ما هو، بالإضافة إلى 8 أفضل الممارسات التي تحتاج إلى معرفتها
نشرت: 2023-10-13تعد الصور طريقة رائعة لجعل صفحاتك أكثر جاذبية. ومع ذلك، يمكنك الحصول على قيمة أكبر منها من خلال تطبيق بعض تقنيات تحسين محركات البحث الذكية للصور. بهذه الطريقة، يمكنك تسهيل العثور على المحتوى الخاص بك لمحركات البحث (والأشخاص).
لمساعدتك على البدء، قمنا بتجميع قائمة بأفضل استراتيجيات تحسين الصور لـ WordPress. على سبيل المثال، ستتعلم كيفية اختيار تنسيق الملف المناسب لتسريع التسليم وإضافة نص بديل لمساعدة محركات البحث على فهم المحتوى الخاص بك.
لماذا تقوم بتحسين صور WordPress الخاصة بك؟
أحد الأسباب الأكثر وضوحًا لتحسين صورك هو مساعدة محركات البحث على فهم المحتوى الخاص بك. كلما زادت المعلومات التي يمتلكها محرك البحث عن صورتك، أصبح من الأسهل عليه تقديم صورك إلى الأشخاص المناسبين.
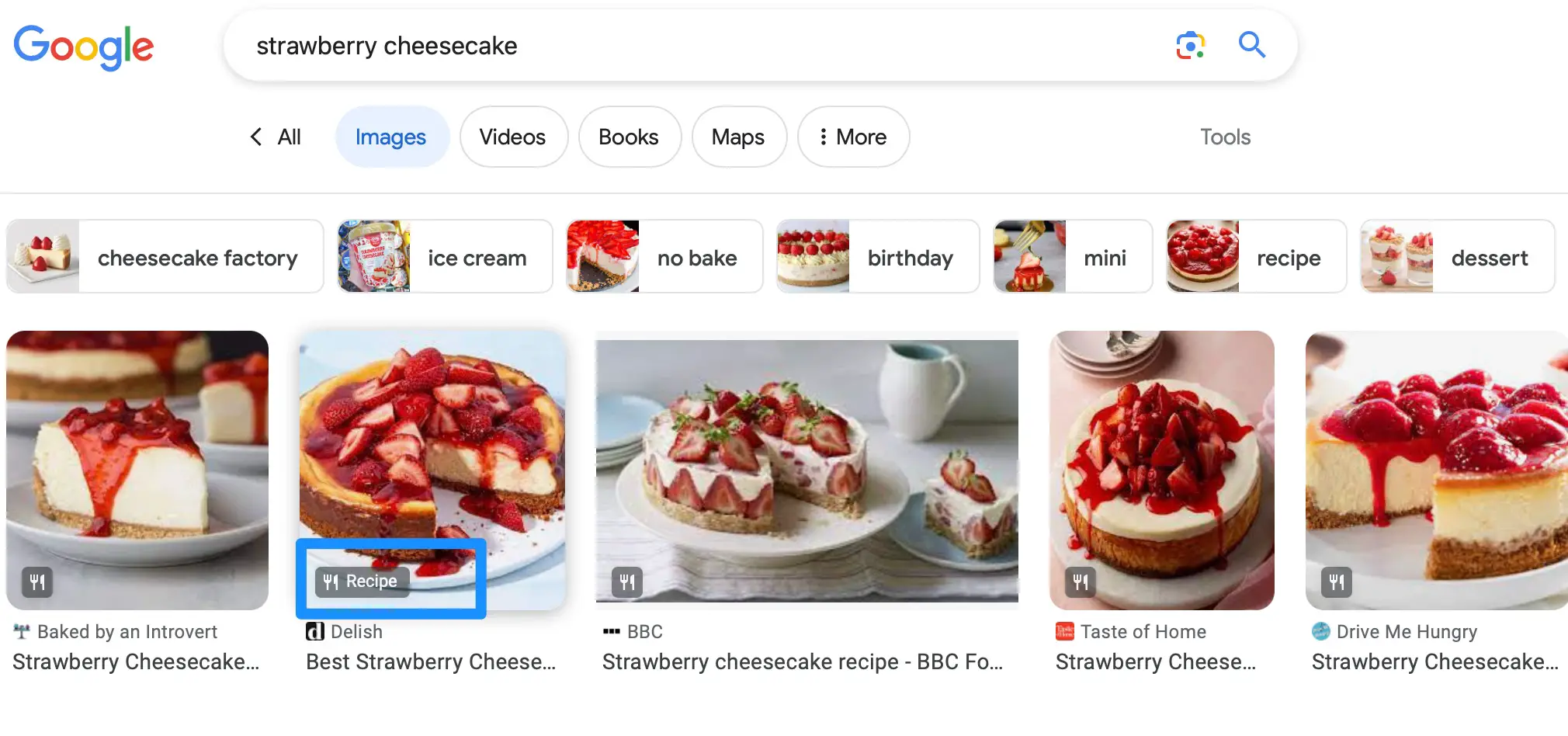
على سبيل المثال، عندما تنتقل إلى صور Google، سترى أن الصفحة تعرض عوامل التصفية والبيانات الوصفية والسمات. لذلك، من خلال تطبيق بعض تقنيات تحسين محركات البحث، يمكنك تسهيل عرض Google لصورك مما قد يعزز تصنيفات البحث الخاصة بك.
