ما هي الصفحة المقصودة في WordPress؟ + كيف تصنع؟
نشرت: 2022-12-15هل تريد أن تعرف ما هي الصفحة المقصودة في WordPress؟ أم أنك تخطط لإنشاء صفحة مقصودة لموقع WordPress الخاص بك؟ بعد ذلك ، وصلت إلى المكان المثالي لمعرفة ذلك.
لا شك أن تحويل زائر موقعك إلى عملاء محتملين هو الطريقة المثلى لإنشاء عمل مستدام. ولكن لا يمكنك القيام بذلك إلا من خلال صفحة مقصودة محسّنة.
ببساطة ، الصفحة المقصودة هي صفحة مُحسَّنة جيدًا على موقعك تهدف إلى جذب اهتمام المستخدمين بمنتجاتك أو خدماتك في شكل مبيعات أو معلومات اتصال. لذلك ، إذا كنت تدير أي حملات تسويقية ، فيمكن أن تساعدك الصفحة المقصودة في تحقيق أهدافك وتوليد المزيد من التحويلات.
في هذه المقالة ، سنشرح كل ما تحتاج لمعرفته حول الصفحات المقصودة ونوجهك خلال صفحة مقصودة على موقع WordPress.
هيا نبدأ!
أ. ما هي الصفحة المقصودة في WordPress؟ لماذا تحتاج إلى صفحة مقصودة؟
الصفحة المقصودة هي صفحة مستقلة تُستخدم في الغالب للبريد الإلكتروني أو وسائل التواصل الاجتماعي أو الحملات التسويقية. يمكنك استخدام هذه الصفحة للترويج لمنتجاتك أو خدماتك. يمكن لأي صفحة مقصودة جذابة أن تحول زوار الموقع إلى عملاء ومشتركين بسهولة.
وبالمثل ، يتم إنشاء الصفحات المقصودة بأهداف واضحة للحث على اتخاذ إجراء (CTA). حيث يمكنهم توليد معدلات تحويل أفضل من منشورات المدونة العادية أو صفحات الموقع.
ومن ثم ، فإن الهدف من الصفحة المقصودة هو جعل زوار موقع الويب الخاص بك يتخذون نوعًا من الإجراءات عندما يزورون موقع الويب الخاص بك. قد يكون الإجراء هو شراء منتج معين من متجرك عبر الإنترنت ، أو الاشتراك في قائمة بريدك الإلكتروني ، أو ملء نموذج.

لذلك ، "يهبط" الزائرون على الصفحة المقصودة عندما ينقرون على اللافتة ، والإعلانات المستهدفة ، ونشرة إخبارية عبر البريد الإلكتروني ، وإعلان على شبكة البحث ، وما إلى ذلك. كل هذه الصفحات المقصودة هي جزء من حملة إعلانية تستهدف الجمهور المتخصص.
تلعب الصفحة المقصودة دورًا مهمًا جدًا في تطوير أي عمل تجاري. يجب أن تتضمن أي صفحة مقصودة محتوى مكتوبًا بشكل جميل وتصميمًا وتخطيطًا لطيفين لإلقاء نظرة عليه. على الرغم من كل هذا ، يجب أن يخدم أيضًا الغرض من إنشاء قوائم العملاء المحتملين في المقام الأول أيضًا.
وفي الوقت نفسه ، يمكن أن تكون الصفحة المقصودة جزءًا من موقع متعدد الصفحات موجود ، أو أن تكون صفحة ويب قائمة بذاتها بدون موقع ويب. بينما إذا اخترت أن تكون صفحة ويب مستقلة ، فيجب أن يكون لها عنوان URL فريد منفصل.
لذلك ، كقاعدة عامة ، يجب أن تحتوي الصفحة المقصودة على دعوة واحدة على الأقل للعمل. من أجل جعل زيارتك تكمل إجراءً واحدًا على الأقل دون إجبارهم على الاختيار. ومن ثم ، فإن فرض العديد من الخيارات على صفحتك قد يزيد من صعوبة اتخاذ القرار.
في السوق ، يمكنك العثور على العديد من خيارات استضافة الصفحات المقصودة والتكامل. لذلك ، لن تكون مهمة إعداد صفحة مقصودة كبيرة. ومع ذلك ، يجب أن تكون حذرًا مع بنية الصفحة المقصودة. تحتاج إلى التأكد من أن صفحتك المقصودة مختلفة بالفعل عن صفحات موقع الويب العادية ويجب أن تفيدك أنت وعملائك جيدًا.
لماذا تحتاج إلى صفحة مقصودة؟
على عكس الصفحات الأخرى ، تركز الصفحات المقصودة بشكل كبير على أهداف محددة قصيرة المدى حتى تتمكن من الحصول على النتائج التي تريدها. إلى جانب زيادة التحويلات ، وتقديم رؤى جديدة للجمهور ، تساعد الصفحات المقصودة أيضًا في:
- إنشاء عملاء محتملين - لا شك أن الصفحات المقصودة تركز في الغالب على معدلات التحويل بدلاً من التعليم والمعلومات. يساعد على توليد عملاء محتملين لعملك وزيادة المبيعات.
- زيادة حركة المرور - لا تساعد الصفحة المقصودة في إنشاء العملاء المحتملين فحسب ، بل تزيد أيضًا من حركة المرور على موقع الويب. باستخدام الصفحة المقصودة ، يمكنك زيادة الوعي بالعلامة التجارية والسماح للعملاء المحتملين بمعرفة المزيد عن عملك.
- عزز مصداقيتك - تأتي الصفحة المقصودة جيدة التخطيط مع رسائل واضحة وبسيطة تشرح قيمة ما تقدمه. بهذه الطريقة ، سيقدر زوار موقعك وسيظهرون اهتمامًا بمنتجاتك وأعمالك.
- تعزيز علامتك التجارية - في الوقت الحاضر ، يعد بناء علامة تجارية رقمية أمرًا لا بد منه. عندما يكون لديك هوية علامة تجارية واضحة وقوية ، يمكنك الحصول على العديد من الفوائد منها. لذلك ، يمكن أن تساعد الصفحة المقصودة عملائك على تذكرك في المستقبل وحتى تزكية لأصدقائهم.
لذلك ، تعتبر الصفحات المقصودة ضرورية للغاية لاستراتيجية التسويق الخاصة بك. وكلما زادت الصفحات المقصودة المحسّنة لديك ، كانت النتائج التي تتوقعها أفضل.
ب. ما الفرق بين الصفحة الرئيسية والصفحة المقصودة؟
مع ذلك ، مقدمة قصيرة لما هي الصفحة المقصودة في WordPress. قد يكون لديك سؤال ينشأ بداخلك ، أي ما إذا كانت الصفحة المقصودة والصفحة الرئيسية هي نفسها أم لا.
بصراحة ، تبدو كلتا الصفحتين متشابهتين في الغالب من حيث المحتوى. ومع ذلك ، فإن كل واحد منهم يخدم وظيفة وهدفًا فريدًا. الآن دعنا نتحدث عن اختلافاتهم أدناه.
الصفحة الرئيسية هي أول صفحة ويب يراها الزائر بعد كتابة اسم المجال في متصفحه. إنها صفحة الويب الرئيسية لموقع الويب التي يتم عرضها عند فتح التطبيق لأول مرة.
عندما يزور زائر موقع الويب الخاص بك ، يجب أن تخبر الصفحة الرئيسية الزائرين على الفور من أنت وماذا تفعل.
من ناحية أخرى ، الصفحة المقصودة هي أكثر من مجرد أداة ترويجية. سيصل الزائر إلى هذه الصفحة بعد النقر فوق لافتة أو ارتباط في رسالة بريد إلكتروني أو إعلان أو منشور على وسائل التواصل الاجتماعي.

