لماذا لا يوفر Illustrator مكتبة Java لـ Svg
نشرت: 2023-01-18هناك عدة أسباب لعدم قيام Illustrator بتوفير مكتبة Java لـ SVG. أحد الأسباب هو أن Illustrator هو محرر رسومات متجه ، بينما SVG هو تنسيق لعرض الرسومات المتجهة على الويب. بينما يمكن أن يقوم Illustrator بتصدير ملفات SVG ، إلا أنه ليس مصممًا لتحريرها. سبب آخر هو أن Java هي لغة مستقلة عن النظام الأساسي ، بينما تم تصميم SVG لاستخدامها على الويب. في حين أنه من الممكن تحويل ملفات SVG إلى تنسيقات أخرى ، مثل PDF ، فلا يوجد ضمان على أن التحويل سيكون مثاليًا. أخيرًا ، يعد Illustrator تطبيقًا برمجيًا تجاريًا ، بينما يعد SVG معيارًا مجانيًا ومفتوحًا. بينما توفر Adobe بعض الأدوات المجانية للعمل مع ملفات SVG ، مثل Adobe Illustrator CC ، فإنها لا تقدم مكتبة Java كاملة الميزات لـ SVG.
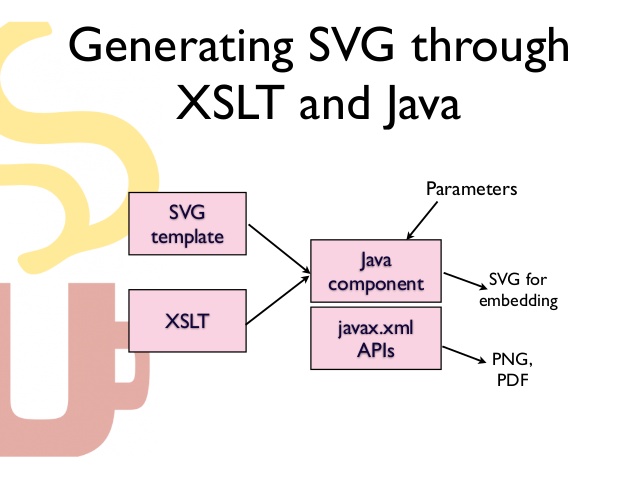
تتيح لغة Scalable Vector Graphics (SVG) تنفيذ قواعد لغة التوصيف الموسعة (XML) لوصف الرسومات ثنائية الأبعاد. يمكن تصميم هذه الرسوم باستخدام XML أو Cascading Style Sheets (CSS) ، اعتمادًا على وظيفتها ، باستخدام وظائف التصميم المتقدمة مثل تدرج اللون وتأثيرات المرشح. تمكنك مكتبة Java من التواصل مع مجموعة متنوعة من تطبيقات الطرف الثالث ، من أدوات التأليف إلى وكلاء المستخدم لـ svega. يمكن العثور على خوادم الرسام وأوراق الأنماط وتعريفات البرمجة النصية على Defs. يشير تعريف defs في هذه الحالة إلى التدرج الخطي ، والذي يتم تعريفه بواسطة خادم الطلاء كتدرج خطي مليء بالعناصر. يوجد أيضًا واجهة برمجة تطبيقات للتقديم ، مثل Java 2D ، وتنسيق رسومات منظم ، مثل SVG. باستخدام ILOG JViews Graphics Framework ، يمكنك تحميل وحفظ الرسومات (على سبيل المثال ، رمز SVGGraphics2D من Apache) من محتوى مثيل IlvManager.
يمكنك الاستفادة من هذه الرافعة لتوصيل برامج Java الخاصة بك بالأدوات والوكلاء الذين يعملون مع SVGs. يمكنك استخدام هذا التطبيق النموذجي لإنشاء خريطة الطقس باستخدام ILOGJViews باستخدام عميل مستعرض ويب يدعم SVG و Servlet تم إنشاؤه على خادم J2EE. في المثال السابق ، قمنا باستيراد رسومات من ملف SVG إلى ILOG JViews Composer. سنحتاج إلى تغيير مظهر كائناتنا الرسومية في هذه الحالة اعتمادًا على عوامل خارجية. يجب علينا أولاً إنشاء نموذج أولي ، مجموعة من كائنات الرسوم المنطقية. يمكن إضافة نموذج أولي إلى IlvManager بنفس الطريقة التي يمكن بها إضافة أي كائن آخر (مستطيل ، نص ، وما إلى ذلك). يتم تعريف النموذج الأولي من خلال خصائصه التجارية وتأثيراته.
