ما تنسيق الصورة الذي يسود في عام 2023؟
نشرت: 2023-02-28ألست متأكدًا من الاختلاف بين AVIF و WebP للصور؟ ️
لطالما كانت PNG و JPG هي تنسيقات ملفات الصور في WordPress. ومع ذلك ، هناك الآن قائمة متزايدة من تنسيقات الجيل التالي مثل AVIF و WebP للتنافس معهم. إذا كنت تكتشفها للتو ، فقد لا تعرف ما هي هذه التنسيقات أو ما هو الأفضل لاحتياجاتك.
اتضح أن هناك بعض الاختلافات الرئيسية من حيث الضغط والجودة ودعم المتصفح عندما تفكر في AVIF مقابل WebP. لذا ، فأنت تريد التأكد من مراعاة كل هذه العوامل. بالإضافة إلى ذلك ، يعد استخدام AVIF و WebP في WordPress أكثر تعقيدًا من مجرد تحميل صورك.
مقدمة عن AVIF مقابل WebP
WebP و AVIF هما تنسيقات من الجيل التالي تهدف إلى إنتاج أحجام ملفات أصغر مع الحفاظ على صورة عالية الجودة. قدمت لنا Google WebP في عام 2010 ، بينما لا يزال AVIF جديدًا جدًا. تأسست فقط في عام 2019.
تم إطلاق WebP في البداية كبديل لتنسيقات الصور التقليدية JPEG و JPG و PNG. نظرًا لأنه كان موجودًا لفترة أطول ، يتم دعم WebP من قبل معظم المتصفحات والأنظمة الأساسية:

يقدم WebP حجة قوية للصور الفوتوغرافية ذات الألوان الحقيقية ، نظرًا لأنه قادر على عرض عدد أكبر من وحدات البكسل. بالإضافة إلى ذلك ، يوفر هذا التنسيق أوقات تحميل فائقة السرعة ، نظرًا لأن ملفات WebP أصغر بنسبة 26٪ من ملفات PNG وما يصل إلى 34٪ أصغر من ملفات JPEG [1] .
من ناحية أخرى ، يعد AVIF ، المشتق من برنامج ترميز الفيديو AVI ، خيارًا رائعًا للضغط مع فقدان البيانات. يحدث الضغط مع الفقد عند إزالة البيانات غير الضرورية من الملف ، وعادةً ما يتم ذلك بدون انخفاض ملحوظ في الجودة.
بالإضافة إلى ذلك ، يمكن أن يساعدك AVIF في خفض تكاليف النطاق الترددي ، نظرًا لأن أحجام الملفات صغيرة جدًا:

ما هو أكثر من ذلك ، AVIF مرن للغاية. على سبيل المثال ، في حين أن كلا تنسيقي الملفات لهما حدود دقة صارمة ، فإن AVIF يسمح لك بتجاوز هذا الحد عن طريق عرض مربعات مشفرة بشكل مستقل. علاوة على ذلك ، يعد AVIF الخيار الأفضل لمقاطع الفيديو والرسوم المتحركة والصور ذات الخلفيات الشفافة.
AVIF مقابل WebP: ثلاثة اختلافات رئيسية
لتسوية الجدل بين AVIF و WebP ، ستحتاج إلى إلقاء نظرة على الاختلافات الرئيسية بينهما. بهذه الطريقة ، يمكنك اختيار أفضل تنسيق لموقع الويب الخاص بك واحتياجاتك. مع وضع ذلك في الاعتبار ، دعنا نفكر في ثلاثة عوامل مهمة:
- ضغط ️
- جودة
- دعم المتصفح
1. ضغط ️
يعد ضغط الصور أحد أهم الاعتبارات عند الاختيار بين AVIF مقابل WebP. باستخدام حجم ملف صغير ، يمكنك زيادة أوقات التحميل وتقليل Large Contentful Paint (LCP). في المقابل ، يمكنك توفير تجربة مستخدم أفضل (UX) والحصول على ترتيب بحث أعلى.
