ماذا تعني الخطوط المنقطة في الصور؟
نشرت: 2023-02-22إذا فتحت صورة في أي وقت مضى في برنامج تحرير متجه مثل Adobe Illustrator ، فربما تكون قد لاحظت بعض الخطوط الغريبة التي تمر عبر الصورة. تسمى هذه الخطوط بالمبادئ التوجيهية ، ويتم استخدامها للمساعدة في محاذاة العناصر داخل الصورة. ولكن ماذا يعني وجود خط منقط بدلاً من خط متصل؟ تُستخدم الخطوط المنقطة عمومًا للإشارة إلى أنه من غير المفترض طباعة عنصر ما. قد يكون هذا بسبب أنه عنصر نائب للنص الذي سيتم إضافته لاحقًا ، أو لأنه عنصر ستتم إزالته في الإصدار الأخير من الصورة. في بعض الحالات ، قد يشير الخط المنقط أيضًا إلى أنه تم تحديد عنصر. هذا هو الحال غالبًا عندما تستخدم أداة القلم لرسم مسار حول كائن. لذلك ، إذا رأيت خطًا منقطًا في صورة ما ، فمن المحتمل أنها موجودة لغرض معين. انتبه لسياق الخط والعناصر الأخرى في الصورة لمعرفة ما هو هذا الغرض.
العنصر line> هو عنصر SVG يُستخدم لإنشاء خط يصل بين نقطتين.
ما هو المسار D في Svg؟

المسار d في svg هو أمر يستخدم لرسم مسار. يأخذ الأمر ستة وسيطات: الأربعة الأولى تحدد نقطة البداية ، والأخيرة تحدد نقطة النهاية. يتم رسم المسار من نقطة البداية إلى نقطة النهاية ، باستخدام أي نقاط أخرى ضرورية للوصول إلى هناك.
السمة d لعنصر المسار هي سمة صغيرة في البداية. ولكن بمجرد أن تعتاد عليها ، تبدأ في فهمها. نظرًا لأن D3 تتمتع بمثل هذه المساعدة الكبيرة ، فنحن غير مطالبين بالتعامل معها بشكل مباشر. هناك احتمالات عديدة لعنصر المسار. كمية المعلومات التي لدينا كافية لفهمها.
يمكن إنشاء المسارات باستخدام عناصر "linearGradient" أو "radialGradient". يمكن استخدام هذه العناصر لإنشاء أنماط متدرجة أو تعبئة المناطق بالألوان.
يمكن استخدام المسارات للتعبير عن الأفكار بالإضافة إلى النص. يمكّنك عنصر "مسار النص" من إنشاء مسارات خاصة بالنص. TextPaths هي الطريقة الأساسية لكتابة الحروف والكلمات وحتى الفقرات بأكملها.
يمكن استخدام المسارات لإنشاء أشكال من أي نوع. لأنها سهلة الاستخدام ، يمكن استخدامها لإنشاء أنماط معقدة أو تعبئة المناطق بالنص. بفضل قوة مسار العنصر * ، لا حدود للإبداع الذي يمكنك القيام به.
قوة Svg
لغة رسم متطورة ، لغة الرسم المتجه ، يمكن استخدام SVG لإنشاء مجموعة واسعة من الأشكال والصور. يمكن استخدامه لإنشاء رسومات يمكن تضمينها في صفحات الويب باستخدام HTML.
ما هي السكتة الدماغية على Svg؟

الحد هو المسار الذي يحدد الحد الخارجي للشكل. بمعنى آخر ، إنه خط يدور حول حافة الشكل.
في 9 أبريل 2015 تاريخ هذه الوثيقة تم نشرها. تم إصدار أول مسودة عمل عامة لضربات SVG. تهدف هذه المواصفات إلى تحديد عدد من تقنيات ضغط SVG المحسّنة. الرجاء إخبار الآخرين برأيك في هذا المستند من خلال إرسال التعليقات هنا. من غير المناسب الإشارة إلى هذه الوثيقة على أنها "عمل قيد التنفيذ" ما لم تكن مرتبطة بمشروع. من الممكن أن تحل المستندات الأخرى محل هذا المستند. تحدد هذه المواصفات مجموعة من الخصائص التي تؤثر على كيفية رسم العناصر الرسومية وكيفية ظهورها.
