ما هي فتات تنقل WordPress وكيفية تمكينها من الوصول إلى موقع الويب الخاص بك؟
نشرت: 2022-08-28لا تنزعج من الاسم غير المعتاد ، حيث أن فتات الخبز هي في الواقع أداة مفيدة للغاية تعمل على تحسين تجربة مستخدم موقعك وتحسين محركات البحث بشكل كبير. يمكن أن يكون تمكينها بسيطًا جدًا بمساعدة رمز مخصص أو مكون إضافي.
في منشور اليوم ، سنتطرق إلى تفاصيل حول فتات الخبز في WordPress وكيف تعمل بالضبط.
ما هي فتات خبز WordPress؟
مسارات التنقل هي روابط تنقل تظهر أعلى الصفحة أو المنشور. سيعرضون للزوار الفئات ذات الرافعة الأعلى التي قادتهم إلى المحتوى المطلوب بالإضافة إلى تنقلهم إلى الصفحات السابقة.
فتات الخبز تخلق مسارًا يقود المستخدم إلى المنزل ، ومن هنا جاءت التسمية. مفيد بشكل خاص للمتاجر أو المدونات عبر الإنترنت ، حيث يمكن للمستخدمين التنقل بين المنشورات وصفحات المنتج والفئات.
كيف تعمل فتات الخبز؟
هناك ثلاثة أنواع رئيسية من فتات تنقل WordPress:
- قائمة على التسلسل الهرمي: تُظهر للمستخدمين مكان تواجدهم بالضبط في بنية الموقع.
- تعتمد على السمات: تُستخدم بشكل أساسي على مواقع التجارة الإلكترونية ، وهي تعرض السمات التي بحث عنها المستخدمون والتي أدت بهم إلى المنتج الذي يشاهدونه.
- مستند إلى التاريخ: عندما يتنقل المستخدمون عبر صفحات مختلفة ، سيتم إعادتهم بالطريقة التي جاءوا بها.
يمكن أن يكون كل نوع من فتات الخبز مفيدًا لأغراض مختلفة. ومع ذلك ، يمكنهم جميعًا تحسين التنقل ومن خلال تمديد UX.
كما أنها مفيدة جدًا من حيث تحسين محركات البحث وستُظهر العلاقة بين المحتوى المختلف لموقع الويب الخاص بك مما يسهل على روبوتات محركات البحث فهم بنية موقع الويب الخاص بك.
هذا يساعد في فهرسة موقع الويب الخاص بك بشكل أكثر دقة. يمكن لمحركات البحث أيضًا عرض مسارات التنقل الخاصة بموقعك في قائمة النتائج ، والتي بدورها تزود المستخدمين بمعلومات إضافية حول الموضوع أو المنتج الذي كانوا يبحثون عنه.
كيف تضيف فتات خبز WordPress إلى موقعك؟
في بضع خطوات بسيطة ، يمكنك إضافة فتات الخبز إلى موقعك ، بغض النظر عما إذا كنت محترفًا أو مبتدئًا في WordPress.
يوست سيو

هذا مكون إضافي شائع يساعد المستخدمين على تحسين المحتوى الخاص بهم وتقريب تصنيف محرك البحث الخاص بهم. يتضمن بعض الميزات الإضافية مثل تعزيز ظهور موقعك باستخدام فتات الخبز.