الصفحة الرئيسية الجيدة تأتي مع تصميم موقع جذاب وجذاب. سيشجع هذا زوارك على التفاعل مع موقع WordPress الخاص بك. مثل استكشاف صفحات أخرى أو تصفح المنتجات أو الاشتراك في النشرة الإخبارية عبر البريد الإلكتروني.
وبالمثل ، كما هو مذكور أعلاه ، تُستخدم الصفحة المقصودة خصيصًا لأغراض الحملات التسويقية أو الإعلانية. بالإضافة إلى ذلك ، يشجع الزوار في الغالب على اتخاذ قرار الشراء أو مشاركة المعلومات كجزء من استراتيجية توليد العملاء المحتملين.
ليس ذلك فحسب ، يمكن أن يحتوي موقع الويب على صفحة رئيسية واحدة فقط ، بينما يمكنك إنشاء أي عدد تريده من الصفحات المقصودة.
فيما يلي بعض الاختلافات بين الصفحات الرئيسية والصفحات المقصودة.
الصفحة الرئيسية
- تستخدم الصفحة الرئيسية مجال الجذر الخاص بك ؛ على سبيل المثال www.yourwebsite.com.
- حركة المرور التي تتلقاها في الغالب تأتي من عمليات البحث العضوية.
- ستجد روابط لكل صفحة مهمة أخرى في موقع الويب الخاص بك.
- يمنح الزائر نظرة عامة شاملة حول موضوع عملك.
- كما أنها تستخدم عبارة عامة تحث المستخدم على اتخاذ إجراء ، مثل اتصل بنا ومعرفة المزيد.
الصفحة المقصودة
- الصفحة المقصودة هي صفحة ثانوية على موقع الويب الخاص بك ؛ على سبيل المثال ، www.yoursite.com/landingpage.
- هنا ستتلقى حركة المرور في الغالب من خلال حملات التسويق المدفوعة (مثل الإعلانات على شبكة البحث والإعلانات الاجتماعية والتسويق عبر البريد الإلكتروني).
- في الصفحة المقصودة ، يمكنك الاستمرار في التركيز على موضوع معين أو عرض معين في جميع أنحاء الصفحة.
- أيضًا ، يستخدم عبارة معينة تحث المستخدم على اتخاذ إجراء ، مثل الاشتراك والشراء الآن.
ومع ذلك ، في بعض الأحيان يمكن أن تعمل الصفحة نفسها كصفحة رئيسية وصفحة مقصودة. تقوم بعض المنتجات صغيرة الحجم بإنشاء موقع ويب ذي صفحة واحدة حيث تضيف معلومات بالإضافة إلى عناصر الحث على اتخاذ إجراء.
ومع ذلك ، في القسم التالي ، سننظر في كيفية إنشاء صفحة مقصودة مخصصة جميلة في WordPress.
ج. ما الذي يجعل الصفحة المقصودة رائعة؟
حسنًا قبل أن ننتقل إلى أشياء أخرى ، يجب أن يتذكر المرء أنه في بعض الأحيان تعمل صفحتك الرئيسية أيضًا كصفحتك المقصودة. يجب أن تهبط بعملائك على صفحة تغريهم بالاستفادة من أي عرض خاص وعدتهم به. بهذه الطريقة ، ستتمتع صفحتك المقصودة بفرصة أفضل لجذب الانتباه لفترة أطول من الوقت.
ومع ذلك ، هناك العديد من المكونات الأساسية التي يجب مراعاتها عند البدء في إنشاء صفحتك المقصودة.
- المحتوى والتصميم المركز: يجب أن يكون محتوى صفحتك المقصودة مركزًا وخاليًا من الانحرافات . يجب أن تحقق الهدف النهائي المتمثل في تزويد الزائر بما يريده أثناء إكمال أحداث الحث على اتخاذ إجراء.
- عند إنشاء صفحة مقصودة ، تأكد من تقسيم قاعدة عملائك واستهداف مستهلكين محددين من خلال حملات مخصصة. بهذه الطريقة ، يمكنك لفت انتباه قاعدة معينة ورعاية هؤلاء العملاء المحتملين للمستقبل.
- يجب أن تكون الصفحة المقصودة الجيدة قادرة على جمع معلومات محددة حول عملائك المحتملين . عند جمع البيانات الديموغرافية ، يجب أن تتضمن أكثر من مجرد اسم وعنوان بريد إلكتروني.
- يجب ألا تدمج أبدًا نماذج طويلة في صفحتك المقصودة. يفضل أن تكون مهمة شاقة وقد تفقد فرصة أجيال للقيادة. بدلاً من ذلك ، قسّم النماذج إلى أقسام أصغر ودع المستخدم يرى مكانها بالضبط في العملية.
- يجب أن توفر الصفحة المقصودة وسيلة للوصول إلى قنوات التسويق الأخرى . إلى جانب الصفقات الخاصة بك ، يمكنك توفير روابط لعروض أخرى أو ملفات تعريف الوسائط الاجتماعية الخاصة بك أو تسجيل قائمة بريد إلكتروني.
- قم بتضمين عبارة قوية للحث على اتخاذ إجراء بتصميم يرضي العين وأقل صياغة ممكنة. يجب أن تعرف السوق المستهدف وبناءً على ذلك يجب أن تغري عملائك المحتملين.
- يجب أن تتبع الصفحة المقصودة الجيدة صفحة شكر . لن يكون هذا مجرد بادرة طيبة فحسب ، بل سيشعرون أيضًا بالتقدير. سيؤكد للعملاء أيضًا أنهم قد أكملوا عملية التسجيل أو الشراء.
لا شك في ذلك ، فنحن نعيش في عالم متصل رقميًا. مع ذلك ، يعد الاقتراب من حملة التسويق الرقمي أحد أفضل الاستثمارات التي تقوم بها لعملك. لذلك ، يعد تضمين صفحة مقصودة لإنشاء مربع أدوات التسويق الرقمي الخاص بك خطوة ذكية ، ويمكن أن تستفيد أنت وعملائك.
ومع ذلك ، في القسم التالي ، سننظر في كيفية إنشاء صفحة مقصودة مخصصة جميلة في WordPress.
د. كيفية إنشاء صفحة مقصودة في WordPress؟
الآن ، نظرنا للتو في كيفية اختلاف الصفحة المقصودة عن صفحات الويب الأخرى. نأمل أن تكون واضحًا الآن بشأن متى ولماذا تستخدم صفحة مقصودة لموقع WordPress الخاص بك.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية إنشاء صفحة مقصودة جميلة في WordPress.
- الطريقة الأولى: إنشاء صفحة مقصودة على WordPress باستخدام الكتل القابلة للتكديس
- الطريقة الثانية: إنشاء صفحة مقصودة في WordPress باستخدام Elementor Page Builder
الطريقة الأولى: إنشاء صفحة مقصودة باستخدام الكتل القابلة للتكديس
الطريقة الأولى التي سنبحثها لإنشاء صفحة مقصودة في WordPress هي استخدام كتل قابلة للتكديس.
Stackable هو منشئ صفحات Gutenberg الشهير الذي يسمح لك بإنشاء مواقع ويب ديناميكية باستخدام محرر Gutenberg WordPress. إنه الحل الشامل لإنشاء مواقع ويب ديناميكية مع كتل مخصصة وتصميمات جاهزة وإعدادات عالمية وخيارات تخصيص متقدمة.
الآن ، دعنا نرى الخطوات التي يجب عليك اتباعها لإنشاء صفحة مقصودة مذهلة.
الخطوة 1: تثبيت وتنشيط البرنامج المساعد القابل للتكديس
تتمثل الخطوة الأولى في تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، حيث سنقوم بتثبيت المكون الإضافي.
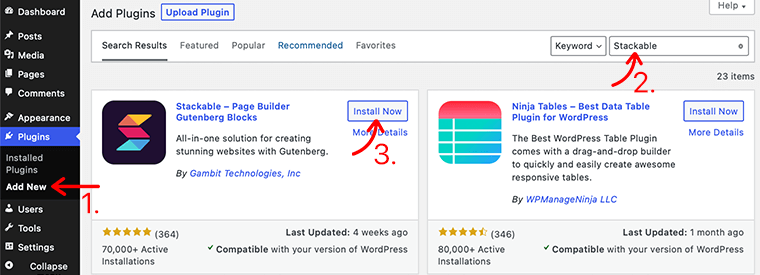
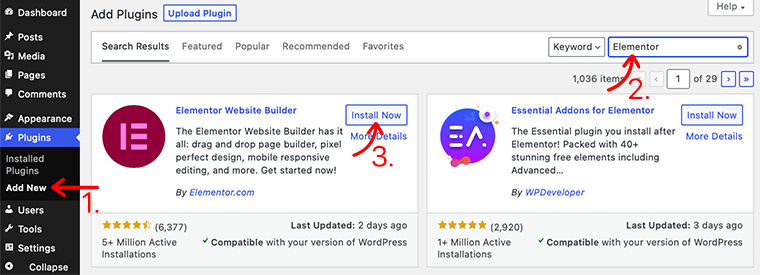
بعد ذلك ، على الشريط الجانبي الأيسر من لوحة القيادة ، انتقل إلى قسم الإضافات وانقر على زر إضافة جديد .

