ما هو وكيف يتم تمكينه؟
نشرت: 2023-06-21ImageMagick أو Imagick هي إحدى المكتبات التي يستخدمها WordPress لتحسين الصور على موقعك. ومع ذلك ، من خلال إنشاء صور عالية الجودة ، يمكنهم أيضًا زيادة حجم ملفات الصور الخاصة بك. هذا يمكن أن يبطئ موقعك وينتج عنه تجربة مستخدم سيئة. إذن ، كيف تتعامل مع WordPress Imagick بشكل صحيح؟
باختصار ، يمكنك تمكين WordPress Imagick باستخدام مكون إضافي سهل الاستخدام. بعد ذلك ، يمكنك التأكد من أن WordPress يستخدم Imagick في كل مرة (على مكتبات الصور الأخرى). وفي الوقت نفسه ، يمكنك تكوين إعدادات WordPress Imagick الخاصة بك لإعطاء الأولوية للجودة أو الحجم لتسريع أوقات التحميل.
مقدمة إلى WordPress Imagick
قد لا تعرف أنه عند تحميل صورة جديدة على WordPress ، يقوم النظام الأساسي تلقائيًا بتحسين الصورة لك. للقيام بذلك ، يعتمد WordPress على مكتبتي PHP:
- مكتبة GD
- Imagick (امتداد PHP يستخدم Image Magick)
كلاهما عبارة عن وحدات PHP مثبتة بالفعل على خادمك (في معظم المضيفين).
يمكن لأي شخص استخدام مكتبة GD و Imagick لتغيير حجم الصور واقتصاصها وضغطها وتحسينها. بالإضافة إلى ذلك ، يمكنك استخدامها لتغيير تباين الصور وزيادة السطوع وإضافة تراكب نص إلى صورك.
على الرغم من أن هذه المكتبات تعمل بشكل مشابه ، إلا أن WordPress يفضل بشكل عام استخدام Imagick على GD Library إذا تم تثبيت كلتا الوحدتين على خادمك ( بدءًا من WordPress 3.5 ).
وذلك لأن Imagick يدعم العديد من تنسيقات الصور وعادة ما ينتج عنه صورة عالية الجودة.
لماذا تكوين WordPress Imagick على موقعك
طالما أن خادم الاستضافة لديك يحتوي على وحدة Imagick مثبتة ( وهو ما سيفعله جميع مضيفي WordPress تقريبًا ) ، فمن المرجح أن يستخدم WordPress بالفعل Imagick لتحسين صور موقعك.
أي أنك لست بحاجة إلى القيام بأي شيء فقط لتمكين تحسين WordPress Imagick ( على افتراض أن الوحدة مثبتة بالفعل على الخادم الخاص بك ).
ومع ذلك ، قد ترغب في تخصيص كيفية قيام Imagick بتحسين صورك ، إما لاستخدام تحسينات أكثر قوة ( مما قد يقلل جودة الصورة إلى حد ما ) أو لاستخدام تحسين أقل ( مما يؤدي إلى إنشاء صور عالية الجودة ، ولكن على حساب حجم الملف ).
على سبيل المثال ، إذا كنت تدير موقعًا للتصوير الفوتوغرافي ، فقد ترغب في ضبط إعدادات WordPress Imagick للتأكد من أنك لا تتسبب في أي انخفاض في جودة صور محفظتك.
لحسن الحظ ، يمكنك استخدام مكون إضافي لتخصيص إعدادات WordPress Imagick وفقًا لتفضيلاتك. بعد ذلك ، يمكنك اختيار ما إذا كنت تريد أن يعطي WordPress الأولوية للسرعة أو الجودة.
كيفية تمكين WordPress Imagick (3 خطوات)
الآن ، دعنا نلقي نظرة على كيفية تمكين WordPress Imagick وتهيئة الطريقة التي تدير بها المكتبة صورك.
الخطوة 1: قم بتثبيت محرك ImageMagick وتنشيطه ️
إن أبسط طريقة لتمكين وتهيئة WordPress Imagick هي استخدام إضافة WordPress مجانية مثل ImageMagick Engine.
باستخدام هذا المكون الإضافي ، يمكنك توجيه WordPress لاستخدام Imagick عبر مكتبة GD في كل مرة.
