ما هي نقاط INP الخاصة بـ Google وكيفية تحسينها في WordPress
نشرت: 2023-08-25هل تتساءل عن نتيجة INP الخاصة بـ Google وكيفية تحسينها على موقع WordPress الخاص بك؟
يعد التفاعل مع Next Paint (INP) مقياسًا أساسيًا لمؤشرات أداء الويب من Google. سيؤدي تحسين هذه النتيجة إلى جعل موقع الويب الخاص بك أكثر استجابة لمستخدميك.
في هذه المقالة، سنوضح لك كيفية تحسين درجة Google INP الخاصة بك في WordPress ونشرح لك درجة INP الخاصة بـ Google.

فيما يلي نظرة عامة سريعة على الموضوعات التي سنغطيها في هذا الدليل:
ما هي مؤشرات الويب الأساسية في Google؟
تعد مؤشرات أداء الويب الأساسية من Google مقاييس أداء لموقع الويب تعتبرها Google مهمة لتجربة المستخدم بشكل عام. تعد هذه النتائج الحيوية للويب جزءًا من النتيجة الإجمالية لتجربة صفحة Google، والتي ستؤثر على تصنيفات تحسين محركات البحث (SEO) الخاصة بك.
تعتبر هذه المقاييس مفيدة لأنه، حتى لو تم تحميل موقع WordPress الخاص بك بسرعة، فقد لا يعمل بكامل طاقته للمستخدمين. حتى لو تم تحميل الصفحة، فقد لا يتمكن الزائر من فعل ما يريد أو الوصول إلى المعلومات التي يحتاجها.
تم تصميم مؤشرات أداء الويب الأساسية للمساعدة في هذا الأمر. إنها تتيح لك قياس مدى سرعة تحميل موقع الويب الخاص بك، وسرعة ظهوره، وجاهزيته لاستخدام الزوار.
وللقيام بذلك، تستخدم Google ثلاثة اختبارات للجودة:
- أكبر طلاء محتوى (LCP)
- تأخير الإدخال الأول (FID)
- إزاحة التخطيط التراكمي (CLS)
يمكنك معرفة المزيد حول هذه الاختبارات في دليلنا النهائي حول كيفية تحسين Core Web Vitals لـ WordPress.
ومع ذلك، تقوم Google باستبدال FID باختبار جديد يسمى INP (التفاعل مع الطلاء التالي).
هذا التغيير حاليًا بالحالة "معلق" وسيتم الانتهاء منه في مارس 2024. وهذا يمنحك الوقت للاستعداد حتى لا تتأثر تصنيفات تحسين محركات البحث الخاصة بك، وسنوضح لك كيفية ذلك لاحقًا في هذه المقالة.
ما هو جوجل INP؟
يرمز INP إلى "التفاعل مع الطلاء التالي". إنه مقياس جديد لـ Google Core Web Vital يقيس تفاعلات المستخدم التي تسبب تأخيرات على موقع الويب الخاص بك.
يقيس اختبار INP المدة التي يستغرقها تفاعل المستخدم مع موقع الويب الخاص بك، مثل النقر على شيء ما، وتحديث المحتوى الخاص بك بصريًا استجابةً لذلك. يُطلق على هذا التحديث المرئي اسم "الطلاء التالي".
على سبيل المثال، يمكن للمستخدم إرسال نموذج اتصال على موقعك، أو النقر على زر، أو تحديد صورة يتم فتحها في العرض المبسط. سيقيس اختبار INP الوقت المستغرق بين قيام المستخدم بهذه التفاعلات ورؤية المحتوى المحدث فعليًا على موقع الويب الخاص بك.
يأتي اختبار Google بعد ذلك بنتيجة INP واحدة بناءً على مدة معظم تفاعلات المستخدم على موقع الويب الخاص بك. ستكون النتيجة إما "جيدة" أو "بحاجة إلى تحسين" أو "ضعيفة"، اعتمادًا على المدة التي يستغرقها تحديث موقع الويب الخاص بك بصريًا.
