أين لوحة السمة ومكتبتي في لوحة تحكم WordPress
نشرت: 2022-11-12إذا كنت ترغب في تغيير مظهر موقع WordPress الخاص بك ، فأنت بحاجة إلى الوصول إلى لوحة السمات ومكتبتك. لوحة السمة هي المكان الذي يمكنك فيه تحديد سمة جديدة وتنشيطها ، بينما المكتبة هي المكان الذي يمكنك فيه تحميل وإدارة السمات الخاصة بك. للوصول إلى لوحة السمة ، انتقل إلى الشريط الجانبي الأيسر من لوحة معلومات WordPress الخاصة بك وانقر على رابط "المظهر". سينقلك هذا إلى صفحة "السمات" ، حيث يمكنك رؤية جميع السمات المتاحة. لتنشيط موضوع جديد ، ما عليك سوى النقر فوق الزر "تنشيط". للوصول إلى مكتبتك ، انتقل إلى الشريط الجانبي الأيسر من لوحة معلومات WordPress وانقر على رابط "الأدوات". سينقلك هذا إلى صفحة "تحميل" ، حيث يمكنك تحميل السمات الخاصة بك.
كيف يمكنني رؤية لوحة المظهر على لوحة تحكم WordPress؟ يمكنك الاختيار من بين مجموعة متنوعة من خيارات تخصيص السمة الحية إذا قمت بتحديد أحدها. يعد الوصول إلى مجلد السمات الخاص بك أمرًا بسيطًا بفضل ميزة File Manager في cPanel. لاستخدام النسق الجديد ، تأكد من وجوده في المكان المناسب في مجلد تثبيت WP. نظرًا لأن FTP هو الطريقة الوحيدة لتعطيل سمة يدويًا ، يجب عليك القيام بذلك بينما لا يمكن الوصول إلى لوحة التحكم. يمكنك إضافة صفحة أمامية ثابتة بالانتقال إلى Customize -> Dynamic Front Page وتحديدها من القائمة المنسدلة. ارجع إلى القائمة المخصصة الخاصة بك عن طريق النقر على السهم في الزاوية اليسرى العليا.
أين أجد لوحة السمة في WordPress؟
يمكنك إضافة سمات جديدة إلى لوحة معلومات WordPress الخاصة بك بالانتقال إلى المظهر. حدد السمة المناسبة (التي يمكن تصفحها أو البحث عنها) ، ثم مرر مؤشر الماوس فوقها وانقر فوق "تفاصيل السمة". يمكنك العثور على أحدث إصدار من السمة بالنقر فوق اسم السمة ذي الصلة على الجانب الأيمن.
ما هي لوحة الموضوع؟
البناء جار حاليا. عند إضافة لوحة جديدة إلى لوحة السمة ، تحت الإنشاء ، يمكنك تحديد صفحة سيتم عرضها لجميع المستخدمين غير المسجلين والتي يمكنك استخدامها أثناء إنشاء موقعك ، مما يمنع الأشخاص من رؤية ما تفعله.
كيف يمكنني الوصول إلى محرر سمات WordPress الخاص بي؟
للوصول إلى محرر WordPress ، انتقل إلى المظهر واختر "محرر". اعتبارًا من الآن ، تعرض هذه الشاشة سمة WordPress النشطة حاليًا. يمكنك تحرير الملف الذي تريده في العمود الأيمن من المحرر بالنقر فوقه.
كيف يمكنني رؤية كل ثيمات WordPress؟
في الصفحة ، انقر فوق الصفحات ، ثم قالب جديد ، وسترى قائمة بالقوالب. بمعنى آخر ، يمكن لمستخدم WordPress تحديد أي قالب صفحة مع اسم القالب ، والذي قد لا يكون في السياق المقصود.
كيف يمكنني تخصيص رأسي في Oceanwp؟

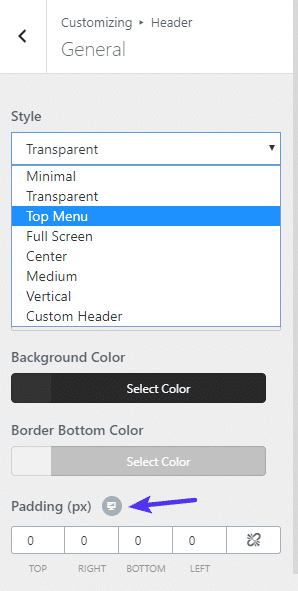
لتخصيص رأسك في OceanWP ، ستحتاج إلى الوصول إلى مُخصص WordPress. للقيام بذلك ، انتقل إلى المظهر> تخصيص في لوحة إدارة WordPress الخاصة بك. في أداة تخصيص WordPress ، سترى علامة تبويب باسم "OceanWP Settings" - انقر فوقها. ضمن علامة التبويب "إعدادات OceanWP" ، سترى قسمًا بعنوان "Header" - انقر فوق هذا. في قسم "الرأس" ، سترى خيارات لتخصيص رأسك. يمكنك تغيير تخطيط الرأس ولون خلفية الرأس ولون نص الرأس وصورة الرأس. لتغيير تخطيط الرأس ، انقر على القائمة المنسدلة "تخطيط الرأس" وحدد التنسيق الذي تريده. لتغيير لون خلفية الرأس ، انقر فوق حقل "لون خلفية الرأس" وحدد اللون الذي تريده. لتغيير لون نص العنوان ، انقر فوق حقل "لون نص الرأس" وحدد اللون الذي تريده. لتغيير صورة العنوان ، انقر على حقل "صورة العنوان" وحدد الصورة التي تريدها.

