الجديد في WordPress 6.2 (الميزات ولقطات الشاشة)
نشرت: 2023-03-30تم إصدار WordPress 6.2 للتو ، وهو أول إصدار رئيسي من WordPress لعام 2023.
هذا الإصدار الجديد مليء بالتحسينات الهامة والميزات الجديدة. ركز الكثير منهم على محرر الكتلة وتحرير الموقع في WordPress.
في هذه المقالة ، سنعرض لك الميزات الجديدة في WordPress 6.2 والميزات التي يجب أن تجربها بعد التحديث.

ملاحظة: يعد WordPress 6.2 إصدارًا رئيسيًا ، وما لم تكن تستخدم خدمة استضافة WordPress مُدارة ، فسيتعين عليك بدء التحديث يدويًا. إليك كيفية تحديث WordPress بأمان.
هام: لا تنس إنشاء نسخة احتياطية كاملة من WordPress قبل التحديث.
ومع ذلك ، إليك كل ما هو جديد في WordPress 6.2.
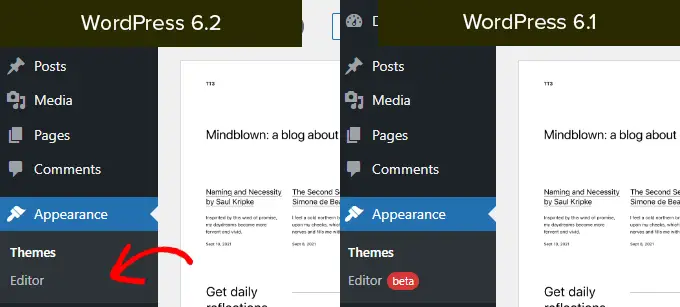
محرر موقع WordPress يخرج من الإصدار التجريبي
محرر الموقع يخرج من النسخة التجريبية.
لقد كان موجودًا في إصدارات WordPress القليلة الماضية ، وإزالة التسمية التجريبية مجرد دعوة لمزيد من المستخدمين لتجربتها.

يشير هذا أيضًا إلى اكتمال المرحلة 2 من خارطة طريق تطوير WordPress والتي بدأت بإصدار محرر الكتلة الجديد مرة أخرى في WordPress 5.0 (أواخر 2018).
يتضمن WordPress 6.2 العديد من الميزات الجديدة المضافة إلى محرر الموقع ، بما في ذلك بعض الأدوات الجديدة التي سنتحدث عنها لاحقًا في هذه المقالة.
ملاحظة: يتوفر محرر الموقع الكامل مع سمات الحظر التي تدعم هذه الميزة. يمكنك تجربته حتى إذا كنت تستخدم محررًا كلاسيكيًا قديمًا مع سمة ممكّنة للكتلة.
تساعدك قوائم التنقل على تحديد تخطيط موقع الويب الخاص بك للمستخدمين. ومع ذلك ، فإن إنشائها في محرر الموقع الكامل كان صعبًا بعض الشيء بالنسبة للمبتدئين.
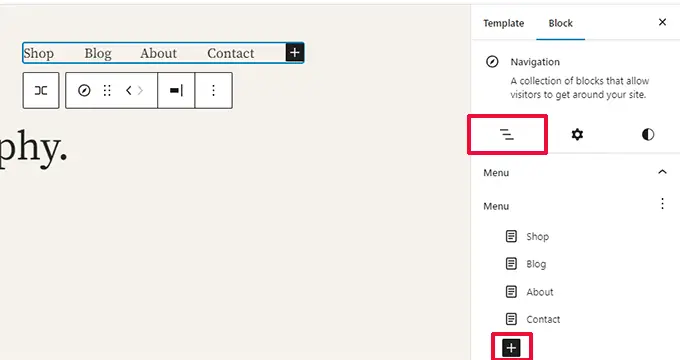
يأتي WordPress 6.2 الآن مع كتلة "تنقل" محسّنة.
يمكنك الآن إنشاء كتلة التنقل وإدارتها عن طريق تحرير العناصر في الشريط الجانبي.

لإضافة عنصر قائمة جديد ، ما عليك سوى النقر فوق الزر "إضافة (+)". يمكنك أيضًا سحب عناصر القائمة وإفلاتها لإعادة ترتيبها.
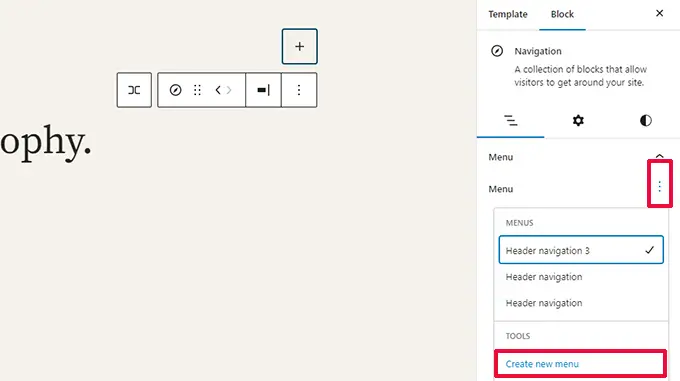
تريد استخدام قائمة مختلفة؟ يمكنك الآن التبديل بسهولة بين القوائم التي قمت بإنشائها مسبقًا بالنقر فوق قائمة النقاط الثلاث في الشريط الجانبي.

