ما الذي يجعل موقع الويب جيدًا؟ (قائمة المراجعة النهائية لعام 2023)
نشرت: 2023-04-19هل تبحث عن قائمة التحقق النهائية التي تجعل موقعًا جيدًا ؟ إذا كانت الإجابة بنعم ، فقد هبطت على الطريق الصحيح.
الكل يريد أن يكون موقعه على الويب قويًا وجذابًا وسهل الاستخدام ، أليس كذلك؟ يساعد الموقع المصمم جيدًا على جذب الزوار وإبقائهم مشاركين في ما لديك لتقدمه .
إذن ، ما الذي يجعل موقع الويب جيدًا بالضبط؟ مع وجود العديد من العوامل التي يجب مراعاتها ، قد يكون من الصعب معرفة من أين تبدأ.
حسنًا ، مع وضع هذه المخاوف في الاعتبار ، توصلنا إلى قائمة التحقق النهائية لإنشاء موقع ويب جيد. لذلك ، يمكنك إنشاء موقع لا يبدو جيدًا فحسب ، بل يؤدي أيضًا أداءً لا تشوبه شائبة.
الآن ، دعنا نحفر!
لماذا من الضروري أن يكون لديك موقع جيد؟
قبل المتابعة ، دعنا نستكشف بعض أهم الأسباب التي تجعل من الضروري أن يكون لديك موقع ويب جيد. تم ذكرها على النحو التالي:
- إنشاء صورة احترافية: الموقع الجيد يجعل عملك يبدو احترافيًا وجديرًا بالثقة. ومن ثم ، يثق الناس بك أكثر.
- زيادة الرؤية: عندما يكون لديك موقع جيد البناء ، يكون محرك البحث محسنًا بشكل صحيح (SEO). وبالتالي ، يصبح موقعك أكثر وضوحا للآفاق.
- تجربة مستخدم محسّنة: يشعر الأشخاص بالرضا عندما يمكنهم بسهولة العثور على ما يحتاجون إليه على الموقع. هذا يؤدي إلى تجربة مستخدم أفضل.
- تحسين مشاركة العملاء: يوفر الموقع اللائق على وجه التحديد طرقًا للتواصل مع عملك. علاوة على ذلك ، تعزيز بناء الاتصال.
- زيادة المبيعات: إن امتلاك موقع جيد يمكن أن يسهل على الأشخاص شراء الأشياء من موقعك عبر الإنترنت. وبالتالي ، هذا يساعدك على بيع المزيد.
- الميزة التنافسية: يميز الموقع المُحسَّن جيدًا موقعك عن المنافسين ذوي التواجد الضعيف أو غير الموجود على الإنترنت.
قائمة التحقق النهائية لإنشاء موقع ويب جيد
هنا ، قمنا بإعداد قائمة تحقق شاملة ستضمن أن لديك موقع ويب من الدرجة الأولى.
فقط لإعلامك ، قمنا بتقسيم قائمة المراجعة إلى عدة أقسام من أجل راحتك. تغطي العديد من جوانب الموقع ككل ، مثل أمان التصميم وسهولة الاستخدام وما إلى ذلك.
نحن على ثقة من أن اتباع قوائم المراجعة هذه سيمكنك من تطوير موقع رائع في أي وقت من الأوقات.
أ. جودة المحتوى
تعد جودة المحتوى أحد الجوانب الدقيقة والمهمة في أي موقع ويب لائق وجيد. نظرًا لأن محتوى موقعك يتمتع بالقدرة على إنشاء تجربة المستخدم أو كسرها.

بالتأكيد ، يعزز المحتوى عالي الجودة تفاعل المستخدم ويبني الموثوقية. أيضًا ، في نفس الوقت يحسن تصنيف محرك البحث الخاص بموقعك.
على العكس من ذلك ، يمكن أن يؤدي المحتوى منخفض الجودة إلى تفاعل ضعيف ، ومعدلات ارتداد عالية ، وتعليقات سيئة ، وما إلى ذلك.
وبالتالي ، يجب مراعاة العوامل التالية عند تقييم جودة محتوى الموقع:
محتوى أصلي وقيم للجمهور المستهدف
قبل أي شيء آخر ، يجب أن تؤكد أن محتوى موقع الويب الخاص بك فريد وأصلي. وبشكل أوضح ، يجب عدم نسخها من أي مصادر أخرى باستثناء الحقائق والأرقام. نظرًا لأن المحتوى المسروق يمكن أن يضر بصورة موقعك وربما يؤدي إلى مشاكل قانونية.

لحسن الحظ ، هناك العديد من أدوات الكشف عن الانتحال ومواقع الويب التي تسهل عليك إنشاء محتوى أصلي. البعض منهم:
- مدقق دوبلي
- مدقق الانتحال بواسطة Grammarly
- أدوات تحسين محركات البحث الصغيرة مدقق الانتحال

علاوة على إنشاء محتوى أصلي ، يجب أن تتأكد من أن محتوى موقعك يجب أن يكون ملائمًا وغير معقد. يجب أن توفر قيمة لجمهورك المستهدف. يجب أن يحصل قراء موقعك على المعلومات التي يبحثون عنها بالضبط على موقعك.
يمكنك اعتماد الطرق العملية التالية للتأكد من أن محتوى موقع الويب الخاص بك مفيد لجمهورك المستهدف:
- ابحث عن جمهورك المستهدف. يمكنك القيام بذلك من خلال فهم احتياجاتهم واهتماماتهم ونقاط ضعفهم. وكتابة أو تعديل المحتوى الخاص بك نسبيًا.
- قم بإجراء أبحاث السوق المناسبة من خلال الاستطلاعات ومراقبة وسائل التواصل الاجتماعي وما إلى ذلك. يساعدك هذا في إنشاء محتوى يربط جمهورك ويفيده.
- استخدم مصادر موثوقة واذكرها بعناية عند كتابة المحتوى. لذلك ، يمكنك تجنب قضايا الانتحال. علاوة على ذلك ، مما يمنح كتابتك مزيدًا من المصداقية.
- لا تلخص البيانات من مصادر أخرى فقط. بدلا من ذلك ، قدم وجهات نظر مميزة. وبالتالي ، يبرز المحتوى الخاص بك ويضيء فهمك.
باتباع هذه الأساليب ، يمكنك إنتاج محتوى يتحدث تلقائيًا بأعداد كبيرة إلى جمهورك المستهدف. في النهاية ، يجعل موقعك موردًا موثوقًا وجديرًا بالثقة للمعلومات. هذا مؤشر جيد على جودة موقع الويب.
مقروئية
ببساطة ، يمكنك فهم "قابلية القراءة" على أنها مدى سهولة فهم القارئ للمحتوى المكتوب الخاص بك. وبالتالي ، من المؤكد أن لديها القدرة على التأثير على تفاعل المستخدم وتجربتك.
لحسن الحظ ، هناك عدة طرق لاختبار ما إذا كان محتوى موقع الويب الخاص بك قابلاً للقراءة أم لا.
أحدها هو استخدام أدوات تحليل قابلية القراءة . بعضها متاح لك مجانًا. وفي الوقت نفسه ، بالنسبة للبعض ، عليك أن تدفع الثمن.
ومع ذلك ، إليك بعض الأدوات التي يمكنك الاعتماد عليها للتحقق من قابلية قراءة محتوى الويب الخاص بك.
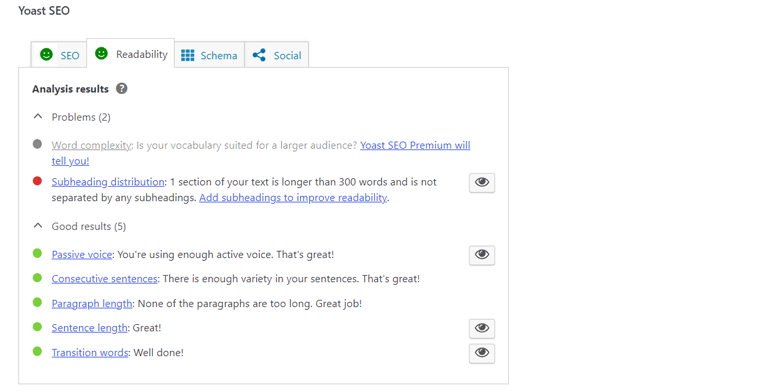
- تحليل قابلية القراءة Yoast
- Readable.com
- اختبار قابلية قراءة WebFX
- همنغواي