تم تقديم WebP كطريقة للحصول على صورة ذات جودة أفضل بحجم ملف مشابه لـ JPG:

ومع ذلك ، كما هو الحال مع ملفات JPG ، قد تقع في بعض الأحيان ضحية لبعض الآثار الجانبية غير الجذابة مثل الحظر والتشويش والعلامة التجارية للألوان.
باستخدام AVIF ، يمكنك الحصول على صورة أكثر سلاسة ووضوحًا بنفس حجم الملف. بالإضافة إلى ذلك ، من النادر مشاهدة أي من الآثار السلبية المذكورة أعلاه. هذا يجعل AVIF الخيار الأفضل للصور شديدة الدقة مثل الرسومات. بالإضافة إلى ذلك ، يمكن أن يجعلها أكثر ملاءمة للصور النصية التي تتطلب وضوحًا كبيرًا.
2. الجودة
تشير جودة الصورة إلى دقة تمثيل التفاصيل المخزنة في وحدات البكسل ، مثل اللون والتباين والظلال. ستبدو الصورة عالية الجودة واضحة وحادة. عادةً ، كلما زادت دقة الصورة ، زادت جودة الصورة ، نظرًا لوجود عدد أكبر من وحدات البكسل في البوصة (PPI) لعرضها.
مع كل من تنسيقات ملفات الصور هذه ، هناك بعض قيود الحجم التي يجب مراعاتها. على سبيل المثال ، يحتوي AVIF على حد دقة للصورة يبلغ 65.538 × 65.536 بكسل وحد حجم يبلغ 6780 × 4320 بكسل. ومع ذلك ، كما ذكرنا سابقًا ، من الممكن تجاوز الحد من خلال تقديم مربعات مشفرة بشكل مستقل.
من ناحية أخرى ، يبلغ الحد الأقصى لأبعاد البكسل لصورة WebP 16383 × 16383. هذا حد صارم لا يمكنك تجاوزه.
يمكننا أيضًا مقارنة AVIF مقابل WebP من حيث عمق البت. يشير هذا المصطلح إلى عدد البتات اللازمة لإظهار لون بكسل واحد. بشكل أساسي ، كلما زاد عمق البت ، زادت الألوان التي يمكن أن تعرضها الصورة.
مثل JPEG ، يدعم WebP فقط أقصى عمق 8 بت ، وهو ما يقرب من 16 مليون لون. يمتد AVIF هذا قليلاً ، ويدعم عمق 10 قليلاً. لذلك ، AVIF قادر على عرض العديد من الألوان ، ولكن يمكن أن تشغل الملفات الناتجة مساحة تخزين أكبر وتتطلب طاقة معالجة أكبر.
علاوة على ذلك ، يدعم كلا تنسيقي الملفات صور النطاق الديناميكي العالي (HDR). هذا يمكن أن يجعلها رائعة للتصوير الفوتوغرافي. ومع ذلك ، يأخذ AVIF زمام المبادرة في هذا الجانب من خلال نطاق لوني أوسع ودعم لأخذ عينات فرعية من اللون. بهذه الطريقة ، يمكنك تقليل معلومات اللون في الإشارة دون التأثير على جودة الصورة.
3. دعم المتصفح
إذا كان تنسيق الملف متوافقًا مع متصفحك ، فهذا يعني أن الصورة سيتم عرضها بشكل صحيح على الصفحة. بالإضافة إلى ذلك ، يمكنك من اتخاذ إجراءات مختلفة مثل تنزيل الصورة أو حفظها على جهاز الكمبيوتر الخاص بك. ومع ذلك ، نظرًا لأن بعض تنسيقات الصور الحديثة جديدة جدًا ، فقد يكون هناك نقص في دعم المتصفح.
نظرًا لأن WebP كان موجودًا لفترة أطول ، فهو مقبول على نطاق واسع أكثر من AVIF. إنه مدعوم من قبل جميع المتصفحات الشائعة بما في ذلك Microsoft Edge و Firefox. بالإضافة إلى ذلك ، تدعم جميع متصفحات الجوال الرئيسية أيضًا تنسيقات WebP.
