مكان إضافة رمز رأس المدونة على قالب WordPress
نشرت: 2022-11-12أحد الأسئلة الأكثر شيوعًا التي نطرحها هو مكان رمز رأس المدونة على سمة ووردبريس . الجواب هو في الواقع بسيط جدا. ستحتاج إلى الوصول إلى ملف header.php الخاص بالسمات ثم لصق الكود الخاص بك في أعلى الملف. بمجرد قيامك بحفظ التغييرات ، سيتم نشر الرمز الخاص بك على موقعك.
أين أضع كود الترويسة في ووردبريس؟

في WordPress ، يمكنك إضافة رمز رأس في ملف header.php الخاص بالقالب أو في ملحق.
يمكن إضافة الكود إلى رأس أو تذييل WordPress الخاص بك عبر طريقتين. هناك طريقتان للقيام بذلك: تحرير السمة يدويًا أو استخدام مكون إضافي. يمكن إضافة الميزات المخصصة وبيانات المستخدم إلى موقع الويب الخاص بك بسهولة عن طريق استخدام أي من الطرق المتاحة لك. يجب تحرير بعض الملفات المرتبطة بقالب WordPress الخاص بك من أجل إضافة رمز إلى رأس الصفحة أو تذييلها يدويًا. سيسمح لك المكون الإضافي بإنشاء سمة فرعية بنقرة زر واحدة. تم تطوير العديد من المكونات الإضافية للرأس والتذييل وما بعد الحقن. بعد تثبيت البرنامج المساعد وتنشيطه ، حان وقت استخدامه.
بعد تثبيت البرنامج ، ستلاحظ زر الإعدادات في لوحة القيادة ، إلى جانب الرأس والتذييل. في هذه الصفحة ، ستجد محرر نصوص يسمح لك بإضافة مقتطفات التعليمات البرمجية. يمكنك أيضًا تضمين شفرة تتبع لبرنامج Google Analytics أو جافا سكريبت مخصص في شريط جانبي.
كيفية إضافة كود إلى رأس وتذييل في وورد
يتم تضمين رمز الرأس والتذييل في WordPress كجزء من حزمة التعليمات البرمجية. إذا كنت ترغب في إضافة رمز مخصص إلى رأس وتذييل موقع WordPress الخاص بك ، فانتقل إلى قسم Code Snippets في لوحة الإدارة وحدد الخيار المناسب. بمجرد إنشاء الرمز ، يمكنك إضافة أنماط وصور. عندما تكون جاهزًا لتعطيل العنوان تمامًا ، انتقل إلى المظهر وقم بإلغاء تحديد مربع تمكين. في كلتا الحالتين ، يمكنك تحرير ملف الرأس بنفسك وإجراء أي تغييرات ضرورية.
كيف أقوم بإضافة رأس لموضوع WordPress؟

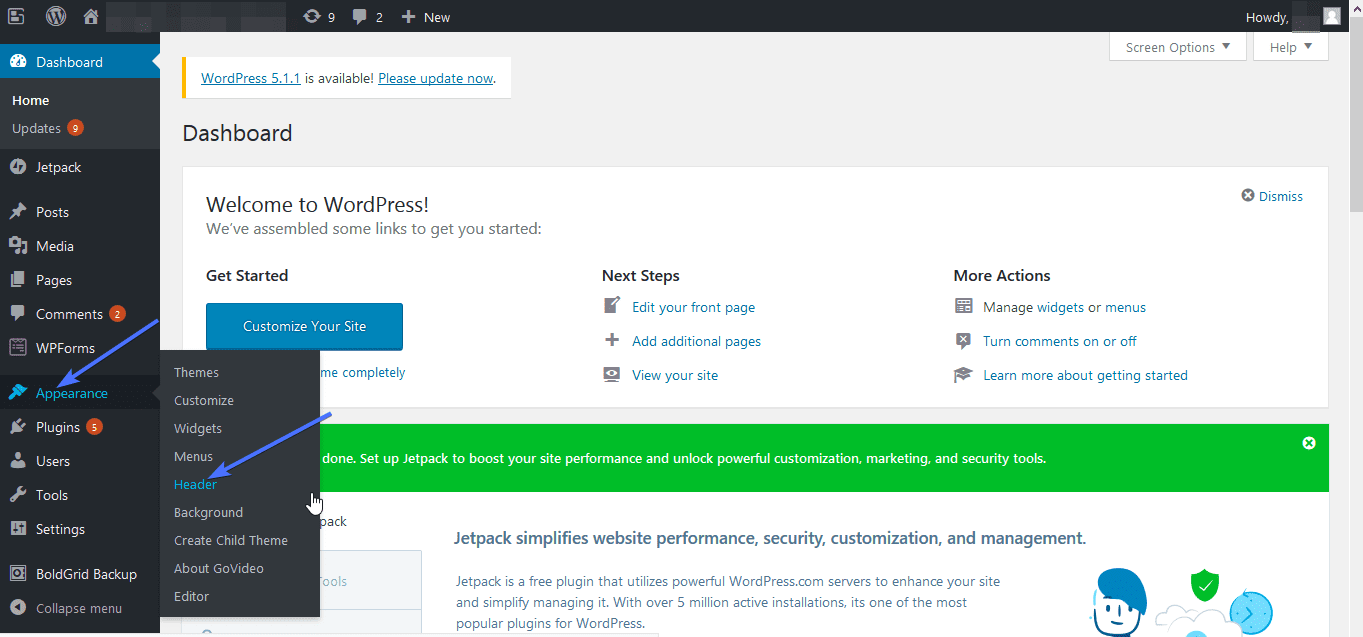
بالانتقال إلى المظهر ، يمكنك العثور على ملفات رأس القالب الخاص بك. يمكنك إضافة ملف سمة إلى لوحة إدارة WordPress بالنقر فوق محرر الملفات. كل شيء في "النمط". يحتوي قسم رأس الموقع على قائمة منسدلة تسمح لك بتحديد وحذف التعليمات البرمجية في ملفات سمة CSS.