وغني عن القول ، يمكنك استخدام أدوات عبر الإنترنت مثل Grammarly لصالحك. ببساطة قم بتثبيت امتداد المتصفح. ويقوم تلقائيًا بفحص صفحات الويب الخاصة بك بحثًا عن الأخطاء النحوية والأخطاء الإملائية والعبارات غير الضرورية وما إلى ذلك.

إلى جانب ذلك ، يمكنك تكييف الأساليب التالية مع الاستراتيجيات الخاصة بك لمحتوى الويب الخاص بك لزيادة إمكانية القراءة. على النحو التالي:
- لا تخلط بين قرائك وبين المصطلحات أو العبارات التقنية أو المفردات المعقدة.
- حاول استخدام الكلمات التي يعرفها القراء أكثر. على سبيل المثال ، يمكنك استخدام مصطلح "حذف" بدلاً من "استئصال".
- مقارنة بالصوت المبني للمجهول ، يكون الصوت النشط أوضح وأبسط في القراءة. لذلك ، حيثما أمكن ، استخدم الصوت النشط لجعل المحتوى الخاص بك جذابًا.
- استخدم العناوين والعناوين الفرعية حيثما كان ذلك مناسبًا. يساعدك هذا في تقسيم المحتوى الخاص بك إلى أجزاء أصغر وأكثر قابلية للإدارة.
- أخيرًا وليس آخرًا ، حدد جملك بـ 20 كلمة أو أقل. حيث يصعب قراءة الجمل والفقرات الطويلة وتفسيرها من الجمل القصيرة.
وبالتالي ، يمكنك تحسين قابلية قراءة محتوى موقعك باستخدام هذه الأساليب. مما يسهل على القراء مسح وفهم ما قلته.
صور عالية الجودة والوسائط المتعددة (محتوى مرئي)
الصور والوسائط المتعددة ، أي المحتوى المرئي هي بالتأكيد أصول ثمينة على موقع الويب الخاص بك. في الوقت نفسه ، يجب أن تكون صورك عالية الجودة. بحيث يزداد احتمال انجذاب الزائرين إلى موقعك والتفاعل معه.

بعض الأسباب الرئيسية التي تجعلك تستخدم صورًا عالية الجودة ومحتوى مرئيًا على موقع الويب الخاص بك هي:
- تساعدك الصور في وصف الموضوع المعقد بشكل أفضل في دروس صغيرة الحجم. بهذه الطريقة ، يمكنك توضيح المفاهيم وعرض المنتجات وتفكيك النصوص وما إلى ذلك.
- أنشئ هوية قوية للعلامة التجارية من خلال الاستخدام المستمر للعناصر المرئية عالية الجودة مثل الرموز والشعارات وما إلى ذلك.
- تزيل المرئيات رتابة النص الطويل. وبالتالي ، فإن هذا يجعل موقعك ممتعًا وممتعًا.
- من المرجح أن يشارك الأشخاص موقعًا جذابًا بصريًا على التدفقات الاجتماعية. يساعدك هذا في زيادة ظهور موقعك والوصول إليه.
ومن ثم ، يجب أن يشتمل الموقع اللائق والجيد على صور ووسائط متعددة عالية الجودة.
ومع ذلك ، فمن الصحيح أيضًا أن الصور والمحتوى المرئي تشغل مساحة كبيرة جدًا على موقع الويب الخاص بك. علاوة على ذلك ، إضعاف سرعة الموقع وظهور العديد من مشكلات التخزين المؤقت.
لذلك ، إليك بعض المؤشرات لمساعدتك على التأكد من أن موقعك يحتوي على وسائط متعددة جذابة وصور عالية الجودة. وفي نفس الوقت تمتع بتجربة سلسة وسلسة.
ط) تحسين الصور
أفضل ما يمكنك فعله لإنشاء موقع ويب جيد به صور عالية الجودة دون إضعاف السرعة هو تحسين الصور.

