لماذا يحب المصممون استخدام ملفات Svg
نشرت: 2023-01-22عندما يتعلق الأمر بإنشاء رسومات رقمية ، فإن ملفات المتجهات هي الملك. وعندما يتعلق الأمر بملفات المتجهات ، فإن ملفات svg هي السائدة. فيما يلي بعض الأسباب التي تجعل المصممين يحبون استخدام ملفات svg. لأحد ، ملفات svg متعددة الاستخدامات بشكل لا يصدق. يمكن استخدامها في كل شيء من إنشاء أيقونات بسيطة إلى الرسوم التوضيحية المعقدة. ولأنها ملفات متجهة ، يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. سبب آخر لشعبية ملفات svg بين المصممين هو إمكانية تحريكها. هذا يعني أنه يمكنك إنشاء رسومات تفاعلية وجذابة من المؤكد أنها ستجذب انتباه جمهورك. أخيرًا ، يتم دعم ملفات svg جيدًا من قبل جميع المتصفحات والأجهزة الرئيسية. هذا يعني أن تصميماتك ستبدو رائعة بغض النظر عن مكان عرضها. لذلك إذا كنت تبحث عن تنسيق ملف متعدد الاستخدامات وعالي الجودة ومدعوم جيدًا لمشروعك الرقمي التالي ، فلا تبحث عن ملفات svg.
أحد الأشياء المفضلة لدي حول العمل مع SVGs وتكييفها مع التصميم والتطوير هو كيفية تغيير مجتمعات التصميم والمطورين. في أبسط أشكاله ، يظهر ملف SVG أدناه. إذا تم تعديل هذا الملف ، فسيتم إنشاء مربع أزرق بعرض 250 بكسل. الصور المستندة إلى الصور النقطية ، مثل JPEG و PNG ، هي نوع من الصور النقطية (أو قائمة على البيانات النقطية) ، مما يعني أنها تحتوي على مجموعة من وحدات البكسل المحددة. سيتم تغيير حجم رسومات SVG إلى أجل غير مسمى وتظل حادة عند أي دقة. بضغط ملفات SVG باستخدام gzip ، يمكنك تقليل حجم ملفاتك. بسبب انخفاض كمية البايت التي يجب إرسالها من الخادم أو CDN عند تمكين ضغط gzip ، يجب إرسال وحدات بايت أقل.
تسمح علامات HTML المستندة إلى XML بإضافة الكلمات الأساسية والأوصاف والروابط إلى المحتوى لجعله أكثر وضوحًا لمحركات البحث. لأغراض تحسين محركات البحث ، يجب عليك فقط استخدام العنوان وعلامات النص البديل في الصور النقطية. يمكن أيضًا استخدام CSS لتغيير تصميم صورة باستخدام sveiwges. نظرًا لأنه يمكن تحريك صور SVG مباشرةً باستخدام محرر نصوص ، فإن امتلاك القدرة على تحريرها مباشرةً يزيد من كفاءتها. إذا كنت تستخدم التخزين المؤقت ، فستتمكن أيضًا من التخزين المؤقت للصور المدمجة عندما يتعلق الأمر بالصور الفوتوغرافية ، فإن الصور النقطية هي بالتأكيد السبيل للذهاب. بشكل عام ، تحتوي SVGs القديمة على المزيد من القمامة في ترميزها ، مما يجعلها أكثر تكلفة وغير فعالة. يمكن استخدام Node.js لتحسين SVGs ، بالإضافة إلى أدوات التحسين الأخرى.
يتألق تنسيق الملف هذا حقًا عندما ترى الرموز. لم تعد الرموز تأتي في مجموعة متنوعة من الألوان والأحجام. تعد عملية التصميم والتطوير المبسطة أمرًا بالغ الأهمية لجعل عالمنا مكانًا أفضل. كان الهدف من هذه التجربة هو تقدير حجم الملف الذي يمكنني استرداده باستخدام مجموعة رموز من SVGs عبر إصدار الصورة النقطية. عندما تختار SVGs على PNG ، فإنك توفر قدرًا كبيرًا من مساحة الملف بشكل عام. فهي أقل تعقيدًا بكثير في الاستخدام والإدارة من أنواع البرامج الأخرى. بدلاً من طلبات HTTP ، نقوم بإنشاء كائن من مجلد ملفات SVG ، والذي يمكن تحميله مرة واحدة فقط عند تحميل الصفحة. لن تحتاج إلى تحديثها بشكل منتظم ، وسيتم تحميل صفحات الويب الخاصة بك بشكل أسرع ، ولن تضطر إلى إدارتها بشكل متكرر. يمكنك تحريك تصميماتك وتعديلها دون الحاجة إلى استخدام Photoshop أو برنامج Silhouette.
