ما هو التغيير بين الحشو والهامش في ووردبريس؟
نشرت: 2023-08-16هل تريد معرفة الفرق فيما يتعلق بالحشوة والهامش في WordPress؟
في WordPress، الحشو هو المكان بين مادة المحتوى والحدود داخل الكتلة، عندما يكون الهامش هو المساحة بين كتلتين مستقلتين.
في هذه المقالة، سنقدم لك الاختلاف الذي يتضمن الحشو والهامش وكيفية استخدامها في WordPress.

ما هو الحشو في وورد؟
يتم استخدام سمة الحشو الموجودة على موقع WordPress الخاص بك لإنشاء مساحة داخل الكتلة.
على سبيل المثال، يمكنك زيادة المكان داخل كتلة النص لجعل تخطيطها أكثر جاذبية بصريًا ومنع النص من الظهور بالقرب من حدود الكتلة.

يمكنك أيضًا استخدام الحشو للتعامل مع كيفية تدفق المحتوى على مدونة WordPress الخاصة بك. على سبيل المثال، إذا قمت بإدراج حشوة في أعلى وقاعدة كتلة النص، فيمكنك تسهيل قراءة المحتوى المكتوب على الزائرين كثيرًا.
ما هو الهامش في ووردبريس؟
الهامش هو المساحة المحيطة بحدود كتلة WordPress والعوامل المحيطة بها.
يمكن أن يساعدك هذا في إدراج مساحة تتضمن كتلتين مميزتين، مما يؤدي إلى إنشاء تخطيط أكثر اتساعًا ونظيفًا لموقع الويب الخاص بك.

على سبيل المثال، يمكنك تضمين هوامش في مقدمة وأسفل كتلة المحتوى النصي بحيث تظل مرئية حتى عند تغيير حجم الشاشة.
بالإضافة إلى ذلك، يمكنك أيضًا استخدام الهوامش لزيادة المساحة بين كتل الظهور والمحتوى النصي لجعل موقع الويب الخاص بك جذابًا من الناحية المرئية وأكثر سهولة في الوصول إليه من قبل الأشخاص.
ما هو الفرق الكبير بين الحشو والهامش في ووردبريس؟
فيما يلي قائمة سريعة بالاختلافات بين الحشو والهامش في WordPress:
| حشوة | هامِش |
|---|---|
| تعني الحشوة عادةً تضمين المكان بين العناصر وحدود الكتلة. | توفر ميزة الهامش مكانًا خارج حدود الكتلة. |
| لا يؤثر العمل باستخدام الحشو على الكتل الأخرى الموجودة على موقع الويب الخاص بك. | إن الاستفادة من الهامش له تأثير على الكتل الأخرى على موقعك. |
| يمكن للحشو إنشاء مخزن مؤقت حول الكتلة. | يمكن للهوامش بناء مساحة بين كتلتين مختلفتين. |
كيفية استخدام الحشو في ووردبريس
افتراضيًا، يصل محرر موقع الويب الكامل (FSE) الخاص بـ WordPress مع عنصر الحشو.
ومع ذلك، ضع في اعتبارك أنه إذا كنت لا تستخدم موضوعًا يعتمد على الكتلة، فلن تكون قادرًا على إضافة الحشو إلى موقع WordPress الخاص بك إلا إذا كنت تستخدم CSS مخصصًا.
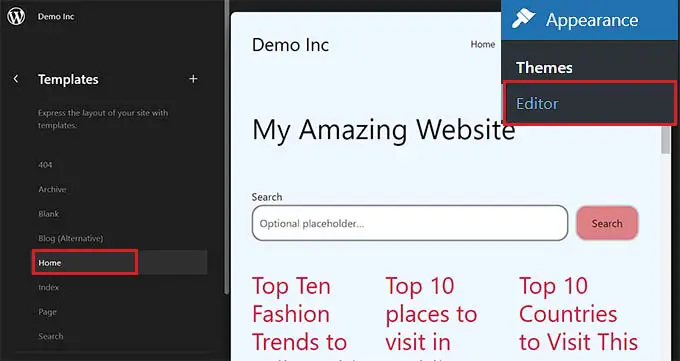
أولاً، يجب عليك زيارة صفحة "المظهر المادي" للمحرر من الشريط الجانبي لمسؤول WordPress لبدء محرر موقع الويب الشامل.
في اللحظة التي تكون فيها هناك، ما عليك سوى اختيار قالب صفحة موقع الويب أينما تريد تضمين الحشو في الكتل الخاصة بك من الشريط الجانبي "القوالب" الموجود على اليسار. سيعرض هذا الشريط الجانبي جميع القوالب الخاصة بصفحات الإنترنت الفريدة على موقع الويب الخاص بك.