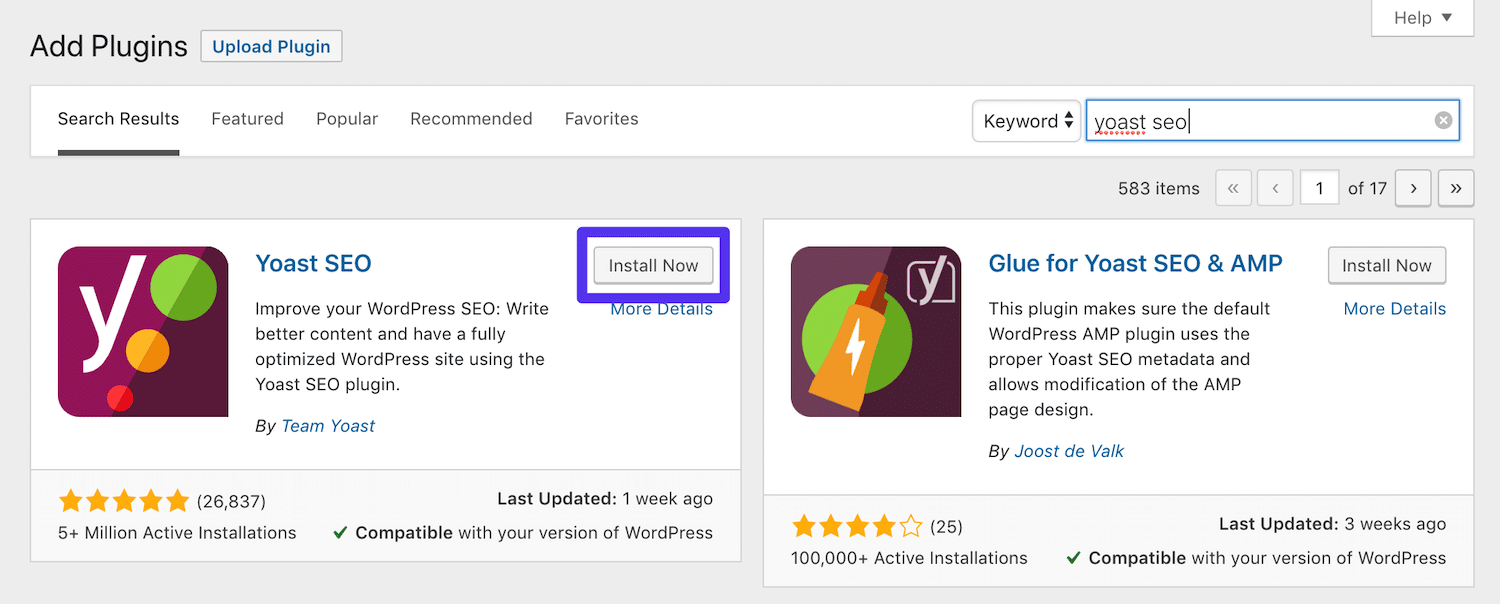
يمكن أن يتم التثبيت من خلال لوحة القيادة الخاصة بك:
في الخطوة التالية ، تحتاج إلى إضافة هذا الرمز:
<؟ phpif (function_exists ('yoast_breadcrumb')) {yoast_breadcrumb ('<p>'، '</p>')؛}؟>إذا كنت ترغب في إضافة فتات الخبز إلى منشورات مدونتك ، فيمكن القيام بذلك في ملف قالب single.php الخاص بك.
يمكنك أيضًا لصقها في نهاية ملف header.php الخاص بك ، والذي سيضيف فتات الخبز إلى موقع الويب الخاص بك بالكامل.
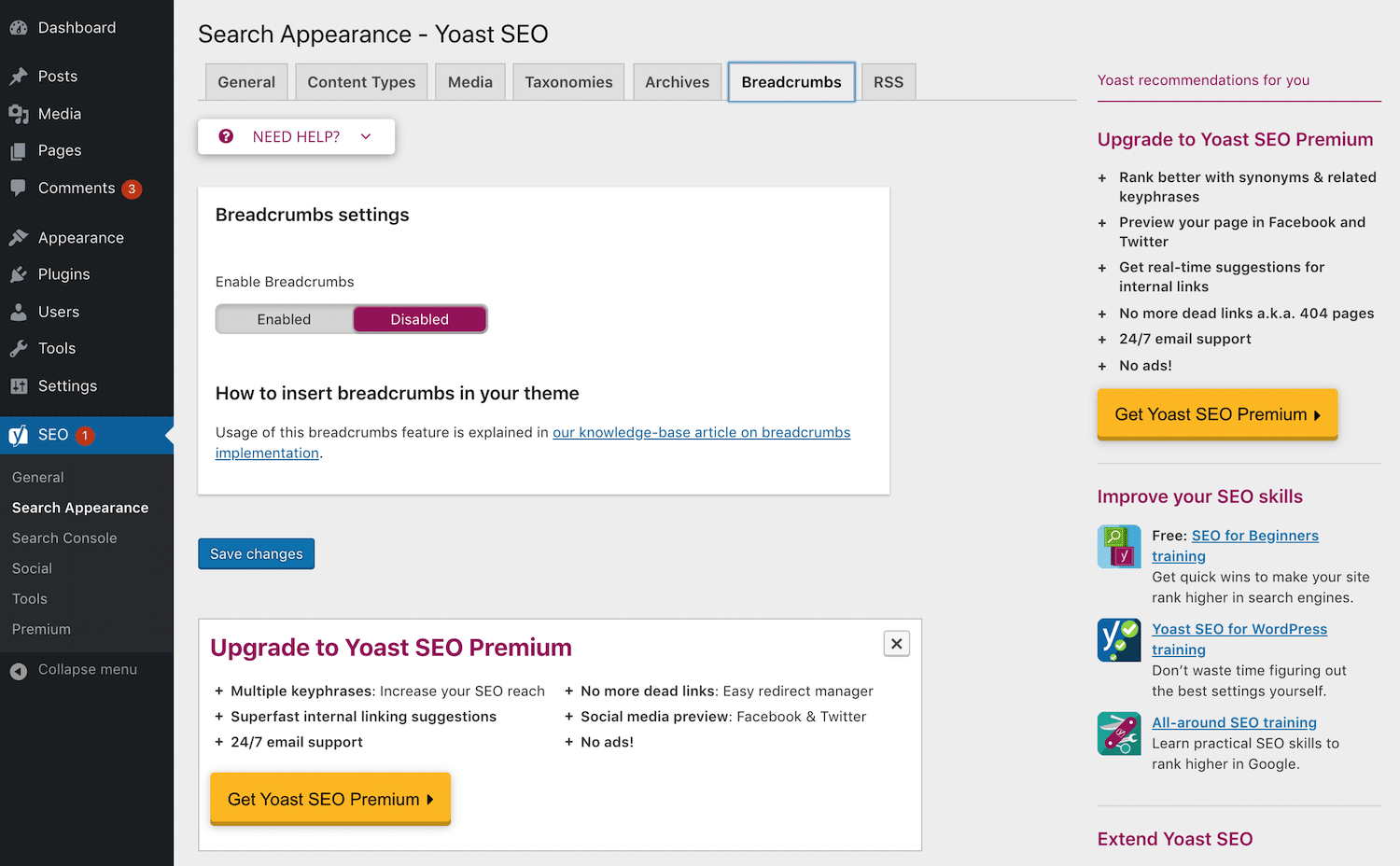
يرجى أن تضع في اعتبارك أن أي تحديثات مستقبلية للموضوع قد تتجاوز الرمز. في هذه الحالة ، من الأفضل الاتصال بمطور السمات الخاص بك للحصول على مزيد من المعلومات حول كيفية تجنب ذلك. بمجرد وضع الشفرة ، انتقل إلى SEO - Search Appearance - Breadcrumbs:

اضبط الإعداد على Enabled، Save and Post.
WordPress Breadcrumbs plugin
إذا كنت تستخدم Yoast بالفعل لأغراض تحسين محركات البحث ، فقد يكون من المفيد حقًا إضافة فتات الخبز معها. ومع ذلك ، إذا كنت تفضل مكونًا إضافيًا مختلفًا من شأنه تحسين المحتوى الخاص بك ، فإليك بعض التوصيات المفيدة:
فتات الخبز NavXT