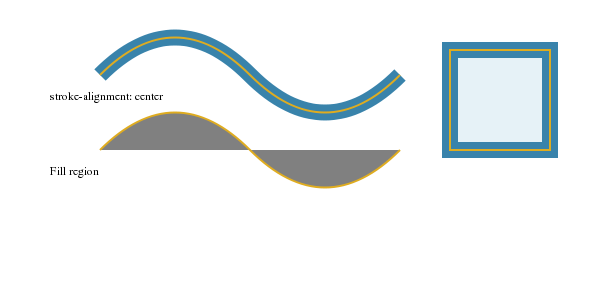
لها خصائص مثل الطلاء ، والسمك ، والموضع ، واستخدام الشرطات ، والربط والسد. في SVG 2 ، يتم استبدال حدود الشكل وسماته بهذه المواصفات (كما هو الحال في قسم خصائص الحد). نظرًا لخاصية "محاذاة الضربات" ، يمكن للمؤلف محاذاة حد على طول المخطط التفصيلي للكائن الحالي. "M 10،10 L 10،000 ،" M 20،20 H 0 ، "M 30،30 Z ،" هي أمثلة على المسارات الفرعية ذات الطول الصفري. يجب أن يكون هناك تكرار لإضافة الفقرات التالية لأن متطلبات حساب شكل الحد تنطبق هنا أيضًا. عند تنفيذ الحدود على المسارات الفرعية ، فإن "خط الحد الخطي" يحدد شكل نهاية المسار الفرعي المفتوح. عندما لا يكون للمسار الفرعي طول ، فإن حد هذا المسار الفرعي سيتكون فقط من مربع بأطوال أضلاعه مساوية لعرض الحد.
اكتشف الظل عند مسار فرعي صفري الطول من خلال النظر في ملاحظات تنفيذ عنصر "المسار". تعتبر خاصية "Stroke-miterlimit" ، التي تحد من نمط الشرطات والفجوات المستخدمة في بناء حد المسار ، مسؤولة عن التحكم في الضربات. يتم حساب قيمة "الأقواس" عن طريق جعل قوس دائري على طول الخط المماس للنقطة التي يتقاطع عندها المقطعان ويمران عبر نقطة نهاية الوصلة. يتم قطع وصلة الخط إذا لزم الأمر بخط موازٍ لهذا القوس بطول متوسط يساوي قيمة حد "الضربات" مضروبًا في عرض الحد. تحدد المسافة بين الخطوط المتقطعة في نمط الشرطة المتكرر بداية شرطة الحد. إذا كانت كل القيم في القائمة صفرية ، فسيتم تجسيد الحد كما لو لم تكن قيمة. سيكون وضع شرطة الزاوية أمرًا صعبًا إذا كانت شرطة الزاوية على شكل ذي زوايا مستديرة لأنها ستكون أيضًا عند النقاط بين الأقواس التي تشكل الزوايا الدائرية ومقاطع الخط المستقيم.
إذا تم ضبط "stroke-dashadjust" على "true" ، فسيتم ضبط نمط شرطة العنصر بحيث يتكرر عدة مرات على طول مساراته الفرعية. عند التمدد أو الضغط ، يكون العامل رقمًا بين 0 و 1. يتم حساب أطوال الشرطة والفجوة عن طريق تصغيرها بواسطة عامل في أنماط الشرطة . يتم تحديد شكل حد "المسار" أو "الشكل الأساسي" الموصوف في الخوارزمية التالية من خلال أخذ خصائص الحدود في الاعتبار. تبدأ أشكال الأحرف الاستهلالية وتنتهي عند نقطة معينة على طول مسار فرعي ، وهذه المعلومات معطاة هنا. يتم تمثيل المسار بخط أبيض ؛ يتم تمثيل المنطقة الرمادية السميكة بضربة. تشير الخطوط المتقطعة إلى الدوائر المماس للصلة ولها انحناء عند نقطة وصل الصلة.
في قوس بيضاوي ، سيكون مركز الدائرة على خط عادي بالنسبة لمسافة نهاية المسار لـ rc بعيدًا عن حافة الحد الخارجية في النهاية. عند إنشاء صلة لمكعب Bezier ، سيكون الانحناء غير محدود ويجب استخدام خط. يمكن استخدام الصيغة في ملاحظات تنفيذ القوس البيضاوي لتحديد المعلمة في بداية أو نهاية مقطع القوس.
