ما هو Webflow ولماذا يستخدم؟ (الدليل النهائي)
نشرت: 2023-07-10هل تريد أن تعرف ما هو Webflow ؟ أو هل أنت مستعد لاستكشاف عالم Webflow واكتشاف إمكاناته المذهلة؟ إذا كان الأمر كذلك ، فأنت في المكان الصحيح!
في العصر الرقمي اليوم ، يعد بناء حضور مثير للإعجاب عبر الإنترنت أمرًا ضروريًا للشركات والأفراد على حدٍ سواء. سواء كنت رائد أعمال أو مصممًا أو محترفًا مبدعًا ، فإن امتلاك موقع ويب جذاب يمكن أن يحدث فرقًا كبيرًا .
وهنا بالضبط يأتي دور Webflow . إذن ، ما هو Webflow وما هو استخدامه ؟
في هذا الدليل النهائي ، سوف نتعمق في أعماق Webflow . استكشاف ميزاته وإمكانياته ونطاقه وخيارات دعم العملاء وغير ذلك الكثير.
دعنا نتعمق ونطلق العنان لقوة Webflow!
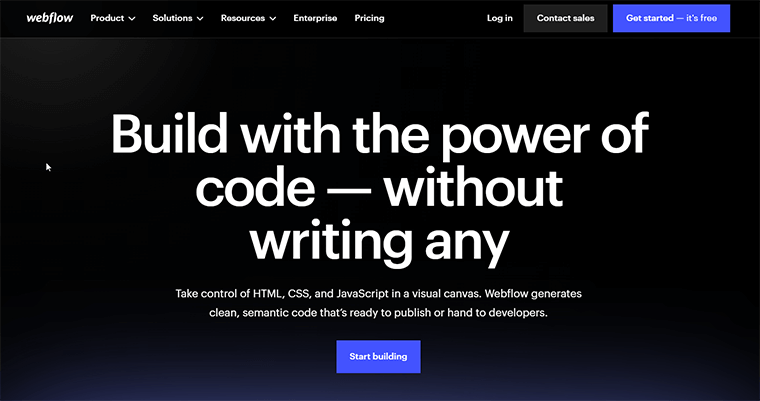
أ) تقديم Webflow: نظرة عامة موجزة
تكافح مع الترميز المعقد والمصطلحات التقنية عندما يتعلق الأمر ببناء مواقع الويب؟
تعرف على Webflow! إنها منصة إنشاء مواقع ويب سهلة الاستخدام تحدث ثورة في تصميم وتطوير الويب. حتى بالنسبة لأولئك الذين ليس لديهم خبرة في الترميز.

Webflow هو أداة شاملة تتيح لك إنشاء مواقع ويب مذهلة دون كتابة تعليمات برمجية. إنه يوفر برامج تحرير مرئية سهلة الاستخدام ، وقوالب قابلة للتخصيص ، وواجهة سحب وإفلات ، مما يجعل إنشاء موقع الويب في متناول أي شخص.
سواء كنت صاحب عمل أو مستقلاً أو مدونًا طموحًا ، يوفر لك Webflow أقصى درجات المرونة. لذلك ، يمكنك تصميم مواقع ويب احترافية تعكس أسلوبك الفريد. بفضل ميزاته القوية ، يمكنك إضافة رسوم متحركة سلسة وتفاعلات ديناميكية لإنشاء تجارب مستخدم جذابة.

على عكس منشئي مواقع الويب الآخرين ، يعطي Webflow الأولوية للشفرة النظيفة والمحسّنة. علاوة على ذلك ، يؤدي إلى أوقات تحميل أسرع وتحسين SEO (تحسين محرك البحث). وهذا يضمن أداء موقع الويب الخاص بك في أفضل حالاته ويوفر تجربة مبسطة للزوار.
لذلك ، سواء كنت مبتدئًا تتطلع إلى الانغماس في تصميم الويب أو مطورًا متمرسًا يبحث عن سير عمل أكثر انسيابية. Webflow هو تذكرتك لإنشاء مواقع ويب رائعة تترك انطباعًا دائمًا.
الآن ، استعد للاستفادة من إبداعك وتحويل طريقة إنشاء مواقع الويب باستخدام هذه المنصة!
بعد قولي هذا ، دعنا نمضي قدمًا لاستكشاف الميزات والقدرات الرئيسية لـ Webflow.
ب) الميزات والقدرات الرئيسية لتدفق الويب
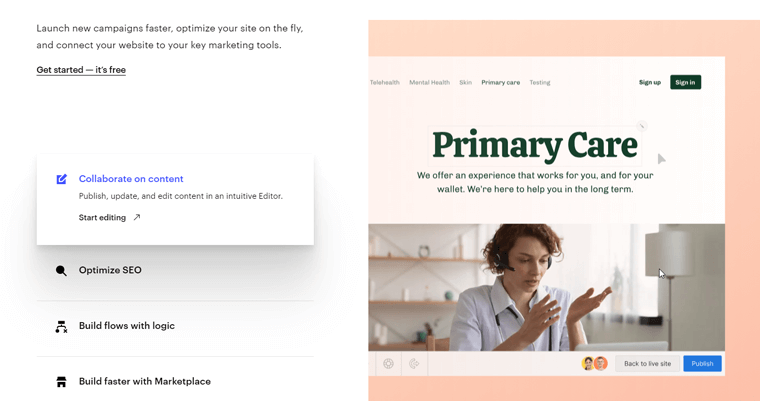
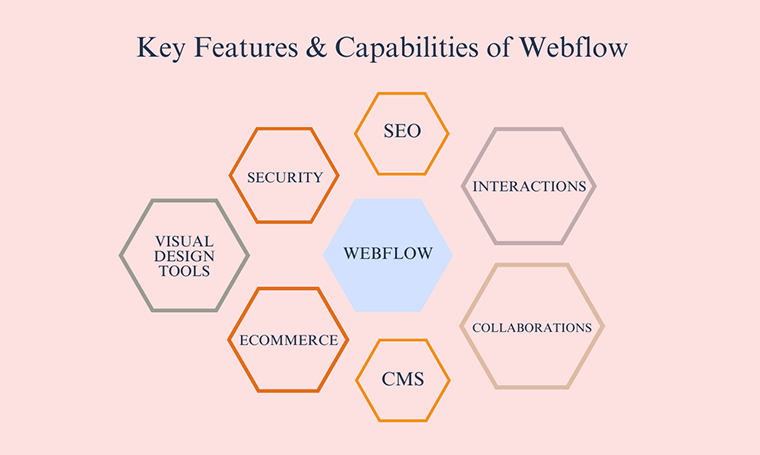
في القسم التالي من هذا الدليل ، دعنا نستكشف الميزات والوظائف الرئيسية لـ Webflow. إطلاق العنان لإمكانيات لا حصر لها لمشاريع تصميم الويب الخاصة بك.
يقدم Webflow مجموعة واسعة من الميزات والإمكانيات ، بما في ذلك:

