ما هو Scrollytelling؟ بالإضافة إلى 4 رسوم توضيحية أصلية
نشرت: 2022-11-02التصفح لبعض الرسوم التوضيحية التمرير؟
إذا أنجزت المهمة باستخدام المحتوى الرقمي ، فربما تكون قد استمعت إلى "التمرير السريع". بعد قولي هذا ، يعد هذا التصميم المشارك جديدًا نسبيًا. لذلك ، قد تتساءل جيدًا عن كيفية عمله وما هي أنواع المواقع التي يمكنها تطبيق النظام.
لحسن الحظ ، يعد scrollytelling واضحًا جدًا ، ويمكن لجميع أنواع مالكي مواقع الويب استخدامه لجذب اهتمام المستخدمين. بالإضافة إلى ذلك ، تمكّنك قدر كبير من سمات WordPress من إعدادها على صفحة الويب الخاصة بك.
"Scrollytelling" هي آلة سرد إلكترونية تحكي قصة بشكل عمودي ، مما يحتم على المستهلكين التمرير. بدأ جنون تصميم الإنترنت هذا يكتسب قوة دفع في السنوات السابقة:

سنشارك بعض الأمثلة الإضافية في التمرير أدناه ، ولكن الفكرة القياسية هي أنها تتكون عادةً من الكثير من الصور والرسومات اللافتة للنظر والعرض الكلي. علاوة على ذلك ، قد يعمل على تصميم مبتكر وأسلوب أشياء مثل التمرير المنظر وصور GIF والرسوم المتحركة.
عادةً ما تستخدم مواقع الإنترنت المكونة من صفحة ويب واحدة نظام scrollytelling ، ولكن لا يوجد سبب لعدم استخدامه على مواقع الويب متعددة الصفحات بشكل جيد. على سبيل المثال ، قد يكون عمليًا إذا كنت تريد وظيفة حالية منفصلة عن باقي المحتوى المكتوب.
أهم فائدة من التدوير هو أنه يمكن أن يخلق تجربة مستخدم مشاركة للغاية (UX). يعد هذا أمرًا بالغ الأهمية في البيئة الرقمية الحالية ، حيث يعتمد المستخدمون على الإنترنت عادةً على محتوى إضافي متعدد الوسائط بجودة عالية وجودة أعلى بكثير.
أيضًا ، يعد scrollytelling مناسبًا تمامًا بشكل خاص لتطبيقات معينة. على سبيل المثال ، يفسح المجال جيدًا لسرد القصص التحريري المتنوع للغاية ، وهو أمر سائد في خيارات المجلات.
غالبًا ما يتم استخدامه مع الرسوم البيانية التفاعلية وتصورات البيانات. هذا من شأنه أن يجعل التدرج ممتازًا لتقديم نتائج بحث متطور بطريقة يمكن الحصول عليها والمشاركة:

بالإضافة إلى ذلك ، يمكن لمواقع الويب الأكثر إحكاما أن تستفيد من استخدام التدرج. إنها طريقة رائعة لعرض فن الوسائط المختلطة أو تاريخ مؤسسة أو قصة قوية على موقع حول .
في ظروف الشحن والتطبيق العملي ، تعمل مواقع scrollytelling في التدرج الكامل. إذا كانت لديك الحاجة والمصادر ، فيمكنك تعيين فريق من مصممي الجرافيك ورسامي الرسوم المتحركة لإنشاء مقالات أولية للقيام بالتدقيق الدقيق.
من ناحية أخرى ، فإن قدرًا كبيرًا من سمات WordPress مناسبة مع ميزات scrollytelling. بالإضافة إلى ذلك ، تمكّنك مكونات WordPress الإضافية من دمج وظائف كبيرة في موقع الويب الخاص بك. لذلك ، فإن استخدام مكاسب التدرج كمبتدئ في WordPress أمر يمكن تحقيقه تمامًا.