سمة السكتة الدماغية في Svg
ما هي السكتة الدماغية؟ تحدد خاصية ضربة الفرشاة لونًا (أو أي نوع آخر من خوادم الطلاء ، مثل التدرج أو النمط) الذي يتم استخدامه لطلاء الحدود الخارجية للشكل. br> هي سمة من سمات SVG يمكن استخدامها مع العناصر التالية: altGlyph> br>. ما هو ميتري السكتة الدماغية svg؟ السمة حد الحد الأقصى هي سمة تحدد حدًا لنسبة طول ميتري إلى عرض الحد المستخدم لرسم وصلة ميتري. يمكن استخدام هذه السمة مع عناصر SVG التالية: * altGlyph *. كيف يمكنني تغيير عرض الحد في svg؟ يمكنك ضبط مربع العرض الخاص بك بناءً على حجم الحد (10 باللون الأسود و 10 باللون الأبيض) من خلال النقر على Stroke = black.

أي مما يلي هو سمة من سمات خط Svg؟
هناك بعض السمات القليلة لخط SVG التي يمكن استخدامها لتخصيص مظهره: 1. تحدد السمتان "x1" و "x2" إحداثيات البداية والنهاية للخط. 2. تحدد السمتان "y1" و "y2" إحداثيات البداية والنهاية للخط. 3. تحدد خاصية "الحد" لون الخط. 4. تحدد خاصية "عرض الشوط" سمك الخط.
يمكن استخدام هذه السمات لإنشاء أشكال بسيطة مثل الدوائر أو المربعات ، بالإضافة إلى أشكال أكثر تعقيدًا مثل الأشجار أو الرسوم التوضيحية. يمكن أن يحتوي عنصر SVG على أي عدد من السمات ، ويمكن تعيين قيمة لكل سمة. قيم السمات لكل سمة. يمكن تحديد اسم السمة باستخدام قيمة السمات. إحداثيات بداية السطر إحداثيات بداية السطر هي إحداثيات y. أحاول الحصول على تنسيق نهاية الخط. إحداثي ص لنهاية السطر. تُستخدم السمات الموجودة في ملف SVG لتحديد تفاصيل كيفية عرض العنصر. يمكن إنشاء أشكال بسيطة مثل الدوائر أو المربعات باستخدام السمات ، بينما يمكن إنشاء الأشكال المعقدة مثل الأشجار أو الرسوم التوضيحية باستخدام السمات.
تكوين المسارات في Html
يمكن إنشاء مسار عن طريق تحديد نظام الإحداثيات وبيانات المسار داخل مسار العنصر *. تحدد بيانات المسار شكل المسار ، بما في ذلك نقاط البداية والنهاية والقطر وأي معلومات أخرى مطلوبة لإنشائه. يمكن الحصول على بيانات المسار باستخدام إما أنظمة الإحداثيات العالمية (س ، ص) ، المحلية (س ، ص) ، أو الديكارتي. يعد نظام الإحداثيات العام خيارًا افتراضيًا ، ويمكن استخدامه أيضًا إذا لم يتم تحديد نظام إحداثيات محدد. عندما تحدد بيانات المسار الإحداثيات المتعلقة بالمسار الحالي ، يتم تنفيذ نظام الإحداثيات المحلي. عندما تحدد بيانات المسار الإحداثيات التي تتوافق مع نظام الإحداثيات العالمي (والذي يمكن تحديده في (*) عنصر الإحداثيات) ، يتم استخدام نظام الإحداثيات الديكارتية. يمكن تكوين عنصر المسار لتقديم مسار بعدة طرق. الملء ، والحد ، والشرطات هي أهم ثلاث سمات. يتم تحديد لون منطقة التعبئة للمسار بواسطة سمة التعبئة. يتم تحديد لون حدود الخط للمسار بسمة ضربة الفرشاة. يمكن تحديد عدد الشرطات على طول المسار باستخدام شرطات البيانات الجدولية. ويدعم العنصر أيضًا طريقة startPath وطريقة endPath. تتم تهيئة بيانات المسار باستخدام طريقة beginPath () ، ويتم تحديد نقطة البداية من خلال قيمة الطريقة. ستحدد طريقة endPath () نقطة نهاية المسار.
Svg خط منقط
يتم إنشاء خطوط SVG المنقطة باستخدام خاصية "stroke-dasharray". تأخذ هذه الخاصية قائمة بالقيم المفصولة بفواصل والتي تحدد أطوال الشرطات والفجوات.