لحسن الحظ ، هناك العديد من منصات تحسين الصور مثل TinyPNG و TinyJPG و Compressor.io وما إلى ذلك باستخدامها ، يمكنك تحسين صورك دون المساومة على الجودة.
أيضًا ، هل تنشئ موقع الويب الخاص بك باستخدام WordPress؟ بعد ذلك ، يمكنك اختيار المكونات الإضافية القوية لتحسين الصور مثل Smush و Imagify وما إلى ذلك. وهذا يساعدك على ضغط صورك بالإضافة إلى تسريع سرعة موقعك.
ب) استخدم تنسيق الصورة الصحيح
تأكد من أنك استخدمت تنسيق الصورة المناسب على موقع الويب الخاص بك. بعض التنسيقات المحببة هي:
- تنسيق PNG: الأفضل للرسومات والصور ذات الخلفيات الشفافة.
- تنسيق JPEG: الأفضل للصور العادية لعرض منتجاتك وخدماتك.
- تنسيق SVG: الأفضل للرسومات المتجهة القابلة للتطوير.
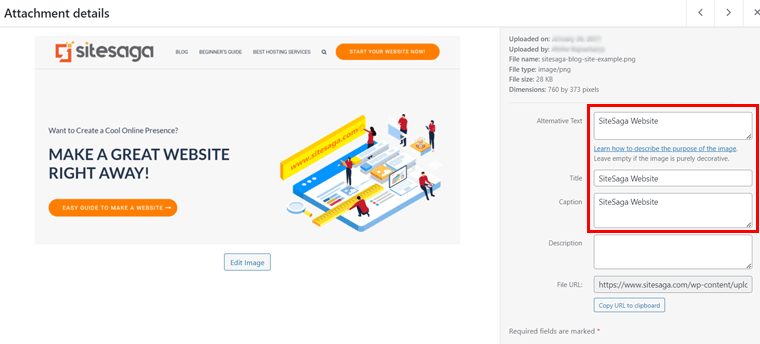
ج) تحقق من علامات Alt والعنوان لكل صورة.
تذكر إلقاء نظرة على عناوين كل صورة وعلامات بديل. تخدم هذه العلامات Google ومحركات البحث الأخرى في فهم ما تدور حوله صورتك. وبالتالي ، تحتل صورك مرتبة أعلى في نتائج محرك البحث.

وبالتالي ، فإن المحتوى الذي يحتوي على صور عالية الجودة وبسرعة جيدة يساعدك على تحويل موقع الويب العادي الخاص بك إلى موقع ويب جيد حقًا. يبدو هذا مذهلاً بنفس القدر ويمكن أن يترك انطباعًا أوليًا جيدًا ويغري الزائرين لاستكشاف المزيد.
معلومات جديده اولا بأول
يعتبر موقع الويب فعالاً عندما يوفر معلومات محدثة. مع ذلك ، يحصل المستخدمون على فكرة أن موقعك يتم تحديثه باستمرار. والأهم من ذلك ، أنهم يشعرون أنك تقدم لهم شيئًا ذا قيمة.
على العكس من ذلك ، إذا كان موقعك يحتوي على معلومات قديمة ، فقد يؤدي ذلك إلى إعاقة مصداقيتك بشكل سلبي.
على سبيل المثال ، ضع في اعتبارك أن موقع الويب الخاص بك يقدم معلومات حول منتج أو خدمة تم التخلص منها تدريجياً. الآن ، هذا يؤدي إلى الانزعاج وعدم الرضا. وبالتالي ، يمكن للمستخدم البحث عن المعلومات في مكان آخر.
لحسن الحظ ، هناك استراتيجيات مختلفة لتحديث محتوى موقع الويب بشكل روتيني. البعض منهم:
- قم بتكوين أجزاء مدونة تعكس الاتجاهات الناشئة والاكتشافات الحالية وغيرها من المجالات ذات الصلة بموقعك.
- يمكنك دائمًا الرجوع وتحديث المحتوى السابق. على سبيل المثال ، قم بتعديل أوصاف المنتج حسب الصلة والحقائق الحالية.
- قم بإنشاء صفحات جديدة على موقعك توضح بالتفصيل أحدث السلع والخدمات التي تقدمها.
- حسِّن المظهر الجمالي لموقعك وقابليته للاستخدام من خلال إضافة صور ومقاطع فيديو ووسائط أخرى جديدة.
- استخدم موجزات الوسائط الاجتماعية على موقع الويب الخاص بك لتوضيح أن موقعك نشط ويتواصل مع الجمهور.
ومن ثم ، فهذه هي الموضوعات الأساسية لجودة المحتوى التي يجب مراعاتها أثناء مراجعة محتوى موقع الويب الخاص بك. نتيجة لذلك ، يساعدك هذا في جعل محتوى موقعك جديرًا بالاهتمام وممتعًا وأصليًا. في النهاية ، مساعدتك في إنشاء موقع ويب عالي الجودة.
بعد قولي هذا ، دعنا ننتقل إلى الجانب التالي من القائمة المرجعية لموقع ويب جيد.
ب. تصميم الموقع
ما نعتبره بشكل عام موقع ويب فعالاً أو جيداً يعتمد في الغالب على تصميمه. لأنه يتحكم إلى حد كبير في كيفية ظهور موقعك وشكله وعمله.

لذلك ، يمكن أن يكون للموقع المصمم جيدًا تأثير إيجابي على تجربة المرء على موقع الويب الخاص بك. وبالتالي ، يمكن أن يكون هناك ارتفاع في عدد الزوار والتفاعل والمبيعات.
وفي الوقت نفسه ، من المرجح أن يؤدي تصميم موقع الويب المعقد إلى إحباط زوارك. وبالتالي ، يؤدي هذا إلى فقدان التوقعات ، وانخفاض معدل الدوران ، وارتفاع معدلات الارتداد.
وبالتالي ، يجب مراعاة العوامل التالية عند فحص تصميم موقع الويب الخاص بك.
التنقل السلس والتكوين الصحيح لصفحات الويب
يتأثر تصميم موقع الويب بشدة بالتنقل والتكوين الصحيح لصفحات الويب. لذلك ، يجب عليك التأكد من أن موقعك يحتوي على تنقل سلس وتكوين مناسب لصفحات الويب.
كمرجع ، يمكنك التحقق من موقعنا الخاص للغاية ، SiteSaga . يمكنك العثور على الموضع الدقيق لصفحات الويب والتنقل السلس.

إذن ، هل يحتوي موقع الويب الخاص بك أيضًا على تنقل سلس وتكوين مناسب لصفحات الويب؟ قم بفحص سريع.
إذا لم يكن الأمر كذلك ، فلا تزال ليست مشكلة كبيرة. فيما يلي بعض النصائح السريعة التي يمكنك اتباعها لتحقيق التنقل السلس والتكوين الدقيق لصفحات الويب.
- قلل عدد خيارات القائمة ورتبها بشكل معقول. ضع ملصقات على كل صفحة تصف المحتوى بوضوح.
- تأكد من حصولك على تخطيط موحد لجميع الصفحات. لذلك ، لن يضيع الزائر ويتشوش على موقعك.
- لا تنس استخدام الكثير من المساحات البيضاء بين النصوص والصور. هذا يجعل موقعك أسهل في التنقل.
- تحقق مما إذا كان موقعك يحتوي على جميع صفحات الويب التي تم تكوينها بشكل صحيح. مثل الصفحة الرئيسية وصفحة المنتج وصفحة الاتصال وصفحة عنا ، إلخ.
وبالتالي ، عندما يكون لديك تنقل سهل ، يمكن لزوار موقعك تحديد موقع المعلومات التي يبحثون عنها بسرعة. نتيجة لذلك ، يمكن أن يؤدي ذلك إلى إطالة فترة بقائهم على موقعك. في النهاية ، هذا يعزز معدلات التحويل.
أيضًا ، تجد روبوتات محرك البحث أنه من السهل جدًا الزحف إلى صفحات الويب الخاصة بك وفهرستها إذا كانت تحتوي على نظام تنقل واضح وبسيط. هذا يرفع حالة موقعك في نتائج البحث. في النهاية ، هذا يدل على أن موقع الويب الخاص بك جيد.
تخطيط نظيف وجذاب بصريًا
بعد ذلك ، تحقق مما إذا كان يحتوي على تخطيط أنيق وجذاب بصريًا أم لا لمعرفة ما إذا كان مؤهلًا على أنه جيد.
على وجه التحديد ، يجب أن يكون لموقع الويب الخاص بك بنية مناسبة وقاعدة مناسبة لإدارة المحتوى. أيضًا ، يجب عليك التحقق مما إذا كان يحتوي على نظام ألوان جيد لا يعيق عيون الإنسان.

