ما هو مسار قطع SVG وكيف تستخدمه؟
نشرت: 2022-12-26يتم استخدام مسار قطع SVG لتعريف منطقة معينة داخل صورة SVG . عندئذٍ تصبح المنطقة المحددة بواسطة مسار القطع مرئية ، بينما يتم إخفاء بقية الصورة. يتم إنشاء مسارات قطع SVG باستخدام العنصر. يأخذ العنصر عنصرًا واحدًا أو أكثر كأطفال. تحدد هذه العناصر شكل مسار القطع. بمجرد تحديد مسار القطع ، يمكن تطبيقه على أي عنصر داخل صورة SVG باستخدام خاصية مسار القصاصة.
تحدد مسارات القطع الحدود بين ما يظهر وما هو غير موجود. من ناحية أخرى ، تغطي الأقنعة كل شيء ، وهي مسؤولة عن التحكم في كمية العناصر المرئية. مسارات قصاصات CSS غير مدعومة حاليًا بواسطة أي من مستعرضات Microsoft الرئيسية. بفحص صورة دائرة وقص نصفها العلوي ، يمكنك فقط رؤية النصف العلوي منها. يحدد عنصر clipPath المسار الذي يمكن قصه باستخدام خاصية clipPath ، ويتم استخدام عنصر clipPath للإشارة إلى clipPath. يمكن استخدام خصائص مسار المقطع لتوجيه مسار مقطع إلى مسار معين ، أو يمكن استخدامها لإنشاء مسار صورة باستخدام شكل CSS محدد . في هذا المثال ، استخدمت CSS مضمنًا لإنشاء مسار قصاصة من ملف SVG.
تجدر الإشارة إلى أنه لا يمكن إضافة المسار مباشرة إلى Firefox. من السهل القيام بمسارات القطع في sva. إذا كنت تعرف كيفية إنشاء مسار قطع باستخدام SVG ، فيجب أن تكون قادرًا على تحويله إلى CSS بسرعة. كما سأوضح في الأسابيع القادمة ، فإن قطع المستطيلات هو أكثر من مجرد إخفاء الدوائر .
مسارات القطع تقطع جزءًا من العمل الفني للسماح لجزء فقط من العمل الفني بالظهور من خلال شكل أو شكل قمت بإنشائه. يمكن استخدام مسارات القطع لإخفاء الأجزاء غير المرغوب فيها من الصورة عن طريق إنشاء مسار يتصل بإطار الصورة.
كيف يعمل مسار Svg؟

فيما يتعلق بمكتبة SVG القياسية للأشكال الأساسية ، فإن هذا العنصر هو الأقوى. هناك مجموعة كبيرة من التأثيرات التي يمكن أن تؤديها ، بما في ذلك الخطوط والمنحنيات والأقواس والمزيد. تُستخدم خطوط مستقيمة ومنحنية متعددة لإنشاء أشكال معقدة عن طريق الجمع بينها. يمكن إنشاء خطوط متعددة لأشكال معقدة تتكون فقط من خطوط مستقيمة.
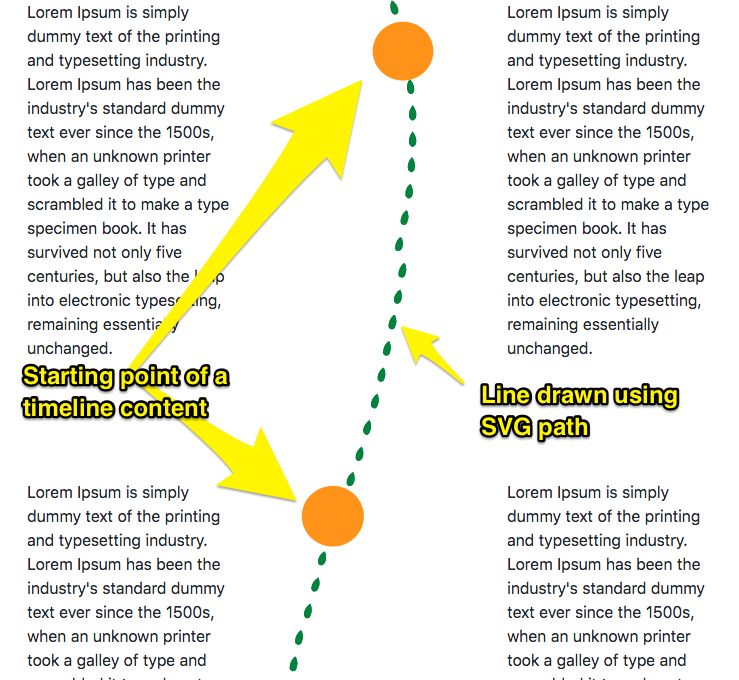
على الرغم من أنها قد تبدو مخيفة ، إلا أن مسارات SVG هذه تحتوي على أرقام وحروف متناثرة في كل مكان. في هذا الدرس ، سنستخدم مسارًا لرسم مستطيل ، ورسم شيء ما هو أفضل طريقة لتعلم مسارات SVG. إذا كنت تقوم بالتشفير باستخدام Codepen أو شيء مشابه ، فستتمكن من رؤية التغييرات بمجرد حدوثها. لقد أحرزنا تقدما ، ولكن لا يزال هناك عمل يتعين القيام به. نريد أن يظل قلمنا في نفس البقعة على المحور x بينما يتحرك لأعلى بمقدار 200 على المحور y للجانب الأيمن من المستطيل. للحصول على الارتفاع ، نضيف قيمة سالبة قدرها -200. نتيجة لذلك ، يمكننا بعد ذلك استخدام الأمر z لإعادة السطر إلى نقطة البداية.
ما العلامة المستخدمة لتحديد مسار باستخدام Svg؟
* المسار * هو مسار ملف SVG. يعد عنصر المسار أحد عنصرين مستخدمين لتعريف المسار. يمكن الوصول إلى بيانات المسار باستخدام الأمر التالي: M = moveto. يتم تعريف الخط على أنه عدد الخطوط في الرسم البياني.
Console.log (svgpath) ؛ مسارات Svg: مقدمة أساسية
// * 'svg' هو اسم الملف.
Document.getElement ById = document.getElement ById (data-icon) ؛ br>. Document.getElement ById = document.getElement ById (data-icon) ؛ DataIcon.path = dataIcon.svg
هل يمكنني إضافة فصل إلى مسار Svg؟
يمكن قول الشيء نفسه عن إضافة فئة إلى عنصر HTML باستخدام سمة class. لاستهداف كود svg باستخدام CSS ، يجب أن يكون المستند مضمنًا ، لكن لا يمكن استخدام علامة * img للإشارة إليه.

