ما هو WebP وكيفية استخدام صور WebP في WordPress
نشرت: 2022-07-27يعد تنسيق صورة webP مساعدة حقيقية لمواقع WordPress. باختصار ، هذا الحجم يسمح لك بخفض وزن صورتك دون أن تفقد جودتها.
التحسين المرئي على مواقع الويب هو أهم شيء يؤثر بشكل مباشر على سرعة تحميل الموقع. قلنا مرارًا وتكرارًا أن تحسين الصور مهم جدًا! لقد نشرنا بالفعل العديد من المدونات حول الصور:
- تحسين الصور لسرعة موقع التجارة الإلكترونية
- اجعل صور شبكية العين لموقعك على الويب
- كيف تجعل الصور متاحة لجميع المستخدمين؟
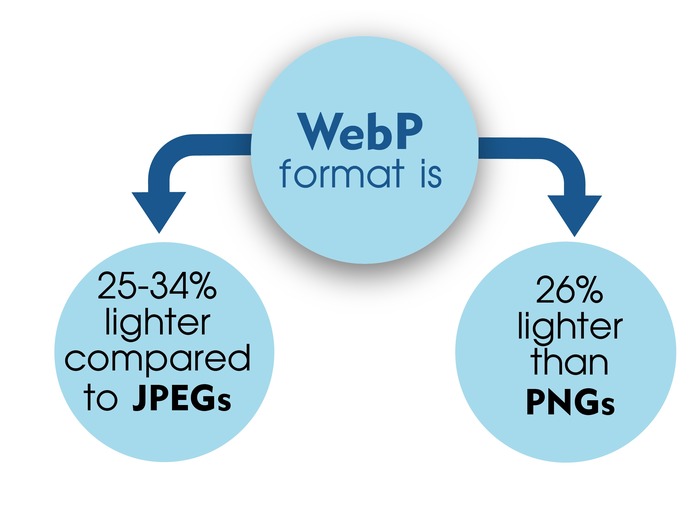
وهذه ليست القائمة الكاملة. لذلك ، نريد اليوم في Wishdesk مناقشة تنسيق WebP Google ونوضح لك كيفية تقليل صورك بنسبة 25-35٪ دون تقليل الجودة.
بالإضافة إلى ذلك ، يمكنك الآن استخدام خدماتنا بتكلفة مخفضة ، ما عليك سوى الاتصال بوكالة تطوير الويب.
ما هو ملف WebP؟
ملف WebP هو تنسيق صورة لا يفرط في تحميل موقعك. تم تطوير WebP بواسطة Google في 2010. يعد استخدام ملفات WebP حلاً رائعًا لموقع WordPress على الويب.
يتيح لك هذا التنسيق تجنب تقييد عدد الصور على الموقع. يمكنك الحصول على موقع سريع وجذاب بصريًا في نفس الوقت.
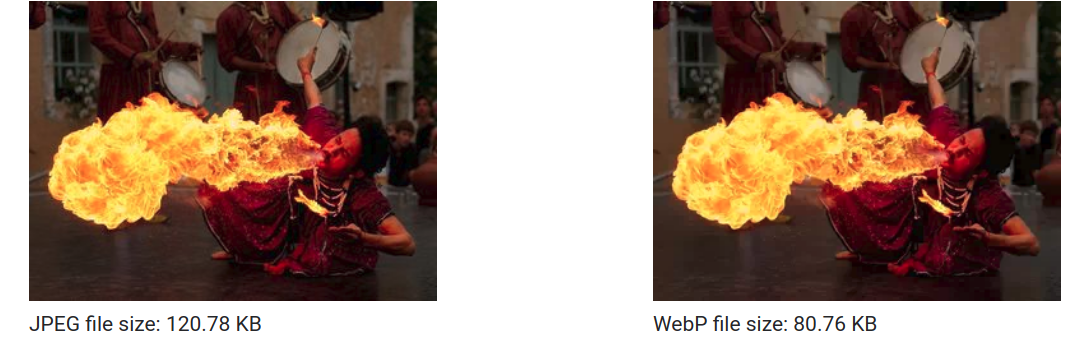
يعد ملف WebP خيارًا ممتازًا مقارنة بجميع التنسيقات الأخرى ، على سبيل المثال ، JPEG ، PNG ، JPG.
الفرق بين تنسيقات صور WebP و JPEG أو PNG

- JPEG
صور JPEG هي صور عالية الجودة بألوان نابضة بالحياة ، لكنها عادة ما تكون كبيرة جدًا. تنسيق PNG أصغر بنسبة 25٪ من صورة JPEG.