- أدوات التصميم المرئي: تسهل أدوات التصميم المرئي لـ Webflow إنشاء مواقع مذهلة دون الحاجة إلى كتابة التعليمات البرمجية. ببساطة ، اسحب العناصر وأفلتها واستخدم الأدوات المضمنة لتكوين الخطوط والألوان والعناصر المرئية الأخرى.
- CMS: يجعل CMS (نظام إدارة المحتوى) الخاص به من السهل إدارة محتوى موقعك. يمكنك إنشاء الصفحات وتحريرها وإضافة الصور ومقاطع الفيديو. علاوة على ذلك ، قم بإدارة منشورات المدونة الخاصة بك كلها من داخل الواجهة.
- التجارة الإلكترونية: تقدم منصة تجارة إلكترونية قوية لبيع المنتجات والخدمات عبر الإنترنت. يمكنك إنشاء متجر جميل عبر الإنترنت ببضع نقرات فقط. علاوة على ذلك ، قم بإدارة مخزونك وأوامرك ومدفوعاتك.
- التفاعلات: تساعدك ميزة تفاعلات Webflow على إنشاء عناصر تفاعلية على موقع الويب الخاص بك. مثل النوافذ المنبثقة والأكورديون والمتزلجون. وبالتالي ، يمكنك إضافة المزيد من المشاركة والتفاعل إلى موقع الويب الخاص بك.
- تحسين محركات البحث (SEO): تساعدك أدوات تحسين محركات البحث (SEO) على تحسين موقع الويب الخاص بك لمحركات البحث. يمكنك إضافة علامات العنوان وأوصاف التعريف وعناصر تحسين محركات البحث الأخرى إلى صفحاتك. علاوة على ذلك ، تتبع أداء موقع الويب الخاص بك في نتائج البحث. تعرف على ذلك من صفحة Webflow SEO هنا.
- الأمان: تساعدك ميزات أمان Webflow على حماية موقع الويب الخاص بك من المتسللين والتهديدات الأخرى. يتم استضافة موقع الويب الخاص بك على Amazon Web Services (AWS) ، وهو أحد أكثر مزودي الاستضافة أمانًا في العالم.
- التعاون: يجعل من السهل التعاون مع الآخرين في مشاريع موقع الويب الخاص بك. يمكنك دعوة أعضاء الفريق لعرض موقع الويب الخاص بك وتحريره في الوقت الفعلي ، وتتبع التغييرات فور إجرائها.
في القسم التالي ، سوف نتعمق في نطاق Webflow ونستكشف حالات الاستخدام المختلفة حيث تتألق هذه المنصة الرائعة.
ج) نطاق Webflow (ما هو استخدامه؟)
Webflow هو منشئ مواقع ويب متعدد الاستخدامات وقوي يمكنك استخدامه لمجموعة متنوعة من مواقع الويب.
من المواقع الشخصية إلى متاجر التجارة الإلكترونية وما بعدها ، يفتح Webflow عالمًا من الاحتمالات لوجودك عبر الإنترنت. دعنا نستكشف النطاقات المختلفة التي يتألق فيها Webflow ، مما يوفر لك الأدوات اللازمة لإنشاء مواقع ويب استثنائية.
استعد لاكتشاف الإمكانات الهائلة لـ Webflow في هذا القسم!
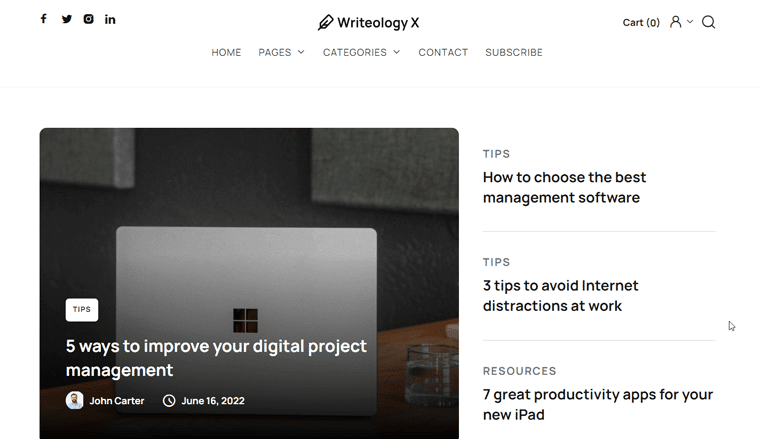
1. مواقع التدوين
هل أنت كاتب شغوف ، أو صانع محتوى ، أو قائد فكري؟ حسنًا ، إذا كانت الإجابة بنعم ، فهذه أخبار جيدة.
يمكّنك Webflow من إنشاء مواقع تدوين جذابة. يمكنك إنشاء منشورات مدونة جذابة بصريًا وإشراك القراء بعناصر تفاعلية. كل ذلك بفضل ميزات التصميم البديهية والتخطيطات المخصصة ونظام إدارة المحتوى السلس.

على سبيل المثال:
تخيل أنك من عشاق السفر وتريد توثيق مغامراتك ومشاركة نصائح السفر. باستخدام Webflow ، يمكنك تصميم مدونة جذابة بصريًا وإدارتها. إلى جانب عرض صورك وقصصك وتوصياتك المفيدة لإلهام زملائك المسافرين.
أمثلة حقيقية لموقع التدوين الإلكتروني:
فيما يلي بعض أمثلة مواقع المدونات الحقيقية التي تم إنشاؤها باستخدام Webflow:
- أصوات غير مسموعة: هذا الموقع عبارة عن منصة تعمل على تضخيم أصوات الأفراد المهمشين ، وتسليط الضوء على قصصهم وتجاربهم.
- Flowrite: هو مساعد كتابة يعمل بالذكاء الاصطناعي ويقدم اقتراحات وتحسينات في الوقت الفعلي. لتحسين جودة وإنتاجية كتاباتك.
علاوة على ذلك ، يمكنك استكشاف مقالتنا على أمثلة مواقع المدونة للحصول على مصدر إلهام لمدونتك. تصفح أيضًا فوائد التدوين الشخصي والوقت الذي تستغرقه لكسب المال من التدوين.
2. مواقع الأعمال التجارية
يوفر Webflow منصة مثالية للشركات من جميع الأحجام لإثبات وجودها عبر الإنترنت. من الشركات الناشئة الصغيرة إلى المؤسسات الكبيرة ، يمكنك إنشاء مواقع ويب احترافية ومصقولة تعكس هوية علامتك التجارية.
يمكنك عرض منتجاتك أو خدماتك وتقديم معلومات الاتصال. علاوة على ذلك ، يمكنك دمج نماذج إنشاء قوائم العملاء المحتملين لجذب العملاء المحتملين.