بالإضافة إلى ذلك، في حين أن الصور تجعل موقع الويب الخاص بك يبدو أكثر جاذبية، إلا أن ملفات الوسائط غالبًا ما تكون كبيرة جدًا مما قد يؤدي إلى إبطاء موقعك وتعطيل تجربة المستخدم (UX). لذلك، يمكنك استخدام استراتيجيات تحسين محركات البحث للصور لتسريع موقع الويب الخاص بك وتحسين تقديم المحتوى.
كيفية تحسين الصور في ووردبريس
الآن بعد أن عرفت سبب أهمية تحسين صور WordPress الخاصة بك، إليك كيفية تعزيز تحسين محركات البحث للصور على موقعك بثماني طرق:
- اختر تنسيق الملف الصحيح
- استخدم أسماء الملفات ذات الصلة
- ضغط الصور
- تحسين أبعاد الصورة
- إضافة نص بديل
- قم بتثبيت البرنامج المساعد لتحسين الصورة
- جعل الصور مناسبة للجوال
- إضافة بيانات منظمة
1. اختر تنسيق الملف الصحيح
إحدى أسهل الطرق لتحسين تحسين محركات البحث للصور هي اختيار تنسيق الملف الصحيح. هناك الكثير من تنسيقات الملفات الشائعة، ولكن من المهم استخدامها في الظروف المناسبة.
على سبيل المثال، يعمل تنسيق JPEG بشكل أفضل مع الصور الكبيرة أو الرسوم التوضيحية نظرًا لأنك ستنشئ صورة واضحة بحجم ملف صغير نسبيًا. وبدلاً من ذلك، يعد PNG وSVG خيارين رائعين إذا كنت تريد عرض صورة بخلفية شفافة مثل الشعارات أو الرموز.
وفي الوقت نفسه، يمكن لتنسيقات الجيل التالي مثل WebP وAVIF إنتاج ملفات أصغر مع الاحتفاظ بصورة عالية الجودة. ومع ذلك، من المفيد أيضًا مراعاة توافق المتصفح لتحسين تحسين محركات البحث للصور.
على سبيل المثال، يتم دعم AVIF حاليًا بواسطة Chrome وSafari وFirefox، ولكنه غير متوافق مع Edge. لذلك، إذا كنت تعلم أن الغالبية العظمى من جمهورك يستخدمون متصفحًا معينًا، فيمكنك ضبط تنسيقات ملفاتك وفقًا لذلك.
2. استخدم أسماء الملفات ذات الصلة ️
عندما تقوم بإنشاء لقطة شاشة أو تنزيل صورة خالية من حقوق الملكية، ستلاحظ أن اسم الملف غالبًا ما يحتوي على سلسلة عشوائية من الأحرف والأرقام. بدلاً من ذلك، يمكنك إعادة تسمية ملفات الصور الخاصة بك لتحسين تحسين محركات البحث للصور (رابط العنصر النائب "كيفية تسمية الصور لتحسين محركات البحث: دليل WordPress") في WordPress.
