ما هي وكيفية استخدامها
نشرت: 2023-02-23هل تفكر في استخدام الصور التكيفية للووردبريس؟
يعد استخدام الكثير من العناصر المرئية عالية الجودة أمرًا ضروريًا إذا كنت ترغب في الحفاظ على تفاعل المستخدمين عبر الإنترنت مع محتوى موقع الويب الخاص بك. ومع ذلك ، إذا لم تكن حريصًا ، فقد تؤدي ملفات الصور الثقيلة والثابتة إلى إعاقة أداء موقعك وإنشاء تجربة مستخدم سيئة (UX) على أجهزة معينة. وهذا بدوره يمكن أن يثني الزائرين عن قضاء الوقت في صفحاتك.
الخبر السار هو أنه يمكنك استخدام الصور التكيفية لـ WordPress لمنع حدوث ذلك. عند استخدام الصور التكيفية ، يتم الحصول على حجم مرئياتك الثابتة ديناميكيًا ومن المحتمل اقتصاصها بناءً على جهاز كل زائر. بالإضافة إلى ذلك ، ستحصل دائمًا على أحجام ملفات مثالية لمساعدة موقعك على الأداء بشكل لا تشوبه شائبة في جميع الأوقات.
نظرة عامة على الصور التكيفية لـ WordPress
قبل أن نوضح لك كيفية إنشاء صور قابلة للتكيف لـ WordPress ، من المهم أن نفهم ماهيتها. باختصار ، يشير مصطلح "تكيفي" إلى قدرة الصورة على ضبط أي جهاز والتكيف معه.
يمكن أن يساعدك المكوِّن الإضافي للصور التكيفية في WordPress في القيام ببعض الأشياء تلقائيًا:
- قم بتغيير حجم كل صورة بناءً على جهاز الزائر. على سبيل المثال ، سيرى شخص ما يتصفح على شاشة سطح مكتب بدقة 4K صورة ذات أبعاد أكبر من التي يتصفحها شخص ما على هاتفه الذكي.
- قم بضغط حجم ملف الصورة على النحو الأمثل بناءً على جهاز المستخدم لضمان بقاء موقع الويب الخاص بك سريعًا.