على سبيل المثال:
لنفترض أنك تمتلك شركة تجارية أو دار إنتاج. باستخدام Webflow ، يمكنك تصميم موقع ويب جذاب يعرض عملك وخدماتك. علاوة على ذلك ، يمكنك عرض شهادات ومراجعات لعملائك السابقين لكسب الثقة والمصداقية.
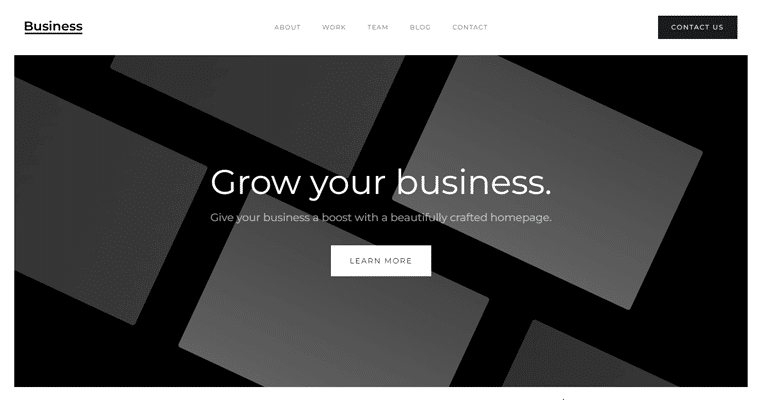
أمثلة على مواقع الويب التجارية الحقيقية:
فيما يلي بعض الأمثلة على مواقع الويب التجارية الحقيقية التي تم إنشاؤها باستخدام Webflow:
- Traackr: تساعد هذه المنصة الشركات على التعرف على الأفراد المؤثرين أو منشئي المحتوى والتفاعل معهم لتحسين استراتيجيات التسويق المؤثر.
- Soundstripe: إنه موقع ويب يقدم مكتبة واسعة من الموسيقى والمؤثرات الصوتية بدون حقوق ملكية لمنشئي المحتوى. علاوة على ذلك ، السماح لهم بتعزيز مشاريعهم بصوت عالي الجودة.
- Mighty: يوفر طريقة سلسة للأفراد لإنشاء وإدارة المستندات القانونية. علاوة على ذلك ، يبسط عملية صياغة العقود والوصايا وغيرها من الأوراق القانونية الهامة.
استكشف مقالتنا حول كيفية استفادة الشركات من تحليلات الويب. تأكد أيضًا من إطلاعك على أفضل أدوات التسويق الرقمي لنمو الأعمال.
3. مواقع الويب الخاصة بالمحفظة
يعد Webflow اختيارًا ممتازًا للفنانين والمصممين والمصورين وغيرهم من المحترفين المبدعين لعرض أعمالهم. قم بإنشاء محافظ مذهلة تبرز مشاريعك ومواهبك.
مع مرونة تصميم Webflow ، يمكنك بسهولة تخصيص التخطيط واستخدام المعارض لعرض عملك الفني. إلى جانب ذلك ، يمكنك إضافة عناصر تفاعلية لإشراك الزوار.

على سبيل المثال:
ضع في اعتبارك أنك مصمم جرافيك مستقل. الآن ، يمكنك إنشاء موقع ويب رائع للمحفظة يعرض أفضل مشاريع التصميم الخاصة بك باستخدام Webflow. بما في ذلك الشعارات ومواد العلامات التجارية ونماذج مواقع الويب. اعرض مهاراتك واجذب العملاء المحتملين واترك انطباعًا دائمًا.
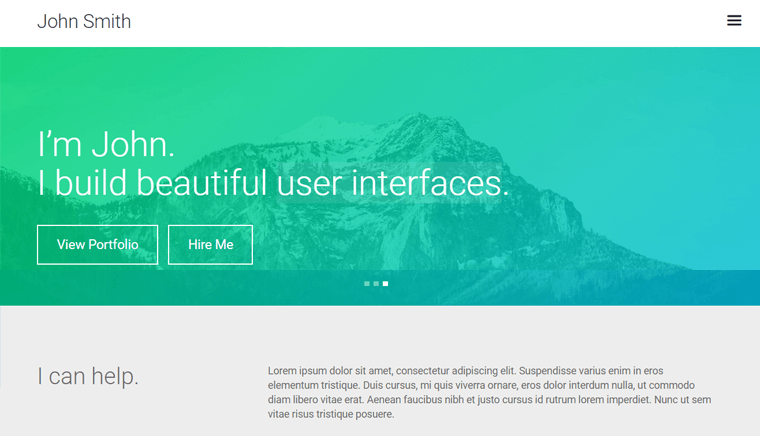
أمثلة على موقع المحفظة الحقيقية:
فيما يلي بعض الأمثلة الحقيقية لمواقع المحفظة التي تم إنشاؤها باستخدام Webflow:
- جومور ديزاين: وكالة تصميم إبداعية تقدم حلولاً مبتكرة وجذابة بصريًا. لمشاريع العلامات التجارية والتصميم الجرافيكي وتطوير الويب.
- جوزيف بيري: يعرض هذا الموقع الشخصي الأعمال الإبداعية لجوزيف بيري. علاوة على ذلك ، يسلط الضوء على مهاراته وإنجازاته ومشاريعه في مختلف التخصصات الفنية.
- Heco: هذا الموقع متخصص في المنتجات المنزلية المستدامة والصديقة للبيئة. علاوة على ذلك ، نقدم مجموعة واسعة من الخيارات الواعية بيئيًا للمستهلكين الواعين.
هل تتساءل عما إذا كان هناك أي أدوات إنشاء مواقع أخرى يمكنك استخدامها لإنشاء موقع ويب للمحفظة؟ بعد ذلك ، تحقق من مقالتنا حول أفضل منشئي مواقع الويب الخاصة بالمحفظة.
4. مواقع التجارة الإلكترونية
هل تتطلع لبيع المنتجات عبر الإنترنت؟ كما ذكرنا سابقًا ، يوفر Webflow وظائف تجارة إلكترونية قوية. هذا يعني أنه يمكنك إنشاء متاجر جذابة على الإنترنت. هذا أيضًا مع كتالوجات المنتجات وعربات التسوق وبوابات الدفع الآمنة وإدارة المخزون.
علاوة على ذلك ، يمكنك تخصيص التصميم ليتماشى مع علامتك التجارية. وقدم تجربة تسوق سلسة لعملائك - كل ذلك داخل المنصة.

