ما الفرق بين مصمم الويب ومطور الويب؟
نشرت: 2022-10-28يساهم مصممو ومطورو الويب في فرق احترافية تساعد في إنشاء مواقع الويب. إنها تساعد في تصميم المظهر وهندسة وظائف موقع ويب كامل وتعتبر أصولًا ضرورية لكل فريق إنشاء ويب.
نظرًا لأنها تساهم في النهاية في السبب الدقيق ، يصبح من الصعب فهم الاختلافات بين الاثنين. يعملان معًا على تمكين إنشاء موقع الويب ، لكن يتم تطبيقهما على مناطق مختلفة.
يظهر مصممو الويب رؤية موقع الويب. هم بشكل عام رسامون رسوميون مسؤولون عن إنشاء التصميم العام لموقع الويب والانطباعات المرئية. من ناحية أخرى ، يستخدم المطورون معرفتهم بلغات الترميز مثل HTML و JavaScript و PHP و Python لهيكلة وظائف موقع الويب وتحويل التصميمات إلى مواقع ويب عملية.
لذلك ، سواء كنت غير متأكد من اتجاه حياتك المهنية كمنشئ ويب أو لديك شكوك حول تعيين مصمم أو مطور ، فإن المقالة أدناه تساعدك على فهم الاختلافات بين مصمم الويب ومطور الويب تمامًا.
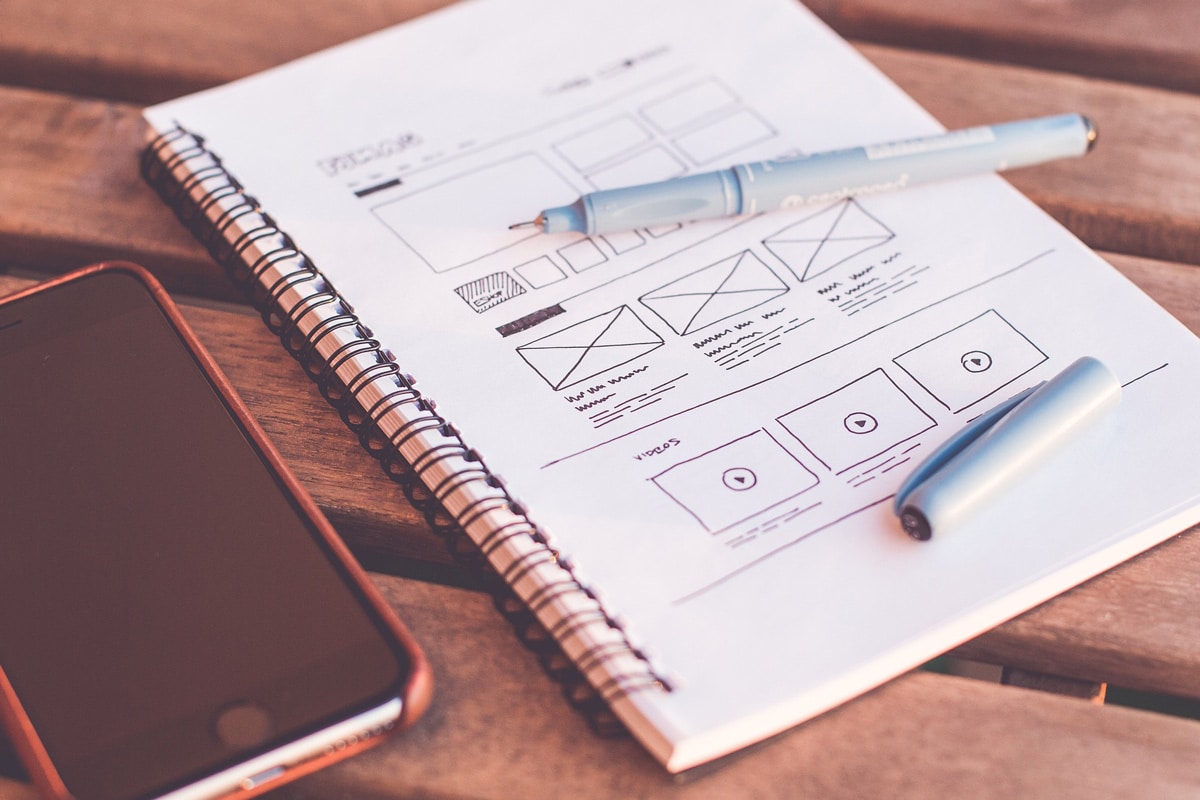
من هو مصمم الويب؟

المصمم الناجح هو سيد مؤهل للإبداع والتصميم الجرافيكي ومهارات الويب التقنية. لذلك ، يتمتع مصممو الويب بمجموعة متنوعة من المهام والمسؤولية الأساسية لإنشاء تخطيط موقع الويب وانطباعات مرئية.
