ما هي نسخة Svg من الهامش
نشرت: 2023-01-02إن SVG (الرسم المتجه القابل للتطوير) هو تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد مع دعم للتفاعلية والرسوم المتحركة. مواصفات SVG هي معيار مفتوح تم تطويره بواسطة World Wide Web Consortium (W3C) منذ عام 1999. يتم تعريف صور SVG وسلوكياتها في ملفات نصية XML. هذا يعني أنه يمكن البحث عنها وفهرستها وبرمجتها وضغطها. كملفات XML ، يمكن إنشاء صور SVG وتحريرها باستخدام أي محرر نصوص ، ولكن غالبًا ما يتم إنشاؤها باستخدام برامج الرسم.
ما هو الاختصار الصحيح لـ Svg؟

الاختصار الصحيح لـ SVG هو "Scalable Vector Graphics". هذا تنسيق ملف يُستخدم لإنشاء صور قائمة على المتجهات.
يمكن عرض الرسومات على موقع ويب باستخدام ملف HTML أو ملف sva. نظرًا لأن الملف متجه ، يمكن تصغيره أو تصغيره دون فقد أي من الدقة. علاوة على ذلك ، فهو نوع ملف قياسي سهل الاستخدام ومدعوم على نطاق واسع. إذا كنت تبحث عن طرق لعرض الرسومات على موقع الويب الخاص بك ، فإن ملف a.sva هو خيار ممتاز. هذا التطبيق سهل الاستخدام ومحبوب لكثير من الناس. علاوة على ذلك ، يمكن تصغيرها أو تصغيرها من أجل الحفاظ على الدقة.
ما هو الطول والعرض Svg؟

يشير ارتفاع وعرض SVG إلى ارتفاع وعرض الرسم المتجه القابل للتطوير. يمكن تحديد ارتفاع وعرض SVG بوحدات مطلقة أو نسبية. يتم تحديد الوحدات المطلقة إما بالبوصات أو السنتيمترات أو بالنقاط. يتم تحديد الوحدات النسبية كنسبة مئوية لارتفاع أو عرض إطار عرض SVG.
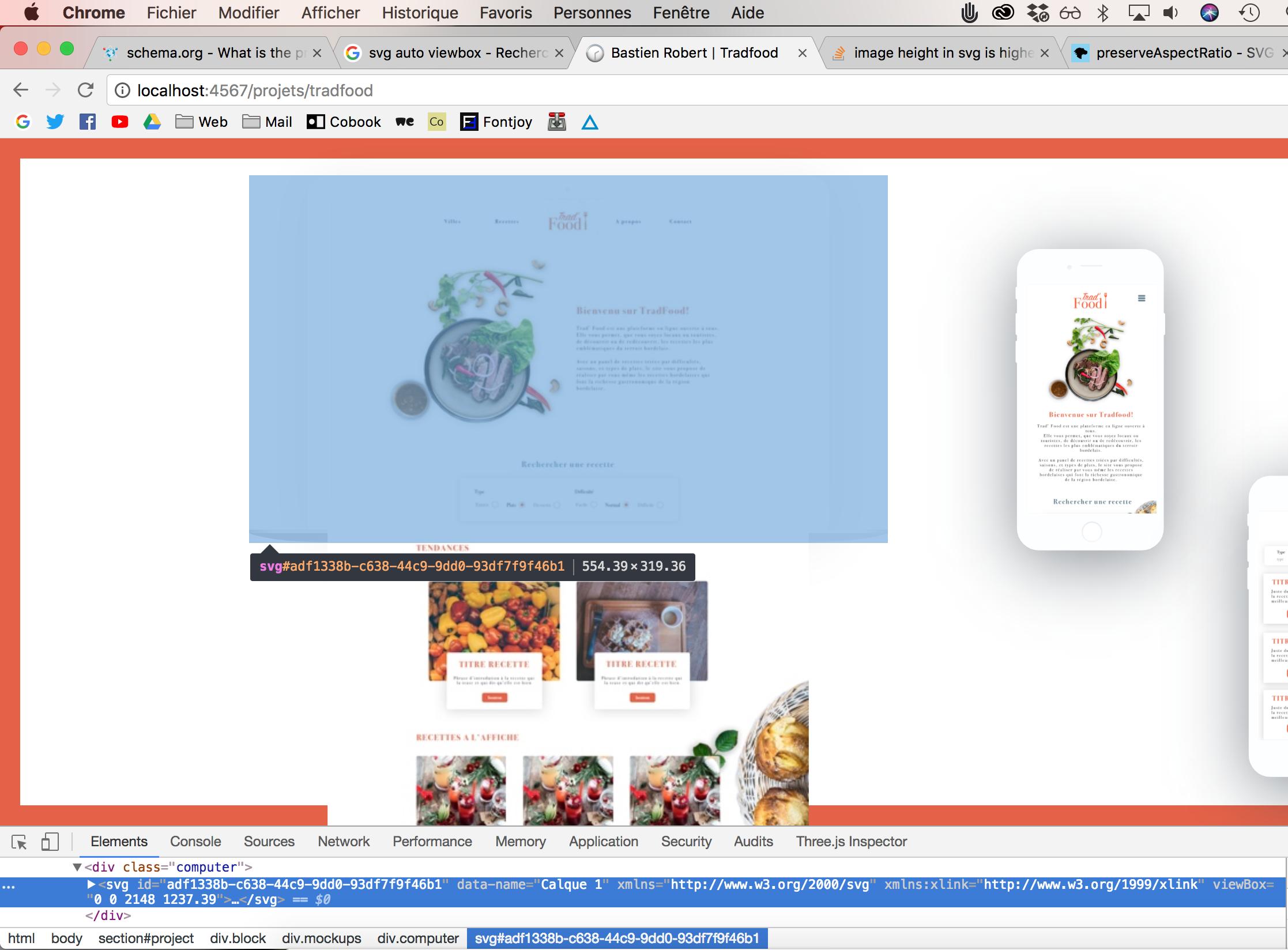
يضمن استخدام سمة viewBox عند تغيير حجم SVG للطباعة أن يكون SVG المعروض بنفس الأبعاد بغض النظر عن حجم الجهاز.