إذا كان موقع الويب الخاص بك يتحقق من كل شيء ، فيمكن أن يكون لديك انطباع حقيقي وإيجابي عن زوار موقعك. هذا يبني ثقة عميلك.
في النهاية ، يمكنك إقناعهم باستخدام الموقع بالطريقة التي تريدها. مثل تقديم طلب أو استكمال نموذج الاتصال.
يمكنك التفكير في النصائح الثلاثة التالية للحصول على تخطيط أنيق وممتع.
- استهدف تصميمًا بسيطًا وبسيطًا. قم بإزالة أي فوضى زائدة أو عناصر غير ضرورية للحصول على تصميم أنيق ونظيف.
- اختر نظام ألوان جيد يمتزج جيدًا مع العلامة التجارية للموقع ويسهل على العينين. تجنب استخدام الألوان الشاحبة أو الداكنة بشكل مفرط.
- استخدم أسلوب طباعة موحد وأحجام خطوط مناسبة وأنماط للمحتوى في جميع أنحاء الموقع.
لذلك ، لكي يتم اعتبار موقع الويب جيدًا ، يجب أن يكون له تصميم مرتب وممتع من الناحية الجمالية. لأنه يعزز تجربة المشاركة ، ويعزز المصداقية ، وأكثر من ذلك بكثير. هذا يجعله عنصرًا حاسمًا في قائمة التحقق لإنشاء موقع ويب جيد.
الرسم المتجاوب
ببساطة ، يشير التصميم سريع الاستجابة إلى قدرة موقع الويب الخاص بك على تعديل محتواه وتخطيطه ديناميكيًا. وفقًا لأحجام الشاشة التي يحددها المستخدم ، سواء كانوا يستخدمون أجهزة كمبيوتر سطح المكتب أو الأجهزة اللوحية أو الهواتف المحمولة.

يجب أن يكون لموقعك تصميم سريع الاستجابة لعدة أسباب. أولاً ، يضمن أن جميع المستخدمين يمكنهم الوصول إلى موقع الويب الخاص بك والتفاعل معه. بغض النظر عن أي جهاز يستخدمونه.
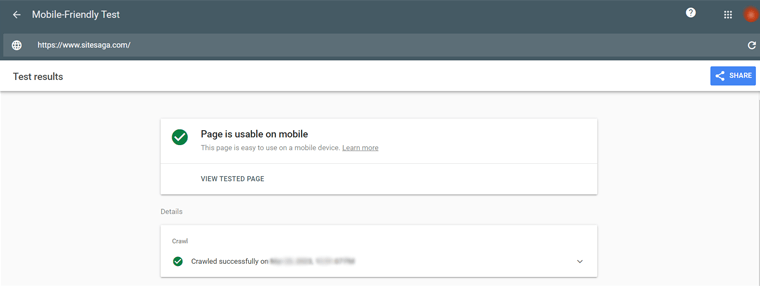
علاوة على ذلك ، تفضل محركات البحث مثل Google مواقع الويب الملائمة للجوّال في نتائج البحث الخاصة بها. هذا يعني أيضًا أنه يمكنك فقد حركة مرور كبيرة وظهور إذا كان موقعك لا يستجيب.
فيما يلي بعض الطرق البسيطة للتحقق مما إذا كان موقع الويب الخاص بك مستجيبًا أم لا. على النحو التالي:
ط) استعادة المستعرض الخاص بك
افتح موقع الويب الخاص بك في المستعرض أولاً ، ثم انقر فوق زر الاستعادة. بعد ذلك ، اجعل الشاشة أصغر لترى كيف تظهر على شاشات أصغر. هل تبدو جيدة كما كانت من قبل؟ إذا كانت الإجابة بنعم ، فتهانينا! موقع الويب الخاص بك متجاوب.
ب) استخدام أدوات متنوعة عبر الإنترنت
وبالمثل ، هناك العديد من الأدوات عبر الإنترنت مثل اختبار التوافق مع الأجهزة المحمولة من Google أو BrowserStack.

كل ما عليك فعله هو إدخال عنوان URL لموقع الويب الخاص بك لتلقي إجابة فورية. مع ذلك ، يمكنك تقييم استجابة موقعك. أيضًا ، تحصل على تعليقات حول أي مشاكل تحتاج إلى إصلاح.
في حالة عدم استجابة موقع الويب الخاص بك ، يمكنك التكيف مع الخطوات التالية.
- استخدم إطار تصميم سريع الاستجابة ، مثل Bootstrap أو Foundation. توفر هذه الأطر مكونات تصميم سريعة الاستجابة مسبقة البناء.
- استعن بمصمم ويب أو مطور لديه خبرة في التصميم سريع الاستجابة. لمساعدتك في التوصل إلى حل فريد.
سهولة الوصول - تصميم جاهز
ببساطة ، التصميم الجاهز لإمكانية الوصول هو ممارسة تصميم مواقع الويب التي تكون سهلة الاستخدام للأشخاص ذوي الإعاقة. لذلك ، يمكن لأي شخص يعاني من إعاقات بصرية أو سمعية أو عقلية أو أي نوع آخر من الإعاقات الجسدية التنقل في موقعك بسهولة.