- قم بقص صورة لتحسين نقطة الاتصال الخاصة بها بناءً على حجم شاشة الزائر ( هذا اختياري ولن تحتاج إلى تمكين هذه الميزة التكيفية إذا كنت لا تريد ذلك ).
اعتمادًا على كيفية تكوين المكوِّن الإضافي للصور التكيفية في WordPress ، يمكنك فقط عرض الصورة نفسها بأحجام مختلفة بناءً على جهاز الزائر. أو يمكنك أيضًا إعداد نوع من وظائف "الاقتصاص الذكي" من أعلى لاقتصاص الصورة تلقائيًا بناءً على حجم شاشة الزائر.
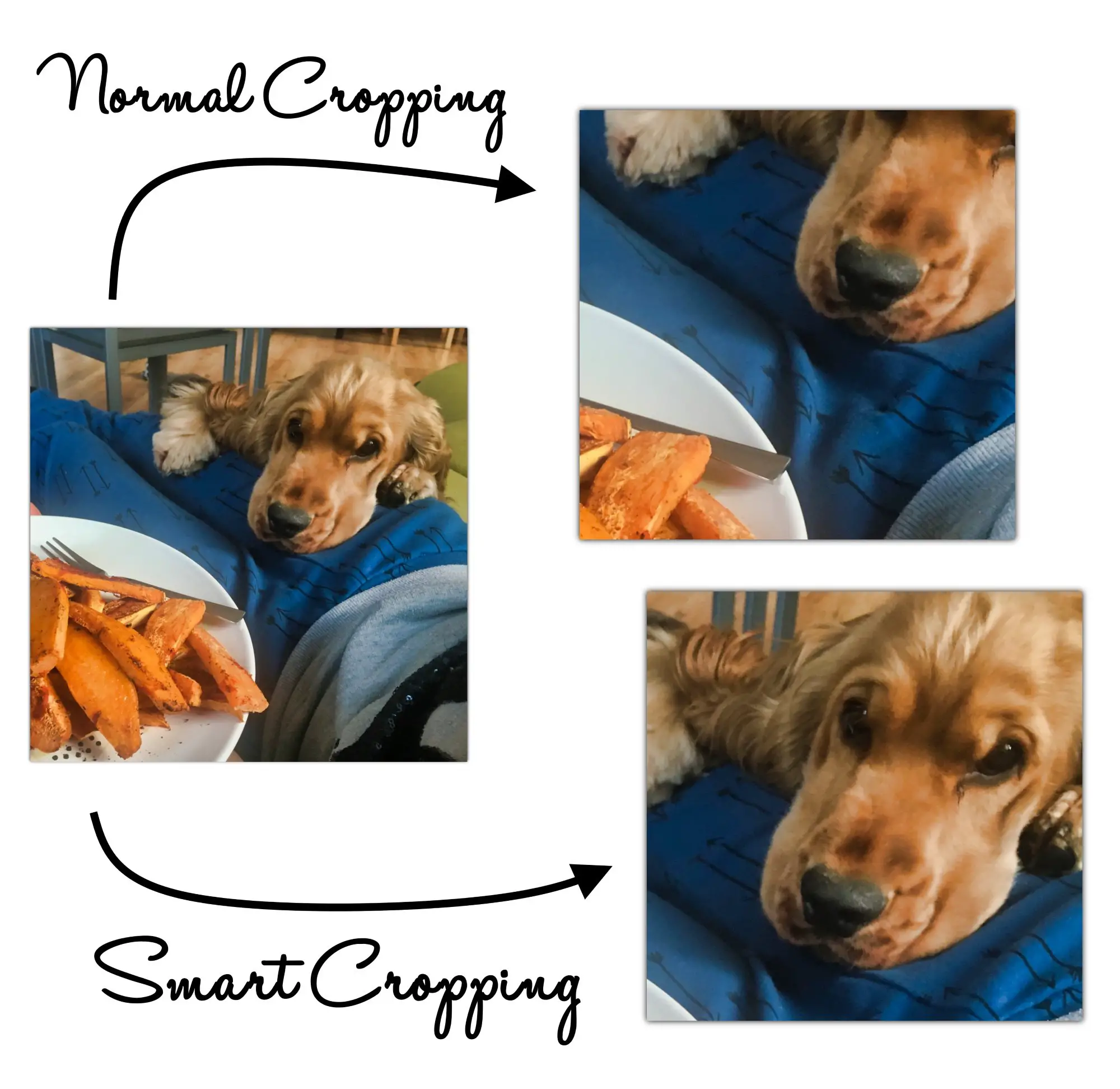
إذن - ما هو الاقتصاص الذكي التكيفي؟
حسنًا ، مع الاقتصاص "العادي" أو "غير التكيفي" ، عادةً ما يتم اقتصاص الصورة للتركيز على المركز ، مما قد يؤدي إلى مواقف محرجة.
مع الاقتصاص الذكي ، يمكنك اقتصاص الصورة تلقائيًا للتركيز على الجزء الأكثر أهمية.
فيما يلي مثال لما قد يبدو عليه الاقتصاص الذكي التكيفي ، إذا قمت بتمكينه:

من المهم أيضًا ملاحظة أن الصور التكيفية هي عنصر أساسي في التصميم سريع الاستجابة. ومع ذلك ، هذا لا يعني أن "التكيف" و "الاستجابة" هما نفس الشيء.
الصور المتجاوبة سوف تتناسب مع أحجام الشاشات المختلفة. على النقيض من ذلك ، ستغير الصور التكيفية تلقائيًا أحجام ملفاتها واقتصاصها لتقديم تجربة بصرية أفضل.
لماذا الصور التكيفية للووردبريس مهمة
كما ذكرنا سابقًا ، يعد استخدام الصور التكيفية لـ WordPress أمرًا بالغ الأهمية. ذلك لأن أكثر من نصف مستخدمي الإنترنت في الولايات المتحدة يتصفحون الإنترنت باستخدام الأجهزة المحمولة [1] . علاوة على ذلك ، يبدو أن هذا الرقم يتزايد بمرور العام.