والأفضل من ذلك ، يمكنك تحسين أحجام الصور المختلفة للسرعة أو الجودة ، مما يجعلها مثالية لمجموعة متنوعة من مالكي مواقع الويب. إنه أيضًا حل رائع إذا لم يتم تنشيط Imagick حاليًا على خادمك حيث يمكنك تمكينه بسهولة.
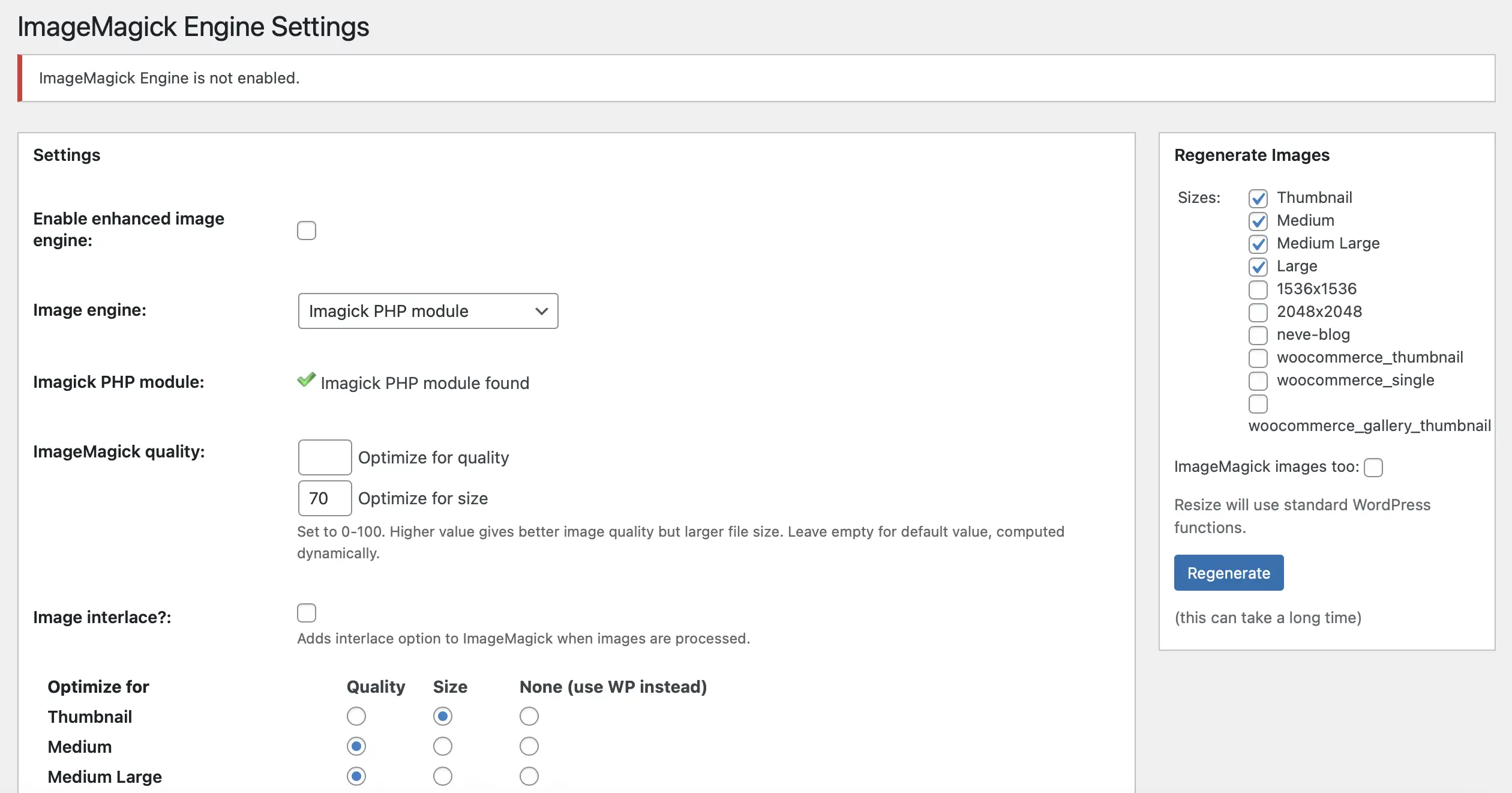
المكون الإضافي مجاني تمامًا ، لذا يمكنك المضي قدمًا وتنشيطه مباشرةً داخل لوحة معلومات WordPress الخاصة بك. بعد التنشيط الناجح ، انتقل إلى الإعدادات > محرك ImageMagick :

هنا ، قد تتلقى رسالة مفادها أن محرك ImageMagick غير ممكن. إذا كانت هذه هي الحالة ، فكل ما عليك فعله هو تحديد المربع الذي يشير إلى تمكين محرك الصور المحسن . الآن ، انقر فوق حفظ التغييرات .