مباشرة بعد الانتهاء من ذلك، سيتم فتح القالب الذي حددته على الشاشة.
من هنا، انقر فوق الزر "تحرير" لبدء تخصيص قالب صفحة موقع الويب الخاص بك في محرر الموقع الشامل.

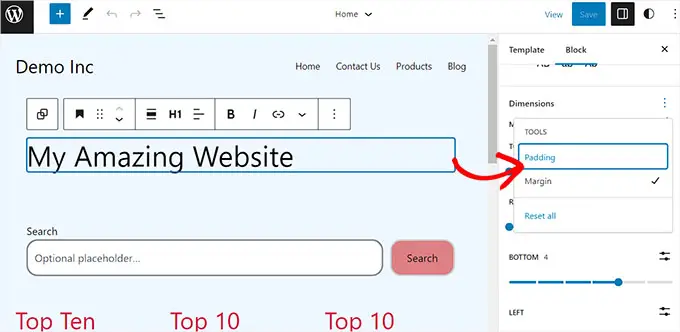
بعد ذلك، حدد الكتلة التي تريد إضافة الحشو إليها. ضع في اعتبارك أن هذا يعني أنك ستنتج مساحة بين المحتوى وحدود الكتلة.
سيؤدي هذا إلى فتح تكوينات الكتلة في لوحة الكتلة على الجانب الأيمن من الشاشة.
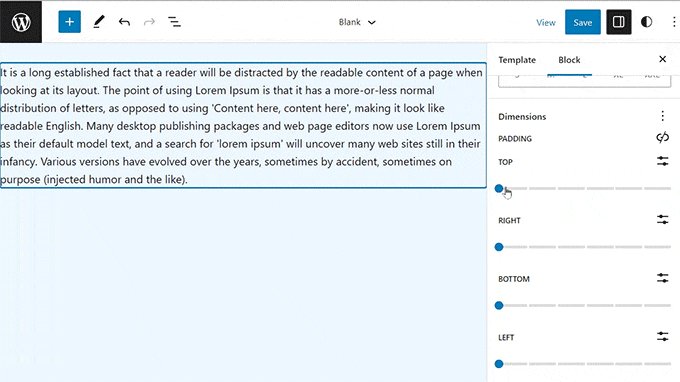
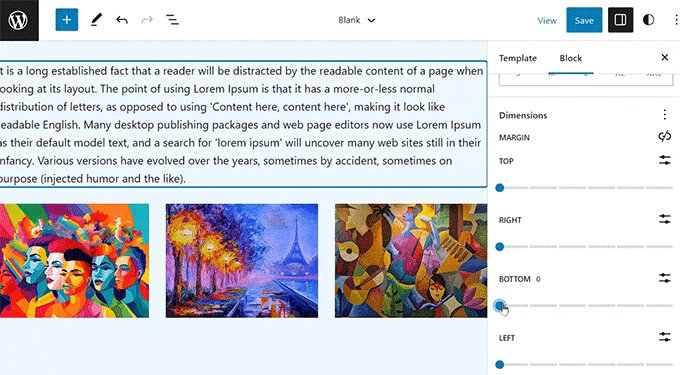
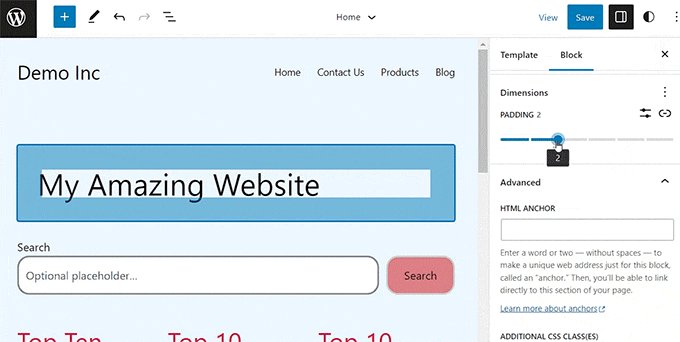
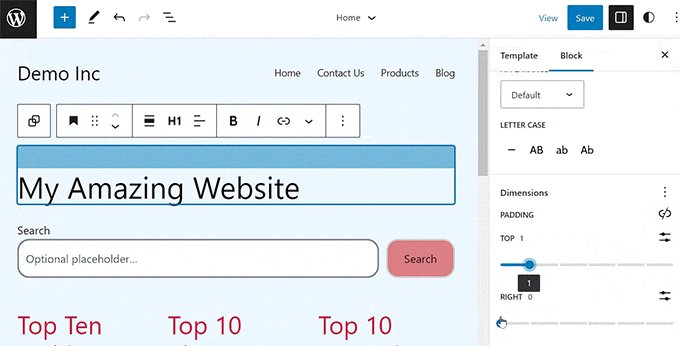
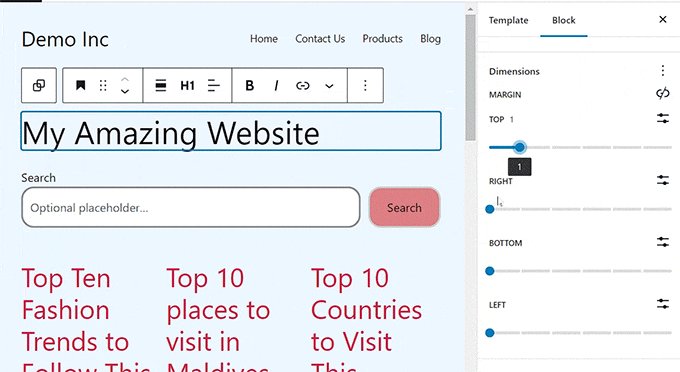
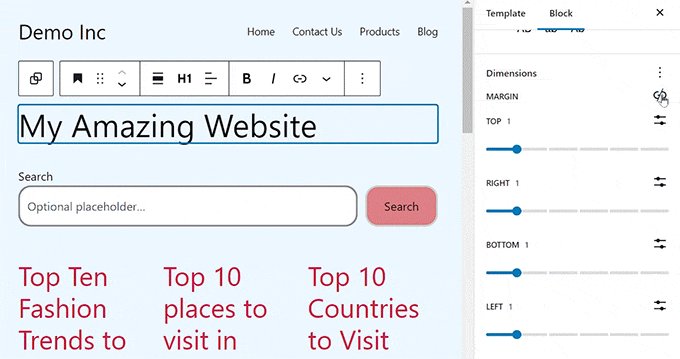
من هنا، يجب عليك التمرير لأسفل إلى قسم "الأبعاد" والنقر على القائمة المنقطة الثلاثة. سيؤدي هذا إلى فتح مطالبة تحتاج فيها إلى تحديد خيار "الحشو".