لماذا تقوم Google بتغيير مقياس FID إلى INP؟
يقيس اختبار FID الحالي مدى سرعة استجابة موقع الويب الخاص بك لإدخال المستخدم الأول بعد تحميل الصفحة، مثل النقر بالماوس أو الضغط على لوحة المفاتيح. يقوم بذلك عن طريق قياس الوقت بين الإدخال الأول من المستخدم والوقت الذي يبدأ فيه موقع الويب الخاص بك في التصرف بناءً على هذا الإدخال.
بمعنى آخر، فهو يقيس مدى استجابة موقع الويب الخاص بك عند تحميله لأول مرة والانطباع الأول الذي يعطيه للمستخدمين الحقيقيين.
ومع ذلك، فإن هذا المقياس ليس مفيدًا بقدر ما يمكن أن يكون. هناك نوعان من القيود على اختبار FID:
- فهو يقيس تفاعل المستخدم الأول فقط، وليس جميع التفاعلات.
- فهو يقيس فقط حتى يبدأ موقع الويب في معالجة التفاعل، وليس عندما يتمكن المستخدم فعليًا من رؤية التعليقات المرئية على الشاشة.
لذلك تقوم Google بتغيير الاختبار لإعطاء صورة أكثر اكتمالاً للاستجابة الشاملة لصفحة الويب. سيقيس INP الوقت الكامل الذي يقضيه المستخدم هناك حتى يغادر الصفحة.
كيفية قياس نقاط Google INP في ووردبريس
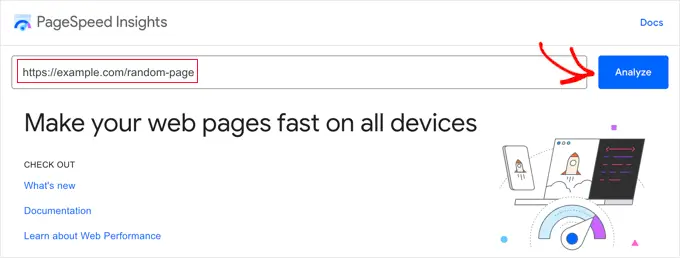
أسهل طريقة لاختبار نقاط Google Core Web Vitals هي استخدام أداة PageSpeed Insights. ما عليك سوى إدخال عنوان URL الذي تريد اختباره والنقر فوق الزر "تحليل".

ستقوم الأداة بتحليل صفحة الويب لبضع ثوان ثم تظهر لك نتائج الاختبار.
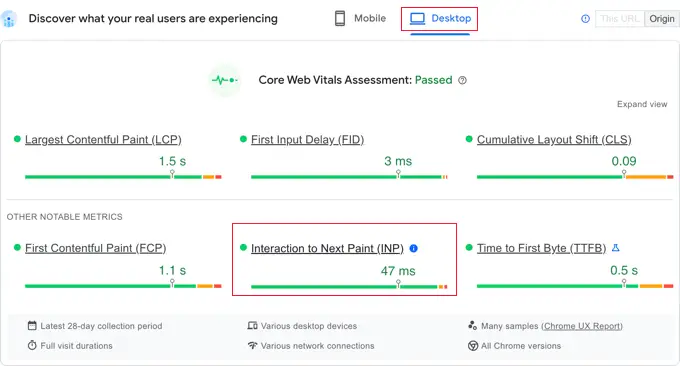
الآن، إلى جانب مؤشرات الويب الأساسية الأخرى لـ Google، ستشاهد أيضًا درجة تفاعل الصفحة مع الرسم التالي (INP).
ستكون هناك نتائج مختلفة لمستخدمي الأجهزة المحمولة وسطح المكتب.

في لقطة الشاشة أعلاه، يمكنك رؤية درجة INP لمستخدمي سطح المكتب الذين يشاهدون صفحة الويب هذه على WPBeginner هي 47 مللي ثانية. النقطة الخضراء تعني أن هذه درجة جيدة.
بمجرد أن تتمكن من رؤية النتيجة الخاصة بموقعك، فمن المحتمل أن تتساءل عن كيفية مقارنته بمواقع الويب الأخرى وما إذا كان يحتاج إلى تحسين.