الهدف هو ضمان أن يكون الموقع جذابًا بصريًا وسهل الاستخدام ويشجع الزوار على قضاء أكبر وقت ممكن على الموقع. يتحمل مصممو الويب مسؤولية تصور الإطار العام وتصميم الصفحات بطريقة يتم تفسيرها بشكل صحيح عبر الأجهزة المختلفة.
مطلوب منهم الوقوف على قمة أحدث الاتجاهات بالإضافة إلى الالتزام بالمعايير المحددة وأفضل ممارسات التصميم. غالبًا ما يعمل مصممو الويب على إنشاء دليل نمط تصميم الويب يتكون من صور العلامة التجارية وأنظمة الألوان والخطوط وما إلى ذلك.
يتعامل مصممو الويب أيضًا مع قدر هائل من البحث والاختبار للتأكد من أن التصميم يلبي توقعات الزوار ومتطلبات العميل. بالإضافة إلى ذلك ، يحتاجون إلى النظر في التطبيق العملي لهيكل التصميم الخاص بهم بعد ترميز موقع الويب ؛ إذا كان من المستحيل البرمجة ، فلا يستحق ذلك!
علاوة على ذلك ، يكون مصممو الويب مسؤولين أحيانًا عن مهام ومهام ما بعد الإطلاق ، مثل إنشاء المحتوى وتقديم التحديثات والتعامل مع الصيانة وإجراء التشخيصات.
يتخصص مصممو الويب في جوانب مختلفة من تصميم الويب تفصلهم عن بعضهم البعض.
أنواع مصممي الويب
بمرور الوقت ، توسع تصميم الويب ليشمل عدة مجالات للتركيز على جوانب العمل المختلفة ؛ تجربة المستخدم (UX) وواجهة المستخدم (UI) والمصممين المرئيين.
مصممي تجربة المستخدم (UX)
يتعامل تصميم UX مع تعاون المستخدمين والمنتجات ، مثل مواقع الويب والتطبيقات. يجمع مصممو UX بين التكنولوجيا وعلم النفس والأعمال والبحث والمعرفة التصميمية لإنشاء منتجات تقدم التجربة النهائية للمستخدمين والزوار.
الهدف هو تحسين كيفية تفاعل البشر مع المنتجات وجعل التجربة مباشرة وكافية ويمكن الوصول إليها وممتعة.
إذا حصل منتج ما على كل ما سبق ، فلن يقتصر الأمر على بقاء العملاء حولهم فحسب ، بل سيصبحون أيضًا مخلصين لمنتجاتك / خدماتك ويوصونك للأصدقاء والعائلة. لذلك ، يتحمل مصممو UX مسؤولية الرضا العام عن المنتج.
يجب عليهم فهم العلامة التجارية والجمهور المستهدف ، وإجراء بحث قوي ، وإجراء تحليلات مفصلة ، وتصميم وإنشاء إطارات سلكية ، وإجراء اختبار للمستخدم.
في غضون ذلك ، يعمل مصممو UX بنشاط مع مصممي واجهة المستخدم لإضافة عناصر مرئية أو واجهة وختام تصميم المنتج. تعرف على المزيد حول مصممي واجهة المستخدم أدناه.
واجهة المستخدم (UI)

يؤكد تصميم واجهة المستخدم على التجربة المرئية. يعد تصميم واجهة المستخدم جزءًا أساسيًا من تصميم UX الذي يتكون من إنشاء الشكل والمظهر للمنتج / الخدمة وإنشاء التنظيم العملي للعناصر المرئية.
الهدف هو تصميم واجهة مباشرة وعملية وممتعة للمستخدمين والزائرين للتفاعل مع منتج / خدمة. تصميم جيد لواجهة المستخدم يعزز قابلية الاستخدام ويحسن التحويلات.
تحاول تصميمات واجهة المستخدم تقليل الجهد الذي يجب أن يبذله المستخدمون للتفاعل مع منتج ما ومساعدتهم على تحقيق أهدافهم بسهولة أكبر. يحتاج المصممون إلى البحث عن جمهورهم المستهدف وتكييف التصميم وفقًا لمتطلباتهم.
من المهم أيضًا جعل واجهة المستخدم جذابة من الناحية الجمالية لأنه ثبت إحصائيًا أن الواجهات ذات المظهر الأفضل تعتبر أكثر قابلية للاستخدام وفقًا لتأثير قابلية الاستخدام الجمالي.
يعمل مصممو واجهة المستخدم جنبًا إلى جنب مع مصممي UX ويلعبون دورًا أساسيًا في تصميم الويب. في النهاية ، سيتم تحسين المنتج بشكل مثالي للعمل مع جماليات مبهجة ونقلها.
المصممين المرئيين
يمثل المصممون المرئيون مزيجًا من UX و UI في نفس الوقت. إنهم يطورون العناصر والانطباعات المرئية لموقع الويب ، ويصممون المخططات ، ويخلقون الأطر ، ويضمنون أن التجربة توفر أجواءً جيدة ، مما يجعل المستخدمين يظلون على قيد الحياة لأطول فترة ممكنة.
