11 من أفضل ممارسات شريط تمرير مواقع الويب التي يجب عليك اتباعها
نشرت: 2022-04-26هل تريد إضافة شريط تمرير صورة إلى موقع الويب الخاص بك؟ قبل القيام بذلك ، هناك بعض أفضل الممارسات التي يجب أن تكون على دراية بها. في هذه المقالة ، سنشارك 11 من أفضل ممارسات شريط التمرير الخاصة بموقع الويب التي يجب عليك اتباعها إذا كنت تريد أن تكون أشرطة التمرير سهلة الاستخدام وتجذب المزيد من الزوار إلى موقعك.
إذا كنت تستخدم WordPress ، فستأتي بعض السمات مع خيار إضافة شريط تمرير الصورة. ومع ذلك ، فإن معظم أشرطة التمرير هذه محدودة للغاية في الميزات. لمتابعة كل هذه الممارسات الفضلى (دون الحاجة إلى ترميز شريط التمرير الخاص بك) ، نوصي باستخدام مكون إضافي لبرنامج WordPress مثل Soliloquy.
بعد قولي هذا ، دعنا نتعمق في أفضل 11 ممارسة لمنزلق موقع الويب ...
1. تصميم للجوال
هل تعلم أن تقريبا. 56٪ من حركة المرور على الموقع تأتي من الهاتف المحمول؟ هذا يعني أن أكثر من نصف زوار موقعك سوف ينظرون إلى شريط التمرير الخاص بك من أجهزتهم المحمولة.
للتأكد من أن شريط التمرير يبدو دائمًا ويتصرف بالطريقة التي يجب أن يكون عليها ، يجب عليك استخدام التصميم سريع الاستجابة. (يعني التصميم سريع الاستجابة ببساطة أن شريط التمرير الخاص بك يتكيف مع حجم الشاشات الصغيرة التي تستخدمها مجموعة من الأجهزة المحمولة المختلفة.)
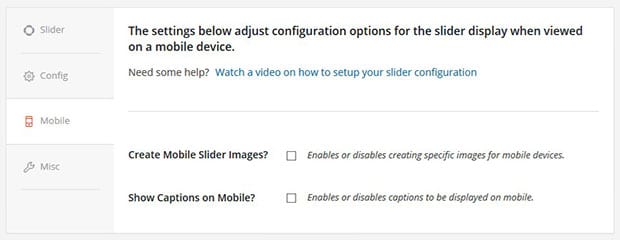
إذا كنت تستخدم المكون الإضافي Soliloquy Slider ، فلا داعي للقلق بشأن ذلك لأن جميع سمات Soliloquy سريعة الاستجابة ومتوافقة مع الأجهزة المحمولة. يمكنك أيضًا إنشاء شرائح خاصة بالجوال إذا أردت ، وتغيير إعدادات الهاتف المحمول بحيث يبدو شريط التمرير بالطريقة التي تريدها تمامًا على الشاشات الصغيرة.

2. استخدم التنقل المصغّر لشرائح التمرير مع 4+ شرائح
خاصة إذا كان شريط التمرير الخاص بك يتضمن 4 شرائح أو أكثر ، فستحتاج إلى تضمين طريقة سهلة للزوار للتنقل بين الشرائح. واحدة من أكثر الطرق سهلة الاستخدام وسهلة الاستخدام لإضافة التنقل إلى أشرطة التمرير الخاصة بك باستخدام الصور المصغرة المنزلق.
تسمح الصور المصغرة للزائرين بمعاينة الشرائح القادمة والسابقة. بهذه الطريقة ، يمكنهم العثور على الشريحة المحددة التي يحتاجونها بنقرة واحدة فقط ، دون الحاجة إلى الفرك ذهابًا وإيابًا.
فيما يلي مثال على شريط التمرير مع تنقل الصور المصغرة:
لمعرفة المزيد ، راجع دليلنا حول كيفية إضافة شريط تمرير بالصور المصغرة في WordPress.
3. عرض الصور في Lightbox Popup
إذا كنت تخطط لاستخدام شريط التمرير لعرض محفظتك ، أو الصور التي تريد إبرازها ، فستحتاج إلى إعدادها بحيث تفتح الصور في نافذة منبثقة Lightbox عند النقر عليها.
بهذه الطريقة ، يمكنك الاستفادة من مساحة العرض الكاملة للشاشات الكبيرة ودقة الوضوح لعرض صورك الجميلة.
في ما يلي مثال على شريط تمرير العرض المبسط (انقر فوق إحدى الشرائح لعرض النافذة المنبثقة للعرض المبسط):
لمعرفة المزيد ، راجع دليلنا حول كيفية إنشاء شريط تمرير Lightbox في WordPress.