هذا هو الخيار الأكثر شيوعًا لإضافة فتات الخبز إلى موقعك. يوفر لك عنصر واجهة مستخدم مسار التنقل الذي يمكن إضافته إلى أي منطقة عنصر واجهة مستخدم ، مثل التذييل أو شريط الأدوات. إنه قابل للتخصيص للغاية ، ويمكّنك من اختيار الفئات والصفحات التي تريد عرضها في المسار. يتضمن أيضًا ترميز المخطط لتحسين محركات البحث.
مسار التنقل المرن

Flexy Breadcrumb هو المكون الإضافي الأكثر تصنيفًا لإضافة فتات تنقل WordPress. بعد تنزيله وتنشيطه ، يمكنك إضافة فتات الخبز إلى موقع الويب الخاص بك بمساعدة رمز قصير. يمنحك هذا مزيدًا من المرونة من حيث المكان الذي ترغب في ظهور دربك فيه. يمكنك أيضًا إجراء تغييرات في اللون وحجم الخط والرموز.
WooCommerce Breadcrumb
بالنسبة لجميع بائعي التجزئة عبر الإنترنت ، يعد هذا خيارًا سهلاً للمستخدمين للتنقل عبر صفحات منتجات موقعك. إذا كنت تستخدم المكون الإضافي WooCommerce ، فقد يكون هذا هو الخيار الأفضل لك. يمكنك تنشيط فتات الخبز لصفحات المنتج الخاص بك مما يحسن تجربة العملاء.
مسار التنقل
Breadcrumb هو مكون إضافي خفيف الوزن للغاية يمكّنك من إضافة فتات الخبز باستخدام الرموز القصيرة. يوفر لك مقتطف رمز يمكن إضافته إلى أحد ملفات القالب ودمجها في التذييل أو الرأس أو في أي مكان آخر.