- بي إن جي
تنسيق PNG مناسب تمامًا للشعارات ، أي للصور التي لا تحتوي على كمية كبيرة من البيانات. تنسيق صورة webP أصغر بنسبة 26٪ من تنسيق PNG.

ما هي متصفحات الويب التي تدعم WebP أصلاً؟
بعد رؤية فوائد WebP ، قد تسأل:
إذا كان تنسيق WebP رائعًا جدًا ، فلماذا لا يستخدمه الجميع؟
الجواب بسيط - WebP غير متوافق مع جميع المتصفحات. ولكن كل عام توسع المزيد من المتصفحات دعمها لتنسيقات WebP.

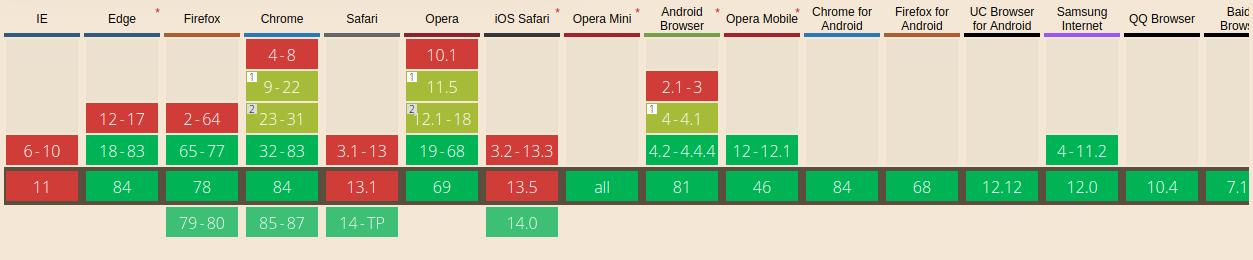
يتم دعم صور WebP اليوم في هذه المتصفحات:
- كروم
- أوبرا
- ثعلب النار
- حافة
- سامسونج إنترنت
- متصفح بايدو
لا يتم دعم صور WebP اليوم في هذه المتصفحات:
- بمعنى آخر
- سفاري
- Firefox (Android)
- متصفح UC (Android)
اليوم ، لدى أكثر من 78 بالمائة من المستخدمين القدرة على استخدام صور WebP أثناء استخدامهم للمتصفحات التي تدعم هذه الميزة.
كيفية استخدام صور WebP على WordPress
استمرارًا لهذا الموضوع ، نريد أن نضيف أنه من المهم تذكر 22 بالمائة من المستخدمين غير القادرين على عرض صور WebP. في هذا الجزء من المدونة ، سترى كيف يمكنك استخدام صور WebP على WordPress.
من المهم لجميع المستخدمين الذين يستخدمون المتصفحات المزودة بدعم صور WebP وأولئك الذين ليس لديهم دعم المتصفحات للحصول على تجربة مستخدم رائعة ومشاهدة الصور على موقعك.
نظرًا لأن بعض المستخدمين ليس لديهم حق الوصول إلى تنسيق WebP ، فلا يمكنك تحميلها بتنسيق صورة WebP واستخدامها على الموقع ، كما تفعل مع JPEG و PNG. إذا قمت بذلك ، فلن يرى هؤلاء الـ 22 بالمائة أي صورة.
أفضل طريقة للخروج من هذا الموقف هي استخدام مكونات WordPress الإضافية. تسمح لك المكونات الإضافية بعرض صور WebP على WordPress لأولئك الذين يدعم متصفحهم ذلك ، أو عرض نفس الصورة بتنسيقات مختلفة لجميع المستخدمين الآخرين.
5 ملحقات WordPress لتحويل الصور إلى WebP
1. Smush - Compress ، Image Optimizer ، Lazy Load ، صور WebP
Smush - Compress ، Image Optimizer ، Lazy Load ، WebP Images عبارة عن مكون إضافي متعدد الوظائف يسمح لك بتحسين وتخصيص وتقليل وزن صورك إلى تنسيق WebP.

