ماذا يحدث عند تبديل موضوع WordPress الخاص بك؟
نشرت: 2022-10-06هل تريد أن تعرف ماذا يحدث عند تبديل سمات WordPress؟
مع توفر العديد من سمات WordPress الرائعة ، قد يكون من المغري التبديل إلى سمة جديدة. ومع ذلك ، هناك بعض الأشياء التي يجب وضعها في الاعتبار قبل التبديل.
في هذه المقالة ، سنجيب على ما يحدث عند تبديل سمة WordPress الخاصة بك ، حتى تعرف ما يمكن توقعه.

ماذا يحدث إذا قمت بتغيير السمات في WordPress؟
عندما تفكر في تغيير السمة الخاصة بك على موقع WordPress الخاص بك ، قد يكون من الصعب معرفة الميزات والوظائف التي يكون موضوعك مسؤولاً عنها.
ذلك لأن بعض سمات WordPress بسيطة وبسيطة ، ولا تتضمن العديد من الميزات بخلاف التصميم الأساسي. سمات WordPress الأخرى متعددة الأغراض ، وتتضمن العديد من القوالب المختلفة وخيارات التخصيص والميزات لمساعدتك على تخصيص موقع الويب الخاص بك.
اعتمادًا على الميزات التي تأتي مع المظهر الخاص بك ، قد تخشى أن يؤدي تغييره إلى فقد المحتوى أو حتى حذف كل شيء على موقعك.
لحسن الحظ ، هذا ليس هو الحال. لن تفقد كل محتوى موقعك إذا قمت بتبديل السمات.
ومع ذلك ، قد تخسر أكثر مما تعتقد. لهذا السبب من المهم فهم ما يحدث عند تبديل السمات ، وكيفية تغيير سمات WordPress دون فقد المحتوى.
مع ذلك ، دعنا نطلعك على ما سيحدث عند تبديل سمة WordPress الخاصة بك.
ستتغير قوائم السمات مع سمة WordPress الجديدة
يحتوي WordPress على نظام قائمة تنقل مدمج. سيكون لكل قالب WordPress طريقة مختلفة لعرض واستخدام هذه القوائم.

لهذا السبب ستكون هناك مواقع قائمة جديدة عند تبديل سمة WordPress الخاصة بك.
إذا كنت قد قمت مسبقًا بتعيين قائمة إلى موقع سمة معين ، فستحتاج إلى إعادة تعيينها بعد تغيير المظهر الخاص بك.
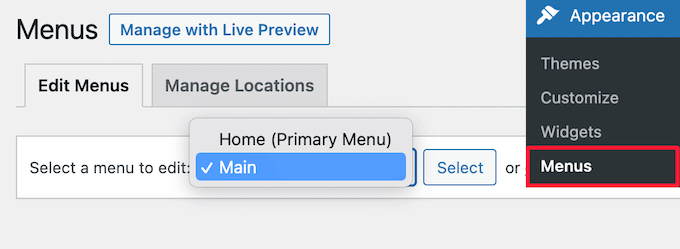
لتغيير مواقع القائمة ، ما عليك سوى الانتقال إلى المظهر »القوائم وتحديد القائمة الخاصة بك من القائمة المنسدلة.

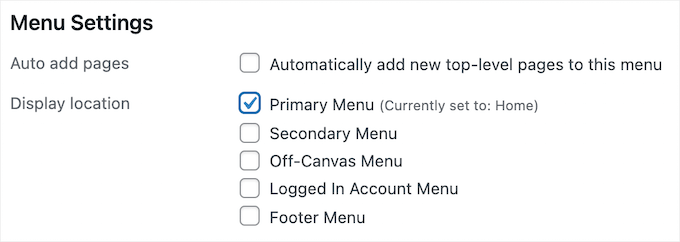
بعد ذلك ، حدد المربع الخاص بالموقع الذي تريد عرض القائمة فيه.
يمكنك تحديد مواقع متعددة لقائمة واحدة.

