ما هي مؤشرات الويب الحيوية الأساسية؟ (+ كيفية تحسين لك)
نشرت: 2023-10-04"العناصر الحيوية الأساسية للويب" - ربما سمعت هذه العبارة التي تنتشر في مجال التسويق الرقمي. ولكن ما هي العناصر الحيوية الأساسية للويب؟ تصورها على أنها الركائز الثلاث التي تدعم أداء موقع الويب الخاص بك.

يتضمن trifecta سرعة الصفحة والاستجابة والاستقرار البصري. تخيلهم كفريق الضيافة في موقعك، مما يضمن أن كل شيء سريع وودود وممتع بصريًا. إذا أسقطوا الكرة، فإنهم يتوقعون زيادة محتملة بنسبة 32% في عدد المستخدمين الذين يقولون وداعًا. الوقت لا ينتظر أحدا.

لكن لا تتعرق. لقد حصلنا على ظهرك! تم إعداد هذه المقالة لتكون دليلك، حيث تساعدك على التنقل في هذه المياه الرقمية.
سنعرض لك كيفية تحسين عناصر الويب الحيوية الأساسية، وزيادة أداء موقع الويب الخاص بك، وكيف يمكن لهذه التعديلات الصغيرة أن تؤثر بشكل كبير على تصنيفات بحث Google.
استمر في القراءة لتتعلم كيفية إنشاء موقع ويب أفضل وأكثر سطوعًا ومحسّنًا لتحسين محركات البحث.
ما هي عناصر الويب الحيوية الأساسية بالضبط؟
على الرغم من أنه يتم تحميل الصفحات عبر الإنترنت بشكل فوري، إلا أنه يتم تحميلها على شكل أجزاء، مما يعني أن النماذج والصور والعناوين تظهر في أوقات مختلفة، وتساهم سرعة كل عنصر في وقت التحميل الإجمالي.
يعد فهم أداء صفحتك أمرًا بالغ الأهمية لإرضاء المستخدمين غير الصبر وتلبية معايير Core Web Vitals.
لتحقيق هدفك، يجب عليك أولاً التعرف على المقاييس التي تشتمل على مؤشرات أداء الويب الأساسية.
تحسين الطلاء ذو المحتوى الأكبر (LCP)
يتتبع أكبر رسم محتوى (LCP) مدى سرعة تحميل المحتوى الرئيسي للصفحة. تقترح Google إبقاء LCP أقل من 2.5 ثانية لنحو 75% من عمليات تحميل الصفحة لضمان تجربة المستخدم المثالية.
دراسة الحالة: تعزيز LCP على موقع إخباري
فكر في إنشاء موقع إخباري يحتوي على مقالات مميزة مصحوبة بالصور.
عندما ينقر المستخدم على قصة إخبارية، يقيس LCP الوقت الذي يتم فيه تحميل العنوان الرئيسي أو الصورة. يمكن لموقع الويب تحسين أحجام الصور واستخدام التحميل البطيء وتحسين أوقات استجابة الخادم لتلبية حد LCP.
بهذه الطريقة، يقدم الموقع تجربة مستخدم سريعة وجذابة.
تحسين تأخير الإدخال الأول (FID)
يقوم FID بتقييم استجابة صفحتك لإجراءات المستخدم.
إنه الوقت المستغرق منذ تفاعل المستخدم (مثل النقر فوق رابط أو زر) حتى استجابة المتصفح. للحصول على تجربة مستخدم إيجابية، توصي Google بالحفاظ على FID أقل من 100 مللي ثانية لـ 75% من عمليات تحميل الصفحات.
دراسة الحالة: تعزيز FID على موقع التجارة الإلكترونية
خذ موقعًا للتجارة الإلكترونية حيث يضيف العملاء المنتجات إلى عربات التسوق الخاصة بهم. إذا قام المستخدم بالنقر فوق الزر "إضافة إلى سلة التسوق"، فإن FID يقيس الوقت الذي يستغرقه الموقع للرد على هذا الإجراء.
يمكن لموقع الويب تقليل البرامج النصية للجهات الخارجية، وتحسين تنفيذ JavaScript، واستخدام التحميل غير المتزامن لتلبية حد FID. تؤدي مثل هذه الممارسات إلى تجربة تسوق أكثر سلاسة.
