أي صفحة منشئ يجب أن تختار؟
نشرت: 2023-07-26هل تحاول الاختيار بين Gutenberg و Elementor لبناء موقع WordPress الخاص بك؟
Gutenberg هو محرر WordPress الأصلي ، وهو يمنحك القوة الكافية لإنشاء تصميمات معقدة ، خاصة إذا قمت بتوسيعها باستخدام مكونات إضافية مثل Otter Blocks.
ولكن في الوقت نفسه ، لا يزال Gutenberg غير قادر على مطابقة مرونة التصميم المطلقة التي يوفرها Elementor.
إذن أي واحد يجب أن تستخدمه؟ هذا هو موضوع هذا المنشور. سنقارن هذين المحررين في بعض المجالات الرئيسية لمساعدتك على فهم الاختلافات الرئيسية.
هذا أيضًا لا يجب أن يكون خيارًا إما / أو - يمكنك استخدام كل من Gutenberg و Elementor على موقعك.
جاهز لمعرفة المزيد؟ دعونا نحفر!
Gutenberg vs Elementor: مقارنة الجوانب الحيوية
لنبدأ مقارنتنا بنظرة عامة سريعة على كل أداة.
Gutenberg هو محرر قائم على الكتلة لمنصة WordPress. تم تقديمه في WordPress 5.0 كمحرر افتراضي وتزداد شعبيته.
في الوقت الحالي ، يمكنك استخدام المحرر الكلاسيكي أو Gutenberg. سيتوقف WordPress في النهاية عن دعم المحرر الكلاسيكي ، تاركًا Gutenberg كمحرر WordPress المدمج الوحيد.

يتيح لك Gutenberg إنشاء صفحات رائعة في WordPress بشكل حدسي. باستخدام الكتل ، يمكنك إضافة أنواع وسائط متعددة إلى الصفحات ووضع تخطيطها داخل المحرر.
يمكنك أيضًا توسيع محرر Gutenberg باستخدام المكونات الإضافية ، مثل تثبيت المكون الإضافي Otter لإضافة كتل وميزات جديدة.
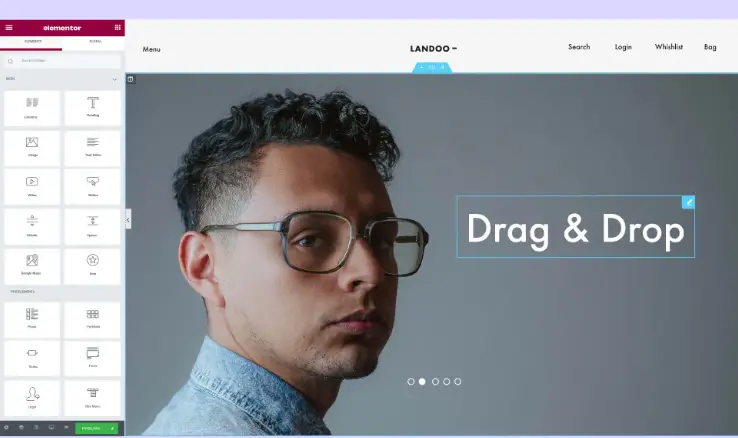
يعد Elementor مكونًا إضافيًا قويًا لإنشاء الصفحات المرئية لمستخدمي WordPress ، سواء كانوا مطورين أو مصممين أو أصحاب أعمال.

يتيح لك Elementor استبدال محرر Gutenberg على أساس صفحة بصفحة أو ، باستخدام Elementor Pro ، يمكنك تخصيص المظهر بالكامل باستخدام Elementor.
إنه منشئ مواقع ويب مشهور لتصميم مواقع الويب الحية وإنشاء تخطيطات صفحات معقدة دون متاعب التبديل بين المحرر ووضع المعاينة.