هناك العديد من الأسباب التي تجعل التصميم الجاهز لإمكانية الوصول مطلوبًا حتى يتم اعتبار موقع الويب جيدًا. مثل:
- أولاً ، إنه مطلب أخلاقي وفقًا لقانون الأمريكيين ذوي الإعاقة (ADA). ينص هذا القانون على أن الأشخاص ذوي القدرات المختلفة يجب أن يكونوا قادرين على استخدام جميع تقنيات المعلومات بدون متاعب.
- ثانيًا ، تفيد إمكانية الوصول جميع المستخدمين ، وليس فقط الأشخاص ذوي الإعاقة. على سبيل المثال ، يمكن أن تساعد أحجام النص الكبيرة القراء في سن الشيخوخة.
- عبّر عن قلقك لجمهورك وخلق حضورًا أفضل على الإنترنت من خلال تصميم جاهز للوصول. هذا يعزز صورة علامتك التجارية ويعزز ولاء العملاء.
بعض الأدوات المحبوبة عبر الإنترنت لمعرفة ما إذا كان موقع الويب الخاص بك يحتوي على تصميم جاهز للوصول هي:
- Google's Lighthouse Accessibility Audit
- أداة تقييم الوصول إلى الويب WAVE
هل وجدت للتو موقع الويب الخاص بك غير جاهز للوصول؟ إليك عدة طرق يمكنك من خلالها التكيف لتحسينها:
- قم ببناء محتوى موقعك باستخدام لغة HTML الدلالية. هذا يسهل على المستخدمين الذين لا يستطيعون الرؤية استخدام أدوات خاصة مثل قارئات الشاشة لفهم ما هو موجود على موقع الويب.
- لا تنس كتابة نصوص بديلة للصور. نظرًا لأن زوار موقعك الذين لا يستطيعون رؤيتهم يحتاجون إلى كلمات لمعرفة ما هو موجود في الصور.
- بعض الزوار غير قادرين على استخدام الماوس. وبالتالي ، تأكد من أنه يمكنهم التنقل في موقعك باستخدام لوحة المفاتيح والوصول إلى صفحات مختلفة.
- أضف نصوصًا مرئية إلى مقاطع الفيديو والصوت. يساعد هذا المستخدمين الذين يعانون من مشاكل في السمع على رؤية الكلمات على الشاشة لفهم ما يقال.
- بالنسبة لمستخدمي عمى الألوان ، استخدم الألوان المرئية. قدم أيضًا بدائل للتعبير عن المعلومات التي لا يمكن التعبير عنها إلا باللون ، مثل الأنماط أو الأشكال.
أيضا ، هل أنت من مستخدمي WordPress؟ إذا كانت الإجابة بنعم ، فهذه هي الأخبار السارة. هناك العديد من المكونات الإضافية الخاصة بإمكانية الوصول والتي يمكنك استخدامها على موقعك لجعله جاهزًا لإمكانية الوصول. للتعرف عليهم ، تحقق من مقالتنا حول أفضل المكونات الإضافية لإمكانية الوصول في WordPress.

ومع ذلك ، من الضروري أن تتذكر أن إنشاء تصميم جاهز لإمكانية الوصول يتطلب جهدًا مستمرًا. نظرًا لأن كل من إرشادات التكنولوجيا وإمكانية الوصول تتغير دائمًا.
ولكن ، يجب عليك دائمًا إعطاء الأولوية لإمكانية الوصول أثناء عملية تصميم وتطوير موقع الويب الخاص بك. التأكد من أن كل شخص يمكنه استخدام موقعك بسلاسة.
ج. تجربة المستخدم
بعد ذلك ، لدينا تجربة مستخدم في قائمة التحقق النهائية الخاصة بنا لما يجعل موقع الويب جيدًا.
في الواقع ، إنه بمثابة الأساس لموقع ويب مزدهر. لأنه في النهاية ، فإن تجربة المستخدم هي ما يحدد ما إذا كان موقعك بسيطًا ومفيدًا وممتعًا.

وفي الوقت نفسه ، يمكن أن يكون لتجربة المستخدم السيئة تأثير غير مواتٍ على إدراك علامتك التجارية. علاوة على ذلك ، تسبب في ارتفاع معدلات الارتداد ، وانخفاض المشاركة ، ومراجعات المستخدمين السلبية.
لذا ، كيف تعرف ما إذا كان موقع الويب الخاص بك يتمتع بتجربة مستخدم جيدة؟ يمكنك النظر في العوامل التالية لموقع الويب الخاص بك.
سرعة تحميل الصفحة
سرعة تحميل صفحة موقع الويب الخاص بك لها تأثير مباشر على كيفية رؤية الناس لموقعك على أنه جيد أو سيئ.

يمكن أن يؤدي موقع الويب الذي يتم تحميله ببطء إلى إبعاد زوار موقعك في حالة من الغضب. من ناحية أخرى ، إذا كان موقعك يحتوي على سرعة تحميل سريعة للصفحات ، فسيؤدي ذلك إلى مزيد من تفاعل المستخدم.
يمكنك استخدام العديد من الأدوات عبر الإنترنت لاختبار ما إذا كان موقعك يتمتع بسرعة تحميل جيدة للصفحات. بعض الجدير بالذكر هم:
- Google PageSpeed Insights
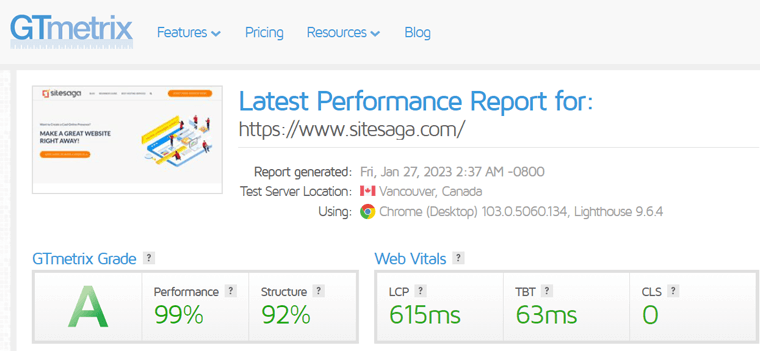
- GTmetrix
- بينغدوم
- WebPageTest

مع ذلك ، تحصل على تقرير شامل عن سرعة تحميل صفحة موقعك جنبًا إلى جنب مع الاقتراحات.
حسنًا ، هل تتساءل عن سرعة موقع الويب الجيد؟ تشير الدراسات إلى أن 50٪ من المستخدمين يغادرون موقع الويب فورًا إذا استغرق تحميله أكثر من 3 ثوانٍ. لذلك يجب أن تكون أعلى من ذلك.
على سبيل المثال ، يتم تحميل موقع الويب النموذجي في 2.9 ثانية. وبالتالي ، إذا تم تحميل موقعك بشكل أسرع من ذلك ، فأنت تؤدي بشكل أفضل من المتوسط.
هل تعلم أيضًا أن أسرع مواقع الويب يمكن تحميلها في 0.8 ثانية أو أقل؟ عادة ما تكون هذه المواقع بسيطة للغاية ومحسّنة.
هل تريد معرفة المزيد حول كيفية تحسين موقع الويب الخاص بك للحصول على أفضل أداء؟ بعد ذلك ، تأكد من تصفح مقالتنا حول كيفية تسريع موقع الويب للحصول على إرشادات صارمة.
مسح العبارات التي تحث المستخدم على اتخاذ إجراء
كما يوحي الاسم ، تشير عبارة الحث على اتخاذ إجراء ببساطة إلى الأزرار أو الروابط التي تحث المستخدمين على اتخاذ إجراء معين. مثل:
- اتخاذ قرار الشراء
- التسجيل في النشرة الإخبارية
- المشاركة على وسائل التواصل الاجتماعي
- التسجيل للحصول على حساب