كيف تعمل Clip Paths؟

مسار المقطع هو خاصية CSS تسمح لك بتحديد منطقة من عنصر ما لتكون مرئية. يتم تحديد المنطقة المرئية بواسطة مسار محدد باستخدام مسار SVG .
تنشئ خصائص مسار المقطع منطقة قطع يكون المحتوى فيها مرئيًا ويكون المحتوى غير مرئي. تحدد القيمة العكسية مستطيلًا داخليًا ، ويمكننا التحكم في الحواف الأربعة كما نفعل مع الهوامش والحشو. من الممكن إجراء تغييرات على الشكل الداخلي من إحدى الحواف. يمكننا استخدام طريقة مسار المقطع لقص منطقة معينة من الويب. باستخدام واجهة برمجة تطبيقات IntersectionObserver ، يمكننا إظهار محتوى الصفحة أثناء قيام المستخدم بالتمرير. بالإضافة إلى ذلك ، يمكن استخدام CSS calc () جنبًا إلى جنب مع وحدات منفذ عرض CSS لضبط زاوية الرؤية على عرض منفذ العرض. عند الانتقال من أعلى إلى أسفل ، نريد أن تكون القيمة السفلية 100٪.
يمكن استخدام مسار المقطع لإنشاء تأثيرات تحويم ورسوم متحركة تتدرج من موضع إلى آخر. هناك طريقة أخرى لتغيير موضع الرسم المتحرك بسهولة وهي تحديده بسرعة. عندما يتم قطع منطقة ، لن تتلقى المنطقة غير المرئية أحداث المؤشر ، ولن تتلقى أي منطقة أخرى أحداث المؤشر على الإطلاق. إذا كنت تريد وضع مسار متعلق بحجم الخط ، يمكنك استخدام قيم نسبية أو قيم em أو rem.
عند الانتهاء من الصور ، يمكن لمصمم الرسوم تتبع الخطوط العريضة للعناصر التي يريد إزالتها باستخدام مسار القطع. لتجنب التداخل مع الصورة المحيطة ، يتم عزل العناصر وتحريرها بشكل منفصل.
عندما يتعلق الأمر بمسارات القطع ، يمكن أن تكون المسارات متعددة القطع أكثر صعوبة من مسارات القطع التقليدية ، لكن الصور الناتجة يمكن أن تكون أكثر احترافية. يمكن أن تساعدك مسارات القطع في الحصول على صورة مصقولة بشكل أكبر.
كيف تعمل Clip Paths؟
يتم إنشاء منطقة القطع ، التي تحدد أجزاء العنصر التي يجب عرضها في مسار القصاصة CSS . يمكن رؤية أجزاء من المنطقة من الداخل ، بينما يمكن رؤية أجزاء أخرى من الخارج فقط.
مسارات القطع: أكثر من مجرد إزالة خلفية الصورة
يمكن استخدام مسار القطع لأغراض أخرى أيضًا ، مثل بناء الحدود حول النص أو الكائنات ، بالإضافة إلى اقتصاص الصور. يسهل هذا البرنامج على المحترفين إنشاء رسومات عالية الجودة.
ما هو استخدام Clip Path في Css؟
عند استخدام خاصية مسار القصاصة في CSS ، يمكنك تحديد منطقة معينة لعنصر ليتم عرضه ، مع إخفاء الباقي (أو "قصه"). في الماضي ، كانت هناك خاصية Clip ، لكنها لم تعد مدعومة. بالنسبة للصورة ، يتم استخدامه بشكل أساسي ، ولكنه مفيد أيضًا في سياقات أخرى.
مكتبة مقتطفات Css: ضرورية للتصميم سريع الاستجابة
تتطلب الشعبية المتزايدة للتصميم سريع الاستجابة إنشاء مكتبة من المقتطفات التي يمكن استخدامها لإنشاء تجارب مستخدم متسقة ويمكن التنبؤ بها عبر الأجهزة. باستخدام مكتبة مقتطفات CSS ، ستحصل على جميع الأدوات والأمثلة التي تحتاجها لإنشاء التخطيطات والأنماط والرسوم المتحركة.
هل يعمل Clip Path على جميع المتصفحات؟
يتوفر دعم Clip-path في جميع إصدارات المتصفحات مع دعم SVG الأساسي. لا يتم دعم بناء جملة url () إلا من خلال وظيفة الدعم الجزئي. تتضمن حزمة الدعم الجزئي بناء جملة URL (#foo) للأشكال المضمنة ، بالإضافة إلى دعم الأشكال المضمنة وأشكال SVG الخارجية.