بعد ذلك ، اكتب المكون الإضافي Stackable في حقل البحث في الزاوية اليمنى العليا من لوحة القيادة. بمجرد العثور على المكون الإضافي ، انقر فوق الزر التثبيت الآن .
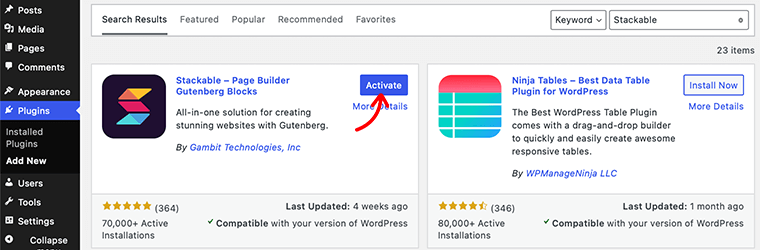
بعد الانتهاء من التثبيت ، سترى زر تنشيط ، كما هو موضح أدناه. قم بتنشيط الزر بالنقر فوقه.

لقد نجحت الآن في تثبيت الإصدار المجاني من المكون الإضافي Stackable. ومع ذلك ، إذا كنت تريد المزيد من الوظائف المتقدمة ، فيمكنك شراء الإصدار المتميز.
الخطوة 2: إنشاء صفحة مقصودة جديدة
بعد ذلك ، بعد تثبيت المكون الإضافي بنجاح ، تحتاج إلى إنشاء صفحة مقصودة.
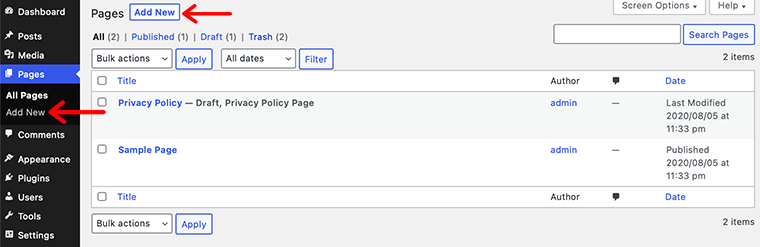
للقيام بذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك ، وانتقل إلى Pages> Add New ، ثم ستنتقل إلى صفحة محرر WordPress. والآن من الآن فصاعدًا ، يمكنك البدء في إنشاء صفحتك المقصودة.

الخطوة 3: استخدم الكتل القابلة للتكديس لإضافة عناصر إلى صفحتك المقصودة
الآن أصبحت صفحتك المقصودة جاهزة ، حان الوقت لبدء إنشاء صفحتك للحصول على العناصر التي تريدها. في هذا الدليل ، سنوضح لك كيف يمكنك إضافة عناصر إلى صفحتك المقصودة باستخدام قوالب تصميم قابلة للتكديس .
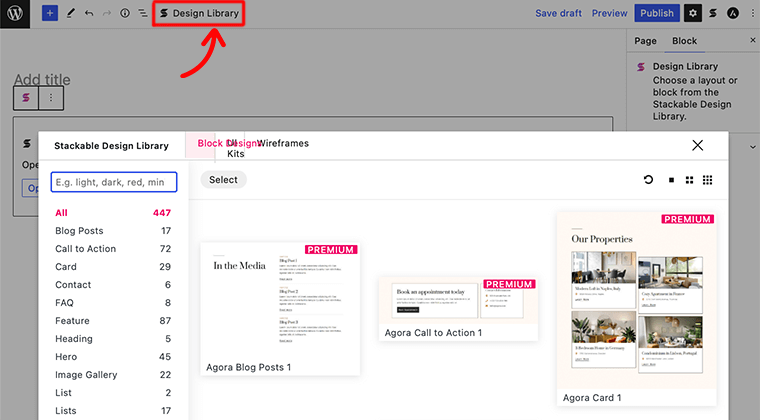
داخل قالب التصميم هذا ، ستحصل على مكتبة ضخمة من قوالب التصميم للكتل المختلفة. يمكنك الوصول إلى قوالب التصميم هذه من خلال النقر على زر مكتبة التصميم أعلى صفحة محرر WordPress.

على سبيل المثال ، يمكنك البدء بإضافة قسم الأبطال إلى صفحتك المقصودة.
أنا. إضافة قسم البطل
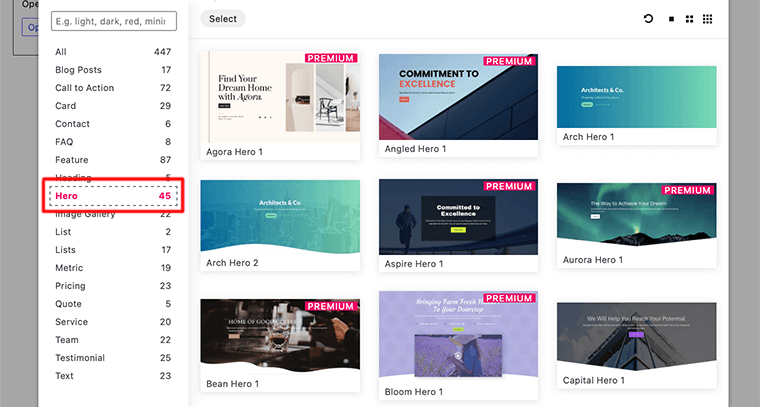
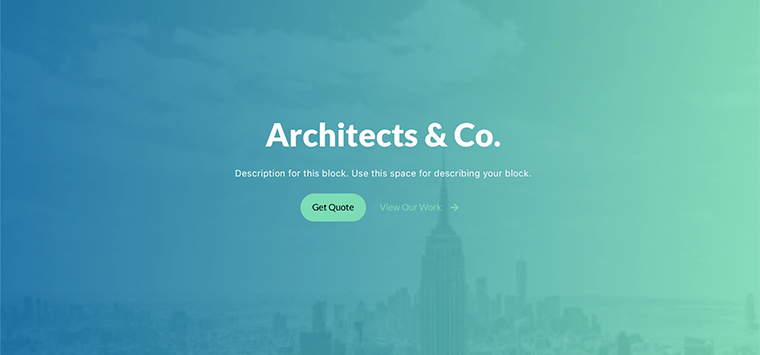
أول شيء ستضيفه إلى صفحتك المقصودة هو قسم خاص بالأبطال. هنا ، في قوالب التصميم القابلة للتكديس ، انقر فوق خيار كتلة البطل . سيعرض جميع القوالب المتعلقة بلوك البطل كما هو موضح في الصورة أدناه:

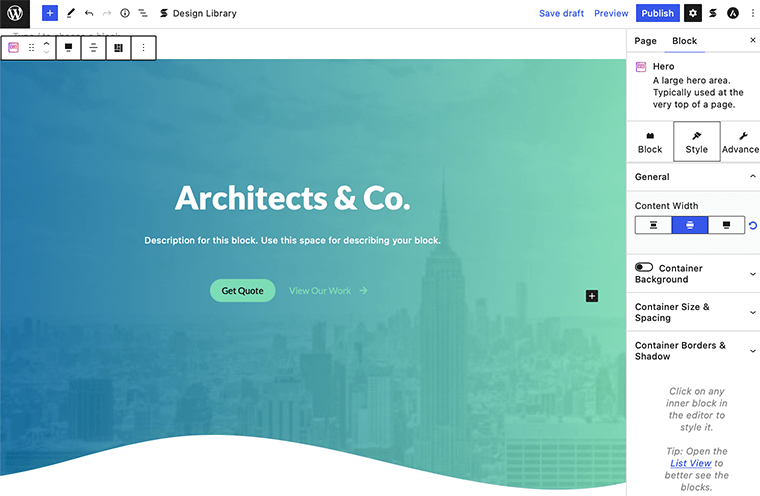
من مكتبة القوالب ، اختر النموذج الذي تريد استخدامه وانقر فوقه. بعد ذلك ، سيقوم Stackable بتطبيق هذا التصميم على صفحتك المقصودة وسيأخذك إلى محرر WordPress.