تقليل التحول التراكمي للتخطيط (CLS)
يقيس CLS الاستقرار البصري لصفحة الويب الخاصة بك. إنه يسجل ما بين الصفر (يشير إلى عدم وجود تغييرات في التخطيط) وقيمة موجبة (يشير إلى تغيرات في التخطيط).
غالبًا ما تؤدي التحولات غير المتوقعة في التخطيط إلى تجربة مستخدم سيئة، مما يجعل من الضروري الحفاظ على انخفاض مستوى CLS. توصي Google بالحصول على درجة CLS تبلغ 0.1 أو أقل.
دراسة الحالة: الحد من CLS على موقع مدونة
تتضمن المدونة إعلانات ضمن المحتوى.
عندما يتم تحميل الإعلان ديناميكيًا، فقد يؤدي ذلك إلى تغيير التخطيط، مما يؤدي إلى إزاحة النص. يمكن لموقع الويب تقليل تغييرات التخطيط عن طريق حجز المساحة الإعلانية واستخدام العناصر النائبة.
يؤدي هذا النهج إلى تجربة مستقرة وسهلة للقارئ، وتلبية عتبة CLS.
وفقًا لـ Google، عندما تستوفي العناصر الحيوية الأساسية، يكون هناك احتمال أقل بنسبة 24٪ لتخلي المستخدمين عن تحميل الصفحات. يمكنك العثور على البحث الأساسي في مقالة Google "إنشاء حدود مترية لمؤشرات أداء الويب الأساسية".
كيفية تحسين مؤشرات الويب الأساسية
أولاً وقبل كل شيء، تحتاج إلى مقاييس أساسية لموقعك. اتبع هذه الإجراءات لتحديد نقطة البداية:
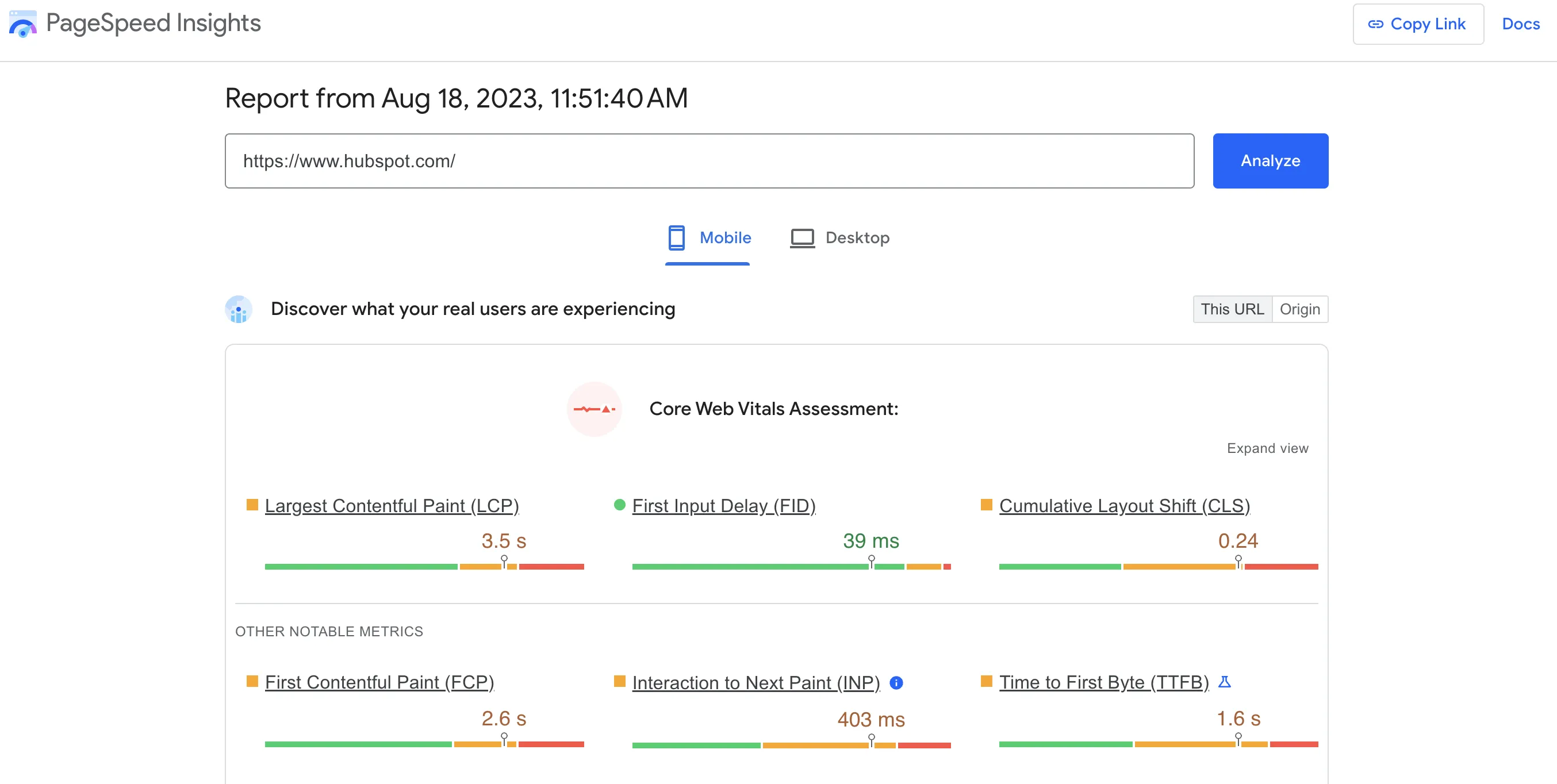
- أدخل عنوان URL الخاص بك في Google PageSpeed Insights.
- اختر "تحليل".
- افحص أدائك. عنوان URL الخاص بك يحمل التصنيف "سيئ" و"بحاجة إلى تحسين" و"ممتاز" على كل من الهاتف المحمول وسطح المكتب. قم بالتبديل بين الاثنين في الزاوية اليسرى العليا من الصفحة.
هذا ما بدا عليه الأمر عندما قمت بتحليل HubSpot.
 مصدر الصورة