من ناحية أخرى ، لا يزال أمام AVIF طريق للذهاب من حيث دعم المتصفح. يقدم كل من Chrome و Opera دعمًا كاملاً لصور AVIF ، بينما يمكن لمستخدمي Firefox تكوين هذا الإعداد يدويًا. ومع ذلك ، على الهاتف المحمول ، يمكنك فقط استخدام AVIF على Chrome لنظام Android و Samsung Internet ومتصفح Android.
فيما يلي الأرقام الخاصة بدعم WebP و AVIF العالمي ، وفقًا لـ Can I Use:
- WebP - يستخدم ما يقرب من 96.30٪ من مستخدمي الويب متصفحًا يدعم WebP.
- AVIF - يستخدم 79.81٪ تقريبًا من مستخدمي الويب متصفحًا يدعم AVIF.
لذلك بينما يتمتع كلاهما بالدعم مع غالبية المستخدمين ، فإن WebP هو الفائز الواضح عندما يتعلق الأمر بدعم متصفح WebP vs AVIF.
كيفية استخدام AVIF و WebP في WordPress (بخطوتين)
حاليًا ، تدعم جميع إصدارات WordPress الأعلى من 5.8 WebP بشكل افتراضي. لذلك ، يمكنك تحميل صور WebP الخاصة بك كالمعتاد.

ومع ذلك ، إذا كنت تستخدم إصدارًا سابقًا من WordPress أو كنت تريد استخدام كلا نوعي ملفات الصور ، فيمكنك القيام بذلك باستخدام مكون إضافي مثل Optimole. الآن ، سوف نوضح لك كيف!