مع وضع ذلك في الاعتبار ، سيكون من الحكمة لكل مالك موقع ويب إعطاء الأولوية لتصميم الهاتف المحمول. إذا كانت الصور كبيرة الحجم أو بطيئة التحميل تلحق الضرر بتجربة الهاتف المحمول ، فقد يكون ذلك كارثيًا لموقعك (وعملك).
قد تؤدي تجربة الهاتف المحمول السيئة إلى الإضرار بسمعتك ومصداقيتك. أو ما هو أسوأ من ذلك ، قد يتسبب في هجر المستخدمين لموقعك ، مما يؤدي إلى خسارة المبيعات والتحويلات.
ومع ذلك ، حتى إذا قررت اتباع نهج تصميم "الجوال أولاً" ، فإن ترك مستخدمي سطح المكتب والكمبيوتر المحمول خلفك قد يكون كارثيًا بنفس القدر. هذا هو السبب في أن التكيف هو أفضل رهان لك. بهذه الطريقة ، لن تضطر إلى التضحية بأي من الديموغرافيين ، ويمكنك الوصول إلى أكبر عدد ممكن من الناس.
العديد من سمات WordPress "تستجيب" افتراضيًا. وهذا يعني أنه سيتم تعديل عناصر مثل القوائم والصور لتناسب شاشات معينة. ومع ذلك ، لا يمكن لهذه السمات عادةً قص الصور أو تحسينها لجعلها قابلة للتكيف حقًا.
كيفية إنشاء صور قابلة للتكيف لووردبريس
للحصول على أسهل طريقة لإعداد الصور التكيفية لـ WordPress ، يمكنك استخدام المكون الإضافي Freemium Optimole:
️ فيما يلي بعض الميزات الرئيسية لـ Optimole:
- أتمتة كاملة للصور التكيفية
- ضغط تلقائي للصور
- التحسين على أساس جهاز المستخدم
- شبكة توصيل محتوى مدمجة (CDN) مدعومة من Amazon CloudFront
- دعم لجميع أنواع الصور
