ماذا يوجد في WordPress 6.2 (الميزات ولقطات الشاشة)
نشرت: 2023-02-27وصل WordPress 6.2 Beta قبل أيام قليلة ومن المتوقع أن يتم إصداره في 28 مارس 2023. سيكون الإصدار الرئيسي الثاني لعام 2023 وسيأتي بميزات وتحسينات جديدة مهمة.
لقد كنا نراقب التطوير عن كثب ونجرب ميزات جديدة على مواقع الاختبار الخاصة بنا.
في هذه المقالة ، سنقدم لك نظرة خاطفة على الميزات التي تأتي في WordPress 6.2 مع التفاصيل ولقطات الشاشة.

ملاحظة: يمكنك تجربة الإصدار التجريبي على جهاز الكمبيوتر الخاص بك أو في بيئة مرحلية باستخدام المكون الإضافي WordPress Beta Tester. يُرجى الانتباه إلى أن بعض الميزات الموجودة في الإصدار التجريبي قد لا تدخل في الإصدار النهائي.
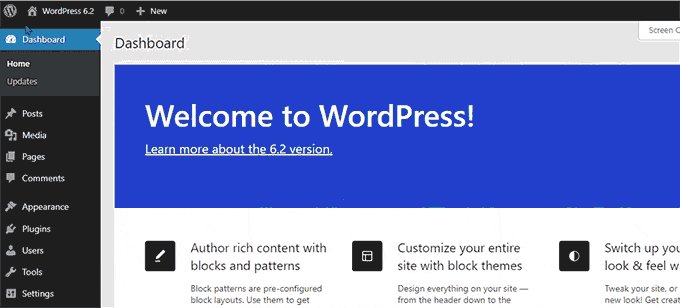
فيما يلي نظرة عامة سريعة على التغييرات القادمة في WordPress 6.2:
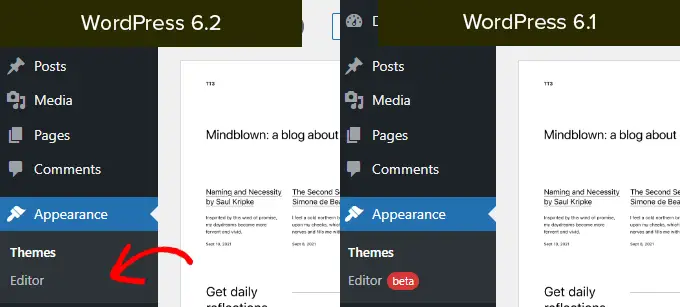
محرر الموقع الكامل يخرج من الإصدار التجريبي
ستخرج ميزة محرر الموقع الكامل الجديدة في WordPress من الإصدار التجريبي مع الإصدار الأخير من WordPress 6.2.

هذا يكمل جزءًا مهمًا من خارطة طريق تطوير WordPress.
أصبحت ميزة محرر الموقع مستقرة الآن للمجتمع لإنشاء سمات قائمة على الكتلة وتجربة مواقع WordPress أو الإضافات أو السمات الخاصة بهم.
ملاحظة: يتوفر محرر الموقع الكامل مع سمات الحظر التي تدعم هذه الميزة. يمكنك تجربته حتى إذا كنت تستخدم محررًا كلاسيكيًا قديمًا مع سمة ممكّنة للكتلة.
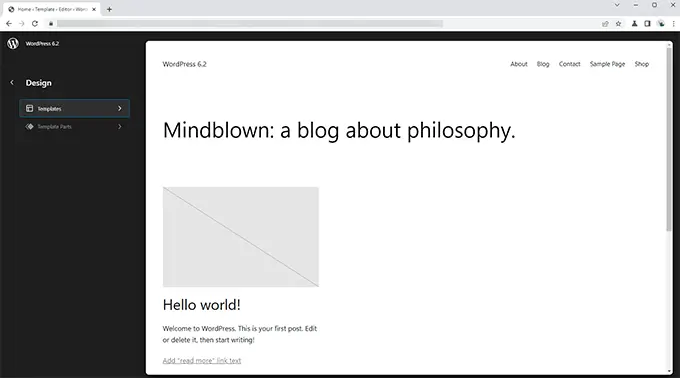
تصفح واختر القوالب المراد تحريرها
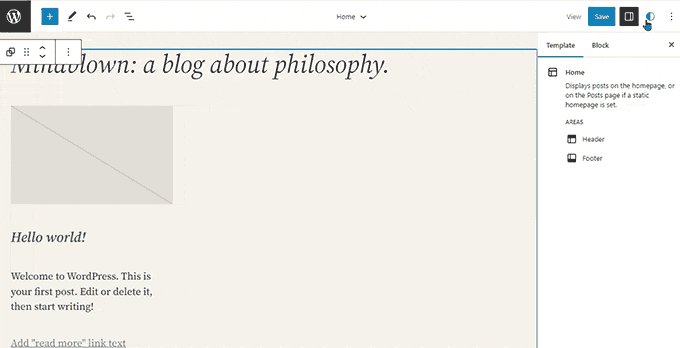
في السابق قام محرر الموقع بتحميل قالب الصفحة الرئيسية الخاص بقالبك بشكل افتراضي. ترك هذا العديد من المبتدئين يتساءلون عن القالب أو جزء القالب الذي يحتاجون إلى تعديله.
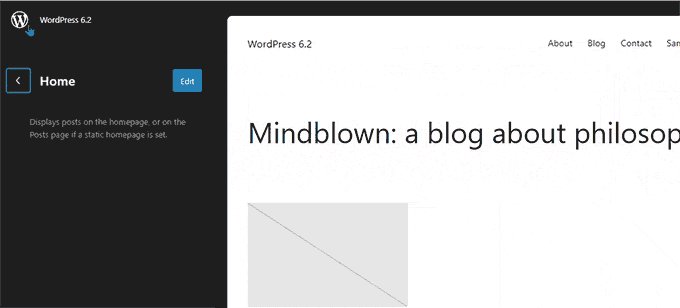
باستخدام WordPress 6.2 ، سيقوم محرر الموقع بتحميل نافذة معاينة القالب أولاً. من هنا ، يمكنك تصفح قوالب مختلفة ومشاهدة معاينة لما تبدو عليه.