أربعة الرسوم التوضيحية التمرير
الآن بعد أن عرفت القليل عن هذه الطريقة المبتكرة للتحدث عن قصتك ، فإننا نتجه إلى مشاركة بعض الأمثلة التي يتم فيها التمرير السريع لتشجيعك! لجعل الأمور غير معقدة ، سننتقل إلى أربعة أشكال مختلفة من مواقع الويب التي يمكن أن تستفيد من استخدام التدرج ومشاركة مثال حقيقي لكل نمط فردي.
- المنشورات
- العلامة التجارية
- الشركات غير الهادفة للربح
- حيلة / تركز على الفن
1. المنشورات
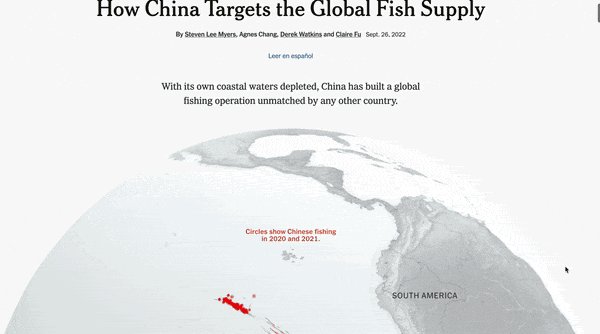
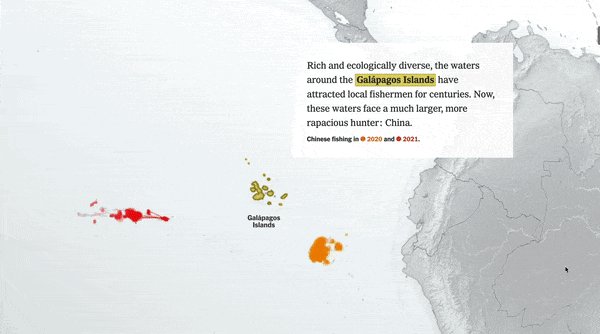
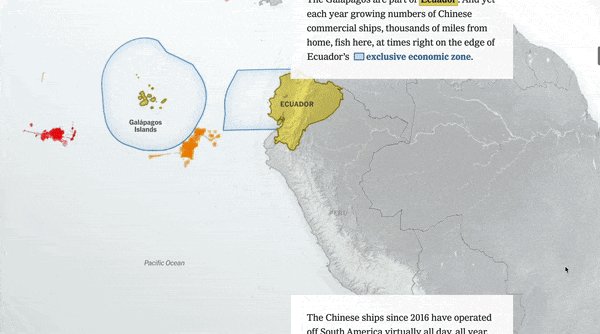
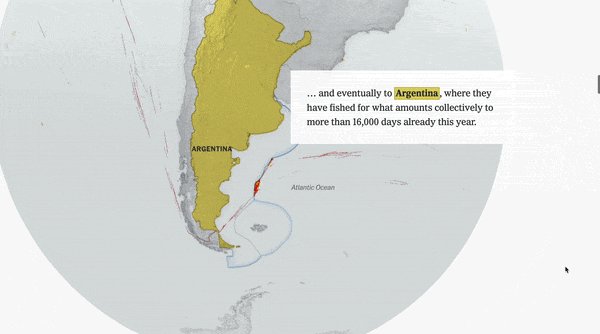
كما ذكرنا من قبل ، يعد التمرير السريع هو الأفضل للروايات واسعة النطاق. وبالتالي ، فقد بدأت تصبح نموذجية بشكل متزايد في الصحافة التوضيحية والمنشورات الإبداعية.
على سبيل المثال ، مجلة الألحان المعترف بها تمامًا ، تستخدم Pitchfork عادةً رسومات وصور متحركة مذهلة من خلال قصصها:

يستحوذ النموذج الرقمي للقصة المذكورة سابقًا حول Daft Punk على تركيزك بسرعة باستخدام GIF. بعد ذلك ، يمكنك رؤية صور الفنانين متناثرة في كل مكان. علاوة على ذلك ، فإنه يستخدم عمودين غير معقدين لبناء تصميم رائع.
