لماذا يعتبر PowerPack أفضل ملحق لـ Elementor Page Builder؟
نشرت: 2022-05-11هل تفكر في استخدام ملحقات PowerPack؟ لكن في حيرة من أمرك إذا كان PowerPack هو أفضل ملحق لمنشئ صفحة Elementor؟
في هذه المقالة ، سنلقي نظرة متعمقة على ميزات PowerPack وعناصر واجهة المستخدم وما يجعلها واحدة من أفضل الإضافات Elementor المتوفرة في السوق.
لذلك دون مزيد من اللغط ، دعنا نتعمق!
ما هي إضافات العنصر؟
إضافات Elementor هي مكونات WordPress الإضافية المصممة خصيصًا لتحسين وتسريع وظائف منشئ الصفحة Elementor.
إن Elementor هو منشئ صفحات WordPress الأكثر شيوعًا وسهولة في الاستخدام والذي يوفر جميع الميزات الأساسية المطلوبة لإنشاء مواقع WordPress تعمل بشكل أفضل ؛ لا يزال ، هناك بعض الأماكن التي يفتقر إليها Elementor.
على سبيل المثال ، ليس من السهل على المستخدمين غير التقنيين إضافة نمط متقدم لعناصر الصفحة باستخدام الوظيفة المضمنة في Elementor. تتطلب عملية التخصيص أن يكون لديك معرفة متقدمة بـ CSS و HTML.
ولكن لتزويد مستخدمي Elementor بمزيد من التحكم في ميزات التصميم ، تأتي العديد من شركات تطوير المكونات الإضافية لـ WordPress مع حل: Addons for Elementor.
هناك الكثير من إضافات Elementor التابعة لجهات خارجية مع بعض الميزات الفريدة وخيارات التصميم التي لا تشوبها شائبة. ولكن ما الذي يجعل PowerPack مختلفًا عن وظائف Elementor الإضافية الأخرى؟
دعونا التحقق من ذلك!
لماذا يعتبر PowerPack أفضل ملحق لـ Elementor Page Builder؟
يعد PowerPack أحد أفضل الإضافات لـ Elementor. يأتي مع أكثر من 80 عنصر واجهة مستخدم مصمم بشكل إبداعي وأكثر من 200 قالب صفحة وقسم مسبقة الصنع ، مما يجعل عملية تصميم وتطوير موقع الويب الخاص بك أسهل وأسرع.
أهم ميزات PowerPack Elementor Addon
قمنا بتجميع قائمة كاملة من أهم الميزات الرئيسية لملحقات PowerPack. دعونا التحقق من ذلك:
🔥 الحاجيات الفريدة والإبداعية والأساسية
تتضمن إضافات PowerPack مجموعة واسعة من عناصر واجهة المستخدم الفريدة والإبداعية والأساسية التي تساعدك على تحسين تصميم موقعك وتطوير سير العمل باستخدام Elementor و WordPress.
في قسم قائمة عناصر واجهة المستخدم الفريدة ، ستجد خيارات لإنشاء أشرطة تمرير المجلات ومؤشرات المحتوى وصفحات الوصفات وما إلى ذلك.
عند الحديث عن قائمة عناصر واجهة المستخدم الإبداعية ، ستحصل على خيارات لعرض المخططات الزمنية وأكورديونات الصورة وشرائح تمرير البطاقة وغير ذلك الكثير باستخدام Elementor.
المقسمات والعناوين والأزرار هي بعض الميزات الأساسية لأي صفحة ويب. أثناء تصميم مواقع الويب ، يتجاهل مصممو الصفحات أحيانًا جوانب تصميم هذه العناصر.
في قسم عنصر واجهة المستخدم الأساسي ، ستجد قائمة بعناصر واجهة مستخدم PowerPack التي تساعدك في تصميم عناصر صفحة الويب الأساسية ، مثل أزرار CTA والفواصل والعناوين والمزيد.
⚙️ قابلة للتخصيص بالكامل
جميع أدوات PowerPack تأتي مع خيارات تخصيص متعددة. يمكنك تغيير إعدادات كل عنصر واجهة مستخدم وتخصيصها وفقًا لمتطلبات تصميم صفحة الويب الخاصة بك.
🧑🚀 خفيف الوزن وسريع وسهل الاستخدام
يوفر PowerPack Addons for Elementor للمستخدمين مرونة كاملة لتصميم عناصر صفحة متقدمة بدون تشفير. وبالتالي فإن أدوات PowerPack سهلة الاستخدام تمامًا.