من الضروري استخدام مصطلحات وصفية لمساعدة محركات البحث على فهم المحتوى. بالإضافة إلى ذلك، يمكنك الاحتفاظ بأسماء الملفات قصيرة والالتزام بالأحرف الصغيرة نظرًا لأن معظم الأنظمة حساسة لحالة الأحرف.
علاوة على ذلك، تفسر محركات البحث الواصلات على أنها مسافات، لذا إذا كان اسم ملفك يحتوي على أكثر من كلمة واحدة، فمن الأفضل فصلها بالواصلات. وفي الوقت نفسه، يمكنك ملء أسماء الملفات الخاصة بك بالكلمات الرئيسية لجعل المحتوى الخاص بك أكثر قابلية للاكتشاف.
للبدء، ستحتاج إلى تحديد بعض العبارات الرئيسية باستخدام أداة مثل Google Keyword Planner. ثم قم بتضمين هذه المصطلحات ضمن أسماء الملفات الخاصة بك.
3. ضغط الصور
على الرغم من أن الصور هي وسيلة رائعة لتحسين مظهر صفحاتك، إلا أن ملفات الوسائط تميل إلى أن تكون كبيرة جدًا. قد يؤدي ذلك إلى إبطاء موقع الويب الخاص بك وتعطيل تجربة المستخدم الخاصة بك. لذلك، من الجيد أن تقوم بضغط صورك قبل تحميلها على WordPress.
يمكن للمزيد من المستخدمين المتمرسين في مجال التكنولوجيا ضغط الصور باستخدام برامج مثل Photoshop. ومع ذلك، يمكنك أيضًا العثور على أدوات سهلة عبر الإنترنت مثل TinyPNG للقيام بذلك بسرعة:

كل ما عليك فعله هو إسقاط صورة PNG أو JPEG أو WebP على الصفحة وستبدأ الأداة في العمل على الفور. بهذه الطريقة، سينتهي بك الأمر إلى صورة تستخدم نطاقًا تردديًا أقل ويتم تحميلها بشكل أسرع.
4. تحسين أبعاد الصورة
بينما يساعد ضغط الصور على تحسين تحسين محركات البحث للصور، يمكنك أيضًا تغيير حجم صورك بحيث تكون أصغر حجمًا. وهذا أمر مهم لأنه حتى إذا اخترت عرض الصورة على نطاق أصغر، فسيظل المتصفح بحاجة إلى تحميل الصورة بأكملها.
على سبيل المثال، قد تختار عرض صورة WordPress الخاصة بك بحجم 1000 × 400. ولكن إذا كانت الصورة في الواقع 2500 × 1500، فسيحتاج المتصفح إلى تحميل صورة بهذا الحجم.
لذا، من الممارسات الجيدة تغيير حجم صورك قبل تحميلها على WordPress. توفر معظم أنظمة التشغيل أدوات مدمجة لتعديل الصور.