استخدم سمة مع فتات الخبز
الفكرة الرئيسية للموضوعات هي التحكم في شكل موقعك ، ولكن بصرف النظر عن ذلك فهي تؤثر أيضًا على وظائفه. إحدى الطرق التي يمكن من خلالها القيام بذلك هي إضافة فتات الخبز إلى صفحاتك.
على الجانب السلبي ، تتضمن هذه العملية تغيير مظهر موقعك. إذا كان لديك بالفعل وعي عالٍ بالعلامة التجارية وحضور راسخ ، فقد لا يكون هذا هو خيارك الأفضل ، ومن الأفضل أن تستخدم مكونًا إضافيًا.
من ناحية أخرى ، إذا كنت تبدأ للتو موقع WordPress أو تقوم بإعادة تصميم موقعك القديم ، فإن استخدام سمة مع فتات الخبز المدمجة يمكن أن يكون قرارًا موفرًا للوقت. لديك العديد من الخيارات المجانية للاختيار من بينها:
الفسفور الابيض المحيط
هذا هو أحد أكثر المواضيع شيوعًا متعددة الأغراض. يحتوي على رمز قصير مضمن لتطبيق فتات الخبز بسهولة على موقع الويب الخاص بك.
أسترا
وبالمثل ، فإن هذا المظهر يجعل إضافة فتات الخبز إلى موقعك أمرًا سهلاً للغاية.
إضافة فتات الخبز يدويًا
صحيح أن السمات والإضافات هي ما يجعل WordPress خيارًا شائعًا بين المستخدمين. ومع ذلك ، في بعض الحالات ، يمكن أن تكون محدودة بعض الشيء. يوفر لك Code عنصرًا إبداعيًا ويمنحك حرية كتابة فتات الخبز الخاصة بك.
لإضافتها يدويًا إلى موقعك ، عليك اتباع خطوتين.
- أضف وظيفة إلى ملف jobs.php الخاص بك من أجل تمكينها.
- اتصل في ملف النموذج حيث تريد ظهور فتات التنقل.
ضع في اعتبارك أن هذا سيعرض فقط فتات الخبز على موقعك ، لكنه لن يصممها بحيث تتناسب مع التصميم. لتحقيق ذلك ، ستحتاج إلى الخوض في بعض CSS أيضًا.
تصميم فتات خبز WordPress الخاصة بك
إذا كنت الشخص الذي يقوم بترميز فتات الخبز ، فإن تصميمها ضروري للغاية. إذا كنت تستخدم مكونًا إضافيًا أو سمة ، فقد يكون ذلك مفيدًا للغاية. لديهم تصميم افتراضي قد لا يكون مطابقًا جيدًا لموقعك ، وفي هذه الحالة تحتاج إلى تعديلها قليلاً.
يمكنك أيضًا إضافة CSS مخصص من أجل تصميم مسارات التنقل في ورقة أنماط القالب الخاص بك أو في منطقة CSS الإضافية.
يعد تغيير حجم وخط ولون فتات الخبز إحدى الطرق العديدة لتخصيصها لموقعك. يمكنك أيضًا استخدام عناصر مثل المساحة المتروكة والهوامش والرموز والحدود.
يمكن رؤية مثال على CSS الذي يتم استخدامه لتصميم فتات الخبز هنا:
.breadcrumb {padding: 8px 15px؛ margin-bottom: 20px list-style: لا شيء ؛ لون الخلفية: # f5f5f5 ؛ نصف قطر الحدود: 4 بكسل ؛}. مسار التنقل أ {اللون: # 428bca؛ زخرفة النص: لا شيء ؛}الاحتمالات لا حصر لها عندما يتعلق الأمر بـ CSS. قد يستغرق الأمر بعض الوقت والتجربة حتى تحقق التأثير المطلوب.
استنتاج
تعد تحسين محركات البحث القوية وتجربة المستخدم من العناصر الأساسية لموقع ناجح. سيؤدي تمكين مسارات التنقل إلى موقع الويب الخاص بك على WordPress إلى تحسين تجربة الزوار وكيفية تنقلهم عبر المحتوى الخاص بك ، وفي الوقت نفسه تحسين فهرسة صفحاتك.
شارك معنا تجربتك مع فتات الخبز والطريقة التي حسّنت بها من تواجدك على الإنترنت.