أيضًا ، تتميز عناصر واجهة PowerPack بجودة رمز فائقة محسّنة لأداء الويب. يساعدك الحد الأدنى من استخدام البرامج النصية الخارجية في الحفاظ على وقت التحميل لمواقع WordPress الخاصة بك.
🎨 ميزات تصفيف واسعة النطاق
تأتي جميع عناصر واجهة المستخدم Elementor في PowerPack تقريبًا بخيارات تصميم لا تشوبها شائبة. تتضمن الخيارات تخصيص اللون وتغيير الطباعة والحشو والهوامش. يمكنك استخدام خيارات التصميم هذه بمجرد النقر فوق بعض الأزرار.
💻 دعم احترافي
يأتي PowerPack مع فريق من خبراء الترميز الذين يعملون بجد لحل استفسارات مستخدمي PowerPack.
هل هناك إصدار مجاني من إضافات PowerPack لـ Elementor؟
PowerPack Lite مجاني 100٪ إلى الأبد. يمكنك تنزيل الإصدار المجاني من PowerPack من مستودع WordPress.
يحتوي الإصدار البسيط من PowerPack على أكثر من 30 عنصر واجهة مستخدم وإضافات قوية يمكنك استخدامها لإنشاء عناصر إبداعية على مواقع WordPress الخاصة بك - دون إنفاق فلس واحد ودون كتابة سطر واحد من التعليمات البرمجية!
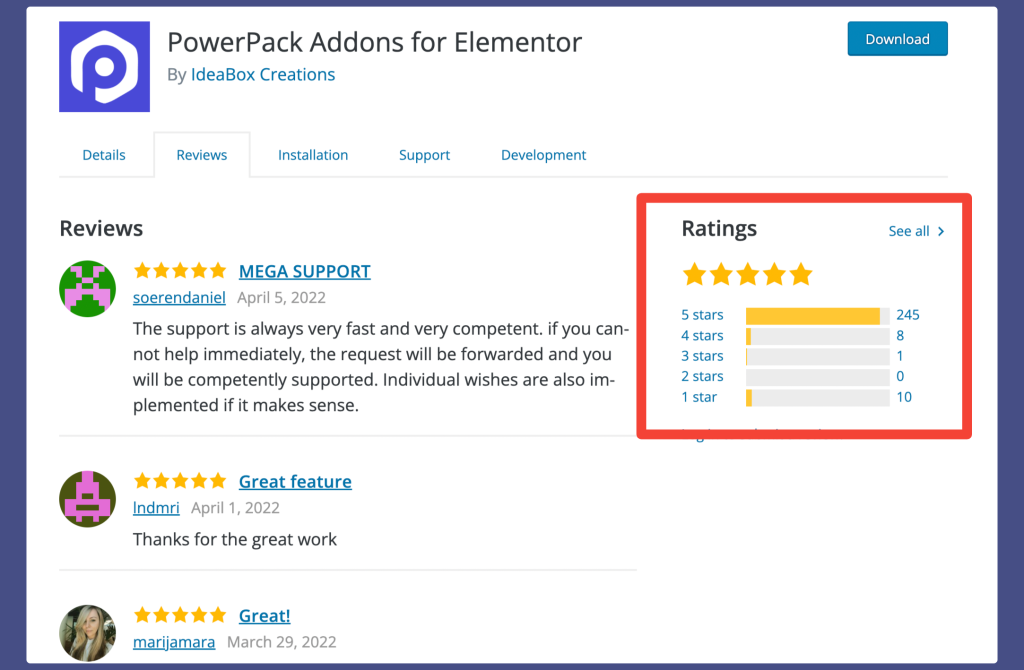
يحتوي PowerPack Lite على أكثر من 70000 تثبيت نشط و 200+ تصنيف من فئة الخمس نجوم . إذا كنت تستخدم ميزانية محدودة وتبحث عن خيار ملحق Elementor مجاني ، فإن PowerPack Lite هو الخيار الأفضل لك.

إضافات PowerPack لـ Elementor Lite - الميزات
دعنا نتحقق من قائمة الأدوات الكاملة التي تحصل عليها باستخدام PowerPack Lite.
أدوات المحتوى
- أداة ساعات العمل: تعرض ساعات فتح وإغلاق عمل مع خيارات تصميم متنوعة.
- أداة العداد : اعرض معلومات مهمة وإنجازات عملك على موقع WordPress الخاص بك باستخدام هذه الأداة.
