ما هي المنبثقة؟ الفوائد والأنواع وأفضل الممارسات
نشرت: 2025-04-02
يجب أن تكون قد واجهت نموذجًا منبثقًا جذابًا يجمع معلومات متنوعة أو يقدم بعض العرض. ولكن مهلا ، ليست كل هذه النوافذ المنبثقة في الموقع سيئة. تم تصميم بعضها جيدًا لدرجة أنك مغر حقًا بالوصول إلى الطائرة. تتمتع النماذج المنبثقة بسمعة مختلطة ويجب عليك ، بصفتك حامل أعمال ، أن تضفي أفضل ما في الأمر.
السؤال الحقيقي هو ، ثم ماذا تفعل؟ هل من الضروري إنشاء النوافذ المنبثقة؟ هل هو مفيد وسيساعد عملي؟ ما هي المنبثقة الإخطار بصفحة الويب؟
لهذا السبب أنا هنا. فارسك في درع ساطع ، منقذك! هاها ، أعلم أن الأمر أكثر من اللازم ، لكن مهلا ، أنا متأكد من أنه سيساعدك على التنقل من خلال كل شيء عن النماذج المنبثقة. هل أنت مستعد للحصول على جميع إجاباتك بسهولة؟ دعنا نذهب!
الآن دعونا نفهم النموذج بطريقة سهلة. عادةً ما تكون وثيقة ذات حقول مختلفة ومساحات فارغة وتسأل عن بعض المعلومات الحاسمة. يقوم المستخدم بملءها وفقًا لمعرفتهم وخبرتهم. لقد رأينا نماذج طلبات جامعية حصرية ، نماذج عمل ، نماذج اتصال ، وما إلى ذلك. هناك أشكال مختلفة تعتمد على الصناعة لدعم فائدة ووظيفة خاصة.
الآن ، دعونا نجمع بين الاثنين من أجل فهم دقيق. النموذج المنبثق هو نموذج من شأنه أن يخرج في مكان ما على موقع ويب ويحتوي على حقول للحصول على معلومات من المشاهدين بطريقة سريعة. أليست سهلة!
الآن ، دعونا نستكشف المرحلة التالية. دعونا نرى كيف يمكن أن تدعم النماذج المنبثقة أو النوافذ المنبثقة نمو عملك.

هل حصلت على إجابتك على ما هو نافذة منبثقة على موقع ويب ، أليس كذلك؟ الآن ، دعنا نتحقق.

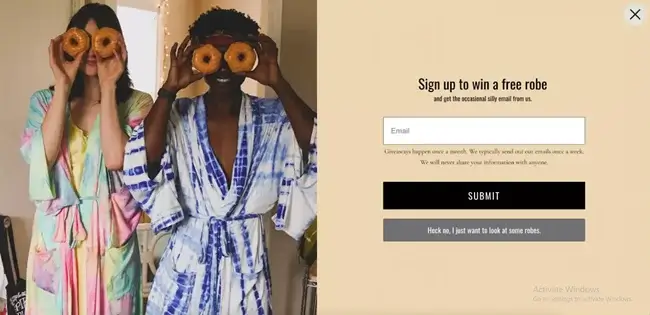
هذه النوافذ المنبثقة ، كما يوحي الاسم ، تستخدم شاشة المتصفح بأكملها لالتقاط انتباه المستخدم بفعالية. هذه يصعب تفويتها. ومع ذلك ، يمكن أن تكون المنبثقة المنبثقة على الشاشة كاملاً ملحوظًا للغاية ، لذلك من المهم استخدامها بعناية لتعزيز تجربة المستخدم. تأكد من وضع هذه الأنواع من المنبثقة الاستراتيجية لتجنب مقاطعة تفاعلات المستخدم الرئيسية.

المنبثقة الشريطية المعروفة أيضًا باسم الشريط أو الشعار هي منبثقة غير تابعة للانتقال. إذا كنت تدير بعض الصفقات أو تحتفل بشيء ما ، فيمكن لافتة صغيرة على موقع الويب الخاص بك أن تُعلم ذلك. هذا النوع من المنبثقة لن يزعج تجربة المستخدم أو النشاط بأي شكل من الأشكال.