على سبيل المثال:
لنفترض أنك رائد أعمال أطلق مجموعة من المجوهرات المصنوعة يدويًا. باستخدام Webflow ، يمكنك إنشاء موقع ويب للتجارة الإلكترونية يعرض تصميماتك الفريدة. علاوة على ذلك ، يتيح للعملاء تصفح العناصر واختيارها وشرائها بسهولة. علاوة على ذلك ، فإنه يتعامل مع إدارة المخزون والشحن اللوجستي بأمان.
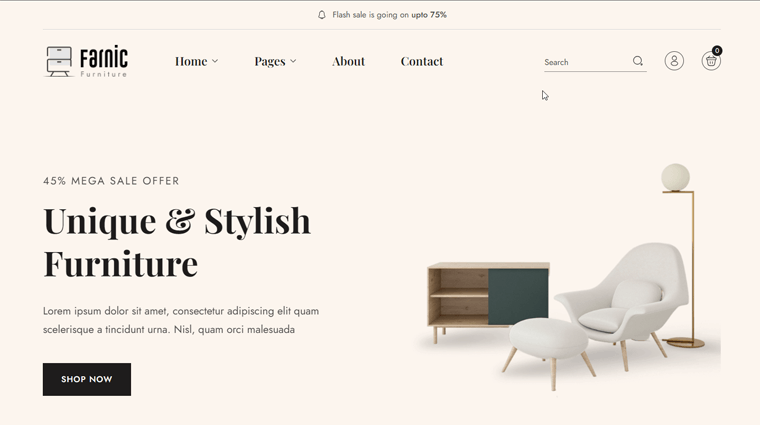
أمثلة حقيقية لموقع التجارة الإلكترونية:
فيما يلي بعض الأمثلة الحقيقية لمواقع التجارة الإلكترونية المصممة باستخدام Webflow:
- SkinLabs: إنها منصة عبر الإنترنت تقدم مجموعة من منتجات وحلول العناية بالبشرة. التركيز على المكونات الطبيعية والمدعومة علميًا لتعزيز صحة البشرة وإشراقها.
- متجر MDLR عبر الإنترنت: تتميز منصة التجارة الإلكترونية هذه بمجموعة متنوعة من الأزياء والإكسسوارات العصرية. إلى جانب تزويد العملاء بتجربة تسوق مريحة عبر الإنترنت.
- Rogue & Rosy: إنه متجر مستقل عبر الإنترنت يقوم برعاية مجموعة مختارة من الملابس والإكسسوارات الفريدة والعصرية والمزيد. علاوة على ذلك ، نقدم مزيجًا من التصاميم المعاصرة والمستوحاة من الطراز القديم.
5. مواقع الأحداث
تخطط لحدث؟ يوفر Webflow الأدوات اللازمة لإنشاء مواقع ويب رائعة للأحداث تلتقط جوهر مناسبتك. سواء كنت تنظم مؤتمرًا أو ورشة عمل أو أي حدث آخر.
من نماذج التسجيل ومبيعات التذاكر إلى عرض جداول الأحداث والخرائط التفاعلية. يضمن Webflow تجربة سلسة وجذابة للحاضرين.

على سبيل المثال:
ضع في اعتبارك أنك تنظم مهرجانًا موسيقيًا في مدينتك. يتيح لك Webflow إنشاء موقع ويب للأحداث يحتوي على صور مذهلة وتشكيلة من الفنانين وتكامل مبيعات التذاكر. علاوة على ذلك ، يمكنك الاستمتاع بميزات تفاعلية مثل مؤقتات العد التنازلي وموجزات الوسائط الاجتماعية لبناء الترقب بين عشاق الموسيقى.
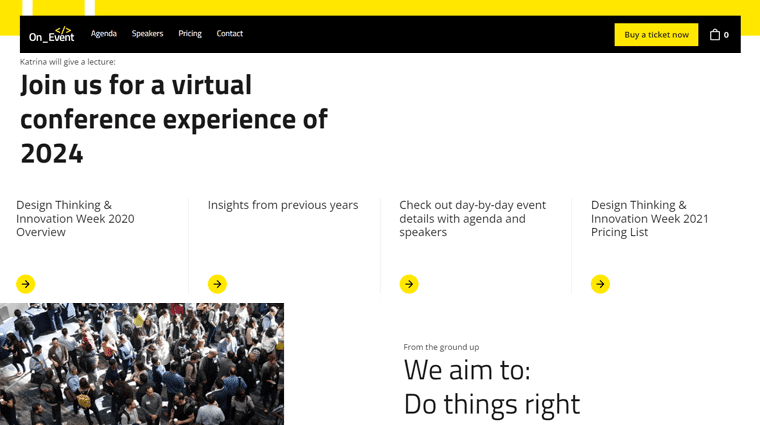
أمثلة على مواقع الويب للأحداث الحقيقية:
فيما يلي بعض الأمثلة على مواقع الأحداث الحقيقية المصممة باستخدام Webflow:
- الرقص الصيفي: هذا الموقع مخصص للترويج وتقديم المعلومات. على وجه الخصوص ، حول أحداث الرقص وورش العمل والعروض التي تقام خلال موسم الصيف.
- FestivalX: إنها منصة غامرة عبر الإنترنت تعرض مجموعة متنوعة من المهرجانات الموسيقية. يضم عروضًا حية ومقابلات مع فنانين وتجارب تفاعلية لعشاق الموسيقى في جميع أنحاء العالم.
6. المواقع التعليمية
وبالمثل ، يعد Webflow منصة مثالية للمؤسسات التعليمية والدورات التدريبية عبر الإنترنت ومنصات التعليم الإلكتروني. باستخدام ذلك ، يمكنك إنشاء مواقع ويب غنية بالمعلومات وجذابة من الناحية المرئية للمدارس أو الجامعات أو منصات التعلم عبر الإنترنت.
علاوة على ذلك ، يمكنك مشاركة تفاصيل الدورة التدريبية وتوفير الموارد وتسهيل مشاركة الطلاب من خلال الميزات التفاعلية.