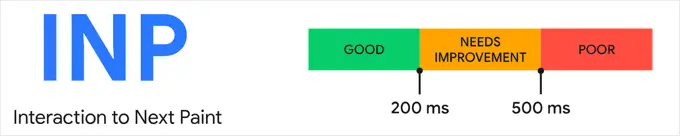
قدمت Google بعض الإرشادات لتفسير نتيجة INP الخاصة بك:
- أسرع من 200 مللي ثانية – استجابة جيدة
- 200-500 مللي ثانية - يحتاج إلى تحسين
- أبطأ من 500 مللي ثانية - استجابة ضعيفة

تأكد من التحقق من درجاتك لكل من مستخدمي الأجهزة المحمولة وسطح المكتب وتهدف إلى تحقيق استجابة جيدة.
يمكنك بعد ذلك تحسين درجة INP الخاصة بك عن طريق اتباع الإرشادات الواردة في الأقسام أدناه.
دراسة حالة: العثور على تفاعلات بطيئة على مواقع Awesome Motive
لكن أولاً، قد يكون من المفيد إلقاء نظرة على دراسة حالة. لقد بدأنا في قياس نتائج INP على مواقع علامتنا التجارية، بما في ذلك All in One SEO، وMonsterInsights، وWPForms.
عندما قام فريقنا بفحص نتائج INP الخاصة بموقعنا على الويب، أظهرت النتائج الأولية أن صفحاتنا الأكثر شعبية تحتاج إلى تحسين.
باستخدام لوحة تحكم تجربة مستخدم Chrome (CrUX)، يمكننا أن نرى ما يلي:
- تم تصنيف 80% من جلساتنا على أنها "جيدة"
- تم تصنيف 12% من جلساتنا على أنها "تحتاج إلى تحسين"
- 8% من جلساتنا تم تصنيفها على أنها "ضعيفة"
والآن، لا نعرف حتى الآن أي التفاعلات المحددة على صفحاتنا تكون بطيئة وتحتاج إلى التحسين. لا يتم توفير هذه المعلومات بواسطة Google أثناء الاختبار.
وهذا يعني أننا سنحتاج بعد ذلك إلى إجراء اختباراتنا الخاصة للعثور على التفاعلات البطيئة على الصفحات ذات درجات INP الأقل. هذه مهمة تفصيلية ومتقدمة يتم تنفيذها بشكل أفضل بواسطة المطور.
ويتم ذلك عن طريق الانتقال إلى كل صفحة تحتاج إلى تحسين ثم اختبار كل تفاعل من خلال النقرات والنقرات وضغطات المفاتيح الفعلية. ويجب توقيتها وتقييمها باستخدام الأدوات.
تسرد مدونة Chrome Developers عددًا من الأدوات التي يمكن استخدامها للاختبار، مثل ملحق Chrome Web Vitals ووضع النطاق الزمني الجديد في Lighthouse Panel في DevTools. يمكنك أيضًا الاطلاع على مقالة Google حول كيفية تصحيح الأخطاء باستخدام ملحق Web Vitals.
من المهم ملاحظة أن الجلسات ذات التصنيفات الأقل تمت على الأرجح على أجهزة أو اتصالات أبطأ. وهذا يعني أنه أثناء الاختبار، يوصى بتقليل سرعة المتصفح الخاص بك، وإلا فقد لا تكتشف التفاعلات البطيئة.
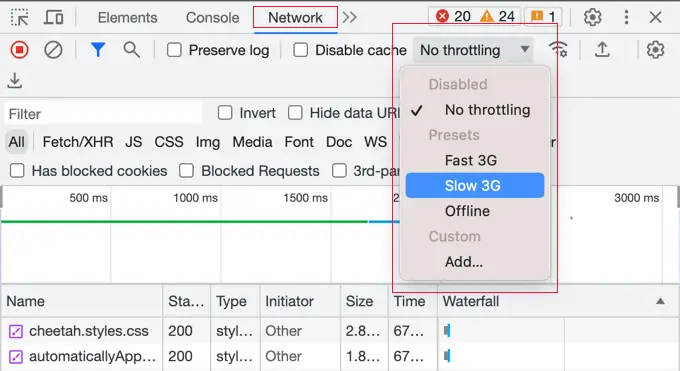
يمكنك القيام بذلك باستخدام ميزة Inspect Element في Chrome بالانتقال إلى عرض » Developer » Inspect Elements . يمكنك التبديل إلى علامة التبويب "الشبكة" وتحديد خيار التقييد من القائمة المنسدلة.

