ما هو الرمز المفضل لموقع الويب وكيفية إنشاء واحد؟
نشرت: 2024-10-07ما هو رمز الموقع المفضل؟ الرمز المفضل هو رمز موقع ويب أو صورة صغيرة تظهر في متصفح الويب . يعد الرمز المفضل المصمم جيدًا أمرًا ضروريًا لمساعدة موقع الويب الخاص بك على التميز على الويب.
لذلك، فإن إنشاء واستخدام أيقونة موقع الويب المفضلة يساعد بشكل كبير في إنشاء العلامة التجارية. لذا، نحن هنا لمساعدتك في تعزيز التعرف على علامتك التجارية وتجربة المستخدم .
تلخص هذه المقالة كل شيء يتعلق بالأيقونات المفضلة لموقع الويب . علاوة على ذلك، فإنه يوضح عملية إنشاء أيقونة مفضلة وإضافتها إلى موقعك مع الإرشادات الأساسية .
دون مزيد من اللغط، دعونا ننتقل مباشرة إلى ذلك!
أ. ما هو الرمز المفضل لموقع الويب؟
أيقونة موقع الويب المفضلة (اختصار للرمز المفضل) هي أيقونة صغيرة بحجم 16 × 16 بكسل بشكل عام لتمثيل موقع الويب الخاص بك على متصفحات الويب بشكل مرئي. ويتم عرضه في أماكن متعددة، بما في ذلك علامات تبويب المتصفح ونتائج شريط البحث والإشارات المرجعية.
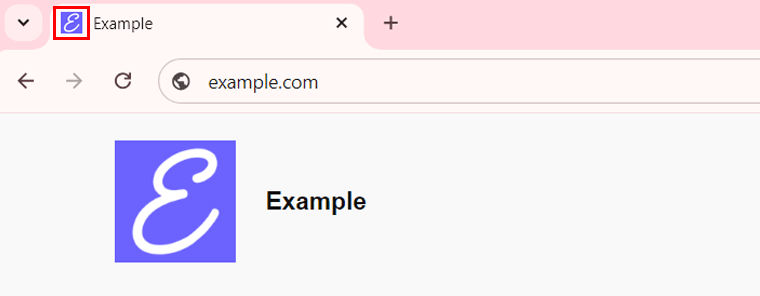
على سبيل المثال، الصورة أدناه هي الأيقونة المفضلة لموقعنا الإلكتروني SiteSaga.

الهدف الرئيسي من الرموز المفضلة هو مساعدة المستخدمين على التعرف على مواقع الويب حتى لو كانت هناك عدة علامات تبويب في المتصفح مفتوحة. لذلك، هذا الرسم الصغير هو تمثيل مرئي لموقع الويب الخاص بك . فهو يتيح لجمهورك اكتشاف موقعك بسرعة والعودة إليه من خلاله.
في الواقع، الرموز المفضلة ليست مثل الشعارات. ولكنها مرتبطة ببعضها البعض لأن الشركات تقوم أحيانًا بإنشاء رمزها المفضل باستخدام جزء من شعارها للحفاظ على اتساق العلامة التجارية . يمكن أن يكون هذا تصميمًا بسيطًا أو بضعة أحرف نصية.
الآن، دعونا نلقي نظرة على المواقع المختلفة التي ستشاهد فيها أيقونة موقع الويب المفضلة.
ب. أين يمكنك رؤية الأيقونة المفضلة؟
يتم العثور على الرموز المفضلة في الأماكن المهمة التي تحدد موقع الويب الخاص بك. يتضمن ذلك علامات تبويب متصفح الويب وأشرطة الإشارات المرجعية والتطبيقات الأكثر زيارة ونتائج السجل وشريط البحث والتوصيات الخاصة به.
دعونا نتحقق بصريًا من الأيقونة المفضلة لموقع الويب في هذه المواقع. هنا، نحن نشير إلى متصفح Chrome.
1. علامة تبويب متصفح الويب
يمكنك العثور على الرمز المفضل لموقع ما في علامة تبويب المتصفح قبل اسم صفحة الويب.

2. شريط الإشارات المرجعية
يوجد الرمز المفضل لموقع الويب في قائمة الإشارات المرجعية قبل اسم صفحة الويب.

3. التطبيقات الأكثر زيارة
علاوة على ذلك، يتم عرض رمز مفضل كبير واسم الموقع في قسم التطبيقات " الأكثر زيارة " أو قسم " الاختصارات " في Chrome. وفي المتصفحات الأخرى، قد يكون هذا موجودًا في قسم "شريط الأدوات" .

4. تاريخ المتصفح
إذا ذهبت إلى سجل المتصفح، فيمكنك أيضًا العثور على الرموز المفضلة لمواقع الويب إلى جانب اسم صفحة الويب المحددة الخاصة بها.

5. شريط البحث وتوصياته
بالإضافة إلى ذلك، لنفترض أنك تحاول البحث في موقع ويب أو صفحة ويب على شريط البحث في متصفحك. ستجد هناك أيضًا الرمز المفضل وعنوان URL لموقع الويب على شريط البحث أو توصياته لمساعدتك على فتحه بسرعة.

نظرًا لاستخدام الرموز المفضلة في العديد من الأماكن، قد تتساءل عن مزايا استخدامها. تعرف على ذلك بعد ذلك!
ج. فوائد استخدام أيقونة موقع الويب المفضلة
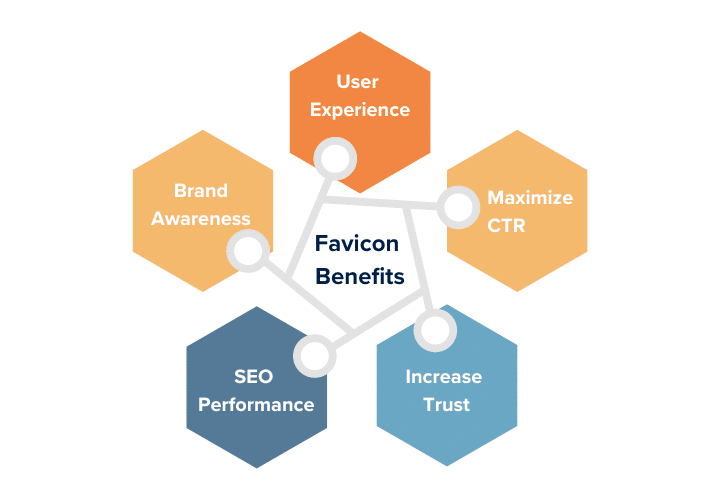
كما ذكرنا من قبل، فإن الأيقونة المفضلة مفيدة لموقعك على الويب. لكن كيف؟ دعونا نرى:

- بناء الوعي بالعلامة التجارية: يساعدك الرمز المفضل لموقع الويب بشكل كبير على تعزيز هوية علامتك التجارية عبر المتصفحات والإشارات المرجعية ونتائج البحث. يمكن للمستخدمين التعرف على الرموز المفضلة المطابقة للشعار بشكل أكبر.
- تعزيز تجربة المستخدم: إذا قام المستخدمون بالتعرف على موقع الويب الخاص بك من خلال أيقونة المفضلة الخاصة به، فإنه يوفر تجربة تصفح سلسة وفعالة.
- تعظيم نسبة النقر إلى الظهور (CTR): يمكن لرمزك المفضل الذي يمكن التعرف عليه في نتائج محرك البحث أن يعزز جاذبية موقع الويب وبالتالي نسبة النقر إلى الظهور. لذلك، فهو يعزز رؤية موقع الويب الخاص بك.
- زيادة الثقة: تعمل الأيقونة المفضلة المصممة جيدًا على زيادة الموثوقية بين المستخدمين. ذلك لأن هذا الموقع المصقول جدير بالثقة مقارنة بالمواقع التي ليس لديها موقع.
- أداء تحسين محركات البحث: لن يؤدي الرمز المفضل لموقع الويب الخاص بك إلى تحسين أداء موقعك وتحسين محركات البحث بشكل مباشر. ومع ذلك، يمكن لعوامل أخرى أن تساهم في ذلك أيضًا.
مع هذه المزايا، أنت الآن تريد إنشاء أيقونة مفضلة وإضافتها إلى موقع الويب الخاص بك. أليس كذلك؟ ولكن قبل ذلك، إليك بعض الإرشادات الأساسية التي يجب اتباعها.
د. الإرشادات الأساسية لإنشاء أيقونة الموقع المفضلة
يعد الرمز المفضل المصمم جيدًا أمرًا بالغ الأهمية لتحقيق أقصى قدر من التأثير الإيجابي على التعرف على العلامة التجارية لموقعك على الويب. لذلك، يجب أن يتوافق الرمز المفضل لموقع الويب الخاص بك مع الإرشادات التالية أثناء إنشائه.
دون مزيد من التأخير، دعونا نتعرف عليهم!
1. حدد الحجم الصحيح
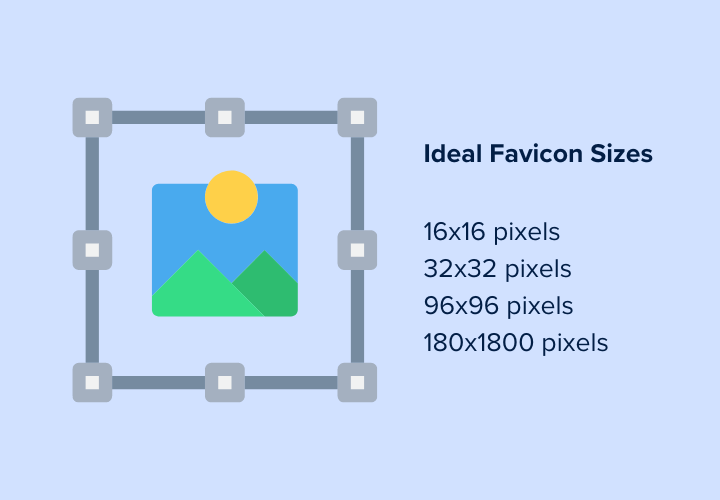
أولاً، يعد اختيار الحجم المناسب أمرًا مهمًا لضمان عرض أيقونة موقع الويب المفضلة بدقة عبر الأنظمة الأساسية المختلفة. لذلك، يمكن أن يكون للرمز المفضل لديك الحجم الأكثر شيوعًا والموصى به وهو 16 × 16 بكسل .

لماذا؟ وذلك لأن علامات تبويب المتصفح وأشرطة العناوين وقوائم الإشارات المرجعية تستخدم هذا الحجم القياسي. وبالتالي، ستدعم جميع متصفحات الويب الرئيسية الرمز المفضل لموقع الويب الخاص بك إذا اخترت هذا الحجم الأكثر أمانًا.
خمين ما؟ يمكنك أيضًا إنشاء الأيقونة المفضلة لديك بأحجام متعددة لأغراض مختلفة. مثل:
- 32 × 32 بكسل لاختصارات شريط المهام.
- 96 × 96 بكسل لاختصارات سطح المكتب.
- 180 × 180 بكسل لأيقونات Apple Touch.
إذا قمت بإنشاء أيقونات مفضلة بهذه الأبعاد المختلفة، فسيتم تغيير حجمها بشكل مناسب. وفي النهاية، ستبدو الرموز المفضلة واضحة على الشاشات والأجهزة المختلفة.
2. اختر تنسيق ملف متوافق
للمضي قدمًا، يجب عليك أيضًا اختيار تنسيق الملف المناسب لأيقونتك المفضلة. سيضمن ذلك أن يبدو أنيقًا ويعمل بشكل صحيح على جميع المتصفحات.
هل تعلم؟ تنسيقات الأيقونات المفضلة الأكثر استخدامًا والموصى بها هي ICO وPNG . هذا هو السبب:
- الأكثر دعمًا على نطاق واسع للأيقونات المفضلة هو تنسيق ICO . وذلك لأنه يمكن أن يحتوي على عدة أحجام ودقة داخل الملف. لذلك، يمكنك استخدامها لمنصات مختلفة. بالإضافة إلى أنها متوافقة مع المتصفحات المختلفة أيضًا.
- يعد تنسيق PNG مناسبًا بسبب جودة الصورة العالية ودعم الشفافية والضغط بدون فقدان. بشكل عام، سوف تحصل على رؤية واضحة.