الخطوة 2: تخصيص إعدادات WordPress Imagick ️
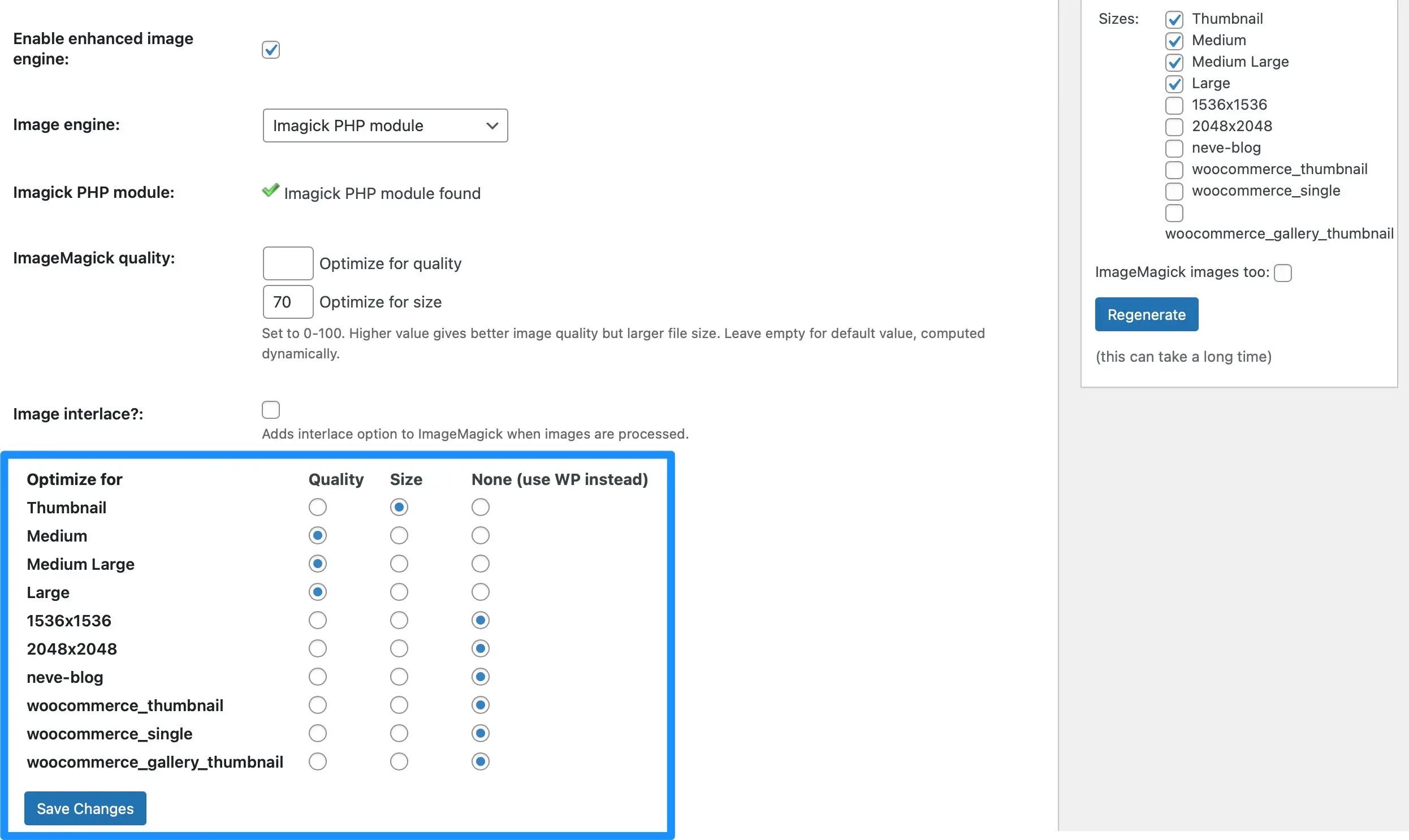
الآن بعد أن قمت بتنشيط محرك ImageMagick ، يمكنك تخصيص إعدادات البرنامج المساعد. قم بالتمرير لأسفل إلى قسم Optimize For . هنا ، سترى جميع تنسيقات الصور المختلفة التي يدعمها WordPress:

هذا هو المكان الذي يمكنك فيه تحديد ما إذا كنت تريد أن يركز WordPress Imagick على حجم الصورة أو جودتها لكل نوع من أنواع الصور.