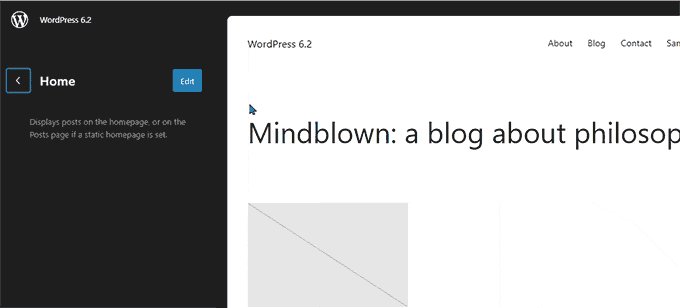
ثم يمكنك ببساطة النقر فوق الزر "تحرير" لبدء العمل على القالب المحدد.
بمجرد الانتهاء من تحرير القالب ، لا تنس النقر فوق الزر "حفظ" لجعل التغييرات الخاصة بك مباشرة.
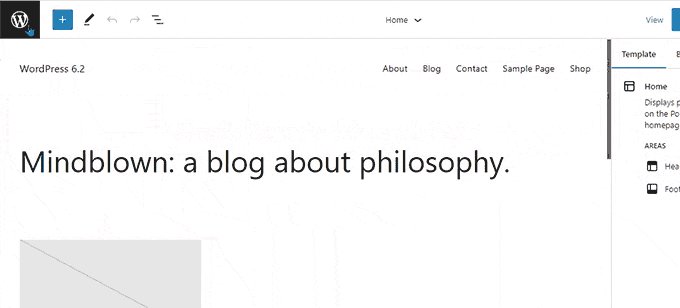
بعد ذلك ، يمكنك النقر فوق شعار WordPress في الزاوية العلوية اليسرى من الشاشة لإعادة الشريط الجانبي لمتصفح القالب.