بمجرد العثور على نتائج INP لصفحاتك، يمكنك استخدام النصائح الواردة في القسم التالي من هذا البرنامج التعليمي لتحسينها.
كيفية تحسين نقاط Google INP في ووردبريس
سيتعين على المطورين تنفيذ معظم أعمال تحسين نتيجة INP. يتضمن ذلك مؤلفي القالب والمكونات الإضافية التي تستخدمها على موقع الويب الخاص بك، بالإضافة إلى مطوري أي JavaScript مخصص تقوم بتشغيله.
وذلك لأن نتيجة INP ترتبط في الغالب بالوقت اللازم لإجراء تفاعلات JavaScript على موقع الويب الخاص بك.
على سبيل المثال، عندما ينقر المستخدم على زر، يتم تشغيل بعض تعليمات JavaScript البرمجية لأداء الوظيفة المتوقعة من خلال النقر على الزر. يتم تنزيل هذا الرمز على جهاز الكمبيوتر الخاص بالمستخدم وتشغيله في متصفح الويب الخاص به.
لتحسين نتيجة INP الخاصة بك، يجب تقليل التأخيرات التي تحدث أثناء تفاعلات مستخدم JavaScript. هناك ثلاثة مكونات لهذا التأخير:
- تأخير الإدخال، والذي يحدث عندما ينتظر موقع الويب الخاص بك مهام الخلفية على تلك الصفحة والتي تمنع تشغيل معالج الأحداث.
- وقت المعالجة، وهو الوقت اللازم لتشغيل معالجات الأحداث في JavaScript.
- تأخير العرض، وهو الوقت اللازم لإعادة حساب الصفحة ورسم محتوى الصفحة على الشاشة.
باعتبارك مالك موقع ويب، هناك خطوات يمكنك اتخاذها لتحسين التأخير الأول والثالث. سنوضح لك الطريقة في القسم التالي.
ومع ذلك، لإجراء تحسينات حقيقية على نقاط INP الخاصة بك، ستحتاج إلى تحسين التأخير الثاني، وهو وقت معالجة الكود نفسه. هذا ليس شيئًا يمكنك القيام به بنفسك.
قد يحتاج مطورو سمة WordPress والمكونات الإضافية وجافا سكريبت المخصصة إلى تحسين التعليمات البرمجية الخاصة بهم لتقديم تعليقات للمستخدمين على الفور. والخبر السار هو أنهم ربما يعملون بالفعل على هذا للوفاء بالموعد النهائي في مارس 2024.
نحن نقدم بعض النصائح المحددة للمطورين مع أمثلة لاحقًا في هذه المقالة.
كيف يمكن لمالكي مواقع الويب تحسين مواقعهم من أجل INP
على الرغم من أن التأثير الأكثر أهمية على نتيجة INP لموقعك على الويب سيأتي من قيام المطورين بتحسين التعليمات البرمجية الخاصة بهم، إلا أن هناك بعض الأشياء التي يمكن لمالكي مواقع الويب القيام بها.
وعلى وجه الخصوص، يمكنك التأكد من التعرف على نقرات الماوس وضغطات المفاتيح التي يقوم بها المستخدمون في أسرع وقت ممكن عن طريق تحسين عمليات الخلفية على موقعك. يمكنك أيضًا التأكد من عرض الاستجابة لمدخلاتهم على الشاشة في أسرع وقت ممكن.
فيما يلي بعض الخطوات التي يمكنك اتخاذها لتحقيق ذلك.
1. تأكد من أنك تقوم بتشغيل أحدث إصدار من WordPress
أول شيء يجب عليك فعله هو التأكد من أنك تقوم بتشغيل أحدث إصدار من WordPress.
وذلك لأن الإصدارين 6.2 و6.3 من WordPress قدما تحسينات كبيرة في الأداء. سيؤدي ذلك إلى تحسين أداء موقع الويب الخاص بك على جانب الخادم والعميل، مما سيؤدي إلى تحسين نقاط INP الخاصة بك.
للحصول على تعليمات مفصلة، يمكنك الاطلاع على دليلنا حول كيفية تحديث WordPress بأمان.