التنصيبات النشطة: أكثر من مليون
السعر: مجاني / ابدأ بسعر 70 دولارًا
2. محول WebP لوسائل الإعلام
WebP Converter for Media هو مكون إضافي يساعد على تسريع موقع WordPress الخاص بك عن طريق تحويل صورك من تنسيقات مختلفة إلى WebP. الشيء الرائع هو أن المكون الإضافي لا يغير عناوين URL للصور.
التنصيبات النشطة: أكثر من 10000
السعر: مجانا
3. WebP Express
يساعد WebP Express المستخدمين لديك على رؤية الصور وتحويلها إلى webp ، من أجل تسريع موقعك.
التنصيبات النشطة: أكثر من 80000
السعر: مجاني
4. محسن صورة البيكسل القصير
ShortPixel Image Optimizer عبارة عن مكون إضافي يحول صورك إلى WebP. يعتبر من أسهل المكونات الإضافية استخدامًا. ميزة أخرى هي التحديثات المتكررة.
التنصيبات النشطة: أكثر من 200000
السعر: مجاني
5. تحسين الصورة والتحميل الكسول بواسطة Optimole
تحسين الصور و Lazy Load من Optimole هو مكون إضافي مؤتمت بالكامل يقلل من وزن صورك بالإضافة إلى دعم صور Retina و WebP.
التنصيبات النشطة: أكثر من 60.000
السعر: مجاني
مزايا وعيوب استخدام صور WebP على موقع WordPress الخاص بك
أهم مزايا صور WebP
- تقليل وقت تحميل الموقع
- حفظ حركة المرور
- حافظ على جودة الصورة العالية
- دعم الشفافية
عيوب صور WebP
- غير مدعوم من قبل جميع المتصفحات
- لم يتم تضمينها بعد في نواة ووردبريس
هل يجب أن أستخدم صور WebP على WordPress؟
نعتقد أن استخدام صور WebP على WordPress هو شرط أساسي لموقع ويب ناجح وسريع اليوم. في الوقت الحاضر ، فإن الشيئين الأكثر قيمة هما:
- الوقت
- جودة
نصيحة قيمة أخرى!
لفهم أفضل تنسيق للصور يمكن استخدامه ، ما عليك سوى إلقاء نظرة على المتصفحات التي يستخدمها زوارك.
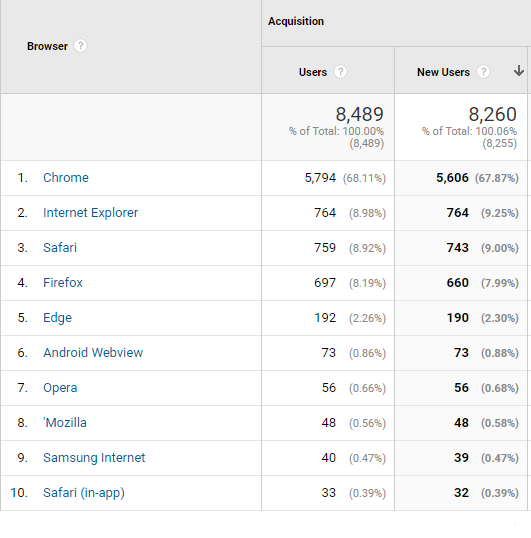
إليك مثال على التحليلات لك:

كما نرى في لقطة الشاشة ، 68٪ من الزوار يستخدمون Chrome ، هذا يعني أنه يمكنهم فتح WebP. يحتل Internet Explorer و Safari المركزين الثاني والثالث. هذا يعني أن هناك حاجة لاستخدام خيار الصورة الاحتياطية حتى يتمكن المستخدمون الآخرون من فتح الصور.
حتى إذا كانت Apple لا تدعم تنسيق WebP ، فإن هذه القبعة لا تعني أنه لا يجب عليك استخدامها. يتمتع WebP بالعديد من الفوائد التي ننصح الجميع باستخدامها.
إذا تمت زيارة صفحتك من قبل مستخدمي تلك المتصفحات التي لا تدعم WebP ، فستتوفر تنسيقات JPEG و PNGs لهم.
بهذه الطريقة يمكن لجميع المستخدمين رؤية الصورة ، بغض النظر عن نوع المتصفح. كل ما في الأمر أن أولئك الذين سيفتحون تنسيقات WebP سيكونون قادرين على تحميل صفحتك بشكل أسرع.
إذا قمت بتحويل صور WebP ، يمكنك قتل عصفورين بحجر واحد. كلما كانت الصور الأصغر التي تستخدمها على الصفحة ، زادت سرعة تحميلها.
ملخص
يعد استخدام صور WebP على WordPress فرصة لتسريع سرعة تحميل صفحتك مع الحفاظ على جودة صورك.
احصل على مساعدة المطورين في Wishdesk بشأن إعداد المكونات الإضافية لتحويل الصور إلى صور WebP. نحن نقدر وقتك ، لذلك تعلمنا إتمام مهامك بسرعة مضاعفة ، ويمكنك توفير المال.
