عناوين URL لموقع الويب 101: كل ما تحتاج إلى معرفته (لكنك تخشى السؤال!)
نشرت: 2024-07-15هل تساءلت يومًا ما هو عنوان URL لموقع الويب ؟ إذا كانت الإجابة بنعم، فأنت قد وصلت إلى المكان الصحيح!
تعد عناوين URL أكثر من مجرد سلسلة من الأحرف التي توجهك إلى صفحة ويب. إنه العنوان الرقمي الذي يوصلك إلى عالم الإنترنت.
سواء كنت مستخدمًا عاديًا، أو مطور ويب، أو متحمسًا لتحسين محركات البحث، فإن فهم عناوين URL لمواقع الويب يعد أمرًا بالغ الأهمية للتنقل في عالم الإنترنت. قد يبدو الأمر بسيطًا ولكن لديه الكثير من الإمكانات لتحسين أو كسر تجربة المستخدم وتحسين محركات البحث للموقع.
لذلك، في هذا الدليل الشامل، سنتعرف على ما هو عنوان URL لموقع الويب وكيف يعمل.
دعنا نتعمق في معرفة المزيد حول عناوين URL!
ما هو عنوان URL لموقع الويب؟ (مع أمثلة)
عنوان URL، الذي يرمز إلى محدد موقع الموارد ، هو في الأساس عنوان الويب لمورد معين على الإنترنت. إنها الطريقة التي نخبر بها متصفحات الويب لدينا بالمكان الذي يجب أن نذهب إليه للعثور على المعلومات التي نريدها.

تمامًا مثلما يقوم العنوان البريدي بتوجيه البريد إلى موقع محدد، يقوم عنوان URL بتوجيه متصفحك إلى صفحة ويب معينة.
على سبيل المثال، إذا قمت بإدخال https://sitesaga.com/blog/what-is-a-website-url/ في شريط العناوين الخاص بك، فسينقلك متصفح الويب الخاص بك إلى هذا المنشور.
ولكن إذا كتبت "https://sitesaga.com/"، فستصل إلى الصفحة الرئيسية لموقعنا الإلكتروني.
لذلك، بدون عناوين URL، سيكون الوصول إلى موارد محددة عبر الإنترنت ومشاركتها مستحيلًا تقريبًا.
دعنا نستكشف الأنواع المختلفة لعناوين URL وأهميتها من خلال الأمثلة لتسهيل فهمها.

- عناوين URL المطلقة: تُعرف باسم عنوان URL الكامل، وتحتوي على جميع المعلومات اللازمة لتحديد موقع أحد الموارد، "https://www.sitesaga.com/blog/what-is-a-website-url"
- عناوين URL النسبية: توفر عنوانًا جزئيًا يتعلق بالموقع الحالي داخل موقع الويب، "blog/what-is-a-website-url".
- عناوين URL الديناميكية: إنه عنوان URL قابل للتخصيص ويتغير بناءً على ما يبحث عنه المستخدمون. لذا فبدلاً من عناوين URL الثابتة مثل غيرها، فإنها تتغير بناءً على استعلامات البحث أو الخيارات المحددة.
إذا كنت لا تزال في حيرة من أمرك بشأن عناوين URL الديناميكية ، فلنلقي نظرة على حالة استخدامها لمزيد من الفهم.
- التسوق عبر الإنترنت: عندما تقوم بتصفية المنتجات حسب سمات مثل الحجم أو اللون أو السعر على موقع التجارة الإلكترونية، يتم إنشاء عنوان URL ديناميكي. يوجهك عنوان URL هذا إلى صفحة تعرض فقط المنتجات التي تطابق المعايير التي حددتها.
- محركات البحث: عندما تقوم بإدخال مصطلح بحث في Google، فإنه يقوم بإنشاء عنوان URL ديناميكي مخصص لاستعلامك. على سبيل المثال، قد يؤدي البحث عن "أفضل آلات صنع القهوة" إلى ظهور عنوان URL مثل https://www.google.com/search?q=best+coffee+makers .
- تصفية الأخبار: تسمح مواقع الويب الإخبارية للمستخدمين بتصفية المقالات حسب التاريخ أو الفئة أو الموضوع. يؤدي تحديد هذه المرشحات إلى إنشاء عنوان URL ديناميكي يعرض المحتوى المطابق لتفضيلاتك. على سبيل المثال، "https://www.bbc.com/news/world/europe".
لذا، يجب أن تكون قد فهمت الآن ما هو عنوان URL لموقع الويب. في الجزء التالي، سنتعرف على كل جزء من عنوان URL.
تفصيل الأجزاء الرئيسية لعنوان URL
لفهم كيفية عمل عناوين URL، دعنا نقسم الأجزاء الرئيسية من عنوان URL وما يفعله كل جزء.