2. تحسين عمليات الخلفية في WordPress
عمليات الخلفية هي مهام مجدولة في WordPress يتم تشغيلها في الخلفية. وقد تتضمن التحقق من تحديثات WordPress، ونشر المنشورات المجدولة، وعمل نسخة احتياطية لموقعك على الويب.
إذا كان موقع الويب الخاص بك مشغولاً جدًا بتشغيل مهام الخلفية هذه، فقد لا يدرك على الفور أن المستخدم قد نقر بالماوس أو ضغط على مفتاح، مما أدى إلى الحصول على درجة INP ضعيفة.
قد تتمكن من تكوين البرامج النصية والمكونات الإضافية في الخلفية لتقليل حجم العمل الذي يقومون به، مما يضع ضغطًا أقل على موقع الويب الخاص بك. بخلاف ذلك، قد تتمكن من تشغيلها فقط عند الحاجة إليها بدلاً من تركها قيد التشغيل في الخلفية.
للحصول على تعليمات مفصلة، يمكنك الاطلاع على قسم تحسين عمليات الخلفية في دليلنا الشامل حول كيفية تعزيز سرعة وأداء WordPress.
3. تحقق من توصيات أداء PageSpeed Insights
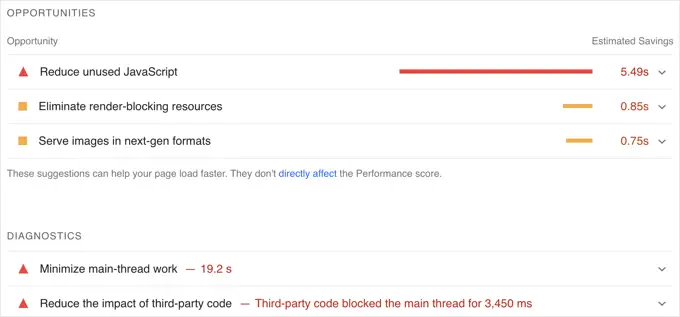
بعد تشغيل اختبار PageSpeed Insights على موقع الويب الخاص بك، يمكنك التمرير لأسفل إلى قسم الأداء في نتائج الاختبار.
ستجد هنا بعض الفرص لتحسين أداء موقعك إلى جانب توفير الوقت المقدر إذا اتبعت النصائح.

على سبيل المثال، قد ترى توصيات لإزالة الموارد التي تحظر العرض. يمكنك القيام بذلك باتباع دليلنا حول كيفية إصلاح حظر العرض لـ JavaScript وCSS في WordPress.
قد ترى أيضًا توصية لتقليل استخدام JavaScript غير المستخدمة. ستجد إعدادًا للقيام بذلك في العديد من أفضل ملحقات التخزين المؤقت في WordPress، مثل WP Rocket.
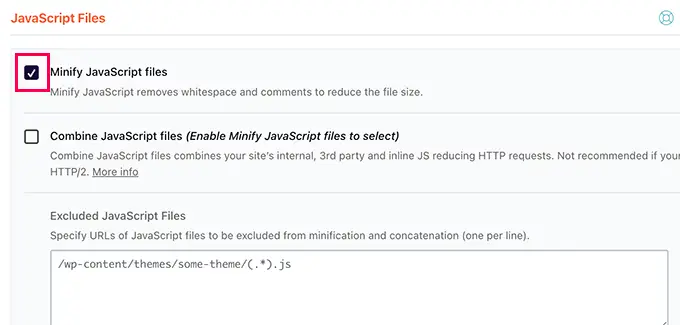
4. تصغير JavaScript في WordPress
يجب تنزيل JavaScript على جهاز الكمبيوتر الخاص بالمستخدم قبل تشغيله. من خلال جعل ملفات JavaScript صغيرة قدر الإمكان، يمكنك تحقيق بعض المكاسب الصغيرة في الأداء.
يؤدي تصغير JavaScript إلى جعل الملفات أصغر عن طريق إزالة المسافات البيضاء والأسطر والأحرف غير الضرورية من التعليمات البرمجية المصدر.
لن يكون لهذا تأثير كبير على أدائك، ولكن إذا كنت تتطلع إلى تقليل بضعة ميلي ثانية إضافية من نقاط INP الخاصة بك، فقد تجد ذلك مفيدًا.