مصدر الصورة
يعمل إصدار سطح المكتب بشكل أفضل من أداء الهاتف المحمول، وهو أمر نموذجي.
في دراسة شملت خمسة ملايين صفحة، وجدت Backlinko أن متوسط صفحة الويب تستغرق وقتًا أطول بنسبة 87.84% للتحميل على الهاتف المحمول مقارنةً بسطح المكتب - وهي عوامل مهمة أثرت على السرعة: نوع نظام إدارة المحتوى وشبكات CDN والاستضافة ووزن الصفحة.
إذا كان عنوان URL الخاص بك لا يحتوي على بيانات كافية لمقياس محدد لمؤشرات أداء الويب الأساسية، فلن ترى هذا المقياس يظهر في التقرير. ومع ذلك، بمجرد أن يحتوي عنوان URL الخاص بك على بيانات كافية، فإن حالة صفحتك ستعكس المقياس الذي يحقق الأسوأ.
مؤشرات أداء الويب الأساسية التي يجب قياسها
إلى جانب مؤشرات الويب الأساسية الثلاثة (أكبر رسم محتوى، وتأخير الإدخال الأول، والتحول التراكمي للتخطيط)، هناك مقاييس أخرى يمكنك قياسها لاكتساب معرفة أكثر شمولاً بأداء موقع الويب الخاص بك وتجربة المستخدم.
على الرغم من أن هذه المقاييس ليست جزءًا من المجموعة الأساسية التي تحددها Google، إلا أنها يمكن أن توفر رؤى قيمة. فيما يلي بعض العناصر الحيوية الإضافية للويب التي يجب مراعاتها.

الوقت حتى البايت الأول (TTFB)
يقيس TTFB الوقت الذي يستغرقه متصفح المستخدم لتلقي البايت الأول من الاستجابة من الخادم بعد تقديم الطلب. إنه يعكس استجابة الخادم ويمكن أن يؤثر على إجمالي وقت تحميل الصفحة.
وقت التفاعل (TTI)
يقيس وقت التفاعل (TTI) المدة التي تستغرقها صفحة الويب المحملة لبدء الاستجابة لإجراءات المستخدم. فهو يحلل فائدة الصفحة فيما يتعلق بتنفيذ جافا سكريبت وعرضها وتحميل الموارد.