1. المخطط
المخطط (أو البروتوكول) هو الجزء الأول من عنوان URL "https" أو "https://" والذي ربما تكون قد شاهدته عدة مرات ولكنك لم تفكر فيه كثيرًا. ومع ذلك، هذا هو الجزء الأكثر أهمية الذي يمكنك التفكير فيه.
المخططات الأكثر شيوعًا هي:
- HTTP (بروتوكول نقل النص التشعبي): يُستخدم لصفحات الويب القياسية. ومع ذلك، فهي ليست آمنة، مما يعني أنه من المحتمل أن يتم اعتراض البيانات المنقولة.
- HTTPS (بروتوكول نقل النص التشعبي الآمن): يستخدم لصفحات الويب الآمنة. البيانات المنقولة مشفرة، مما يعني أنها آمنة من المتسللين. هذا هو المخطط المفضل لمواقع الويب الحديثة.
على الرغم من أن HTTP وHTTPS هما نفس الشيء، إلا أن HTTPS أكثر أمانًا . كما هي تشير إلى شهادة SSL التي تقوم بتشفير البيانات المرسلة ذهابًا وإيابًا بين المتصفح وخادم الويب.
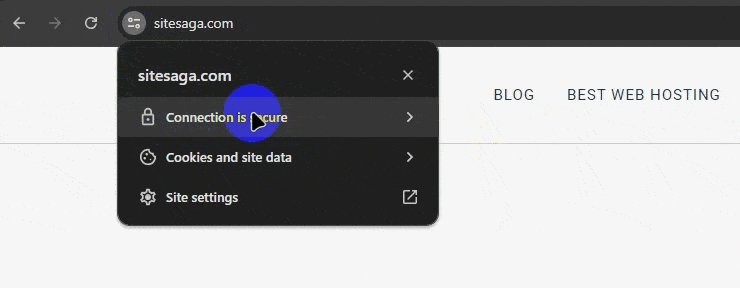
هناك العديد من المواقع التي ربما وجدتها تحتوي على قفل أمان . على سبيل المثال، يحتوي موقعنا الإلكتروني أيضًا على قفل أمان.

والحصول على HTTP لموقعك أمر سهل جدًا. تأتي العديد من خطط موفري خدمات استضافة الويب مع شهادات SSL مجانية. لمزيد من المعلومات، راجع مقالتنا حول أفضل موفري استضافة الويب للحصول على SSL مجاني.
2. اسم المجال
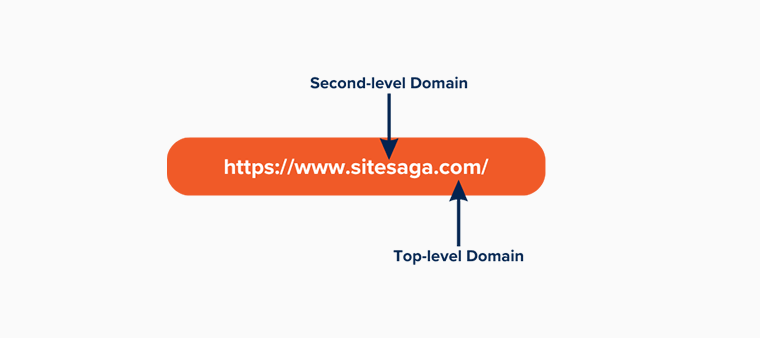
اسم المجال هو الجزء الرئيسي من عنوان URL الذي يحدد موقع الويب. في https://www.sitesaga.com ، "sitesaga.com" هو اسم النطاق.

يتكون من جزأين:
- نطاق المستوى الثاني (SLD) : في هذه الحالة، "sitesaga" هو SLD. إنه الاسم الفريد الذي اختاره مالك الموقع.
- نطاق المستوى الأعلى (TLD) : ".com" هو TLD. إنه الامتداد الذي يتبع SLD ويمكن أن يشير إلى نوع المنظمة أو الموقع الجغرافي (على سبيل المثال، .com، .org، .net، .edu، .gov، .uk).
اسم المجال هو معرف لموقع معين. سينقلك إلى الصفحة الرئيسية لموقع الويب إذا لم تقم بإضافة أي شيء آخر إلى نهايته.
وعند إعداد موقع جديد، من المهم اختيار اسم نطاق جيد.
يجب أن تكون فريدة وجذابة، ولكن من السهل أيضًا تذكرها. وهناك العديد من مسجلي أسماء النطاقات حيث يمكنك الحصول على أسماء النطاقات المفضلة لدينا. بعض شركات تسجيل النطاقات الأكثر شهرة هي Namecheap وDomain.com وGoDaddy وName.com وما إلى ذلك.
إذا كنت بحاجة إلى مزيد من المعلومات حول كيفية اختيار اسم المجال لموقع WordPress الخاص بك، فراجع مقالتنا.
ولا تنس أيضًا أن TLD مهم. على الرغم من أنه يعد خيارًا جيدًا الاستمرار في استخدام ".com"، نظرًا لأنه نطاق TLD الأكثر شيوعًا والعديد من المستخدمين على دراية به. ومع ذلك، فإن اختيار نطاق TLD الذي يناسب تخصصك ومجالك هو الخيار الأفضل.