- تحسين أحجام ملفات الصور
- الاقتصاص الذكي
- تحميل كسول
هذه ليست سوى النقاط البارزة ، ولكن ستتمكن من الوصول إلى المزيد من الميزات إذا قمت بالترقية إلى خطة Optimole المتميزة. الآن دعنا نرى كيف يمكنك إنشاء صور قابلة للتكيف لـ WordPress باستخدام هذا المكون الإضافي:
الخطوة 1: الاتصال بـ Optimole
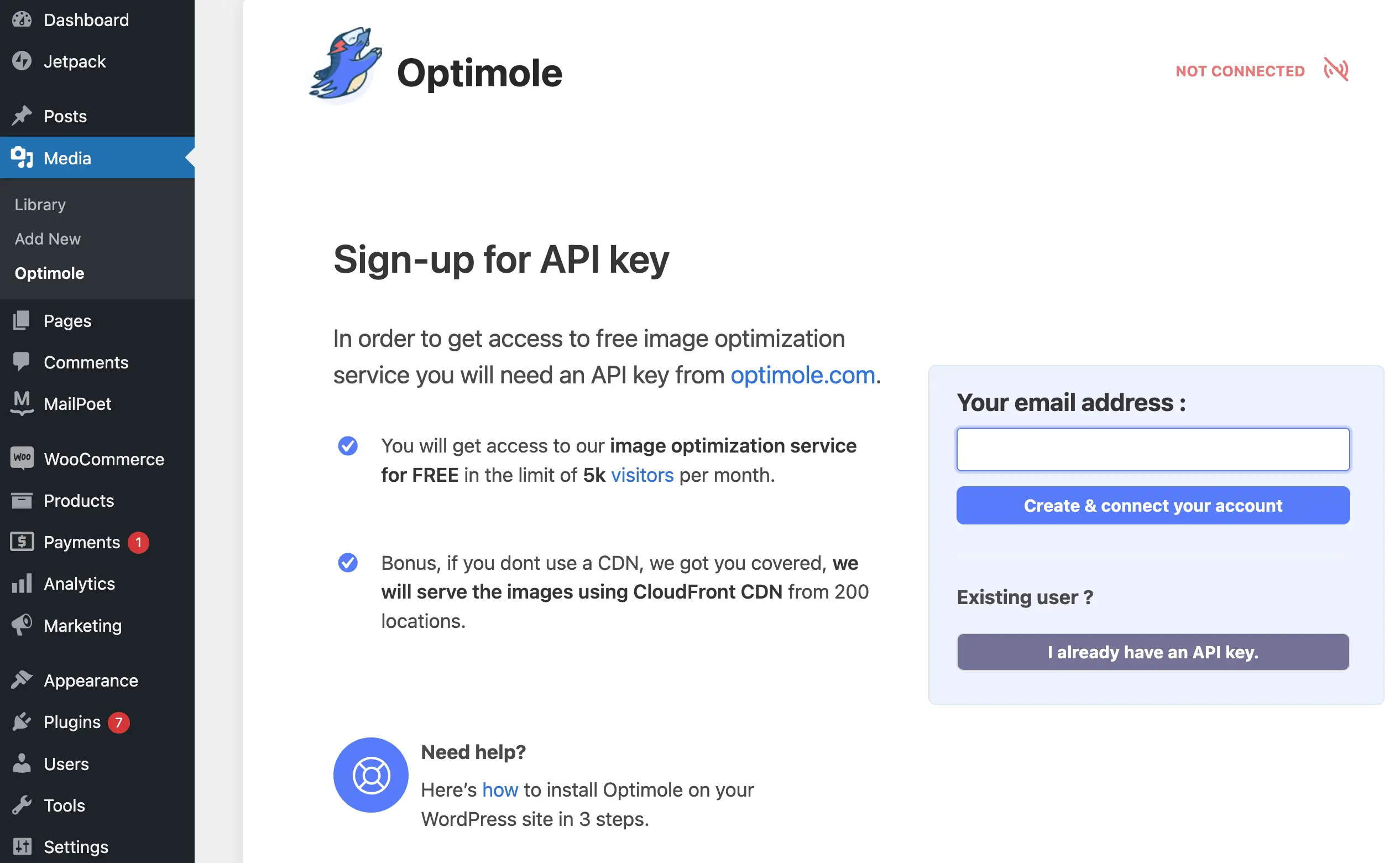
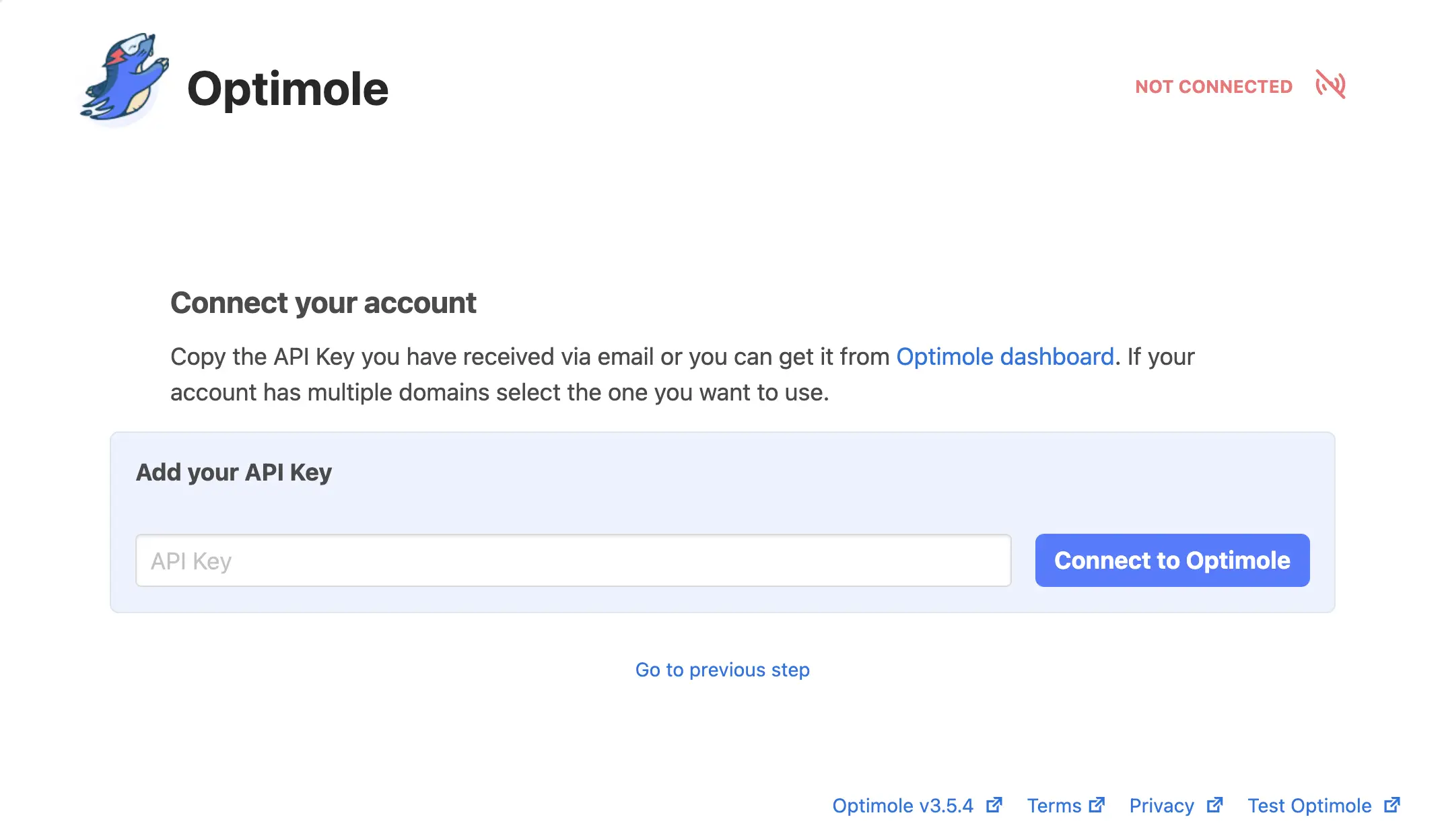
بعد تثبيت وتنشيط Optimole في لوحة معلومات WordPress ، سترى الشاشة التالية:

انقر فوق إنشاء وتوصيل حسابك أو انتقل مباشرة إلى صفحة تسجيل Optimole عبر الرابط هنا أعلى الزر:

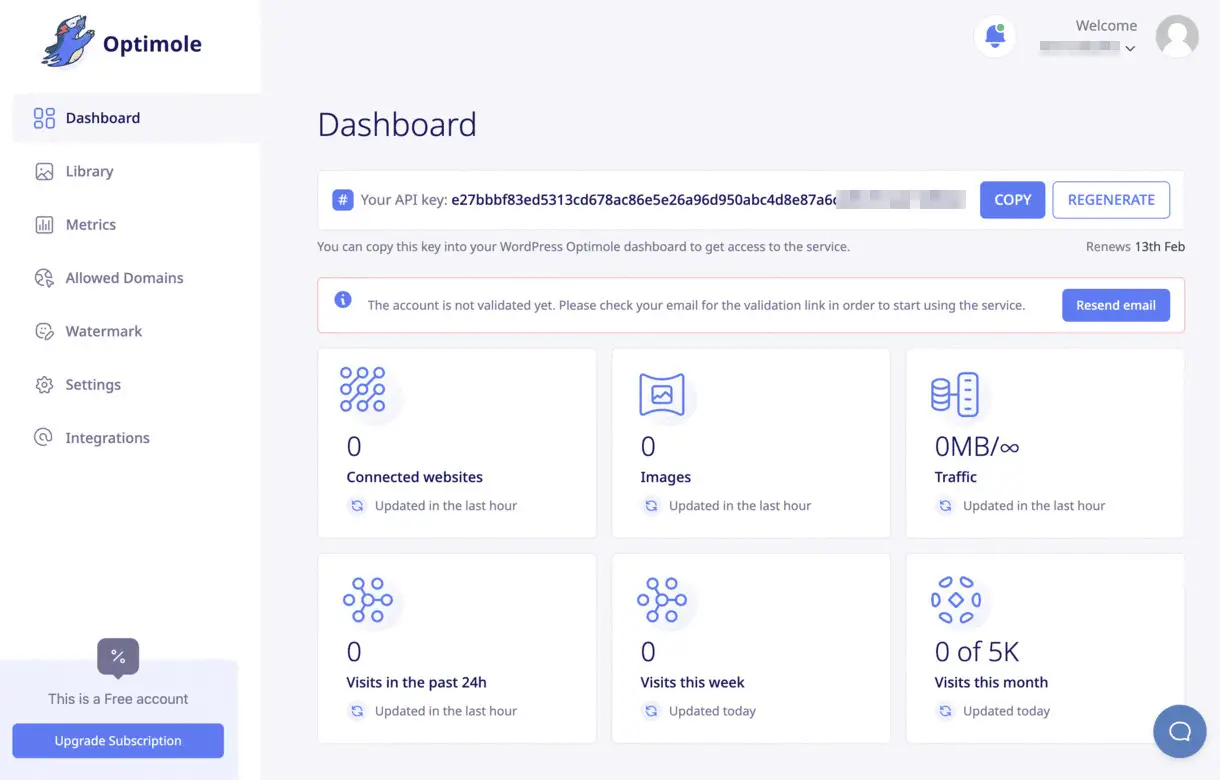