الآن إذا كنت بحاجة إلى تعديل قالب مختلف ، فيمكنك اختياره من هنا. بخلاف ذلك ، يمكنك ببساطة النقر فوق شعار WordPress مرة أخرى والخروج من محرر الموقع.
أضف CSS مخصصًا إلى موضوعك أو كتل محددة
في إصدارات WordPress القليلة الماضية ، أخفى محرر الموقع "Theme Customizer" مما جعل من الصعب على المستخدمين إضافة CSS مخصص إلى سماتهم.
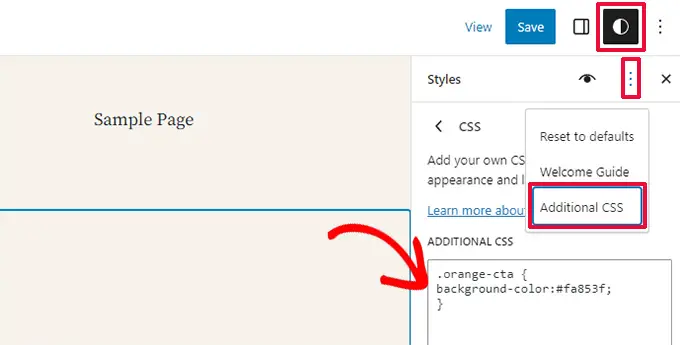
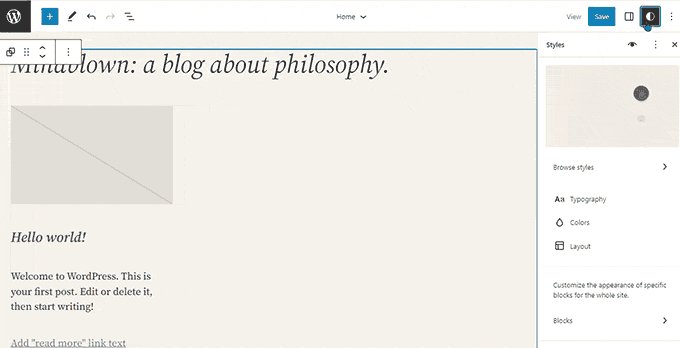
سيسمح WordPress 6.2 للمستخدمين بالتبديل إلى لوحة Styles وتحديد Custom CSS من القائمة.

من هنا ، سيتمكن المستخدمون من حفظ CSS المخصص الذي ينطبق على موضوعهم بالكامل.
ماذا لو أردت حفظ CSS مخصص تم تطبيقه فقط على كتلة معينة؟
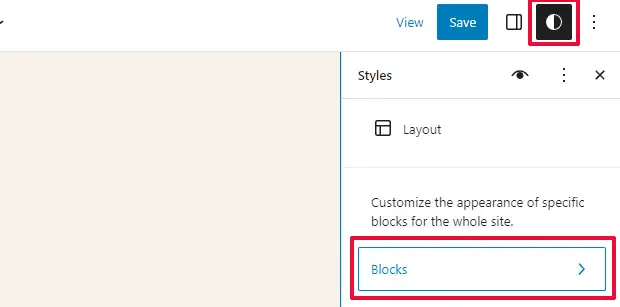
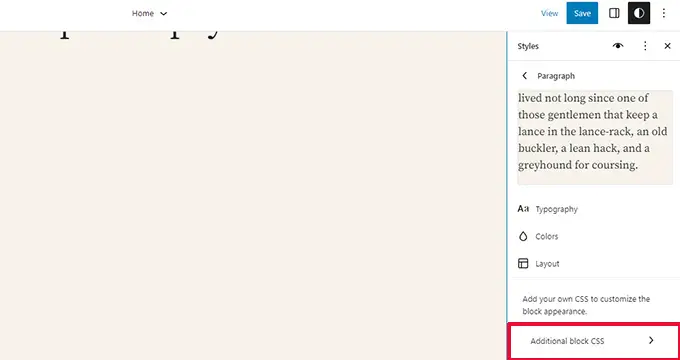
سيسمح لك WordPress 6.2 أيضًا بإضافة CSS مخصص لكتل معينة. من لوحة Style ، انقر على قائمة Blocks.

في الشاشة التالية ، سترى قائمة من الكتل. ما عليك سوى النقر فوق الكتلة حيث تريد تطبيق CSS المخصص الخاص بك.
ضمن أنماط الحظر ، انقر فوق علامة التبويب CSS الإضافية.

إذا كنت ترغب في إضافة CSS بشكل مشروط أو الاحتفاظ بأنماطك المخصصة خارج الإعدادات الخاصة بالسمة ، فإننا نوصي باستخدام المكون الإضافي WPCode المجاني.
قوائم تنقل جديدة ومحسنة
كانت إضافة قوائم التنقل في محرر الموقع الكامل صعبة بعض الشيء على المستخدمين. سيحاول WordPress 6.2 حل هذه المشكلة عن طريق تحسين الطريقة التي يمكن للمستخدمين من خلالها إنشاء القوائم وإدارتها أثناء استخدام محرر الموقع.
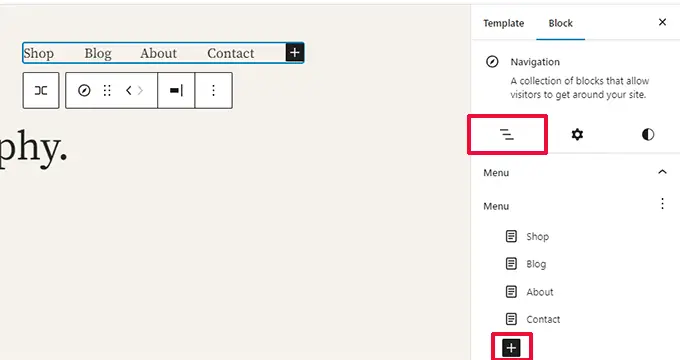
أولاً ، بدلاً من تحرير عناصر القائمة في الصفحة مباشرةً ، يمكنك الآن إضافة عناصر القائمة وإزالتها وتحريرها في لوحة فرعية ضمن كتلة التنقل.