الهدف هو تصميم منتج مبهج ومباشر وعملي يعمل على تحسين التحويلات ويتم إنشاؤه للتفاعل معه بشكل ملائم.
يستخدم المصممون المرئيون عددًا قليلاً من الأدوات للمساعدة في إنجاز المهمة ، مثل Adobe Creative Suite للتعامل مع التصميم والتحرير ، و WordPress أو CMS الأخرى لبناء التخطيط ، أو Figma أو أدوات النماذج الأولية الأخرى لتطوير الإطار السلكي ، وغير ذلك الكثير.
قد يعمل المصممون المرئيون أيضًا عن كثب مع مصممي الويب للحصول على مساعدة في تصور تخطيط موقع الويب وإطاره ، ثم استخدامه لإنشاء نماذج لاختبارها خلال الإجراء.
مجموعات مهارات مصممي الويب
يتقن مصممو الويب مهارات مختلفة حسب دورهم أو تخصصهم. ومع ذلك ، توضح القائمة أدناه بعض المهارات الأكثر شيوعًا:
معرفة HTML / CSS

HTML و CSS هما الأساس الأساسي لجميع الصفحات على الويب. كلاهما لغتا ترميز تستخدمان كتقنية أساسية أثناء تطوير صفحات الويب. يسمح HTML للمطورين بإنشاء بنية الصفحة ، و CSS ، في غضون ذلك ، دعهم ينشئون التخطيط. يتم استخدام هذا الثنائي القوي لإنشاء صفحات ويب بسيطة نسبيًا ولكنه ضروري لإنشاء كل موقع ويب.
يُطلب من جميع مصممي الويب الحصول على قدر مناسب من المعرفة عندما يتعلق الأمر بـ HTML و CSS. خلاف ذلك ، لن يفهموا تمامًا آليات موقع الويب ولا يمكنهم إنشاء تخطيط بشكل صحيح.
مبادئ تصميم الويب
سيقدم التصميم الجيد وظيفته المقصودة ويخلق في نفس الوقت تجربة مستخدم ممتعة. تساهم الوظائف والاتساق والبساطة والصور والألوان والطباعة في إنشاء تصميم جيد.
لذلك ، يمكن لبعض الإرشادات والمبادئ أن تساعد المصممين على تجنب ارتكاب الأخطاء عند إنشاء تصميم ويب ، مثل التأكيد والتكرار والتباين والمحاذاة والنسبة والمسافة البيضاء والحركة.
تصميم ويب تفاعلي
يشير تصميم الويب سريع الاستجابة إلى أن هيكل المنتجات وتطويرها يجب أن يستجيب بشكل واضح لمختلف المستخدمين من حيث حجم الشاشة والنظام الأساسي والتوجيه. أثناء قيام المستخدم بالتبديل بين الأجهزة ، يجب على المنتج أيضًا استيعاب البيئة الجديدة وتعديل الدقة والأحجام وقدرات البرمجة النصية.
بعبارات بسيطة ، يجب على المصممين هيكلة منتج يمكنه الاستجابة تلقائيًا لتفضيلات المستخدم.
تحسين معدل التحويل (CRO)
يجب على المصممين تحسين التخطيطات لزيادة نسبة المستخدمين الذين يستخدمون موقع الويب واتخاذ الإجراء المقصود. تتضمن هذه الإجراءات ملء نموذج والنقر فوق ارتباط والاشتراك وما إلى ذلك.
عادةً ما تتضمن ممارسات CRO تطوير أفكار للعناصر المرئية للمنتج والتي تؤدي إلى مزيد من التحويلات. ثم يتم اختبار هذه الأفكار ضد بعضها البعض لتحديد الأفكار الناجحة.
خرائط رحلة المستخدم
يسمح تخطيط رحلة المستخدم أو رسم خرائط رحلة العميل للمصممين بفهم تجارب الزائرين للمنتج وكيف يشعرون على الطريق.
المصمم الجيد يستفيد من هذه النتائج ويكشف عن لحظات الإحباط والمتعة. في النهاية ، يستخدمون المعلومات لتحسين التصميم وتحسين تجربة المستخدم.
النماذج
الأفكار لا تمثل أي قيمة ما لم تجتاز الاختبارات. عندما يتوصل المصممون إلى حلول تلبي احتياجات المستخدمين ، فإنهم يحتاجون إلى اختبارها من خلال إنشاء نموذج تجريبي للفكرة. تسمح التعليقات للمصممين بالتحقق من مدى مطابقة الهيكل لاحتياجات المستخدمين.
تعد النماذج الأولية والإطار الشبكي جزءًا أساسيًا من تصميم الويب وتساعد على تجنب إضاعة الوقت والموارد في تطوير المنتجات التي قد لا تعمل.