بشكل عام ، يعد هذا تحسينًا كبيرًا لمجموعة التنقل الأقدم حيث كان عليك تحرير العناصر المضمنة والتي لم تكن تجربة جيدة للمبتدئين.
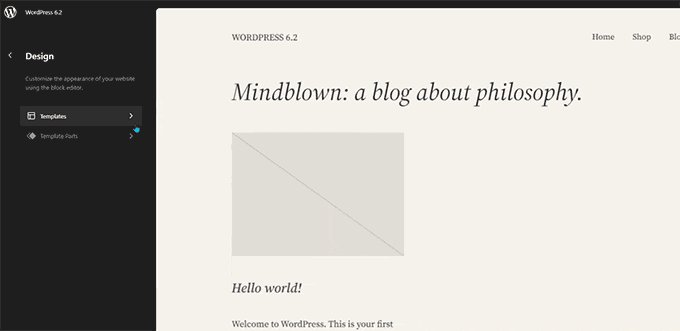
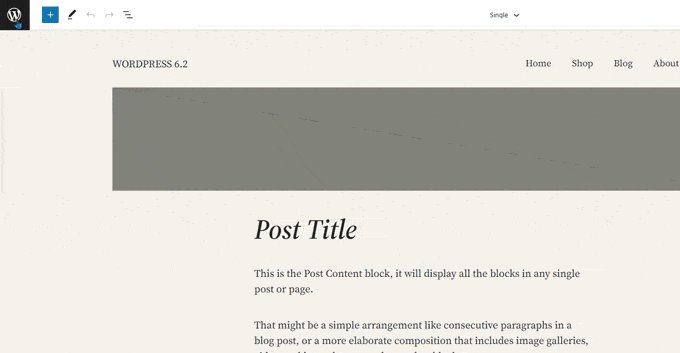
تجربة استعراض القالب المحسنة
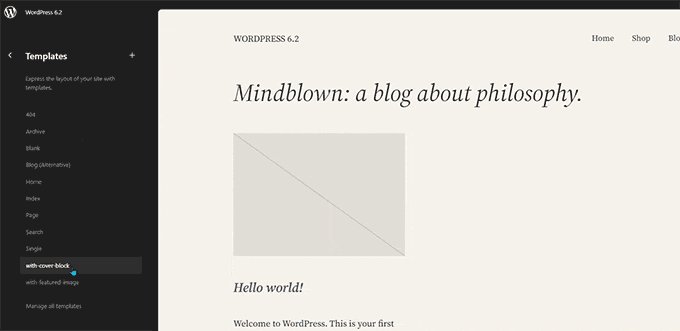
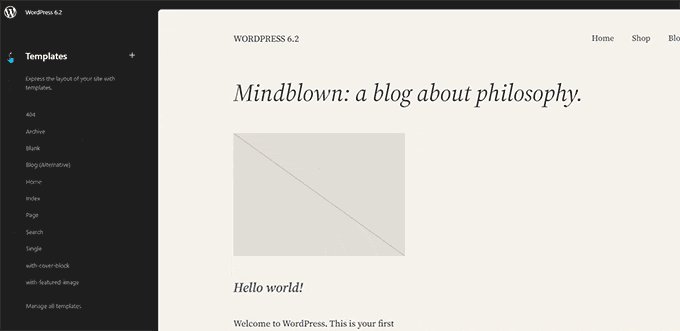
يأتي WordPress 6.2 مع تجربة تصفح جديدة للقالب.
يتيح ذلك للمستخدمين تصفح القوالب المختلفة لمعرفة النموذج الذي يحتاجون إلى تعديله إذا كانوا يريدون إجراء تغييرات على منطقة معينة من موقع الويب الخاص بهم.

لتحرير قالب أو جزء قالب ، ما عليك سوى النقر لتحميله داخل نافذة المعاينة. بعد ذلك ، ما عليك سوى النقر فوق نافذة المعاينة لبدء التحرير.
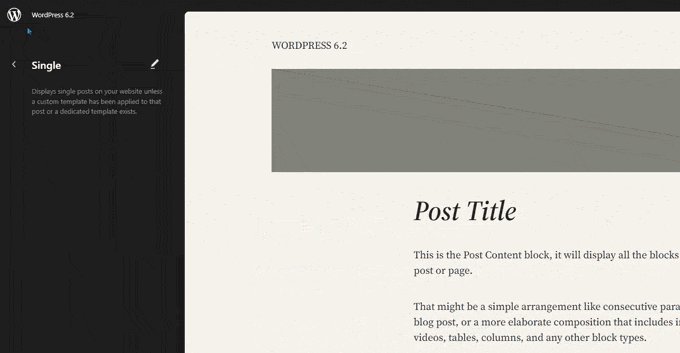
تريد الخروج من محرر الموقع؟
ما عليك سوى النقر فوق WordPress أو شعار موقعك في الزاوية العلوية اليسرى من الشاشة للدخول إلى متصفح القالب. ثم انقر مرة أخرى للخروج والعودة إلى لوحة تحكم WordPress.

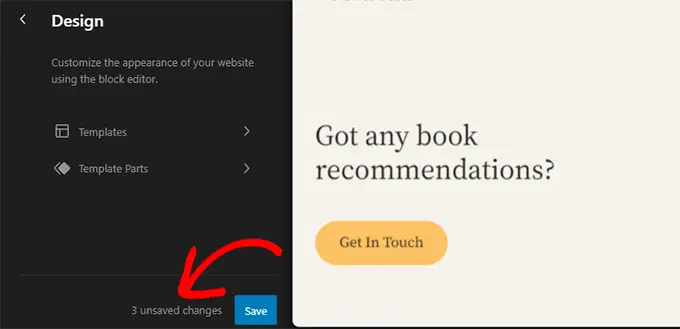
ستظهر لك الآن شاشة متصفح النموذج أن لديك تغييرات غير محفوظة.
كما أنه يوفر تجربة ادخار محسنة توضح التغييرات التي تقوم بحفظها.