يتم عرض أسعار السحب أيضًا بشكل بارز في عوامل متنوعة في القصة ، مما يسلط الضوء على وجهات نظر الفنان الأكثر جذبًا للانتباه. هذا الهيكل نموذجي في التدوين السريع للمجلات لأن هذه الأسعار تجعل المزيد من القصص الزمنية قابلة للقراءة وتسمح للقراء بالوصول إلى المعلومات "الجاهزة" بشكل أسرع.
2. العلامات التجارية
يعد تطوير نموذج مرئي قوي لشركتك أمرًا حيويًا إذا كنت تريد أن تكون معروفًا. بشكل عام ، يصبح عملك أكثر قابلية للتذكر ومرغوب فيه عندما يكون لديك رسم فريد. هذا يمكن أن يؤدي إلى تضخيم الدخل ووضع قوي.
نظرًا لحقيقة أن scrollytelling تسمح بالتكيف الإبداعي ، فهي أيضًا طريقة رائعة لتأسيس الشركة المصنعة الخاصة بك بعيدًا عن الباقي. لا توجد مشكلة في مجالك ، يمكنك العثور على طريقة حصرية للتعبير عن قصتك في هيكل قابل للتمرير.
على سبيل المثال ، تستفيد شركة الإقامة الفاخرة ، BelArosa Chalet ، من التدرج بشكل صحيح إلى حد ما:

كما ترون ، لا يزال موقع الويب المذهل هذا قديمًا وبسيطًا على الرغم من استخدام الكثير من الصور المثيرة. المدرج هنا ، يصف BelArosa Chalet كيف يشعر المستهلكون جيدًا عندما يختارون البقاء معهم. ينتج عن هذا التصميم والأسلوب نتيجة كتاب صور إلى حد كبير.
يبدو أيضًا أن الموقع يستخدم رأسًا لزجًا يتقلص ثم يختفي. بهذه الطريقة ، يمكنك محاولة تذكر اسم الشركة المصنعة وشعارها.
3. الشركات غير الهادفة للربح
لوضعها فقط ، يعد scrollytelling طريقة رائعة للاستفادة منها في أي وقت تريد إنشاء سرد مشاركة أو توصيل بعض السجلات الضرورية. يساعد هذا في جعله حلاً رائعًا للشركات غير الرابحة التي تحاول التأثير على جمهورها للتبرع بالأحداث التاريخية أو مشاركتها.

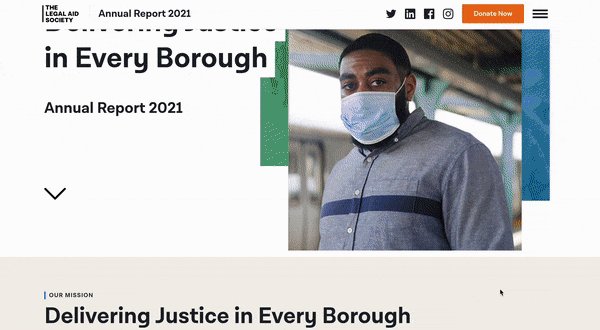