- أداة التقسيم: تسمح لك هذه الأداة بتقسيم المحتوى الخاص بك إلى أقسام أنيقة مع فواصل رائعة.
- أداة العناوين المزدوجة: قم بإنشاء عناوين مزدوجة مخصصة على صفحتك باستخدام هذه الأداة.
- أداة قائمة الرموز: تتيح لك أداة المحتوى هذه عرض قائمة بالميزات مع خطوط الرموز أو أرقام القائمة النقطية.
- أداة مربع المعلومات: قم بإنشاء مجموعات محتوى جميلة باستخدام الرموز والعناوين والأوصاف وأزرار الحث على اتخاذ إجراء باستخدام هذه الأداة.
- عنصر واجهة مستخدم مربع المعلومات: أداة تتيح لك إنشاء عرض شرائح لمحتوى مربع المعلومات الخاص بك.
- أداة قائمة المعلومات: عنصر واجهة مستخدم يسمح لك بعرض ميزات وخدمات المنتج مع الرموز والأوصاف
- أداة جدول المعلومات: صمم مربعات معلومات جميلة تحتوي على أيقونات وعناوين وأوصاف وروابط.
- أداة Link Effects Widget: تستخدم هذه القطعة هذه الأداة لإنشاء روابط أنيقة وجذابة بتأثيرات تحوم متنوعة.
- أداة Logo Grid: استخدم هذه الأداة لعرض شعارات العملاء أو الشركاء في شبكة.
- أداة Logo Carousel Widget: اعرض شعارات العميل والشريك في شريط التمرير.
- أداة قائمة الأسعار: اعرض أسعار المنتجات أو أنشئ قائمة لمطعم أو خدمة.
- أداة جدول الأسعار: عرض الحزم في مجموعة متنوعة من الأنماط.
- أداة مربع الترويج: قم بإنشاء لافتات ترويجية لافتة للنظر.
- عنصر واجهة مستخدم الفريق: استفد من هذه الأداة لعرض خبرة فريقك.
- عنصر واجهة مستخدم دائري لأعضاء الفريق: اعرض أعضاء فريقك في دائرة دائرية أنيقة.
- أداة الأكورديون المتقدمة: قم بإنشاء أكورديونات متقدمة وتسمح للمستخدمين بالتبديل بين كمية كبيرة من المحتوى.
- أداة Flip Box Widget: أضف محتوى مزدوج الجانب في مربعات المعلومات باستخدام رسوم متحركة متقابلة.
- أداة شريط المحتوى: عرض التحديثات أو الأخبار الشائعة أو الرسائل في مؤشرات الأخبار مثل اللوحات.
- أداة الأزرار: قم بتزيين أزرار CTA بخيارات تصميم رائعة.
- أداة المشاركات: قم بإنشاء تخطيطات جذابة لنشر المدونة باستخدام أداة المنشورات المتقدمة.
- أداة كشف المحتوى: اعرض المزيد من المحتوى في مساحة أقل لتنظيم تخطيط صفحتك. باستخدام أداة Content Reveal ، يمكنك الكشف عن معلومات إضافية بنقرة زر واحدة.
مصففات نموذج الاتصال Elementor

- نموذج الاتصال 7 Styler: تخصيص نموذج الاتصال 7 باستخدام Elementor ليناسب احتياجات تصميم موقع الويب الخاص بك.
اقرأ أيضًا: كيفية تخصيص نموذج الاتصال 7 باستخدام Elementor.
- Gravity Forms Styler: Style Gravity Forms باستخدام Elementor مع خيارات تخصيص سهلة.
- Ninja Forms Styler: Style Ninja Forms من خلال Elementor باستخدام خيارات التخصيص المختلفة.
- WPForms Styler: تخصيص WPForms في Elementor مع مجموعة واسعة من الخيارات.
- أشكال بطلاقة: نمط بطلاقة افتراضية بسهولة باستخدام Elementor.
- أشكال هائلة: قم بتخصيص أشكال Formidable ذات المظهر البسيط باستخدام Elementor دون أي رمز.
إذا كنت تبحث عن طريقة لتصميم WPForms المخصصة باستخدام Elementor ، فراجع مقالنا التفصيلي حول كيفية تصميم WPForms باستخدام Elementor.
الحاجيات صورة العنصر
- أداة النقاط الساخنة للصور: تتيح لك هذه الأداة عرض ميزات المنتج وإنشاء جولات افتراضية وعرض المعلومات بشكل تفاعلي وسهل.

- أداة مقارنة الصور: يمكنك استخدام هذه الأداة لمقارنة الصور قبل وبعد.