تحوم هذه النوافذ المنبثقة على المحتوى الحالي الذي ينظر إليه الزوار. لا يستغرق سوى جزء من الشاشة ، مما يسمح للمستخدمين بإغلاقها بسهولة أو النقر للخارج لمواصلة نشاطهم. هذه هي أكثر أنواع المنبثقة شيوعًا المستخدمة من قبل المسوقين.

إذا كنت تريد منبثقة غير محطنة ولكنها منبثقة ، فإن الإضافات هي إجابتك. هذه لن تزعج نشاط المستخدم وتنزلق من أي اتجاه محدد. هذه لا تزعج المستخدمين ويمكنهم لفت انتباههم بسهولة.

هذه الأنواع من النوافذ المنبثقة أو الإخطارات مشهورة جدًا في مواقع التجارة الإلكترونية. هذا يوضح نشاط المستخدم المباشر الذي يحدث على الموقع. ربما تكون قد شاهدت نصوصًا مثل "مستخدمين حصلوا للتو على هذا المنتج" ، أو "20 شخصًا يشاهدون هذا المنتج" ، أو "تم حفظهم في 50 رغبات". هذه الأنواع من النوافذ المنبثقة تدفع المستخدمين إلى اتخاذ إجراء بسبب التأكيد على أن الآخرين يفعلون ذلك أيضًا.

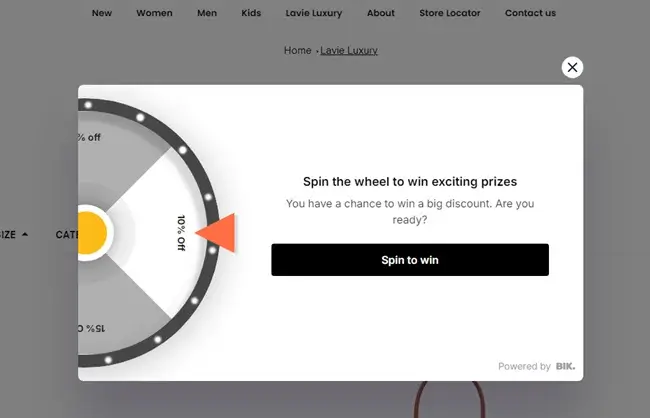
تشتهر عجلة الدوران أو النوافذ المنبثقة بالخدش لإضافة عنصر تصحيح إلى موقعك. سوف يلعب المستخدمون لعبة صغيرة للحصول على عرض مخصص لهم. هذا يبني الإثارة والفضول والشعور بالقيمة.

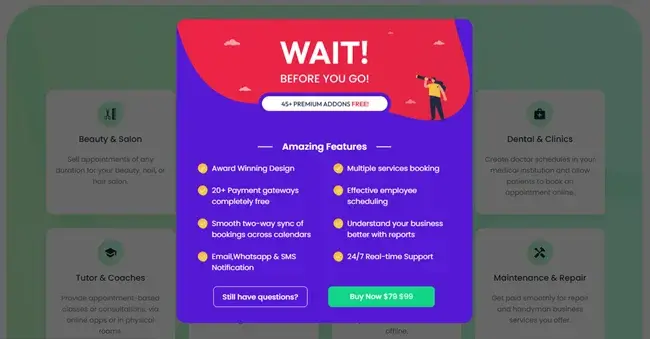
ما هي النية المنبثقة؟ حسنًا ، إنها فرصة رائعة لإعادة إشراك الزائر قبل مغادرة موقع الويب الخاص بك. ستظهر هذه عندما ينتقل مؤشر المستخدم لإغلاق علامة التبويب أو الانتقال إلى علامة التبويب التالية. إذا كان لديك بعض العرض المغري للغاية ، فاستخدم نية الخروج المنبثقة. إذا كان الزائر قد أحب ما رأوه ، فهناك فرصة كبيرة للاستيلاء على العرض.

إنه ميل إنساني إلى المهام المتعددة. قد يفتح الزائر نافذة ثم الذهاب للتحدث عبر مكالمة أو حضور مهمة أخرى. تظهر المنبثقة في عدم النشاط في اللحظة المناسبة لاستعادة مشاركة المستخدم. سيكون هذا بمثابة تذكير لمواصلة التصفح والاستفادة من العروض الرائعة.

