لماذا Svg ليس موقفي بشكل صحيح
نشرت: 2023-02-04عند استخدام صورة SVG على صفحة ويب ، يمكنك التحكم في موضعها باستخدام قواعد CSS . ومع ذلك ، في بعض الأحيان قد لا تظهر صورة SVG في الموضع الصحيح. قد يرجع ذلك إلى عدد من العوامل ، مثل حجم الصورة وموضعها والمتصفح الذي تستخدمه.
كيف يتم وضع Svg في Html؟

من أجل وضع svg في html ، يمكنك استخدام خاصية position . سيسمح لك هذا بتحديد كيف تريد وضع svg بالنسبة لبقية الصفحة. يمكنك أيضًا استخدام الخصائص العلوية واليسرى والسفلية واليمنى لتحديد الموضع الدقيق لـ svg.
يمكن استخدام عناصر svg المتداخلة لتنظيم عناصر ملف SVG. هناك نوعان من المستطيلات (باستثناء الألوان) ، لكن عناصر الوالدين vg لها قيم مختلفة. يمكنك تغيير المحتوى بوضع التحويل في عنصر g :. هذه الصورة هي مثال لمعيار SVG 1.1. سيتم تحريك g نتيجة للترجمة (* التحويل (x ، y)) ، والأشياء داخل g ستتحرك معها. يجب أن تتداخل # group1svg في المتغير #parent ، مع كون x = 10 متعلقًا بالأصل. يمكن استخدام علامة المجموعة ، مثل علامة <svg> ، لإنجاز ذلك.
كيف يمكنني نقل العناصر في Svg؟

هناك عدة طرق مختلفة لتحريك العناصر في SVG. يمكنك استخدام سمة التحويل ، أو يمكنك استخدام دالة translateX / translateY.
كيف أنقل علامة G الخاصة بي؟

إذا كنت ترغب في نقل علامة g الخاصة بك إلى موقع جديد ، فستحتاج إلى تعديل رمز موقع الويب الخاص بك. ابحث عن قسم الكود حيث توجد علامة g الخاصة بك وانقلها إلى الموقع الجديد.
ما هي عناصر Svg؟
عنصر svg هو نوع من العناصر التي يمكن استخدامها في Scalable Vector Graphics. يتم استخدامها لإنشاء الرسومات المتجهة ومعالجتها على الويب. هناك العديد من الطرق لإنشاء عناصر svg ومعالجتها ، ويمكن استخدامها لمجموعة متنوعة من الأغراض.
مزايا Svg
بشكل عام ، يتم استخدام SVG في رسومات الويب نظرًا لمزاياها على أنواع التنسيقات الأخرى مثل RDF. نظرًا لحجمها ، يمكن أن تكون الصور المتجهة بالحجم الذي تريده دون عقوبة ، في حين أن الصور النقطية محدودة بحجم نافذة المتصفح. يمكن استخدام تطبيق يعتمد على المتجهات ، مثل Adobe Illustrator أو Inkscape ، لتحرير الصور. أصبح التلاعب بالصور شائعًا بشكل متزايد في السنوات الأخيرة ، مما يجعل من الممكن تغيير شكل كائن ما دون إتلاف وحدات البكسل أو جعل الصور النقطية قديمة. يمكن تحريك الصور باستخدام ميزات الرسوم المتحركة المضمنة في SVG.
موقف Svg
يحدد موضع SVG إحداثيات x و y لعنصر بالنسبة إلى أصل إطار عرض SVG . منفذ العرض هو المنطقة المرئية من صورة SVG. يمكن تحديد إحداثيات x و y في أي وحدة ، ولكن الأكثر شيوعًا هو استخدام وحدات البكسل.
هذه العملية صعبة بعض الشيء وليست دائمًا مباشرة ، وتختلف النتائج حسب المتصفح. لتكوين سمة viewBox ، استخدم ما يلي: الطريقة. انتقل إلى مربع حوار محرر XML وحدد عنصر SVG الجذر . يجب اتباع عملية متعددة الخطوات لتحديد مساحة الصفحة في SVG. نتيجة لتعديل العرض والارتفاع في مربع الحوار Document Properties ، سيتم الآن عرض مربع العرض بشكل صحيح.