4. جدولة عروضك الترويجية
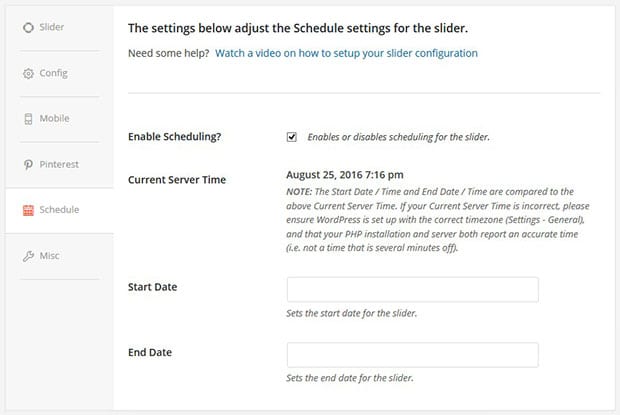
إذا كنت تخطط لاستخدام شريط التمرير لإبراز العروض الخاصة والعروض ذات الوقت المحدود ، فتأكد من جدولة هذه الشرائح لتظهر فقط في أيام الترويج.
إذا كنت تستخدم Soliloquy ، فيمكنك تعيين تاريخ البدء والانتهاء للشرائح (كما هو موضح أدناه).

5. استيراد صور الوسائط الاجتماعية الخاصة بك
إذا قمت بنشر الصور على وسائل التواصل الاجتماعي كثيرًا ، مثل Instagram على سبيل المثال ، فلا يجب عليك تحميل هذه الصور وإدراجها يدويًا في شريط تمرير موقع الويب الخاص بك. هذا ليس مجرد سير عمل جيد.
لإدارة وقتك بشكل أفضل ، قم باستيراد صورك مباشرة من الوسائط الاجتماعية إلى شريط تمرير الصور الخاص بك.
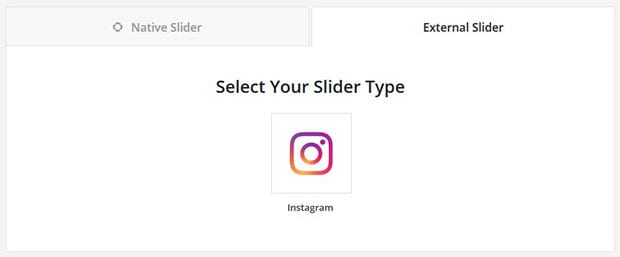
إذا كنت تستخدم Soliloquy ، فكل ما عليك فعله هو اختيار "External Slider" وتحديد حساب الوسائط الاجتماعية الذي ترغب في الاستيراد منه.

في ما يلي مثال على شريط تمرير Instagram ، يسحب الصور من Instagram لمديرنا التنفيذي (syedbalkhi):
لمعرفة المزيد ، راجع دليلنا حول كيفية إنشاء شريط تمرير صور Instagram.
6. إضافة زر Pin-It إلى الشرائح الخاصة بك
عند الحديث عن وسائل التواصل الاجتماعي ، فإن Pinterest هي أكبر منصة لمشاركة الصور في العالم. هل تستفيد استفادة كاملة من ذلك؟
تأكد من إضافة زر Pinterest إلى الشرائح الخاصة بك ، حتى يتمكن جمهورك من مشاركة صورك مباشرة على لوحات Pinterest الخاصة بهم.