بمجرد التسجيل للحصول على حساب Optimole ، ستتلقى رسالة تأكيد بالبريد الإلكتروني. انتقل إلى صندوق الوارد الخاص بك لتحديد موقع الرسالة والتحقق من حسابك. بعد ذلك ستتمكن من الوصول إلى لوحة معلومات Optimole:


بعد ذلك ، انسخ مفتاح API الجديد وارجع إلى لوحة معلومات WordPress الخاصة بك. الصق المفتاح وانقر على Connect to Optimole :

عند الانتهاء من ذلك ، سيبدأ Optimole تلقائيًا في تحسين صورك.
الخطوة 2: تكوين إعدادات Optimole
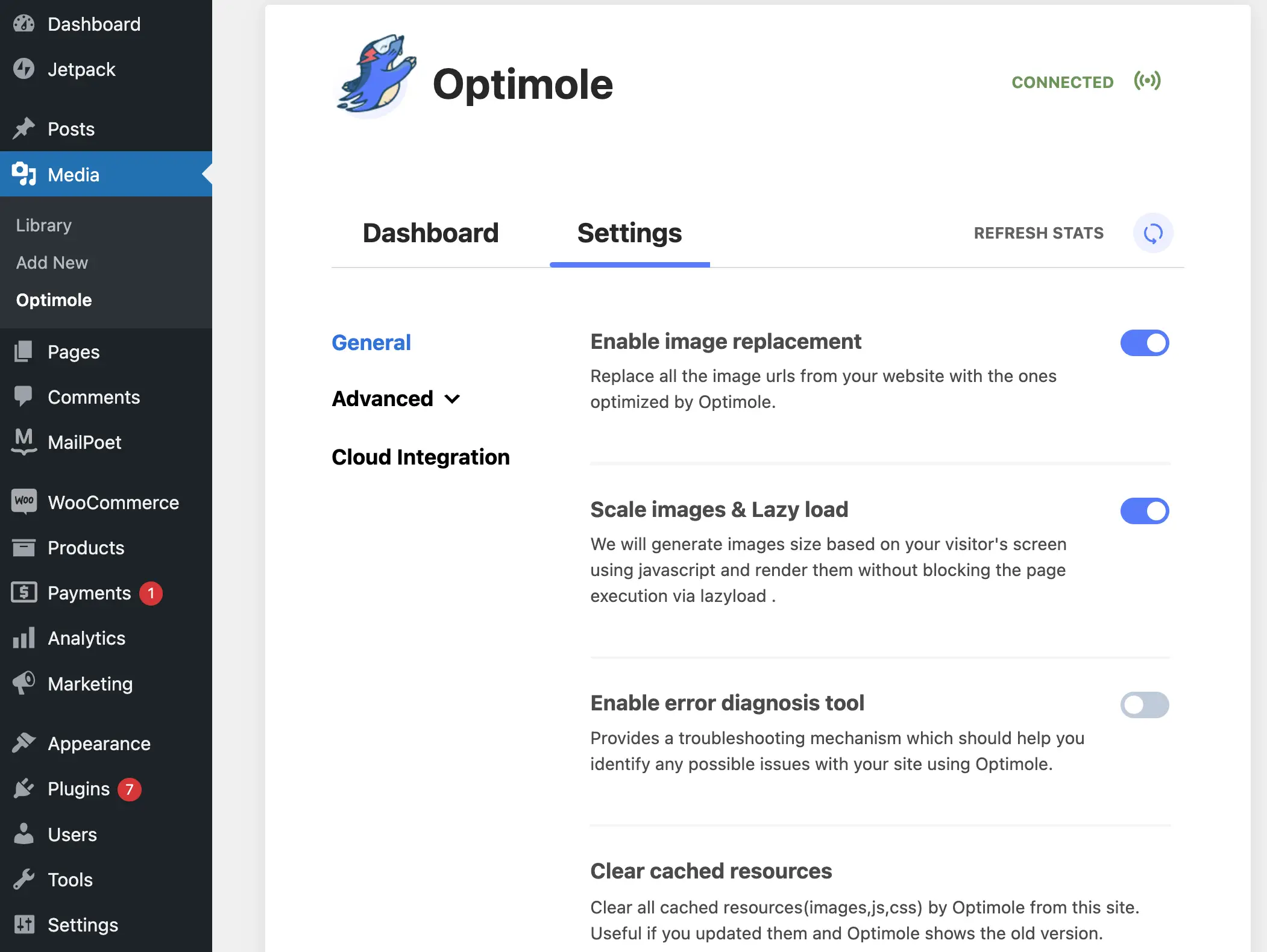
سوف يعمل Optimole على الفور. ومع ذلك ، نوصي بتهيئة المكون الإضافي وفقًا لمواصفاتك. للقيام بذلك ، توجه إلى علامة التبويب Optimole Settings :