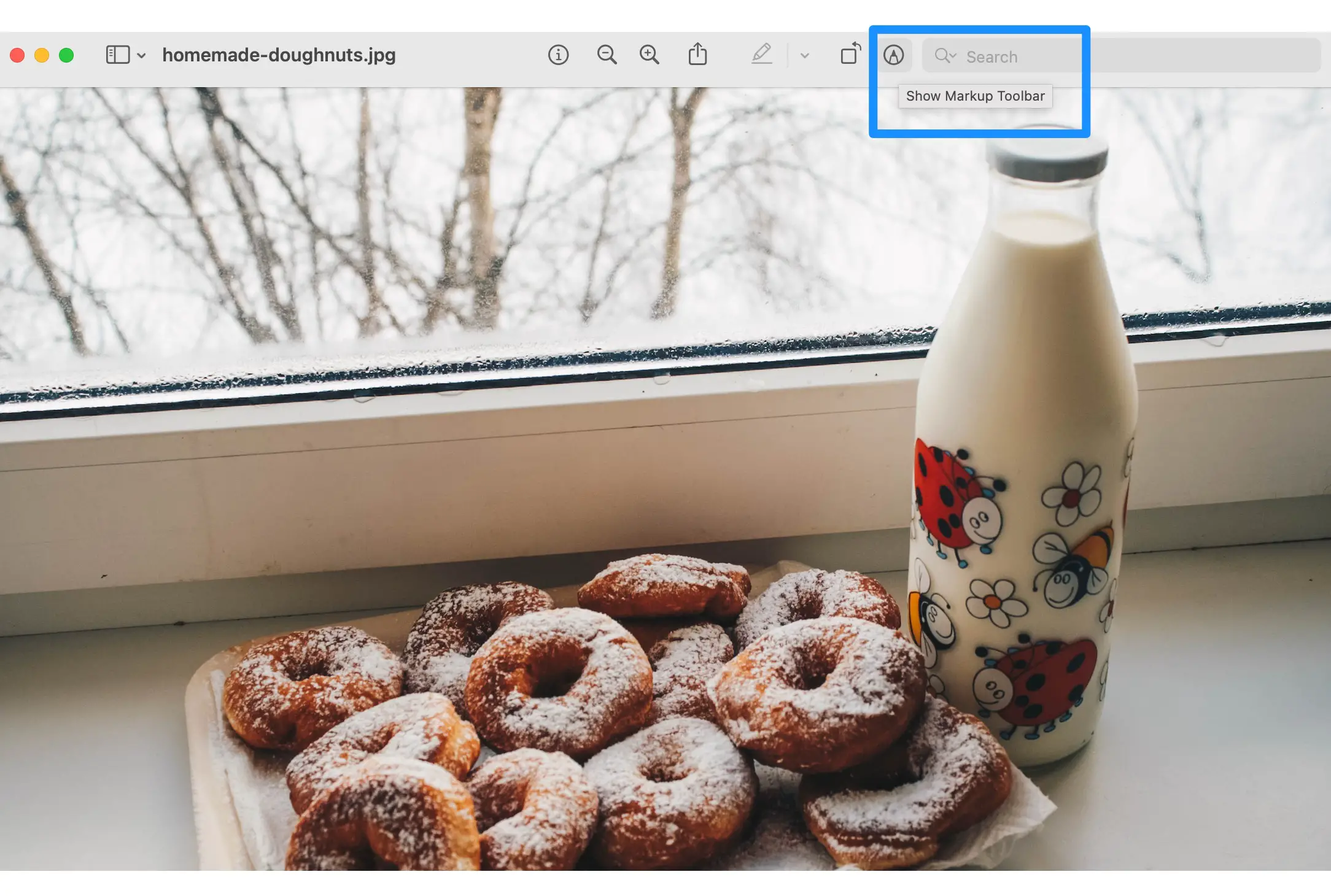
على سبيل المثال، إذا قمت بفتح صورة على جهاز Mac، فيمكنك النقر فوق "إظهار شريط أدوات التوصيف" :

ثم حدد ضبط الحجم وأدخل أبعاد الصورة الجديدة.
5. أضف نص بديل
يرمز النص البديل إلى "النص البديل" الذي سيتم عرضه في حالة فشل تحميل الصور الخاصة بك. بالإضافة إلى ذلك، يعمل النص البديل على تسهيل الوصول إلى موقعك بالنسبة لأولئك الذين لا يمكنهم عرض الصور على صفحة الويب الخاصة بك.
ومع ذلك، يمكنك أيضًا تحسين صورك باستخدام نص بديل صديق لمحركات البحث (SEO). للقيام بذلك، من الأفضل اختيار نص يصف الصورة بدقة حتى تتمكن محركات البحث من فهم صورتك بشكل أفضل.