3. النطاق الفرعي
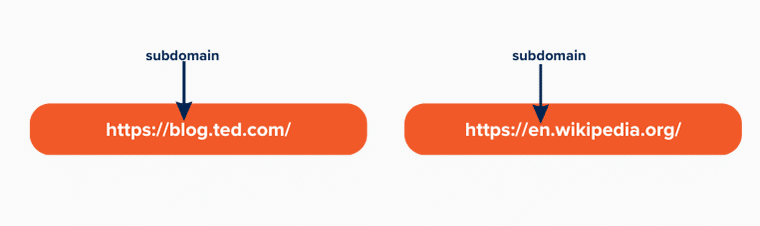
النطاق الفرعي هو جزء إضافي من اسم المجال. يتم استخدامه لتنظيم أقسام مختلفة من موقع الويب. في "https://blog.hubspot.com/"، "www" هو النطاق الفرعي.
لا بد أنك رأيت أن كل مواقع الويب الأخرى تقريبًا تبدأ بـ "www". ومع ذلك، يمكنك الحصول على نطاقات فرعية مختلفة كما تريد. على سبيل المثال ، تحتوي ويكيبيديا على "https://en.wikipedia.org/" حيث يكون نطاقها الفرعي "en".

علاوة على ذلك، يمكن أن يكون لديك نطاقات فرعية متعددة لموقعك على الويب. يمكن أن يعمل كل نطاق فرعي كموقع ويب منفصل ولكنه لا يزال يقع ضمن النطاق الرئيسي.
على سبيل المثال ، تستخدم أمازون نطاقات فرعية متعددة لموقعها، مثل "https://music.amazon.com/" و"https://advertising.amazon.com/".
كيف يعمل النطاق الفرعي؟
حسنًا، من المفيد تحويل الاسم إلى عنوان IP الخاص بالخادم. ويمر عنوان IP هذا عبر النطاق الفرعي والمجال كجزء من طلب HTTPS. السماح للخادم بمعرفة الموقع وشهادة SSL التي يجب عرضها.
4. الطريق
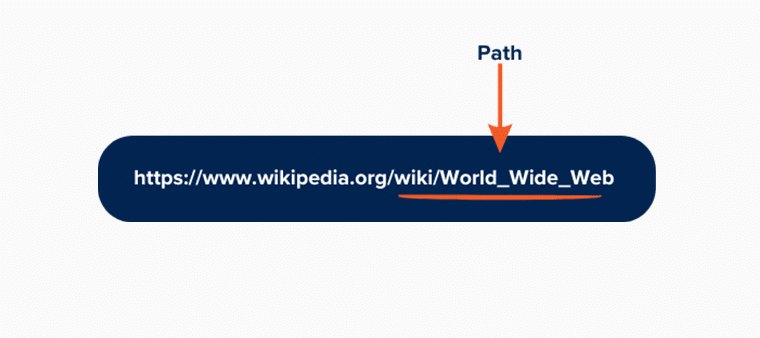
يحدد المسار الموجود في عنوان URL الموقع الدقيق للصفحة أو الملف أو المورد على موقع الويب. وهو يتبع اسم النطاق ويتم تقديمه بواسطة شرطة مائلة للأمام ("/"). فكر في المسار باعتباره خريطة الطريق التي ترشدك إلى وجهة معينة على موقع الويب.
يمكن أن يمثل الدلائل والأدلة الفرعية، مثل المجلدات الموجودة على جهاز الكمبيوتر الخاص بك، وينظم المحتوى بطريقة هرمية. على سبيل المثال ، في عنوان URL https://www.wikipedia.org/wiki/World_Wide_Web ، المسار هو /wiki/World_Wide_Web .

كسر المسار
دعنا نقسم عنوان URL لفهم المسار بشكل أفضل:
- https://www.wikipedia.org: يشير هذا الجزء من عنوان URL إلى العنوان الرئيسي للموقع.
- /wiki/World_Wide_Web: يشير هذا الجزء إلى مقالة محددة داخل الموقع.
يمكن أن يتضمن المسار أجزاء متعددة، مفصولة بخطوط مائلة، يمثل كل منها دليلاً أو ملفًا.
- /wiki: يشير هذا إلى دليل المدونة.
- /wiki/World_Wide_Web : يحدد هذا منشور مدونة معينًا داخل دليل المدونة.
دور المسار في الملاحة
يعد المسار أساسيًا للتنقل لأنه يسمح لكل من المستخدمين ومحركات البحث بتحديد موقع المحتوى بدقة.
وإليك كيف يساعد:
- تنقل المستخدم: عندما تقوم بإدخال عنوان URL بمسار محدد، يرسل متصفحك طلبًا إلى الخادم لاسترداد المحتوى الموجود على هذا المسار. على سبيل المثال، أدخل https://www.wikipedia.org/wiki/World_Wide_Web يوجهك مباشرة إلى المقالة المتعلقة بشبكة الويب العالمية.