بدلاً من إظهار المنبثقة على الفور ، يمكنك الانتظار لبضع ثوان أو دقائق من التعرف على المستخدم بموقعك. بعد ذلك الوقت المحدد ، سيتم تنشيط المنبثقة الخاصة بك. لن يأتي هذا الأمر لأن مبيعات Eys جدًا وسيكون الزائر جاهزًا للتحقق من بعض العروض.
للحصول على خيوط وملاحظات حقيقية ، ضع المستخدمين في الاعتبار أثناء تصميم النوافذ المنبثقة. ضع نفسك في أحذية زائر موقع على الإنترنت. أو قم بزيارة بعض المواقع الإلكترونية بنفسك لفهم نوع المنبثقة المستخدمة وما إذا كانت تشعر بالرضا أم لا. يعد إجراء تحليل شامل للسوق هو أفضل طريقة للتعامل مع إنشاء النماذج المنبثقة.
السؤال الحقيقي هو ، ثم ماذا تفعل؟ هل من الضروري إنشاء النوافذ المنبثقة؟ هل هو مفيد وسيساعد عملي؟ ما هي المنبثقة الإخطار بصفحة الويب؟
لهذا السبب أنا هنا. فارسك في درع ساطع ، منقذك! هاها ، أعلم أن الأمر أكثر من اللازم ، لكن مهلا ، أنا متأكد من أنه سيساعدك على التنقل من خلال كل شيء عن النماذج المنبثقة. هل أنت مستعد للحصول على جميع إجاباتك بسهولة؟ دعنا نذهب!
ماذا تقصد بالنوافذ المنبثقة والأشكال المنبثقة؟
دعونا نتفكك ما هي المنبثقة التي تتمتع بها فكرة مثالية. كلنا نعرف ما هو المنبثقة البسيطة. شيء يظهر ، من اللون الأزرق ويعطي مفاجأة. يميل إلى الظهور فجأة ويعطي بعض المعلومات المفيدة. لقد رأينا عادةً بطاقات منبثقة ثلاثية الأبعاد جميلة وكتب وحتى متاجر منبثقة في المعارض.الآن دعونا نفهم النموذج بطريقة سهلة. عادةً ما تكون وثيقة ذات حقول مختلفة ومساحات فارغة وتسأل عن بعض المعلومات الحاسمة. يقوم المستخدم بملءها وفقًا لمعرفتهم وخبرتهم. لقد رأينا نماذج طلبات جامعية حصرية ، نماذج عمل ، نماذج اتصال ، وما إلى ذلك. هناك أشكال مختلفة تعتمد على الصناعة لدعم فائدة ووظيفة خاصة.
الآن ، دعونا نجمع بين الاثنين من أجل فهم دقيق. النموذج المنبثق هو نموذج من شأنه أن يخرج في مكان ما على موقع ويب ويحتوي على حقول للحصول على معلومات من المشاهدين بطريقة سريعة. أليست سهلة!
الآن ، دعونا نستكشف المرحلة التالية. دعونا نرى كيف يمكن أن تدعم النماذج المنبثقة أو النوافذ المنبثقة نمو عملك.
فوائد منبثقة على موقع ووردبريس للأعمال التجارية