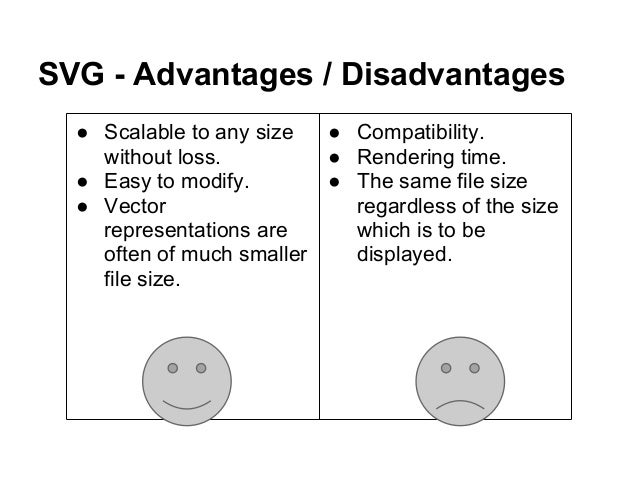
عيوب ملفات Svg

هناك بعض العيوب المحتملة لاستخدام ملفات SVG. أحدها أنها يمكن أن تكون أكبر في حجم الملف من أنواع الصور الأخرى ، لذلك قد يستغرق تحميلها وقتًا أطول. بالإضافة إلى ذلك ، قد لا تتمكن بعض المتصفحات أو الأجهزة القديمة من عرضها بشكل صحيح. أخيرًا ، إذا كان ملف SVG يحتوي على تعليمات برمجية معقدة ، فقد يكون من الصعب على شخص ما تحريره أو تخصيصه.
نما الويب ليعتمد على تنسيق SVG (Scalable Vector Graphics) باعتباره تنسيق ملف متجه الأكثر شيوعًا. على عكس الصور القياسية ، التي يمكن تصغيرها أو تكبيرها في المستعرض ، فإن صور SVG هي ملفات متجهة ولا تفقد الجودة نتيجة لذلك. قد تتطلب تنسيقات الصور الأخرى بيانات أو أصولًا إضافية لحل المشكلات المستندة إلى الدقة ، اعتمادًا على الجهاز. في W3C ، يوجد تنسيق ملف واحد فقط: sva. يمكن استخدامه جنبًا إلى جنب مع اللغات والتقنيات القياسية المفتوحة الأخرى مثل CSS و JavaScript و HTML. بالمقارنة مع التنسيقات الأخرى ، تكون صور SVG أصغر. يمكن أن يصل وزن رسم PNG إلى 50 ضعف وزن رسم wav.
يتم استخدام XML و CSS لإنشاء SVGs ، والتي لا تتطلب صورة من الخادم. على الرغم من أنه تنسيق جيد للرسومات ثنائية الأبعاد ، إلا أنه ليس مثاليًا للصور التفصيلية. على الرغم من أن معظم المتصفحات الحديثة تدعمها ، إلا أن الإصدارات القديمة من IE8 والإصدارات الأقدم قد لا تدعمها.
المزايا العديدة لاستخدام ملفات Svg
هناك العديد من المزايا لاستخدام ملفات sva. على عكس ملفات PNG التي لا يمكن الوصول إليها إلا من خلال Internet Explorer و Chrome ، فهي متوفرة في أي متصفح. نظرًا لأنها أصغر حجمًا ولا تؤثر على سرعة جهاز الكمبيوتر أو موقع الويب الخاص بك ، يمكنك استخدامها في كليهما. نظرًا لأنها ملفات متجهة ، يمكن تصغيرها أو تصغيرها دون فقدان الجودة. أخيرًا ، نظرًا لأن SVG هو توصية W3C ، فإنه يعتبر تنسيقًا أكثر موثوقية ، مما يعني أنه أقل عرضة للهجوم من خلال هجمات البرامج النصية عبر المواقع.