موضع عنصر Svg: نسبة إلى الأصل
موضع عنصر svg: بالنسبة إلى الوالد هو طريقة رائعة لإنشاء تصميم سريع الاستجابة. سيكون العنصر الأصل هو حجم الشاشة وسيكون العنصر الفرعي هو حجم العنصر الأصل. هذه طريقة رائعة لإنشاء تصميم سلس.
عرض منفذ تحديد المواقع
يتم نقل منفذ العرض من الرقم الأول إلى الرقم الثاني إذا كان الرقم الأول أكبر من الثاني ؛ خلاف ذلك ، يتم نقل منفذ العرض من (min-x، min-y) إلى (min-x، min-y) ويكون الارتفاع أصغر الاثنين.

رد فعل Native-svg Position Absolute
يوفر React Native-SVG مجموعة من واجهات برمجة التطبيقات التي تتيح لك إنشاء الرسومات المتجهة ومعالجتها على الويب. بالإضافة إلى الأشكال الأساسية ، يوفر React Native-SVG أيضًا مجموعة من واجهات برمجة التطبيقات لإنشاء عناصر SVG الأخرى ومعالجتها ، مثل
أحد أقوى جوانب React Native-SVG هو موقعها: التحكم المطلق. باستخدام التحكم المطلق ، يمكنك وضع الرسومات الخاصة بك في أي مكان على الصفحة ، دون الحاجة إلى القلق بشأن العناصر الأخرى على الصفحة. هذا يجعل من الممكن إنشاء رسومات معقدة للغاية ، دون الحاجة إلى القلق بشأن موضع العناصر الأخرى على الصفحة.
تشتمل تطبيقات React Native Platform على SVG. عندما تريد وضع SVGs في تطبيقك ، فإن أفضل طريقة للقيام بذلك هي باستخدام مكون مثل Silverlight. يحدد ViewBox موضع منفذ العرض وأبعاده في مساحة المستخدم. يمكن تلوين العقدة بإدخال سمة التعبئة في حقل تعبئة العقدة. أقوى عنصر في مكتبة SVG هو أن المسار A يمكن أن يتكون من عدة خطوط مستقيمة أو خطوط منحنية ويمكن أن يشكل أشكالًا معقدة. يمكن إنشاء خطوط متعددة ، في شكل أشكال معقدة مكونة من خطوط مستقيمة. العيب الرئيسي للخطوط المتعددة هو أنها تتطلب الكثير من الخطوط المستقيمة الصغيرة لمحاكاة المنحنيات ولا يمكن تحجيمها إلى أحجام كبيرة.
للقيام بذلك ، تحتوي الحزمة التفاعلية-الأم-المتجهات-الأيقونات على وظيفة خاصة تسمى createIconSetFrom. تلغي هذه الطريقة الحاجة إلى إعادة حساب جميع المكونات المعقدة والمستهلكة للوقت. يمكنك أيضًا إنشاء الخط الخاص بك باستخدام تطبيقات مثل icomoon أو fontawesome. نظرًا لأن لكل رمز اسم ويتم نسخ أسماء الملفات منه ، عند استيراد الملفات ، قم بإعادة تسميتها إذا لزم الأمر. لا يدعم بروتوكول الكائن الأجنبي ، المستخدم لتنفيذ الويب ، هذا البروتوكول ، مما يعني أنه لا يمكنك استخدام JSX معه ؛ ومع ذلك ، يتم دعم HTML لتنفيذ الويب. قد يكون من الصعب أيضًا تنفيذ طرق العرض المتداخلة. يختلف سلوك panResponders بشكل كبير عبر جميع الأنظمة الأساسية.