1. تساعد المنبثقة في الحصول على العملاء المتوقعين
الأداة المساعدة الرئيسية لنموذج موقع الويب المنبثق هي الحصول على خيوط الكريمة. إذا تم تحديد الوقت المناسب ، فأنت لا بد أن تتلقى معلومات العميل التي يمكن أن تساعدك على الترويج لعملك. يمكن أن يؤدي في النهاية إلى التحويلات.2. يسمح لمشاركة المستخدم
عادة ما تكون النماذج المنبثقة نقطة الاتصال الأولى بينك وبين زائر الموقع. وبالتالي ، سيبدأ تفاعل المستخدم والمحادثة. إنها نقطة تضع فيها معلوماتك الأكثر أهمية وتسمح للزائرين باتخاذ إجراء والتواصل معك.3. يستهدف المنبثقة شريحة مستخدم محددة
يمكنك تحديد من يرى منبثقًا على موقع الويب الخاص بك. يمكن أن يكون الزوار الجدد فقط ، العملاء المتكررين فقط ، أو يمكن أن يكون منبثقة القائمة على السلوك. على سبيل المثال ، إذا كنت موقعًا للملابس يدير عملية بيع على الجينز ، فسوف تستهدف فقط الزوار الذين يتصفحون الجينز. وبهذه الطريقة ، يمكنك التواصل مع من تريد بالضبط ، مما يؤدي إلى ارتفاع معدل التحويل.4. يساعد على الحصول على ردود الفعل
يمكن أن يكون المنبثقة فقط للحصول على ملاحظات حقيقية من زوارك. إذا كنت موقعًا مركّزًا للمحتوى ، فيمكنك أن تسأل أكثر ما يتوقعه القراء من نهايتك. بالنسبة لمتجر المنتجات ، يمكن للزوار إخبارك بمجموعة المجموعة التي يرغبون في التسوق. يمكنك الحصول على بيانات الاعتماد الخاصة بهم وكذلك رؤى قيمة حول ما يفكر فيه المستخدم فيك. سوف يساعدك على الذهاب في الاتجاه الصحيح.5. يسلم معلومات مهمة
إذا كنت تحتفل بالذكرى السنوية أو تدير عملية بيع احتفالية ، فإن المنبثقة ستعلن ذلك. يمكنه أيضًا إبلاغهم بعدم توفرك بسبب أي مشكلات لفترة محددة.هل حصلت على إجابتك على ما هو نافذة منبثقة على موقع ويب ، أليس كذلك؟ الآن ، دعنا نتحقق.
أنواع مختلفة من النوافذ المنبثقة (استنادًا إلى تنسيق وإجراءات العمل)
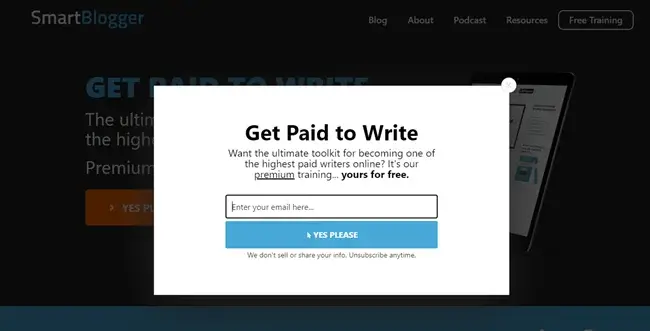
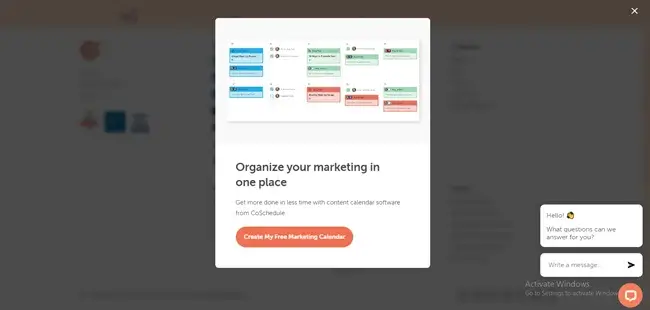
1. منبثقة بملء الشاشة

هذه النوافذ المنبثقة ، كما يوحي الاسم ، تستخدم شاشة المتصفح بأكملها لالتقاط انتباه المستخدم بفعالية. هذه يصعب تفويتها. ومع ذلك ، يمكن أن تكون المنبثقة المنبثقة على الشاشة كاملاً ملحوظًا للغاية ، لذلك من المهم استخدامها بعناية لتعزيز تجربة المستخدم. تأكد من وضع هذه الأنواع من المنبثقة الاستراتيجية لتجنب مقاطعة تفاعلات المستخدم الرئيسية.
2. باربوبز