إجمالي وقت الحظر (TBT)
يقيس TBT إجمالي الوقت أثناء تحميل الصفحة عندما يكون مؤشر الترابط الرئيسي محظورًا وغير قادر على الاستجابة لإدخال المستخدم. وهو يمثل المهام التي تعيق الخط الرئيسي، مثل تنفيذ JavaScript الطويل، ويمكن أن يؤثر على التفاعل والاستجابة.
أول طلاء محتوى (FCP)
لقياس مدى سرعة تحميل المحتوى، يتتبع FCP المدة التي يستغرقها اكتمال العرض الأولي. يساعد في حساب الانطباعات البصرية الأولية للمستهلكين.
الوقت المناسب لأول طلاء ذو معنى (TTFMP)
يقيس TTFMP الوقت الذي يستغرقه عرض أول محتوى ذي معنى على الشاشة، مما يشير إلى الوقت الذي يرى فيه المستخدم أن الصفحة ذات قيمة وغنية بالمعلومات.
على الرغم من أن هذه المقاييس تتجاوز المجموعة الأساسية لمؤشرات أداء الويب الأساسية، إلا أن مراقبتها وتحسينها يمكن أن يساهم في فهم أكثر شمولاً لأداء موقع الويب الخاص بك والمساعدة في توفير تجربة أفضل للمستخدم.
أكبر طلاء محتوى (LCP)
يقيس هذا المقياس أداء التحميل لصفحة الويب. أقل من 2.5 ثانية هي نتيجة LCP قوية. يمكن قياس LCP باستخدام أدوات مثل PageSpeed Insights أو Lighthouse أو تقرير تجربة مستخدم Chrome.
تأخير الإدخال الأول (FID)
يقيس المقياس المعروف باسم "تأخير الإدخال الأول" (FID) مدى استجابة موقع الويب وتفاعله. يعتبر وقت AAnAnID الذي يقل عن 100 مللي ثانية مقبولاً. يمكن قياس FID باستخدام أدوات مثل PageSpeed Insights أو تقرير تجربة مستخدم Chrome أو مكتبات JavaScript التي طورتها Google.
إزاحة التخطيط التراكمي (CLS)
يقيس CLS الاستقرار البصري لصفحة الويب، مما يضمن عدم تغيير العناصر الموجودة على الصفحة بشكل غير متوقع. أي قيمة CLS أقل من 0.1 تعتبر ممتازة. يمكن أن تساعد أدوات مثل PageSpeed Insights أو Lighthouse أو تقرير تجربة مستخدم Chrome في قياس ذلك.

التفاعل مع الطلاء التالي (INP)
يقيس البديل القادم لـ FID، INP، الوقت بين تفاعل صفحة المستخدم ووقت استجابة المتصفح. ستدرج Google INP في تقرير Core Web Vitals في وقت لاحق من هذا العام، مما يسمح لأصحاب المواقع والمطورين بالبدء في قياس نتائج INP الجديدة الخاصة بهم.
كيفية إصلاح المشكلات في مؤشرات أداء الويب الأساسية
بالتأكيد، دعنا نستكشف بعض الخطوات العملية التي يمكنك اتخاذها لمعالجة المشكلات في مؤشرات الويب الأساسية لديك. تذكر أن تحسين هذه المقاييس يعزز تحسين محركات البحث لعناصر الويب الحيوية الأساسية ويعزز تجربة التصفح الشاملة للمستخدمين.

الخطوة 1: تحليل أداء موقع الويب الخاص بك.
أولاً، استخدم أدوات مثل PageSpeed Insights أو Web Vitals Extension من Google لتقييم أداء موقعك. توفر هذه الأدوات بيانات قيمة عن مؤشرات الويب الأساسية لديك، مما يساعدك على تحديد مجالات التحسين.
الخطوة 2: تحسين الصور الخاصة بك.
يمكن أن تؤدي الصور الكبيرة وعالية الدقة إلى إبطاء وقت تحميل موقعك، مما يؤثر سلبًا على نتيجة سرعة صفحتك. قم بتحسين صورك عن طريق ضغطها وتغيير حجمها بشكل مناسب للويب واستخدام التنسيقات الحديثة مثل WebP.
الخطوة 3: تمكين التخزين المؤقت للمتصفح.
يقوم التخزين المؤقت للمتصفح بتخزين أجزاء من موقعك في متصفح المستخدم، لذلك لا يحتاج المستخدم إلى تحميل كل شيء من الصفر في كل مرة يزوره. ونتيجة لذلك، يمكن أن تؤدي عملية التخزين المؤقت إلى تحسين سرعة تحميل صفحتك بشكل ملحوظ.