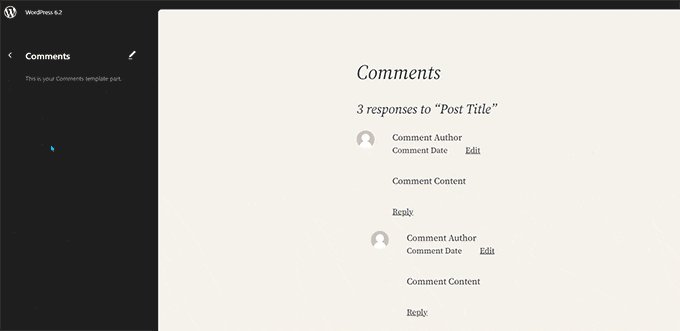
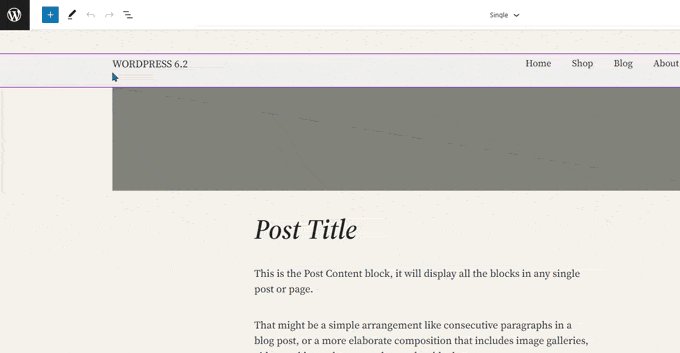
تمييز أجزاء النموذج بالألوان
قد يتضمن النموذج الموجود في محرر الموقع عدة أجزاء من القالب ، مثل الرأس والتذييل.
هذه عناصر عالمية يمكن استخدامها في أماكن متعددة على موقع WordPress الخاص بك. إذا قمت بتحرير جزء قالب في صفحة واحدة ، فسوف تنعكس هذه التغييرات في جميع أنحاء موقعك.
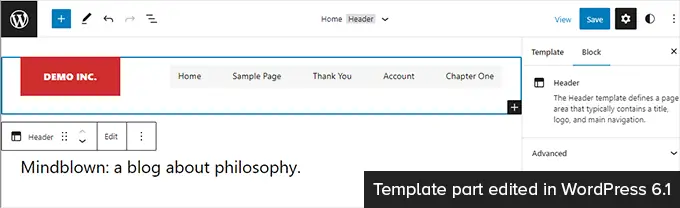
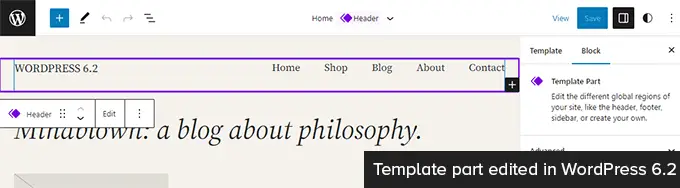
في السابق عند تحرير جزء القالب ، كان المؤشر الوحيد هو تغيير التسمية في الأعلى لإظهار اسم جزء القالب.

يؤثر تحرير أجزاء القالب على جميع القوالب التي تتضمن تلك العناصر. هذا يجعل من المهم الإشارة إلى أن المستخدمين يقومون بتحرير جزء قالب عام وليس فقط الصفحة التي يشاهدونها.
يجعل WordPress 6.2 هذا الأمر أكثر وضوحًا عن طريق إضافة ألوان وأيقونة للإشارة إلى أنك تقوم بتحرير جزء من القالب.

تعديل الموضوع الخاص بك مع كتاب الأنماط
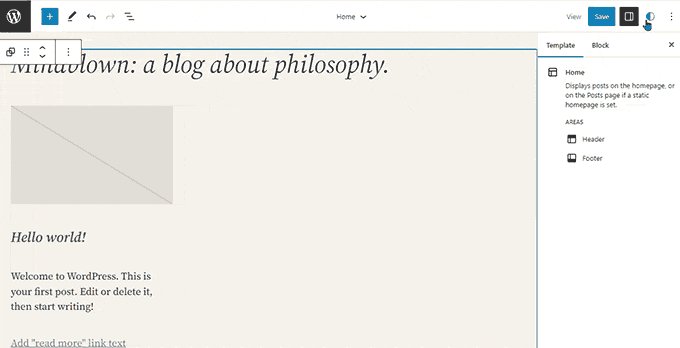
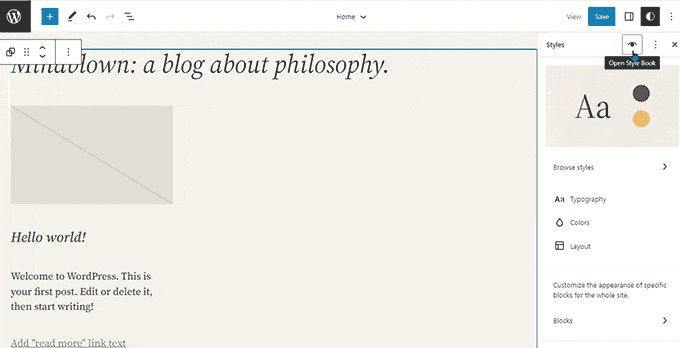
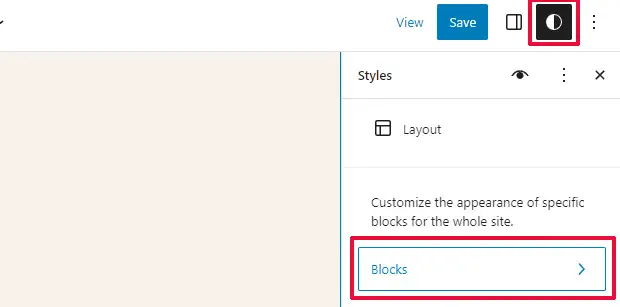
يأتي WordPress 6.2 مع ميزة كتاب النمط في محرر الموقع.
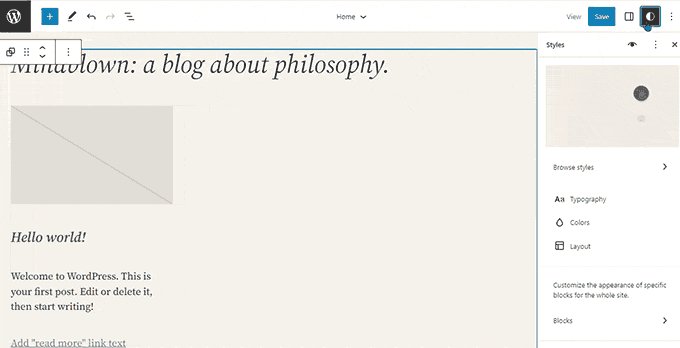
يعد هذا في الأساس مكانًا مناسبًا لتصفح كيفية عرض المظهر الخاص بك لجميع الكتل. للوصول إليه ، تحتاج إلى التبديل إلى لوحة Styles ثم النقر فوق رمز Style Book. هو الذي يشبه العين.