العلامة التجارية Iden tity
العلامة التجارية هي عملية البحث عن مجموعة من الميزات الفريدة وصياغتها وتطبيقها على منتج ما يساعد على تمييزه علنًا عن المنتجات الأخرى. أثناء الإجراء ، يحدد المصممون الجمهور المستهدف ، ويحددون موقع العمل في السوق ، ويحددون شخصية الشركة ، ويصممون شعارًا بشعار.
تعزز هوية العلامة التجارية التعرف على العملاء وتساعد العملاء الجدد على الارتباط بالمنتجات / الخدمات.
الأدوات والبرامج
يستخدم مصممو الويب عددًا قليلاً من الأدوات لمساعدتهم في الاختبار بشكل أكثر سلاسة ، وتسريع سير العمل ، وتسليم المشاريع بسرعة أكبر. قد تتضمن هذه الأدوات Visual Studio Code و Figma و Adobe XD و Photoshop و Sketch و Webflow و Framer وما إلى ذلك.
تم إنشاء جميع الأدوات لزيادة كفاءة المصممين وجودة العمل. فهي لا تلغي حدود التصاميم التقليدية فحسب ، بل تفتح أيضًا الباب أمام آلاف الأفكار الجديدة.
التواصل والتعاون
يحتاج المصممون إلى مهارات اتصال ممتازة لمناقشة توقعات العملاء بشكل مناسب. علاوة على ذلك ، يجب أن يعمل المصممون مع مصممين ومطورين آخرين حسب أدوارهم وتخصصهم. بدون مهارات تعاون قوية ، قد لا يسير المشروع بسلاسة كما يتصور ويواجه العديد من المشاكل.
من هو مطور الويب؟
مطور الويب هو مبرمج ذو خبرة في إنشاء منتجات على الويب. هم عادةً أساتذة في لغات الترميز مثل HTML / CSS و C # و Ruby و JavaScript و Python و PHP وما إلى ذلك.
يهدف مطورو الويب إلى تحويل التخطيطات والتصميمات والنماذج الأولية إلى مواقع ويب وظيفية أو تطبيقات باستخدام لغات البرمجة. تتضمن مهمتهم الترميز وتكوين قواعد البيانات ودمج ميزات ووظائف الواجهة. بعبارات بسيطة ، يقومون بإنشاء الهيكل الأساسي والتكنولوجيا التي تجلب أفكار المصممين إلى منتجات تعمل بكامل طاقتها.
علاوة على ذلك ، يكون مطورو الويب مسؤولين في بعض الأحيان عن الأداء الأعلى للاختبار المستمر وتصحيح الأخطاء وقد يتم تعيينهم للتعامل مع العديد من خدمات ما بعد الإطلاق. توفر بعض الأمثلة الدعم الفني والصيانة وإصلاح مشكلات الخادم.
يُطلب من مطوري الويب أيضًا الوقوف على قمة أحدث الاتجاهات بالإضافة إلى الالتزام بالمعايير المحددة وأفضل ممارسات الترميز. عندها فقط يمكنهم بناء رؤية مصمم الويب وتنفسها في الحياة.
يتخصص مطورو الويب في أدوار مختلفة تفصلهم عن بعضهم البعض.
أنواع مطوري الويب
على الرغم من أن تطوير الويب بدأ بشكل غير معقد نسبيًا ، إلا أنه نما ليصبح دورًا يتولى التعامل معه أكثر من شخص. بمرور الوقت ، تصاعدت التوقعات بشأن ما يمكن أن يفعله موقع ويب أو تطبيق ، مما جعل المطورين يلتزمون بمعرفة وتكنولوجيا أكثر تقدمًا لتلبية المتطلبات.
تم تقسيم تطوير الويب في النهاية إلى ثلاثة تخصصات لنشر الكم الهائل من العمل بين عدة مجموعات ؛ الواجهة الأمامية والخلفية والمكدس الكامل.
مطورو الويب الأمامية
ينشئ مطورو الواجهة الأمامية مواقع الويب والتطبيقات باستخدام تكنولوجيا الويب والبرامج. يقومون بتنفيذ التصميم من خلال لغات ترميز الويب مثل HTML و CSS و JavaScript ولغات أخرى وإنشاء الواجهة التي يتفاعل معها المستخدمون على المنتج.
هدف مطوري الواجهة الأمامية هو التأكد من أن المستخدمين يمكنهم التفاعل بسهولة مع الصفحات والتنقل في المنتج وتنفيذ الإجراءات المطلوبة. ينجزون مهامهم من خلال الجمع بين فن التصميم والمعرفة بالتكنولوجيا والترميز لتطوير مظهر موقع الويب.
يُطلق على تطوير الواجهة الأمامية أيضًا تطوير جانب العميل. كما يمثل الاسم ، ينشئ هؤلاء المطورون ما يراه المستخدمون ، والذي يتضمن ترميز العناصر المرئية للمنتج. نتيجة لذلك ، هناك تداخل كبير وتعاون قوي بين مطوري الواجهة الأمامية ومصممي الويب.