الخطوة 1: قم بتثبيت وتنشيط Optimole في WordPress
Optimole هو مكون إضافي للصور الكل في واحد يخزن ويضغط ويقيس صور WordPress الخاصة بك. والأفضل من ذلك ، أنها تعتمد على السحابة ، لذا فهي لا تضع ضغطًا على الخادم الخاص بك.
علاوة على ذلك ، تختار Optimole حجم الصورة المناسب لمتصفح المستخدم وإطار العرض. بالإضافة إلى ذلك ، فإنه يستخدم التحميل البطيء وشبكة توصيل المحتوى (CDN) لتسريع تسليم الصور.
يمكنك استخدام Optimole كمكوِّن إضافي مجاني لبرنامج WordPress لتقديم الصور لما يقرب من 5000 مستخدم شهريًا. أو يمكنك الترقية إلى خطة مدفوعة لمزيد من الزيارات الشهرية والدعم الإضافي والميزات الإضافية.
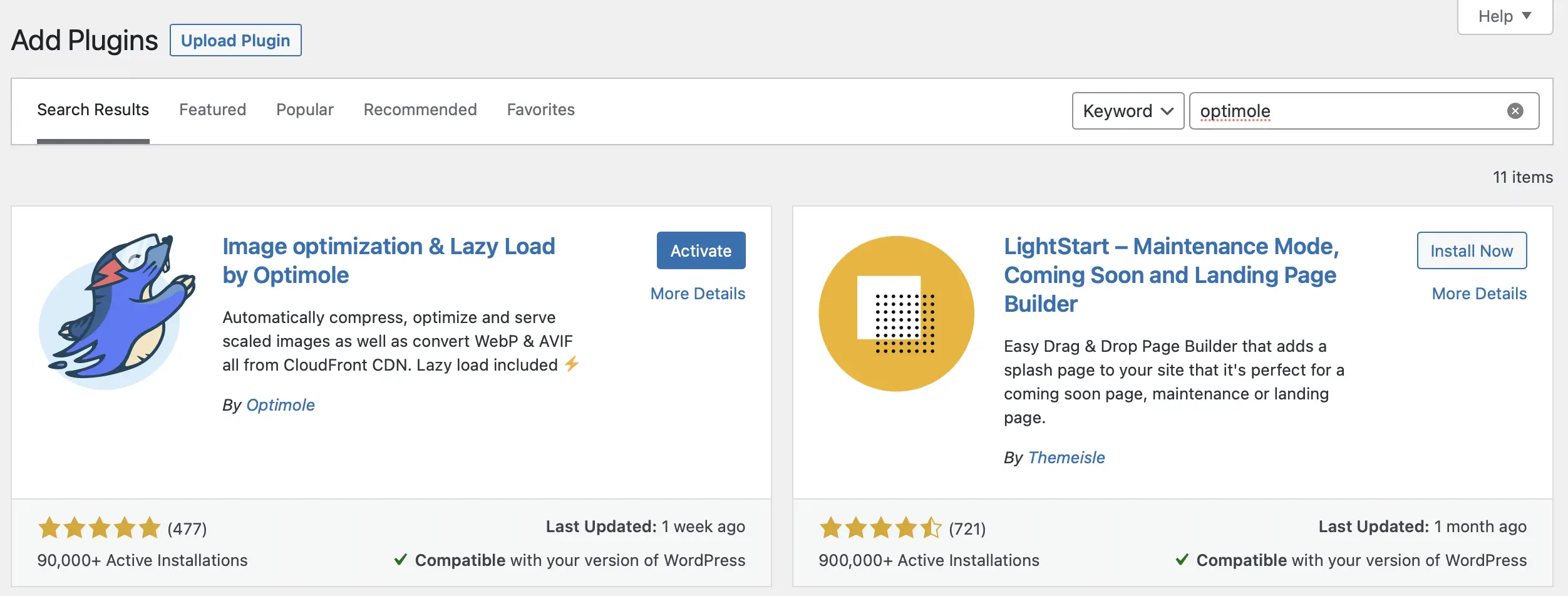
لتثبيت Optimole ، توجه إلى لوحة معلومات WordPress الخاصة بك وحدد الإضافات > إضافة جديد . إذا كنت تستخدم المكون الإضافي المجاني ، فابحث ببساطة عن "Optimole". ثم انقر فوق التثبيت الآن > تنشيط :

إذا اخترت الإصدار المتميز من الأداة ، فستحتاج إلى تنزيل ملف zip من موقع ويب Optimole. ثم ، من شاشة البرنامج المساعد ، حدد تحميل وابحث عن الملف على جهاز الكمبيوتر الخاص بك.