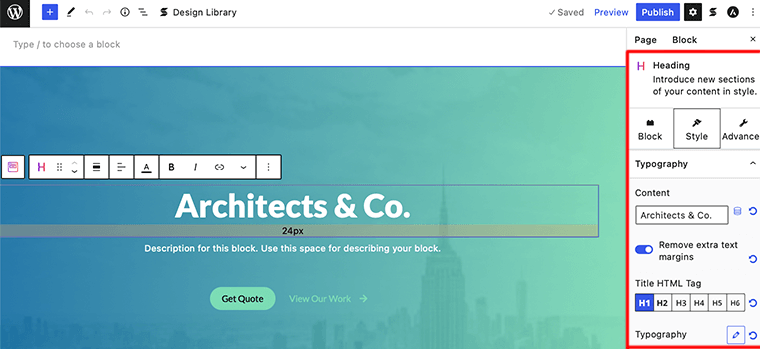
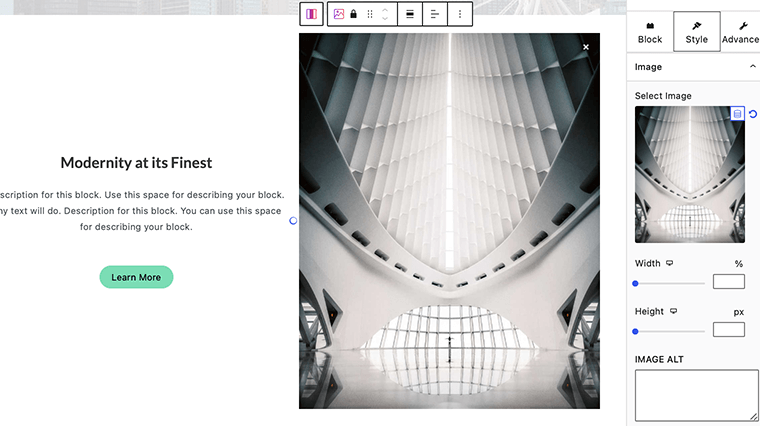
لتعديل أي عنصر من عناصر النموذج ، انقر فوق هذا العنصر المحدد. وستجد لوحة الإعداد لتلك الكتلة المعينة في قائمة الإعداد.
على سبيل المثال ، في النموذج الذي استخدمناه ، إذا نقرنا على قسم العنوان ، فسنحصل على جميع خيارات الإعدادات المتعلقة به على الجانب الأيمن. يمكنك الآن اختيار التخصيص بالطريقة التي تريدها. هناك يمكنك تغيير النص ولون النص والحجم وما إلى ذلك.

ثانيا. إضافة كتلة دعوة إلى العمل
الآن بعد أن أضفت قسم الأبطال ، حان الوقت لإضافة مجموعة عبارة تحث المستخدم على اتخاذ إجراء إلى صفحتك المقصودة. هذا قسم رائع لأنه يتيح لك جذب انتباه زوارك إلى منتجاتك وصفقاتك.
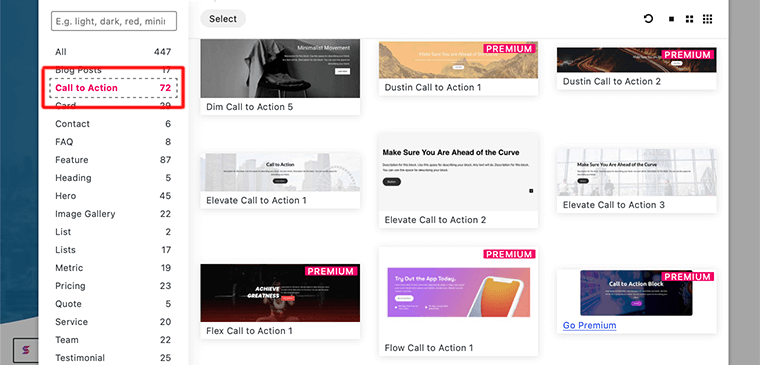
تمامًا مثل إضافة كتلة بطل ، انقر فوق مكتبة التصميم وابحث عن مجموعة Call to Action كما هو موضح في الصورة أدناه:

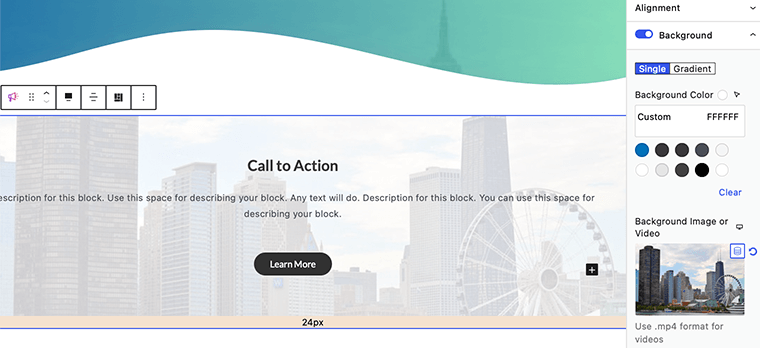
بمجرد إضافة الكتلة ، سترى قسم الحث على اتخاذ إجراء في منطقة المحتوى الخاصة بك على الجانب الأيسر.
في الصورة أدناه ، يمكننا أن نرى مجموعة كتل الحث على الشراء التي تحتوي على ثلاث كتل أخرى - العنوان والنص والزر. تأكد من تغيير العنوان ، والنص ، وخلفية الزر ، وما إلى ذلك. إذا كنت تريد أيضًا تحديد نمط الكتلة الخاصة بك ، فيمكنك العثور على لوحة الإعداد على الشريط الجانبي الأيمن.

ثالثا. إضافة كتلة ميزة
العنصر التالي الذي سنضيفه إلى صفحتنا المقصودة هو قسم الميزة. يمكنك استخدام هذا النوع من الكتل لعرض ميزة المنتج أو كل ما تريده.
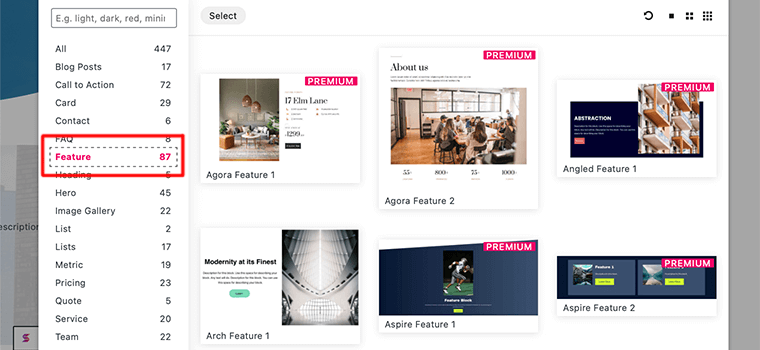
داخل قوالب التصميم القابلة للتكديس ، انقر فوق كتلة الميزة وستعرض جميع القوالب المتعلقة بكتلة الميزة.

بمجرد القيام بذلك ، ستتيح لك هذه الكتلة إضافة صورة مع نص وزر.
يمكنك سرد ميزات وصور المنتج في وقت واحد. تأكد من أنك لا تنس إضافة زر دعوة إلى اتخاذ إجراء لجعلهم يشترون المنتج.