في النهاية ، يقوم مطورو الواجهة الأمامية باختبار وتصحيح أخطاء الواجهة التي تم إنشاؤها لضمان وظائفها وجمالياتها وأفضل تجربة للمستخدم.
مطورو الويب الخلفي
يقوم مطورو الواجهة الخلفية بتجميع التقنية الأساسية التي تكمن وراء موقع الويب. هؤلاء المطورون هم مبرمجون محترفون لعدة لغات ، بما في ذلك Java و SQL و C # و NodeJS وأطر عمل أخرى من جانب الخادم تمكنهم من البرمجة على خوادم الويب وقواعد البيانات التي لا يتفاعل معها المستخدمون.
يهدف مطورو الواجهة الخلفية إلى إنشاء واستدامة الآليات التي تسمح لمواقع الويب والتطبيقات بمعالجة البيانات وتنفيذ الإجراءات. على عكس مطوري الواجهة الأمامية الذين يناورون على ما تراه على موقع ويب ، يعمل مطورو الواجهة الخلفية مع تخزين البيانات والحماية الرقمية والإجراءات الأخرى من جانب الخادم التي لا يراها المستخدمون.
يُطلق على التطوير الخلفي أيضًا اسم التطوير من جانب الخادم. كما يوضح الاسم ، يعمل هؤلاء المطورون على جوانب المنتج التي تحدث خلف الكواليس ، والتي لا يمكن للمستخدمين رؤيتها من الواجهة الأمامية.
في النهاية ، يقوم مطورو الواجهة الخلفية باختبار التقنية التي تم إنشاؤها وتصحيحها للتأكد من أنها توفر الوظائف المطلوبة للمنتج.
مطورو الويب كامل المكدس
مطورو المكدس الكامل هم أساتذة في الواجهة الأمامية والخلفية للمنتج. لديهم معرفة ممتازة بكيفية عمل كل جانب من جوانب المنتج معًا ، لذا فهم أيضًا مبرمجون محترفون للعديد من لغات ترميز الويب. يعرف مطورو المكدس الكامل أيضًا كيفية تكوين الخوادم وواجهات برمجة التطبيقات وقواعد بيانات الاستعلام وغير ذلك الكثير.

يهدف مطورو المكدس الكامل إلى العمل عبر جميع الطبقات ومساعدة مطوري الواجهة الأمامية والخلفية على التعاون بشكل لا تشوبه شائبة. لديهم خبرة في لغات الواجهة الأمامية والخلفية ، وأطر العمل ، والخوادم ، والشبكات ، وبيئات الاستضافة.
يقضي هؤلاء المطورون سنوات عديدة في العمل في عدة أدوار لإتقان كل المعرفة في حزمة واحدة. يتم استخدام عمق الخبرة هذا بشكل طبيعي للتشاور وتوجيه وتطوير استراتيجيات العمل.
أخيرًا ، يقوم مطورو المكدس الكامل باختبار وتصحيح الهيكل الكامل لمنتج الكمبيوتر والتأكد من وظائفه في جميع أنحاء النظام.
مجموعات مهارات مطوري الويب
يتقن مطورو الويب عشرات المهارات اعتمادًا على دورهم أو تخصصهم. ومع ذلك ، تظهر القائمة أدناه عددًا قليلاً من العناصر الأكثر أهمية:
لغات البرمجة / الترميز
لغات البرمجة والبرمجة هي الأدوات الأساسية لكل مطور ويب. هذه اللغات هي وسيلة للتواصل مع أجهزة الكمبيوتر وإخبارهم بكيفية العمل في مواقف مختلفة.
يتقن مطورو الويب عدة لغات اعتمادًا على دورهم واختصاصهم ، بما في ذلك JavaScript و Python و HTML و CSS و Java و SQL و NoSQL و C # و Rust و Perl وغيرها الكثير.
أطر عمل جافا سكريبت
أطر عمل JavaScript عبارة عن مجموعات من مكتبات التعليمات البرمجية التي تزود المطورين بتعليمات برمجية مكتوبة مسبقًا. هذه المكتبات عبارة عن قوالب تتعامل مع ممارسات البرمجة القياسية لتجنب إهدار الموارد في إنشاء كل ميزة من البداية.
يستخدم المطورون مثل هذه المكتبات لإنشاء منتجات معقدة بناءً على مجموعة موجودة من الميزات لجعل العملية أسرع وأكثر كفاءة.
الاختبار والتصحيح
تحتوي منتجات الويب على العديد من الأجزاء المعقدة التي تتطلب العديد من الاختبارات وتصحيح الأخطاء لتحديد المشكلات وتحييدها. يختبر المطورون منتجاتهم للتأكد من عدم وجود مشاكل وأنها تلبي متطلبات المستخدم.
الاختبار هو طريقة للتحقق مما إذا كان المنتج به مشكلات فنية أم لا ، بينما يمثل تصحيح الأخطاء إجراء إصلاحه.