الخطوة 2: تمكين تحويل AVIF
الآن بعد أن قمت بتنشيط المكون الإضافي Optimole في WordPress ، يتم تشغيل دعم WebP افتراضيًا. لذلك ، لا تحتاج إلى العبث بأي من الإعدادات لتتمكن من استخدام صور WebP.
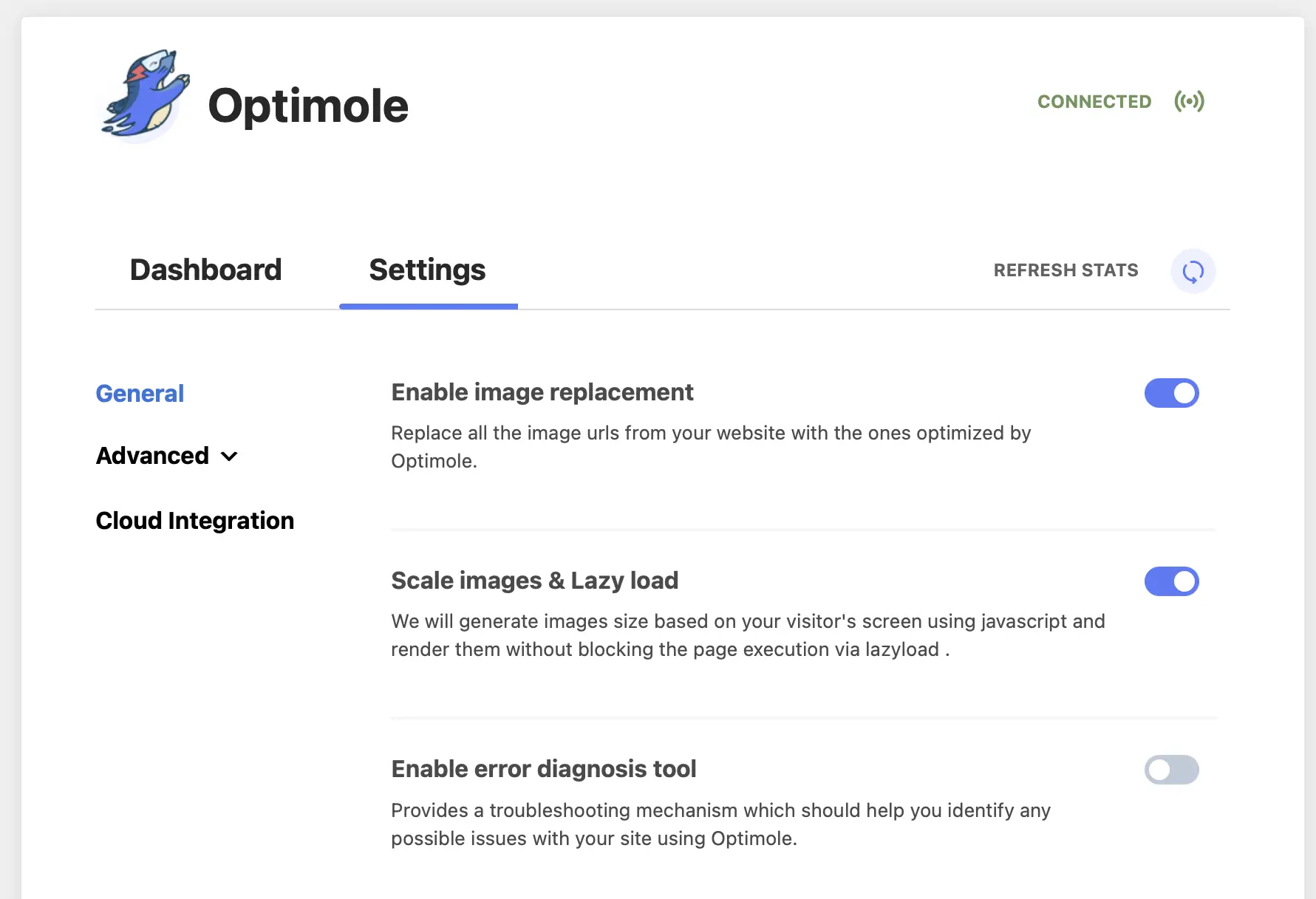
ومع ذلك ، بالنسبة لصور AVIF ، ستحتاج إلى التوجه إلى إعدادات Optimole لتمكين تحويل AVIF. كل ما عليك فعله هو التوجه إلى لوحة معلومات WordPress الخاصة بك. ثم انتقل إلى Media > Optimole وانتقل إلى علامة التبويب Settings :

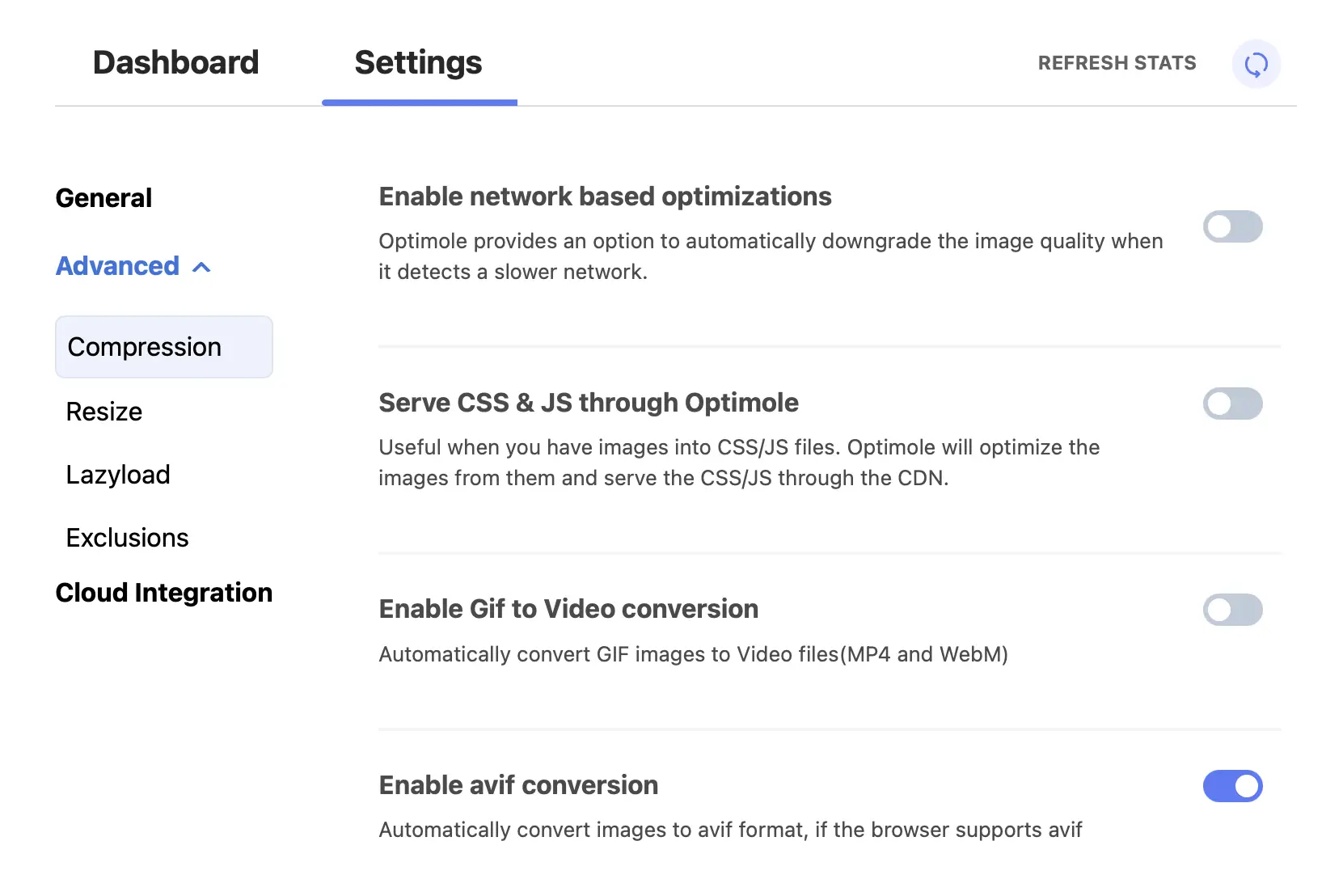
ستهبط في الإعدادات العامة ، ولكن لتحويل AVIF ، انقر فوق خيارات متقدمة . ثم قم بزيارة علامة التبويب الضغط :

هنا ، يمكنك ضبط جميع الإعدادات المتعلقة بالضغط. على سبيل المثال ، يمكنك تمكين GIF لتحويل الفيديو ، وخدمة CSS و JavaScript من خلال Optimole لزيادة أوقات التحميل.
في هذه المرحلة ، ابحث عن تمكين تحويل avif . ثم استخدم زر التبديل لتنشيط الميزة. إنها بهذه السهولة!