رابعا. إضافة كتل عنصر أخرى
بناءً على متطلباتك ، تأكد من إضافة الكتل المناسبة إلى صفحتك المقصودة. في هذا الدليل ، أظهرنا فقط بضع كتل لإضافتها إلى صفحتك المقصودة.
ومع ذلك ، تمامًا مثل هذه الكتل ، يمكنك إضافة المزيد من الكتل إلى صفحتك المقصودة. مثل القسائم ، منشورات الدوامات ، الشهادات ، أحدث المنشورات ، إلخ.
الخطوة 4: انشر صفحتك المقصودة
في هذه الخطوة الأخيرة ، بمجرد تجميع كل العناصر ، تأكد من معاينتها. أثناء معاينة ذلك ، تحقق أيضًا من جميع أزرار الحث على اتخاذ إجراء ومعرفة ما إذا كانت تقدم أحداثها أم لا.

أخيرًا ، إذا كان كل شيء يبدو رائعًا بالطريقة التي أنشأتها ، فانقر فوق الزر نشر . بهذه الطريقة ، يمكنك إنشاء صفحتك المقصودة باستخدام Stackable Blocks لموقع WordPress الخاص بك.
الطريقة 2: إنشاء صفحة مقصودة باستخدام Elementor
الآن بعد أن نظرنا إلى الطريقة الأولى ، دعنا نلقي نظرة على كيفية إنشاء صفحة مقصودة باستخدام أداة إنشاء الصفحات.
لإنشاء صفحاتنا المقصودة ، سنستخدم Elementor وواجهة السحب والإفلات المرئية. في السوق ، ستجد العديد من المكونات الإضافية لمنشئ صفحات WordPress التي تتيح لك إنشاء صفحات مقصودة جميلة باستخدام أداة سحب وإفلات بسيطة.
ومع ذلك ، فإن Elementor هو أفضل منشئ الصفحات الذي يمنحك الوصول إلى محرر تصميم مرئي قوي بالسحب والإفلات. إلى جانب ذلك ، يمنحك منطقة مخصصة لإدارة الصفحة المقصودة. أيضًا ، يأتي مزودًا بقوالب الصفحة المقصودة المصممة باحتراف والتي يمكنك تخصيصها وفقًا لاحتياجاتك.

ومع ذلك ، يتيح لك Elementor إنشاء صفحتك المقصودة إما باستخدام قوالب Elementor أو إنشائها من البداية. في هذه المقالة ، سننظر في كلا الاحتمالين بحيث يصبح من الأسهل اختيار الأفضل لك.
مع ذلك ، هل أنت مستعد لإنشاء صفحتك المقصودة الأولى باستخدام Elementor؟ اتبع الخطوات أدناه لإنشاء صفحة مقصودة عالية التحويل باستخدام المكون الإضافي لـ Elementor page builder.
استخدام قوالب Elementor لإنشاء صفحة مقصودة
أولاً ، دعنا نلقي نظرة على كيفية إنشاء صفحة مقصودة في WordPress باستخدام قوالب Elementor. الآن ، ماذا لو كنت تريد إنشاء صفحة مقصودة في غضون بضع دقائق؟
في هذه الحالة ، نوصي باستخدام قوالب الصفحة المقصودة الجاهزة Elementor التي يقدمها منشئ الصفحة Elementor. As Elementor يأتي مع العديد من قوالب Elementor المذهلة لبناء الصفحات المقصودة.
فيما يلي كيفية إنشاء الصفحة المقصودة باستخدام قوالب الصفحة المقصودة Elementor:
الخطوة 1: تثبيت وتفعيل المكون الإضافي Elementor
ولكن قبل أن نبدأ في إنشاء الصفحة المقصودة ، ستكون الخطوة الأولى هي تثبيت المكون الإضافي لـ Elementor website builder.
تتمثل الخطوة الأولى في تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، حيث سنقوم بتثبيت المكون الإضافي.
ثم ، على الشريط الجانبي الأيسر من لوحة القيادة ، انتقل إلى قسم الإضافات وانقر على زر إضافة جديد .

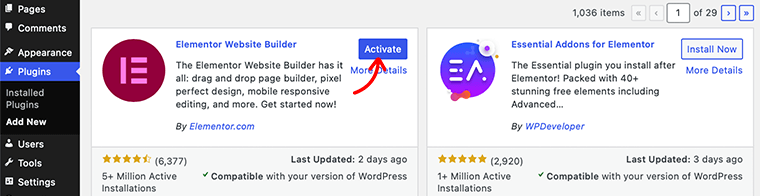
الآن ، اكتب المكون الإضافي Elementor في حقل البحث في الزاوية اليمنى العليا من لوحة القيادة. بمجرد العثور على المكون الإضافي ، انقر فوق الزر التثبيت الآن .
بعد الانتهاء من التثبيت ، سترى زر تنشيط ، كما هو موضح أدناه. قم بتنشيط الزر بالنقر فوقه.

لقد نجحت الآن في تثبيت الإصدار المجاني من المكون الإضافي Elementor. ستكتشف قائمة Elementor في منطقة التنقل اليمنى.
ومع ذلك ، للحصول على وظائف أكثر تقدمًا ، يجب عليك شراء الإصدار المتميز. بمجرد شرائه ، يمكنك تحميله وتثبيته على موقع WordPress الخاص بك. لمعرفة المزيد حول كيفية تثبيت مكون إضافي ، راجع دليلنا الكامل حول كيفية تثبيت مكون WordPress الإضافي.
الخطوة 2: إنشاء صفحة مقصودة جديدة
في هذه الخطوة الثانية ، سننشئ صفحة مقصودة جديدة لموقع WordPress الخاص بنا.
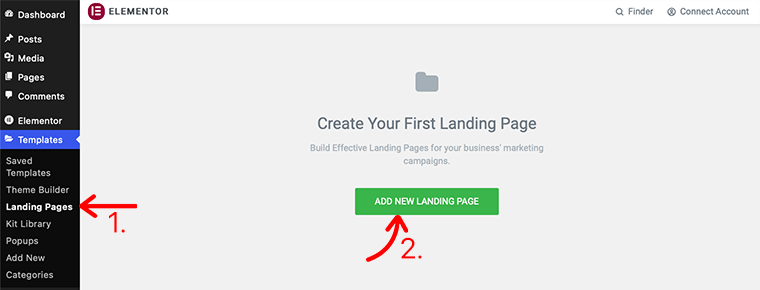
لإنشاء صفحتك المقصودة الأولى ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى القوالب> الصفحات المقصودة وانقر فوق الزر إضافة صفحة مقصودة جديدة .

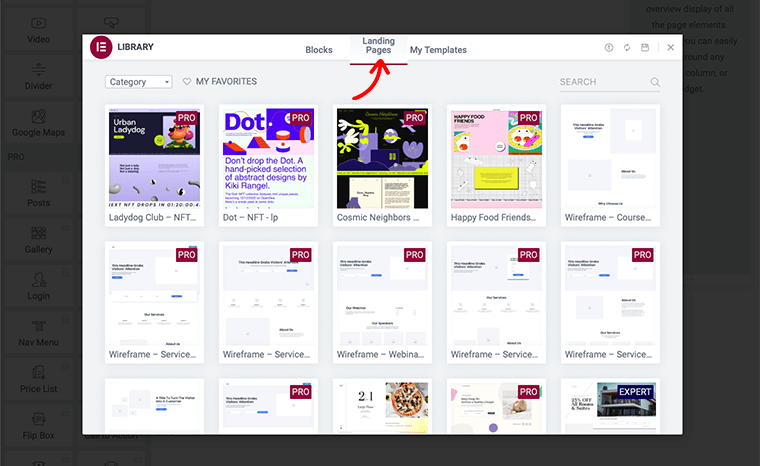
بعد ذلك ، ستنتقل إلى صفحة محرر Elementor. ولكن قبل ذلك ، ستظهر مكتبة قوالب Elementor . يمكنك اختيار أحد قوالب الصفحة المقصودة المعدة مسبقًا لإنشاء صفحتك المقصودة.