لماذا استخدم Svg في Html

يمكن كتابة الصور مباشرة في مستندات HTML باستخدام العلامة * svg / svg>. للقيام بذلك ، افتح صورة SVG في كود VS الخاص بك أو IDE المفضل ، وانسخ الكود ، والصقه داخل العنصر الأساسي لمستند HTML الخاص بك. إذا اتبعت هذه الخطوات بشكل صحيح ، فستظهر صفحة الويب الخاصة بك تمامًا مثل الصفحة الموضحة أدناه.

بالنسبة للصورة ، يقوم كل عنصر من عناصر SVG بإنشاء نظام إحداثي وإطار عرض جديدين. يشير المصطلح Scalable Vector Graphics (SVG) إلى تنسيق رسومات يستخدم بيانات متجهية. على عكس أنواع الصور الأخرى ، يتكون SVG الخاص بك من سلسلة من وحدات البكسل الأصغر. بدلاً من استخدام بيانات المتجه ، فإنه يستخدم الصور التي يمكن تحجيمها إلى أي دقة. بالنسبة إلى HTML ، استخدم عنصر مستطيل HTML. لإنشاء النجمة ، أدخل العلامة> المضلع>. يمكن إنشاء رسم متجه باستخدام تدرج خطي باستخدام SVG.
عند استخدام SVGs على موقع الويب الخاص بك ، تكون أحجام الملفات أصغر ، مما يسمح بتحميل الصور بسرعة أكبر. لا تتأثر الرسومات بتنسيق VNG بدقة الصورة. نظرًا لأنها متوافقة ، يمكن استخدامها بواسطة مجموعة واسعة من الأجهزة والمتصفحات. تعمل أجهزة Resizers ، مثل PNG و JPG ، على عرض التنسيقات النقطية ، مثل PNG و JPG ، غير قابلة للتشغيل. يمكن لـ SVG المضمن تحميل الصور دون الحاجة إلى إرسال طلبات HTTP إلى الخادم. نتيجة لذلك ، سيلاحظ المستخدمون أن موقعك أكثر استجابة.
7 أسباب لاستخدام رسومات موجهة قابلة للتحجيم
* br> أسباب استخدام رسومات موجهة قابلة للتحجيم * br> 7 أسباب لاستخدام رسومات موجهة قابلة للتحجيم. . يمكنك إضافة كلمات رئيسية وأوصاف وروابط مباشرة إلى الترميز بهذه الطريقة. يمكن تحرير CSS المستخدمة مباشرةً ، ويمكن تخزين عنوان URL مؤقتًا ، لكنها قابلة للفهرسة من أجل وصول أكبر. النتائج واعدة للغاية حيث تسعى جاهدًا للحفاظ على مظهر موقعك وثيق الصلة قدر الإمكان بالتغييرات في بيئات الجوال والويب. من السهل استخدامها لأنها أقل قابلية للتحجيم من الصور النقطية. كما أنهم أكثر مرونة في التعامل مع قضايا الصورة. هم أكثر مرونة في التعامل مع مشاكل الصورة إذا كان لديك سطح ضبابي أو ملطخ عند تحجيمها ؛ من المحتمل أن يكون توسيع صورتك في الرسومات المتجهة هو الدقة التي تبحث عنها. يمكن عرض هذه الصور بشكل أسرع من الصور النقطية وقد يكون هذا مفيدًا بشكل خاص إذا كنت تحاول إنشاء رسوم متحركة. تتوفر مجموعة متنوعة من التنسيقات لعرض البيانات بدلاً من الصور.
ماذا تعني Svg
إنه تنسيق ملف متجه صديق للويب يمكن عرضه بتنسيقات متنوعة. تستخدم ملفات المتجهات ، على عكس الملفات النقطية المستندة إلى البكسل مثل JPEGs ، الصيغ الرياضية لإنشاء صور بناءً على النقاط والخطوط الموجودة على الشبكة.
يعد SVG تنسيقًا رقميًا يجعل الصورة تبدو رائعة بغض النظر عن حجمها أو صغرها. يتم تحسين التنسيقات لمحركات البحث ، وعادة ما تكون أصغر من التنسيقات الأخرى ، ويمكن تحريكها ديناميكيًا. سيرشدك هذا الدليل خلال عملية إنشاء SVG ، بدءًا من ماهية هذه الملفات ، ومتى يتم استخدامها ، وكيفية البدء. نظرًا لأنها تتكون من أجزاء ثابتة من الصورة ، فإن زيادة حجمها له تأثير سلبي على جودتها. يتم تخزين الصور بتنسيق المتجهات كخطوط ونقاط مرتبطة بنقطة معينة. XML هي لغة ترميز تُستخدم لنقل المعلومات الرقمية. في ملف SVG ، يمكنك تحديد كل الأشكال والألوان والنص الذي يتكون من الصورة.