وبالتالي ، من الضروري جدًا إذا كان موقع الويب الخاص بك يحتوي على عبارات واضحة تحث المستخدم على اتخاذ إجراء (CTAs) أم لا. حتى تتمكن من توجيه زوارك بشكل صحيح نحو الإجراء المطلوب. وفي النهاية ، تساعدك على تحقيق أهداف الموقع.
هل تتساءل عن كيفية اكتشاف ما إذا كان موقع الويب الخاص بك يحتوي على عبارة واضحة تحث المستخدم على اتخاذ إجراء؟ بعض الأساليب المفضلة على نطاق واسع هي:
ط) إجراء استطلاعات المستخدم
يمكن أن تكشف الاستطلاعات عن شعور المستخدمين تجاه CTAs على موقع الويب الخاص بك. وستعرف ما إذا كانوا يوجهون المستخدمين للقيام بالإجراء اللازم.

كل ما عليك فعله هو إنشاء نموذج استطلاع ووضعه على موقعك. كن مطمئنًا ، يمكن أن تخبرك ردود الاستطلاع بما يكفي إذا كان CTA الخاص بك يؤدي وظيفته.
تحقق من أفضل المكونات الإضافية لاستطلاع WordPress لإنشاء نموذج استطلاع على موقع WordPress الخاص بك.
ب) اختبار أ / ب
وبالمثل ، يعد اختبار A / B أسلوبًا بسيطًا لمقارنة نسختين مختلفتين من صفحة الويب الخاصة بك مع CTAs. لمعرفة أيهما يعمل بشكل أفضل.

يمكنك استخدام منصات مختلفة مثل Google Optimize 360 for A / B لاختبار CTAs الخاصة بك. يساعدك هذا في معرفة ما إذا كانت عبارات CTA الخاصة بك واضحة وفعالة.
معلومات الاتصال
هل يتضمن موقع الويب الخاص بك معلومات اتصال مفصلة أو قل صفحة اتصال؟ افحصه الآن! لأنه شيء دقيق وحاسم لدرجة أنك قد تكون في عداد المفقودين.
في الواقع ، كثيرًا ما يستخدم المستخدمون صفحات الاتصال على المواقع للتواصل مع الشركات. خاصة إذا كان لديهم أي استفسارات أو مخاوف بشأن سلعك أو خدماتك.

وبالتالي ، تعد صفحات الاتصال إحدى الطرق الفعالة لكسب ثقة المستخدمين لديك. عادةً ما تتضمن صفحة الاتصال الخاصة بك ما يلي:
- العنوان الفعلي لشركتك (إن وجد)
- رقم الاتصال
- عنوان البريد الإلكتروني
- روابط لملفات تعريف وسائل التواصل الاجتماعي الخاصة بك
- نماذج الاتصال
- معلومات أخرى ذات صلة للتواصل معك
لذلك ، تأكد من تقديم جميع تفاصيل الاتصال المذكورة على موقع الويب الخاص بك حتى يكون جيدًا ولائقًا.
تحقق من مقالنا التعليمي المفصل حول كيفية إضافة نموذج اتصال وصفحة إلى موقع WordPress الخاص بك. أيضًا ، قد تحب استكشاف القائمة المختارة بعناية لأفضل المكونات الإضافية لنماذج الاتصال.
نماذج سهلة الاستخدام
بشكل عام ، تعمل النماذج كأداة أساسية لجمع المعلومات من المستخدمين. مثل تفاصيل الاتصال الخاصة بهم والتفضيلات والاختيارات.

هناك أنواع مختلفة من النماذج التي يمكنك تضمينها أو يمكنك تضمينها على موقعك. مثل استمارات الاتصال ونماذج التبرع واستمارات الاستطلاع وغير ذلك الكثير. لذلك ، عندما تكون النماذج الخاصة بك سهلة الاستخدام ، يمكن للزائرين إكمال هذه العملية بسرعة وسهولة.
فيما يلي بعض المؤشرات التي تدل على أن النماذج الخاصة بك قد لا تكون سهلة الاستخدام. يحب،
- معدلات التخلي عن عالية
- أخطاء في تقديم النموذج
- معدلات إتمام منخفضة
يمكنك الالتزام ببعض أفضل الممارسات المذكورة أدناه لجعل النماذج الخاصة بك أكثر سهولة في الاستخدام. هم:
- ما عليك سوى طلب المعلومات الضرورية للغاية للنماذج القصيرة والموجزة.
- ركز على إضافة تسميات وتوجيهات سهلة الفهم سريعة ودقيقة.
- استخدم الإشارات المرئية مثل العلامات النجمية أو تلميحات الأدوات لتمييز الحقول الإلزامية.
- قدّم للمستخدمين ملاحظات فورية ، مثل إشعارات الأخطاء ، في حالة الحاجة إلى أي تصحيح.
- تأكد من أن النموذج الخاص بك يستجيب ويتكيف مع جميع أحجام الشاشة بشكل مثالي.
هل تبحث عن طرق سهلة لإنشاء نماذج سهلة الاستخدام لموقعك على الويب؟ بعد ذلك ، استكشف مقالتنا حول أفضل المكونات الإضافية لنماذج WordPress التي تساعدك على القيام بذلك بسهولة.
وبالتالي ، يمكنك تحسين تجربة المستخدم الإجمالية لموقع الويب الخاص بك عن طريق التأكد من اتباعك لهذه الممارسات في قائمة التحقق الخاصة بك.
بعد قولي هذا ، دعنا ننتقل إلى الجانب التالي من القائمة المرجعية لموقع ويب جيد.
D. الأمن
أمان موقع الويب هو ببساطة الحفاظ على أمان موقع الويب الخاص بك لك وللمستخدمين لديك. يتعلق الأمر بالأساليب المستخدمة لتأمين مواقع الويب واستراتيجياتها العامة لحماية المواقع.

