح منتجات جديدة لإعادة التعبئة.
لماذا نحب نماذج الويب مثل هذا النموذج: من الصعب كتابة عبارة تحث المستخدم على اتخاذ إجراء لتوصيل عرض ما بوضوح ، مع تحفيز الاشتراكات أيضًا. يحتوي هذا النموذج على حقلين فقط وسريع الفحص. هذا يجعل زوار الموقع الجدد الذين لا يجدون ما يبحثون عنه أكثر احتمالية لإرسال طلباتهم.
نماذج ويب الاستبيان
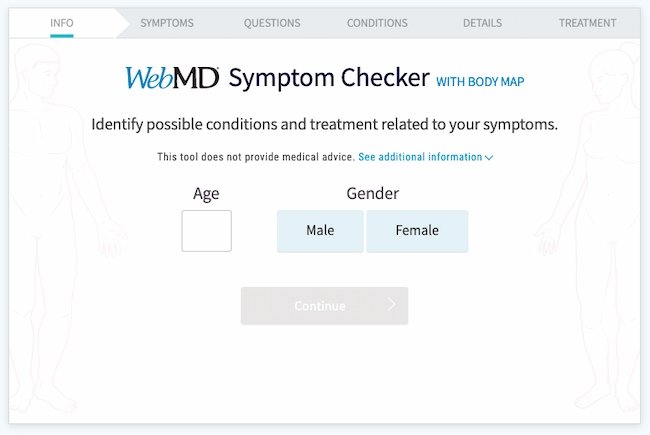
ويبمد

يحتوي WebMD على مسح للأعراض يسمح لزوار الموقع بالتشخيص الذاتي من خلال سلسلة من الأسئلة. يتضمن الاستطلاع عدة نماذج ويب مع حقول نماذج مختلفة. يأخذ إرسال نموذج الويب النهائي المرضى إلى صفحة مقصودة تتضمن تشخيصًا محتملاً.
لماذا نحب نماذج الويب مثل هذا النموذج: تعد نماذج الويب هذه طريقة فعالة وفعالة للمرضى للحصول على الإجابات التي يبحثون عنها. يستخدم النموذج كلاً من الوسائل المرئية وقوائم المراجعة لتبسيط عملية ربط الأعراض بالظروف والعلاجات المحتملة.
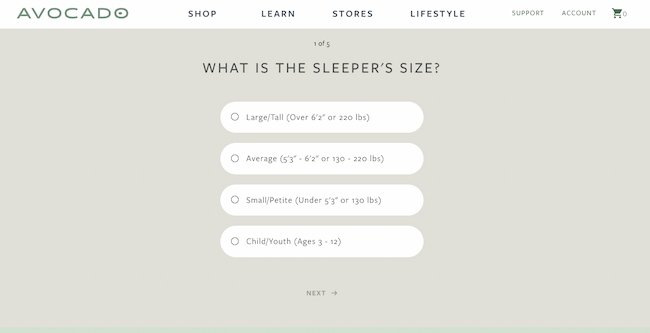
مرتبة خضراء أفوكادو

عملية اختيار المرتبة لها الكثير من المتغيرات. هذا يمكن أن يجعل من الصعب تضييق نطاق الخيارات. يستخدم هذا النموذج نسخة لطيفة ومدروسة لتوجيه المتسوقين نحو المرتبة المناسبة.
لماذا نحب نموذج الويب هذا: التصميم والنص مصممان جيدًا وسريعان في المسح. في الوقت نفسه ، تدخل الأسئلة والردود في تفاصيل كافية لجعل هذا الاختبار يستحق الملء. يمنح استطلاع نموذج الويب هذا أيضًا فرصة لهذه الشركة لتسليط الضوء على نقاط البيع الفريدة الخاصة بها.
إذا كنت تبحث عن المزيد من الإلهام ، فراجع نموذج الويب وأمثلة نماذج التعليقات.
لقد راجعنا كيف يمكنك إنشاء نماذج الويب الخاصة بك والأمثلة التي يمكنك التعلم منها. لنراجع الآن بعض الأدوات والبرامج التي يمكن أن تساعدك في إنشاء نماذج الويب التي تحتاجها.
أدوات نماذج الويب وبرامج البرامج
هناك العديد من منشئي النماذج والبرامج عبر الإنترنت التي يمكن للشركات استخدامها للحصول على معلومات من العملاء المتوقعين. بعض أدوات إنشاء النماذج مجانية ، والبعض الآخر يحتاج إلى رسوم اشتراك ، وبعضها يحتوي على ميزات تعمل مع أنواع مختلفة من النماذج والشركات.
HubSpot