في المثال التالي ، تتيح لك صفحة المعالج التالية تحديد العنصر (في التمثيل الرسومي للنموذج الأولي) الذي سيطبق التحويل وكيف سيتم تحديده بواسطة خاصية windspeed. عندما يصل طلب مشابه للطلب أدناه إلى الخادم ، يقوم IlvSVGManagerServlet بإنشاء المحتوى وإرساله إلى العميل عبر Ilog JViews. http://server.demo.org/SVGWeatherServlet؟request=image& width = 640 & height = 480 & country = USA؟ يمكن أن يكون SVG DOM المقابل متحركًا ديناميكيًا ومبرمجًا باستخدامه. ما عليك سوى تحريك المطر المتساقط باستخدام عنصر متحرك SVG ، مثل تغيير إزاحة السكتة الدماغية للخطوط المتقطعة التي تمثل المطر في محطة الطقس بشكل منتظم. في العميل ، التطبيق هو مجرد ملف. تم تصميم ملف VG للتفاعل مع الخادم.
تم تعريف نمط تلميحات الأدوات كبديل للحد الافتراضي لورقة أنماط JViews في قسم js. إذا كنت تستخدم ملف SVG من جانب العميل وملف Servlet ، فيجب أن يكون من السهل تحميله في متصفحك المفضل بمجرد نشرهما. باستخدام ILOG JViews Component Suite ، يمكنك بسهولة إنشاء ونشر تطبيق ويب SVG على نظام Java الأساسي. يأتي تطبيق SVG المحدد مسبقًا مع ميزات مضمنة مثل نظرة عامة ديناميكية وطبقات التحميل عند الطلب. يمكن تخصيص كائن المستند ، الذي يمثل مثيل SVG DOM ، قبل إرساله مرة أخرى إلى وكيل مستخدم SVG باستخدام Java DOM API. يُنشئ Servlet الذي يعمل على خادم J2EE عرض SVG ، والذي سيتم عرضه في عارض SVG بناءً على ملفين تم إنشاؤهما مسبقًا. يتيح لك استخدام Java على الخادم استخدام واجهة برمجة تطبيقات DOM القياسية. باستخدام حل محدد جيدًا ، يمكن للعميل بسهولة دمج البيانات من معايير مختلفة. في مثالنا ، سنستخدم العميل لدمج تصميم CSS ورسومات SVG وبيانات XML من ILOG JViews.
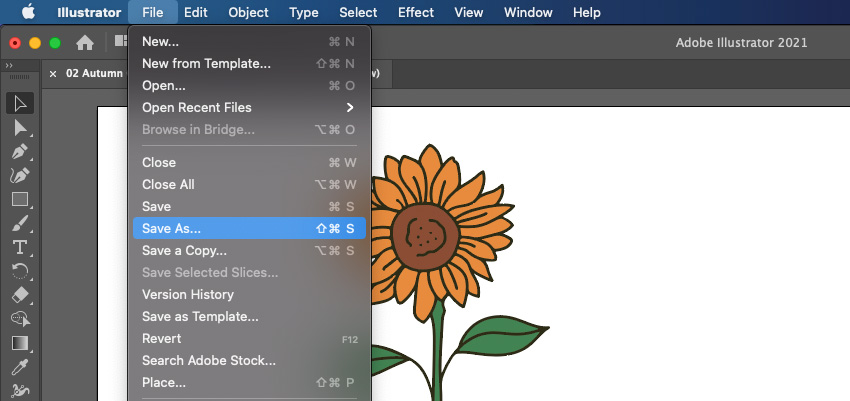
يعد Illustrator أحد التطبيقات القليلة التي تدعم تنسيق ملف SVG من الدرجة الأولى. لاختيار "SVG" كبديل لـ "*" الافتراضي ، انتقل إلى ملف> حفظ باسم ... ثم حدد "SVG" من القائمة. ملفات Ai هي ملفات ASCII.
هل تدعم Java Svg؟

نعم ، Java تدعم SVG. في الواقع ، يمكنك حتى استخدام فئة Java Graphics2D لعرض ملفات SVG.