️ لاحظ أن Gutenberg هو محرر WordPress الافتراضي ، بينما Elementor هو مكون إضافي منشئ الصفحات. باختصار ، Gutenberg هي أداة خلفية ، في حين أن أداة إنشاء الصفحات هي أداة تحرير للواجهة الأمامية. بينما يمكنك معاينة صفحاتك عند استخدام محرر ، يمنحك مُنشئ الصفحات تجربة تحرير أمامية كاملة ومباشرة.
- التصميم وتجربة المستخدم
- وظائف
- سهولة الاستعمال
- التوافق مع ووردبريس
- المرونة والقابلية للتخصيص
- أداء
- التسعير
1. التصميم وتجربة المستخدم ️
أولاً ، دعنا نفحص تصميم كلتا الأداتين وتجربة المستخدم.
عند إنشاء صفحات الويب ، يجب أن تكون التجربة بسيطة وبديهية وسريعة. آخر شيء تحتاجه هو محرر أو منشئ بواجهة مستخدم منتفخة ومربكة تعمل على إبطاء تقدمك.
نظرًا لأن Gutenberg أصلي في WordPress ، فهو سريع. أيضًا ، Gutenberg هو "ما تراه هو ما تحصل عليه" أو محرر WYSIWYG. يعني تحرير WYSIWYG أن كل ما تراه عند تحرير العناصر هو بالضبط ما ستحصل عليه بعد النشر. كمحرر WYSIWYG ، من السهل على المبتدئين أو غير المصممين سحب وإفلات عناصر الصفحة المختلفة والتصميم بشكل حدسي.
بالإضافة إلى ذلك ، تعمل واجهة Gutenberg على تسهيل الأمور من خلال إعطائك مطالبات بشأن ما يجب القيام به بعد ذلك أثناء المضي قدمًا. لذلك ، حتى المبتدئ الكلي يمكنه معرفة الأشياء بسهولة.
بالمقارنة ، يحتوي Elementor أيضًا على محرر سحب وإفلات سهل الاستخدام.

محرر Elementor سلس وسريع. يمكنك إنشاء مواقع ويب مذهلة بسهولة ، حتى لو لم يكن لديك خلفية تقنية. في حين أن الواجهة بسيطة وسهلة الاستخدام ، إلا أنها تحتوي على منحنى تعليمي قليلاً. هذا لأنه يجب عليك تعلم واجهة مستخدم ليست جزءًا من WordPress.
ميزة أخرى لمحرر Elementor هي أنه يمنحك معاينة مرئية لتصميمك.
بشكل عام ، فاز Gutenberg بسباق تجربة المستخدم Gutenberg vs Elementor.
2. وظائف
جانب آخر سنقوم بتفريغه هو الميزات الرئيسية لـ Elementor و Gutenberg.
يحتوي Elementor Pro على مجموعة من الميزات الرائعة لبناء مواقع ويب متميزة بسرعة. تشمل الميزات البارزة للمنصة ما يلي:
- لا يوجد محرر سحب وإفلات رمز لبناء الصفحات بشكل حدسي ، حتى لو كنت مبتدئًا.
- أكثر من 100 عنصر واجهة مستخدم لبناء جميع أنواع الصفحات المعقدة ، بما في ذلك تصميم التجارة الإلكترونية.
- متوافق مع WooCommerce بحيث يمكنك إنشاء متجر كامل عبر الإنترنت.
- أكثر من 1500 مكتبة أيقونات تظهر على أي عنصر واجهة مستخدم لسهولة الوصول إليها.
- منشئ النماذج والنوافذ المنبثقة لإنشاء نماذج رائعة وملفتة للنظر والنوافذ المنبثقة التي يتم تحويلها.
- منشئ السمة لتصميم كل عنصر من عناصر موقع الويب من الرأس إلى التذييل.
- أدوات التعاون لتحسين سير عملك عند العمل مع فريقك أو عملائك.
يمنحك Elementor Pro جميع الأدوات التي تحتاجها لإنشاء مواقع ويب عملية وجميلة المظهر ، حتى لو لم تكن لديك خبرة في التصميم.