لمعرفة كيفية القيام بذلك، يمكنك الاطلاع على دليلنا حول كيفية تصغير ملفات CSS وJavaScript في WordPress.
كيف يمكن للمطورين تحسين التعليمات البرمجية الخاصة بهم لـ INP
إذا كنت مطورًا، فإن أكبر مكاسب نقاط INP ستأتي من تحسين الكود الخاص بك. إليك بعض الأشياء التي يمكنك القيام بها.
1. الإقرار بصريًا بإدخال المستخدم على الفور
إليك الشيء الوحيد الذي سيحدث الفرق الأكبر عند تحسين درجة INP الخاصة بكودك: يجب عليك تقديم تعليقات مرئية لجميع مدخلات المستخدم على الفور.
يجب أن يرى المستخدم على الفور أنه تم التعرف على مدخلاته وأنك تتصرف بناءً عليها. سيؤدي هذا إلى جعل الكود الخاص بك أكثر استجابة للمستخدم ويؤدي إلى نتيجة رائعة لـ INP.
وفيما يلي بعض الأمثلة على ذلك:
- إذا قام المستخدم بالنقر فوق عنصر ما، فيجب عليك عرض شيء يوضح أنه تم النقر فوق العنصر.
- إذا أرسل أحد المستخدمين نموذجًا، فستحتاج إلى عرض شيء ما على الفور للإقرار بذلك، مثل رسالة أو أداة دوارة.
- إذا نقر المستخدم على الصورة لفتحها في العرض المبسط، فلا تنتظر تحميل الصورة فحسب. بدلاً من ذلك، يجب عليك إظهار صورة تجريبية أو قرص دوار على الفور. وبعد ذلك، عندما يتم تحميل الصورة، يمكنك عرضها في العرض المبسط.
أكثر من أي شيء آخر، سيؤدي هذا إلى تحسين نتيجة INP الخاصة بك، خاصة إذا كنت بحاجة إلى إجراء معالجة مكثفة لجافا سكريبت استجابةً لإدخالات المستخدم.
فقط تأكد من تحديث واجهة المستخدم قبل بدء المهمة. بعد ذلك، يمكنك القيام بالعمل الشاق على وحدة المعالجة المركزية في رد اتصال setTimeout أو في سلسلة رسائل منفصلة باستخدام عامل الويب، ثم تقديم النتائج للمستخدم في النهاية.
بمجرد أن تقوم بذلك بشكل صحيح، هناك بعض الأشياء الإضافية التي يمكنك القيام بها لتحسين التعليمات البرمجية الخاصة بك.
2. قم بتحسين المكان الذي يقضي فيه المتصفح معظم وقته
والشيء التالي الذي يجب عليك فعله هو التحقق من المكان الذي يقضي فيه المتصفح معظم وقته ثم تحسين تلك الأجزاء.
في Google Chrome، عندما تنتقل إلى عرض »المطور» »أدوات المطور» »الأداء ، فمن الممكن فحص وظائف JavaScript ومعالجات الأحداث التي تمنع الطلاء التالي.
ومن خلال هذه المعرفة، يمكنك رؤية ما يمكن تحسينه لتقليل الوقت حتى الطلاء التالي بعد تفاعل المستخدم.
3. تقليل التخطيطات الخاصة بك
في بعض الأحيان، يتكون الكثير من نشاط وحدة المعالجة المركزية من أعمال التخطيط.
عندما يحدث ذلك، يجب عليك التحقق لمعرفة ما إذا كان بإمكانك تقليل عدد وظائف relayout في التعليمات البرمجية الخاصة بك.
4. قم بإظهار المحتوى الموجود في الجزء العلوي أولاً
إذا كان عرض محتويات الصفحة بطيئًا، فقد تتأثر نتيجة INP الخاصة بك.
يمكنك التفكير في عرض المحتوى "الجزء المرئي من الصفحة" المهم فقط أولاً لعرض الإطار التالي بسرعة أكبر.