لمزيد من التفاصيل ، راجع دليل المبتدئين الخاص بنا حول كيفية إضافة قائمة تنقل في WordPress.
ستكون إعدادات أداة WordPress مختلفة
تتيح لك الأدوات إضافة عناصر مختلفة إلى الأشرطة الجانبية والتذييلات ومناطق أخرى جاهزة لعناصر واجهة المستخدم.
عندما تقوم بتغيير سمات WordPress الخاصة بك ، سيتم استبدال مناطق عناصر واجهة المستخدم هذه ، وسيتم إلغاء تنشيط عناصر واجهة المستخدم النشطة.
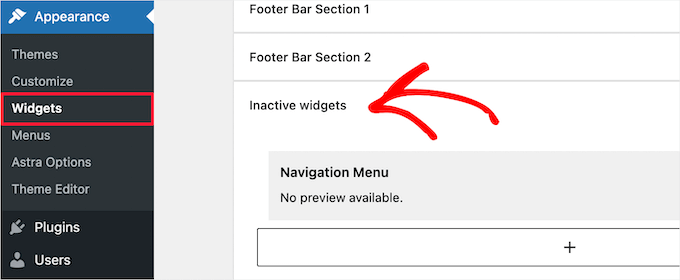
يمكنك إضافتها مرة أخرى إلى موقعك بالذهاب إلى المظهر »الحاجيات والانتقال إلى قسم" الأدوات غير النشطة ".

لمزيد من التفاصيل ، راجع دليلنا حول كيفية إضافة عناصر واجهة مستخدم واستخدامها في WordPress.
إذا كان المظهر الذي تستخدمه يأتي مع عناصر واجهة المستخدم الخاصة به ، فلن تكون متاحة عند تبديل السمات.
ستختفي إعدادات سمة WordPress
تحتوي جميع سمات WordPress على خيارات تخصيص مختلفة. ستعتمد بعض السمات ببساطة على أداة تخصيص سمة WordPress ، ولكن سيتم التحكم في البعض الآخر من خلال لوحة خيارات السمات.
يمكن أن تتحكم لوحة خيارات السمات في الكثير من جوانب موقعك مثل:
- شعار الموقع
- صورة الأيقونة المفضلة
- رأس وتذييلات
- الصورة الخلفية
- اختيار الخط
- و اكثر
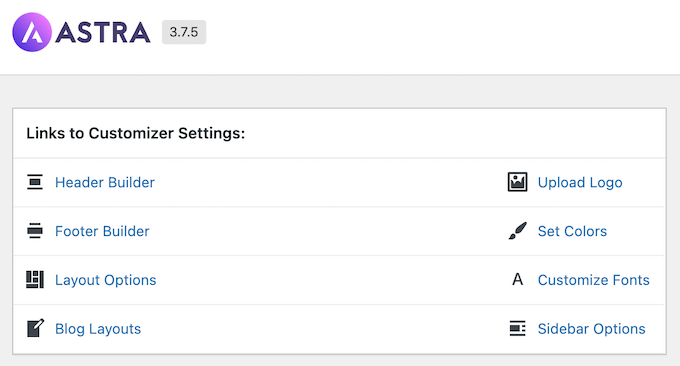
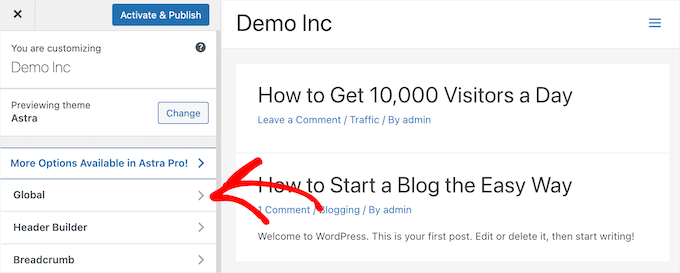
فيما يلي مثال على لوحة خيارات سمة Astra.