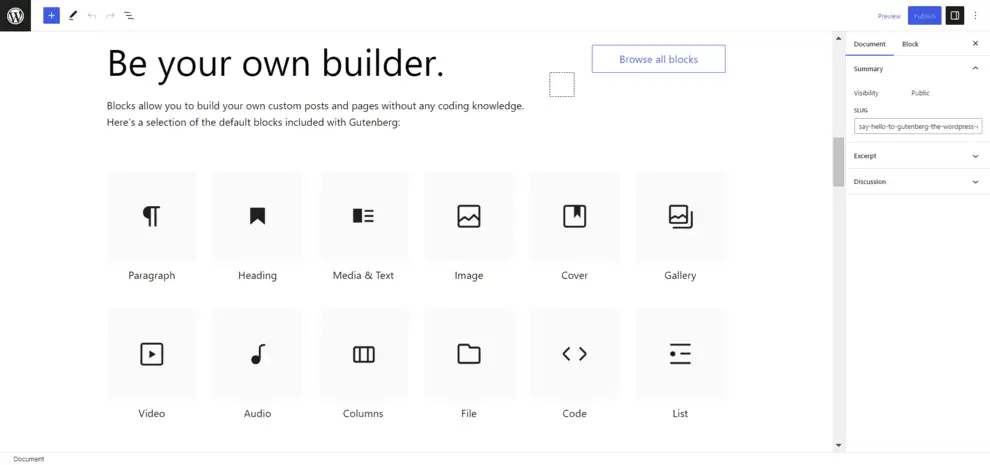
Gutenberg محرر قائم على الكتلة. تقوم بسحب وإسقاط الكتل المختلفة لإنشاء منشورات وصفحات معقدة وغنية بالوسائط. نظام السحب والإفلات البسيط سهل الاستخدام حتى مع وجود تجربة تشفير صفرية. اطلع على بعض الكتل الافتراضية لـ Gutenberg أدناه.

تتضمن الكتل الشعارات والعلامات الوصفية ومقاطع الفيديو والأعمدة والفقرات والصور والتسجيلات الصوتية والعناوين والمعارض والمزيد. فيما يلي بعض الميزات المهمة لمحرر Gutenberg:
- تعديل WYSIWYG حتى ترى على الفور كيف سيبدو التصميم الخاص بك.
- الكتل القابلة لإعادة الاستخدام لإنشاء القوالب التي تحبها وحفظها.
- صمم موقع الويب الخاص بك باستخدام الكتل المحلية أو الإعدادات الافتراضية للقوالب أو التعديلات العامة.
- دليل نمط الكتلة مع كتل لا حصر لها يمكنك نسخها ولصقها.
- يدعم الأعمدة والكتل المتداخلة بمستويات متعددة من التداخل.
كما ذكرنا سابقًا ، يمكنك توسيع وظائف Gutenberg وتحسين تجربة التحرير باستخدام مكونات إضافية قوية مثل Otter Blocks. إذا قمت بإنشاء موقعك باستخدام Gutenberg ، فلن تضطر إلى تثبيت منشئي صفحات WordPress منفصلين.
يستجيب كل من Elementor و Gutenberg للجوال. لذلك سيتم عرض موقع الويب الخاص بك بشكل صحيح على أحجام الشاشات المختلفة.
3. سهولة الاستخدام
سهولة الاستخدام أمر محوري عند اختيار البرنامج.
سننظر في ذلك بعد ذلك في تناقض Gutenberg و Elementor.
محرر Gutenberg سهل بقدر ما يأتي. إنه محرر مباشر يسمح لك بإضافة العناصر وتحريرها عن طريق سحبها وإفلاتها على الواجهة. ونظرًا لأن المحرر جزء لا يتجزأ من WordPress ، فهو سلس وبديهي.
إنه جزء من تجربة لوحة معلومات WordPress اليومية. بالإضافة إلى أنه سريع للغاية. يمتلك Gutenberg اليد العليا على Elementor لسهولة الاستخدام لأنه يمنحك تجربة أصلية متكاملة.