على سبيل المثال ، قد ترغب في تغيير الطريقة التي يتعامل بها Imagick مع جميع الصور المصغرة على موقعك. إذا قمت بتحديد مربع الحجم ، فسيؤدي ذلك إلى حجم ملف صغير جدًا ، ولكنه سينتج أيضًا صورة أقل جودة. ومع ذلك ، قد لا يكون هذا الانخفاض في الجودة ملحوظًا جدًا نظرًا لأن الصور المصغرة هي صور صغيرة جدًا على أي حال.
ولكن بالنسبة للصور الكبيرة ، قد يكون من المفيد أكثر عرض صورة حادة وواضحة نظرًا لأنها مرئية بسهولة أكبر. لذلك ، إلى جانب الحجم الكبير ، يمكنك اختيار الجودة .
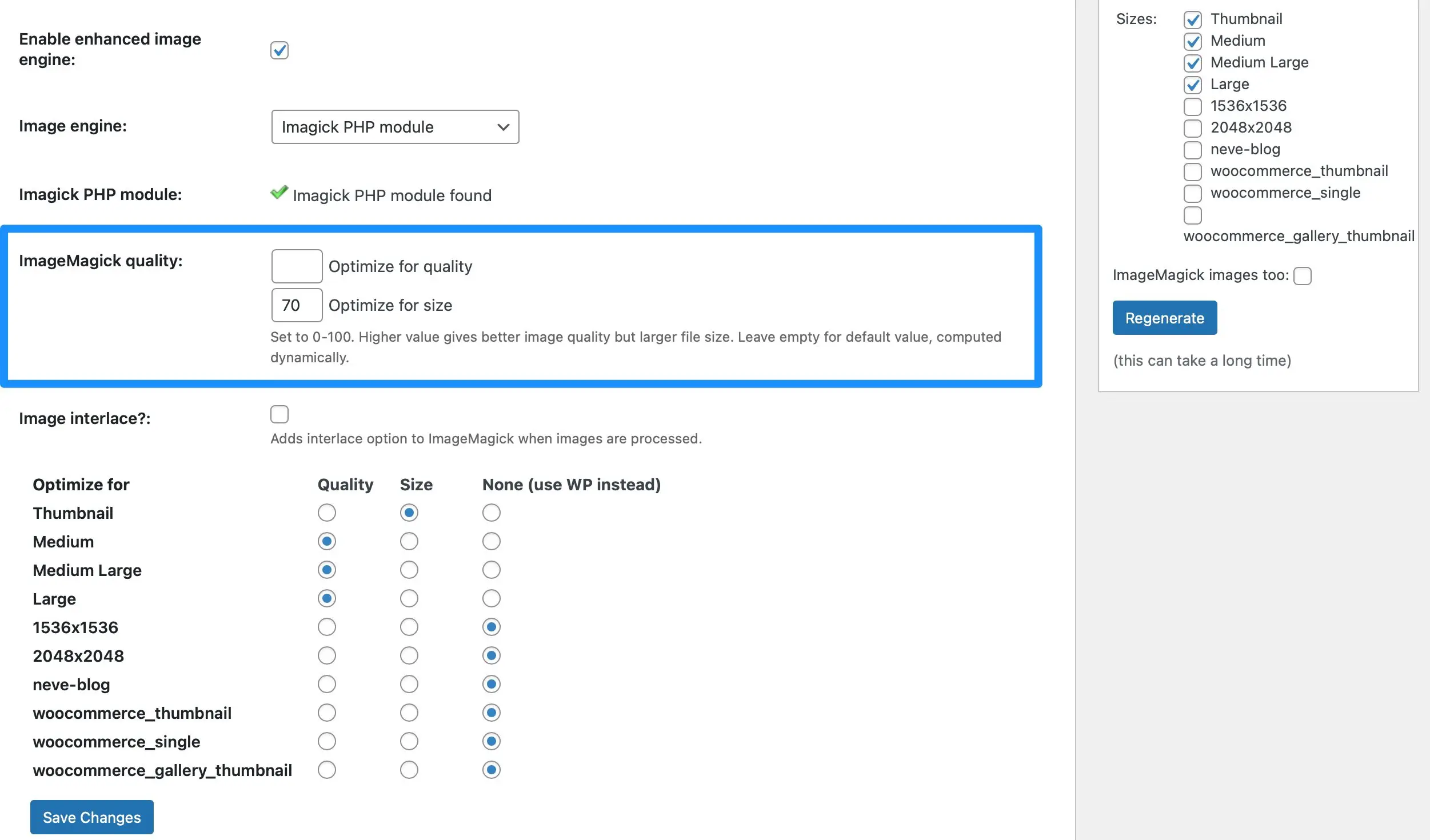
بالإضافة إلى ذلك ، يمكنك تجربة إعدادات حجم وجودة مختلفة في قسم جودة ImageMagick :

ما عليك سوى إدخال رقم بين 0 و 100 في مربعي Optimize for quality و Optimize for size . من المهم ملاحظة أن القيمة الأعلى في مربع تحسين الجودة يمكن أن تؤدي إلى ملف صورة أكبر.

إذا لم تكن متأكدًا مما تريد تحقيقه بعد ، فيمكنك ترك المربعات فارغة وسيحدد ImageMagick ذلك تلقائيًا. الآن ، انقر فوق حفظ التغييرات لتحديث إعدادات WordPress Imagick الخاصة بك.