بخلاف ذلك، يمكنك استخدام تنسيق SVG لأنه قابل للتطوير وسريع وذو جودة عالية بغض النظر عن الحجم. بعض الخيارات الأخرى هي GIF وJPEG.
ومع ذلك، يُفضل في الغالب ICO وPNG لأن التنسيقات الأخرى ذات جودة صورة أقل نسبيًا أو ليست شفافة.
3. اختر اللون المناسب
يساعدك لون الرمز المفضل لديك على التميز والتعرف عليه عبر منصات مختلفة. لماذا؟ ذلك لأن الرموز المفضلة صغيرة الحجم، ولونها القوي والمتباين يجعل من السهل التعرف عليها بنظرة واحدة.
لذلك، تأكد من اختيار اللون المناسب لأيقونتك المفضلة التي تحافظ على الرؤية والوضوح. إليك بعض النصائح عند استخدام اللون المناسب:
- تحقق من الرمز المفضل لديك مقابل ألوان خلفية متعددة. يمكن أن يكون ذلك باللون الرمادي أو الأبيض أو الأسود بناءً على المتصفحات والأنظمة الأساسية المستخدمة على نطاق واسع.
- من الأفضل أن يتطابق اللون مع علامتك التجارية حتى يتمكن المستخدمون من التعرف عليها.
4. القليل من النص أو لا يوجد نص
بعد ذلك، من المثالي استخدام القليل من النص أو عدم استخدام أي نص على الأيقونة المفضلة لديك نظرًا لصغر حجمها. إذا اخترت تضمين نص، فاحتفظ به من حرف واحد إلى ثلاثة أحرف فقط.
يمكن أن يكون هذا هو الأحرف الأولى أو الاختصارات من اسم علامتك التجارية. علاوة على ذلك، يجب أن يكون النص واضحًا وخاليًا من الفوضى.
على سبيل المثال، يستخدم موقع Quora الحرف الأول "Q" كأيقونة مفضلة له.

وبالمثل، تستخدم العديد من العلامات التجارية حرفًا واحدًا من اسم نشاطها التجاري لتمييز رمزها المفضل. لذلك، يمكنك أيضًا استخدام الحرف الأول من علامتك التجارية إذا كنت تريد رمزًا مفضلاً مؤثرًا.
5. إظهار هوية العلامة التجارية من خلال الشعار
وبدلاً من ذلك، يمكنك دائمًا إنشاء أيقونة مفضلة باستخدام شعارك، جزئيًا أو كليًا. إنها إحدى أفضل الطرق لعرض هوية علامتك التجارية.
على سبيل المثال، يحتوي WordPress على شعار وأيقونة مفضلة بحرف أولي واحد. يمكن أن يكون هذا هو اختيارك للرمز المفضل أيضًا.

إذا كان شعارك قصيرًا، مثل شعار "Wix"، فيمكنك استخدامه باعتباره الرمز المفضل. بخلاف ذلك، قم بإجراء التعديلات بحيث تعمل بحجم صغير.

كيف يكون ذلك ممكنا؟ ما عليك سوى استخدام العنصر الأساسي لشعارك. بخلاف استخدام الحرف الأول من الحرف الأول، يمكنك بدلاً من ذلك استخدام شكل يمكن التعرف عليه. يمكن لهذا الرمز المميز من شعارك أن يمثل علامتك التجارية بشكل فعال من خلال أيقونة مفضلة لا تُنسى.
على سبيل المثال، تستخدم HubSpot الشكل الإبداعي "o" من شعارها في أيقونة المفضلة الخاصة بها. مذهل، أليس كذلك؟

بشكل عام، يؤدي استخدام جزء من شعار موقع الويب الخاص بك إلى الحفاظ على ارتباط قوي بين علامتك التجارية والجمهور.
6. استخدم أداة Perfect Favicon Generator
خمين ما؟ يمكنك بسهولة إنشاء أيقونة مفضلة مخصصة تكمل علامتك التجارية باستخدام إحدى أدوات إنشاء الأيقونة المفضلة عبر الإنترنت. يمكن لهذه الأدوات تحويل تصميمك بسهولة إلى التنسيقات والأحجام الصحيحة المطلوبة لمختلف المتصفحات والأنظمة الأساسية.
تشير القائمة أدناه إلى بعض أدوات إنشاء الأيقونة المفضلة الموصى بها:
| أداة إنشاء الأيقونة المفضلة | وصف |
| فافيكون.io | Favicon.io هي أداة قوية تقوم بإنشاء أيقونات مفضلة من ملف صورة أو رابط أو نص. يمكنك ببساطة إنشاء الرمز المفضل ثم تنزيل الملفات الضرورية. بعد ذلك، يمكنك إدراج صور الأيقونة المفضلة هذه في كود HTML الخاص بموقعك عن طريق نسخ علامات الارتباط المتوفرة. |
| كانفا | Canva هي أداة تصميم سهلة الاستخدام لإنشاء أيقونات مفضلة مخصصة بسهولة. يقدم مجموعة واسعة من القوالب والأيقونات وعناصر التصميم. بمجرد أن يصبح تصميمك جاهزًا، قم بتنزيله بتنسيق متوافق، مثل PNG. |
| RealFaviconGenerator | أداة إنشاء الأيقونة المفضلة الأخرى التي تتيح لك تخصيص وإنشاء أيقونة موقعك هي RealFaviconGenerator. فهو يضمن أن أيقونة المفضلة الخاصة بك تبدو جيدة على جميع الأجهزة. |
| مولد فافيكون | للمضي قدمًا، يتيح لك Favicon Generator معاينة كيفية ظهور تصميمك على المتصفحات المختلفة. يساعدك هذا على وضع اللمسات الأخيرة على الأيقونة المفضلة المثالية بسهولة. |
| Favicon.ico ومولد أيقونة التطبيق | وأخيرًا، تتيح لك هذه الأداة تحميل صورة وتحويلها إلى تنسيق ICO. بخلاف ذلك، يمكنك الاختيار من بين خيارات التصميم المعدة مسبقًا من معرض الأيقونات الخاص بهم. |
نوصي بشدة باستخدام Canva أو Favicon.io للأيقونة المفضلة لديك. ومع ذلك، تضمن كل هذه الأدوات أن يكون رمزك المفضل مصممًا جيدًا ومُحسّنًا لجميع السياقات.
ما هي الأدوات التي تخطط لاستخدامها؟ اذكرهم في التعليق.
7. التحديث أو التحسين بانتظام
كما هو الحال مع مكونات موقع الويب الأخرى، قد يتطلب الرمز المفضل لديك تغييرات أو تحديثات أو تحسينات بالإضافة إلى علامتك التجارية. لذلك، يجب عليك تحديث أيقونة المفضلة لديك أو تحسينها بانتظام لتتناسب مع هوية علامتك التجارية الحالية.
علاوة على ذلك، قد تتطلب التطورات في تكنولوجيا المتصفح والجهاز أيضًا إجراء التحسينات اللازمة على أيقونة موقعك. وذلك لأن الأيقونة المفضلة التي كانت تعمل قبل بضع سنوات قد لا تكون فعالة اليوم.