على الرغم من أن Elementor سهل الاستخدام أيضًا ، فلا يزال عليك تعلم كيفية استخدامه نظرًا لأنه واجهة جديدة تمت إضافتها إلى WordPress. نعم ، منحنى التعلم ليس حادًا ، لكنه موجود ، مع ذلك.
4. التوافق مع ووردبريس ️
هناك شيء آخر يجب النظر إليه في مناقشة Gutenberg و Elementor وهو كيف تتفاعل كل أداة مع WordPress.
بادئ ذي بدء ، لا يعمل محرر Gutenberg بشكل جيد مع WordPress فقط. إنه WordPress. إنه جزء من بنية WordPress الأساسية. نتيجة لذلك ، حصل Gutenberg على إيماءة على Elementor فيما يتعلق بتوافق WordPress.
لكي لا يتفوق عليها ، Elementor متوافق أيضًا مع معظم سمات WordPress. طالما أن موقع الويب الخاص بك يعمل على الإصدار 5.9 من WordPress أو إصدار أعلى أو PHP 7.4 أو أعلى ، فمن المحتمل أن يعمل Elementor معه. إذا كنت تستخدم أي شيء أقل من متطلبات النظام الموصى بها ، فستواجه مشكلات. سيؤدي استخدام الإصدارات القديمة من WordPress إلى إعاقة موقعك عن العمل كما هو متوقع ويعرضه إلى الثغرات الأمنية والأخطاء.

ومع ذلك ، فإن بعض سمات WordPress والإضافات غير متوافقة مع Elementor.
باختصار ، يفوز Gutenberg بحجة توافق WordPress.
5. المرونة والتخصيص
بعد ذلك ، دعنا نفكر في إمكانات التخصيص في مواجهة Gutenberg vs Elementor.
كلما زادت مرونة خيارات التصميم لديك ، أصبح من الأسهل إنشاء موقع ويب يبدو بالضبط بالشكل الذي تريده.
يتمتع محرر Gutenberg بخيارات تصميم محدودة مقارنةً بـ Elementor.
أولاً ، يحتوي Elementor على 300+ قوالب مصممة خصيصًا تناسب كل صناعة وحالة استخدام. اختر قالبًا يناسب مجالك وذوقك ، وقم بتعديله ، وسيكون لديك موقع ويب مخصص في أي وقت من الأوقات. تساعدك سمات Elementor هذه على تخصيص تصميم موقعك بشكل أسرع دون البدء من نقطة الصفر.
يمكنك بسهولة تخصيص كل عنصر من صفحات موقع الويب الخاص بك من لوحة Elementor. تتضمن أمثلة التفاصيل التي يمكنك تعديلها حسب رغبتك ما يلي:
- الخلفيات
- العناوين
- نص أساسي
- الروابط
- حقول النموذج
- أزرار
- الصور
- الألوان
لتخصيص عنصر معين ، حدده ثم اختر خيار التخصيص الذي تريده من شريط الأدوات. طبقًا لشعار المنصة ، تم تصميم Elementor ليتم توسيعه في كل جانب كما تراه مناسبًا. النظام الأساسي لديه خيارات تخصيص لا نهاية لها.
يقدم Gutenberg خيارات تخصيص محدودة. لكن المحرر لا يزال يمنحك تجربة تحرير كاملة للموقع (FSE) مع سمات متوافقة. باستخدام سمة قائمة على الكتلة مثل Raft ، يمكنك تحرير كل عنصر من عناصر موقع WordPress الخاص بك باستخدام تحرير الموقع الكامل (FSE). يمكنك تخصيص الرؤوس والتذييلات وقوالب الصفحات وقوائم التنقل وكتل السمات والأنماط والمزيد.
ومع ذلك ، من أجل المرونة والقابلية للتخصيص ، لا يزال العديد من المستخدمين يفضلون Elementor.
6. الأداء
إذا كنت تهتم بأداء موقع الويب ، فإن Gutenberg هو الفائز. نظرًا لأنها ميزة أساسية في WordPress (وأكثر من محرر تم تجريده) ، ستكون تصميمات Gutenberg الخاصة بك أكثر ملاءمة للأداء.