- بنية موقع الويب: تساعد المسارات في تنظيم المحتوى بشكل منهجي. ومن خلال وضع المحتوى ضمن الأدلة والأدلة الفرعية، يمكن لمواقع الويب الحفاظ على بنية منطقية وسهلة الاستخدام.
- SEO (تحسين محرك البحث): تعمل المسارات الواضحة والوصفية على تحسين SEO. على سبيل المثال، يعد مسار مثل /wiki/World_Wide_Web أكثر إفادة وسهل البحث مقارنة بمسار عام مثل /article123 .
أنواع المسارات
فيما يلي بعض الأمثلة لتوضيح أنواع مختلفة من المسارات:
مسار بسيط
- عنوان URL: https://www.wikipedia.org/wiki/Main_Page
- مسار بسيط: /wiki/Main_Page
يشير هذا إلى " الصفحة الرئيسية " للموقع.
المسار المتداخل
- عنوان URL: https://en.wikipedia.org/wiki/Category#Science
- المسار المتداخل: /wiki/Category#Science
يشير هذا إلى فئة معينة داخل موقع ويكيبيديا.
مسار الملف
- عنوان URL: https://upload.wikimedia.org/wikipedia/commons/6/63/Wikipedia-logo.png
- مسار الملف: /wikipedia/commons/6/63/Wikipedia-logo.png
يشير هذا مباشرةً إلى ملف صورة على موقع الويب.
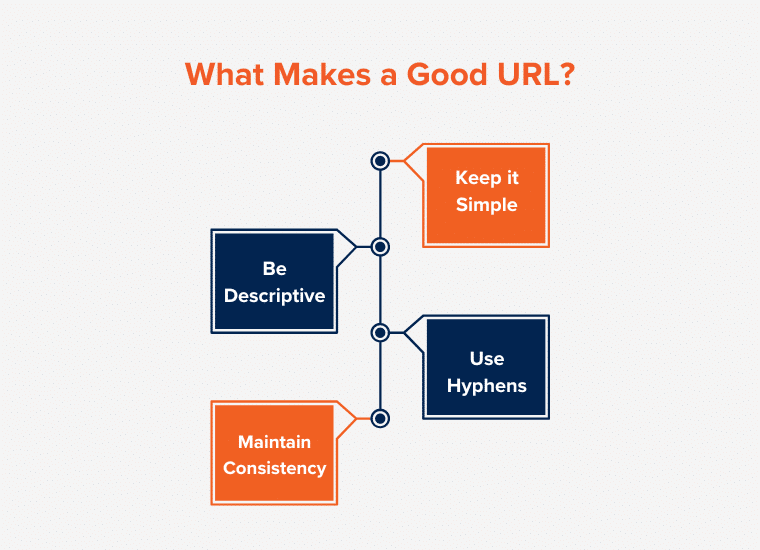
صياغة المسارات الفعالة
عند إنشاء مسارات لموقع الويب الخاص بك، ضع في اعتبارك النصائح التالية:

- كن وصفيًا: استخدم كلمات ذات معنى تصف المحتوى. على سبيل المثال، بدلاً من استخدام أرقام أو أحرف عشوائية، استخدم كلمات ذات صلة بالمحتوى مثل /wiki/World_Wide_Web .
- اجعل الأمر بسيطًا: تجنب المسارات المعقدة للغاية. تعد المسارات الأبسط أسهل في القراءة والتذكر والمشاركة.
- استخدم الواصلات: افصل الكلمات بالواصلات لتحسين إمكانية القراءة. على سبيل المثال، /World-Wide-Web أسهل في القراءة من /WorldWideWeb .
- الحفاظ على الاتساق: التزم ببنية متسقة عبر موقع الويب الخاص بك. وهذا يساعد المستخدمين ومحركات البحث على التنقل وفهم موقعك بشكل أفضل.
5. معلمات الاستعلام
تعد معلمات الاستعلام جزءًا من عنوان URL الذي يأتي بعد المسار الرئيسي، مما يوفر معلومات إضافية للخادم. يتم استخدامها عادةً لتخصيص أو تصفية المحتوى المعروض على صفحة الويب.
على الرغم من ظهور "عناوين URL المألوفة" التي تخفي هذه التفاصيل، فإن العديد من المسارات التي تراها اليوم يتم تحويلها إلى سلاسل استعلام بواسطة خادم الويب خلف الكواليس.
تبدأ سلسلة الاستعلام بـ " ؟" ويتبعها أزواج القيمة الرئيسية، مفصولة بـ "&". يتيح هذا الإعداد للمستخدمين التحكم في جوانب مختلفة من عرض الصفحة عن طريق تعديل هذه المعلمات.