على سبيل المثال:

تخيل أنك معلم لغة عبر الإنترنت يهدف إلى تعليم الطلاب في جميع أنحاء العالم. يمكّنك Webflow من إنشاء موقع ويب تعليمي باستخدام وحدات الدروس. بما في ذلك الاختبارات التفاعلية وتتبع التقدم وحتى تكامل مؤتمرات الفيديو. كل ذلك في واجهة جذابة بصريًا وسهلة الاستخدام.
أمثلة على مواقع الويب التعليمية الحقيقية:
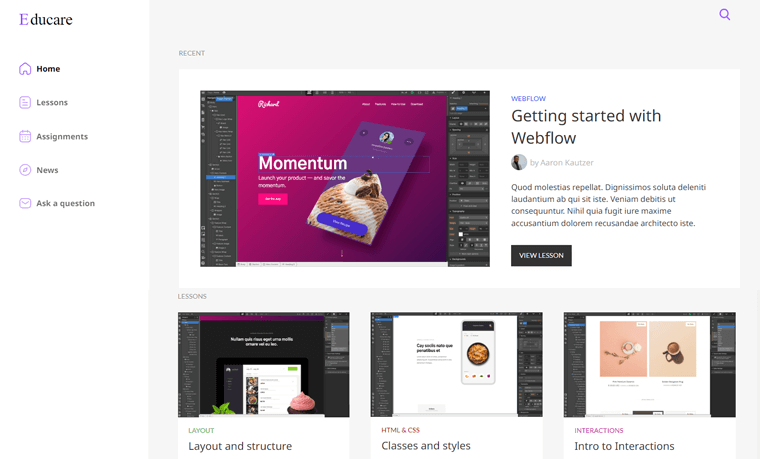
فيما يلي بعض الأمثلة الحقيقية لمواقع الويب التعليمية المصممة باستخدام Webflow:
- LearningCubs: إنها منصة عبر الإنترنت تقدم موارد تعليمية ودورات وخدمات تعليمية تفاعلية وجذابة. خاصة للأطفال لتعزيز مهارات التعلم والأداء الأكاديمي.
- جامعة زورو: توفر منصة التعليم الإلكتروني هذه برامج ودورات تدريبية شاملة حول مواضيع مختلفة. لذلك ، يمكن للمتعلمين اكتساب مهارات ومعارف جديدة بطريقة مرنة ويمكن الوصول إليها.
- Skillex: يربط الأفراد بالمدربين الخبراء والمدربين في مختلف المجالات. علاوة على ذلك ، السماح للمستخدمين بتعلم وتطوير مهارات جديدة من خلال الدروس الشخصية وجلسات التدريب.
هل أنت مهتم بإنشاء موقع عضوية؟ ثم تصفح مقالنا حول ماهية موقع العضوية وأنواع مواقع العضوية التي يمكنك أن تبدأها اليوم.
7. المواقع غير الهادفة للربح
أخيرًا وليس آخرًا ، يعد Webflow منصة مثالية للمنظمات غير الربحية. السعي لزيادة الوعي وإشراك المؤيدين وتعبئة الموارد لقضيتهم.
يمكنك إنشاء صفحات لسرد القصص ، وقبول التبرعات عبر الإنترنت ، وعرض تقارير التأثير ، وإلهام الزائرين للمشاركة. كل ذلك مع ميزات Webflow متعددة الاستخدامات.

على سبيل المثال:
لنفترض أنك تدير منظمة غير ربحية مكرسة للحفاظ على البيئة. باستخدام Webflow ، يمكنك إنشاء موقع ويب مذهل بصريًا يسلط الضوء على مبادراتك. كما يقوم بتثقيف الزوار حول جهود الحفظ ، ويشجعهم على المساهمة من خلال التبرعات أو العمل التطوعي.
أمثلة حقيقية لمواقع الويب غير الهادفة للربح:
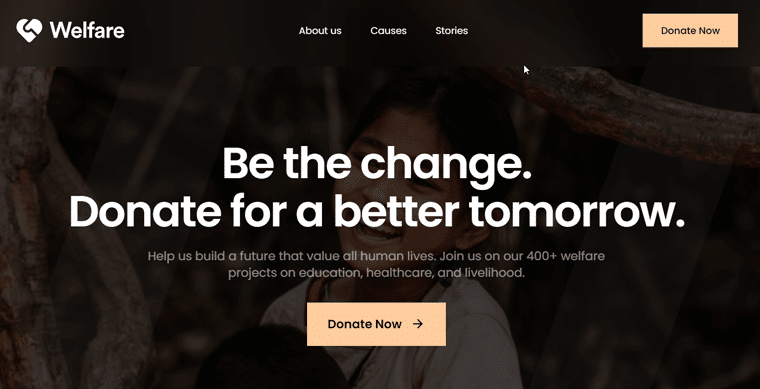
فيما يلي بعض الأمثلة الحقيقية لمواقع الويب غير الهادفة للربح والتي تم إنشاؤها باستخدام Webflow:
- حركة الأرز: منصة عالمية تدعو إلى زراعة الأرز المستدامة ، وتتصدى للفقر والجوع والأمن الغذائي.
- NewStory: منظمة غير ربحية تبني منازل آمنة للأسر الفقيرة من خلال الحلول المبتكرة والمشاركة المجتمعية.
- ReachChurch: مجتمع مسيحي افتراضي يقدم خدمات العبادة عبر الإنترنت وبرامج التلمذة ومنصة للنمو الروحي.
هل تخطط لإنشاء موقع ويب غير ربحي باستخدام بعض أنظمة إدارة المحتوى الأخرى؟ إذا كان الأمر كذلك ، فقم بتصفح مقالتنا حول أفضل استضافة ويب للمنظمات غير الربحية لتكون على دراية بأفضل الصفقات.
وبالتالي ، فإن نطاق Webflow يمتد إلى ما وراء هذه الأمثلة. علاوة على ذلك ، يسمح لك بإنشاء مواقع ويب لأغراض مختلفة. سواء كانت مدونة شخصية أو موقع ويب خاص بشركة أو متجرًا عبر الإنترنت أو أي شيء بينهما. في النهاية ، يمكّنك Webflow من تحقيق رؤيتك وإحداث تأثير دائم عبر الإنترنت.
د) الشروع في استخدام Webflow
الآن بعد أن اكتشفت إمكاناتها ، دعنا نتعمق في عالم إنشاء مواقع الويب المثير باستخدام Webflow.
في هذا القسم ، سنوجهك خلال الخطوات الأساسية للبدء وإطلاق العنان لإبداعك. من إعداد حساب Webflow الخاص بك إلى التنقل في لوحة القيادة وتصميم موقع الويب الخاص بك ، سنغطي كل ذلك.
لنبدأ هذه الرحلة معًا وننشئ موقعًا رائعًا باستخدام Webflow.
1- إنشاء حساب Webflow
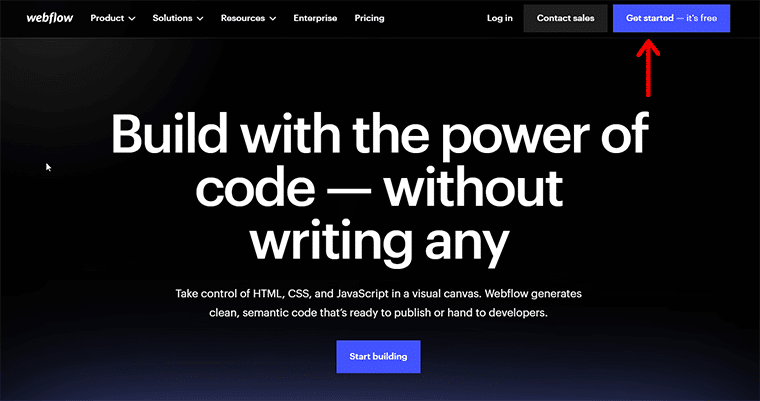
لبدء رحلة Webflow ، فإن الخطوة الأولى هي إنشاء حساب Webflow . توجه إلى موقع Webflow وانقر على خيار "البدء" . بعد ذلك ، قم بالتسجيل من خلال تقديم عنوان بريدك الإلكتروني وتقديم التفاصيل الضرورية الأخرى.