على وجه التحديد ، يتضمن شيئين. هم:
- تحديد وحل مشاكل الأمن
- منع الاعتداءات الخبيثة والتعامل معها.
وفي الوقت نفسه ، فإن الإجراءات الأمنية عبارة عن مجموعة من الإرشادات والتقنيات التي تحافظ على أمان موقع الويب الخاص بك.
حسنًا ، كيف يمكنك معرفة ما إذا كان موقع الويب الخاص بك مؤمنًا تمامًا؟ لذلك ، تحقق بدقة من الجوانب التالية على موقعك.
شهادة SSL
تتمثل الخطوة الأولى لجعل موقع الويب الخاص بك آمنًا في التأكد من حصوله على شهادة طبقة مآخذ التوصيل الآمنة (SSL).
هل تعلم أن Google Chrome يصنف مواقع الويب بخلاف SSL على أنها "غير آمنة"؟ وبالتالي ، فإن الحصول على SSL أصبح الآن أكثر أهمية.
في الأساس ، تعد طبقة المقابس الآمنة (SSL) هي الطريقة القياسية في الصناعة لنقل البيانات بشكل آمن بين خادم الويب والمتصفح. هذا يضمن أن جميع البيانات المتبادلة بين موقع الويب الخاص بك ومستخدميك مؤمنة ومشفرة وسرية.
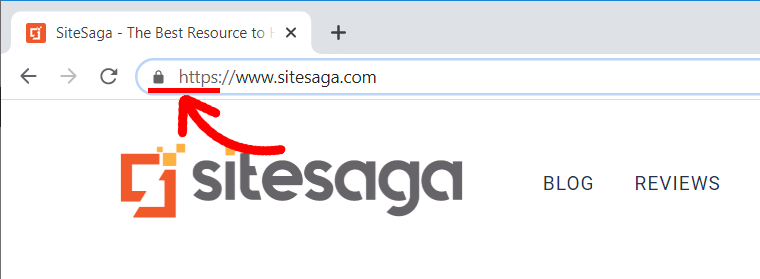
هل تفكر في كيفية التحقق مما إذا كان موقع الويب الخاص بك يحتوي على شهادة SSL؟ حسنًا ، كن مرتاحًا! كل ما عليك فعله هو التحقق من عنوان URL لموقع الويب الخاص بك.
إذا كان عنوان URL يبدأ بـ "https: //" ، فهذا يعني أن موقعك لديه شهادة SSL. إذا كان يحتوي على "http: //" فقط بدون "s" ، فيجب عليك الحصول عليه على الفور.

في الواقع ، توفر لك معظم شركات الاستضافة ومسجلي المجال ميزة SSL. ومع ذلك ، يمكنك أيضًا الحصول عليها مجانًا من شركات مثل Let's Encrypt.
بوابة دفع آمنة
هل لديك موقع ويب للتجارة الإلكترونية أم أن موقع الويب الخاص بك متورط في أي نوع من المعاملات عبر الإنترنت؟ إذا كانت الإجابة بنعم ، فإن الشيء التالي الذي لدينا في قائمتنا المرجعية هو التأكد من أن لديك بوابة دفع آمنة.
بوابة الدفع الآمنة هي العامل الضروري في موقع الويب الخاص بك لحماية البيانات. يتضمن التفاصيل الشخصية وأرقام بطاقات الائتمان وما إلى ذلك.

موقع الويب الذي لا يحتوي على بوابة دفع آمنة معرض لخطر كبير للعديد من الهجمات الإلكترونية. مثل الاحتيال وتسريب البيانات وسرقة الهوية.
ولكن كيف يكون لديك بوابة دفع آمنة على موقع الويب الخاص بك؟ حسنًا ، يمكنك أن تكون صارمًا في الممارسات التالية.
- تحقق مما إذا كان معالج الدفع الخاص بك يتوافق مع معايير الصناعة. مثل معيار أمان بيانات صناعة بطاقات الدفع (PCI DSS).
- اختر مزود بوابة دفع يتمتع بسجل حافل بالأمان والموثوقية. بعض الشركات الجديرة بالثقة هي PayPal و Stripe وما إلى ذلك.
- أضف مصادقة ثنائية إلى عملية الدفع لتعزيز أمانها.
- راقب معاملاتك لاكتشاف أي سلوك غير مصرح به أو مشكوك فيه.
- قم بتثبيت جدار حماية لحماية موقع الويب الخاص بك من الهجمات الضارة والمتسللين.
تحديثات وصيانة منتظمة
غالبًا ما توفر معظم منصات مواقع الويب ، بما في ذلك WordPress و Joomla وغيرها ، تحديثات تتضمن إصلاحات أمنية. مع كل إصدار جديد ، يمكنك أن تجد أنه تم حل الثغرات الأمنية القديمة.

إذن ، هل موقع الويب الخاص بك يتم تحديثه وصيانته بانتظام؟ قم بفحص سريع الآن باتباع الطرق:
- تحقق من سجل التغيير أو سجل الإصدارات الخاص بموقعك لمعرفة ما إذا كان قد تم إجراء أي تحديثات بمرور الوقت.
- راقب مؤشرات أداء موقع الويب مثل أوقات تحميل الصفحة ومعدلات الارتداد وحركة المرور. يساعدك هذا في تحديد ما إذا كانت هناك أية مشكلات يجب إصلاحها.
خلاصة القول ، يجب أن تراقب باستمرار ما إذا كانت هناك أية تحديثات جديدة على منصة موقع الويب. وقم بتحديث موقعك على الفور للحفاظ على أدائه.
تصفح مقالتنا التفصيلية حول كيفية تأمين موقع ويب لمزيد من الإرشادات لجعل موقع الويب الخاص بك آمنًا.
بعد قولي هذا ، دعنا ننتقل إلى الجانب الأخير وليس الأخير من قائمة التحقق من أجل موقع ويب جيد.
E. محرك البحث الأمثل
يعد تحسين محرك البحث (SEO) مكونًا أساسيًا لأي موقع ويب ناجح. هذا هو السبب في أنها واحدة من قوائم المراجعة المطلوبة إذا كنت ترغب في الحصول على موقع ويب جيد.

بالحفر العميق ، يمكنك فهم مُحسّنات محرّكات البحث كعملية شاملة لتحسين محتوى وبنية موقع الويب الخاص بك. لتعزيز مكانتها وظهورها في صفحات نتائج محرك البحث (SERPs). وبالتالي ، يتمتع موقع الويب الخاص بك بتعرض أفضل. علاوة على ذلك ، ينتج عن هذا المزيد من حركة المرور والتحويلات.
لذلك ، إذا كنت ترغب في إنشاء موقع ويب جيد حقًا ، فعليك التحقق من عوامل تحسين محركات البحث التالية على وجه التحديد.
محتوى Meta ملائم ومحسن
ببساطة ، تحتوي شفرة HTML لصفحة الويب على عناوين وصفية وأوصاف تعريفية وكلمات أساسية وصفية. يُعرف هذا باسم محتوى التعريف. وبالتالي ، فإن هذا يساعد المستخدمين ومحركات البحث على فهم سياق موقع الويب الخاص بك وما يدور حوله.
لذلك يجب عليك التحقق من أن محتوى التعريف الخاص بك وثيق الصلة ومحسّن لسياق موقع الويب الخاص بك.
لحسن الحظ ، تساعدك أدوات تحسين محركات البحث المختلفة على معرفة ما إذا كان موقع الويب الخاص بك يحتوي على محتوى تعريف ملائم ومحسّن. بعض الأشخاص المحبوبين هم Semrush و Ahrefs و Moz وما إلى ذلك.