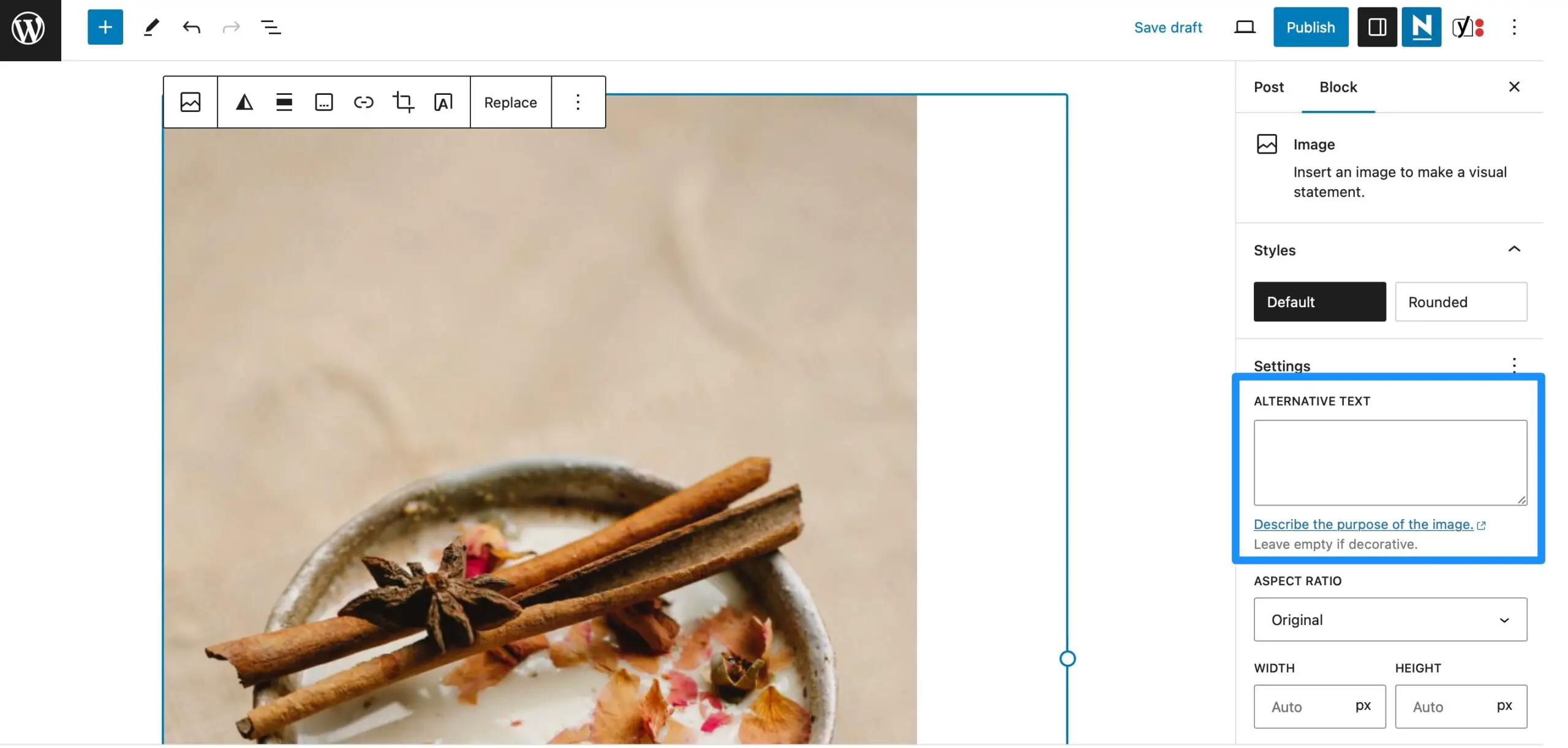
يمكنك تطبيق نص بديل في إعدادات كتلة WordPress:

بالإضافة إلى ذلك، يمكنك تنفيذ الكلمات الرئيسية ضمن علاماتك البديلة، ولكن من المهم تجنب حشو الكلمات الرئيسية لأن ذلك قد يؤدي إلى وضع علامة على صفحتك كرسالة غير مرغوب فيها.