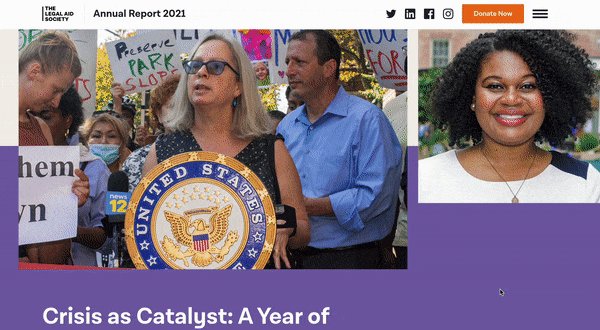
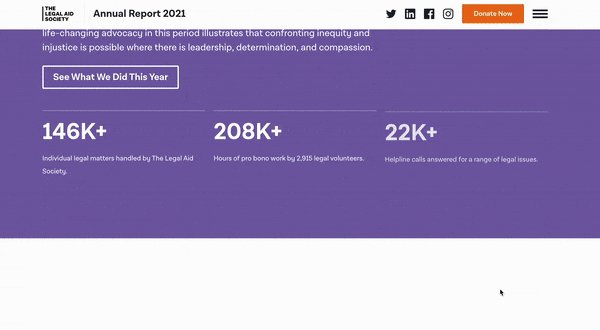
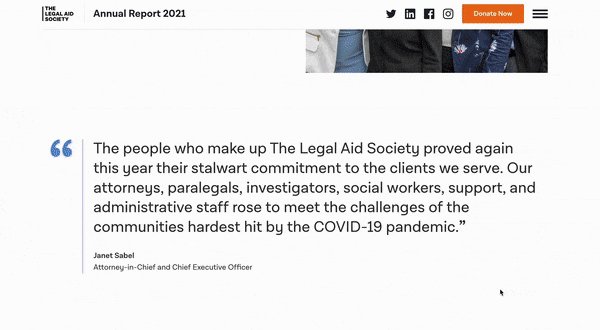
ما هو أكثر من ذلك بكثير ، إنه لأمر رائع بالنسبة لعدد قليل من الأعمال الورقية النموذجية المرتبطة بمؤسسات غير ربحية ، مثل الجداول الزمنية والدراسات السنوية. في المناسبات ، طبقت مؤسسة الثقافة المساعدة القانونية في نيويورك التدرج السريع لتقريرها السنوي لعام 2021 [1] :

هذه الحالة البسيطة الأنيقة رغم ذلك تعرض عددًا من الرسوم التوضيحية أو الصور ، والإحصاءات الأساسية ، والمزيد. بالإضافة إلى ذلك ، نظرًا لأن هذا تقرير ، فإن موقع الويب ينسب الكثير من الأزرار الرئيسية لمزيد من المعلومات.
من خلال اختيار scrollytelling في هذه المناسبة ، يساعد عدم الكسب في جعل ملخصه مرة واحدة في السنة إضافيًا قابلاً للقراءة ويمكن الوصول إليه. لذلك ، يمكن للمستهلكين استيعاب النقاط الرئيسية لهذا العام سريعًا والنقر فوق أي مجال من المجالات التي تهمهم. استمر في أن تضع في اعتبارك أن التمرير السريع يمكن أن يظهر أيضًا بشكل مفيد بشكل خاص لصفحات الويب حول أو بيان المهمة .
4. الإبداع / العمل الفني المستهدف
على الرغم من حقيقة أن التدرج يمكن أن يكون مفيدًا بشكل ملحوظ ، إلا أنه أيضًا تجريبي إلى حد كبير. مثل هذه الأنواع ، يمكن أن تستفيد مواقع الإنترنت الخيالية من العمل بهذه الطريقة.
من مواقع الإنترنت الخاصة بالمحفظة إلى المعارض ، إذا كنت تريد أن تعرض صفحة موقع الويب الخاص بك على مستوى العالم الكثير من الوسائط ، فعادة ما يكون التدوين السريع هو السبيل للذهاب. بهذه الطريقة ، لن تكون مقيدًا بأي نموذج محدد ويمكنك عرض النقاط بسرعة أكبر مثل الأعمال الفنية أو مقدمي الخدمات الفنية.
