أين تضع العربة في WordPress 2011
نشرت: 2022-11-12إذا كنت تستخدم سمة WordPress 2011 ، فقد تتساءل عن مكان وضع العربة. يمكن وضع عربة التسوق في عدة مواقع على موقع WordPress الخاص بك. الموقع الأكثر شيوعًا هو في الرأس بالقرب من أعلى الصفحة. تتضمن المواقع الشائعة الأخرى الشريط الجانبي والتذييل وفي منطقة المحتوى.
كيف أضيف عربة التسوق إلى ووردبريس؟

أضف عربة تسوق إلى منشور أو صفحة بها الرمز المختصر [show_WP_shopping_cart] ، أو أضف عربة التسوق إلى أداة الشريط الجانبي إذا كنت تستخدم شريطًا جانبيًا. تكون عربة التسوق مرئية فقط عندما يضيف العميل منتجًا إلى سلة التسوق.
إن امتلاك عربة تسوق يجعل من السهل بيع منتجاتك وقبول المدفوعات من موقع WordPress الخاص بك. سنوضح لك كيفية دمج WooCommerce ، أشهر مكون إضافي للتجارة الإلكترونية لـ WordPress في هذه المقالة. WooCommerce هو مكون إضافي مجاني ومفتوح المصدر يسمح لك ببيع العناصر المادية والرقمية على موقع WordPress الخاص بك. يتيح لك WooCommerce بيع كل من السلع المادية والتنزيلات الرقمية. يمكنك بيع العضويات والاشتراكات وإجراء حجوزات الأحداث بالإضافة إلى بيع العضويات والاشتراكات وإجراء حجوزات الأحداث. تتمثل الخطوة الأولى في اختيار سمة WordPress لمتجرك عبر الإنترنت. يوصى بتثبيت جميع إضافات WooCommerce الموصى بها.
يمكنك زيادة مبيعاتك وتحويلاتك بشكل كبير من خلال صفحة عربة WooCommerce المخصصة. الخطوة الأولى هي إنشاء خيارات الدفع. قبل أن تتمكن من بيع منتجاتك ، يجب عليك أولاً إعداد طرق الدفع الخاصة بك. يستخدم منشئ صفحات السحب والإفلات SeedProd أكثر من مليون موقع ويب. يمكنك تنشيط المكون الإضافي WooCommerce بعد تنشيطه بالانتقال إلى SeedProd. أنشئ مفتاح ترخيص منتج بالانتقال إلى الإعدادات. يتضمن القسم التالي مكتبة من قوالب الصفحات المقصودة التي يمكنك استخدامها لإنشاء صفحة معدة مسبقًا.
سنستخدم النموذج الفارغ لوضع كل العناصر الضرورية في هذا الدليل ، لذا فإن الأشياء الوحيدة التي يجب عليك وضعها هي العناصر الرئيسية. يمكنك أن تقرر كيف تبدو شهاداتك مع الكتل المتقدمة من SeedProd. إذا كنت ترغب في تضمين شهادات متعددة ، يمكنك القيام بذلك عن طريق استخدام دائري منزلق أو عن طريق إضافة شهادات متعددة. تتضمن كتلة مؤقت العد التنازلي مؤقتًا للتسجيل وساعة للعد التنازلي. عندما تنتهي من إنشاء صفحة عربة التسوق المخصصة الخاصة بك ، فقد حان الوقت لوضعها على موقع الويب الخاص بك. لكي تظهر ، يجب عليك تغيير عنوان URL لسلة التسوق في إعدادات WooCommerce . من الممكن أيضًا تضمين قسم المنتجات الشعبية. نتيجة لذلك ، يمكنك التوصية بمنتجات أخرى قد يهتم بها عملاؤك.
ما هي عربة ووردبريس؟
المكوّن الإضافي لعربة التسوق في التجارة الإلكترونية هو مكون إضافي بسيط لعربة التسوق يسمح لموقع WordPress الخاص بك بالبحث والعمل تمامًا كما يفعل مع التجارة الإلكترونية. تشبه هذه التقنية WooCommerce من حيث أنه يمكنك بيع السلع الرقمية والمادية بالإضافة إلى بطاقات الهدايا.