لمزيد من المعلومات ، راجع دليلنا حول كيفية إضافة زر Pinterest إلى منزلقات الصور في WordPress.
7. حماية الشرائح الخاصة بك من سرقة الصور
للتأكد من عدم تمكن أي شخص من تنزيل الصور من الشرائح وسرقتها ، تأكد من تعطيل إمكانية النقر بزر الماوس الأيمن.
لمعرفة المزيد ، راجع دليلنا حول كيفية تعطيل النقر بزر الماوس الأيمن على منزلقات صور WordPress.
8. استخدم CSS المخصص
قد تحتاج في بعض الأحيان إلى تخصيص جوانب معينة من مظهر شريط التمرير الخاص بك ، بحيث يتطابق تمامًا مع العلامة التجارية لموقع الويب الخاص بك واحتياجاتك الفريدة. تسمح لك إضافة كود CSS المخصص الخاص بك بالقيام بذلك.
يمنح CSS المخصص أيضًا أشرطة التمرير الخاصة بك لمسة شخصية ، بحيث لا تُنسى ولا تبدو مثل أي شخص آخر.
يتيح لك Soliloquy إضافة ورقة الأنماط الخاصة بك للحصول على شريط تمرير فريد تمامًا. لمعرفة المزيد ، تحقق من دليلنا لتصميم مناجاة مع CSS.
9. قم بتوصيل شرائح المنتج بسلة التسوق الخاصة بك
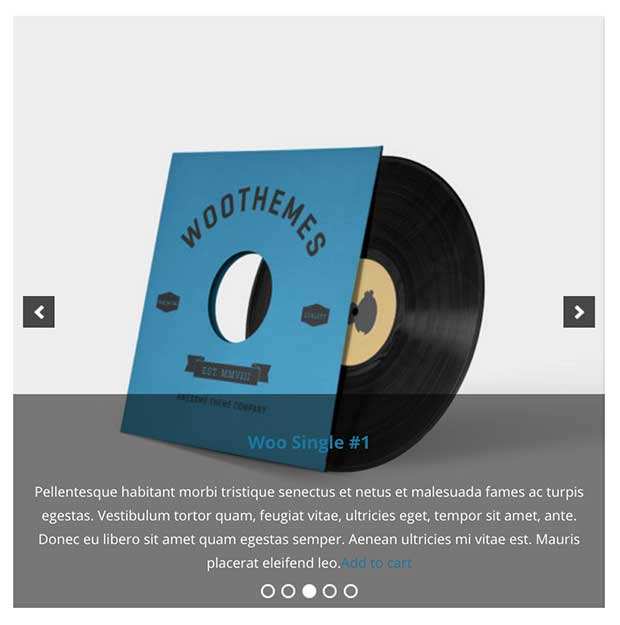
إذا كنت تخطط لاستخدام شريط التمرير لعرض المنتجات المعروضة للبيع ، فستحتاج إلى توصيل هذه الشرائح بعربة التسوق الخاصة بك.
WooCommerce هو البرنامج المساعد WordPress الذي نوصي بإضافة نظام عربة التسوق إلى موقعك. كما أنه يتكامل بسهولة مع منزلقات الصور Soliloquy.

لمعرفة المزيد ، راجع دليلنا حول كيفية إنشاء شريط تمرير منتج WooCommerce.
10. استخدم الرف الدائري لعرض 10+ شرائح
إذا كنت تريد عرض 10 صور أو أكثر في الشرائح ، فمن الأفضل استخدام تخطيط دائري.
يعرض الرف الدائري الشرائح في صف واحد باستخدام أزرار التنقل التي تتيح لك تصفح جميع الصور الموجودة في شريط التمرير بسهولة.
فيما يلي مثال على شريط تمرير دائري:
لمعرفة المزيد ، راجع دليلنا حول كيفية إنشاء شريط تمرير دائري سريع الاستجابة في WordPress.
11. إعداد الإعدادات الافتراضية شريط التمرير
خاصة إذا كنت تخطط لإنشاء منزلقات بشكل متكرر ، فستحتاج إلى إعداد إعدادات شريط التمرير الافتراضية حتى لا تضطر إلى تعيينها يدويًا في كل مرة تقوم فيها بإنشاء شريط تمرير جديد.
لمعرفة كيفية توفير الوقت عند إنشاء أشرطة تمرير جديدة ، راجع دليلنا حول كيفية إعداد إعدادات شريط التمرير الافتراضية في WordPress.
هذا هو! نأمل أن تكون هذه المقالة قد ساعدتك في تعلم أفضل ممارسات شريط تمرير مواقع الويب الـ 11 التي يجب عليك اتباعها. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء شريط تمرير للصور في WordPress.
إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter لمزيد من النصائح والبرامج التعليمية المجانية حول WordPress.




