ومع ذلك ، ستلاحظ أن Elementor يأتي مع كل من قوالب الصفحة المقصودة المجانية والمتميزة. وبالتالي ، تأكد من أنه يمكنك الاختيار وفقًا لاحتياجاتك وميزانيتك. ومع ذلك ، تم تحسين كلا النوعين من قوالب الصفحات المقصودة بدرجة عالية للجهاز وتحسين محركات البحث.
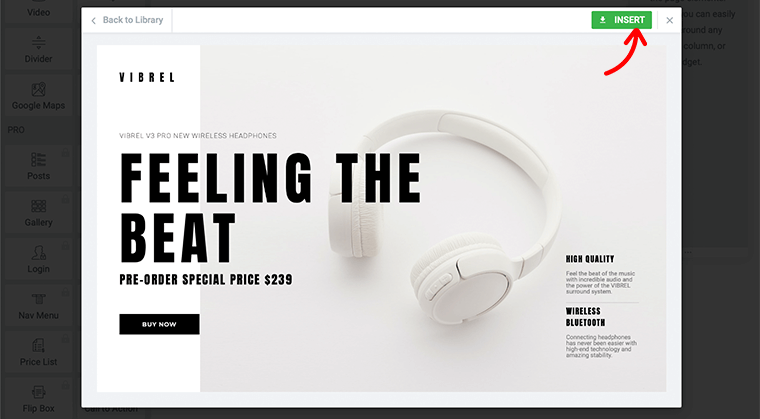
الآن ، بمجرد العثور على الصفحة المقصودة المثالية لموقع الويب الخاص بك ، انقر فوق الارتباط INSERT . بعد ذلك ، سيطبق Elementor Builder هذا التصميم على صفحتك المقصودة وسيأخذك إلى محرر Elementor المرئي.

الخطوة 3: تحرير القالب وتخصيصه
داخل محرر Elementor المرئي ، ستجد أنه قد استبدل محرر WordPress الأساسي تمامًا بمحرر مباشر للواجهة الأمامية. لذلك ، يمكنك إنشاء تخطيطات تصميم معقدة بصريًا دون الحاجة إلى التبديل بين المحرر ووضع المعاينة.

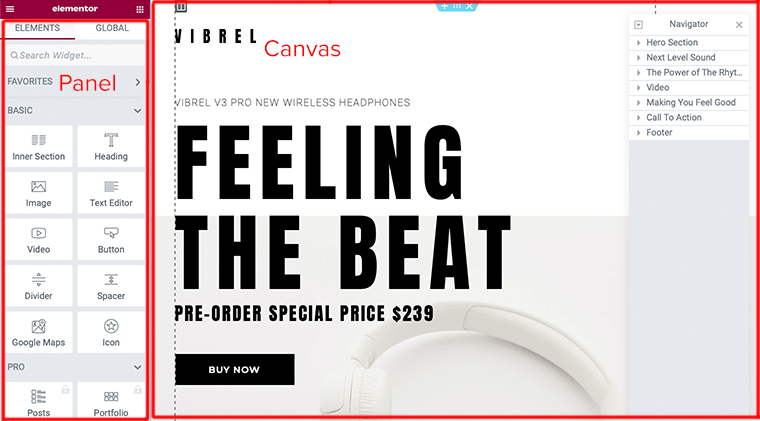
الآن ، أنت جاهز لبدء تحرير صفحتك المقصودة. ومع ذلك ، تحتاج أولاً إلى فهم البنية الأساسية لـ Elementor. وبالتالي ، يتكون محرر Elementor من منطقتين رئيسيتين: اللوحة والقماش .
- لوحة العناصر - هذا هو المكان الذي يمكنك فيه العثور على جميع الأدوات والإعدادات المطلوبة لتحرير موقعك وتخصيصه.
- لوحة العنصر - تُعرف أيضًا باسم منطقة المحتوى المرئي حيث ستنشئ جزء الصفحة / المنشور / الموقع.
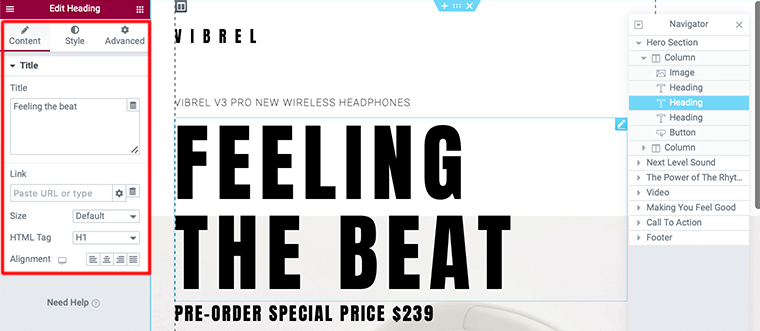
مع ذلك ، دعنا نلقي نظرة على كيفية تحرير أي عنصر من عناصر القالب. لتعديل أي عنصر من عناصر النموذج ، انقر فوق هذا العنصر المحدد. سيظهر هذا بعد ذلك في لوحة المحرر على الجانب الأيسر.
عندما تفتح نافذة منبثقة ، فإنها ستحتوي على جميع الإعدادات لتلك الكتلة المعينة. على سبيل المثال ، في الصورة التالية ، سنقوم بتحرير عنصر العنوان .

وبالمثل ، يمكنك تحرير عناصر أخرى من القالب كما تريد. ومع ذلك ، يمكنك التنقل في القالب الخاص بك عبر Navigator وتحريره.
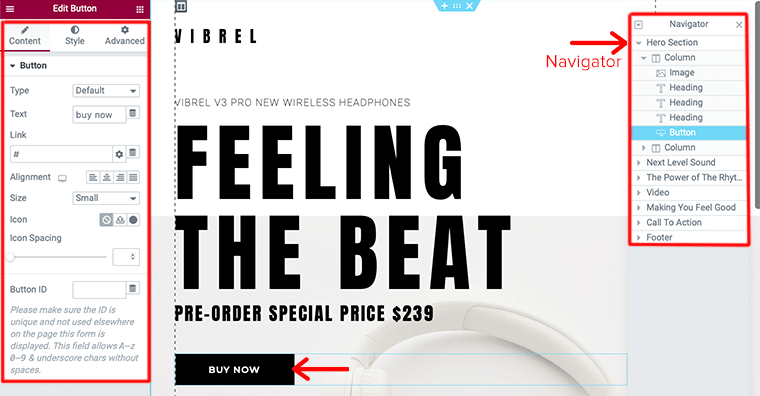
في مثالنا التالي ، دعنا نلقي نظرة على كيفية تحرير عنصر الزر في نموذجنا. لذلك ، انقر فوق عنصر الزر وسيفتح لوحة محرر للزر الموجود على الشريط الجانبي.