على سبيل المثال، يتم استخدامها غالبًا في وظائف البحث وخيارات الفرز وتصفية البيانات .

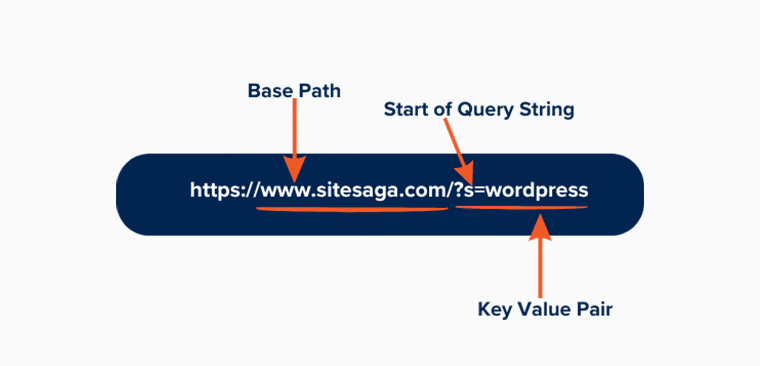
في حالة موقعنا الإلكتروني، يتم استخدام حرف "s" لتحديد ما ترغب في تصفيته لرؤية مقالاتنا. مثل هذا الرابط https://www.sitesaga.com/?s=wordpress .

في عنوان URL هذا:
- المسار الأساسي هو https://www.sitesaga.com/
- تبدأ سلسلة الاستعلام بعد علامة "؟"
- ?s=wordpress هو زوج المفتاح والقيمة، حيث "s" هو المفتاح و "wordpress" هي القيمة.
تعمل المعلمات دائمًا مع أزواج المفاتيح والقيمة.
عند إدخال عنوان URL هذا، يقوم الخادم بمعالجة معلمة الاستعلام لعرض نتائج البحث عن "Wordpress". يتيح هذا النظام طريقة مرنة يتحكم فيها المستخدم للتفاعل مع الموقع دون تغيير البنية الأساسية لعنوان URL.
6. التنقل داخل الصفحة
يعد التنقل داخل الصفحة ميزة رائعة تسمح لك بالانتقال مباشرة إلى جزء معين من صفحة الويب دون التمرير. تتم الإشارة إلى التنقل داخل الصفحة بواسطة " # " متبوعًا بمعرف، وعادة ما يكون سمة معرف لعنصر HTML.
كيف يعمل التنقل داخل الصفحة؟
عندما تنقر على رابط يحتوي على رابط التنقل داخل الصفحة، يقوم المتصفح الخاص بك بالتمرير لأسفل إلى جزء الصفحة الذي يحتوي على المعرف المطابق. وهذا يمكن أن يجعل التنقل في المستندات الكبيرة أكثر سلاسة وكفاءة.
دعونا كسر مثالا لنرى كيف يعمل.
خذ بعين الاعتبار عنوان URL: https://www.sitesaga.com/how-to-start-a-blog#Step_7_Start_Writing_Content_on_Your_Blog .
إليك ما يعنيه كل جزء:
- https://www.sitesaga.com/how-to-start-a-blog: ينقلك هذا الجزء من عنوان URL إلى المقالة الرئيسية حول كيفية بدء مدونة.
- #Step_7_Start_Writing_Content_on_Your_Blog: ينتقل هذا الجزء مباشرة إلى قسم الصفحة الذي يحمل المعرف "Step_7_Start_Writing_Content_on_Your_Blog".
علاوة على ذلك، يعمل التنقل داخل الصفحة على تحسين تجربة المستخدم بعدة طرق. مثلاً، يمكن للمستخدمين الانتقال بسرعة إلى القسم الذي يهتمون به، مما يوفر الوقت ويقلل الإحباط.
بالإضافة إلى ذلك، فإن تقسيم المحتوى الخاص بك إلى أقسام ذات نقاط تنقل واضحة يجعل من السهل قراءته والاستيعاب. بالإضافة إلى ذلك، يمكن لمحركات البحث استخدام روابط التنقل داخل الصفحة لفهم بنية المحتوى الخاص بك بشكل أفضل، مما يؤدي إلى تحسين أداء تحسين محركات البحث (SEO) لموقعك.
الاستخدامات العملية
لا يقتصر التنقل داخل الصفحة على منشورات المدونة فقط. إنها مفيدة بشكل لا يصدق في سياقات مختلفة:
- التوثيق: غالبًا ما تحتوي المستندات الفنية أو أدلة المستخدم على أقسام مثل " التثبيت " و" الاستخدام " و" استكشاف الأخطاء وإصلاحها " وما إلى ذلك. يمكن للروابط الموجودة في الصفحة أن تجعل هذه المستندات أكثر سهولة في الاستخدام.
- الأسئلة الشائعة: يمكن أن تستفيد صفحات الأسئلة الشائعة بشكل كبير من التنقل داخل الصفحة، مما يسمح للمستخدمين بالانتقال إلى السؤال الذي يحتاجون إلى إجابة له.