العنوان هو أهم عنصر مرئي لموقعك يظهر في الأعلى. يمكن إضافة صور رأس مخصصة إلى WordPress ببساطة عن طريق إضافة نص وعناصر واجهة مستخدم وعناصر أخرى. باستخدام برنامج إنشاء مواقع الويب Templatetoaster ، يمكنك إنشاء رأس مخصص باستخدام مُنشئ قوالب WordPress. يمكن أن تحتوي كل صفحة من صفحات موقع WordPress على رأس مخصص مختلف. إذا كنت ترغب في إضافة ميزات المنتج إلى قسم "نبذة عنا" ، على سبيل المثال ، يمكنك تضمين رؤوس هذا القسم بالإضافة إلى باقي الصفحات بدونها. بمجرد اختيار مصدر صورة العنوان ، تحتاج ببساطة إلى تحريره. يمكن استخدام GIMP و paint.net وأدوات أخرى لتجديد الصورة.
يمكن إضافة شعار أو فيديو أو صورة خلفية إلى صفحة WordPress الرئيسية الخاصة بك. لإضافة منطقة نص إلى العنوان ، يجب عليك أولاً ترميز site-branding.php :. إذا كنت تريد تصميم الرموز الاجتماعية بطريقتك الفريدة ، فستحتاج إلى تضمين CSS. يمكن لجهاز الكمبيوتر الخاص بك تصفح رأس الفيديو الذي تريد إضافته حتى تتمكن من تحديده. يمكن إنشاء أنواع رؤوس WordPress المخصصة عن طريق إضافة نوع مختلف لكل صفحة ، مثل تلك التي تحتوي على صورة أو مقطع فيديو ، وباستخدام وظيفة عنصر واجهة المستخدم أو عنصر واجهة المستخدم. أنشئ رأسك المخصص في دقائق مع بضع نقرات بالماوس على واجهة التوصيل. ستوضح لك الخطوات التالية كيفية تضمين رأس مخصص في WordPress باستخدام TemplateToaster.
يمكن إضافة نص عادي وأزرار وقوائم وعناصر أخرى إلى منطقة النص. لتغيير مناطق النص ، انقر فوق الزر "مناطق النص". سيؤدي النقر المزدوج فوق المحتوى إلى جعله أكثر وضوحًا. بالنقر فوق علامة التبويب محرر ، يمكنك تغيير المحتوى. حدد خيار الرموز الاجتماعية من علامة تبويب الرأس . إذا كنت تريد تحديد صورة من معرض الرموز الاجتماعية ، فاضغط على الزر "عرض". إذا كنت تريد رمزًا مختلفًا ، فيمكنك أيضًا استخدام هذا القسم.
كيفية تعطيل قالب الصفحة الفارغة في ووردبريس
يمكن لمسؤول WordPress إلغاء تحديد المربع الذي يقول "قالب الصفحة الفارغ".

كيف أضيف كود إلى قالب ووردبريس؟
إذا كنت مرتاحًا للعمل مع الكود ، يمكنك إضافة كود مباشرة إلى قالب WordPress الخاص بك. يمكن القيام بذلك عن طريق الوصول إلى ملفات السمات من خلال لوحة معلومات WordPress ، أو باستخدام البرنامج المساعد لمدير الملفات. بمجرد أن تتمكن من الوصول إلى ملفات السمات ، يمكنك إضافة التعليمات البرمجية الخاصة بك إلى الملف المناسب. على سبيل المثال ، إذا كنت تريد إضافة جزء من التعليمات البرمجية إلى رأس القالب الخاص بك ، فيمكنك إضافته إلى ملف header.php.