لذلك، قم بتحسين الرمز المفضل لدقة الشاشة الجديدة بانتظام. وهذا يضمن أن تظل حادة ومرئية عبر معظم الأجهزة والأنظمة الأساسية.
بالإضافة إلى ذلك، يعد اختبار الرموز المفضلة وإجراء التحديثات المطلوبة أمرًا بالغ الأهمية أيضًا. وهذا يجعل رمزك المفضل يتناسب مع التصميم الحديث والبسيط الذي يتردد صداه لدى المستخدمين.
هـ. كيفية إنشاء أيقونة مفضلة لموقعك؟
لقد وصلت إلى الجزء الأكثر إثارة من هذا الدليل. سنوضح لك الآن كيفية إنشاء أيقونة مفضلة وإضافتها إلى موقع الويب الخاص بك. نعم، لقد قرأت ذلك بشكل صحيح!

لذا، فلنبدأ عملية إنشاء موقع ويب "Example.com" . هلا فعلنا؟
الخطوة 1: إنشاء أيقونة المفضلة
أولاً، يجب عليك إنشاء الأيقونة المفضلة لموقع الويب الخاص بك باستخدام إحدى أدوات الإنشاء التي ذكرناها من قبل. يمكن أن يكون أيضًا أي أداة أخرى تفضلها.
سنعرض هنا العملية باستخدام Favicon.io وCanva كمرجع.
1. استخدام Favicon.io
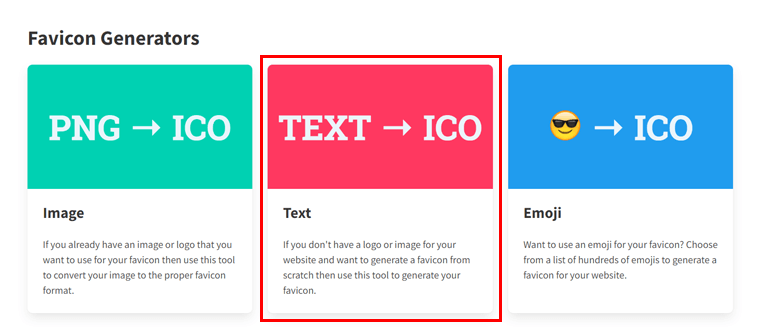
أولاً، قم بزيارة موقع Favicon.io. على الصفحة الرئيسية نفسها، ستجد الخيارات الثلاثة لإنشاء الأيقونة المفضلة.
- صورة
- نص
- الرموز التعبيرية
من بينها، دعنا نذهب مع "النص" .

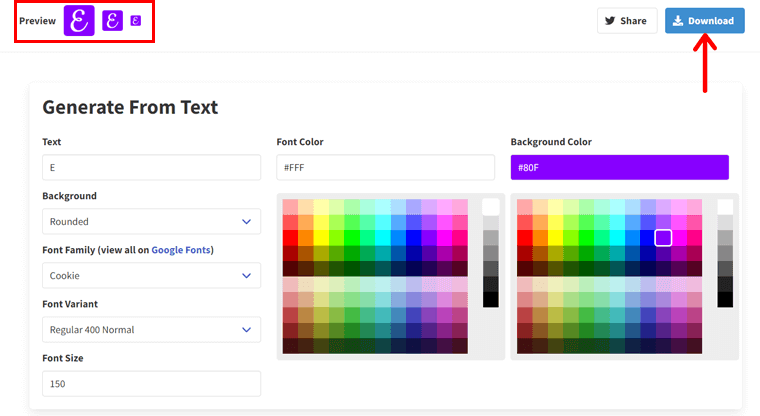
في الصفحة التالية، أدخل أو حدد النص ولون الخط ولون الخلفية ونوع الخلفية وعائلة الخط ومتغير الخط وحجم الخط.
قم بالاختيارات الصحيحة بعد النظر إلى المعاينة العلوية للرمز المفضل المصمم لديك. بمجرد التأكد، انقر فوق الزر "تنزيل" .

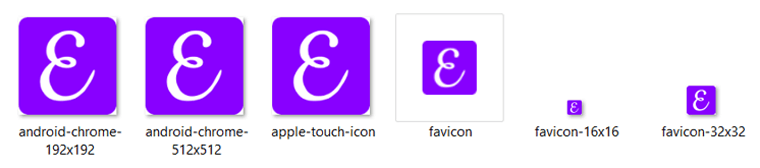
هذا كل شيء! سنوضح كيفية استخدام أو إضافة هذه الرموز المفضلة التي تم إنشاؤها لمختلف الأجهزة والأنظمة الأساسية لاحقًا.

الآن، إلى الأداة التالية أولاً.
2. استخدام كانفا
يعد إنشاء الأيقونة المفضلة لموقع الويب الخاص بك باستخدام Canva أمرًا بسيطًا أيضًا. أولاً، تأكد من إعداد حسابك على Canva، سواء كان مجانيًا أو مميزًا.
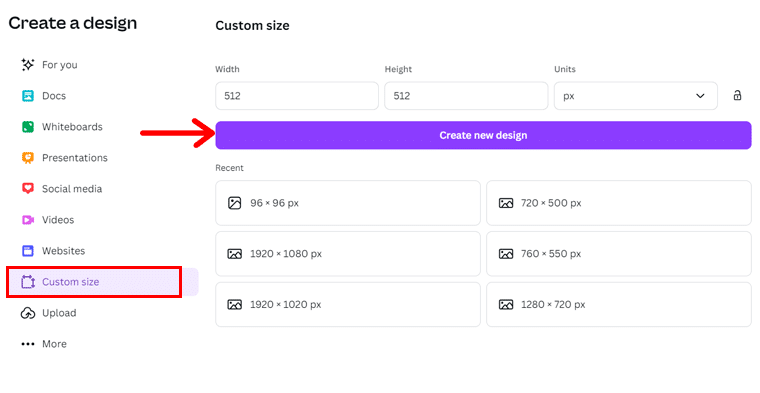
الآن، انقر فوق الزر " إنشاء تصميم "، متبوعًا بخيار " الحجم المخصص ".
هناك، أدخل ارتفاع الصورة وعرضها. دعنا نذهب مع 512 × 512 بكسل . ثم اضغط على " إنشاء تصميم جديد ".