قواعد بيانات
قواعد البيانات عبارة عن مخازن منظمة للبيانات يمكن الوصول إليها على جهاز كمبيوتر أو مجموعات أو وحدات تخزين سحابية. أيضًا ، كما يمثل الاسم ، تُستخدم لتخزين البيانات الرقمية بطريقة يمكن الوصول إليها وإدارتها وتحديثها بسهولة.
بناءً على تخصصهم ، يحتاج المطورون إلى فهم قوي لقواعد البيانات مثل MySQL و Oracle و PostgreSQL و Microsoft SQL Server و MongoDB و Redis و Elasticsearch وما إلى ذلك.
أنظمة إدارة المحتوى (CMS)
نظام إدارة المحتوى (CMS) هو برنامج يتيح للمستخدمين ذوي المعرفة التقنية المحدودة إنشاء محتوى الموقع وإدارته وتحريره. WordPress ، على سبيل المثال ، هو أكثر أنظمة إدارة المحتوى شيوعًا التي تمكن المستخدمين من إنشاء نظام صفحات الويب الخاص بهم دون الحاجة إلى المعرفة التقنية.
يعرف مطورو الويب كيفية تصميم هذه الأدوات وفقًا لمتطلبات عملائهم واستخدامها لتحقيق المرونة والتركيز على إصلاح المشاريع الأكثر تعقيدًا.
تحسين محركات البحث (SEO)
يتضمن تحسين محرك البحث ممارسات تعمل على تحسين عدة عوامل على موقع الويب للحصول على مرتبة أعلى في محركات البحث مثل Google. يهدف إلى تلقي المزيد من حركة المرور العضوية من خلال ترتيب أعلى في صفحة النتائج.
يتعاون المطورون مع متخصصي تحسين محركات البحث (SEO) لتحديد وإصلاح المشكلات التي تؤثر على موقع موقع الويب في نتائج محرك البحث.
حل المشكلات والتواصل
يمتلك المطورون الجيدون عقولًا تحليلية ويتوقون إلى إصلاح المشكلات. بدون هذه الخصائص ، يكون المطورون ببساطة أشخاصًا لا يعرفون سوى لغة ثانية ولا شيء أكثر من ذلك. تكون هذه المهارات مفيدة بشكل خاص للاختبار والتصحيح.
يحتاج المطورون أيضًا إلى مهارات اتصال قوية لمناقشة توقعات العملاء بشكل مناسب والتعاون بشكل مريح مع المصممين.
ما الذي يفصل بين مصمم الويب ومطور الويب؟
الآن بعد أن فهمت ما يفعله مصممو الويب والمطورون ، يمكنك إلقاء نظرة على الاختلافات الأكثر أهمية بين الاثنين لفهم الفروق الأساسية.
- التركيز: يركز مصممو الويب على إنشاء الجماليات المثالية للمستخدمين وسهولة الاستخدام والخبرة. في غضون ذلك ، يتحمل مطورو الويب مسؤولية تطوير التكنولوجيا الأساسية والبنية التي تجعل التصميمات تنبض بالحياة.
- العمل: يعمل مصممو الويب على توليد فكرة تلبي متطلبات العميل. إنهم يتخيلونها ويصممون واجهة تضمن تجربة مستخدم ممتازة. من ناحية أخرى ، يقرر مطورو الويب ما إذا كانت الفكرة معقولة من الناحية الفنية. إذا كان الأمر كذلك ، فإنهم ينشئون الكود لإطلاقه.
- المعرفة: مصممو الويب هم باحثون لائقون ولديهم الكثير من المعرفة حول الانطباعات المرئية ومعايير واجهة المستخدم والانطباعات الإبداعية للمنتج. وفي الوقت نفسه ، يتمتع مطورو الويب بفهم قوي للغات وأطر البرمجة المعقدة.
- الأدوار: يتكون تصميم الويب من ثلاثة تخصصات ، تصميم واجهة المستخدم ، وتصميم UX ، والتصميم المرئي. في الوقت نفسه ، يشتمل تطوير الويب على مطوري الواجهة الأمامية والخلفية والمكدس الكامل.
- الأدوات: يستخدم مصممو الويب برامج تحرير مثل Adobe Creative Cloud وأدوات النماذج الأولية مثل Figma وأنظمة إدارة المحتوى مثل WordPress. بالمقارنة ، يستخدم مطورو الويب مكتبات الأكواد ، وبرامج تتبع المشكلات ، وعملاء FTP ، وأنظمة إدارة المحتوى.
يلعب كل من تصميم الويب وتطوير الويب دورًا حيويًا في إنشاء مواقع الويب وهيكلتها واستدامتها. في النهاية ، يعتمد الاثنان على بعضهما البعض لتقديم منتج عالي الجودة ، ولا يمكن لأي منهما فعل ذلك بدون الآخر.