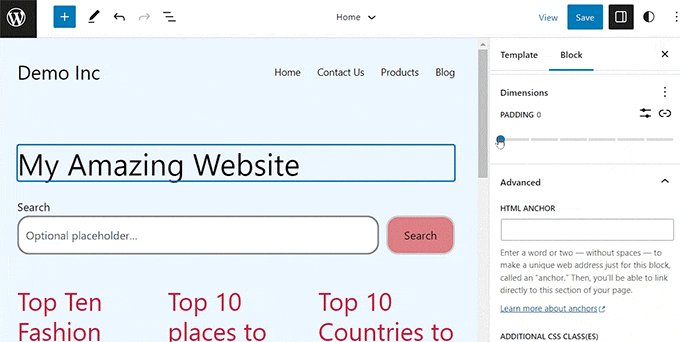
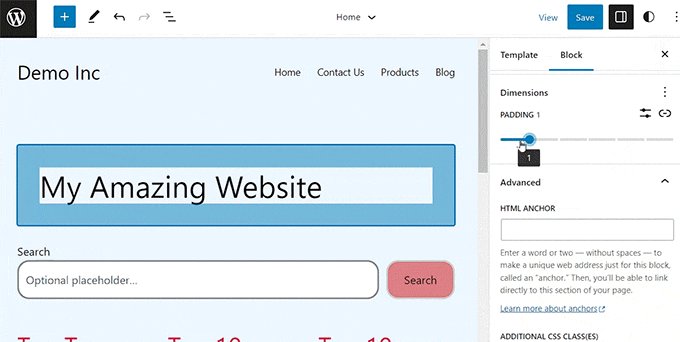
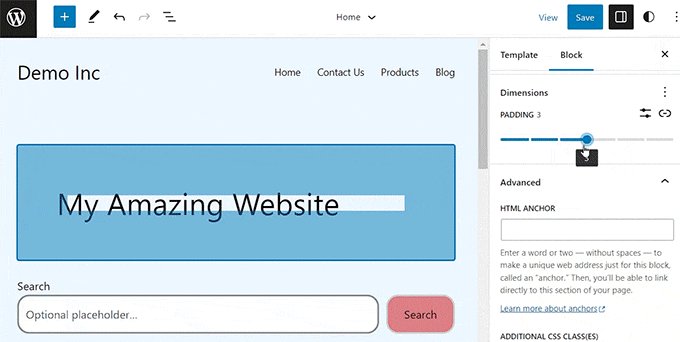
بعد ذلك، ما عليك سوى استخدام شريط التمرير لإدراج الحشو في الكتلة الخاصة بك.
ضع في اعتبارك أن هذه السمة ستضيف حشوة إلى جميع جوانب الكتلة.