يمكن أن تتضمن أيضًا أي تحليلات WordPress وإعلانات وأكواد تتبع أخرى قمت بإضافتها مباشرة إلى لوحة الخيارات.
ستختفي كل هذه الإعدادات التي تم إجراؤها من خلال لوحة خيارات المظهر الخاص بك.
إذا قمت بعمل قائمة بتغييرات سمة WordPress قبل تبديل السمات ، فيمكنك محاولة إعداد نفس الإعدادات مع المظهر الجديد الخاص بك. ومع ذلك ، قد يحتوي المظهر الجديد على مجموعة مختلفة من الميزات.
في معظم الحالات ، لا ينبغي أن يؤثر فقدان إعدادات التصميم على سرعة موقع الويب وأدائه أو تصنيفات محرك البحث.
ومع ذلك ، إذا كان المظهر الخاص بك يجمع التحليلات أو إعدادات تحسين محركات البحث في لوحة خيارات السمات ، فستحتاج إلى استخدام مكون إضافي لتثبيت Google Analytics وتحسين WordPress SEO الخاص بك.
للتحليلات ، نوصي باستخدام MonsterInsights ، أفضل مكون إضافي للتحليلات لـ WordPress. باستخدام مكون إضافي بدلاً من إعدادات السمة الخاصة بك ، لن تفقد أي بيانات عند تبديل السمات.
لتحسين محرك البحث ، نوصي باستخدام AIOSEO لأنه أفضل مكون إضافي لـ WordPress SEO في السوق يستخدمه أكثر من 3 ملايين موقع ويب.

يتيح لك تحسين موقع الويب الخاص بك بسهولة لمحركات البحث دون تعلم أي مهارات تقنية معقدة.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية إعداد All in One SEO لـ WordPress بشكل صحيح.
لن تعمل قصاصات التعليمات البرمجية في function.php
يقوم العديد من مالكي مواقع الويب بتخصيص وظائف السمات الخاصة بهم عن طريق إضافة رمز إلى WordPress.
إذا أضفت رمزًا مباشرةً إلى ملف jobs.php أو ملفات السمات الأخرى ، فلن يتم استخدام هذا الرمز عند تبديل السمات.
تأكد من ملاحظة أي مقتطفات تعليمات برمجية قمت بإضافتها إلى ملفات السمات هذه ، حتى تتمكن من إضافتها إلى قالبك الجديد.
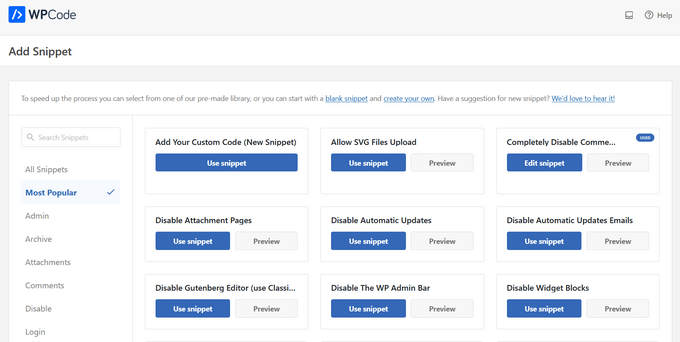
أفضل طريقة لإضافة مقتطفات إلى موقعك هي استخدام مكون إضافي لمقتطفات التعليمات البرمجية مثل WPCode.


راجع دليلنا حول لصق المقتطفات من الويب في WordPress للحصول على إرشادات خطوة بخطوة.
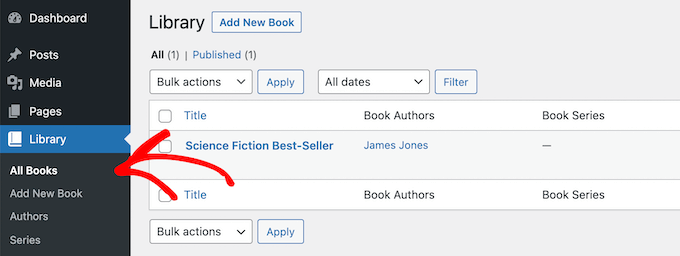
ستختفي أنواع المشاركات والتصنيفات الخاصة بالموضوع
بالإضافة إلى تغيير تصميم موقع الويب الخاص بك ، فإن بعض سمات WordPress تأتي أيضًا مع أنواع المنشورات والتصنيفات المخصصة الخاصة بها.
يتم ذلك عادةً لعرض محتوى مثل المحافظ والكتب والشهادات والمزيد.