6. قم بتثبيت البرنامج المساعد لتحسين الصورة
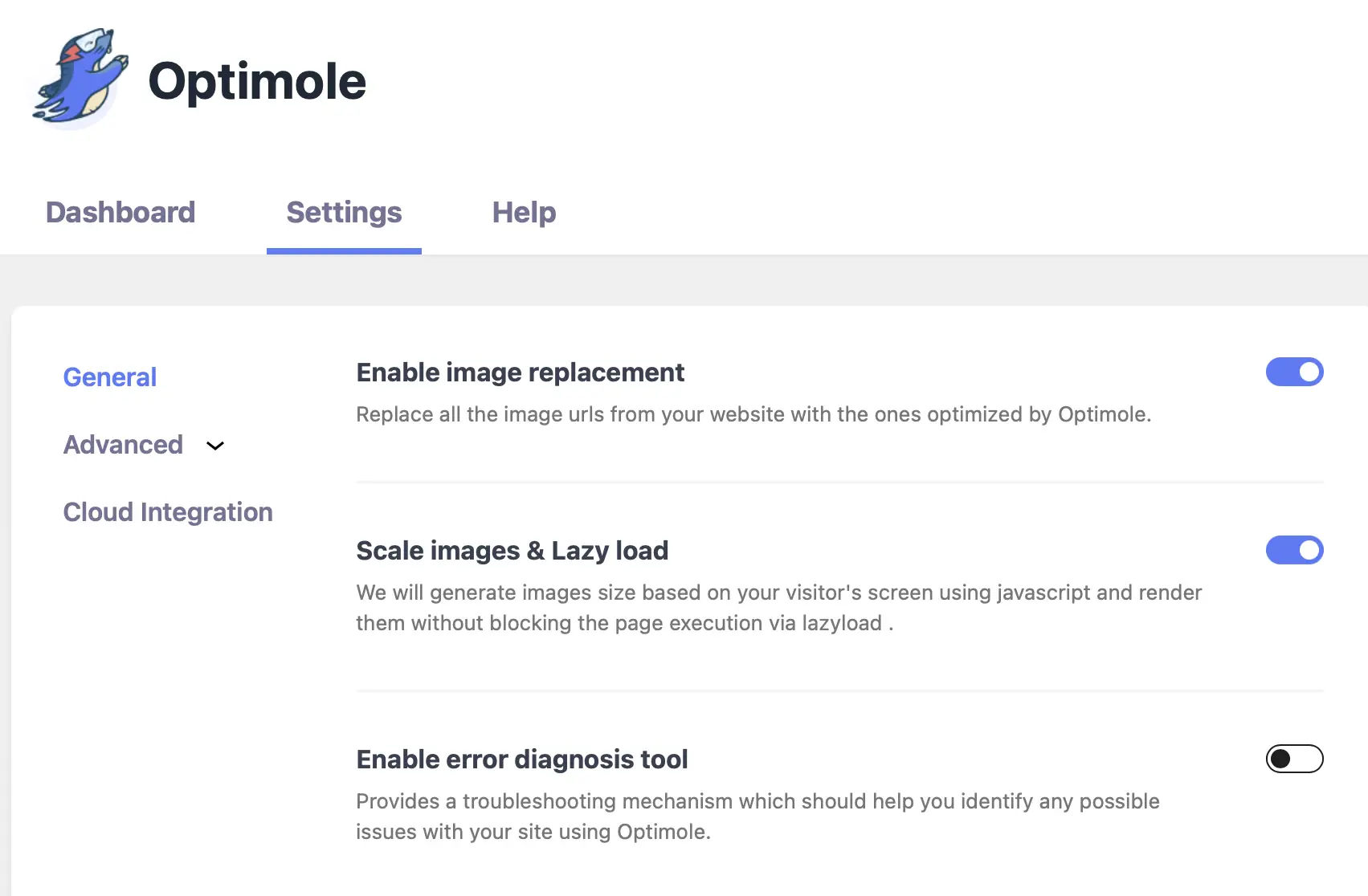
إذا كنت تبحث عن حل أسهل لتحسين محركات البحث للصور، فيمكنك دائمًا تثبيت مكون إضافي لتحسين الصور الكل في واحد. هناك الكثير من الأدوات المتاحة، ولكن Optimole يعد خيارًا ممتازًا:

يمكنك البدء باستخدام المكون الإضافي المجاني، أو الترقية إلى خطة مدفوعة لاستخدام المكون الإضافي على مواقع ويب متعددة. وبعد ذلك، ما عليك سوى إنشاء حساب مجاني وإدخال مفتاح واجهة برمجة التطبيقات (API) الخاص بك.