- المقالات الطويلة: يمكن تسهيل الوصول إلى أي مقالة طويلة تحتوي على أقسام متعددة من خلال روابط التنقل الموجودة في الصفحة بشكل جيد.
من خلال فهم هذه الأجزاء، يمكنك التنقل بشكل أفضل وإنشاء وتحسين عناوين URL لموقعك على الويب. يلعب كل جزء دورًا حاسمًا في كيفية عمل عناوين URL وكيفية تفاعل المستخدمين ومحركات البحث مع موقعك.
تحسين محركات البحث وعناوين URL
إلى جانب التنقل بسهولة في صفحة الويب، تلعب عناوين URL أيضًا دورًا حاسمًا في تحسين محركات البحث. إنه يؤثر على مدى سهولة العثور على محركات البحث والمستخدمين للمحتوى الخاص بك وفهمه.
سنستكشف هنا الطرق المختلفة التي تؤثر بها عناوين URL على تصنيفات محركات البحث.
تأثير عنوان URL على تصنيفات محرك البحث
تعمل عناوين URL كعناوين لصفحات الويب وتوفر إشارة مهمة لمحركات البحث حول محتوى الصفحة. يساعد عنوان URL المصمم جيدًا محركات البحث على فهم سياق الصفحة. كما أنه يعزز تجربة المستخدم، والتي يمكن أن تعزز بشكل غير مباشر جهود تحسين محركات البحث الخاصة بك.
فيما يلي نظرة تفصيلية على كيفية تأثير عناوين URL على تحسين محركات البحث:
استخدام الكلمات الرئيسية في عناوين URL
يجب أن تكون أولويتك الأولى هي وضع الكلمات الرئيسية. لأن تضمين الكلمات الرئيسية ذات الصلة في عناوين URL الخاصة بك يمكن أن يؤثر بشكل كبير على تصنيفات محرك البحث الخاص بك. نظرًا لأن الكلمات الرئيسية تساعد محركات البحث على فهم موضوع الصفحة بسرعة.
على سبيل المثال، عنوان URL مثل https://www.sitesaga.com/what-is-wordpress/، هنا "ما هو WordPress" يخبر كلاً من المستخدمين ومحركات البحث أن الصفحة توفر معلومات حول WordPress.
يمكن أن تؤدي هذه الصلة إلى تحسين مستوى رؤية الصفحة لكلمات البحث الرئيسية المحددة. ومع ذلك، فمن الضروري تجنب حشو الكلمات الرئيسية. يجب أن تظل عناوين URL موجزة وذات معنى دون تحميلها بكلمات رئيسية غير ضرورية.
لمزيد من المعلومات التفصيلية، راجع مقالتنا حول كيفية إضافة كلمات رئيسية إلى موقع ويب.
هيكل URL وسهولة القراءة
تفضل محركات البحث بنية عنوان URL النظيفة والوصفية. يساعد عنوان URL المنظم بشكل جيد كلاً من المستخدمين ومحركات البحث على فهم محتوى الصفحة في لمحة واحدة.
على سبيل المثال، يعد https://wpastra.com/courses/skilljet-seo-foundations-course/ أكثر إفادة وسهل الاستخدام مقارنةً بعنوان URL مثل https://www.example.com/blog/post?id=12345 .
لأن عناوين URL القابلة للقراءة من المرجح أن يتم النقر عليها ومشاركتها. في نهاية المطاف، فإنه يساهم في ارتفاع معدلات المشاركة وتصنيفات أفضل.
ملاحظة: تجنب كلمات التوقف ( على سبيل المثال، "و"، "أو"، "لكن") التي غالبًا ما تتجاهلها محركات البحث عند فهرسة المحتوى. في عناوين URL، يمكن أن يؤدي تضمين كلمات التوقف غير الضرورية إلى جعل عنوان URL أطول دون إضافة قيمة.
طول عنوان URL
يمكن أن يؤثر طول عنوان URL أيضًا على تحسين محركات البحث. على الرغم من أنه قد لا يكون له تأثير مباشر، إلا أنه من الصعب تمرير عناوين URL الأقصر والارتباط بها كثيرًا.
نظرًا لأن عناوين URL الأقصر تكون أكثر سهولة في الاستخدام بشكل عام، فهي أسهل في القراءة والتذكر والمشاركة.
على سبيل المثال، يُفضل عنوان URL موجز مثل https://www.sitesaga.com/ بدلاً من عنوان URL طويل ومعقد يحتوي على أرقام وأحرف خاصة.
على الرغم من عدم وجود حد صارم لطول عنوان URL، إلا أن ذلك يعتمد على مزيج خادم الويب ومتصفح الويب.