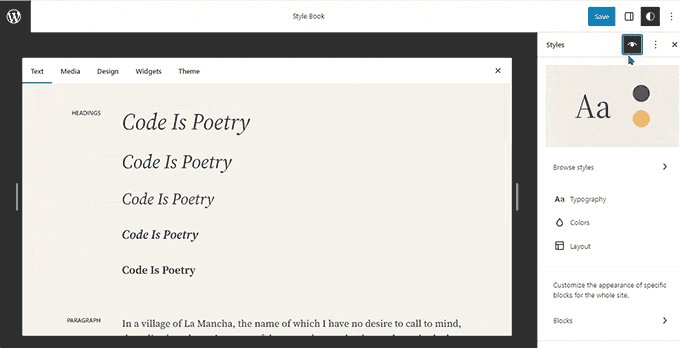
سيُظهر لك هذا كل الكتل ، وكيف تم تصميمها في المظهر الخاص بك. يتم تنظيمها في فئات مختلفة بحيث يمكنك بسهولة تحديد موقع الكتلة التي تريد تحريرها.
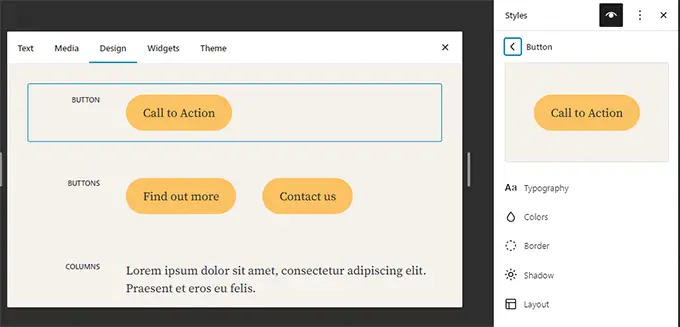
انقر لبدء تحرير كتلة وسترى جميع الأدوات التي يمكنك استخدامها في لوحة الشريط الجانبي. سيتم تطبيق التغييرات التي تجريها هنا بشكل عام على المظهر الخاص بك.

بشكل أساسي ، يمكنك تغيير مظهر المظهر بالكامل عن طريق تحرير الكتل الفردية هنا وإنشاء نمط جديد تمامًا خاص بك.
هل تريد تحرير أنماط الكتلة بشكل فردي؟ لا تقلق ، فهناك المزيد من أدوات التصميم المتاحة لك لتحرير الكتل.
القدرة على إضافة CSS مخصص إلى السمة أو الكتل الخاصة بك
افتراضيًا ، يقوم محرر الموقع بإخفاء واجهة أداة تخصيص السمات القديمة. أضاف العديد من المستخدمين CSS المخصص الخاص بهم في لوحة "CSS الإضافية" المتوفرة مع أداة التخصيص القديمة.
حتى الإصدار 6.2 ، كانت هناك مشكلة في إضافة CSS مخصص باستخدام الأدوات الافتراضية المتاحة.
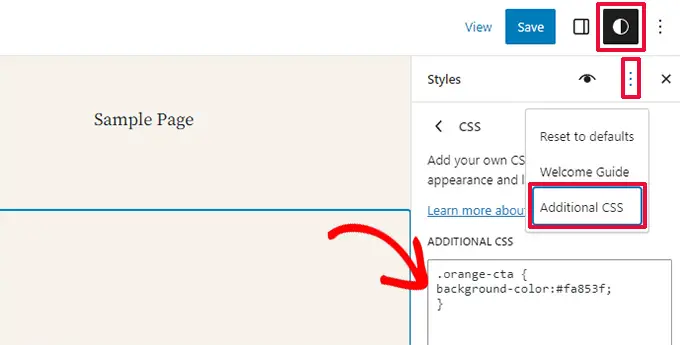
ومع ذلك ، يتيح لك WordPress 6.2 الآن إضافة CSS مخصص ينطبق على موقعك بالكامل. ما عليك سوى النقر فوق لوحة Styles واختيار Custom CSS ضمن قائمة النقاط الثلاث.

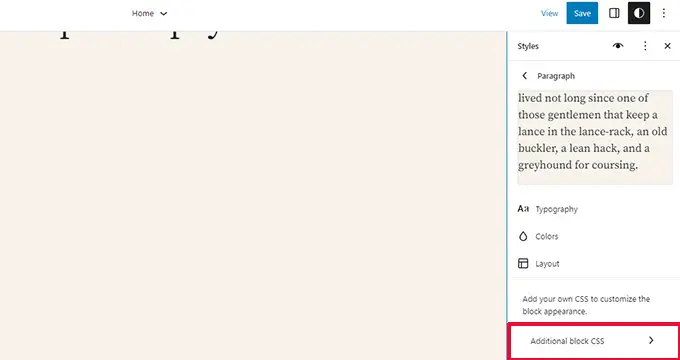
يمكنك أيضًا إضافة CSS مخصص إلى الكتل الفردية أيضًا.
قم بالتبديل إلى لوحة Style ثم انقر فوق Blocks.

الآن ، تحتاج إلى تحديد الكتلة التي تريد تعديلها.
بعد ذلك ، انقر فوق علامة التبويب "كتلة إضافية CSS" لإدخال رمز CSS المخصص الخاص بك.

يجعل WordPress 6.2 من السهل إضافة CSS مخصص إذا كنت بحاجة إلى ذلك. ومع ذلك ، فإنه يأتي مع الكثير من أدوات التصميم المضمنة التي يسهل استخدامها أكثر من إضافة CSS مخصصة.
نسخ ولصق أنماط القوالب
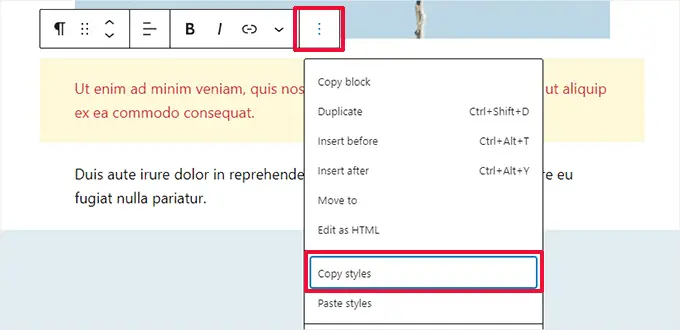
ميزة التصميم الأخرى التي تقلل من الحاجة إلى إضافة CSS مخصصة هي القدرة على نسخ أنماط الكتلة ولصقها ببساطة.
لنفترض أنك أجريت للتو بعض التغييرات على كتلة وترغب في إجراء نفس التغييرات على كتلة أخرى أيضًا.
باستخدام WordPress 6.2 ، يمكنك ببساطة النقر فوق "نسخ الأنماط" ضمن خيارات الحظر.