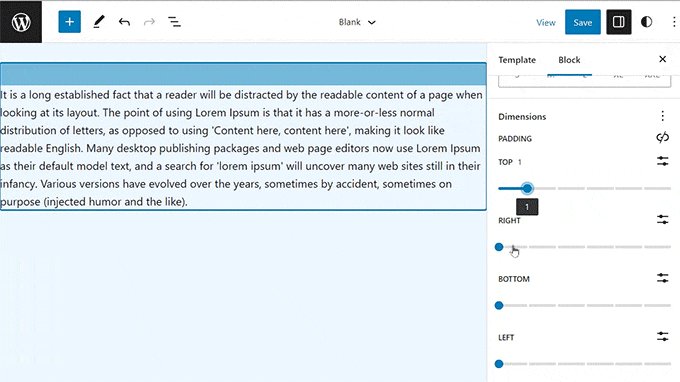
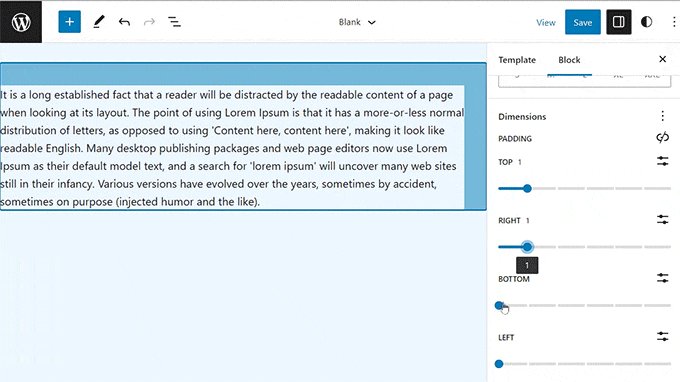
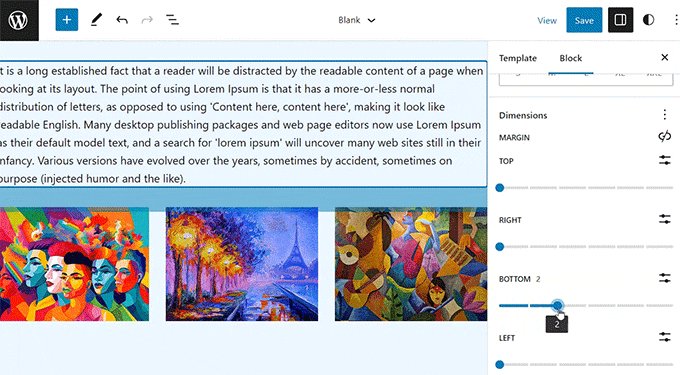
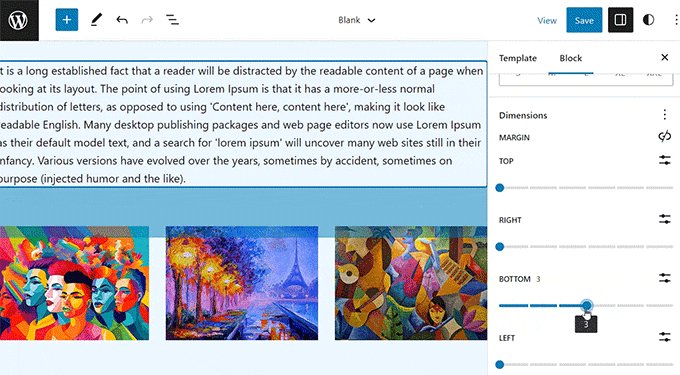
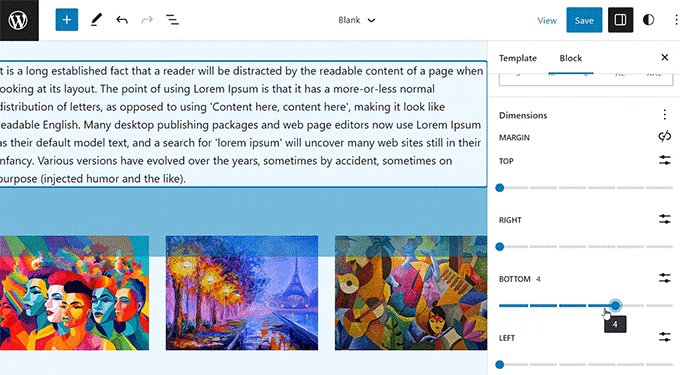
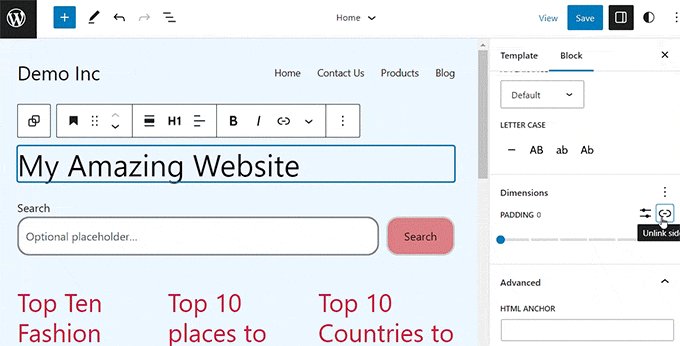
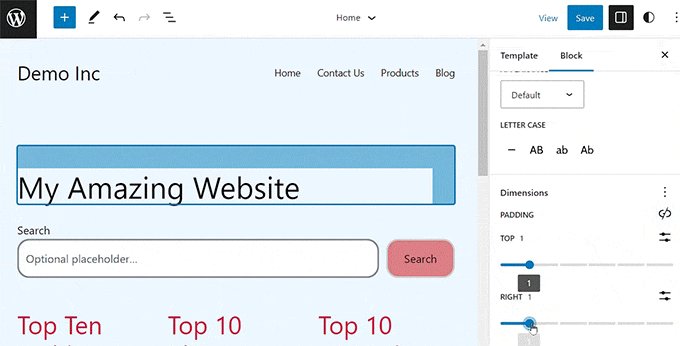
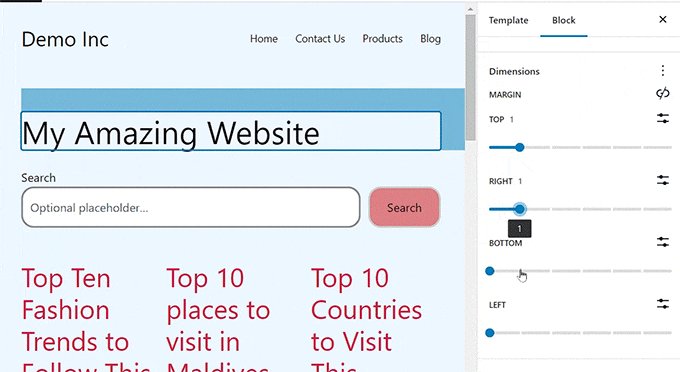
ومع ذلك، إذا كنت تريد فقط دمج الحشو في الجزء العلوي أو السفلي من الكتلة، فيمكنك أيضًا القيام بذلك عن طريق النقر على أيقونة "Unlink Sides" بجوار اختيار "Padding".