لا يزال بإمكانك بالتأكيد إنشاء مواقع ويب سريعة التحميل باستخدام Elementor. ومع ذلك ، سيتطلب الأمر مزيدًا من العناية والجهد لتحقيق أوقات التحميل السريعة هذه.
بالإضافة إلى ذلك ، كل الأشياء متساوية ، سيكون التصميم الذي تقوم بإنشائه باستخدام Gutenberg دائمًا أكثر تحسينًا للأداء من التصميم الذي تقوم بإنشائه باستخدام Elementor.
هذه هي المقايضة التي تقوم بها للوصول إلى جميع خيارات التصميم والتصميم المتقدمة لـ Elementor.
7. التسعير
أخيرًا ، دعنا نلقي نظرة على الأسعار في مقارنة Gutenberg و Elementor.
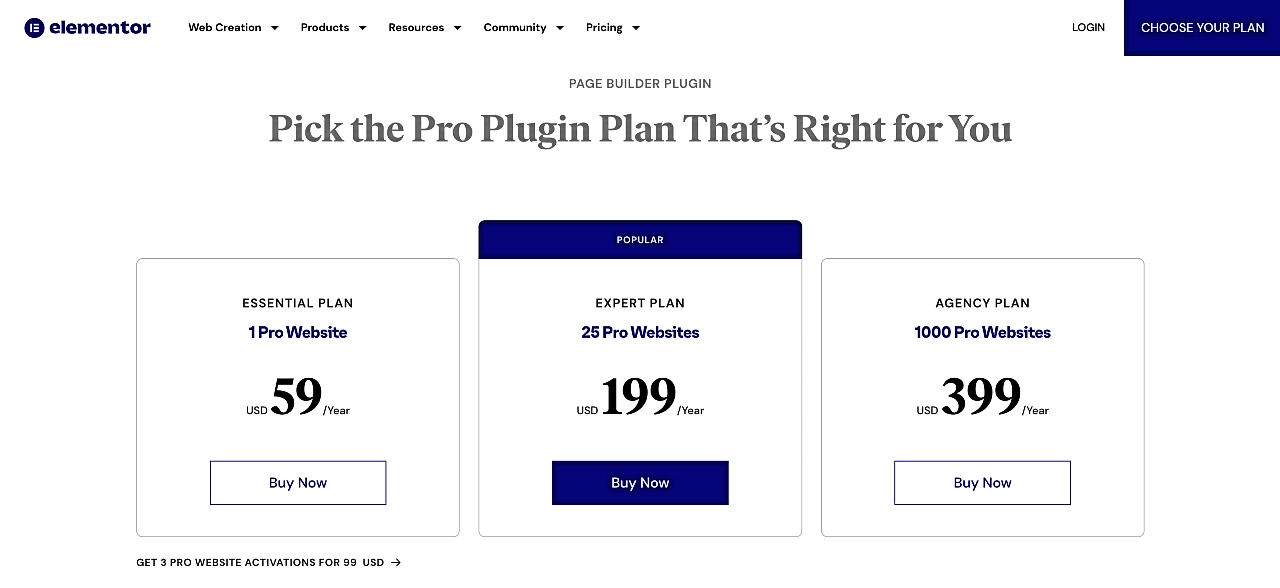
فيما يلي خطط تسعير Elementor.

أولاً ، هناك الخطة الأساسية ، والتي تكلف 59 دولارًا سنويًا. تتيح لك هذه الخطة الأساسية إنشاء موقع ويب واحد. بعد ذلك ، إنها خطة الخبراء ، والتي تبلغ 199 دولارًا سنويًا. يمكنك إنشاء ما يصل إلى خمسة وعشرين موقعًا احترافيًا على هذه الخطة. ثم هناك خطة الوكالة السخية البالغة 399 دولارًا سنويًا. في هذا المستوى ، يمكنك إنشاء ألف موقع. إنها الخطة المثالية للوكالات.