المنبثقة الشريطية المعروفة أيضًا باسم الشريط أو الشعار هي منبثقة غير تابعة للانتقال. إذا كنت تدير بعض الصفقات أو تحتفل بشيء ما ، فيمكن لافتة صغيرة على موقع الويب الخاص بك أن تُعلم ذلك. هذا النوع من المنبثقة لن يزعج تجربة المستخدم أو النشاط بأي شكل من الأشكال.
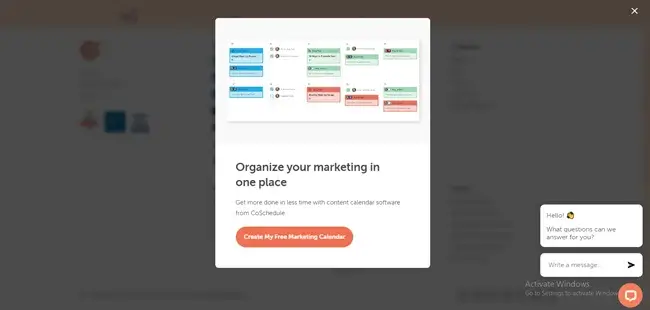
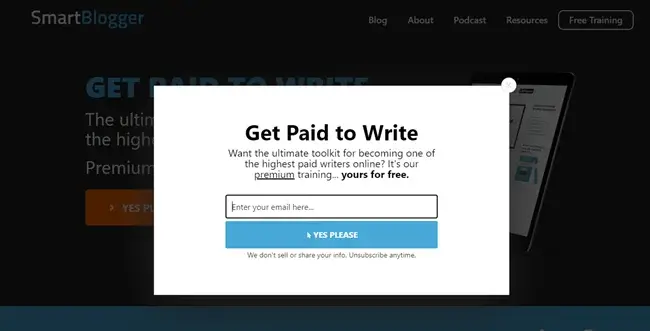
3. تراكب المنبثقة

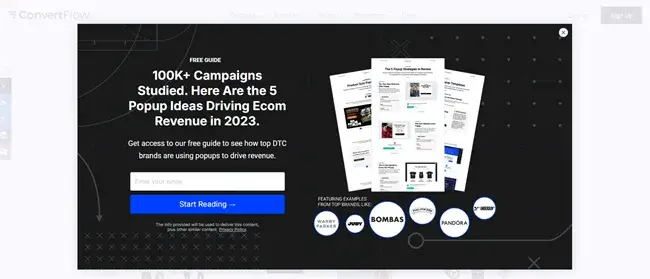
تحوم هذه النوافذ المنبثقة على المحتوى الحالي الذي ينظر إليه الزوار. لا يستغرق سوى جزء من الشاشة ، مما يسمح للمستخدمين بإغلاقها بسهولة أو النقر للخارج لمواصلة نشاطهم. هذه هي أكثر أنواع المنبثقة شيوعًا المستخدمة من قبل المسوقين.
4

إذا كنت تريد منبثقة غير محطنة ولكنها منبثقة ، فإن الإضافات هي إجابتك. هذه لن تزعج نشاط المستخدم وتنزلق من أي اتجاه محدد. هذه لا تزعج المستخدمين ويمكنهم لفت انتباههم بسهولة.
5.

هذه الأنواع من النوافذ المنبثقة أو الإخطارات مشهورة جدًا في مواقع التجارة الإلكترونية. هذا يوضح نشاط المستخدم المباشر الذي يحدث على الموقع. ربما تكون قد شاهدت نصوصًا مثل "مستخدمين حصلوا للتو على هذا المنتج" ، أو "20 شخصًا يشاهدون هذا المنتج" ، أو "تم حفظهم في 50 رغبات". هذه الأنواع من النوافذ المنبثقة تدفع المستخدمين إلى اتخاذ إجراء بسبب التأكيد على أن الآخرين يفعلون ذلك أيضًا.
6. منبثقة gamified