يمكنك بسهولة إنشاء صورة قابلة للتطوير يمكن عرضها على أي جهاز باستخدام viewBox. يمكنك استخدام viewBox لتعيين نظام إحداثيات على أساس x = 0 ، y = 0 ، العرض ، الارتفاع ، وما إلى ذلك. ونتيجة لذلك ، فإن المستطيل الذي يبلغ عرضه 50 وارتفاعه 50 يملأ ارتفاع وعرض الصورة التي تم قياسها بالتساوي عبر الأبعاد.
عند تغيير حجم SVG للطباعة ، تأكد من تضمين سمة viewBox لأن أبعاد SVG المقدمة متطابقة بغض النظر عن حجم جهاز الإخراج.
Svg: تنسيق الرسم المتجه الذي يحافظ على صورك تبدو حادة
Scribb هو تنسيق رسومي متجه يسمح لك بتغيير حجمه أو جودته. إنه تنسيق رسومي متجه يسمح لك بتوسيعه أو تصغيره دون فقدان الجودة. عندما تحدد سمة العرض والارتفاع بالبكسل ، يمكن تكبير الصورة لملء إطار العرض بالكامل ، أو إذا قمت بتحديد نسبة العرض والارتفاع ، يمكن تصغير الصورة إلى حجم أصغر.
ما هو عنصر Svg؟
يتم إنشاء نظام إحداثيات وإطار عرض في عنصر svg. إنه أحد مكونات مستند SVG الذي يتم استخدامه عادةً كعنصر خارجي للملف ، ولكن يمكن تضمينه في ملف HTML أو .VG. السمة xmlns مطلوبة فقط على عنصر svg الخارجي لمستند SVG.
إنها ليست فقط أداة قوية لإنشاء الرسومات ، ولكنها أيضًا تنسيق قوي للرسوم المتحركة. يمكنك تحريك ملفات SVG في أقل من بضع نقرات عن طريق تحديد فترات زمنية وتخفيف الانتقالات. يتم أيضًا تضمين المرشحات والتأثيرات في ملفات SVG ، مما يسمح للمستخدمين بإنشاء تأثيرات بصرية مذهلة. يتيح استخدام ملفات SVG للمصممين إنشاء رسومات عالية الجودة يمكن تحجيمها بسهولة لتناسب أي مشروع ويب. نظرًا لأن ملفات SVG سهلة القراءة والفهم ، بغض النظر عن مدى عدم خبرة الفرد في تصميم الرسوم ، يمكنهم بسهولة إنشاء صور رائعة.