يمكنك اختيار حساب مجاني يوفر ميزات أساسية. بدلاً من ذلك ، يمكنك الاختيار من بين مختلف الخطط المدفوعة التي تقدم وظائف إضافية وخيارات الاستضافة. في الوقت الحالي ، نعرض العرض التوضيحي بالإصدار المجاني.
ثانيًا. التنقل في لوحة معلومات Webflow
قريبًا ، ستصل إلى لوحة معلومات Webflow الأساسية. هذا هو المحور المركزي حيث يمكنك إدارة مشاريع موقع الويب الخاص بك. إنه بمثابة مركز التحكم الخاص بك ، مما يوفر وصولاً سهلاً إلى مشاريعك ، وإعدادات الموقع ، وإعدادات الاستضافة ، والمزيد.

يمكنك ببساطة قضاء بعض الوقت لاستكشاف الأقسام المختلفة والتعرف على خيارات التنقل المتاحة. فقط لإعلامك ، سترى أدلة تعليمية قصيرة مباشرة على قائمة لوحة القيادة المقدمة من Webflow.
بمجرد قضاء بعض الوقت في استكشاف لوحة القيادة ، يمكنك تحقيق أقصى استفادة من تجربة Webflow.
ثالثا. إنشاء مشروع موقع جديد
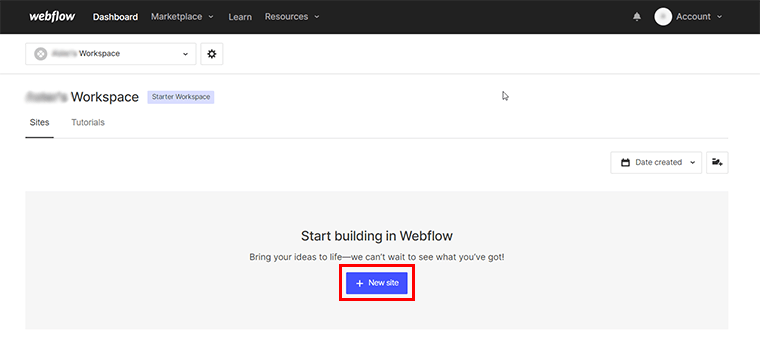
الآن ، حان الوقت لتجسيد رؤية موقع الويب الخاص بك. انقر فوق الزر "+ موقع جديد" في لوحة القيادة.

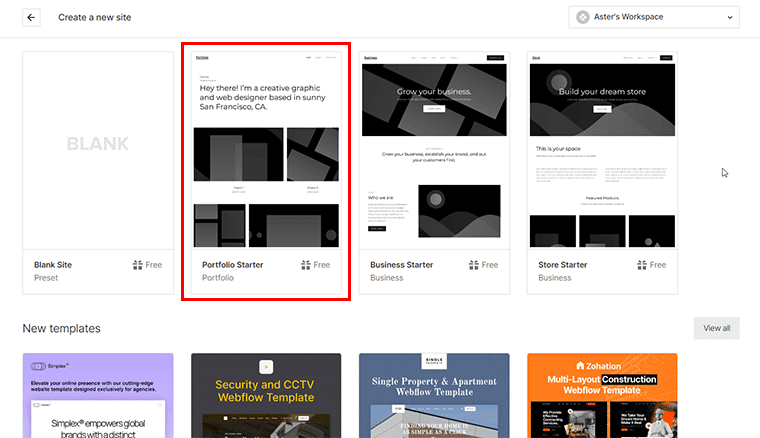
بعد ذلك ، اختر نموذجًا فارغًا أو حدد نموذجًا مصممًا مسبقًا لبدء عملية التصميم الخاصة بك. لا تنسى أنك تحصل على مجموعة متنوعة من قوالب Webflow عبر صناعات مختلفة ، مما يضمن وجود شيء للجميع.

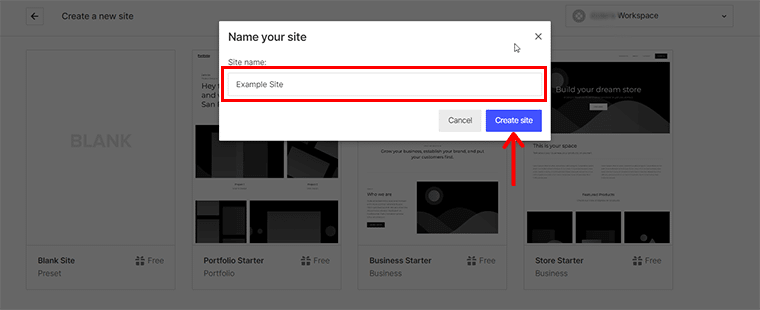
بعد ذلك ، أعط اسم موقع الويب المفضل . وانقر على خيار "إنشاء موقع" .