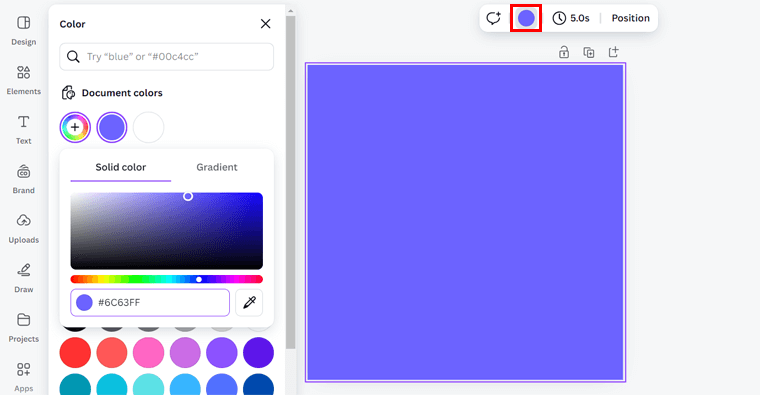
بعد ذلك، يمكنك تغيير لون الخلفية للأيقونة المفضلة أولاً. ما عليك سوى تحديد مساحة الرمز المفضل والنقر فوق " لون الخلفية ". ومن ثم اختاري اللون المناسب.

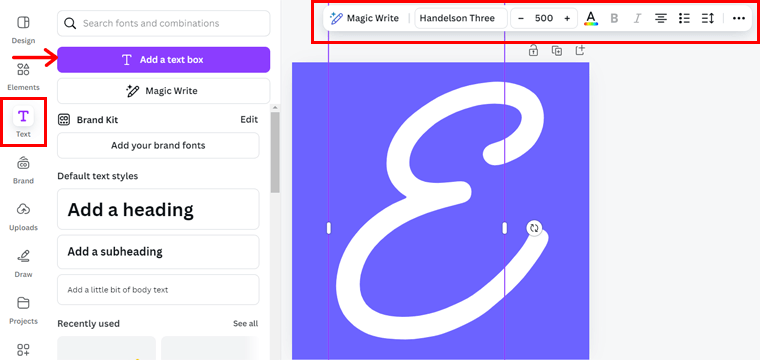
على سبيل المثال، دعونا نضيف حرفًا واحدًا للعلامة التجارية. لذلك، انقر فوق خيار "النص" ، متبوعًا بالزر " إضافة مربع نص ".
الآن، أدخل الحرف الأول لأيقونة المفضلة وابدأ في تخصيصها. يتضمن ذلك استخدام الخيارات الموجودة في شريط الأدوات، بما في ذلك عائلة الخطوط وحجم الخط ولون الخط وما إلى ذلك.

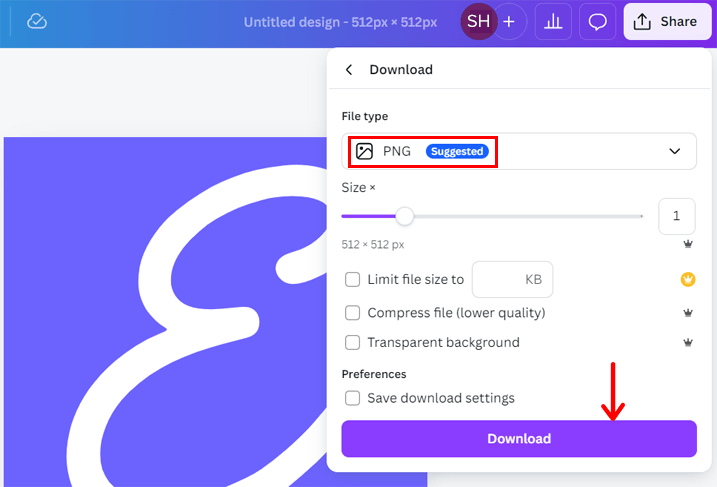
بمجرد الانتهاء، انقر فوق الزر "مشاركة" في الجزء العلوي الأيسر. ثم انقر فوق "تنزيل" . هناك، تأكد من أن نوع الملف هو "PNG" ثم اضغط على " تنزيل ".

وبالمثل، يمكنك إضافة شعارك وإنشاء رمز مفضل فريد بدلاً من ذلك. والآن أصبح لديك الأمر – أيقونة مفضلة جديدة لموقعك على الويب!