الخطوة 3: قم بتطبيق إعدادات WordPress Imagick على الصور الموجودة ️
في هذه المرحلة ، سيقوم المكون الإضافي ImageMagick Engine بتطبيق إعدادات WordPress Imagick التي تم تكوينها فقط على الصور الجديدة التي تقوم بتحميلها. ومع ذلك ، قد ترغب في تطبيق إعدادات Imagick على الصور الموجودة على موقعك.
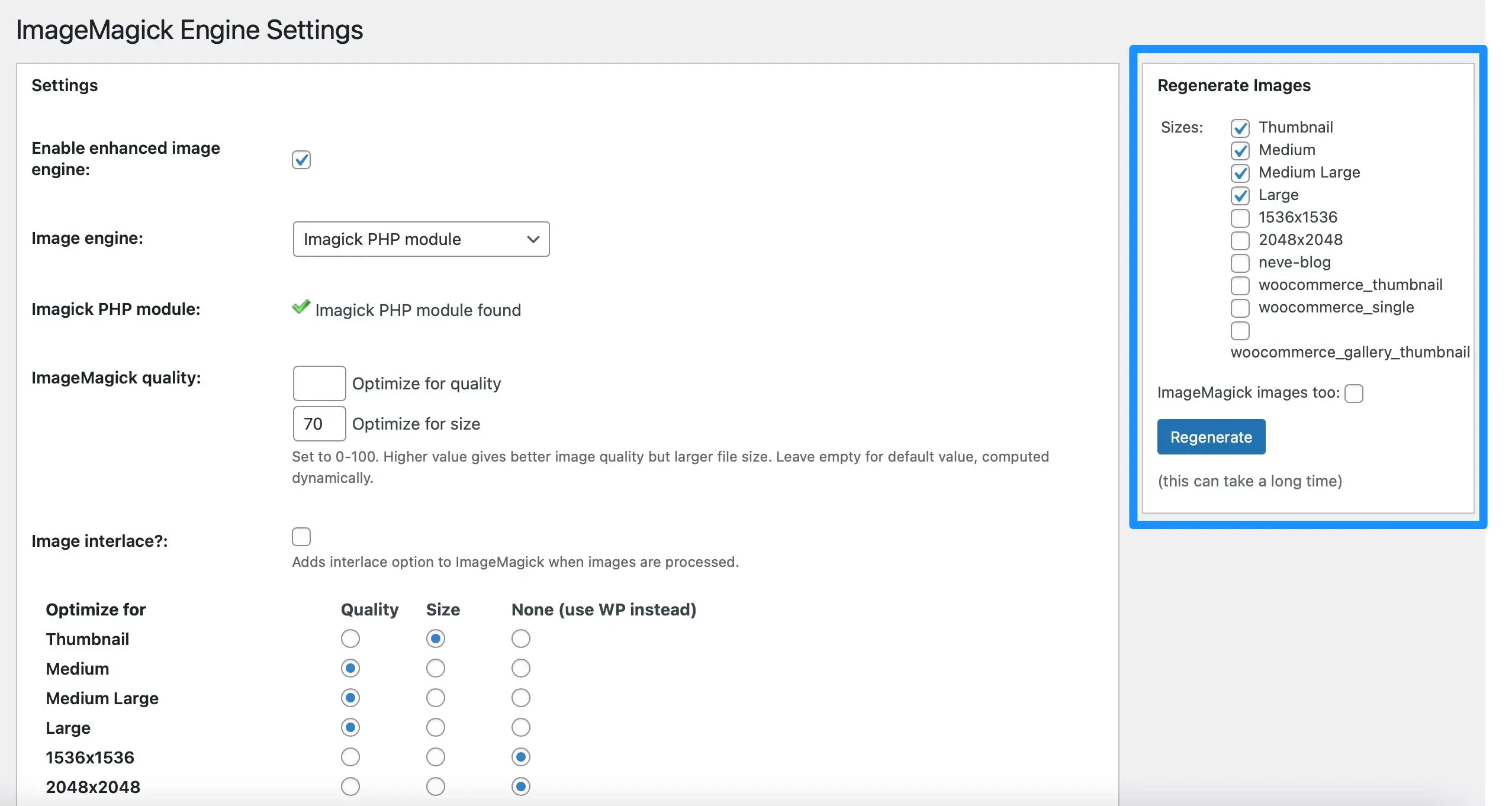
للقيام بذلك ، ستحتاج إلى إعادة إنشاء صورك الحالية. يمكنك القيام بذلك من خلال الانتقال إلى الإعدادات > محرك ImageMagick . بعد ذلك ، توجه إلى قسم إعادة إنشاء الصور على يمين شاشتك:

هنا ، تحقق من جميع أنواع الصور التي تريد تطبيق إعدادات ImageMagick الخاصة بك أيضًا. ثم انقر فوق "إعادة إنشاء" . الآن ، ستتبع جميع الصور الموجودة على موقعك متطلبات WordPress Imagick المحددة الخاصة بك.
هل ترى رسالة "لم يتم العثور على وحدة ImageMagick PHP"؟
إذا رأيت رسالة "لم يتم العثور على وحدة ImageMagick PHP" بجوار سطر وحدة Imagick PHP في إعدادات البرنامج المساعد ، فهذا يعني أن وحدة Imagick غير مثبتة على الخادم الخاص بك.