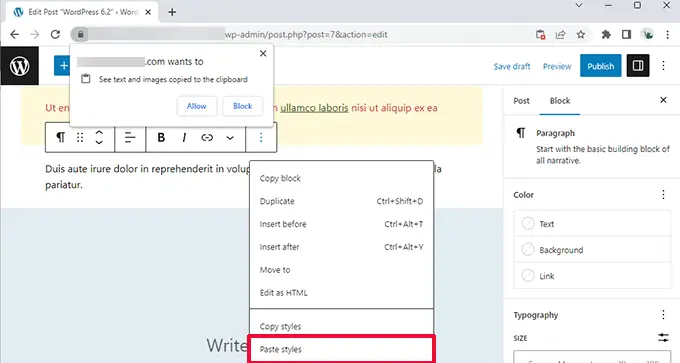
بعد ذلك ، انقر فوق خيارات الحظر للكتلة حيث تريد لصق النمط وحدد "لصق الأنماط".
ملاحظة: سيطلب المستعرض الخاص بك إذنًا للسماح لموقع الويب الخاص بك بعرض محتويات الحافظة. تحتاج إلى النقر فوق "السماح" للمتابعة.

إدخال نمط محسّن
أنماط كتلة WordPress عبارة عن مجموعة من عناصر التصميم المعدة مسبقًا والتي يمكنك استخدامها لإنشاء تخطيطات محتوى مخصصة بشكل أسرع.
بشكل افتراضي ، يأتي WordPress مع العديد من الأنماط المضمنة. قد يتضمن موضوع WordPress الخاص بك أيضًا نمطه الخاص. بالإضافة إلى ذلك ، يمكنك العثور على المزيد من الأنماط في دليل أنماط WordPress.
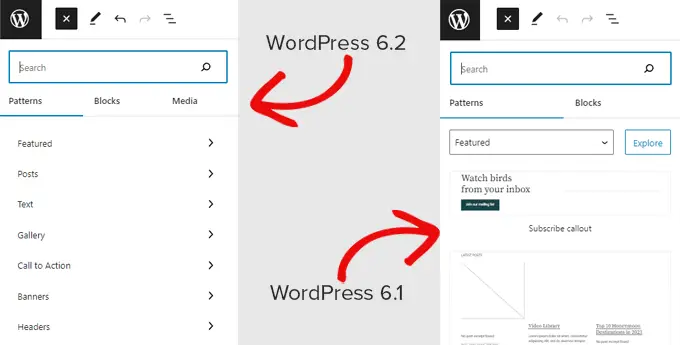
يأتي WordPress 6.2 بواجهة إدخال نمط محسّنة.

تكامل مكتبة Openverse Free Media Library
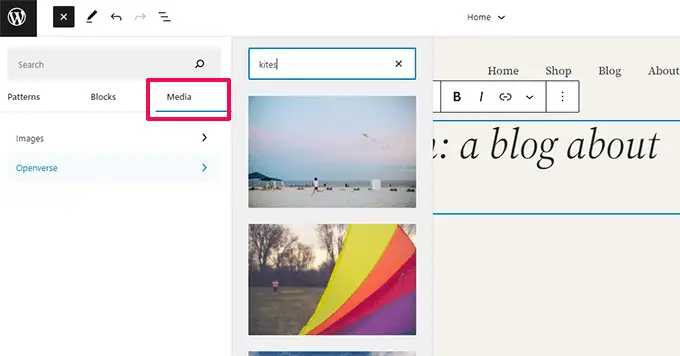
يضيف WordPress 6.2 الآن علامة تبويب "الوسائط" في أداة الإدخال أيضًا.
هنا ، يمكنك اختيار الوسائط من مكتبة وسائط WordPress الخاصة بك أو تصفح الصور الخالية من حقوق الملكية من Openverse.

Openverse هو مشروع شقيق لـ WordPress.org. يسمح باكتشاف واستخدام أعمال المجال العام المرخصة بشكل علني من قبل الجميع.
بمجرد تحديد صورة ، سيتم إدراجها في المحرر وتنزيلها في مكتبة وسائط WordPress الخاصة بك أيضًا.
سيحفظ WordPress أيضًا شرح الصورة الذي قد يتضمن رابطًا للعودة إلى المصدر الأصلي. يمكنك حذف هذه التسمية التوضيحية إذا كانت الصورة في المجال العام.
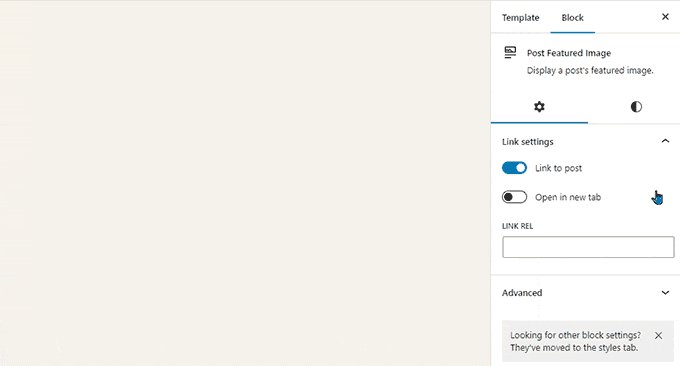
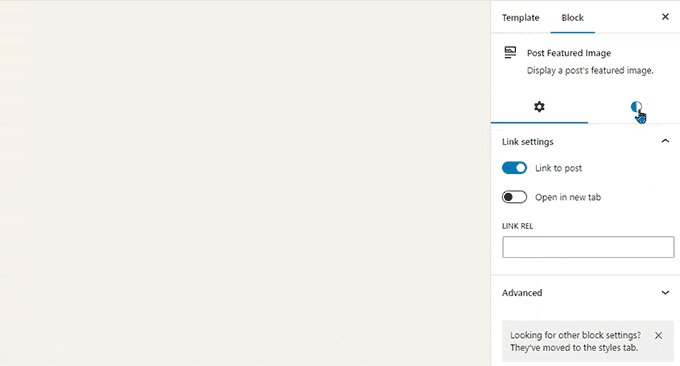
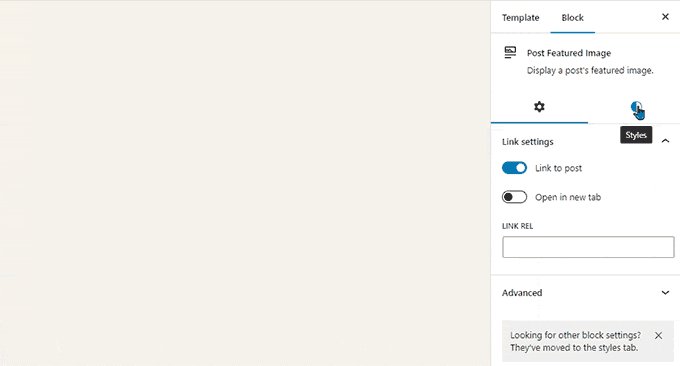
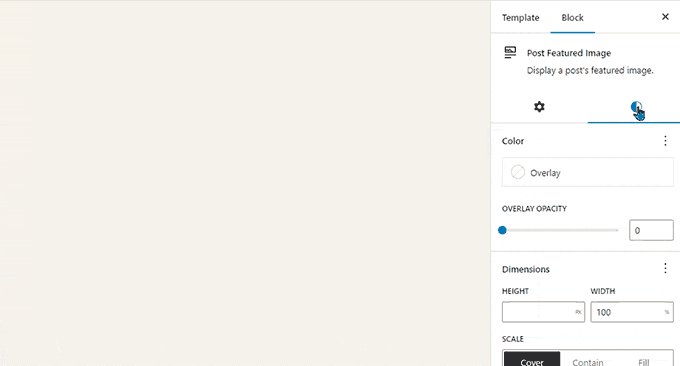
لوحات فرعية جديدة لإعدادات وأنماط الكتلة
يستخدم WordPress 6.2 الآن لوحات فرعية لفصل إعدادات وأنماط الحظر.
يساعد هذا المستخدمين على فهم المكان الذي يحتاجون إليه للبحث عما إذا كانوا يريدون تغيير مظهر الكتلة.