الخطوة الثانية: الإضافة إلى الموقع
بمجرد الانتهاء من وضع الرمز المفضل لديك، فقد حان الوقت لإضافته إلى موقعك. اعتمادًا على طريقة إنشاء الأيقونة المفضلة، قد تختلف عملية إضافتها إلى الموقع.
لنبدأ بإضافة الرمز المفضل من خلال كود HTML.
1. HTML
أولاً، اطلب من المتصفحات والأنظمة الأساسية الأخرى العثور على الرمز المفضل لديك. للقيام بذلك، يجب عليك إدراج سطر من التعليمات البرمجية في قسم <head> من ملف HTML الخاص بك.
لماذا؟ وذلك لأنه يمكن عمل مؤشر إلى الأيقونة المفضلة في قسم <head> من خلال الكود. تقرأ المتصفحات هذه التعليمات وتعرض الرمز المفضل الذي تم العثور عليه.
إذا قمت بإنشاء أيقونة مفضلة واحدة باستخدام أدوات مثل Canva، فلنفترض أنك قمت بحفظ ملف PNG الخاص بك باسم "favicon.png". وبناءً على ذلك، أضف هذا الكود بين علامات <head></head> الخاصة بك.
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>ملحوظة: تأكد من تحميل الرمز المفضل لديك في الدليل الجذر لموقع الويب الخاص بك. إذا قمت بحفظه في موقع مختلف، فاذكره بشكل صحيح داخل سمة href.
لنفترض أنك قمت بحفظه في مجلد فرعي يسمى "الصور". بعد ذلك، يجب أن تكون قيمة href الخاصة بك هي "images/favicon.png".
هل تم إنشاء أحجام أيقونات مفضلة متعددة؟ إذا كنت تستخدم أدوات مثل Favicon.io، فستحصل على أيقونات مفضلة متعددة بأحجام مختلفة. وفي هذه الحالة، يمكنك تحميلها على موقع الويب الخاص بك عن طريق إضافة الرموز الخاصة بكل رمز في قسم <head>.
يجب أن يكون هناك استخدام لأسماء ملفات فريدة وتضمين سمة "الأحجام" في الكود.
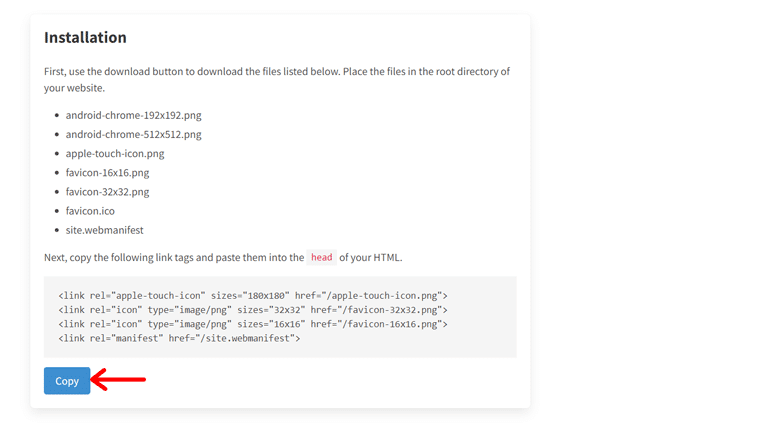
لنفترض أنك استخدمت Favicon.io. أثناء تنزيل المجلد، ستجد قسم "التثبيت" أسفل موقع الويب الخاص بهم.

لذلك، بعد تحميل المجلد إلى الدليل الجذر لموقع الويب الخاص بك، انسخ الرمز وأدخله في قسم <head>.
لقد قمنا أيضًا بتضمين الكود أدناه لتسهيل الأمر عليك:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">الآن، احفظ كود HTML الخاص بك، وهذا كل ما عليك فعله. لا يصدق، أليس كذلك؟
2. موقع ووردبريس
لنفترض أنك تستخدم نظامًا أساسيًا لإنشاء مواقع الويب، فإن عملية إضافة الرمز المفضل الذي تم إنشاؤه إلى موقع الويب الخاص بك تكون أكثر بساطة. بدون أي ترميز، يمكنك تحميله على الفور.
فيما يلي الطرق المختلفة لإضافة رمز مفضل إلى موقع WordPress الإلكتروني.
في الواقع، يعد WordPress منشئ مواقع الويب الأكثر شهرة واستخدامًا. نعم، أكثر من 43.4% من مواقع الويب على الويب تم إنشاؤها باستخدامه. لذلك، دعونا نأخذ مرجعها.
العملية مشابهة لمنشئي مواقع الويب الآخرين. دعنا نذهب!
(ط) الإعدادات العامة (جميع السمات)
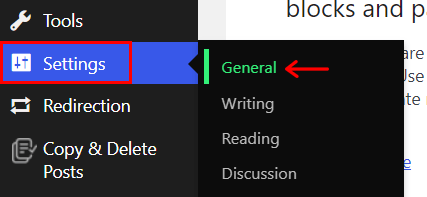
في البداية، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى "الإعدادات > عام" .

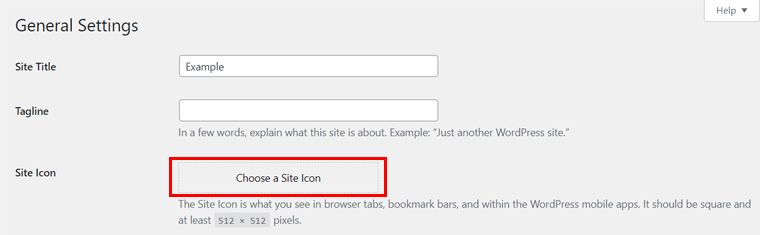
ستجد هناك خيار "رمز الموقع" . لذا، انقر فوق الزر " اختيار رمز الموقع ".

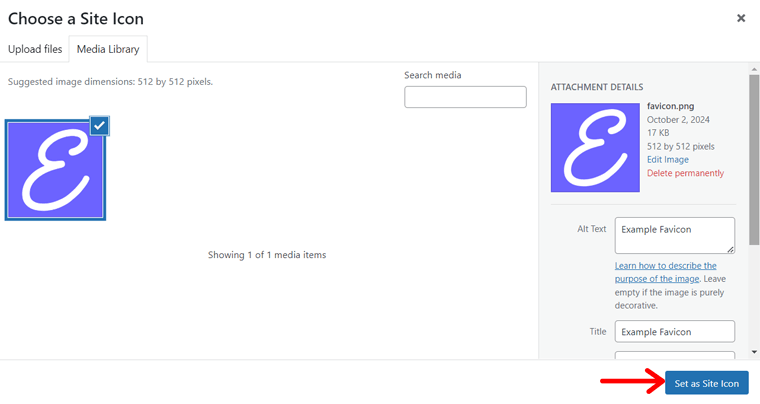
الآن، قم بتحميل الرمز المفضل لديك واضغط على "تعيين كرمز للموقع" .