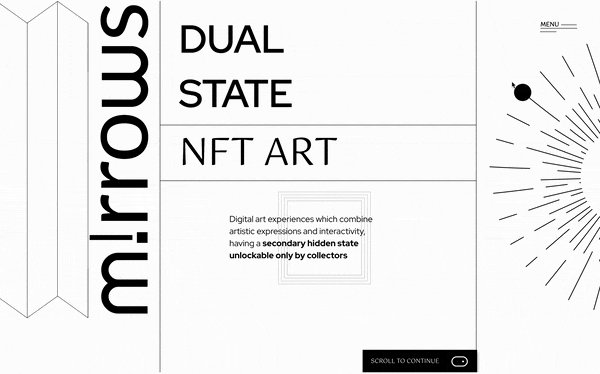
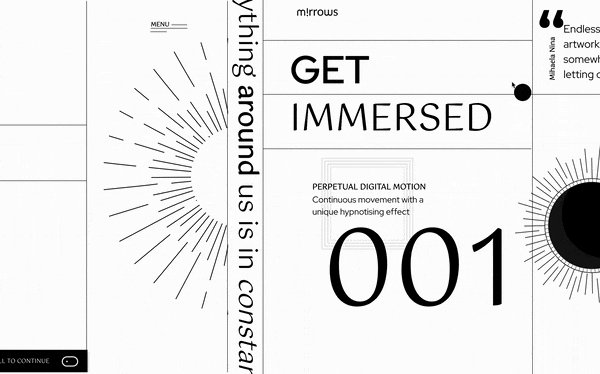
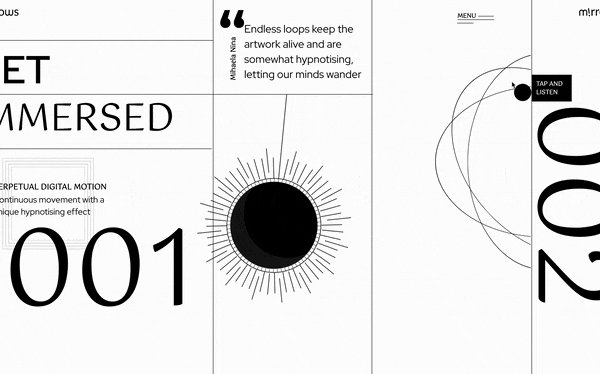
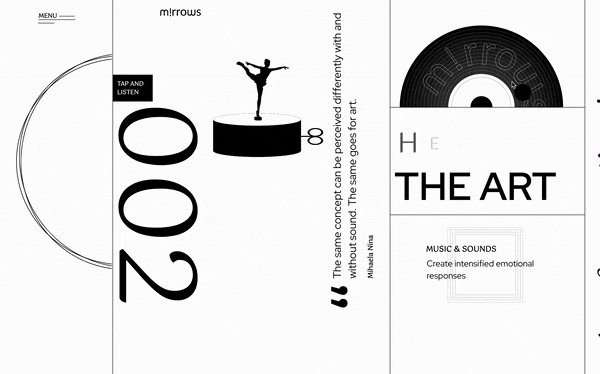
يعد موقع Mirrows الإلكتروني مثالاً متنوعًا على هذا:

موقع NFT الفني هذا في طليعة تصميم وأسلوب الويب في جميع أنحاء العالم. أول شيء قد تراه هو أنه يتميز بالتمرير الأفقي بدلاً من الطريقة الرأسية العادية. في حين أن هذا غير شائع ، إلا أنه يمكن على الفور إنشاء تجربة عمل لا تُنسى للمستهلك.
قد يشعر موقع Mirrows على الإنترنت بالجرأة ، ولكنه يقوم أيضًا بعمل رائع في التأكد من عدم حيرة الناس أبدًا من الأسلوب والتصميم الراديكاليين. إنها توفر معلومات مميزة ترشد الأشخاص إلى التمرير ، وهو أمر موصى به لأي تنسيق قابل للتمرير.
أيضًا ، يبدو أن قائمته في مقدمة الصفحة في حلقة لا نهائية ، قم بالتسجيل نيابة عنك في رحلتك من خلال موقع الويب. يعد هذا تأثيرًا ممتعًا ، ولكن الأهم من ذلك هو أن زر القائمة الثابت يمكّنك من الدخول إلى صفحات الويب الأخرى في مواقع الويب بسهولة بالغة.