وضع جديد خالٍ من الإلهاء
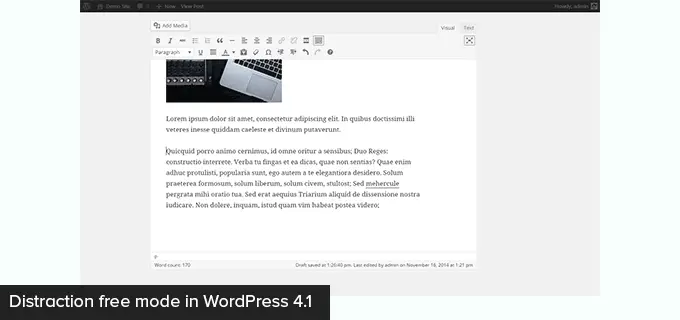
من الناحية التاريخية ، قدم WordPress دائمًا خيارات لإخفاء أزرار التنسيق وأشرطة الأدوات على شاشة محرر المنشورات.
إليك كيف بدت في WordPress 4.1 مع المحرر الكلاسيكي الأقدم.

ومع ذلك ، كان لدى محرر الكتلة خيار استخدامه في وضع ملء الشاشة. بدأ WordPress 5.4 في استخدام وضع ملء الشاشة كإعداد افتراضي.
سمح هذا للمستخدمين بالحصول على واجهة كتابة أكثر نظافة ، ولكن لم يكن هناك وضع خالٍ من الهاء.

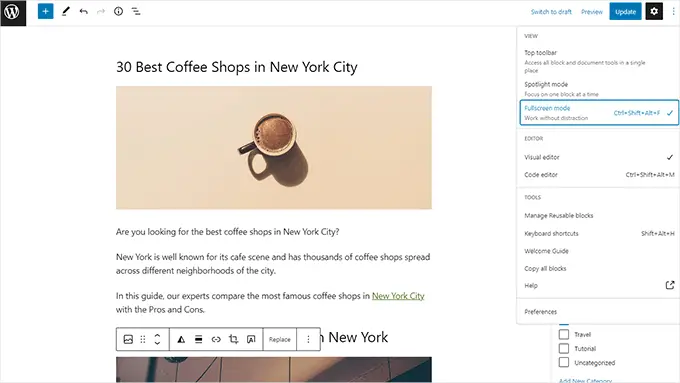
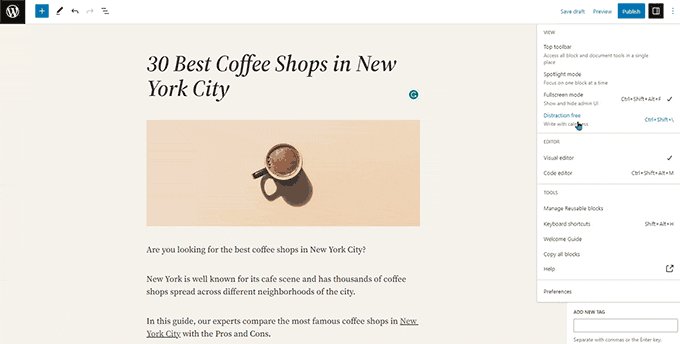
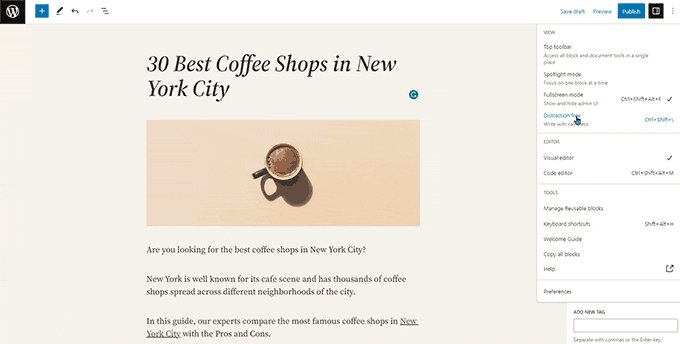
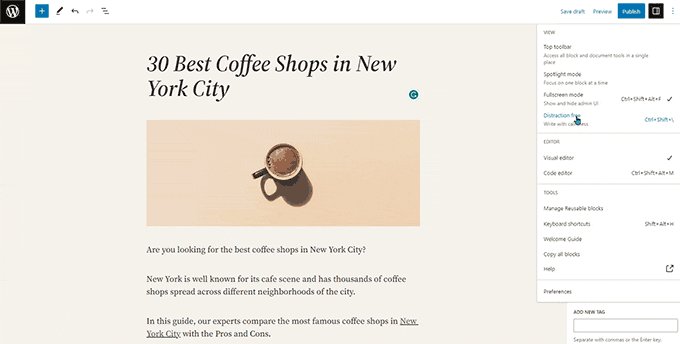
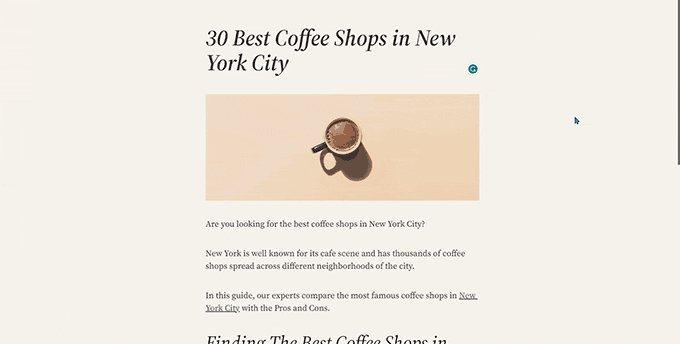
يأتي WordPress 6.2 الآن مع وضع خالٍ من الإلهاء نظيفًا تمامًا وهادئًا.
سيتمكن المستخدمون من اختياره من إعدادات المحرر ، ويزيل جميع أشرطة الأدوات ولوحات التحرير من الشاشة.