يعتمد OEDepict TK على فئة OESVGGroup ، والتي تُستخدم لتنظيم تعليمات الرسم. يمكنك إضافة سمات فئة إلى حاوية مجموعة باستخدام فئة OESVGClass. يجب أن تكون كل فرقعة مصحوبة بدفعة مقابلة. يتم إنشاء هذه الصورة عن طريق إنشاء صورة من مقتطف الشفرة أعلاه. يمكن تضمين OEDepict TK و Grapheme TK في ملفات HTML بنوع .sv MIME ، مما يسمح للمستخدمين بمشاهدة صورة Interactive.svg التي تم إنشاؤها بواسطتهم. عند النقر فوق ذرة في الصورة ، تقوم وظيفة OEAddSVGClickEvent بإرجاع رسالة باسم الصورة. يمكن رؤية أحداث هذه الصورة في ملف AddAtomClickEvent.svG الذي يحتوي على الصورة. يوضح الكود أدناه كيفية التقاط الأحداث وعرض الرسائل المرتبطة بالذرات باستخدام الذرة كمصدر. وهي مسؤولة عن إنشاء أحداث OEDrawEvents.
سيرشدك هذا البرنامج التعليمي خلال خطوات إنشاء ملف SVG سهل في Illustrator. في هذا القسم ، سنأخذ مستطيلًا أساسيًا ونضيف بعض العناصر الأساسية. في النهاية ، سيكون لدينا ملف SVG بسيط يمكننا استخدامه لتوضيح بعض المفاهيم. ما عليك سوى فتح برنامج Adobe Illustrator وإنشاء مستند جديد. إذا كنت قد بدأت للتو مع Illustrator ، فإن دليل المبتدئين لدينا يعد مكانًا رائعًا للبدء. سنبدأ بإنشاء مستطيل أساسي بعد فتح المستند. عند النقر فوق شريط الأدوات ، اختر أداة المستطيل. يمكن إنشاء المربع الافتراضي عن طريق تحديد الزر من خيارات شريط الأدوات. ستتم إضافة بعض العناصر الأساسية لاحقًا. للقيام بذلك ، انتقل إلى أداة Add Anchor Point (الموجودة في شريط الأدوات بالقرب من الجزء السفلي) ثم اختر Centerpoint. عن طريق تحريك النقطة المركزية إلى اليمين ، يمكنك أيضًا تمديد الخط المركزي للمستطيل في كلا الاتجاهين. بينما نواصل التحرير ، سنضيف مستطيلًا ثانيًا. ما عليك سوى النقر فوق أداة المستطيل ثم تحديد أداة القطع الناقص للقيام بذلك. ببساطة اختر الخيار الافتراضي من خيارات شريط الأدوات لعمل شكل بيضاوي. بعد ذلك ، سنضيف مستطيلًا ثالثًا إلى المستند. حدد أداة المستطيل من القائمة المنسدلة. يمكن إنشاء مستطيلات العرض باستخدام خيارات شريط الأدوات ، والتي يمكن إجراؤها عن طريق تحديد خيار Aspect لجعل المربع بنفس حجم المربعين الآخرين. أخيرًا ، سنقوم بإضافة مربع نص أساسي إلى المستند. من خلال النقر فوق أداة النص في شريط الأدوات ، يمكنك الوصول إلى ميزاتها. اختر الخيار الافتراضي ، والذي سينشئ مربع نص بنفس حجم العناصر الأخرى في شريط الأدوات. بمجرد أن تصبح العناصر في مكانها الصحيح ، سيتم إنشاء ملف sva. للقيام بذلك ، انتقل إلى قائمة "ملف" وحدد "حفظ باسم". بتحديد خيار SVG والنقر فوق الزر "حفظ" ، يمكنك حفظ الملف. نتيجة لذلك ، قمنا بإنشاء ملف sva بسيط يمكن استخدامه لتوضيح بعض المفاهيم. أفضل طريقة لإنشاء رسومات عالية الجودة هي استخدام ملف SVG ، المدعوم من قبل غالبية المتصفحات. من المستحسن أن تتعلم SVG أولاً كمبتدئ.

كيف يمكنني تضمين ملف Svg في Illustrator؟

لتضمين ملف SVG في Illustrator ، افتح الملف أولاً في محرر النصوص الخاص بك. ثم انسخ الكود والصقه في مستند Illustrator.
Adobe Illustrator إلى Svg

Adobe Illustrator هو محرر رسومات متجه تم تطويره وتسويقه بواسطة شركة Adobe Inc. وهو برنامج رسومات متجه قياسي في الصناعة يستخدمه مصممي الجرافيك والفنانين. يتم استخدامه لإنشاء الرسوم التوضيحية والشعارات والرسوم البيانية والخرائط ورسومات الويب. SVG (Scalable Vector Graphics) هو تنسيق رسومات متجه يُستخدم على نطاق واسع على الويب. عادةً ما تكون ملفات SVG أصغر حجمًا من تنسيقات الرسومات المتجهة الأخرى ، مثل EPS أو AI. يمكن لبرنامج Adobe Illustrator تصدير ملفات SVG ، والتي يمكن فتحها وتحريرها في محرر نصوص أو محرر رسومات متجه مثل Inkscape.