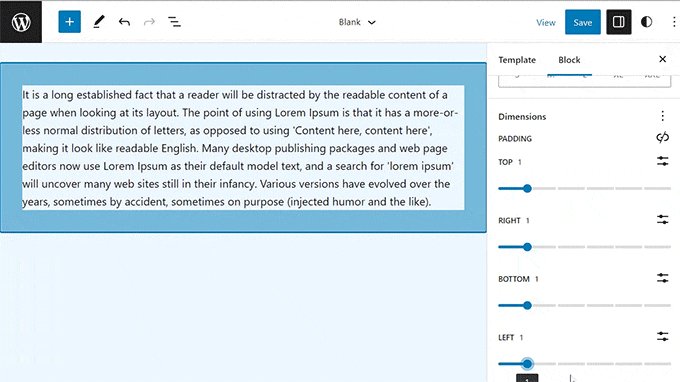
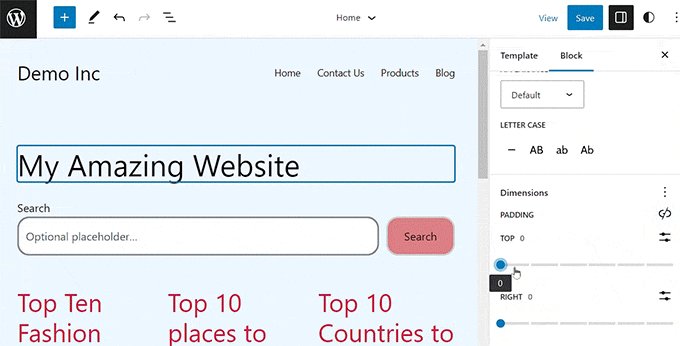
بعد ذلك، يمكنك استخدام أشرطة تمرير فريدة لإدراج الحشو في الجزء الأيمن أو الأيسر أو السفلي أو العلوي من الكتلة.