من هنا ، يمكنك إضافة عنصر قائمة جديد بالنقر فوق الزر "إضافة كتلة" (+). يمكنك أيضًا سحب عناصر القائمة وإفلاتها لإعادة ترتيبها.
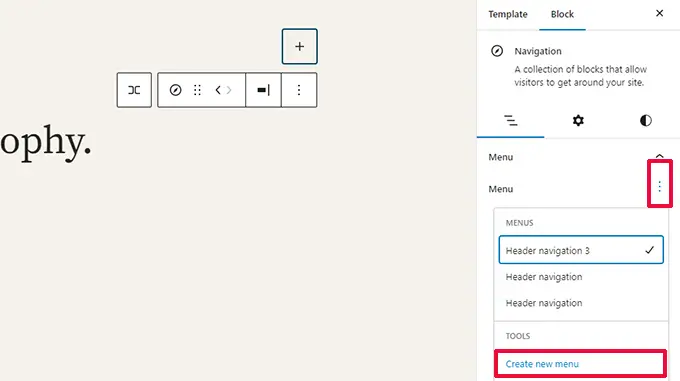
هل تريد إنشاء قائمة فارغة جديدة أو إعادة تحميل قائمة قديمة؟ ما عليك سوى النقر على قائمة النقاط الثلاث ثم اختيار القائمة التي أنشأتها مسبقًا أو إنشاء قائمة جديدة.

الألوان للإشارة إلى أجزاء القالب التي يتم تحريرها
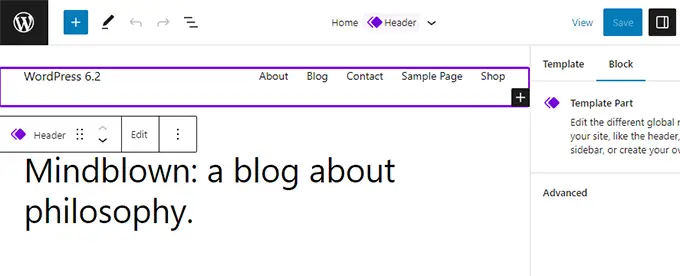
سيقوم WordPress 6.2 أيضًا بتسليط الضوء على جزء القالب الذي تقوم بتحريره ، وسيتم إجراء التغييرات على نطاق عالمي واسع.
سيتم تحديد العنصر بلون ما مع إرفاق رمز جزء القالب.

سيساعد هذا المستخدمين على إدراك أنه بدلاً من تحرير الصفحة أو المنشور المحدد ، يقومون الآن بتحرير جزء من القالب وسيؤثر هذا التغيير على الصفحات الأخرى على موقعهم أيضًا.
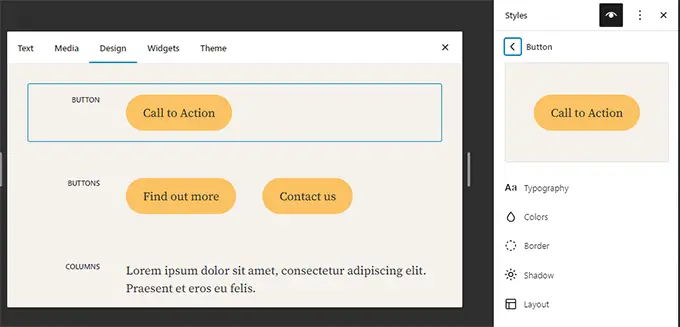
راجع الأنماط لجميع الكتل في كتاب الأنماط
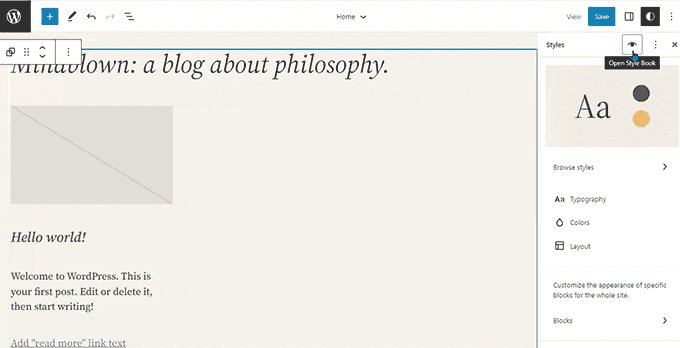
محرر الموقع في WordPress 6.2 يأتي مع "Style Book". ما عليك سوى التبديل إلى لوحة Styles ثم النقر فوق رمز كتاب النمط.
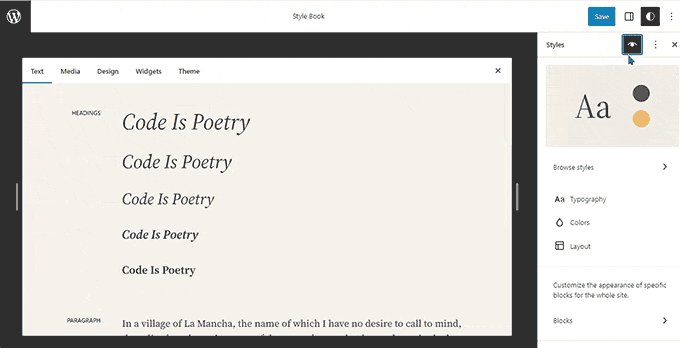
سيُظهر لك هذا كل الكتل ، وكيف تم تصميمها في المظهر الخاص بك.