مع أكثر من 1 مليون موقع WordPress ، يعد WPCode أكثر المكونات الإضافية شيوعًا لمقتطفات التعليمات البرمجية. ببساطة ، من السهل إضافة مقتطفات التعليمات البرمجية إلى WordPress دون الحاجة إلى تحرير ملف function.php. يوفر WPCode أيضًا خيار إضافة رموز التتبع لـ Google Analytics و Facebook Pixel و Google AdSense. سيضيف المكون الإضافي Code Snippets عنصر قائمة جديدًا إلى شريط إدارة WordPress بعد تنشيطه. إذا قمت بالنقر فوقه ، فسيظهر قائمة بجميع مقتطفات الشفرة المخصصة التي قمت بحفظها على موقعك. إذا كنت ترغب في إضافة رمز مخصص ، فانتقل إلى رابط "استخدام المقتطف" ضمن خيار "إضافة رمز مخصص (مقتطف جديد)". يمكن إجراء عمليات الإدراج في مربع الشفرة بالنقر فوق خيار الإدراج.
الخياران الأكثر شيوعًا هما إدراج كل من الأحرف الرئيسية والثانوية. يمكنك إدخال رمز باستخدام الإعدادات الافتراضية. إذا كنت تريد عرض مقتطف في وقت أبكر من غيره ، فاضبط أولوية المقتطف على رقم أقل ، مثل 5 ، مما يجعله يظهر في وقت سابق. يسمح لك قسم "المنطق الشرطي الذكي" بإخفاء أو إظهار مقتطفات بناءً على مجموعة من القواعد. على سبيل المثال ، يمكن تمرير مقتطفات التعليمات البرمجية للمستخدمين الذين قاموا بتسجيل الدخول ، ولكن لا يتم تحميل مقتطفات التعليمات البرمجية إلى عناوين URL لصفحات معينة. يتيح لك المكون الإضافي WPCode إدارة مقتطفات التعليمات البرمجية المخصصة في WordPress بسهولة. يمكن حفظ مقتطفات التعليمات البرمجية على موقعك دون الحاجة إلى تنشيطها ، ويمكن تنشيطها أو إلغاء تنشيطها في أي وقت. إذا كنت تقوم بترحيل موقع الويب الخاص بك إلى خادم مختلف ، فيمكنك بسهولة استيراد مقتطفات التعليمات البرمجية من موقعك السابق إلى الخادم الجديد.
أين هو رأس الموضوع في ووردبريس؟
لا يوجد موقع محدد لرأس السمة في WordPress. تضع بعض السمات كود الرأس في ملف header.php بينما يضعه الآخرون في ملف index.php. توصي مدونة WordPress بأن تضع كود الرأس في ملف header.php.
كود WordPress Header
في WordPress ، يوجد رمز الرأس في ملف header.php. يحتوي هذا الملف على الكود الذي يعرض عنوان موقع WordPress الخاص بك. يشتمل رمز الرأس على العلامة التي تحتوي على العلامة والعلامات والعلامات. يشتمل رمز الرأس أيضًا على العلامة التي تحتوي على صورة الرأس ونص الرأس وقائمة التنقل.
يتطلب استخدام البرنامج النصي للتتبع تضمين مقتطفات التعليمات البرمجية في تذييل أو رأس موقع WordPress الخاص بك. لا يسمح لك WordPress بإجراء تغييرات واسعة النطاق على هذه الملفات. يوصي معظم المستخدمين باستخدام طريقة البرنامج المساعد. ومع ذلك ، قد يفضل أولئك الذين لديهم مهارات متوسطة متقدمة في WordPress الترميز اليدوي. بسبب المكوّن الإضافي لـ Google AMP ، يمكنك إضافة مقتطفات التعليمات البرمجية إلى رأس وتذييل صفحات WordPress الخاصة بك. إذا لم تكن معتادًا على أساسيات PHP ، فإننا نوصي باستخدام طريقة البرنامج المساعد بدلاً من أساسيات PHP. هناك احتمال أن يكون استخدام الطريقة اليدوية مضيعة للوقت بشكل مفرط بالنسبة لك.
إذا كنت ترغب في إضافة مقتطفات التعليمات البرمجية إلى رأس أو تذييل موقع WordPress الخاص بك ، فإليك الطريقة. إذا تم استخدام العبارات لإضافة مقتطف شفرة محدد فقط إلى صفحة معينة ، فيمكنك منح مزيد من التحكم في مكان ظهور مقتطفات الشفرة الخاصة بك. طريقة البرنامج المساعد ، التي يسهل تعلمها وتوفر وظائف أكثر بكثير ، هي الخيار الأفضل.
كيفية استخدام أداة التخصيص لتجميل موقع WordPress الخاص بك
يمكنك تخصيص كل شيء تقريبًا على موقع WordPress الخاص بك باستخدام Customizer ، وهي أداة قوية لا يعرفها معظم الناس. بمجرد إدخال أداة التخصيص ، اختر علامة التبويب رأس (أو تذييل الصفحة) ، وسترى قائمة بالخيارات التي يمكنك تخصيصها.
علاوة على ذلك ، يمكنك تغيير حجم وخط ولون رأسك (أو تذييله) بالإضافة إلى الخيارات التي ذكرناها سابقًا. من الممكن أيضًا تضمين الصور والنص في التصميم. بمعنى آخر ، إذا كنت ترغب في إضافة بعض الذوق إلى موقع WordPress الخاص بك ، فإن Customizer هو مكان رائع للبدء.