في اللحظة التي تنتهي فيها، ما عليك سوى النقر فوق الزر "حفظ" لتخزين إعداداتك بالتجزئة.
كيفية استخدام الهامش في ووردبريس
تمامًا مثل الحشو، تأتي ميزة الهامش مدمجة في محرر موقع الويب بالكامل في WordPress. ومع ذلك، لن يكون من الممكن الوصول إلى هذه السمة إذا كنت لا تعمل مع موضوع محظور.
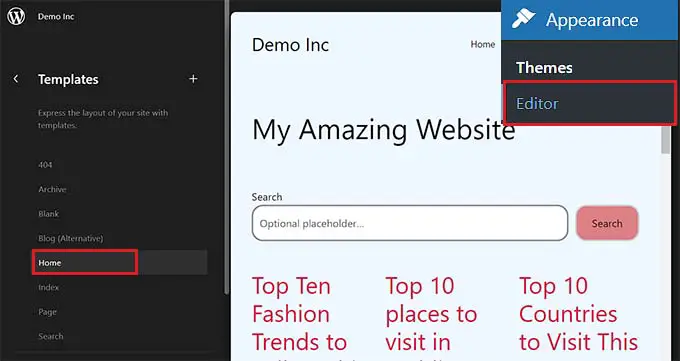
أولاً، انتقل إلى موقع الجذب المرئي »محرر الويب من لوحة تحكم WordPress.
بمجرد وصولك إلى هناك، حدد قالب الموقع الذي تريد إدراج الهوامش فيه من العمود الموجود على اليسار.

سيؤدي هذا إلى فتح قالب الصفحة الذي حددته على الشاشة.
من القائمة هنا، ما عليك سوى اختيار الزر "تحرير" لبدء تخصيص القالب الخاص بك في محرر موقع الويب الكامل.