يمكنك تحديد موقع كتلة بسرعة أكبر بهذه الطريقة ، ثم النقر لتحريرها مباشرة.

بعد ذلك ، يمكنك تغيير مظهره وأسلوبه وتخصيصه وفقًا لمتطلباتك الخاصة.

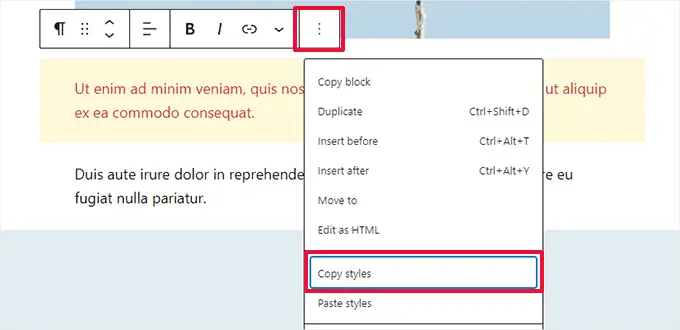
نسخ ولصق أنماط القوالب
الآن بعد أن أصبح تحرير أنماط ومظهر الكتلة أسهل بكثير ، هناك حاجة لنسخ هذه الأنماط ولصقها بسهولة.
سيسمح لك WordPress 6.2 بنسخ أنماط الحظر ببساطة عن طريق النقر فوق خيارات الحظر ثم تحديد "نسخ الأنماط".

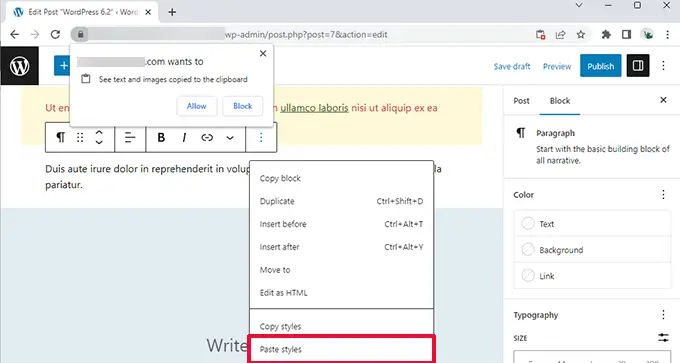
بعد ذلك ، يمكنك النقر لتحرير كتلة مختلفة وتحديد "لصق الأنماط" من خيارات الحظر.
سيطلب المستعرض الخاص بك إذنًا للسماح لموقع الويب الخاص بك بعرض محتويات الحافظة. تحتاج إلى النقر فوق "السماح" للمتابعة.

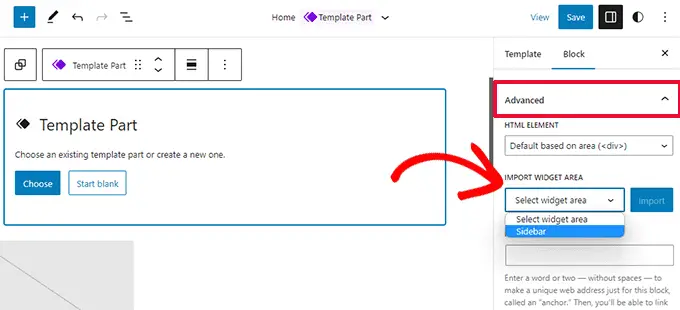
استيراد عناصر واجهة المستخدم الكلاسيكية كأجزاء نموذج في قوالب الكتلة
فقد المستخدمون الذين لديهم سمات عناصر واجهة مستخدم كلاسيكية أدواتهم القديمة عندما تحولوا إلى سمة حظر. سيوفر WordPress 6.2 احتياطيًا رائعًا لذلك عن طريق تحويل عناصر واجهة المستخدم القديمة إلى أجزاء قالب خاصة عند تبديل السمات.
ستحتاج إلى إدخال محرر الموقع وتحرير القالب حيث تريد استيراد عناصر واجهة المستخدم. بعد ذلك ، قم بإنشاء جزء قالب جديد بالنقر فوق الزر "إضافة كتلة جديدة" (+).