الفرق الرئيسي هو أن تصميم الويب يؤكد على العمل المرئي الضروري لخلق تجربة مستخدم قوية وواجهة مستخدم. في المقابل ، يركز تطوير الويب على تقنية المنتج ، مثل الترميز والتعامل مع الخوادم.
هل هم أيسر أم دماغ أيمن؟

من الناحية العلمية ، الجانب الأيسر من أدمغتنا مسؤول عن تفسير المنطق ، والأرقام ، والرياضيات ، والأحكام المعقولة. من ناحية أخرى ، فإن النصف الأيمن من الدماغ مسؤول عن تفسير الفن والتصميم والموسيقى والإبداع.
هذه حقائق فسيولوجية ولا يمكن فهمها. يعرضون جانب الإمكانات المطلقة لدماغ شخص ما. ومع ذلك ، فهم لا يحددون مدى نجاح المرء.
لدينا مصممين يتمتعون بالعقل الأيسر أكثر نجاحًا من المصممين أصحاب العقول اليمنى. لدينا أيضًا مطورو عقول أيمن أكثر نجاحًا من المطورين أصحاب العقول اليسرى.
خلاصة القول هي أنه على الرغم من أهمية هذه العوامل ، إلا أنها ليست كل ما يهم. متابعة شغفك!
أي محترف يجب عليك توظيفه: مصمم ويب أم مطور ويب ؟
قد تنشأ ضرورة وجود مصمم ويب أو مطور أو كليهما اعتمادًا على نوع مشروعك. على سبيل المثال ، يتطلب تطوير موقع ويب من البداية مطورين ومصممين. أنت بحاجة إلى مصممين لرسم المخططات والأطر والانطباعات المرئية وواجهة توفر تجربة مستخدم مثالية.
أنت تطلب أيضًا من المطورين إنشاء المنتج الفعلي وتقنيته الأساسية ، بحيث يصبح المنتج واقعًا ويعمل كما ينبغي. إليك سيناريوهات أخرى لفهمها بشكل أفضل:
- تصميم تخطيط / إطار عمل جديد: مصمم الويب.
- تطوير وظيفة جديدة لمنتج: مطور الويب.
- إنشاء تطبيق: مطور الويب.
- هيكلة هوية العلامة التجارية: مصمم الويب.
- إصلاح مشاكل من جانب الخادم: مطور الويب.
- تصميم وتحرير الصور والفيديو: مصمم الويب.
إذا كنت لا تزال تواجه صعوبة في معرفة ما إذا كنت بحاجة إلى مصمم ويب أو مطور ، ففكر في الاتصال بوكالة للحصول على مزيد من الدعم.
تكاليف مصمم الويب مقابل مطور الويب؟
تعتمد تكاليف مصمم الويب ومطور الويب على عدة عوامل ، مثل مستوى الخبرة والموقع. ومع ذلك ، يكلف مصمم الويب المستقل حوالي 12 إلى 55 دولارًا في الساعة. من ناحية أخرى ، يكلف مطور الويب المستقل حوالي 30 إلى 65 دولارًا في الساعة. بالإضافة إلى ذلك ، ستفرض الوكالة المتوسطة رسومًا تتراوح من 60 إلى 100 دولار في الساعة للمصممين والمطورين للعمل على منتجك.
إذا كنت تفكر في إنشاء موقع ويب مثالي لعملك وتفكر في توظيف مصممي ومطوري الويب ، فيجب أن تفكر في إنفاق 6000 إلى 7000 دولار أمريكي لإنجاحه.
أساطير تصميم الويب وتطوير الويب

هناك الكثير من الصور النمطية الشائعة حول معظم الوظائف ، وكما يوحي الاسم ، فهي غير صحيحة. توجد مثل هذه المعتقدات الخاطئة أيضًا في تصميم الويب وتطويره ؛ قبل اختيار مهنة في أي منهما ، يجب أن تفهمهما تمامًا.
يعد تطوير الويب أكثر صعوبة من تصميم الويب
يعتقد الكثير من الناس بما أن تطوير الويب يتطلب معرفة تقنية أكثر ، فهي مهارة أكثر صعوبة في اكتسابها من تصميم الويب. لكن الحقيقة هي أن البدء في تعلم أي مهارات من البداية هو مهمة معقدة لتحقيقها. فقط نقاط قوتك وضعفك هي التي تحدد المسار المناسب لك.
مطورو الويب يكسبون المزيد من المال
يحقق مطور الويب المتوسط أرباحًا أكثر من مصمم الويب العادي. ومع ذلك ، إذا نظرت إلى مجالات أكثر تحديدًا لتصميم الويب ، يمكنك أن ترى أن الرواتب تنافسية للغاية أيضًا.
من الضروري أن نفهم أن كلا المهنتين تساعد الناس على كسب الكثير من المال. لذا ، بدلاً من التفكير في أيهما يمكن أن يربح المزيد من المال ، يجب أن تلاحق الشخص الذي يناسبك بشكل أفضل ويجعلك سعيدًا.