الخطوة 4: تصغير CSS وJavaScript.
قد يؤدي الإفراط في استخدام CSS وJavaScript إلى تعطيل موقعك. وبدلاً من ذلك، قم بتقليل هذه العناصر باستخدام الأدوات أو المكونات الإضافية المصممة لهذا الغرض. ضع في اعتبارك أيضًا "التحميل البطيء" لجافا سكريبت الخاص بك لتعزيز الاستجابة بشكل أكبر.
الخطوة 5: تحولات تخطيط العنوان.
لمعالجة مشكلات الاستقرار البصري، تجنب إضافة محتوى أعلى المحتوى الموجود على الصفحة ما لم يكن ذلك استجابةً لإجراء المستخدم. حدد أيضًا أبعاد الصور ومقاطع الفيديو لمنع تغيرات التخطيط.
الخطوة 6: فرز المشكلات حسب التصنيف.
ابدأ بأي شيء يسمى "ضعيف". أخيرًا، حدد أولويات عملك استنادًا إلى المشكلات واسعة النطاق التي تؤثر على العدد الأكثر أهمية من عناوين URL المهمة. بعد ذلك، هناك مشكلات تتعلق بتسمية "يحتاج إلى تحسين".
الخطوة 7: قم بعمل قائمة.
قم بعمل قائمة مهام ذات أولوية لفريق ترقية الموقع. قم بإضافة تصحيحات الصفحة الشائعة التالية للرجوع إليها مستقبلاً:
- تقليل حجم الصفحة إلى أقل من 500 كيلو بايت.
- للحصول على الأداء الأمثل للجوال، احتفظ بكل صفحة بـ 50 موردًا.
- فكر في استخدام AMP لتحسين صفحتك للتحميل السريع.
الخطوة 8: مشاركة الإصلاحات الشائعة.
توجد عشرات الطرق لتحسين الحد الأدنى لكل إحصائية لمؤشرات أداء الويب الأساسية. أدناه، قمت بوصف الأسباب الرئيسية للحالة "السيئة" وكيفية علاج كل منها.
تؤثر أوقات استجابة الخادم البطيئة، والعرض من جانب العميل، وJavaScript وCSS الذي يحظر العرض، وأوقات تحميل الموارد البطيئة، على تحسين LCP. يمكنك تحسين شاشات الكريستال السائل من خلال تحسين عناصر الموقع التالية:
يستلزم تحسين FID قياس مدى سرعة استجابة موقع الويب الخاص بك لإجراءات المستخدم.
على سبيل المثال، إذا كنت ترغب في تحسين الانطباعات الأولى السلبية للأشخاص عن الصفحة.
أولاً، قم بإجراء تدقيق للأداء باستخدام أداة Lighthouse في Chrome للتعرف على كيفية زيادة حد FID وكيفية تفاعل الأشخاص مع موقعك.
يمكنك أيضًا تجربة التعديلات التالية لتحسين علامتك.
يمكن أن يؤدي الالتزام ببعض الإرشادات البسيطة إلى تحقيق CLS أفضل وتقلبات أقل. ضع حدًا لعمى الشعارات والنقرات الخاطئة إلى الأبد.
- بالنسبة للصور ومقاطع الفيديو، أضف سمات الحجم أو مربعات نسبة العرض إلى الارتفاع في CSS. تُعلم هذه القيم المتصفح بالمساحة التي يجب حجزها للعنصر أثناء تحميله، مع تجنب أي تغيير موضع عندما يصبح المكون مرئيًا.
- لا تقم بإضافة محتوى فوق المحتوى الموجود. الاستثناء الوحيد هو إذا كان يستجيب لإجراء المستخدم حيث تتوقع حدوث تغيير.
- سياق التحولات. إذا كنت تقوم بنقل الأشخاص من جزء واحد من الصفحة إلى آخر، فإن جميع الرسوم المتحركة والانتقالات داخل التخطيط تتطلب السياق والاستمرارية.
بعد حل مشكلة محددة:
- قم بمراجعة تقرير مؤشرات أداء الويب الأساسية في Search Console للاطلاع على التحسينات في الحدود.