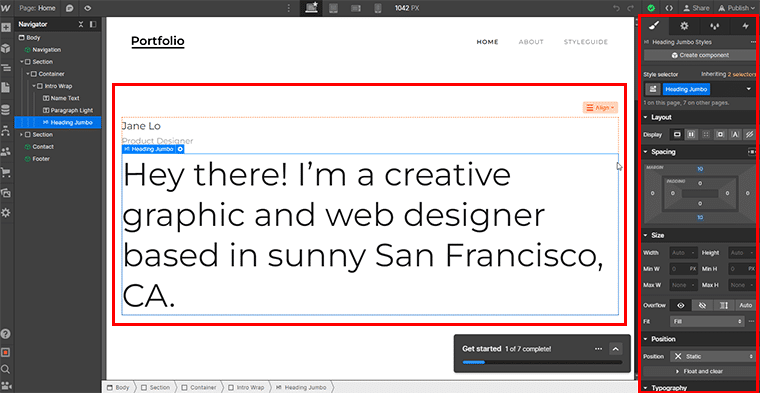
رابعا. التصميم والمرونة في Webflow
مع إعداد مشروعك ، ستدخل Webflow Designer ، وهو محرر مرئي قوي. يمكّنك هذا من تخصيص كل جانب من جوانب تصميم موقع الويب الخاص بك.
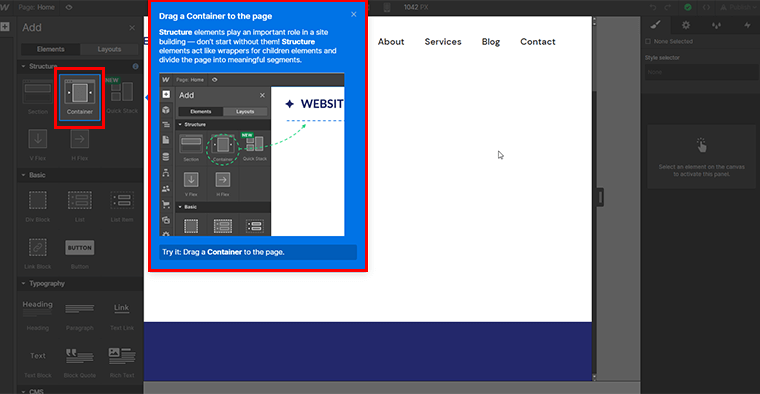
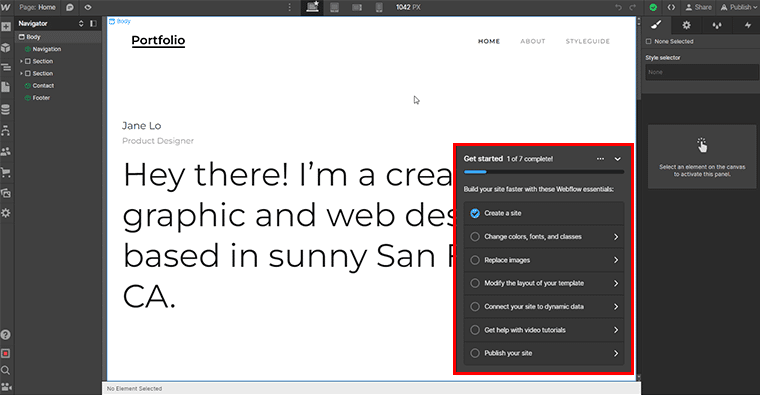
يمكنك تصميم موقع الويب الخاص بك باستخدام دليل البدء السريع المقدم من Webflow نفسه. تماما كما هو موضح في الصورة أدناه.

بدلاً من ذلك ، يمكنك تحديد العنصر الفردي للقالب الذي تم استيراده. واستمتع بمرونة نظام شبكة Webflow ، وقدرات التصميم سريعة الاستجابة ، والمكتبة الواسعة من العناصر المصممة مسبقًا. تعرف على جميع الملحقات من صفحة تطبيقات Webflow هنا.

باستخدام ذلك ، يمكنك السماح لإبداعك بالارتفاع أثناء تصميم المخططات وإضافة العناصر واختيار الخطوط والألوان. في النهاية ، صمم موقعًا إلكترونيًا يمثل حقًا رؤيتك الفريدة.
بالنظر إلى هذه الخطوات الأولية ، فأنت في طريقك إلى إنشاء موقع الويب الخاص بك باستخدام Webflow. ومع ذلك ، تذكر استكشاف الميزات والإعدادات المختلفة المتاحة لجعل موقع الويب الخاص بك فريدًا ومصممًا وفقًا لاحتياجاتك.
ه) خيارات دعم عملاء Webflow
عندما يتعلق الأمر باستخدام أي أداة أو نظام أساسي جديد ، فإن الحصول على دعم عملاء موثوق به أمر ضروري. يتفهم Webflow هذا ويوفر طرقًا مختلفة لمساعدتك على طول رحلة بناء موقع الويب الخاص بك.

فيما يلي نظرة عامة مختصرة على خيارات دعم عملاء Webflow المتوفرة:
- مركز المساعدة: يمكنك الوصول إلى مورد شامل من البرامج التعليمية والمقالات ومقاطع الفيديو للحصول على إرشادات خطوة بخطوة حول استخدام Webflow.
- منتدى المجتمع: الانخراط مع مجتمع داعم لمستخدمي Webflow. لطلب المشورة وتبادل الخبرات والاطلاع على أحدث الاتجاهات.
- جامعة Webflow : تعلم من خلال دورات الفيديو التفاعلية التي تغطي كل شيء من الأساسيات إلى الموضوعات المتقدمة. علاوة على ذلك ، توفير تجربة تعليمية مرئية وجذابة.
- فريق دعم Webflow: تواصل مع فريق الدعم المخصص للحصول على المساعدة الشخصية والاستجابة في الوقت المناسب لاستفساراتك الفنية.
- خبراء Webflow: استفد من خبرة المطورين المهرة المتخصصين في Webflow. تقديم خدمات احترافية للتصميم المخصص والتكاملات والوظائف المتقدمة.
مع خيارات دعم العملاء هذه ، يضمن Webflow أنك لن تشعر أبدًا بأنك تقطعت بهم السبل أثناء رحلة بناء موقع الويب الخاص بك.
سواء كنت تفضل التعلم الذاتي من خلال البرامج التعليمية أو الانخراط مع المجتمع أو طلب المساعدة المباشرة. لقد غطت Webflow.
و) خطط تسعير Webflow
تم تصميم خطط تسعير Webflow لتوفير المرونة وقابلية التوسع ، مما يضمن أنه يمكنك اختيار الخيار الذي يتوافق مع متطلباتك وميزانيتك.
سواء كنت تبدأ صغيرًا أو تهدف إلى تحقيق نمو كبير ، فإن Webflow لديه خطة لاستيعاب رحلتك.