عنصر Svg في Html
كيف يمكنني استخدام عنصر svg في HTML؟ تحدد هذه العلامة حاوية الرسومات التي تم إنشاؤها باستخدام تنسيق SVG . يمكن رسم صورة رسومية باستخدام مجموعة متنوعة من الطرق ، مثل رسم مسار ، ومربع ، ودائرة ، وحقل نص ، وما إلى ذلك.
Svg الهامش Css
الخاصية svg margin css هي خاصية اختصار لتعيين خاصية الهامش على الجوانب الأربعة للعنصر. تحدد خاصية margin المساحة الموجودة خارج حدود العنصر.
يمكن استخدام سمات العرض التقديمي لتصميم عناصر SVG ويمكن أيضًا استخدامها كخصائص CSS. يمكن استخدام خاصية Fill في CSS لتغيير لون العنصر من الأحمر إلى الأزرق. يوفر كل من CSS و SVG طرقًا لعرض تأثيرات النص والإخفاء والتصفية والتصفية. ستختلف خصائص CSS لبعض العناصر اختلافًا كبيرًا عن خصائص العناصر الأخرى في ملفات sva . يحدد البرنامج الآن الخصائص الهندسية مثل rx و ry في أحدث إصدار له. نوع الخاصية المستخدمة لتطبيق الهندسة على CSS ، على غرار نوع الخاصية المستخدمة لتطبيق التعبئة أو الحد على عرض تقديمي. يمكن استخدام CSS لتحويل شكل العنصر.

يمكن أيضًا استخدام CSS لتعيين عرض وارتفاع عنصر>. عند استخدام خاصية d ، يمكنك تحديد شكل العنصر. إذا كنت تستخدم فئة زائفة نشطة ، فسيتحول الشكل إلى مربع عند النقر فوقه وسيتم تغيير لون التعبئة. يمكنك تأخير الرسوم المتحركة لكل فئة شكل باستخدام تأخير الحركة في CSS. لا ينصح باستخدام هذه التقنيات في إنتاج المنتجات.
Svg 101: كل ما تحتاج إلى معرفته
كيف يمكنك توسيع نطاق CSS باستخدام SVG؟ عندما تقوم بتعيين SVG مع CSS على أي ارتفاع أو عرض ، سيتم تجاهل سمات الطول والعرض في svg>. يمكنك تحديد ارتفاع مضمّن لملف svg باستخدام svg. * width: 100٪؛ الارتفاع: تلقائي. ما هي بعض الأمثلة على الحشو onsvg؟ بسبب الحشو الموجود على عنصر svg ، يمكن رؤية أشكال svg على اللوحة القماشية. إذا كان لديك عنصر على حافة قماش SVG ، فيمكنك إضافة حشوة لمنعه من السقوط. إذا كان الهامش أكبر ، فسيتم وضع عنصر svg في نفس المكان كما هو في الطرف الآخر. كيف يمكنني استخدام vg في CSS؟ بينما يمكننا استخدام CSS بدون تشفير باستخدام معرّفات URI للبيانات ، إلا أنها تعمل فقط في المتصفحات القائمة على Webkit. باستخدام encodeURIComponent () كطريقة تشفير ، ستعمل طريقة التشفير عبر اللوحة. لإرسال صورة ، يجب أن يكون لديك سمة XML xmlns مثل ما يلي: XMLns = 'http: //www.w3.org/2000/svg'. سيظهر تلقائيًا إذا لم يكن موجودًا.
هامش المسار Svg
لا يوجد شيء اسمه هامش مسار svg .
يحدد مسار الكائن هندسته ، بما في ذلك الحركات والخطوط والمنحنيات (التكعيبية والتربيعية) والأقواس والممرات القريبة. يمكن استخدام المسارات المركبة (على سبيل المثال ، المسارات ذات المسارات الفرعية المتعددة) للسماح لتأثيرات مثل الثقوب الدائرية المجوفة بالظهور في الكائنات. تم وصف بناء الجملة ، والسلوك ، وواجهات DOM لمسارات SVG في هذا الفصل. تحتوي بيانات المسار على مجموعة من الأوامر متبوعة بحرف واحد. نظرًا لأن بيانات المسار موجزة ، فلا داعي لتقديم ملفات كبيرة الحجم وتنزيلها بسرعة. من أجل تحسين إمكانية القراءة ، يمكن تقسيم كل نوع مسار إلى أسطر متعددة بأحرف سطر جديد. عند تحليل السمات ، سيتم تسويتها للمسافات باستخدام أحرف مسافات طبيعية.