قم باستيراد الأدوات التقليدية كأجزاء نموذج في قوالب القوالب
يوفر WordPress 6.2 احتياطيًا رائعًا لاستيراد عناصر واجهة مستخدم كلاسيكية قديمة في سمات الكتلة عند تبديل السمات.
فقد المستخدمون الذين لديهم سمات عناصر واجهة مستخدم كلاسيكية أدواتهم القديمة عندما تحولوا إلى سمة حظر. الآن ، يمكنك استيرادها كأجزاء قالب.
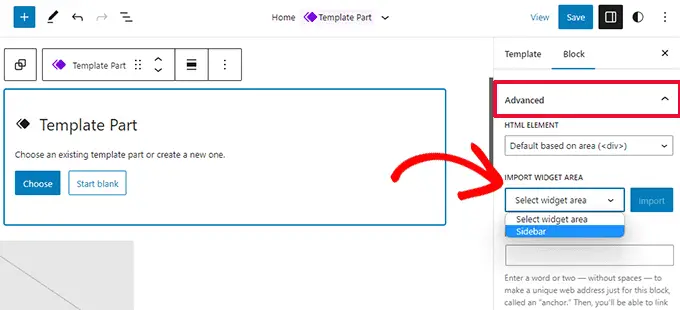
ما عليك سوى إنشاء جزء قالب جديد بالنقر فوق الزر "إضافة قالب جديد" (+).

من لوحة إعدادات جزء القالب ، انقر فوق علامة التبويب خيارات متقدمة لتوسيعها ، وستجد خيار استيراد منطقة عنصر واجهة المستخدم من المظهر السابق.
تحسينات متنوعة
يحتوي WordPress 6.2 على الكثير من التحسينات. يدمج 10 إصدارات Gutenberg ("Gutenberg" هو الاسم الرمزي لمشروع محرر الكتلة الأصلي) في نواة WordPress لذلك هناك العديد من التحسينات والميزات الجديدة لاستكشافها.
فيما يلي بعض التحسينات الأكثر فائدة.
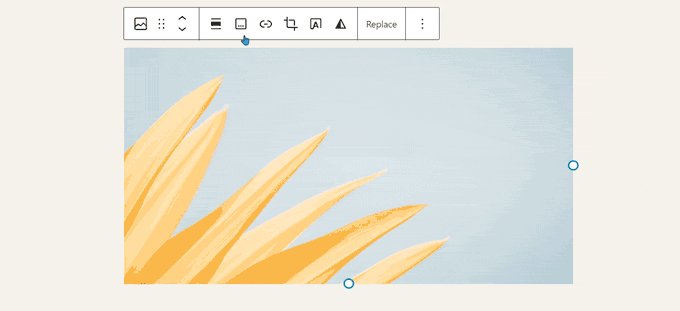
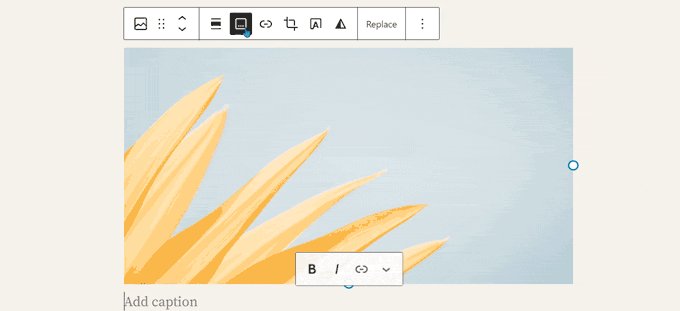
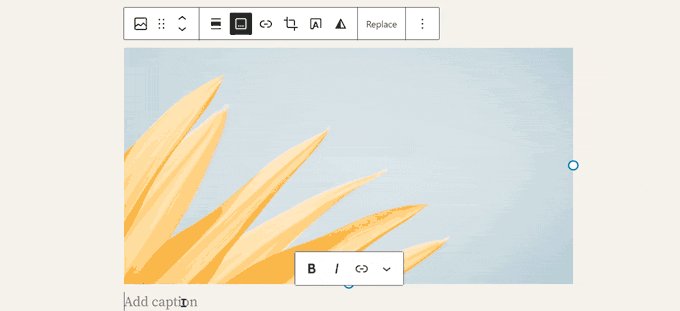
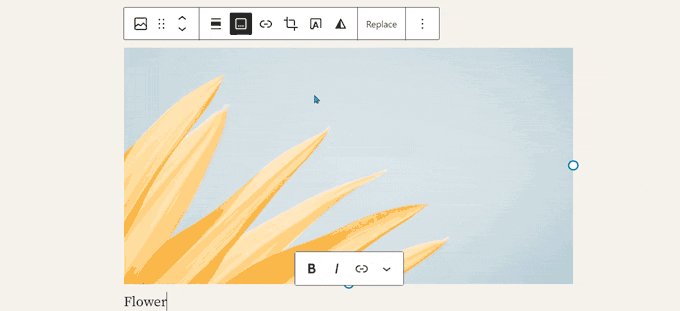
1. زر التسميات التوضيحية في شريط أدوات كتلة الصور
في السابق ، أضاف WordPress تلقائيًا منطقة التسمية التوضيحية أسفل الصورة وحرك المؤشر تلقائيًا إلى التسمية التوضيحية.
أدى هذا إلى استمرار العديد من المستخدمين في كتابة نصهم دون إدراك أنهم يكتبونه في منطقة التسمية التوضيحية.
يصلح WordPress 6.2 هذا عن طريق إضافة زر تسمية توضيحية إلى شريط الأدوات. يمكن للمستخدمين الآن استخدامه لإضافة تسمية توضيحية إذا لزم الأمر.