من لوحة إعدادات جزء القالب ، انقر فوق علامة التبويب خيارات متقدمة لتوسيعها وستجد خيار استيراد منطقة عنصر واجهة المستخدم من المظهر السابق.
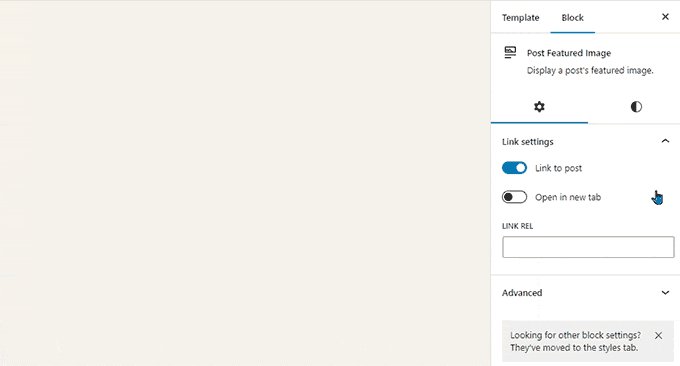
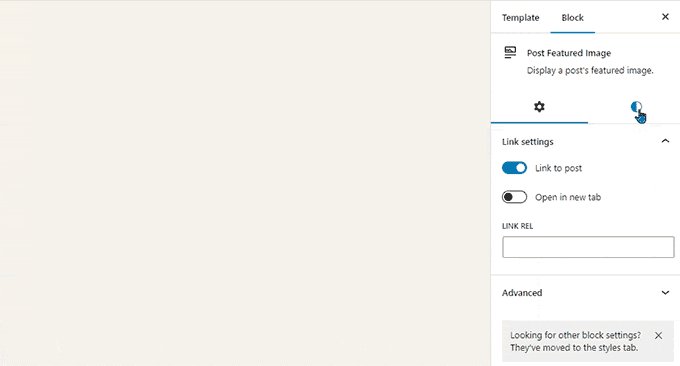
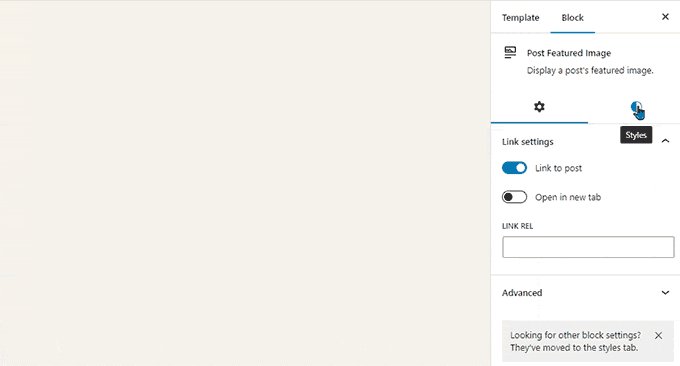
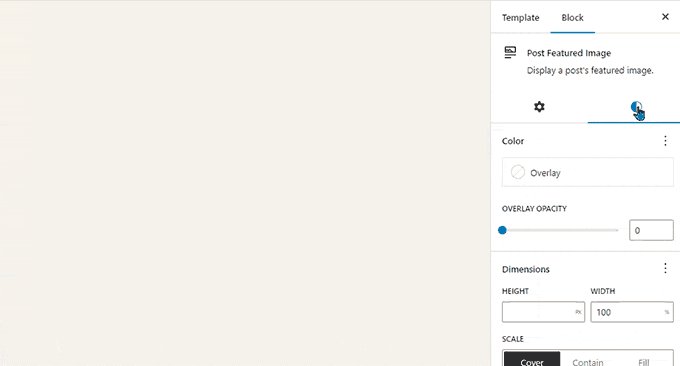
لوحات فرعية منفصلة لإعدادات وأنماط الكتلة
باستخدام WordPress 6.2 ، سيعرض المحرر لوحتين فرعيتين للكتلة. أحدهما لإعدادات الكتلة والآخر للأنماط.
سيساعد هذا المستخدمين على فهم المكان الذي يحتاجون إليه للبحث عما إذا كانوا يريدون تغيير مظهر الكتلة.