ما هي سمات WordPress التي يمكنك استخدامها في التمرير السريع؟
بالنسبة إلى مستخدمي WordPress ، تشارك السمات في جزء كبير في بنية موقع الويب. مواقع WordPress قابلة للتخصيص بشكل كبير ، ولكن موضوعك يحدد أي من خصائص النمط التي يمكنك الاستفادة منها. بالإضافة إلى ذلك ، تحدث الكثير من السمات مع مواقع البدء التي يمكن أن تمكنك من منع قدر كبير من الإجراءات الأولية اللازمة لإمكانيات التخطيط الأساسية.
لذلك ، قد تفكر في ماهية قوالب WordPress التي يمكنك استخدامها للتدرج. المعلومات الجيدة للغاية هي أنه عندما يتعلق الأمر بها ، يمكن أن تستوعب معظم السمات المصممة بشكل جيد والاستجابة العديد من جوانب التصميم والتصميم الدقيقة للغاية.
ستحتاج على الأرجح إلى مظهر سريع وخفيف الوزن لأن جميع الوسائط المضمنة في التدرج يمكن أن تبطئ موقع الويب الخاص بك. ما هو أكثر من ذلك بكثير ، ربما ستحتاج إلى مفهوم مناسب مع التمرير المنظر. علاوة على ذلك ، قد يكون الحصول على مفهوم من خلال مواقع الويب الخاصة بالبداية المكونة من صفحة واحدة أمرًا عمليًا إذا كنت مهتمًا بتطوير موقع ويب لصفحة ويب منفردة لنقل قصتك.
Neve هو اختيار مجاني رائع إذا كنت مفتونًا بالأمل في التمرير السريع:

هذا ببساطة لأنه سريع ويتضمن بعض وظائف تمرير المنظر التي تم إنشاؤها. بعد إدخال هذا المفهوم وتنشيطه ، يمكنك ببساطة معاينة هذه السمات من خلال التوجه إلى المظهر المرئي → Neve Solutions → See demos .
يتكامل Neve بسلاسة مع ملحقات المنظر هذه الأنواع كخلفيات WordPress متطورة. بالإضافة إلى ذلك ، يتيح لك نموذج Professional الخاص بها إنتاج رؤوس مثبتة ، والتي تكون مفيدة عادةً في التدوير.
بالإضافة إلى ذلك ، فإن منشئ موقع الويب Elementor لديه الكثير من الفرص عندما يتعلق الأمر بقدرات اختلاف المنظر. نظرًا لحقيقة أن Neve يسمح لك بالتحرير باستخدام Elementor ، يمكنك فتح العديد من الخيارات القيمة للتدرج.
النظر في التمرير السريع الآن
أصبح Scrollytelling أمرًا شائعًا بشكل كبير في عالم تصميم الإنترنت بأكمله. ومع ذلك ، هناك الكثير لتتعلمه عندما تصل إلى أسلوب سرد القصص الإلكتروني هذا.
يمكن لأصحاب المشاريع في مواقع الويب استخدام التدرج لصياغة روايات مقنعة حول منتجاتهم وتقديم المعلومات بطريقة يسهل الوصول إليها. إذا كنت ترغب في تجربته باستخدام WordPress ، فإن Neve هو موضوع ممتاز للمهنة. وهو متوافق مع التمرير المنظر والرؤوس اللاصقة. علاوة على ذلك ، فهو سريع للغاية ، لذلك لن تحتاج إلى التراجع عن الرسومات الرائعة والجوانب المتعددة الوسائط.
هل لديك أي استفسارات حول التمرير السريع أو أمثلة التمرير السريع هذه؟ اسمحوا لنا أن نعرف في جزء الملاحظات أدناه!