أمثلة على ممارسات ترميز جافا سكريبت الجيدة للمطورين
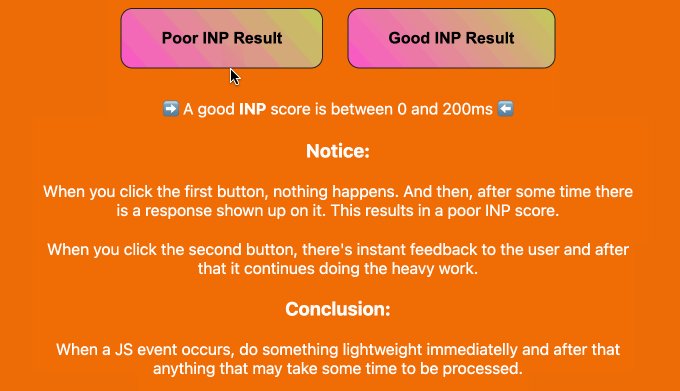
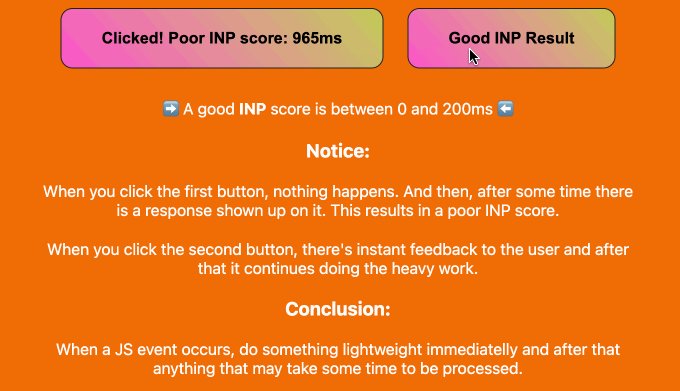
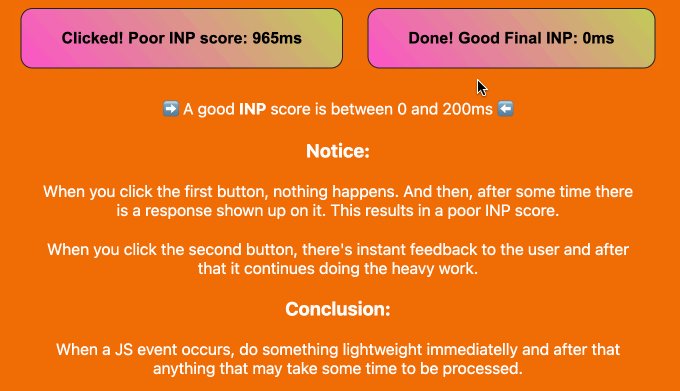
قد يكون من المفيد أن نعرض لك بعض الأمثلة حول كيف يمكن أن تؤدي التعليمات البرمجية السيئة إلى نقاط INP سيئة.
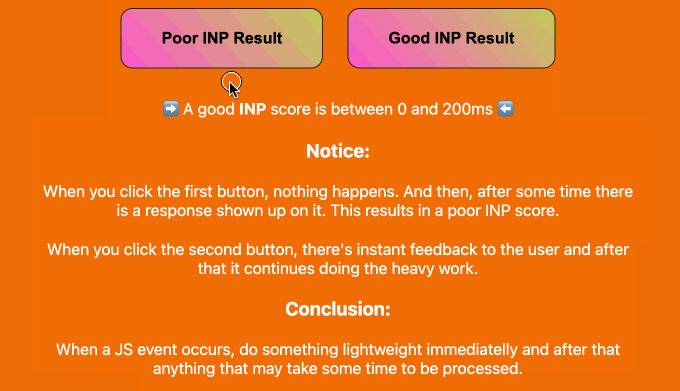
قمنا بتجميع مثال لمشروع على CodePen يمكنك تجربته. يمكنك فحص نموذج التعليمات البرمجية الخاص بنا، وقراءة شرحنا القصير، ومعرفة الفرق الذي يحدثه من خلال النقر على الأزرار.
إليكم رسمًا متحركًا من مشروع CodePen هذا. يمكنك أن ترى أن عينة التعليمات البرمجية غير المحسنة تؤدي إلى درجة INP ضعيفة تبلغ 965 مللي ثانية. الضغط على الزر سوف يشعر المستخدمين بالتأخر.