- انقر فوق "بدء التتبع" لبدء جلسة تحقق مدتها 28 يومًا لمراقبة موقعك بحثًا عن أي مؤشرات على المشكلة.
- اعتبره ثابتًا إذا لم يظهر خلال تلك الفترة.
وكما هو الحال مع معايير التصنيف الأخرى، فإن الشيطان يكمن في التفاصيل. إذا كنت مطورًا أو فنيًا وتبحث عن مزيد من المعلومات حول تحسين مؤشرات أداء الويب الأساسية، فاطلع على إرشادات Google لتحسين LCP أو FID أو CSL.
الخطوة 9: المراقبة والضبط.
يعد تحسين مؤشرات الويب الأساسية عملية مستمرة. راقب أداءك بانتظام وقم بإجراء التعديلات حسب الضرورة. واكب اتجاهات تحسين محركات البحث (SEO) وخوارزميات Google المتطورة للبقاء في الطليعة.
باتباع هذه الخطوات، ستكون في طريقك لتحسين عناصر الويب الأساسية لموقعك على الويب، وتحسين تجربة المستخدم، وتعزيز تصنيفات البحث الخاصة بك.
أفضل الممارسات لتحسين مؤشرات الويب الأساسية

1. إعطاء الأولوية لتحسين الأجهزة المحمولة.
تعني فهرسة Google للجوال أولاً أن إصدار الجوال لموقعك يشبه الإصدار الأولي. لذلك، تأكد من أن موقعك سريع الاستجابة ويقدم تجربة سلسة على الأجهزة المحمولة.
2. الاستفادة من شبكة توصيل المحتوى (CDN).
يمكن لشبكة CDN تقليل الوقت الذي يستغرقه تحميل موقعك عن طريق تخزين نسخ من صفحات موقعك في مواقع مختلفة حتى يتمكن المستخدمون من الوصول إلى موقعك بسرعة أكبر، بغض النظر عن مكان وجودهم.
3. استخدم تقنيات التحميل المسبق.
يمكن أن يساعد التحميل المسبق للموارد الأساسية في تحميل صفحتك بشكل أسرع. تطلب هذه التقنية من المتصفح جلب الموارد الضرورية قبل أن تحتاج إليها، مما يوفر الوقت الثمين.
4. تنفيذ العرض من جانب الخادم (SSR).
يسمح SSR بتحميل صفحتك بسرعة أكبر عن طريق إرسال صفحة معروضة بالكامل إلى المتصفح، مما يؤدي إلى تحسين سرعة الصفحة وتجربة المستخدم بشكل عام.
5. تحسين تسليم الخط.
يمكن أن تتسبب الخطوط في حدوث تأخيرات كبيرة في العرض المرئي. قم بتحسين تسليم الخطوط الخاصة بك عن طريق استضافة الخطوط محليًا وضغطها واستخدام التنسيقات الحديثة.
6. قم باختبار موقعك وتحديثه بانتظام.
يساعد الاختبار المنتظم على تحديد أي تباطؤ أو اختناقات قد تتراكم مع مرور الوقت. استخدم أدوات مثل Lighthouse وCrUX لتقييم أداء موقعك وتحسينه بانتظام.
إن اعتماد أفضل الممارسات هذه يجهز عملك بشكل أفضل لمعالجة المشكلات في مؤشرات الويب الحيوية الأساسية لديك ويقدم تجربة مستخدم استثنائية، مما يعزز تحسين محركات البحث لعناصر الويب الحيوية الأساسية.
الجدول الزمني لتصنيف مؤشرات أداء الويب الأساسية
مع الانتقال الأخير من تأخير الإدخال الأول (FID) إلى التفاعل إلى الرسم التالي (INP)، تخضع مؤشرات الويب الأساسية من Google إلى دورة حياة للتطوير والتحقق والتنفيذ.
يقوم INP بتحليل أداء وقت التشغيل بشكل أكثر شمولاً وسيصبح أحد العناصر الأساسية للويب في مارس 2024.
يوضح هذا التقدم كيفية تقديم المقاييس وتحسينها ودمجها في النهاية في مؤشرات أداء الويب الأساسية.
يجب على المطورين ومالكي المواقع الاستعداد للتغيير من خلال تحسين صفحاتهم لتلبية المعايير الجديدة والحفاظ على تجربة مستخدم عالية الجودة.