في لوحة المحرر الخاصة به ، ستجد خيارات الإعداد لإضافة عنوان URL وتعديل النص والحجم والمحاذاة والتباعد بين الزر. وبالمثل ، يمكنك أيضًا تعديل شكل الزر ونمطه من خلال النقر على زر النمط .
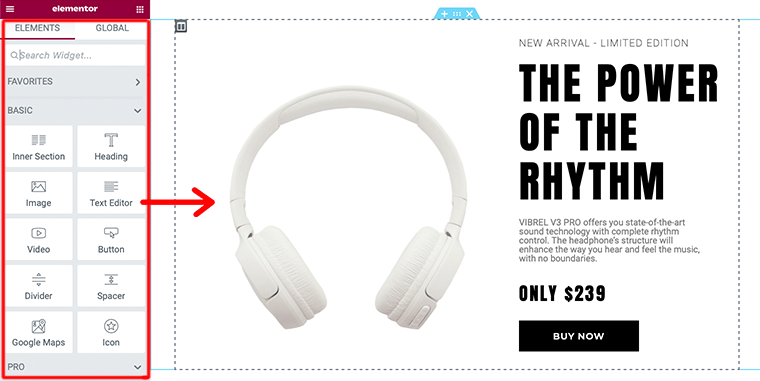
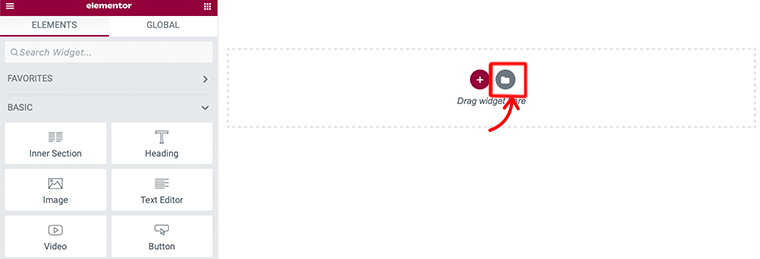
وبالمثل ، يمكنك إضافة المزيد من العناصر إلى صفحتك المقصودة من خلال النقر على أيقونة القطعة . بعد ذلك ، ستجد العديد من عناصر واجهة المستخدم التي قد ترغب في استخدامها. لإضافة تلك الأدوات إلى الصفحة المقصودة ، قم بسحبها وإفلاتها في منطقة المحتوى الخاصة بك .

الخطوة 4: معاينة ونشر صفحتك المقصودة
في هذه الخطوة الأخيرة ، قبل نشر الصفحة المقصودة التي قمت بإنشائها ، تأكد من معاينتها. هذه هي الخطوة المهمة كمسؤول يجب أن تعرف كيف ستبدو عند نشرها.
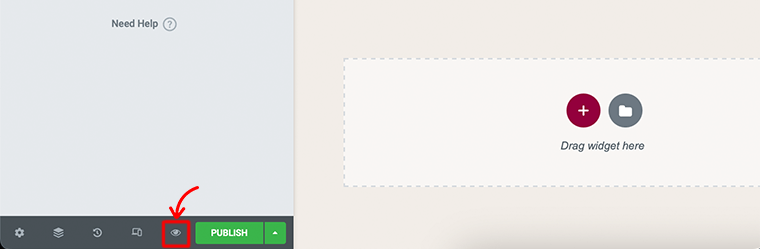
للقيام بذلك ، تحتاج إلى النقر فوق رمز العين الموجود في اللوحة اليسرى السفلية.

بمجرد الانتهاء من معاينته ، إذا كان كل شيء يبدو جيدًا ، فابدأ وانشر صفحتك المقصودة. ستلاحظ زر النشر الأخضر بجوار أيقونة العين في أسفل اللوحة اليسرى.
بمجرد النقر فوق الزر " نشر " ، سيقوم الآن بتغيير الزر " نشر" الأخضر إلى زر " تحديث" رمادي .
تهانينا ، لقد قمت الآن بإنشاء ونشر أول صفحة مقصودة لـ Elementor لموقع الويب الخاص بك على WordPress.
بناء الصفحة المقصودة من الصفر
في هذه الطريقة أعلاه ، نظرنا للتو في كيفية إنشاء صفحة مقصودة باستخدام قوالب Elementor. الآن ، ماذا لو كنت تريد إنشاء صفحة مقصودة مخصصة بنفسك؟
في هذه الحالة ، نوصيك بإنشاء صفحة مقصودة بنفسك من البداية. ومع ذلك ، يجب على المرء أن يعرف كيفية استخدام منشئ الصفحات بمفرده حتى يتمكن من بنائه من نقطة الصفر.
إليك كيفية إنشاء الصفحة المقصودة في Elementor من البداية:
الخطوة 1: إنشاء صفحة مقصودة جديدة
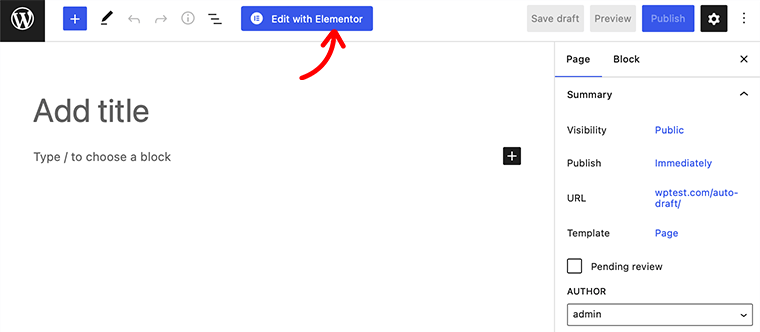
لإنشاء صفحتك المقصودة ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Pages> Add New ثم انقر فوق الزر Edit with Elementor .

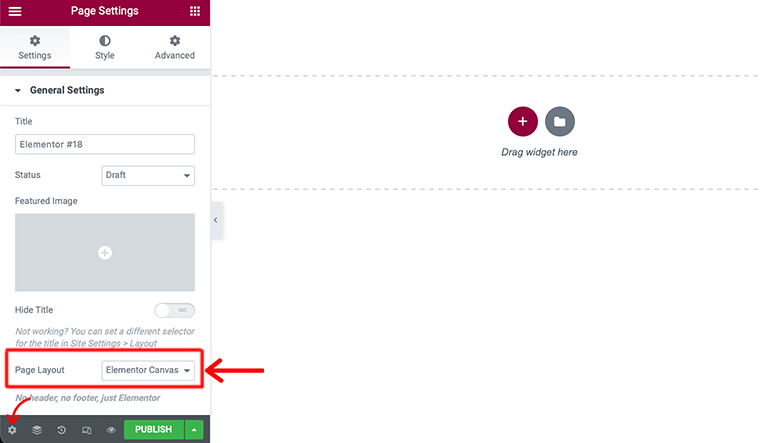
بعد ذلك ، ستنتقل إلى صفحة محرر Elementor. ولكن قبل أن نبدأ في إنشاء صفحتنا المقصودة ، انتقل إلى إعدادات Elementor في الجزء السفلي الأيسر من الصفحة. هناك ، اضبط تخطيط الصفحة من الافتراضي إلى لوحة العنصر للعمل على صفحة مقصودة فارغة.

الخطوة الثانية: إضافة عناصر إلى صفحتك المقصودة (بناء قسم البطل)
في هذه الخطوة التالية سنضيف عناصر إلى صفحتنا المقصودة. ومع ذلك ، يمكن أن تكون كل صفحة مقصودة مختلفة ويمكن أن تحتوي على العشرات والعشرات من العناصر المختلفة لصفحتك المقصودة.
على سبيل المثال ، دعنا نلقي نظرة على كيفية إضافة قسم خاص بالأبطال إلى صفحتنا المقصودة. قسم Hero هو أول ما يراه الزائر عند زيارته لموقعك على الويب.
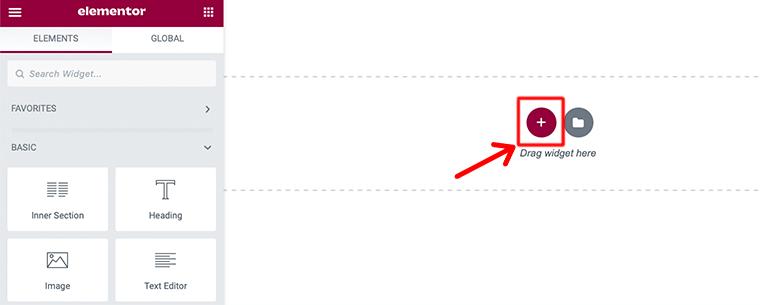
للبدء ، انقر فوق رمز "+" لمنطقة محرر Elementor وحدد هيكل صفحتك المقصودة. ومع ذلك ، فإننا نفضل قسمين من الأعمدة يساعدك في إظهار العنوان والعنوان الفرعي والصورة / الفيديو جنبًا إلى جنب.