بعد ذلك، قد يُطلب منك اقتصاص الصورة. إذا لزم الأمر، قم بذلك ثم اضغط على "اقتصاص الصورة" . وأخيرًا، انقر فوق الزر " حفظ التغييرات " لحفظ الإعدادات العامة.
لاحظ أن هذا الخيار ممكن لمواقع WordPress التي تستخدم أي سمة.
(2) محرر الموقع (موضوعات الكتلة)
لنفترض أنك تستخدم سمة كتلة، دعنا نقول Twenty-Twenty-Four. بعد ذلك، تعد هذه العملية مثالية بالنسبة لك إذا كان شعارك وأيقونتك المفضلة متماثلين.
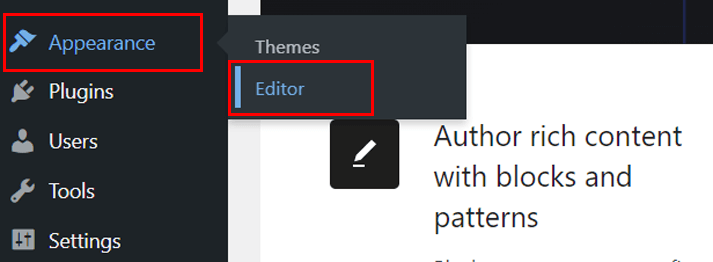
ما عليك سوى فتح لوحة تحكم WordPress الخاصة بك والانتقال إلى " المظهر > المحرر ".

هناك، انقر على الواجهة اليمنى لتحرير موقع الويب. في شريط التنقل، ستجد كتلة " شعار الموقع " تمت إضافتها بشكل افتراضي.
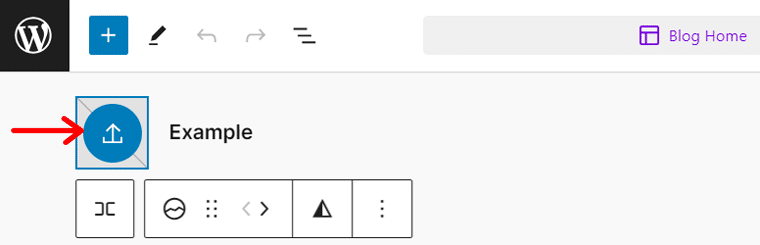
لذلك، انقر فوق تلك الكتلة وخيار " إضافة شعار الموقع ". الآن قم بتحميل الصورة ثم اضغط على " تحديد ".

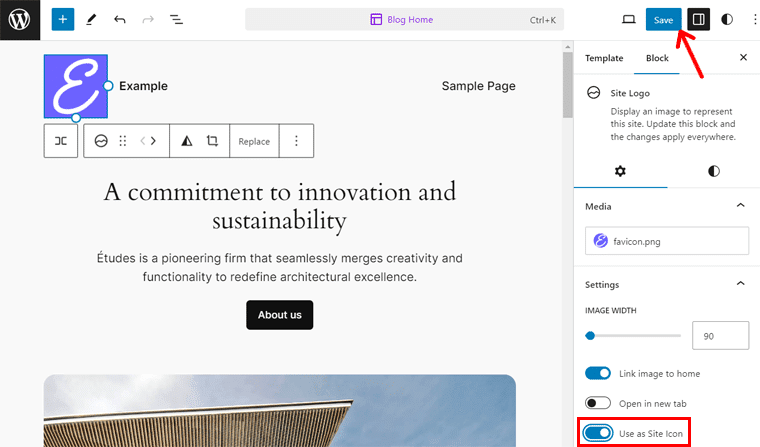
في إعدادات الحظر على الجانب الأيمن، سترى خيار " استخدام كرمز للموقع ". قم بتمكينه واضغط على الزر "حفظ" .

بالإضافة إلى ذلك، تأكد من تحميل "الأيقونة" من خلال علامة الاختيار. إذا كانت الإجابة بنعم، فاضغط على "حفظ" مرة أخرى.
سهل يا عزيزي!

(ثالثًا) أداة التخصيص (الموضوعات الكلاسيكية)
أخيرًا، إذا كنت تستخدم سمة كلاسيكية، فلنفترض Kadence، فيمكنك ضبط الرمز المفضل لديك من أداة التخصيص. وإليك كيف يمكنك القيام بذلك.
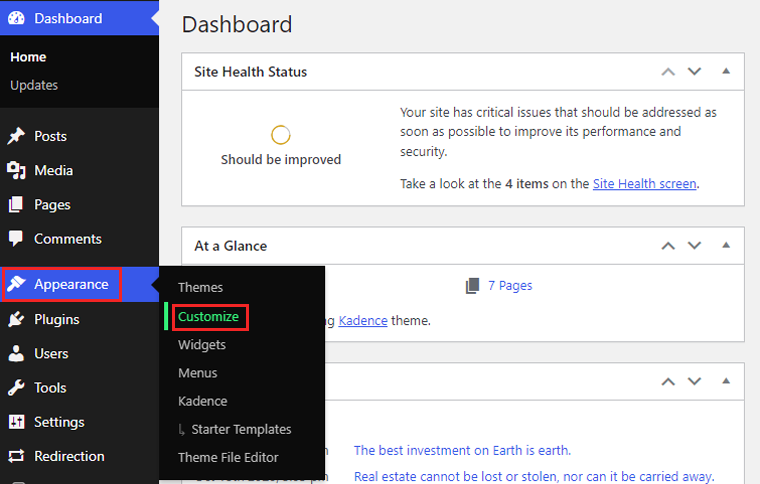
انتقل إلى " المظهر > التخصيص " في لوحة تحكم WordPress الخاصة بك.

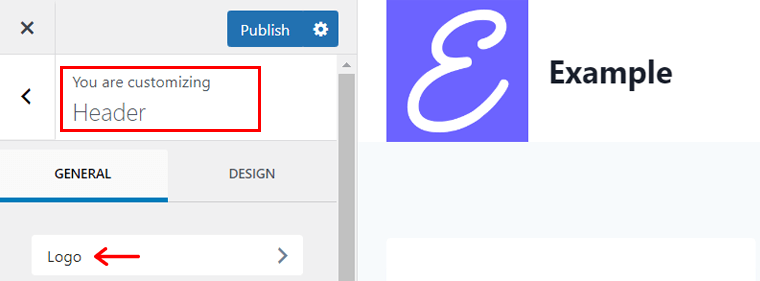
انتقل الآن إلى قائمة " الرأس" ثم "الشعار" .