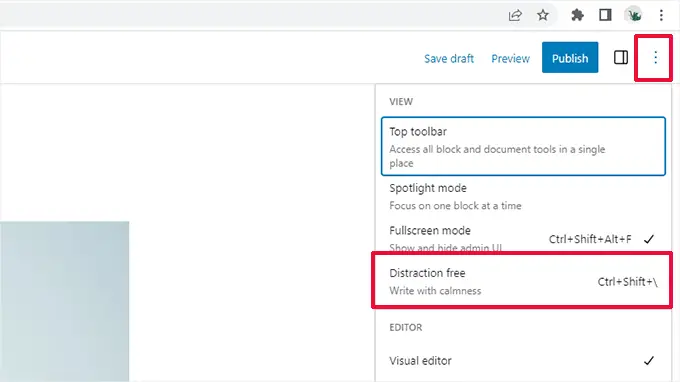
تم تقديم وضع جديد خالٍ من الإلهاء
من الناحية التاريخية ، قدم WordPress دائمًا خيارات لإخفاء أزرار التنسيق وأشرطة الأدوات على شاشة محرر المنشورات.
ومع ذلك ، جعل WordPress 5.4 المحرر في وضع ملء الشاشة افتراضيًا. سمح هذا للمستخدمين بالحصول على واجهة كتابة أكثر نظافة ، ولكن لم يكن هناك وضع خالٍ من الهاء.
سيعالج WordPress 6.2 ذلك وسيأتي بوضع نظيف تمامًا وخالٍ من الهاء. سيتمكن المستخدمون من اختياره من إعدادات المحرر.

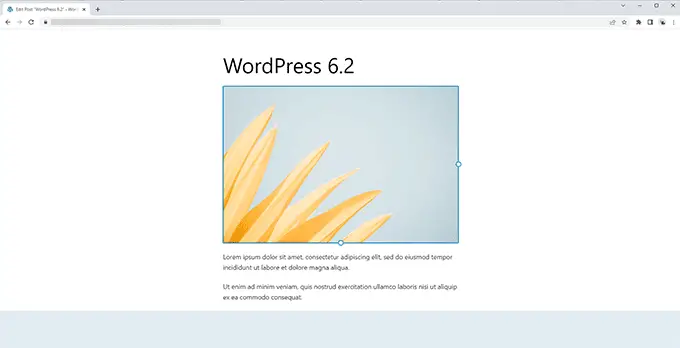
بمجرد الاختيار ، يخفي الوضع الخالي من الإلهاء جميع عناصر التحكم في المحرر.
كما ترى أدناه ، لا يمكن رؤية أشرطة الأدوات واللوحات الجانبية والشريط العلوي في أي مكان.

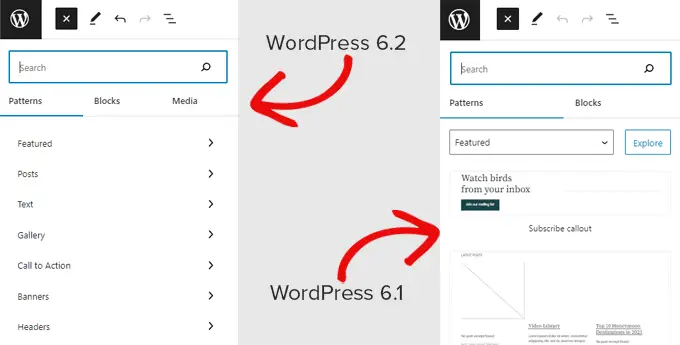
تحسين إدراج النمط مع الفئات الجديدة
سيقوم WordPress 6.2 بتبسيط لوحة Pattern Insertion. بدلاً من عرض المعاينات والقائمة المنسدلة للفئات ، ستعرض الفئات أولاً.

هناك فئتان جديدتان من الأنماط المضافة لمقاطع الرأس والتذييل.
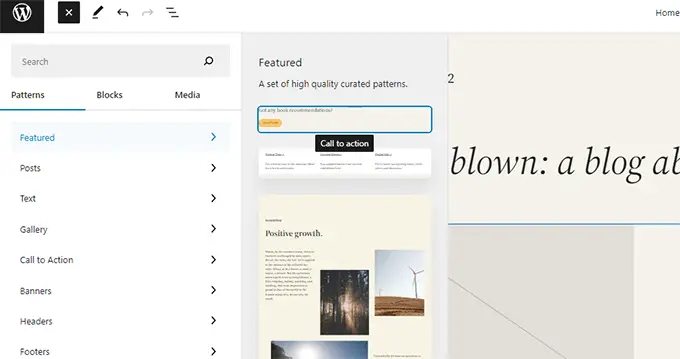
سيؤدي النقر فوق فئة إلى إظهار الأنماط المتاحة التي يمكنك استخدامها.