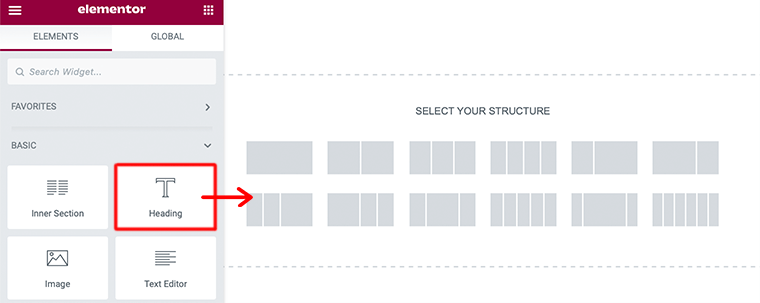
إضافة عناوين - أول شيء سنضيفه إلى قسم الأبطال لدينا هو عنصر العنوان. هنا ، سنقوم بسحب وإسقاط عنصر واجهة المستخدم Heading من منطقة كتلة Elementor.
على سبيل المثال ، في الصورة أدناه ، قمنا بإسقاط وسحب اثنين من عناصر واجهة التعامل. بعد ذلك ، استخدمنا علامة H1 للعنوان الأول وعلامة H2 للعنوان الفرعي.

إضافة CTA - الشيء التالي الذي نضيفه إلى قسم الأبطال لدينا هو عنصر عنصر واجهة المستخدم CTA (Call to Action). يمكنك سحب وإسقاط عنصر واجهة المستخدم Call to Action من منطقة حظر Elementor.
ومع ذلك ، لتتمكن من استخدام هذه الأداة ، يجب عليك شراء نسختها المتميزة. الآن بمجرد إضافة زر الحث على اتخاذ إجراء ، يمكنك إجراء أي تغييرات تريدها في المحتوى والأسلوب والتخطيط ، وتكون بذلك قد انتهيت!
بهذه الطريقة ، يمكنك إنشاء قسم البطل يدويًا عن طريق سحب عنصر واجهة المستخدم وإفلاته.
الخطوة 3: بناء قسم حول
بعد ذلك ، سنقوم ببناء قسم حول لصفحتنا المقصودة. إليك كيفية إنشاء قسم "حول" باستخدام Elementor:
أولاً ، انقر فوق رمز إضافة قالب من منطقة محرر Elementor.

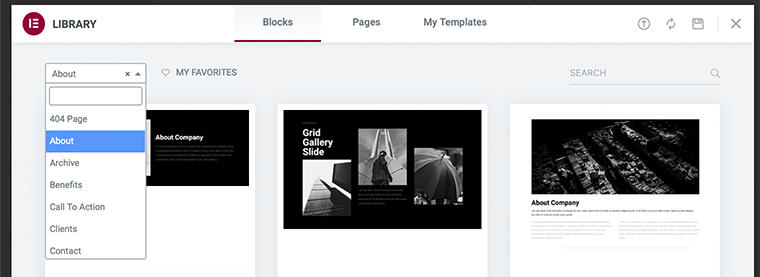
من هناك اذهب إلى قائمة الكتل من الشريط العلوي. بعد ذلك ، اختر فئة حول من القائمة المنسدلة.

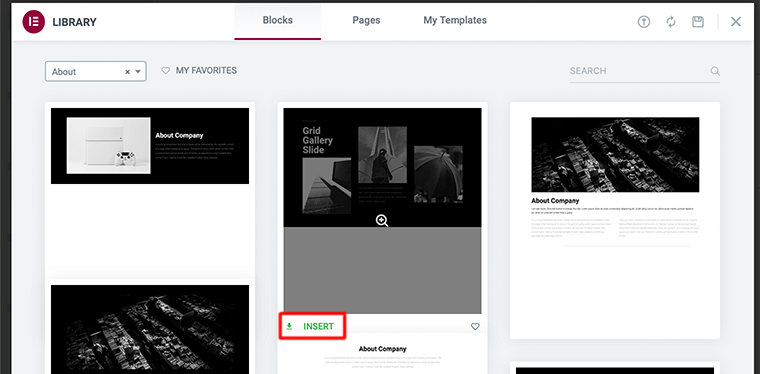
بعد ذلك ، ستجد قائمة حول قوالب الحظر. من هناك ، يمكنك اختيار النوع الذي تريده والنقر على رابط INSERT . بعد ذلك ، يمكنك إجراء التغيير وتخصيصه بالطريقة التي تريدها.

في الواقع ، أثناء إنشاء قسم حول ، تعد إضافة صور الفريق ومقاطع الفيديو ذات الصلة إلى هذه المنطقة فكرة جيدة.
الخطوة 4: إضافة كتل وأقسام أخرى متبقية
إلى حد بعيد ، إذا كنت قد اتبعت هذه الخطوات بشكل صحيح ، فقد أكملت تقريبًا إنشاء أول صفحتك المقصودة. ومع ذلك ، هناك عناصر أخرى يمكنك إضافتها إلى صفحتك المقصودة. مثل نموذج الاتصال والمطبخ وقسم الميزات والمزيد.
يمكنك إضافة هذه العناصر على غرار الكتل الأخرى التي أضفناها إلى صفحتنا المقصودة. يمكن الحصول على المزيد من العناصر عند شراء الإصدار المحترف.
أخيرًا ، أضف الكتل إلى صفحتك المقصودة وفقًا لمتطلباتك دون أن تبدو مشوشة ومشوشة.
الخطوة 5: معاينة ونشر صفحتك المقصودة
في هذه الخطوة الأخيرة ، قبل نشر الصفحة المقصودة التي قمت بإنشائها ، تأكد من معاينتها. بمجرد الانتهاء من معاينته ، إذا كان كل شيء يبدو جيدًا ، فابدأ وانشر صفحتك المقصودة.
تهانينا ، لقد قمت الآن بإنشاء ونشر الصفحة المقصودة Elementor الخاصة بك من البداية لموقع WordPress الخاص بك.
E. أسئلة وأجوبة - أسئلة وأجوبة
الصفحة المقصودة هي صفحة ويب قائمة بذاتها يمكن للزائر الوصول إليها عند قيامه بإجراءات معينة مثل الاشتراك في قائمة بريد إلكتروني أو الاشتراك في خدمة أو شراء منتج.
تعد الصفحة المقصودة طريقة رائعة لزيادة التحويل وتحسين مُحسنات محركات البحث وبناء علامتك التجارية. في الوقت الحاضر ، يستخدم حوالي 68 ٪ من شركات B2B صفحات هبوط إستراتيجية لكسب عملاء مبيعات جدد.
بعض من أفضل سمات الصفحة المقصودة في WordPress هي Astra و Kadence و GeneratePress و Neve و Mesmerize و PopularFX و OceanWP وما إلى ذلك.
عندما نقول إن الجيل الجديد من إضافات WordPress ، فإننا نعني في الواقع مكونات WordPress الإضافية التي تساعدك في إنشاء العملاء المحتملين وتنميتهم. بعض من أفضل المكونات الإضافية لتوليد العملاء المحتملين هي SeedProd و Leadpages و OptinMonster و WPForms و Icegram وما إلى ذلك.
استنتاج
حسنا، هذا كل شيء الآن!
في هذه المقالة ، أوضحنا كيفية إنشاء صفحة مقصودة في WordPress . نأمل أن يساعدك ذلك في معرفة جميع الخطوات لإنشاء صفحة مقصودة على موقع WordPress الإلكتروني.
لذا ، إذا كان لديك أي استفسارات أو اقتراحات بخصوص هذه المقالة ، فأخبرنا بذلك في التعليق أدناه. إلى جانب ذلك ، يمكنك أيضًا مشاركة تجربتك في إنشاء صفحة مقصودة في WordPress.
يمكنك أيضًا الاطلاع على دليلنا الكامل حول كيفية إنشاء حملة بريد إلكتروني. مع ذلك ، قد ترغب أيضًا في الاطلاع على مقال شائع آخر حول أفضل أدوات تحسين محركات البحث (SEO) لأعمالك الصغيرة. تأكد من أن تذهب من خلالهم!
إذا أعجبك هذا المقال ، فيرجى مشاركته مع أصدقائك وزملائك. أيضًا ، لا تنس متابعتنا على Twitter و Facebook.