تُستخدم بيانات المسار لتحديد شكل الشكل باستخدام قيمة <string>. في قسم معالجة أخطاء بيانات المسار ، توجد قواعد تتعامل مع معالجة الأخطاء داخل السلسلة. للبدء ، يجب عليك الانتقال إلى مقطع بيانات المسار (إذا كان هناك مقطع واحد). من المنطقي رسم خط مستقيم تلقائي من النقطة التي يبدأ فيها المسار الفرعي إلى النقطة التي ينتهي عندها المسار الفرعي. يمكن أن يكون طول مقطع المسار هذا صفرًا. يتم ربط المقطع الختامي للمسار الفرعي بمقطع البداية عندما يتم استخدام القيمة الحالية لربط خط السكتة الدماغية كقطعة البداية. يختلف سلوك المسار الفرعي المغلق عن سلوك المسار الفرعي المفتوح ، والذي لا يحتوي على مقاطع متصلة.
في Python ، القدرة على تقسيم المسارات المغلقة غير مدعومة حاليًا بواسطة أحد الأوامر. لرسم خطوط مستقيمة من النقطة الحالية إلى نقطة جديدة ، يمكن استخدام مجموعة متنوعة من الأوامر الخطية. إذا تم استخدام أمر l نسبي ، ينتهي السطر بالرمز (cPX x ، Cpy x). في هذه الحالة ، سيتم رسم خط أفقي في اتجاه المحور x الموجب كنتيجة للأمر h النسبي بقيمة x موجبة. تتضمن الأمثلة الخمسة الأولى مقطع مسار بيزيير مكعب. هذه قائمة بأوامر القوس البيضاوي. عند استخدام أمر نسبي ، ينتهي القوس (يتم تمثيل كل من cpy و y بواسطة C) بترتيب X.
يصور هذا الرسم البياني الأقواس الأربعة على النحو التالي: علم قوس كبير وعلم اكتساح وعلم سهم. يجب معالجة EBNF بنفس طريقة معالجة أي إنتاج آخر ، في نفس الوقت والمكان عندما لا تعود الشخصية تفي بمتطلبات الإنتاج. عندما تكون قيمة الخاصية d تساوي صفرًا ، يتم تعطيل التقديم. عند حساب شكل غطاء وإنشاء علامات ، يتم تجاهل الاتجاه الافتراضي عند حدود المقطع. إذا كانت قيمة rx أو ry تساوي صفرًا ، فإن القوس يعتبر مقطعًا من خط مستقيم (خط يتبعه) ينضم إلى نقاط النهاية. يمكن العثور على عملية القياس هذه في قسم الملحق في الصيغة الرياضية. سيتم عرض مقاطع المسار بدون طول بشكل مختلف وفقًا للشروط التالية.
باستخدام السمة "pathLength" ، يمكن للمؤلف حساب الطول الإجمالي للمسار حتى يتمكن وكيل المستخدم من قياس حسابات المسافة على طول المسار. يمكن تنفيذ عملية بطول صفري بواسطة عنصر "مسار". يتكون حساب طول المسار من عدد قليل من الأوامر: lineto و curveto و arcto.
مسارات Svg: الأساسيات
املأ المسار * br * بملء * br *. يمكنك استخدام تعبئة أو حد لرسم أي شيء تريده في SVG. يمكن استخدام المسارات لملء مساحة وإنشاء حدود. من الممكن إنشاء أشكال يصعب رسمها بالحشو أو الحدود ، بالإضافة إلى المسارات.
يمكن استخدام المقاييس والطرق للملاحة.
يمكن تحجيم عناصر المسار بنفس الطريقة التي يمكن تحجيمها في أي عنصر آخر في SVG. إذا كنت تريد أن يكون المسار كبيرًا جدًا أو صغيرًا جدًا ، يمكنك الاستفادة من هذه الميزة. تعتبر المقاييس أيضًا أداة فعالة لتغيير شكل المسار.
سيعرض لك المسارات والفلاتر. يمكن تصفية عناصر المسار في SVG بنفس الطريقة التي يمكن بها ترشيح العناصر الأخرى. إذا كنت تريد مسارًا رفيعًا أو سميكًا جدًا ، فيمكن أن تكون هذه الميزة مفيدة. بالإضافة إلى تغيير شكل المسار ، يمكن استخدام مرشح.