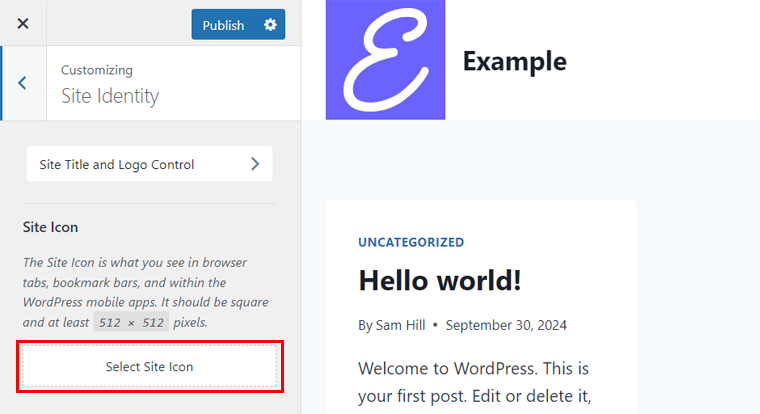
تأكد من إضافة الشعار بالفعل. بعد ذلك اضغط على " أيقونة الموقع ".
بعد ذلك، انقر فوق الزر " تحديد رمز الموقع ".

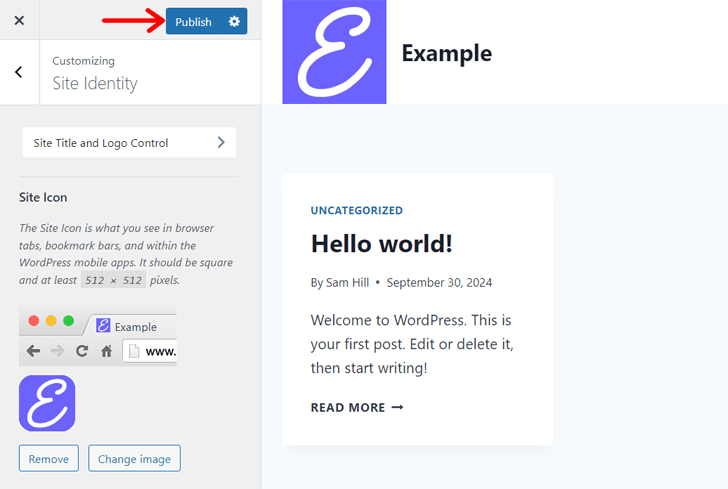
هناك، قم بتحميل صورة الأيقونة المفضلة واضغط على " تحديد ". الآن، يمكنك إما " قص الصورة " أو " تخطي الاقتصاص " إذا طلب منك WordPress ذلك.
وأخيرًا، اضغط على زر " نشر ". هذا كل شيء!

تهانينا على الأيقونة المفضلة لديك على موقع الويب الخاص بك!
تأكد من الاطلاع على دليلنا الكامل حول كيفية إنشاء موقع ويب!
و. الأسئلة المتداولة (FAQs)
فيما يلي بعض الإجابات على الأسئلة التي قد تكون لديك أيضًا بخصوص ما هو الرمز المفضل لموقع الويب. التحقق منها!
1. هل الشعارات والأيقونات المفضلة متماثلة؟
الرمز المفضل هو رمز صغير يظهر دائمًا بجوار اسم موقع الويب الخاص بك أو عنوانه في عدة مواقع. هدفها الرئيسي هو السماح لمستخدمي الويب بالتعرف على صفحات الويب الخاصة بك. ومع ذلك، تمثل الشعارات العلامة التجارية في جميع القنوات التسويقية.
2. ما مدى أهمية أيقونة موقع الويب المفضلة لتحسين محركات البحث؟
يعد الرمز المفضل لموقع الويب أمرًا بالغ الأهمية لتحسين محركات البحث لأنه يعزز تجربة المستخدم ويحسن التعرف على العلامة التجارية. وبشكل عام، فهو يزيد من احتمالية عودة المستخدمين إلى موقعك والتفاعل معه. وهذا يعزز SEO لموقع الويب الخاص بك.
3. هل يمكنني استخدام أي صورة كأيقونة مفضلة للموقع؟
من الناحية الفنية، يمكنك استخدام أي صورة كأيقونة مفضلة لموقع الويب. ومع ذلك، من المثالي تصميمه بالحجم الصغير الذي سيتم عرضه به. لذا، تأكد من أن الصورة بسيطة ولكن جريئة ومحفوظة بتنسيق متوافق لعرضها بوضوح بدقة أصغر.
4. هل يمكنني تحديث الأيقونة المفضلة لدي بعد إطلاق الموقع؟
نعم، بالطبع، يمكنك تحديث الأيقونة المفضلة لديك بعد إطلاق الموقع في أي وقت. ما عليك سوى استبدال ملف الرمز المفضل الموجود على الخادم الخاص بك أو النظام الأساسي لإنشاء موقع الويب الخاص بك. في بعض الأحيان قد يكون مسح ذاكرة التخزين المؤقت ضروريًا لتسريع العملية.
5. هل أحتاج إلى أيقونات مفضلة مختلفة للأجهزة المختلفة؟
بشكل عام، من الممارسات الجيدة استخدام أيقونات مفضلة بأحجام مختلفة لأجهزة مختلفة. تستخدم العديد من المواقع أحجامًا متعددة للأيقونات المفضلة للتأكد من أنها تبدو واضحة في كل دقة.
6. ما هي تحديات استخدام أيقونة موقع الويب المفضلة؟
يمكن أن تكون بعض التحديات التي تواجه استخدام أيقونة موقع الويب المفضلة هي مساحة التصميم المحدودة، والأمان، وسرعة موقع الويب، وإمكانية الوصول، ومشكلات التوافق. ومع ذلك، نوصي بإضافة أيقونة موقع الويب المفضلة على الرغم من هذه التحديات.
خاتمة
هذا كل ما تحتاج إلى معرفته لتوضيح ما هو رمز موقع الويب المفضل .
نأمل أن تفهم كل شيء وتكون على استعداد لإنشاء واحدة. احصل على المساعدة من إرشاداتنا وخطواتنا الخاصة بإنشاء أيقونة المفضلة وإضافتها إلى موقع الويب.
إذا كنت بحاجة إلى أي مساعدة إضافية، قم بالتعليق أدناه. سنقوم بإرشادك بالتأكيد!
بالإضافة إلى ذلك، من المثالي قراءة بعض مقالاتنا المفيدة حول غرض موقع الويب وعناوين URL لموقع الويب.
أخيراً وليس آخراً. تابعونا على فيسبوك، وتويتر، ولينكد إن، وإنستغرام.