إذا كان قالبك يستخدم أنواعًا وتصنيفات منشورات مخصصة ، فلن يمكن الوصول إليها عند تغيير السمات.
ستظل مخزنة في قاعدة بيانات WordPress ، ولكن ستحتاج إلى إجراء تخصيص إضافي لعرضها مع المظهر الجديد الخاص بك.
لهذا السبب نوصي باستخدام مكون WordPress الإضافي لإضافة هذه الميزات بدلاً من سمة. بهذه الطريقة ، يمكنك الاستمرار في استخدامها بسهولة عند تبديل سمات WordPress.
للعثور على مكون إضافي للميزة التي تحتاجها ، يمكنك الاطلاع على اختيار خبرائنا لأفضل مكونات WordPress الإضافية ، أو ببساطة ابحث في Google وأضف "WPBeginner" إلى بحثك للعثور على توصياتنا المجربة والمختبرة.
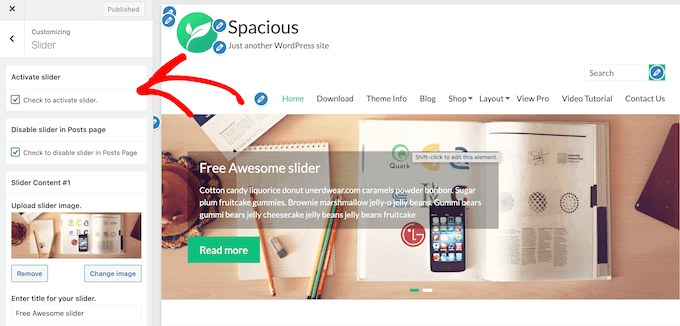
ستختفي المتزلجون المحددون لموضوع WordPress
تحتوي الكثير من سمات WordPress على إعدادات شريط تمرير مضمنة لإضافة شريط تمرير الصفحة الرئيسية بملء الشاشة. عند تبديل السمات ، ستختفي أشرطة التمرير هذه.

إذا كنت ترغب في إضافة أشرطة التمرير في أي مكان على موقع الويب الخاص بك ، فإننا نوصي باستخدام مكون إضافي لبرنامج WordPress. لمزيد من التفاصيل ، ألق نظرة على مقارنتنا لأفضل ملحقات WordPress المنزلق.
ستختفي الرموز القصيرة الخاصة بموضوع WordPress
تمنحك الرموز القصيرة طريقة لإضافة وظائف جديدة إلى منشوراتك وصفحاتك ومناطق عناصر واجهة المستخدم.
تأتي العديد من سمات WordPress الشائعة مع الرموز القصيرة الخاصة بها لإضافة وظائف مثل:
- أزرار
- معارض الصور
- المتزلجون
- تخطيطات العمود
- و اكثر
عند تبديل سمات WordPress ، لن تعمل هذه الرموز القصيرة بعد الآن. نتيجة لذلك ، سيظهر الرمز القصير ببساطة كنص داخل مناطق المحتوى الخاصة بك.
إذا كنت ترغب في إثبات الرموز المختصرة للسمة في المستقبل ، فيمكنك إضافة الرمز باستخدام مكون إضافي خاص بالموقع بدلاً من ذلك. يتيح لك هذا إضافة تخصيصات باستخدام مكون إضافي لن يتغير ، حتى عند تبديل السمات.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية إنشاء مكون WordPress الإضافي الخاص بالموقع.
ما الذي يبقى كما هو عند تبديل سمات WordPress؟
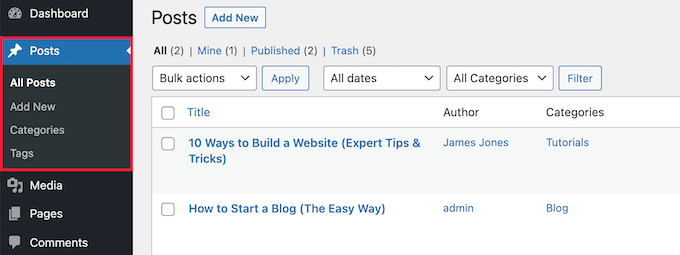
ستبقى بعض أجزاء مدونة WordPress الخاصة بك كما هي عند تبديل سمات WordPress. على سبيل المثال ، لن تتأثر منشوراتك وصفحاتك في WordPress بمفتاح السمة.