يمكنك بعد ذلك النقر فقط لإدراج نمط في القالب الخاص بك والبدء في تحريره.
لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول كيفية استخدام الأنماط في WordPress.
تغييرات متنوعة
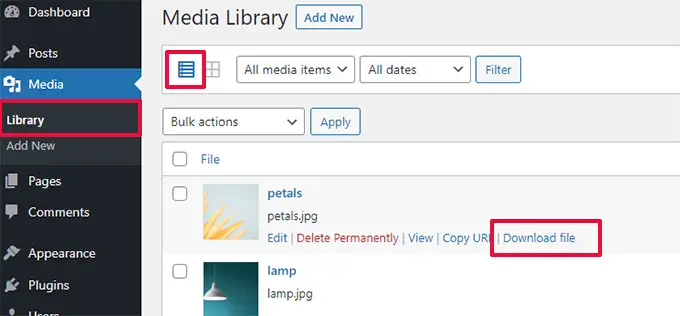
رابط التنزيل لملفات الوسائط - ستعرض شاشة الوسائط الآن ارتباط تنزيل ملف في عرض القائمة.

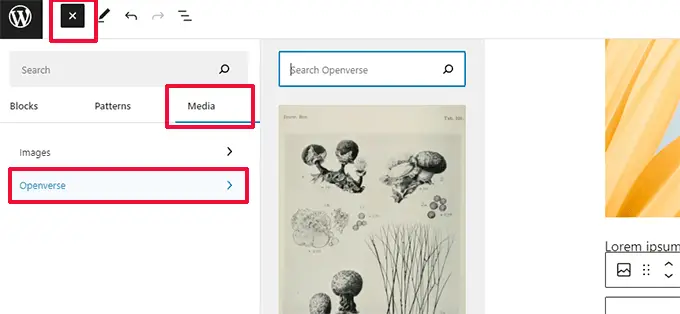
تكامل Openverse لإضافة صور مجانية - يقدم Openverse صورًا مفتوحة المصدر خالية من حقوق الملكية.
باستخدام WordPress 6.2 ، سيتمكن المستخدمون من العثور على تلك الصور وإضافتها من لوحة Add New.

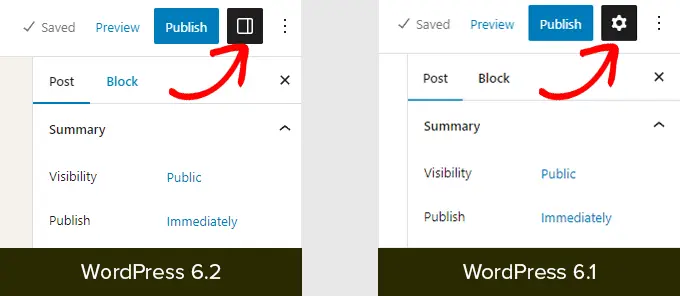
رمز جديد للوحة الإعدادات - استخدم رمز عرض لوحة الإعدادات رمز الترس مسبقًا.
يتم تمثيله الآن بأيقونة اللوحات.

تحت غطاء محرك السيارة التغييرات
هناك الكثير من التغييرات في WordPress 6.2 مخصصة للمطورين. فيما يلي بعض التغييرات التي ستجدها في التحديث:
- تحديثات أسرع عن طريق نقل الدلائل بدلاً من نسخها. (تفاصيل)
- تم تقديم وظيفة switch_to_user_locale () جديدة. (تفاصيل)
- إنشاء مراجعات الحفظ التلقائي فقط عندما يتم تغيير المحتوى. (تفاصيل)
- أضف علامة تمييز نمط إلى السمات التي تستخدم تباينات الأنماط. (تفاصيل)
يتضمن الإصدار التجريبي 1 من WordPress 6.2 بشكل عام 292 تحسينًا ، و 354 إصلاحًا للأخطاء للمحرر ، وأكثر من 195 تذكرة لنواة WordPress 6.2.
نأمل أن تقدم لك هذه المقالة لمحة عما سيأتي في WordPress 6.2.
قم بالتعليق أدناه لإعلامنا بالميزات التي تجدها مثيرة للاهتمام وما الذي تتطلع إلى رؤيته في إصدار WordPress في المستقبل!
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