2. تحسين كتلة التقويم
تأتي كتلة التقويم الآن مع المزيد من خيارات الألوان.

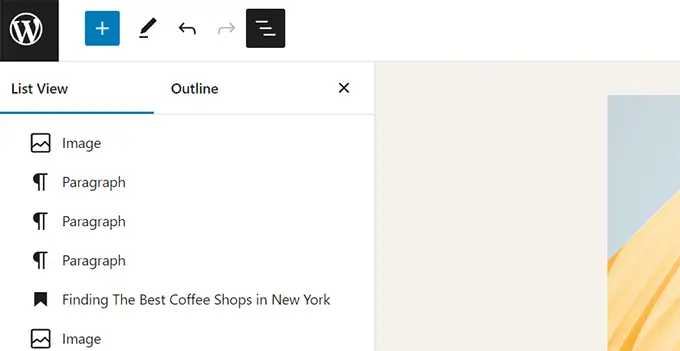
3. تم دمج لوحات القائمة والمخطط التفصيلي والمعلومات
تم الآن دمج عرض القائمة والمخطط ولوحة المعلومات في مكان واحد مناسب.

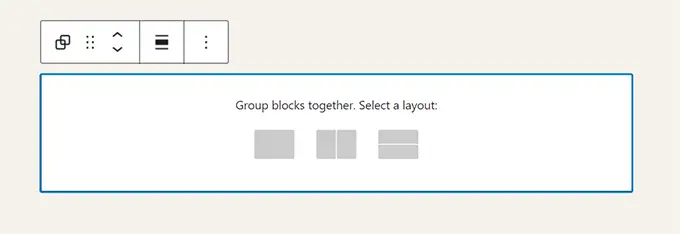
4. تخطيط كتلة المجموعة
تتيح لك مجموعة "المجموعة" الآن اختيار تخطيط.

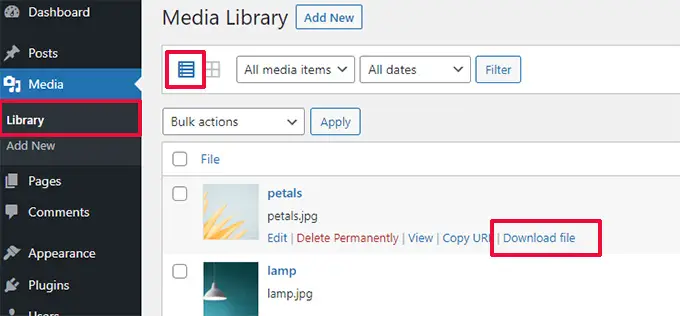
5. رابط التنزيل لملفات الوسائط
ستعرض شاشة الوسائط الآن ارتباط "تنزيل ملف" في عرض القائمة.

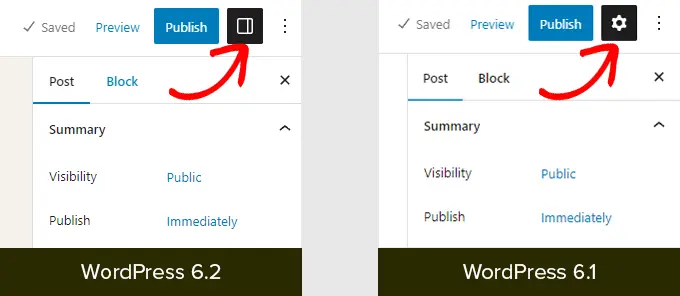
6. رمز جديد للوحة الإعدادات
استخدم رمز عرض لوحة الإعدادات رمز الترس مسبقًا. يتم تقديمه الآن مع أيقونة اللوحات.

تحت غطاء محرك السيارة التغييرات
يتضمن WordPress 6.2 أيضًا الكثير من التغييرات المخصصة للمطورين. فيما يلي بعض هذه التغييرات:
- تم تقديم واجهة برمجة تطبيقات HTML جديدة تسمى WP_HTML_Tag_Processor. (تفاصيل)
- تم تقديم عامل تصفية جديد من جانب العميل يسمى
blockEditor.useSetting.before. يسمح للمطورين بتغيير إعدادات الحظر قبل عرض المحرر. (تفاصيل) - امتدت واجهة برمجة تطبيقات الأنماط لتشمل خاصية template_types. (تفاصيل)
- تحديثات أسرع عن طريق نقل الدلائل بدلاً من نسخها. (تفاصيل)
- تم تقديم وظيفة switch_to_user_locale () جديدة. (تفاصيل)
- إنشاء مراجعات الحفظ التلقائي فقط عندما يتم تغيير المحتوى. (تفاصيل)
- أضف علامة تمييز نمط إلى السمات التي تستخدم تباينات الأنماط. (تفاصيل)
نأمل أن تساعدك هذه المقالة في الكشف عن الجديد في WordPress 6.2 والميزات الجديدة التي يجب تجربتها. نحن متحمسون بشكل خاص لجميع التغييرات التي تم إجراؤها على محرر الموقع وتحسينات الأداء لموضوعات الحظر.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