في محرر HTML ، يمكن تضمين كل ما تكتبه في علامات HTML5 الأساسية. من الممكن استخدام CSS إلى القلم من أي ورقة أنماط على الإنترنت. من الشائع استخدام بادئات البائع في الخصائص والقيم التي يجب الوصول إليها. يمكنك إضافة برنامج نصي إلى قلمك من أي جهاز كمبيوتر باستخدام أي متصفح ويب. سنضيف عنوان URL إليه هنا قبل إضافة JavaScript ، والذي سيكون بالترتيب الذي تحدده. عند الارتباط ببرنامج نصي بامتداد ملف مرتبط بمعالج ما قبل المعالجة ، ستتم معالجته قبل التقديم.
خاصية Stroke-dasharray
باستخدام خاصية stroke-dasharray ، يتم تشكيل مخطط تفصيلي للشكل عن طريق تعيين مجموعة من الشرطات (أو أشكال أخرى). يتم تحديد أطوال الشرطة وإزاحة الشرطات باستخدام مصفوفة من القيم التي تحدد كل قيمة. القيمة الأولى للصفيف ، والقيمة الثانية ، والقيمة الثالثة ، وما إلى ذلك كلها طول الشرطة الأولى. تحدد لوحة القيادة المسافة بين السيارة الأولى والثانية.
خط Svg
تُستخدم خطوط SVG لإنشاء رسومات خطية تعتمد على المتجهات على الويب. يتم تحديدهما بنقطتي البداية والنهاية ، ويمكن تصميمهما باستخدام CSS.
ما هي السكتة الدماغية في Svg؟
يمكن استخدام سمة الحد كخاصية CSS لتحديد لون (أو أي خادم طلاء آخر مثل التدرج أو النمط) المستخدم لتخطيط الشكل. ملاحظة: نظرًا لأن هذه سمة عرض تقديمي ، يمكن تعيين اللون كخاصية CSS. يمكن استخدام عناصر SVG التالية لتنفيذ هذه السمة: * altGlyph.
Svg خط متقطع مولد
هناك عدة طرق مختلفة لإنشاء خط متقطع باستخدام SVG. تتمثل إحدى الطرق في تحديد سمة stroke-dasharray على العنصر. قيمة خاصية Stroke-dasharray هي قائمة أطوال مفصولة بفواصل ، والتي تحدد نمط الشرطات. على سبيل المثال ، ستنشئ القيمة 5،5 شرطة من 5 وحدات متبوعة بمسافة من 5 وحدات.
يمكنك استخدام خاصية Strokedashoffset كخاصية Css على عناصر Svg التالية
يمكن استخدام هذه السمة في أي SVG باستخدام العناصر التالية: altGlyph> Circle> br>. هل من الممكن استخدام Strokedashoffset؟
يمكن استخدام الخاصية strokedashoffset كسمة CSS لعمل عرض تقديمي. يمكن تطبيق قائمة بالعناصر ، ولكن فقط تلك التي لها التأثيرات التالية: altGlyph ، و CircleGlyph ، و ellipseGlyph ، و pathGlyph ، و lineGlyph ، و polygonGlyph ، و polylineGlyph
خط Svg غير معروض
هناك عدة أسباب محتملة لعدم ظهور سطر svg: - قد لا يكون ملف svg مرتبطًا بشكل صحيح بملف HTML. - قد تكون هناك مشكلة في رمز السطر نفسه. - قد لا يتمكن المستعرض من عرض ملفات svg بشكل صحيح. إذا لم يظهر السطر ، فتحقق للتأكد من أن ملف svg مرتبط بشكل صحيح وأنه لا توجد أخطاء في الكود. إذا استمرت المشكلة ، فحاول استخدام متصفح مختلف.
أنواع التعبئة والضربات Svg
يتوفر التعبئة والحد في SVG في ثلاثة أنواع: تعبئة متدرجة خطية ، تعبئة متدرجة نصف قطرية ، وتعبئة متدرجة ألفا.
في التعبئة المتدرجة الخطية ، يكون لون التعبئة في أحد طرفي التدرج ، ويكون لون الحد في الطرف الآخر. على عكس التعبئة المتدرجة الشعاعية ، والتي يتم توضيحها من خلال دائرة حول كائن ما ، يتم توضيح التعبئة المتدرجة الشعاعية بواسطة تعبئة خطية. التعبئة والحد باستخدام alpha هو نوع من التعبئة يسمح لك بتعيين ألوان التعبئة والحد بنفسك. إذا كنت تريد اللون الأزرق على الكائن ولكن الأسود على الحد ، فاضبطه على الأزرق والأسود.