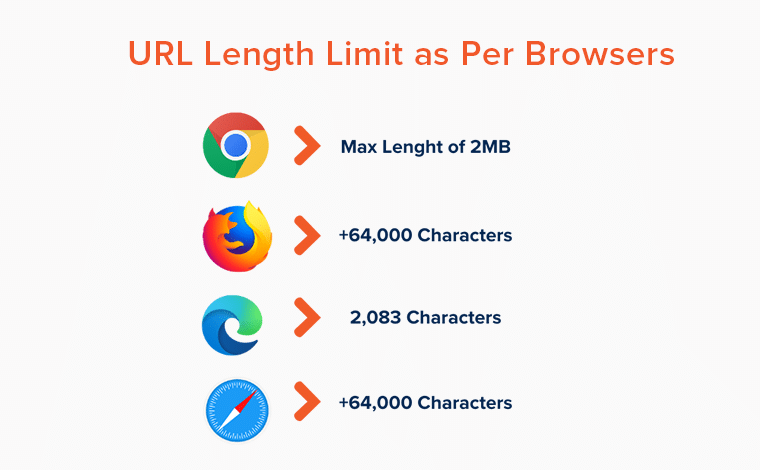
دعونا نلقي نظرة على بعض حدود طول عنوان URL لمتصفحات الويب الشائعة:
- Google Chrome: يبلغ الحد الأقصى للطول 2 ميجابايت.
- موزيلا فايرفوكس: أكثر من 64000 حرف.
- مايكروسوفت إيدج: 2083 حرفًا
- سفاري: أكثر من 64000 حرف
علاوة على ذلك، غالبًا ما تتغير عناوين URL الطويلة والمعقدة عند إجراء تغييرات على نظام إدارة المحتوى الأساسي. مما يؤدي في النهاية إلى تأثير سلبي على الترتيب.
تحسين عنوان URL لموقع الويب
يعد تحسين عنوان URL لموقع الويب أحد الأجزاء المهمة في تحسين محركات البحث. ويؤثر بشكل كبير على تصنيفات البحث لموقعك على الويب وتجربة المستخدم. من خلال تحسين عناوين URL لموقع الويب الخاص بك، يمكنك تحسين رؤية صفحات الويب الخاصة بك وجعل التنقل أسهل للمستخدمين.
يتضمن إنشاء عناوين موجزة ووصفية وغنية بالكلمات الرئيسية التي تعكس محتوى صفحة الويب.
هيريس كيفية القيام بذلك:
تذكر دائمًا أن عناوين URL الأقصر هي الأفضل بشكل عام. فهي أسهل في القراءة والتذكر والمشاركة. لذا، اهدف إلى إبقاء عناوين URL الخاصة بك مختصرة قدر الإمكان مع الاستمرار في تقديم المعلومات الأساسية.
بعد ذلك، تأكد من أن عناوين URL الخاصة بك تصف محتوى الصفحة بدقة. على سبيل المثال ، عنوان URL مثل https://www.sitesaga.com/wordpress-themes-for-event-websites/ تقول الصفحة تتحدث عن موضوع موقع حدث WordPress.
وتأتي الكلمات الرئيسية في عناوين URL الخاصة بك. كما تعلم بالفعل، فهو يساعد محركات البحث على فهم مدى صلة الصفحة باستعلامات محددة. على سبيل المثال ، تم تحسين https://www.sitesaga.com/wordpress-themes-for-event-websites/ للمستخدمين الذين يبحثون عن سمة WordPress لموقع ويب خاص بالحدث.

من السهل قراءة عناوين URL سهلة الاستخدام وفهمها وتذكرها. أنها توفر معلومات واضحة حول محتوى صفحة الويب دون أن تكون معقدة للغاية.
هنا بعض النصائح:
- البساطة : حافظ على عناوين URL الخاصة بك بسيطة ومباشرة. تجنب استخدام الهياكل المعقدة أو المعلمات غير الضرورية التي يمكن أن تربك المستخدمين.
- سهولة القراءة : استخدم الواصلات للفصل بين الكلمات. يتم التعرف على الواصلات كفواصل للكلمات بواسطة محركات البحث، مما يجعل عنوان URL أكثر قابلية للقراءة ( على سبيل المثال،https://www.sitesaga.com/best-social-share-plugins-for-wordpress/ ).
- تجنب الأحرف الخاصة : تجنب الأحرف والرموز الخاصة التي يمكن أن تؤثر على إمكانية الوصول والفهم. لذا، التزم بالأحرف الأبجدية الرقمية والواصلات.
وهذا لا يساعد فقط في تحسين محركات البحث ولكنه يوفر أيضًا تجربة أفضل للمستخدمين الذين يتنقلون في الموقع.
أفضل الممارسات المتعلقة ببنية عنوان URL
يعد إنشاء بنية عنوان URL فعالة عنصرًا أساسيًا في تحسين موقع الويب. إن اتباع أفضل الممارسات يضمن أن عناوين URL الخاصة بك ليست فقط سهلة الاستخدام ولكنها أيضًا صديقة لمحركات البحث، مما يمكن أن يؤدي إلى تحسين تحسين محركات البحث لموقعك بشكل كبير.