وعلى النقيض من ذلك، يقوم الكود المحسن بتحديث نص الزر على الفور، مما يؤدي إلى الحصول على أفضل نتيجة ممكنة لـ INP.

تابع القراءة للاطلاع على أربعة أمثلة لكيفية تحسين التعليمات البرمجية الخاصة بك لتحسين درجة INP.
المثال 1: قم بتحديث الشاشة قبل تشغيل مهمة وحدة المعالجة المركزية الثقيلة
تستغرق المهام المثقلة بوحدة المعالجة المركزية (CPU) وقتًا، وقد يؤدي ذلك إلى ضعف درجات INP ما لم تكتب تعليمات برمجية جيدة. في هذه الحالة، من الأفضل تحديث الشاشة قبل تشغيل هذه المهمة.
فيما يلي مثال سيئ حيث يتم تحديث واجهة المستخدم بعد مهمة وحدة المعالجة المركزية الثقيلة. يؤدي هذا إلى ارتفاع INP:
// Bad example
button.addEventListener('click', () =>
// Heavy CPU task
for (let i = 0; i < 10000000; i++)
console.log(i);
// UI update
button.textContent="Clicked!";);
في هذا المثال المحسن، يتم تحديث واجهة المستخدم فورًا عند النقر فوق الزر.
بعد ذلك، يتم نقل مهمة وحدة المعالجة المركزية الثقيلة إلى رد اتصال setTimeout :
// Better example
button.addEventListener('click', () =>
// UI update
button.textContent="Processing...";
// Heavy CPU task
setTimeout(() =>
for (let i = 0; i < 10000000; i++)
console.log(i);
// Final UI update
button.textContent="Done!";
, 0);
);
يسمح هذا للمتصفح بتحديث الشاشة قبل بدء المهمة البطيئة، مما يؤدي إلى الحصول على درجة INP جيدة.
المثال 2: جدولة المعالجة غير العاجلة
يجب عليك أيضًا التأكد من عدم تشغيل عمل غير عاجل أو غير ضروري في برنامج نصي على الفور عندما قد يؤدي ذلك إلى تأخير الاستجابة التي يتوقعها المستخدم.
يجب أن تبدأ بتحديث الصفحة فورًا للإقرار بإدخال المستخدم. بعد ذلك، يمكنك استخدام requestIdleCallback لجدولة بقية البرنامج النصي عندما يكون هناك وقت فراغ في نهاية الإطار أو عندما يكون المستخدم غير نشط.
هنا مثال:
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Non-essential processing window.requestIdleCallback(() =>
// Perform non-essential processing here... button.textContent="Done!";
);
);
سيؤدي هذا إلى جعل صفحة الويب أكثر استجابة للمستخدم ويمنحك درجة INP أفضل.
مثال 3: جدولة وظيفة للتشغيل قبل الطلاء التالي
يمكنك أيضًا استخدام requestAnimationFrame لجدولة وظيفة ليتم تشغيلها قبل إعادة الرسم التالية:
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Visual update
window.requestAnimationFrame(() =>
// Perform visual update here... button.style.backgroundColor="green"; button.textContent="Done!";
);
);
يمكن أن يكون هذا مفيدًا للرسوم المتحركة أو التحديثات المرئية استجابةً لتفاعلات المستخدم.
مرة أخرى، يجب عليك تقديم تعليقات المستخدم من خلال الاعتراف بمدخلاته على الفور.
المثال 4: تجنب تحطيم التخطيط
يحدث سحق التخطيط عندما تقوم بالقراءة والكتابة بشكل متكرر إلى DOM (نموذج كائن المستند)، مما يتسبب في قيام المتصفح بإعادة حساب التخطيط عدة مرات.
فيما يلي مثال على سحق التخطيط:
// Bad example
elements.forEach(element =>
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write);
يمكن تجنب ذلك عن طريق تجميع قراءاتك وكتاباتك.
وهذا مثال أفضل:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) =>
element.style.height = heights[index] + 'px'; // batched write
);
نأمل أن يكون هذا البرنامج التعليمي قد ساعدك على تعلم كيفية تحسين نتيجة Google INP الخاصة بك في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا النهائي لـ WordPress SEO أو اختيارات خبرائنا لأفضل أدوات وإضافات WordPress SEO.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