يتميز منشئ النماذج في HubSpot بسهولة استخدام ميزات السحب والإفلات التي تتيح لك إنشاء نموذجك المثالي وتضمينه ونشره بكفاءة. تتمثل إحدى الميزات الفريدة لمنشئ النماذج في HubSpot في أنه يستخدم التنميط التدريجي.
تمنع الحقول التقدمية أي شخص من الاضطرار إلى إكمال نفس حقول النموذج عدة مرات. يساعدك هذا في التأكد من أن عملك لا يحصل على ردود مكررة. إنها تحافظ على الأشياء بسيطة واحترافية قدر الإمكان لكل من العميل المتوقع والعمل باستخدام منشئ النماذج.
جوتفورم

JotForm هو برنامج نموذج ويب سهل الاستخدام. إنها أداة إنشاء نماذج مجانية عبر الإنترنت تتيح للشركات ليس فقط إنشاء نماذج الويب الخاصة بها وتضمينها ولكن أيضًا تلقي الإشعارات عبر البريد الإلكتروني كلما أكملوا نموذجًا. باستخدام JotForm ، يمكن لأي شخص إنشاء نماذج الويب المخصصة المطلوبة في غضون دقائق.
فورمستاك

يسمح Formstack للشركات ببناء نماذج الويب الخاصة بهم وتتبعها واستخدام أدوات التحويل لتحليل البيانات الواردة من خلال النماذج. يمكن للشركات تصنيف نماذجها ودمجها مع التطبيقات الأخرى التي قد تستخدمها للتحكم في سير العمل (مثل MailChimp أو Google Sheets أو PayPal أو Hubspot).
WPForms

WPForms هو البرنامج المساعد لنموذج اتصال WordPress. يحتوي هذا المكون الإضافي على ميزة السحب والإفلات التي تنقل نموذج الاتصال الخاص بك بسهولة من المكون الإضافي إلى موقع الويب الخاص بك ، مما يجعله أحد أكثر أدوات إنشاء نماذج الاتصال مباشرة.
باستخدام قوالب نماذج جهات اتصال متعددة للاختيار من بينها ، يمكن للشركات إنشاء نموذج يعمل وفقًا لاحتياجاتهم. يُعلمك المكون الإضافي أيضًا عندما يكمل العميل المحتمل النموذج الخاص بك ، ويكون لديه تصميم مناسب للجوال ، ويتكامل مع العديد من التطبيقات الأخرى.
دروبال

دروبال هو نظام إدارة محتوى مفتوح المصدر (CMS) يحتوي على وحدة منشئ نموذج ويب تسمى Webform. تسمح هذه الوحدة لمستخدمي دروبال بإنشاء استطلاعات ونماذج وإدارة النتائج في تطبيق جداول البيانات. تحتوي الوحدة أيضًا على ميزات مراجعة إحصائية أساسية حتى تتمكن الشركات من تتبع ما يعمل وما يحتاجون إلى تعديله.
Typeform

يتيح Typeform للشركات إنشاء نماذج واستطلاعات واختبارات والمزيد لمواقعهم على الويب. يحتوي البرنامج أيضًا على طريقة معقدة لتتبع البيانات والنتائج من جميع النماذج عبر موقع معين. ليس من السهل إنشاء نماذج الويب هذه فحسب ، بل يمكن تضمينها بسرعة وتكون متوافقة مع جميع الأجهزة.
قم بإنشاء نموذج الويب الخاص بك

يمكنك أيضًا إنشاء نماذج الويب الخاصة بك باستخدام HTML أو CSS أو Php أو Javascript.
إنشاء نماذج ويب رائعة
ستساعدك نماذج الويب على تتبع العملاء المحتملين عبر الإنترنت ، والمتابعة مع العملاء والعملاء المحتملين ، ومعرفة المزيد عن شخصيات المشتري. إنها تعزز تجربة المستخدم وتوفر لعملائك المعلومات والخدمات والمنتجات التي يبحثون عنها.
فلماذا لا تبدأ في إنشاء نماذج الويب التي ستساعدك على تنمية أعمالك وتوسيع شبكتك اليوم؟
ملاحظة المحرر: تم نشر هذا المنشور في الأصل في أكتوبر 2018 وتم تحديثه من أجل الشمول.

![]()