فيما يلي بعض أفضل الممارسات لإنشاء أفضل بنيات عناوين URL:
- يمكن أن يساعد استخدام الكلمات الرئيسية ذات الصلة في عناوين URL الخاصة بك محركات البحث في فهم محتوى صفحاتك.
- تعتبر عناوين URL الأقصر أسهل في القراءة والتذكر والمشاركة . لذلك، تهدف إلى الحفاظ على الوضوح.
- تتعرف محركات البحث على الواصلات (-) كفواصل للكلمات، مما يعزز سهولة القراءة وتحسين محركات البحث.
- التزم بالأحرف الأبجدية الرقمية والواصلات لضمان بقاء عناوين URL الخاصة بك نظيفة ويمكن الوصول إليها. تجنب استخدام الأحرف الخاصة مثل "@" و"#" و"!" و "&".
- استخدم دائمًا الأحرف الصغيرة في عناوين URL الخاصة بك. يمكن أن تتسبب الأحرف الكبيرة في حدوث مشكلات على بعض الخوادم وإنشاء مشكلات مكررة في المحتوى.
- قم بتنظيم عناوين URL الخاصة بك لتعكس بنية موقع الويب الخاص بك. على سبيل المثال، يشير https://wpastra.com/guides-and-tutorials/upgrade-elementor/ إلى أن الصفحة جزء من قسم الأدلة والبرامج التعليمية ، وخاصة فيما يتعلق بترقية Elementor.
- يعد استخدام HTTPS بدلاً من HTTP أمرًا ضروريًا لكل من الأمان وتحسين محركات البحث. يقوم HTTPS بتشفير البيانات بين المتصفح والخادم، مما يحمي معلومات المستخدم ويحسن الثقة.
مع الأخذ في الاعتبار أفضل الممارسات هذه، يمكنك إنشاء بنية عنوان URL تعمل على تحسين تجربة المستخدم وزيادة إمكانات تحسين محركات البحث لموقعك.
تساعد بنية عنوان URL المُحسّنة جيدًا محركات البحث على فهم المحتوى الخاص بك وتصنيفه بشكل أكثر فعالية. بالإضافة إلى تحسين التنقل والمشاركة للزائرين.
الأسئلة الشائعة
1. لماذا من المهم أن يكون لديك عنوان URL آمن (HTTPS) لموقع الويب الخاص بي؟
يضمن HTTPS تشفير البيانات المنقولة بين موقع الويب الخاص بك والمستخدمين. وهذا يحمي المعلومات الحساسة. كما أنه يعزز تصنيفات محرك البحث ويبني الثقة مع الزوار.
2. كيف يمكنني اختصار عناوين URL الطويلة دون فقدان المعلومات الأساسية؟
استخدم أدوات أو خدمات تقصير عناوين URL مثل Bitly، والتي تقوم بتكثيف عناوين URL في إصدارات أقصر مع الحفاظ على إعادة التوجيه إلى الصفحة الأصلية. تأكد من أن المعلومات الأساسية والكلمات الرئيسية تظل مرئية.
3. ما الفرق بين عنوان URL وURI؟
عنوان URL ( محدد موقع الموارد ) هو نوع من URI ( معرف الموارد الموحد ) الذي يحدد عنوان المورد على الإنترنت. جميع عناوين URL هي عناوين URI، ولكن ليست كل عناوين URI هي عناوين URL.
4. هل يمكنني تغيير عناوين URL لموقع الويب الخاص بي بعد نشرها، وما هي المخاطر؟
نعم، يمكنك تغيير عناوين URL، ولكن يمكن أن يؤدي ذلك إلى روابط معطلة وفقدان تصنيف SEO إذا لم تتم إدارتها بشكل صحيح. استخدم عمليات إعادة التوجيه 301 لتوجيه عناوين URL القديمة إلى عناوين URL الجديدة لتجنب هذه المخاطر.
خاتمة
حسنا، هذا كل شيء الآن! في هذه المقالة، ناقشنا ما هو عنوان URL لموقع الويب وكيف يعمل.
نأمل أن يساعدك هذا الدليل في معرفة جميع أسرار عنوان URL لموقع الويب. إذا فاتتنا أي معلومات، قم بالتعليق أدناه.
علاوة على ذلك، إذا كان لديك أي استفسارات أو اقتراحات بخصوص هذه المقالة، فأخبرنا بها في التعليق أدناه.
يمكنك أيضًا الاطلاع على أدلة البرامج التعليمية الأخرى مثل كيفية إجراء تحسين محركات البحث بنفسك وكيفية استخدام الذكاء الاصطناعي لتحسين محركات البحث.
إذا أعجبك هذا المقال، فيرجى مشاركته مع أصدقائك وزملائك. ولا تنسوا أيضًا متابعتنا على تويتر وفيسبوك.