ضمن عام ، استكشف خياراتك وقم بتبديل أي إعدادات إضافية ترغب في تمكينها. انقر فوق حفظ التغييرات .
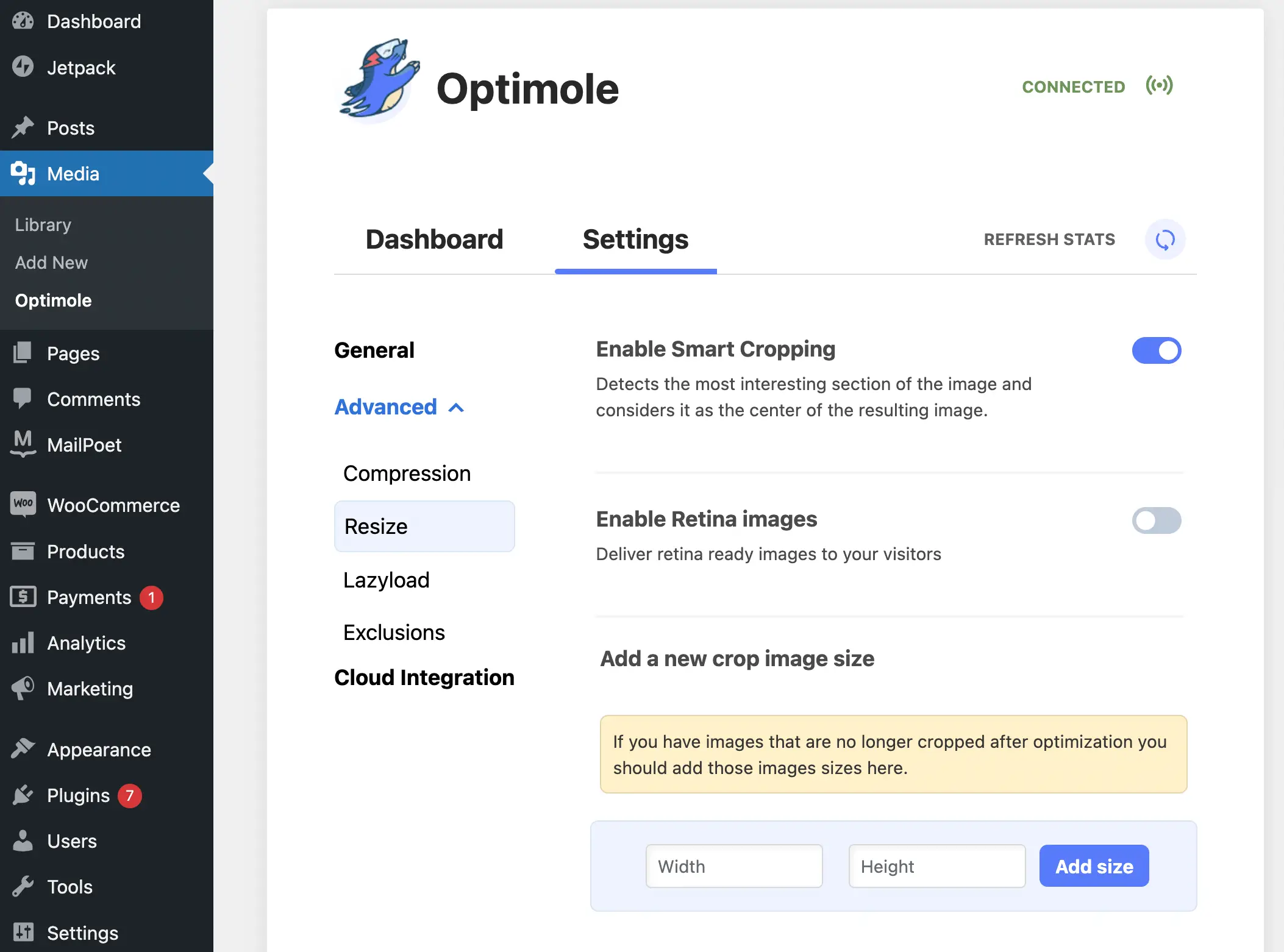
بعد ذلك ، انتقل إلى قائمة "خيارات متقدمة" :

هنا ، كحد أدنى ، نوصي بالانتقال إلى علامة التبويب تغيير الحجم لتشغيل الاقتصاص الذكي. تضمن هذه الميزة استخدام "القسم الأكثر إثارة للاهتمام" في الصورة عند الاقتصاص ، مما يجعلها قابلة للتكيف على أجهزة مختلفة.
بمجرد الانتهاء من جميع إعداداتك ، احفظها وحاول معاينة موقعك على أجهزة مختلفة. هذا كل شيء!
ابدأ بالصور التكيفية لـ WordPress
يمكن للزوار عبر الإنترنت الوصول إلى موقعك باستخدام أجهزة مختلفة ، بما في ذلك أجهزة الكمبيوتر المحمولة والهواتف الذكية وحتى أجهزة الكمبيوتر المكتبية التقليدية.
ومع ذلك ، إذا كانت صفحات الويب الخاصة بك تحتوي على صور ثابتة لا تتكيف مع أحجام الشاشات المختلفة هذه ، فمن الممكن أنك تخلق تجربة مستخدم رهيبة.
لحسن الحظ ، يمكنك استخدام الصور التكيفية لـ WordPress لتجنب ذلك. سيعيد هذا الإعداد تغيير حجم الصور وربما اقتصاصها بحيث تبدو مذهلة على كل جهاز. بالإضافة إلى ذلك ، يمكنك تحسين أحجام الملفات لضمان أداء موقعك في أفضل حالاته. والأفضل من ذلك ، يمكنك أتمتة هذه العملية بأكملها باستخدام مكون إضافي مثل Optimole.
هل لديك أي أسئلة حول الصور التكيفية للووردبريس؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