كيفية إنشاء عربة تسوق لموقع الويب الخاص بك على WordPress
WordPress هو نظام إدارة محتوى شائع (CMS) تم تنزيله واستخدامه بواسطة ملايين مواقع الويب. لا تتضمن الأداة المجانية أيًا من الميزات التي تأتي مع الإصدار المدفوع ، مثل عربة التسوق أو معالجة الدفع. مطلوب مكون إضافي تابع لجهة خارجية إذا كنت ترغب في إنشاء سلة تسوق لموقع الويب الخاص بك. بالانتقال إلى علامة تبويب إعدادات المتجر وتحديد خيارات التضمين ، يمكنك إنشاء سلة تسوق باستخدام مكون إضافي. بالنقر فوق الزر "الشراء الآن" ، يمكنك شراء "نوع التضمين" الذي تريده. حدد منتجًا من القائمة المنسدلة. استمر في التمرير لأسفل لنسخ الرمز الذي تم إنشاؤه ، والذي سيظهر في الجزء العلوي من نافذة عربة التسوق المضمنة لكل منتج (سيكون رمز هذا المنتج هو نفسه). بمجرد استلام الرمز الذي تم إنشاؤه ، ستحتاج إلى تثبيته وتكوينه. من خلال زيارة موقع البرنامج المساعد والنقر فوق رابط التنشيط ، يمكنك تنشيطه. سيُطلب منك بعد ذلك إدخال اسم المستخدم وكلمة المرور الخاصين بـ WordPress. عند تسجيل الدخول ، سترى نافذة منبثقة تطلب منك تنشيط المكون الإضافي. بمجرد تنشيط المكون الإضافي ، يجب عليك تكوينه. يمكن إكمال هذه الخطوة بالنقر فوق ارتباط الإعدادات على موقع البرنامج المساعد. ستتمكن من تحديد إعدادات متجرك بعد ذلك. لاستخدام عربة التسوق ، أدخل معرف المنتج والكمية بالإضافة إلى وصف عربة التسوق. يمكنك أيضًا تحديد سعر لكل منتج من منتجاتك. سيُطلب منك إدخال معلومات الدفع في الخطوات التالية. يجب عليك بعد ذلك اختبار المكون الإضافي بعد الانتهاء من التكوين. يمكن تحقيق ذلك بالذهاب إلى موقع الويب الخاص بك وإضافة منتج. يجب التحقق من التكوين بالنقر فوق ارتباط الاختبار بمجرد إضافة المنتج. إذا سارت الأمور بسلاسة ، ستتم إضافة المنتج إلى عربة التسوق الخاصة بك عن طريق النقر فوق الزر "إضافة منتج". يسعدنا الرد على أي أسئلة قد تكون لديك حول كيفية إنشاء عربة تسوق لموقع الويب الخاص بك.
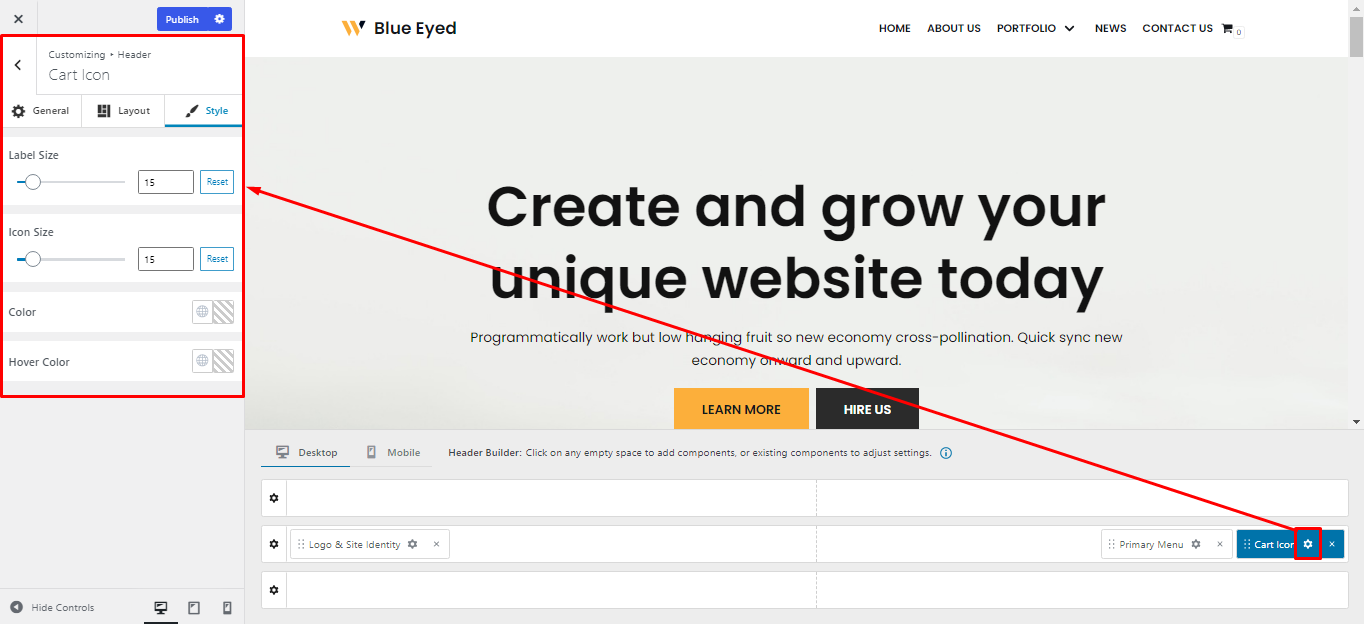