React Native يتيح لك استخدام ملفات Svg في تطبيقاتك دون أي تثبيت أو تكوين.
svg هو تنسيق ملف رسومي متجه يستخدم بشكل شائع في تصميم الويب والرسوم المتحركة. يدعم React Native استخدام ملفات svg في تطبيقاتك دون الحاجة إلى إنشاء أي تكوين أو تثبيت أي مكتبات. في مشروعك ، يمكنك تضمين رد فعل أصلي svg. يمكن لمشاريع React Native على كل من Android و iOS الاستفادة من استخدام التفاعلية-الأم- svg. باستخدام محوّل التفاعل الأصلي svg ، يمكنك استيراد الملفات المحلية من مشروع تطبيق Creact React إلى مشروع React Native ، كما تفعل في مشروع Creact React App على الويب. لجعل svg مستجيبًا في React Native ، قم بلفه في عرض بنسبة عرض إلى ارتفاع 200٪ ، ثم اضبط حجم SVG على عرض وارتفاع 100٪. تُستخدم الطريقة Svg.prop () لتمرير دعائم svg إلى مكون React Native الخاص بك. للوصول إلى المجلد حيث يوجد ملف Loader.js ، انسخ الرمز من الملف إلى المجلد. الخطوات التالية مطلوبة للاستيراد كـ React من الخطوات التالية: * كـ React من الخطوة السابقة ؛ * كرد فعل من الخطوة التالية ؛ * كرد فعل من الخطوة التالية ؛ * مثل React من الخطوة التالية. (Svg width = 118 height = 107 fill = none xmlns = ”http://www.w3.org/2000/svg” ... هذا تنسيق ملف رسومي متجه ، يستخدم بشكل شائع في تصميم الويب والرسوم المتحركة.
رسم Svg متداخل
يمكن أن يتداخل رسم svg في رسم svg آخر. يمكن أن يكون هذا مفيدًا إذا كنت تريد إعادة استخدام رسم داخل رسم آخر. على سبيل المثال ، يمكنك إنشاء رسم بسيط لدائرة ثم إعادة استخدامه ضمن رسم أكثر تعقيدًا.
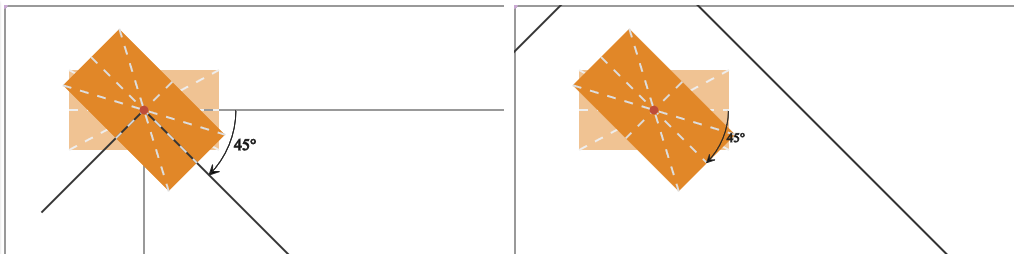
من الممكن تجميع عنصر في مجموعة عن طريق تضمينه في عنصر آخر. سيكون موضع التضمين لعنصر svg (x ، y) هو موقع الأشكال المتداخلة بداخله عندما يكون عنصر SVg. بتحريك x ، يمكن تحريك x. يمكنك نقل جميع الأشكال المتداخلة بالإضافة إلى تحريك العناصر المضمنة vg. في هذا المثال ، يوجد مستطيلان متداخلان في عنصري Svg. في هذه الحالة ، يمكنك تحديد إطار عرض ومربع عرض جديدين. عند استخدام هذا الخيار ، يمكنك استخدام المواضع النسبية مثل css. لسوء الحظ ، لا تأخذ المصفوفة التي تم إرجاعها في الاعتبار التحولات المطبقة على عنصر SVG ، لذلك استخدمت مصفوفة التحويل لتمثيل عنصر يستخدم نظام الإحداثيات الأولي.
يمكن تحجيم صور Svg دون فقدان الجودة
على الرغم من أنه لا يمكن استخدام جميع الصور في ملفات VNG ، إلا أنها تستحق التفكير عند إنشاء الرسومات التي سيتم عرضها بأي حجم. يمكنك تحميل صورك باستخدام أدوات الصور المضمنة في متصفح الويب أو خدمة عبر الإنترنت مثل GIMP أو Adobe Illustrator ، على سبيل المثال.