مصممو الويب لا يرمزون على الإطلاق
لا يحتاج مصممو الويب إلى أن يكونوا مبرمجين محترفين أو لديهم معرفة مفرطة في الترميز. ومع ذلك ، فإن فهم HTML و CSS الأساسيين يمكن أن يساعدهم في إنشاء تصميم يمكن للمطور ترميزه.
يتمتع أفضل المصممين دائمًا بمعرفة كافية بالترميز لمساعدتهم على تحسين تصميماتهم. بعد كل شيء ، الهيكل الذي لا يستطيع المطورون إنشاؤه لا يستحق التصميم أيضًا.
اختيار المهنة الصحيحة
تعمل العديد من الشركات حاليًا على الإنترنت ، لذا فإن الوقت الحالي هو الوقت المثالي للبحث عن وظيفة في بناء مواقع الويب. ومع ذلك ، فإن تحديد ما إذا كنت تريد العمل كمطور ويب أو مصمم ويب أمر متروك لك تمامًا.
اسأل نفسك عن جوانب إنشاء الويب التي تجدها أكثر إثارة. إذا كنت تفضل المفاهيم المرئية والتخطيطات والنماذج الأولية وسهولة الاستخدام ، فربما يكون تصميم الويب مناسبًا لك بشكل أفضل. من ناحية أخرى ، فإن تطوير الويب يناسبك بشكل أفضل إذا كنت ترغب في تطوير التكنولوجيا والبرمجة واستكشاف الأخطاء وإصلاحها.
من المهم أيضًا استكشاف الفرص الوظيفية للحصول على فكرة عامة عن طلب الصناعة والجوانب المالية والنمو المحتمل لكل دور. تتوفر الكثير من الخيارات في جميع أنحاء العالم ، لكل من مصممي الويب والمطورين. مثل الوظائف الأخرى ، تختلف المزايا الاقتصادية اعتمادًا على مهاراتك وخبراتك وموقعك.
يجب أن تفكر أيضًا في المهارات والسمات اللازمة لكل منصب. يمكن للعديد من المشاريع والموارد ، مثل الكتب والدورات التدريبية عبر الإنترنت ، تعزيز مهاراتك وتوسيع خبراتك.
بعد كل شيء ، يتعلق الأمر في الغالب باختيار شيء يتناسب بشكل أفضل مع تفضيلاتك الشخصية.
محافظ مصممي الويب ومطوري الويب

تلعب المحافظ دورًا مهمًا في ما إذا كنت تحصل على وظيفة أم لا. سواء كنت مصمم ويب أو مطورًا ، فإن تجربتك تظهر الكثير عن إنجازاتك المحتملة والمستقبلية.
محافظ مصممي الويب
يعرض مصممو الويب مهاراتهم وخبراتهم على مواقع الويب مثل Behance و Dribbble. تقدم مواقع الويب هذه أفضل الأدوات لتقديم خبرتك في استراتيجيات الألوان والتصميم الجرافيكي والابتكار.
يمكن لمصممي الويب أيضًا الاستفادة من إنشاء موقع ويب خاص بمحفظة أعمالهم لعرض أعمالهم وتجربتهم بالطريقة التي يريدونها.
محافظ مطوري الويب
يستخدم المطورون بشكل أساسي GitHub لعرض قدراتهم على إعادة بناء وتلخيص الكود الخاص بهم ليكونوا أذكياء ومفهومين للمطورين الآخرين.
يمكن للمطورين أيضًا الاستفادة من إنشاء موقع ويب خاص بالمحفظة الشخصية وخدمات استضافة مواقع الويب القائمة على السحابة لعرض المنتجات الثابتة التي صنعوها.
الحد الأدنى
يتكون إنشاء الويب من سلسلة من المهام لفريق من المصممين والمطورين. تساهم جميع المسؤوليات في النهاية في إنشاء جسم وعقل وروح المنتج الرقمي.
هناك مصممو ويب مختلفون ، كل منهم يهتم بجزء هام من تصميم الويب. على سبيل المثال ، يتحمل مصممو UX مسؤولية تطوير استراتيجية توفر تجربة المستخدم النهائية للحفاظ على تفاعل المستخدمين مع موقع الويب.
يهتم مطورو الويب أيضًا بالجانب الحيوي لإنشاء الويب. على سبيل المثال ، يتحمل مطورو الواجهة الأمامية مسؤولية إنشاء جزء من موقع الويب يراه المستخدمون ويتفاعلون معه ؛ لذلك ، يجب أن يعملوا بشكل وثيق مع مصممي الويب.
يعد مصممو ومطورو الويب جانبين أساسيين لإنشاء الويب يعتمدان على بعضهما البعض لإنشاء منتج مثالي. يؤكد تصميم الويب على الجزء المرئي من الوظيفة ، بينما يركز تطوير الويب على الهياكل الأساسية والتشفير.
اعلمنا اذا اعجبك المنشور