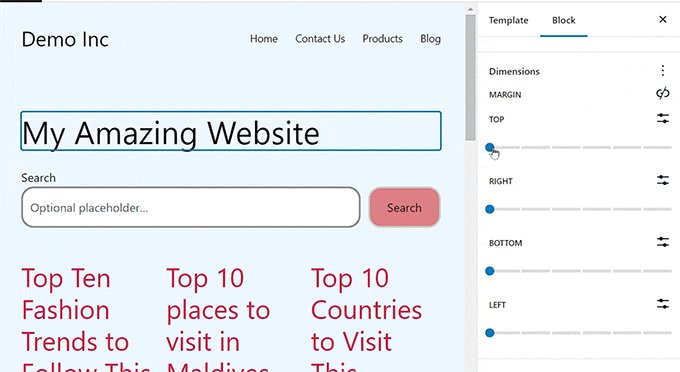
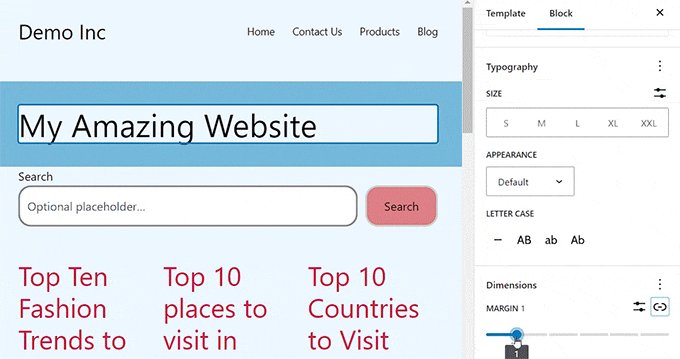
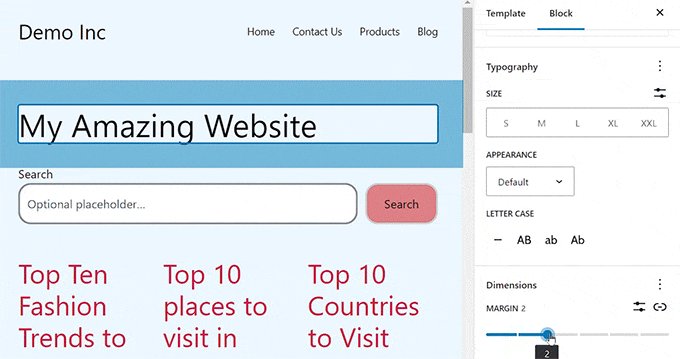
بعد ذلك، اختر الكتلة التي تريد تحريرها وانتقل لأسفل إلى منطقة "الأبعاد" في لوحة الكتلة على اليمين.
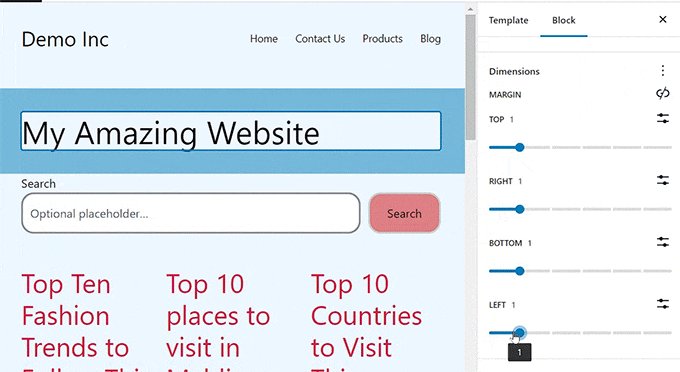
من القائمة هنا، استخدم أشرطة التمرير بشكل أساسي لتعيين هوامش مميزة للزوايا العلوية والقاعدة والمتبقية والمثالية للكتلة. سيؤدي استخدام هذه الخاصية إلى تطوير المساحة حول الكتلة التي اخترتها.

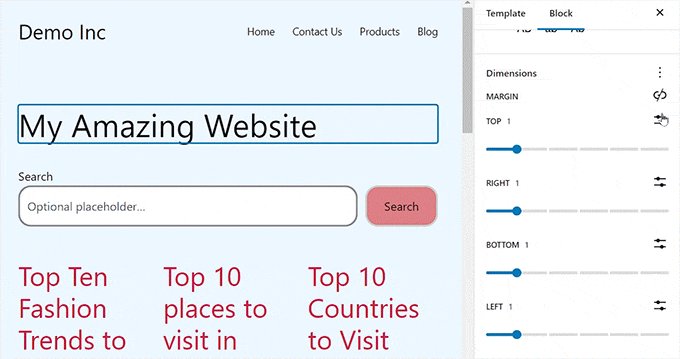
ومع ذلك، إذا كنت تريد استخدام شريط تمرير منفرد لتضمين هوامش متساوية قريبة من الكتلة، فانقر على أيقونة "Link Sides" بجوار خيار "Margin".
ستعرض لوحة الكتلة الآن شريط تمرير فردي "هامش مختلط" على الشاشة يمكنك استخدامه لإنشاء هوامش مكافئة قريبة من الكتلة.