كيف يمكنني إضافة رمز عربة التسوق إلى عنوان WordPress الخاص بي؟

تتمثل الخطوة الأولى في الانتقال إلى مدير WordPress وتحديد المظهر> المظهر> التخصيص> العنوان> والبيانات. الخطوة الثانية هي اختيار "Mini Cart" في نهاية القسم. عند تحديد "تشغيل" مع خيار " Mini Cart Sidebar " ، ستظهر قائمة منسدلة واحدة.

سنرشدك إلى كيفية استخدام رمز عربة WooCommerce في رأس نسختين رئيسيتين في WordPress ، Astra و Nimva ، في هذه المقالة. يمكنك إيقاف تشغيل رمز عربة التسوق أو تشغيله في رأس WordPress باتباع الإرشادات أدناه. في Astra Pro ، يمكنك أيضًا إضافة أيقونة عربة التسوق إلى أعلى / أسفل العنوان. باتباع هذه التعليمات ، يمكنك إضافة رمز لعربة التسوق إلى الرؤوس أعلاه وأسفل Astra Pro. للبدء ، تأكد من تثبيت المكون الإضافي WooCommerce Menu Cart . لتكوين الإعدادات بعد تنشيط المكون الإضافي ، انتقل إلى صفحة الإعدادات الرئيسية. إذا كان لديك الرمز الافتراضي فقط في الإصدار المجاني من البرنامج المساعد ، فقم بالترقية إلى الإصدار Pro للحصول على مزيد من الخيارات.
لعرض الأسعار ، يمكن تكوين المكون الإضافي لسلة قائمة WooCommerce بعدة طرق. يمكن أن تطفو إلى اليمين أو اليسار أو في مكان ما بينهما طالما يتم عرضها بالترتيب المناسب. إذا كنت تريد أن تظهر عربة التسوق بشكل مختلف ، فيمكنك تضمين أي فئات CSS مخصصة تريدها. كخطوة أخيرة ، لديك خيار استخدام AJAX المخصص.
كيفية إزالة رمز عربة Woocommerce من رأسك
لإعداد عربة قائمة WooCommerce ، انقر فوق علامة تبويب إعدادات الرأس بمجرد العثور عليها. يوجد رمز تمكين عربة التسوق هنا. إذا كنت تريد ظهور رمز عربة التسوق ، فاتركه عند إنشاء العنوان.
هل يعرض WordPress عربة التسوق؟

نعم ، يقدم WordPress ميزة عربة التسوق التي تتيح لك بيع المنتجات والخدمات عبر الإنترنت. يمكنك إضافة منتجات وخدمات إلى سلة التسوق الخاصة بك ، ويمكن للعملاء شرائها من خلال موقع الويب الخاص بك. يقدم WordPress أيضًا مجموعة متنوعة من المكونات الإضافية والسمات التي يمكنك استخدامها لتخصيص تجربة التسوق الخاصة بك.