عند هذه النقطة، ستتمكن من الوصول إلى لوحة تحكم Optimole المخصصة الخاصة بك حيث يمكنك عرض الصور المحسنة، ومتوسط معدل الضغط، وحركة المرور الشهرية.
بالإضافة إلى ذلك، إذا قمت بالتبديل إلى علامة التبويب "الإعدادات" ، فستتمكن من تكوين مجموعة من ميزات تحسين محركات البحث المفيدة مثل استبدال الصور والتحميل البطيء:

وفي الوقت نفسه، تمكنك الإعدادات المتقدمة من خدمة CSS وJavaScript من خلال شبكة توصيل المحتوى (CDN) الخاصة بشركة Optimole. ويمكنك تمكين تحويل AVIF، والحد من أبعاد الصورة للحفاظ على الصور صغيرة وخفيفة.
7. جعل الصور مناسبة للجوال
يستخدم أكثر من 60 بالمائة من مستخدمي الإنترنت في العالم جهازًا محمولاً للاتصال بالإنترنت [1] . على هذا النحو، من الضروري أن تجعل صورك متوافقة مع الهاتف المحمول لتوفير تجربة مستخدم ممتازة.
والخبر السار هو أنه إذا كنت تستخدم WordPress، فسوف تتكيف صورك تلقائيًا مع أحجام الشاشات المختلفة. ومع ذلك، إذا كنت تستخدم نظامًا مختلفًا، فتأكد من أن صورك تحتوي على السمة " srcset ".
يمكّنك هذا من تقديم صورة مختلفة لأحجام شاشات مختلفة. بالإضافة إلى ذلك، إذا كنت تريد تغيير حجم الصورة لأعلى ولأسفل بسهولة، فاضبط عرض CSS على 100% والارتفاع على auto .
8. أضف بيانات منظمة ️
الطريقة الأخيرة لتحسين تحسين محركات البحث للصور في WordPress هي إضافة بيانات منظمة إلى صورك. بهذه الطريقة، يمكنك تحسين فرص ظهورك في نتائج Google الغنية.
ومع ذلك، فهو يساعد أيضًا محركات البحث في تقديم قائمة صور أكثر تفصيلاً. على سبيل المثال، إذا كنت تدير مدونة طعام، فيمكنك إضافة بيانات منظمة حتى يعرف الزائرون أن صورتك تنتمي إلى وصفة ما:

يمكنك أيضًا إضافة بيانات منظمة إلى صور المنتج ومقاطع الفيديو، على الرغم من أن Google توفر إرشادات صارمة سيتعين عليك اتباعها. على سبيل المثال، يجب أن تكون الصورة ذات صلة بالصفحة التي تظهر عليها.
وفي الوقت نفسه، يجب أن تكون عناوين URL المحددة في البيانات المنظمة قابلة للزحف والفهرسة. يمكنك التحقق من ذلك باستخدام أداة فحص عنوان URL.
خاتمة
في حين تعمل الصور على تحسين مظهر صفحاتك، إلا أنها يمكن أن تجعل موقع الويب الخاص بك منتفخًا وبطيئًا. وبما أن السرعة هي أحد عوامل التصنيف بالنسبة لجوجل، فمن الضروري تطبيق تقنيات تحسين محركات البحث للصور للحصول على تصنيف أعلى في البحث.
للتلخيص، إليك بعض الطرق التي يمكنك من خلالها تحسين صورك للحصول على تصنيفات أفضل:
- اختر تنسيق الملف الصحيح.
- ️ استخدم أسماء الملفات ذات الصلة.
- ضغط الصور وتغيير حجمها لجعلها أصغر.
- تحسين أبعاد الصورة.
- استخدم النص البديل المناسب لتسهيل الوصول إلى المحتوى الخاص بك.
- قم بتثبيت مكون إضافي لتحسين الصورة مثل Optimole لتحسين توصيل المحتوى.
- جعل الصور مناسبة للجوال.
- ️ أضف بيانات منظمة حتى تحتوي قوائم محرك البحث الخاص بك على مزيد من المعلومات.
هل لديك أي أسئلة حول تحسين محركات البحث للصور في WordPress؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