لسوء الحظ ، هذا أصعب قليلاً لإصلاحه.
إذا كنت تستخدم موفر استضافة WordPress ، فإننا نوصي بالتواصل معهم للحصول على المساعدة ومعرفة ما إذا كان بإمكانهم تثبيت الوحدة لك.
بخلاف ذلك ، ستحتاج إلى الشعور بالراحة عند الاتصال بالخادم عبر SSH وتثبيت الوحدة باستخدام الأوامر. عادةً ما يكون الأمر مثل sudo apt-get install php-imagick .
احصل على مزيد من التحكم في WordPress Imagick
بشكل افتراضي ، يستخدم WordPress Imagick لتحسين جميع الصور التي تقوم بتحميلها إلى مكتبة الوسائط. ومع ذلك ، لا يمكنك التحكم في كيفية عمل هذا التحسين.
لذلك ، من الجيد تمكين WordPress Imagick وتخصيص الإعدادات لتحسين أداء موقع الويب الخاص بك.
للتلخيص ، فيما يلي ثلاث خطوات لتمكين WordPress Imagick:
- قم بتثبيت وتفعيل المكون الإضافي ImageMagick Engine. ️
- تخصيص إعدادات WordPress Imagick. ️
- قم بتطبيق إعدادات WordPress Imagick على الصور الموجودة. ️
هل لديك أي أسئلة حول WordPress Imagick؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