باستخدام المكون الإضافي WordPress Shopping Cart من Tribulant ، يمكنك دمج متجر عبر الإنترنت بسرعة وسهولة مع عربة تسوق تعمل بكامل طاقتها في أي موقع WordPress. يتضمن العديد من بوابات الدفع وطرق الشحن التي تسهل على العملاء طلب المنتجات عبر الإنترنت. من السهل التحويل. يتيح لك استخدام بوابات دفع متعددة في نفس الوقت تمكين عملائك من اختيار طريقة الدفع المفضلة لديهم أثناء الخروج. يمكن للعملاء الاستفادة من كوبونات الخصم من خلال كوبونات الخصم من خلال استخدام نظام كوبونات الخصم الخاص بنا. يجب عليك تضمين عنوان SEO ووصف وكلمات رئيسية لكل منتج في متجرك عبر الإنترنت . باستخدام هذه الميزة ، ستتمكن محركات البحث من سرد متجرك بسهولة أكبر.
احصل على عربة تسوق على موقع WordPress الخاص بك
هناك عدد قليل من المكونات الإضافية التي يمكن أن تساعدك في تقديم خيارات دفع مختلفة عند الخروج ، وإدارة منتجات غير محدودة ، وإضافة رمز عربة التسوق إلى قائمة WordPress الخاصة بك ، لكن WordPress لا يتضمن وظائف عربة التسوق المضمنة . باستخدام WP Easy Cart ، يمكنك إنشاء عربة مجانًا.
كيف تضيف شريط إلى صفحة WordPress؟
لإضافة شريط إلى صفحة WordPress ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي WP-PageNavi. بمجرد تنشيط المكون الإضافي ، ستحتاج إلى تعديل صفحتك وإضافة الكود التالي إلى أسفل الصفحة:
احفظ التغييرات وسيظهر الشريط الآن على صفحة WordPress الخاصة بك.
بمجرد تغيير النص ، يمكنك إضافة عناصر وإعادة ترتيب الترتيب. هناك أيضًا خيار لتحريك القائمة على الصفحة. أفضل طريقة لإضافة عنصر واجهة مستخدم مخصص إلى القائمة هو النقر فوق علامة تبويب الأداة وسحبها وإفلاتها في الموضع المطلوب.
يعرض شريط العنوان النص و HTML.
يمكنك اختيار نوع كود HTML الذي تريد إدخاله عبر منطقة النص. يحتوي الشريط العلوي للرأس والقائمة على هذا النص.
تقع القائمة في الجزء العلوي من شريط العنوان.
يمكنك الارتباط بصفحة أو منشور أو منشور آخر على موقع الويب الخاص بك عن طريق النقر فوق الارتباط الموجود في القائمة.
يتم تمييز الشريط العلوي للتذييل هنا. يوفر عنصر واجهة مستخدم لتطبيق الهاتف المحمول.
إذا كنت ترغب في إضافة عنصر واجهة مستخدم إلى شريط الرأس العلوي ، فانقر فوق علامة التبويب عنصر واجهة المستخدم واسحبها وأفلتها في الموضع المطلوب.
كيفية إضافة قائمة ثانوية في ووردبريس
يتم تمييز الشريط العلوي على الشريط الجانبي بخط عريض. يمكن العثور على قسم المظهر في لوحة تحكم WordPress. ضمن خيارات المحتوى الأيسر / المحتوى الأيمن ، لديك خيار تحديد واحد من القائمة المنسدلة.
بالضغط هنا ، يمكنك الوصول إلى القوائم. يمكن العثور على خيار إنشاء قائمة جديدة في أداة التخصيص. سيتم عرض القائمة الجديدة أعلى الأشرطة اليمنى أو اليسرى. لإضافة عناصر جديدة إلى القائمة الثانوية ، انقر فوق "التالي". أنت الآن على بعد خطوة واحدة من المنزل.
قائمة التنقل يمكنك بسهولة الإشارة والنقر فوق أي عنصر لتغييره. يمكن إضافة كتلة قائمة التنقل إلى صفحتك عن طريق سحبها لأسفل من العمود الأيسر. بعد ذلك ، الأمر متروك لك لتحديد القائمة التي تريد استخدامها هنا.