عند الانتهاء، لا تنس النقر على الزر "حفظ" في الجزء العلوي لتخزين خياراتك بالتجزئة.
مزيد من النصائح لتعديل موقع الويب بالكامل في WordPress
بخلاف إضافة المساحة المتروكة والهوامش إلى الكتل الخاصة بك، يمكنك أيضًا استخدام محرر الموقع بالكامل لتخصيص موضوع WordPress الكامل الخاص بك.
على سبيل المثال، يمكنك تصميم جميع قوالب موقعك وتصميمها، وزيادة شعارك الشخصي المخصص، واختيار ظلال العلامة التجارية، وتحسين البنية، وتعديل حجم الخط، ودمج صور الميزات، وغير ذلك الكثير.
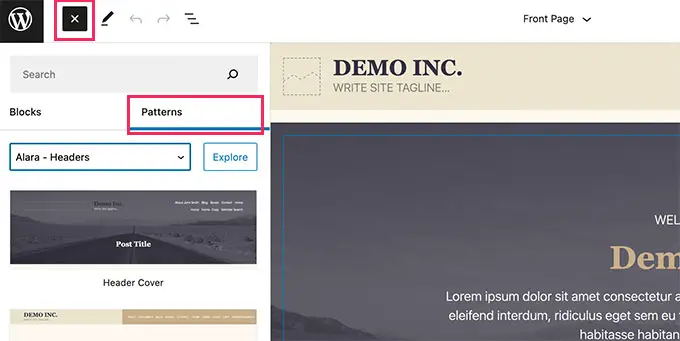
يمكنك أيضًا إدراج أنماط وكتل مختلفة إلى موقع الويب الخاص بك لتخصيصه بشكل أكبر. للحصول على تفاصيل، ربما ترغب في الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تخصيص موضوع WordPress الخاص بك.

يمكنك أيضًا استخدام FSE لدمج رأس أو قائمة تنقل أو CSS مخصص لموقعك على الإنترنت.
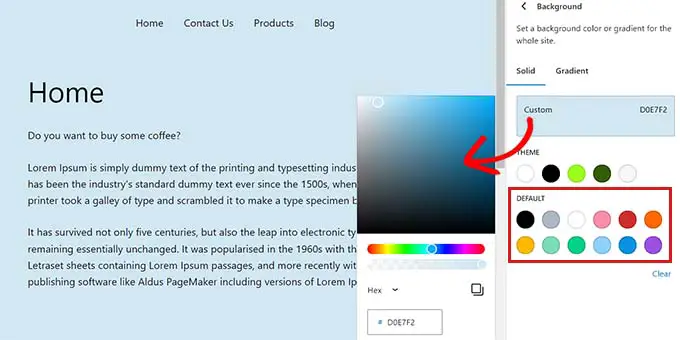
علاوة على ذلك، يمكنك أيضًا استخدام World Designs للتأكد من الاتساق عبر موقع الويب الخاص بك. للحصول على إرشادات شاملة إضافية، قد ترغب في الاطلاع على إرشاداتنا حول كيفية تخصيص الألوان على موقع الويب الخاص بك على WordPress.

ومع ذلك، إذا كنت لا تحب استخدام محرر موقع الويب الشامل وتفضل التعامل الإضافي مع المظهر الفعلي لموقع الويب الخاص بك، فيمكنك استخدام SeedProd لإنشاء صفحات ويب وحتى المظهر الكامل الخاص بك.
إنه أعظم منشئ صفحات مقصودة في الصناعة ويأتي مزودًا بأداة إنشاء السحب والإفلات التي تساعد في جعل إنشاء موضوع رائع لموقعك أمرًا سهلاً للغاية.
لمزيد من الجوانب، يمكنك الاطلاع على برنامجنا التعليمي حول كيفية إنشاء موضوع WordPress مخصص بسهولة.

نأمل أن يساعدك هذا المنشور على فهم الفرق بين الحشو والهامش في WordPress. قد تكون مفتونًا أيضًا بدليل المبتدئين الخاص بنا حول كيفية ضبط الجزء العلوي والعرض للكتلة في WordPress واختياراتنا الأعلى تقييمًا لمكونات Gutenberg Block الإضافية الأكثر فعالية لـ WordPress.
إذا أعجبك هذا المقال القصير، فتأكد من الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا العثور علينا على Twitter وFb.