ملاحظة - إذا قمت بتمكين ميزة AVIF الخاصة بـ Optimole ، فلن يقدم Optimole سوى صور AVIF للزوار الذين تقدم مستعرضاتهم دعم AVIF. تستطيع Optimole تحقيق هذه الوظيفة بفضل تقنية تحسين الصورة في الوقت الفعلي.
خاتمة
في حين أن JPG و PNG كانا في يوم من الأيام أكثر تنسيقات ملفات الصور انتشارًا ، هناك الآن الكثير من الخيارات الجديدة بما في ذلك AVIF و WebP. لحسن الحظ ، هناك بعض الاختلافات الرئيسية بين هذه التنسيقات التي تساعد في تسوية الجدل بين AVIF مقابل WebP.
على سبيل المثال ، يقوم AVIF بإنشاء أحجام ملفات أصغر بكثير. وفي الوقت نفسه ، يمكنه ضغط الصور دون أي آثار جانبية غير جذابة مثل الحجب والتشويش. ومع ذلك ، يتم دعم WebP على نطاق واسع. والأفضل من ذلك ، مع Optimole ، يمكنك استخدام كل من AVIF و WebP في WordPress والتأكد من حصول الزوار على أفضل تنسيق لمزيجهم الفريد من المتصفح والجهاز.
️ للحصول على بعض الطرق الأخرى لتحسين صور موقعك ، راجع دليلنا الكامل حول كيفية تقليل حجم الصورة.
هل لديك أي أسئلة حول AVIF مقابل WebP؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