بشكل حاسم ، تشمل جميع الخطط دعمًا متميزًا. الدعم الفوري لا يقدر بثمن لأنه يضمن لك الحصول بسرعة على المساعدة التي تحتاجها إذا واجهتك مشكلة.
أفضل جزء؟
إلى جانب الخطط المدفوعة ، لديهم خطة مجانية سخية. يمنحك الإصدار المجاني كل الأساسيات التي تحتاجها لبناء موقع ويب حديث لائق ، بما في ذلك:
- كتل الصفحة
- مكتبة القوالب
- محرر النص
- الشهادات - التوصيات
- معرض الصور
- مكتبة الصور
- الرموز القصيرة
- تخطيطات متعددة الأعمدة
- الرسم المتجاوب
- الشريط الجانبي ، إلخ.
مثير للإعجاب ، أليس كذلك؟
الجانب السلبي الرئيسي لخطة Elementor المجانية هو أنها لا تحتوي على منشئ النماذج. تعد النماذج عالية التحويل جزءًا لا يتجزأ من موقع ويب ناجح. لذا ، فإن عدم وجودهم يعني أنك تفقد العديد من العملاء المحتملين المتجهين إلى الداخل. بالإضافة إلى ذلك ، فإن القوالب والكتل هزيلة مقارنة بالخيارات الموسعة في خطة Elementor Pro.
في المقابل ، فإن Gutenberg مجاني تمامًا لأنه يأتي كجزء من WordPress.
Gutenberg vs Elementor: أي منشئ الصفحات يجب أن تختار؟
تمتلئ كل من Gutenberg و Elementor بميزات مفيدة. أيهما تختار بين الاثنين؟ حسنًا ، هذا يعتمد على العديد من العوامل.
فيما يلي معايير اختيار الخيار الصحيح عند وضع Gutenberg vs Elementor لموقع الويب الخاص بك:
- مستوى المهارة . في حين أن كلا من Gutenberg و Elementor رائعان للمبتدئين ، فإن Gutenberg أسهل لأنه جزء من واجهة WordPress. يحتوي Elementor على منحنى تعليمي أكثر حدة.
- الميزانية . إذا لم يكن لديك جيوب عميقة أو كنت شركة ناشئة تعاني من ضائقة مالية ، فانتقل إلى Gutenberg لأنه مجاني. يمكنك الاستمتاع بها بدون تكلفة ، لذلك لا توجد منافسة هناك.
- التخصيص . ️ هل مرونة التصميم هي شاغلك الأساسي؟ ثم انتقل إلى منشئ الصفحة Elementor لأنه يوفر خيارات تخصيص أكثر من محرر Gutenberg.
- الأهداف . مجموعة واسعة من خيارات التصميم من Elementor تجعله خيارًا ممتازًا للعاملين لحسابهم الخاص والوكالات التي تبني مواقع العملاء. لدى Gutenberg خيارات تصميم بسيطة.
الأفكار النهائية حول Gutenberg vs Elementor
هذا يلف دليل Gutenberg vs Elementor.
يعد Elementor و Gutenberg قوتين لبناء مواقع الويب وتحرير المحتوى.
بينما يحتوي Gutenberg على خيارات تصميم متفرقة ، لا يزال المحرر يقوم بعمل رائع للمستخدمين العاديين. يمكنك تغيير محتوى الموقع والصفحة بالكامل من أعلى إلى أسفل باستخدام الكتل متعددة الاستخدامات. بالإضافة إلى أنه مجاني تمامًا. ولكن إذا كنت مستخدمًا متقدمًا وتبحث عن مزيد من المرونة وخيارات التصميم المتقدمة ، فاختر Elementor.
ولكن مع Elementor ، يجب أن تدفع مقابل اللعب إذا كنت تريد الوصول إلى جميع عروضها.
هل ما زال لديك أي أسئلة حول Gutenberg vs Elementor؟ اسمحوا لنا أن نعرف في التعليقات!