نظرًا لأن كود XML ليس جذابًا فقط من الناحية المرئية ، ولكنه أيضًا يجعل من السهل للغاية تطوير تطبيقات الويب ومواقع الويب. بدون التضحية بالجودة ، لا توجد قيود على حجم SVGs. لا يكون حجم الصورة ونوع العرض مهمين أبدًا عندما يتعلق الأمر برسومات sva. نتيجة لذلك ، تفتقر SVG إلى تفاصيل الصورة النقطية. يمكن أن يمنح SVG المصممين والمطورين قدرًا كبيرًا من التحكم في كيفية ظهوره. تم تنفيذ تنسيق الملف الذي طوره اتحاد شبكة الويب العالمية كتنسيق قياسي لتصميم الرسوم على الويب. أصبحت البرمجة بسيطة من خلال حقيقة أن SVGs هي ملفات نصية يمكن للمبرمجين قراءتها وفهمها بسرعة.
من خلال دمج إمكانات CSS و JavaScript ، يمكنك تغيير مظهر SVGs التي تم إنشاؤها ديناميكيًا. يمكن استخدام رسومات متجهة قابلة للتطوير لإنشاء مجموعة كبيرة من الرسومات. باستخدام محرر الرسومات ، يمكنك بسهولة إنشاء هذه التطبيقات ، القابلة للتكيف والتفاعلية وسهلة الاستخدام. من الأهمية بمكان ملاحظة أن لكل برنامج منحنى التعلم والقيود الخاصة به. قبل اتخاذ قرار بشأن خطة مجانية أو مدفوعة ، يجب عليك تجربة بعض الخيارات والتعرف على الأدوات المتاحة.
مزايا صور Svg
Scalable Vector Graphics (SVG) هو أفضل تنسيق ملف للاستخدام مع Cricut Design Space لأنه Scalable Vector Graphics. يمكن تصغير الصورة أو تصغيرها دون فقدان الدقة ، مما يجعل صور SVG مثالية لآلات القطع. تتيح هذه التقنية استخدام مجموعة متنوعة من البرامج لتحرير صور SVG.
مثال على ملف Svg
ملف SVG هو ملف رسومات يستخدم تنسيق رسوم متجه ثنائي الأبعاد. يعتمد التنسيق على XML وتم تطويره بواسطة اتحاد شبكة الويب العالمية (W3C). يمكن إنشاء ملف SVG وتحريره باستخدام أي محرر نصوص ، ولكن غالبًا ما يتم إنشاؤه وتحريره باستخدام برنامج رسم.
XML هو الملف الأساسي لملف Scalable Vector Graphics (SVG). يمكنك إنشاء ملف وتحريره بشكل مباشر أو برمجي باستخدام أدوات JavaScript لإنشاء ملفات SVG. يعد Inkscape خيارًا ممتازًا إذا لم يكن لديك وصول إلى Illustrator أو محرر رسم. يتوفر المزيد من المعلومات حول إنشاء ملفات SVG في Adobe Illustrator في القسم أدناه. يقوم زر كود SVG بإنشاء نص لملف SVG. ستتمكن من فتحه من محرر النصوص الافتراضي. باستخدام هذه الأداة ، يمكنك إما نسخ النص ولصقه من الملف أو تحديد الشكل الذي سيبدو عليه الملف النهائي.
يجب إزالة إعلان وتعليقات XML من أعلى الملف. من الضروري أن يتم تنظيم الأشكال الخاصة بك بحيث يمكن تصميمها أو تحريكها معًا إذا كنت تستخدم CSS أو JavaScript للتصميم أو الرسوم المتحركة. من غير المحتمل أن يتم تضمين الرسم الخاص بك في اللوحة الفنية بأكملها (خلفية بيضاء). تحقق لمعرفة ما إذا كانت اللوحة الفنية موضوعة بشكل صحيح بين العمل الفني والرسم قبل حفظ الرسم الخاص بك.