تساعدك هذه الأدوات في مراجعة محتوى التعريف لموقعك. يمكنك أيضًا العثور على أوصاف التعريف والعناوين المكررة أو المفقودة. جنبًا إلى جنب مع اقتراحات التحسين.
يمكنك استخدام الخطوات أدناه لإنشاء محتوى تعريف ملائم ومحسن لموقعك على الويب:
- ابحث عن كلمات رئيسية مناسبة لموقع الويب الخاص بك وكل صفحة من صفحاته باستخدام أدوات البحث عن الكلمات الرئيسية.
- قم بإنشاء عناوين التعريف باستخدام كلماتك الرئيسية المستهدفة. تأكد أيضًا من أن كل عنوان أصلي ويلخص المعلومات الموجودة على الصفحة بدقة.
- أنشئ أوصافًا تعريفية جذابة تلخص محتوى صفحتك بإيجاز.
- استفد من ترميز المخطط لمنح محركات البحث مزيدًا من المعلومات حول محتوى موقع الويب الخاص بك. مثل نوع المحتوى وتاريخ النشر وما إلى ذلك.
هل قمت للتو بوضع علامة اختيار بجوار كل عنصر في هذه القوائم؟ بعد ذلك ، يمكنك أن تكون واثقًا من أن محتوى التعريف الخاص بك ملائم ومحسّن.
بنية عنوان URL المُحسّنة لتحسين محركات البحث
ببساطة ، يمكنك فهم بنية عنوان URL المُحسّن لتحسين محركات البحث كنوع من تنسيق عنوان URL. هذا يسهل على محركات البحث تفسير محتوى الويب الخاص بك.
بشكل أساسي ، يتم تحقيقه من خلال تضمين الكلمات الرئيسية المهمة في عنوان URL الذي يعكس محتوى صفحتك تمامًا.

Typically, the following elements make up a solid SEO-optimized URL structure:
- Clear & Concise: Use a simple URL that appropriately reflects the page's content. Avoid adding extra session IDs or parameters to the URL.
- Hyphenated Words: Instead of using underscores, add hyphens to separate words in the URL.
- Relevant Keywords: Ensure that the URL has the right keywords, but stop keyword stuffing.
- Lowercase Letters: Use lowercase letters instead of uppercase letters. As it can cause duplicate content issues.
- Short & Sweet: Keep URLs as brief as you can while yet accurately describing the page's content.
Does your website URL structure match all of the mentioned standards? If so, then your URL structure is SEO-friendly. And if not, then do the necessary considering the above aspects to make a good website.
Internal and External Links
Last but not least, you must not forget to test all the internal and external links of your website. As these links aid search engines in understanding the connections between various web pages and websites.

So, sometimes, your website might have broken links. This implies that your links don't work and show an error when you click on them.
To be precise, this happens when the linked URL changes or the webpage is deleted. Sometimes, change in URL characters also results in broken links.
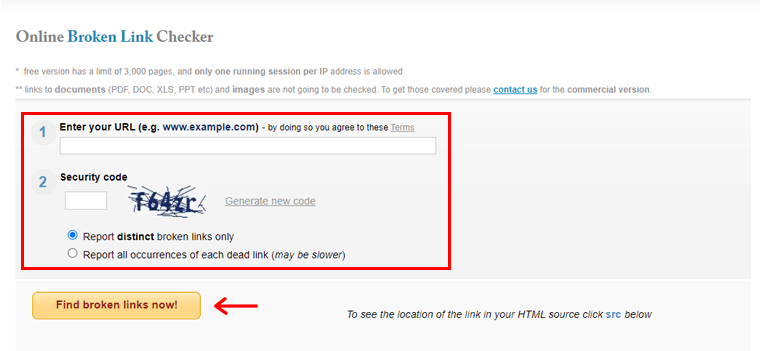
Thankfully, there are several free online tools like Broken Link Checker, Screaming Frog, etc to solve this issue.

You just need to insert your website URL. And the tool tells you if there are any broken links. After identifying the broken links, you can edit your content pages and fix the issues by redirections.
Don't forget to read this article to find out how to check and fix broken permalinks in WordPress websites.
Frequently Asked Questions (FAQs)
A: A website checklist includes a list of must-have elements that make your website good. It's important to ensure a better user experience and increased engagement.
A: Some essential elements of a website checklist include quality content, website design, user experience, security, and SEO.
ج: إنها طريقة تصميم ويب تجعل موقع الويب يتكيف تمامًا مع أحجام الشاشات والأجهزة المختلفة.
ج: مُحسّنات محرّكات البحث عبارة عن مجموعة من الأساليب المطبقة لتنمية وجود موقع الويب الخاص بك في صفحات نتائج محرك البحث.
ج: العبارات التي تحث المستخدم على اتخاذ إجراء هي أزرار أو روابط تدفع مستخدمي موقع الويب لاتخاذ إجراء معين. مثل إجراء عملية شراء أو إكمال نموذج.
خاتمة
وهذا كل شيء يا رفاق! لقد وصلنا إلى نهاية مقالتنا حول قائمة المراجعة النهائية التي تجعل موقعًا جيدًا على شبكة الإنترنت . أتمنى أن يكون مثمرًا لك.
يعد موقع الويب الجيد الآن مطلبًا لأي تواجد فعال على الإنترنت في عام 2023. نحن نؤمن بشدة أن قائمة التحقق هذه تساعدك سواء كنت تطلق موقعًا جديدًا أو تتطلع إلى ترقية موقع موجود.
إذا كان لديك أي نوع من الاستفسارات أو الارتباك ، فلا تتردد في الاتصال بنا في قسم التعليقات أدناه. سنكون ممتنين للمساعدة.
قد تعجبك مقالات دليل المبتدئين المماثلة الأخرى. مثل ما هو عنوان موقع الويب وما هو منشئ موقع الويب.
أيضًا ، قم بمشاركة قائمة التحقق هذه مع أي من أصدقائك وتنظيم الأسرة لإنشاء أو تحويل موقع الويب الخاص بهم.
أخيرًا ، تذكر الإعجاب بنا ومتابعتنا على وسائل التواصل الاجتماعي الخاصة بنا على Facebook و Twitter لمزيد من المحتوى مثل هذا.