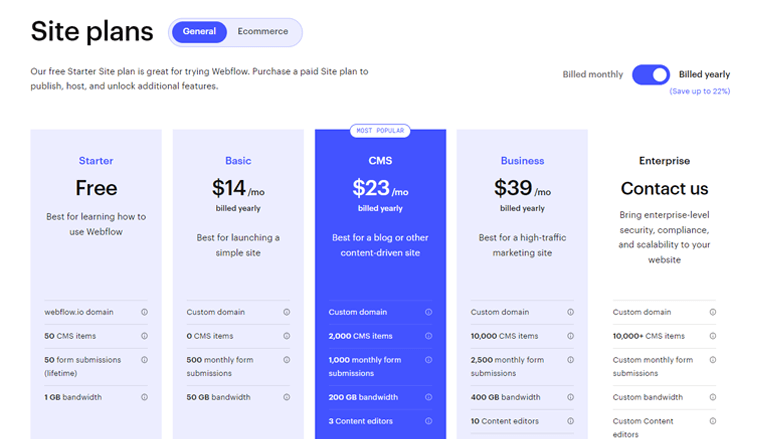
دعنا نستكشف خيارات التسعير المختلفة ونجد الخطة التي تناسبك بشكل أفضل. فيما يلي تفصيل لكل خطة:
| الخطط | يكلف | سمات | ملاءمة |
| خطة المبتدئين: | إنها خطة مجانية مثالية لأي شخص يريد تجربة Webflow. | يتضمن مجالًا مخصصًا ، و 50 عنصرًا من عناصر CMS ، و 50 نموذجًا للإرسال ، وعرض نطاق ترددي 1 جيجابايت. | خيار رائع للأفراد أو الشركات الصغيرة الذين بدأوا للتو في تطوير الويب. |
| الخطة الأساسية: | تكلف 14 دولارًا في الشهر عند إصدار الفاتورة سنويًا أو 18 دولارًا في الشهر عند إصدار الفاتورة شهريًا. | يتضمن كل شيء في خطة المبتدئين. بالإضافة إلى 500 إرسال نموذج شهريًا وعرض نطاق ترددي 50 جيجابايت. | قيمة جيدة للشركات التي تحتاج إلى أكثر مما تقدمه خطة المبتدئين. |
| خطة CMS: | تكلف 23 دولارًا في الشهر عند إصدار الفاتورة سنويًا أو 29 دولارًا في الشهر عند إصدار الفاتورة شهريًا. | كل شيء في الخطة الأساسية. بالإضافة إلى 2000 عنصر CMS ، و 1000 عملية إرسال شهرية ، وعرض نطاق ترددي 200 جيجابايت ، وما إلى ذلك. | خيار جيد للشركات التي ترغب في بيع منتجات أو خدمات عبر الإنترنت. |
| خطة عمل: | تكلف 39 دولارًا أمريكيًا في الشهر عند إصدار الفاتورة سنويًا أو 49 دولارًا أمريكيًا في الشهر عند إصدار الفاتورة شهريًا. | كل شيء في خطة CMS. بالإضافة إلى عدد غير محدود من أعضاء الفريق ، ومشاريع غير محدودة ، ودعم ذو أولوية. | الأفضل للشركات التي تحتاج إلى التعاون مع العديد من أعضاء الفريق في مشاريع مواقع الويب الخاصة بهم. |
| خطة المؤسسة: | هذه الخطة بأسعار مخصصة . | يشمل جميع ميزات خطة العمل. بالإضافة إلى ميزات إضافية مثل النماذج الشهرية المخصصة وعرض النطاق الترددي المخصص والمزيد. | مثالي للشركات التي لديها مواقع ويب ذات حركة مرور عالية أو احتياجات معقدة. |
ملحوظة:
يقدم Webflow أيضًا نسخة تجريبية مجانية حتى تتمكن من تجربة النظام الأساسي قبل الالتزام بخطة مدفوعة.
تذكر أنه مع تطور احتياجاتك ، يمكنك بسهولة ترقية خطتك أو تخفيضها لتلائم ظروفك المتغيرة.
لذلك ، استكشف خيارات التسعير ، وقارن الميزات ، وحدد الخطة المناسبة التي تطلق العنان للإمكانات الكاملة لمساعي بناء موقع الويب الخاص بك.
G) إيجابيات وسلبيات Webflow
مثل أي أداة ، يأتي Webflow مع مجموعة المزايا والاعتبارات الخاصة به. دعنا نستكشف الإيجابيات والسلبيات لمساعدتك في اتخاذ قرار مستنير بشأن استخدام Webflow لاحتياجات بناء موقع الويب الخاص بك.
إيجابيات Webflow:
- يمكّنك من إنشاء مواقع ويب مذهلة بصريًا ومخصصة للغاية دون الحاجة إلى الترميز.
- يضمن ظهور مواقع الويب الخاصة بك بشكل رائع على جميع الأجهزة ، بفضل إمكانات التصميم سريعة الاستجابة.
- يقدم ميزات شاملة للتجارة الإلكترونية. علاوة على ذلك ، مما يجعلها مناسبة لإنشاء وإدارة المتاجر عبر الإنترنت بسهولة.
- يولد رمزًا نظيفًا ومحسّنًا ، مما يؤدي إلى أوقات تحميل أسرع وتحسين مُحسّنات محرّكات البحث.
- يتعامل مع استضافة مواقع الويب ويوفر تدابير أمنية ، مما يضمن أداء موقع ويب موثوقًا به ومثاليًا.
- توفير مركز مساعدة شامل ومنتدى مجتمعي داعم وجامعة Webflow بدورات فيديو. بالإضافة إلى فريق دعم متخصص.
سلبيات Webflow:
- يمكن أن تكون خطط تسعير Webflow أغلى من بعض منصات تطوير الويب الأخرى.
- يحتوي على منحنى تعليمي قليلاً ، خاصة إذا لم تكن معتادًا على مفاهيم تطوير الويب.
- تجعل أدوات التصميم المرئي لـ Webflow من السهل إنشاء مواقع ويب فريدة. ومع ذلك ، لا يمكنك تخصيصه مقارنة بمنصة الترميز التقليدية.
- يمكن أن يكون الدعم بطيئًا في بعض الأحيان ، ولا يتوفر دائمًا بجميع اللغات.
بشكل عام ، يعد Webflow منصة قوية لتطوير الويب مع الكثير لتقدمه. إنه خيار رائع للشركات والأفراد الذين يرغبون في إنشاء مواقع ويب احترافية ومخصصة دون كتابة أي رمز.
ومع ذلك ، من المهم تقييم الإيجابيات والسلبيات قبل تحديد ما إذا كان Webflow هو النظام الأساسي المناسب لك.
هل تتساءل عما إذا كانت هناك أي منصات أخرى مشابهة لـ Webflow؟ بعد ذلك ، تأكد من مراجعة مقالتنا حول أفضل بدائل Webflow لمعرفة المزيد عنها.
خاتمة
وهذا كل شيء يا رفاق! لقد وصلنا إلى نهاية مقالتنا حول ماهية Webflow وما يتم استخدامه من أجله .
نعتقد أننا غطينا Webflow من جميع الزوايا. مع ذلك ، يجب أن يكون لديك فهم واضح لهذه المنصة. وكيف يمكن أن يمكّنك من إنشاء مواقع ويب احترافية وجذابة.
بينما تمضي قدمًا في رحلتك لبناء موقع الويب ، شارك معنا إذا كان لديك أي ارتباك. يسعدنا مساعدتك.
قد تحب استكشاف مقالاتنا الإرشادية المشابهة الأخرى. مثل ما هو الغرض من موقع الويب وما الذي يجعل موقع الويب جيدًا.
شارك هذه المقالة مع أصدقائك وعائلتك الذين قد يجدون هذه المقالة مفيدة لإنشاء مواقعهم على الويب.
للحصول على محتوى أكثر قيمة مثل هذا ، ترقبوا وسائل التواصل الاجتماعي الخاصة بنا على Facebook و Twitter.