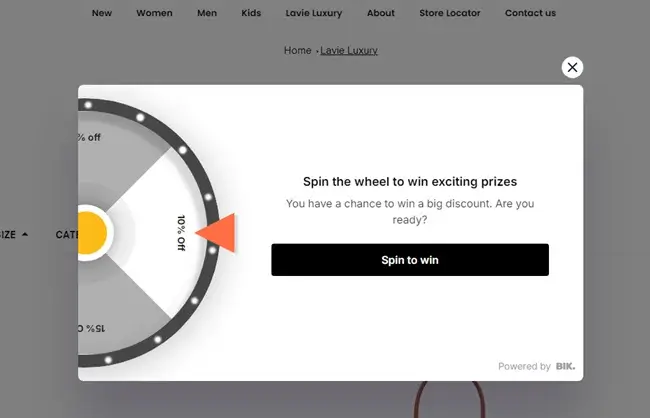
تشتهر عجلة الدوران أو النوافذ المنبثقة بالخدش لإضافة عنصر تصحيح إلى موقعك. سوف يلعب المستخدمون لعبة صغيرة للحصول على عرض مخصص لهم. هذا يبني الإثارة والفضول والشعور بالقيمة.
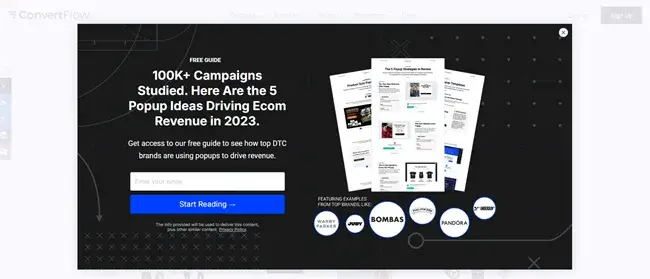
7. المنبثقة القائمة على التمرير
إذا كنت لا ترغب حقًا في تخويف زوارك ، فانتظر حتى يتم التمرير حتى نقطة معينة على صفحة الويب الخاصة بك لتظهر لهم نافذة منبثقة. إذا كانوا يركضون حتى نقطة معينة ، فهذا يعني أنهم مهتمون بعرضك ويرغبون في الحصول على بعض الخصم أو مزيد من المعلومات حول عرضك.8. الخروج من المنبثقة

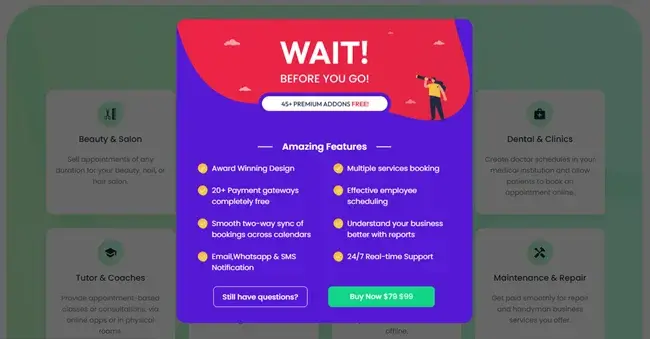
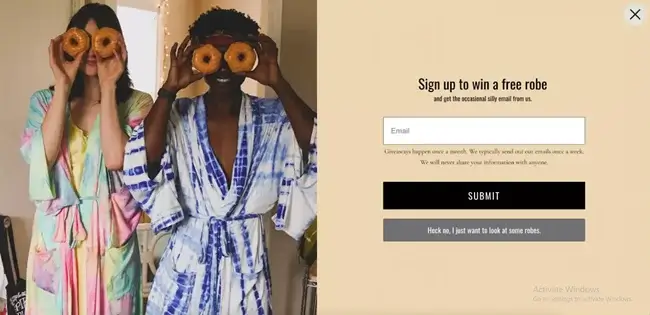
ما هي النية المنبثقة؟ حسنًا ، إنها فرصة رائعة لإعادة إشراك الزائر قبل مغادرة موقع الويب الخاص بك. ستظهر هذه عندما ينتقل مؤشر المستخدم لإغلاق علامة التبويب أو الانتقال إلى علامة التبويب التالية. إذا كان لديك بعض العرض المغري للغاية ، فاستخدم نية الخروج المنبثقة. إذا كان الزائر قد أحب ما رأوه ، فهناك فرصة كبيرة للاستيلاء على العرض.
9. عدم النشاط المنبثقة

إنه ميل إنساني إلى المهام المتعددة. قد يفتح الزائر نافذة ثم الذهاب للتحدث عبر مكالمة أو حضور مهمة أخرى. تظهر المنبثقة في عدم النشاط في اللحظة المناسبة لاستعادة مشاركة المستخدم. سيكون هذا بمثابة تذكير لمواصلة التصفح والاستفادة من العروض الرائعة.
10. منبثقة توقيت