ومع ذلك ، بناءً على كيفية عرض المظهر القديم للمشاركات والصور والمرفقات والصفحات ، فقد تبدو مختلفة قليلاً.
ستظل مكتبة الوسائط الخاصة بك كما هي. ومع ذلك ، قد يكون لموضوع WordPress الخاص بك أحجام صور مختلفة للصور المميزة والصور المصغرة.
إذا كانت هذه هي الحالة ، فقد تحتاج إلى إعادة إنشاء الصور المصغرة لعرض الحجم المناسب للصورة.
ستظل جميع إعدادات WordPress العامة الخاصة بك مثل الروابط الثابتة وإعدادات العرض والمزيد كما هي.
نفس الشيء مع مكونات WordPress الإضافية الأخرى التي قمت بتثبيتها ، على الرغم من أنها قد تعمل بشكل مختلف مع قالبك الجديد.
كيف تستعد لتبديل ثيمات WordPress؟
قبل تبديل سمات WordPress ، هناك بعض الأشياء التي يجب عليك القيام بها للتأكد من أنها تجربة سلسة وخالية من الأخطاء.
أولاً ، من المهم جدًا إنشاء نسخة احتياطية كاملة لموقع الويب باستخدام مكون إضافي للنسخ الاحتياطي في WordPress. يؤدي هذا إلى حفظ نسخة من منشوراتك وصفحاتك وإضافاتك ووسائطك وقواعد بياناتك.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية عمل نسخة احتياطية لموقع WordPress الخاص بك باستخدام UpdraftPlus.
بمجرد نسخ موقعك احتياطيًا ، يجب أن تقضي بعض الوقت في مراجعة المظهر الحالي الخاص بك. يمكنك تدوين أي تخصيصات قمت بإجرائها مثل CSS المخصص وعناصر واجهة المستخدم والمزيد التي يمكن إضافتها إلى قالبك الجديد.

لمزيد من التفاصيل ، راجع قائمة التحقق الخاصة بنا بالأشياء التي يجب عليك القيام بها قبل تغيير سمات WordPress.
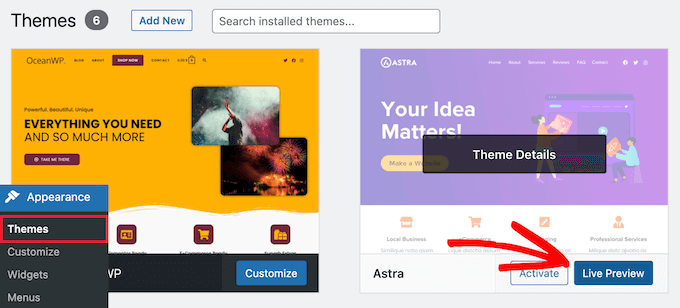
قبل تنشيط سمة WordPress الجديدة ، يمكنك استخدام ميزة المعاينة المضمنة لترى كيف سيبدو. يتيح لك WordPress تثبيت السمات ومعاينتها في الوقت الفعلي دون تنشيطها في الواجهة الأمامية
ما عليك سوى الانتقال إلى المظهر »المظاهر ثم مرر الماوس فوق السمة وانقر فوق الزر" معاينة مباشرة "لترى الشكل الذي ستبدو عليه.

عند معاينة المظهر الخاص بك ، قم بتدوين أي تغييرات مرئية سيتم تفعيلها.
يمكنك تصفح الصفحة الرئيسية لموقع الويب الخاص بك والمنشورات والصفحات الأخرى والمحفوظات والمزيد من خلال القائمة الموجودة على اليسار.

بعد ذلك ، يمكنك تحديد ما إذا كان بإمكانك ضبط إعدادات التصميم الجديد والتخطيط لمطابقة ميزات موقعك القديم التي تستحق الاحتفاظ بها.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية تغيير سمة WordPress بشكل صحيح.
نأمل أن تساعدك هذه المقالة في معرفة ما سيتغير عند تبديل سمات WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية اختيار أفضل برامج تصميم الويب واختيارنا لأفضل خدمات هاتف الأعمال للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ما الذي يحدث عند تبديل موضوع WordPress الخاص بك؟ ظهر لأول مرة على WPBeginner.