لماذا لا يتم تحميل مكتبة Elementor الخاصة بي؟
كيف أقوم بتحميل قالب؟ تحقق لمعرفة ما إذا كانت مكتبة Elementor متصلة. مزامنة المكتبة بسيطة مثل الذهاب إلى Elementor> Tools واختيار Synchronizing. يمكن استخدام خيار "مكتبة المزامنة" في "شريط الأدوات" في Elementor على لوحة معلومات WordPress للتحقق مما إذا كانت مكتبتك متزامنة أم لا.
من الممكن ألا يتم تحميل عناصر واجهة المستخدم البديهية بسبب مجموعة متنوعة من العوامل. قد يكون هذا بسبب نقص موارد الخادم أو تعارض المكونات الإضافية أو استخدام مكونات إضافية تابعة لجهات خارجية. ما لم تستخدم Elementor Pro أو Elementor ، يجب إلغاء تنشيط جميع المكونات الإضافية. عند تحميل Elementor ، تأكد من عدم تحميله بأخطاء JS أو الرسائل. توصي Elementor باستخدام PHP 7.0 أو أعلى لتحقيق أفضل أداء ، مع تخصيص ذاكرة 128 ميجا أو أعلى. إذا كان موقعك مستضافًا على Apache ، فستتمكن من الوصول إلى محتويات ملف htaccess. عندما تقوم بإلغاء تنشيط / تعطيل عناصر واجهة مستخدم Elementor غير المستخدمة ، فسوف تقلل من استهلاك موارد موقعك وإمكانية تحميل الأخطاء.
Puneet هو الرئيس التنفيذي لشركة IdeaBox Creations ، وهو مطور WordPress متعطش. لم أتمكن من العثور على خرائط مواقع XML الخاصة بي لأنني استخدمت سطر أوامر خاطئ. أضف هذا السطر في نهاية تعريف WP-config.php ('CONCATENATE_SCRIPTS' ، خطأ) ؛ تم إلقاء اللوم على خرائط مواقع XML من Google. هناك العديد من المكونات الإضافية Elementor التي لا تعمل بشكل جيد. لم تعد هناك أية مشكلات تتعلق بالعنصر نتيجة إزالة أو إلغاء تنشيط الوظائف الإضافية الأساسية. نظرًا لأن بعض المكونات الإضافية تتطلب الكثير من الموارد ، فقد يكون من المفيد زيادة حدود ذاكرة PHP. كيف يبدو استخدام Elementor و Elementor Pro معًا؟
فقط النسخة الاحتياطية التي تم تنزيلها يمكنها المساعدة. هل هناك وضع تصحيح الأخطاء الذي يمكنه معرفة أين يمكنني العثور على مزيد من المعلومات من فضلك؟ تم حل هذه المشكلة بعد إلغاء تنشيط المكون الإضافي Premium Addons لـ Elementor Page Builder. نظرًا لأن الأداة تستهلك موارد أقل عند إلغاء تنشيطها ، يمكنك تنشيط Elementor باستخدام WooCommerce. يجب أن يكون حد ذاكرة PHP لـ WooCommerce و Elementor 256 ميجا أو أعلى حتى يعملوا بشكل صحيح. تؤدي إضافة مكونات إضافية إلى الموقع إلى زيادة متطلبات موارد الموقع بشكل أكبر. Anch'io anche a problema ieri di caffere.
يتم تنفيذ المكون الإضافي عبر disvato ، وهو مدعوم من قبل البرنامج المساعد ، abilitato ، بشكل دائم ، لا وجود لـ contattato siteground لكل I risolto nulla nulla. يمثل لون الحبر في قلم الحبر الانتقال بين اللون الفاتح وظلال الحبر ؛ إذا ضغطت على زر اللون ، فستكون على دراية بالانتقال ، لذا فإن جميع العناصر المتداخلة موجودة ، حتى لو لم تكن كلها في نفس الوقت. في النهاية قمت بحل مشكلتي بعد أربعة أيام من الليالي الطوال. سمحت لي الزيادة في حد الذاكرة بالتركيز بشكل أفضل. شكرًا لك على الحلول العديدة التي قدمتها في هذا المقال ، والتي أقدرها كثيرًا. لقد كان هذا البرنامج مفيدًا للغاية بالنسبة لي. يعد المكون الإضافي Elementor اختيارًا ممتازًا. تم تحديث إصدار PHP وحد الذاكرة لحل المشكلة.
قد تؤدي ترقية العنصر إلى إصلاح المشكلة
إذا لم يكن التخزين المؤقت هو المشكلة ، وكنت تستخدم إصدارًا أقدم من Elementor ، فقد تحتاج إلى الترقية إلى أحدث إصدار. من المحتمل جدًا أن تؤدي الترقية إلى حل المشكلة.