Adobe Illustrator هو الخيار الأفضل لإنشاء ملف Scalable Vector Graphics ، المعروف أيضًا باسم ملف SVG. إذا كانت لديك خبرة ومألوفة في الترميز ، فيمكنك إما ترميزها بنفسك أو تعيين شخص للقيام بذلك نيابة عنك. يجب أن تضع بعض الأشياء في الاعتبار عند إنشاء SVG. لوضع الخط الذي استخدمته في الملف ، انتقل إلى Advanced Options وابحث عن Presentation Attributes أو All Glyphs ، ثم احفظه في الملف. إذا كنت ترغب في جعل ملف SVG الخاص بك أكثر قابلية للوصول إلى برامج قراءة الشاشة ، فراجع البرنامج التعليمي الخاص بنا حول How to Make Your. ملف VG أكثر قابلية للعرض. بالنقر فوق "موافق" في الزاوية اليمنى السفلية ، يمكنك إنشاء ملف sva يستجيب للحجم.
إبس. ملفات Svg: Adobe Illustrator هو السبيل للذهاب
يعد Adobe Illustrator أداة ممتازة لإنشاء ملفات SVG. نظرًا لأنه محرر رسومات متجه ، فهو قادر على حفظ ملفات متجهة مثل.
لا يمكن فتح Svg في Illustrator
إذا كنت تحاول فتح ملف SVG في Adobe Illustrator ولم يعمل ، فمن المحتمل أنك تستخدم إصدارًا أقدم من البرنامج. تعد ملفات SVG تنسيقًا جديدًا نسبيًا ، لذلك قد لا تتمكن الإصدارات القديمة من Illustrator من فتحها. إذا كنت تستخدم إصدارًا أحدث من Illustrator ، فتأكد من فتح الملف في مربع الحوار "فتح" ، وليس في مربع الحوار "وضع". يمكن العثور على مربع الحوار "فتح" ضمن قائمة "ملف".
لماذا لا يتم فتح الصورة في Illustrator؟
قد يكون ملف Illustrator الخاص بك تالفًا ، وهي مشكلة محتملة. بعد محاولة إصلاح الملف باستخدام الخيارات المضمنة في البرنامج ومحاولة فتحه ، قد يكون من الأفضل إعادة تثبيت Illustrator. إذا لم يفلح ذلك ، فقد تحتاج إلى شراء إصدار جديد من البرنامج.
هل تعمل ملفات Svg في Illustrator؟
Adobe Illustrator هو أداة تصميم رسومية تتيح لك إنشاء رسومات متجهة. XML هو بناء جملة يستخدمه تنسيق XML لتحديد نوع الصورة المتجهة. تجعل القدرة على تصدير ملفات SVG كملفات صور نقطية من Illustrator من السهل الوصول إليها لجمهور أوسع.
ما الذي يفتح تنسيق ملف Svg؟
اعتبارًا من الآن ، يمكنك فتح ملفات SVG في جميع المتصفحات الرئيسية ، بما في ذلك Chrome و Edge و Safari و Firefox ، بغض النظر عما إذا كنت تستخدم Mac أو Windows. ثم انقر فوق ملف> فتح للوصول إلى الملف الذي تريد عرضه.
المصور شعار Svg
يمكن استخدام شعار SVG الذي تم إنشاؤه في Adobe Illustrator على موقع ويب بعدة طرق. تتمثل إحدى الطرق في استخدامه كملف صورة عادي ، مثل PNG أو JPG. تتمثل ميزة استخدام ملف SVG في أنه يمكن تغيير حجمه إلى أي حجم دون فقدان الجودة ، لذلك فهو مثالي لتصميم الويب سريع الاستجابة. هناك طريقة أخرى لاستخدام شعار SVG وهي تضمينه بشكل مضمن في كود HTML لصفحة ويب. يتيح ذلك للشعار أن يكون تفاعليًا ، مثل زر أو رابط.
جافا Svg
Java SVG هي مكتبة Java لإنشاء ومعالجة صور Scalable Vector Graphics (SVG). يمكن استخدامه لإنشاء صور SVG وتحريرها أثناء التنقل ، أو لإنشاء صور ثابتة يمكن حفظها على القرص.