بدلاً من إظهار المنبثقة على الفور ، يمكنك الانتظار لبضع ثوان أو دقائق من التعرف على المستخدم بموقعك. بعد ذلك الوقت المحدد ، سيتم تنشيط المنبثقة الخاصة بك. لن يأتي هذا الأمر لأن مبيعات Eys جدًا وسيكون الزائر جاهزًا للتحقق من بعض العروض.
اعتبارات أثناء تصميم نافذة منبثقة
نعم ، المنبثقة مهمة وليست عفا عليها الزمن بعد. نعم ، فهي تدخلية ولكن ليس إذا كنت تفكر تمامًا والنظر في النقاط التالية أثناء تصميمها.- تأكد من أن النوافذ المنبثقة ذات صلة بالمحتوى في صفحة معينة. إذا كانت ذات صلة ، فسيؤدي ذلك إلى تعزيز مشاركة المستخدم بشكل كبير. على سبيل المثال ، على مدونة حول نصائح تسويق كبار المسئولين الاقتصاديين ، قم بتوفير نافذة منبثقة لمشاركة مجموعة أدوات SEO عبر البريد.
- يجب أن تكون النسخة المنبثقة والعرض قيمة. يجب أن توفر إما مورد جيد أو خصم أو كتب إلكترونية أو رؤى أو شيء مشابه. يجب أن يكون يستحق وقت المستخدم الخاص بك.
- فهم أنماط المشاركة للمستخدمين. ما الذي يجعلهم ينقرون ، ما الذي يجعلهم يبقون ، ما الذي يجعلهم يدخلون بيانات الاعتماد الخاصة بهم. استخدم خرائط الحرارة التحليلية لفهم أين يكون المستخدم أكثر نشاطًا.
- يتكون النموذج المنبثق المصمم جيدًا من العناصر الرئيسية مثل العنوان والوصف والعرض والصورة. وبالتالي ، يجب عليك أيضًا تسمير لغة نسختك. بدلاً من الكتابة ، "احصل على أحذية بخصم 30 ٪" ، قم بتشغيل المزيد من الأميال بخصم 30 ٪. "
- يجب عليك تحديد الإجراء الذي تتوقعه من المستخدم. يجب أن يكون زر CTA أو نسخة CTA دقيقة للغاية وتوجيه المستخدمين في الاتجاه الصحيح. يجب أن تكون العملية للاستفادة من أي عرض بديهية ومجهد للمستخدم.
- استخدم منشئًا منبثقًا يستجيب لأجهزة متعددة مع تجربة مستخدم سلسة. يجب أن يتكيف تصميم النموذج الخاص بك مع أي جهاز يقوم منه الزائر بتصفح موقعك.
- اختر النوع الصحيح من النموذج للجمهور المناسب. فهم سلوك المستخدم وأخذ في الاعتبار احتياجات المستخدم. عندها فقط ، ستتمكن من إنشاء نوافذ منبثقة غير محطنة يتم النظر فيها ولم يتم إهمالها.
اختتام دليل AZ إلى النماذج المنبثقة
أنا متأكد من هذه النصائح والأمثلة ، فأنت جميعًا سلكي لتجربة بعض أفضل الإضافات المنبثقة. يمكنك البدء في التصميم عن طريق وضع الاعتبارات في الاعتبار. تأكد من أنك لا تكون انتهازي. من خلال الاتجاهات الرقمية المتطورة ، يفضل المستخدمون التفاعلات غير الملحومة وغير التداخلية على أي شيء يشعر بالإفراط.للحصول على خيوط وملاحظات حقيقية ، ضع المستخدمين في الاعتبار أثناء تصميم النوافذ المنبثقة. ضع نفسك في أحذية زائر موقع على الإنترنت. أو قم بزيارة بعض المواقع الإلكترونية بنفسك لفهم نوع المنبثقة المستخدمة وما إذا كانت تشعر بالرضا أم لا. يعد إجراء تحليل شامل للسوق هو أفضل طريقة للتعامل مع إنشاء النماذج المنبثقة.