- أداة أكورديون الصورة: تسمح للمستخدمين بالتبديل بين لوحات الصور.
- أداة تمرير الصورة: أضف تأثيرات تمرير أفقية وعمودية سلسة على الصورة.
- أداة الصورة العشوائية: اعرض صورة عشوائية من مجموعة من الصور.
الحاجيات العنوان
- أداة Fancy Heading: قم بإعداد عناوين أنيقة على موقع ويب Elementor الخاص بك مع خيارات تعبئة متدرجة وخلفية قص.
- أداة العناوين المزدوجة: قم بإنشاء عناوين مزدوجة مخصصة على صفحتك باستخدام هذه الأداة.
أداة تغذية الوسائط الاجتماعية
- Instagram Feed Widget: أداة تتيح لك إنشاء معرض Instagram على موقع الويب الخاص بك مع العديد من الخيارات الرائعة.

- أداة Twitter: قم بتضمين تغريدة Twitter ، وأزرار المتابعة ، والشبكة المضمنة ، والخط الزمني.
إذا كنت تبحث عن طريقة بسيطة لعرض موجز Twitter على WordPress باستخدام elementor ، فراجع منشورنا حول كيفية إضافة موجز Twitter إلى WordPress باستخدام Elementor.
ملحقات إبداعية لـ Elementor - مجانًا
- شروط العرض: شروط عرض PowerPack لـ Elementor هي حقًا ميزة ثورية لـ WordPress. يسمح لك بتقييد محتوى الصفحة لمجموعة معينة من الزوار. على سبيل المثال ، يمكنك فقط عرض محتوى الصفحة للمستخدمين الذين قاموا بتسجيل الدخول أو للمستخدمين الذين يستخدمون نظام تشغيل معين. حتى يمكنك عرض المحتوى بناءً على متصفح معين أو للزوار اعتمادًا على أدوار المستخدم مثل المسؤول ، والمشترك ، والمؤلف ، والزائر ، وما إلى ذلك.
- خلفية متدرجة متحركة: باستخدام هذه الميزة ، يمكنك إضافة خلفيات متحركة رائعة وملفتة للنظر إلى أقسام وأعمدة صفحات الويب الخاصة بك.
- رابط الالتفاف: ميزة رابط الالتفاف ، كما يوحي الاسم ، تسمح لك بإضافة ارتباط تشعبي إلى أي عنصر واجهة مستخدم أو عمود أو قسم من موقع Elementor على الويب.
هذه بعض ميزات PowerPack التي تحصل عليها مجانًا تمامًا.
إضافات PowerPack للعنصر - مراجعات من قبل عملاء حقيقيين
قد نبدو متحيزين ، لذلك دعونا نرى بعض المراجعات من قبل عملاء PowerPack.
إضافات PowerPack لـ Elementor Pro - الميزات
على الرغم من أن PowerPack Lite يشتمل على عناصر واجهة مستخدم متقدمة للوفاء بجميع الوظائف الأساسية ، فلا يزال يتعين عليك استخدام إصدار Pro من PowerPack إذا كنت ترغب في إضافة بعض العناصر الإبداعية مثل النوافذ المنبثقة المشروطة وأجهزة ضبط الوقت للعد التنازلي والقوائم غير المستخدمة في الرسم. الإضافات.
دعنا نتحقق مما تحصل عليه مع الإصدار الاحترافي من PowerPack Addons for Elementor.

الحاجيات الإبداعية
- أداة معرض الصور: تتيح لك أداة معرض الصور في PowerPack إنشاء معارض صور WordPress متقدمة قابلة للتصفية باستخدام Elementor.
- أداة منزلق الصورة: قم بإنشاء عرض شرائح مذهل أو عرض دائري للصور مع العديد من خيارات التخصيص
- أداة المحتوى خارج القماش: يمكنك إنشاء لوحات محتوى رائعة على مواقعك باستخدام عنصر واجهة مستخدم Off-Canvas Content.
- أداة القائمة المتقدمة: قم بإنشاء قوائم متراكبة بملء الشاشة وقوائم متراكبة بملء الشاشة على موقع WordPress الخاص بك.
هل ترغب في تزويد زوار موقعك بتجربة تنقل سهلة؟ تعرف على كيفية إنشاء قائمة تنقل باستخدام Elementor ، لمزيد من التفاصيل!
- أداة تبديل المحتوى: أضف مفتاح تبديل المحتوى لعرض اثنين لإنشاء مقارنة سهلة بين نوعي المحتوى
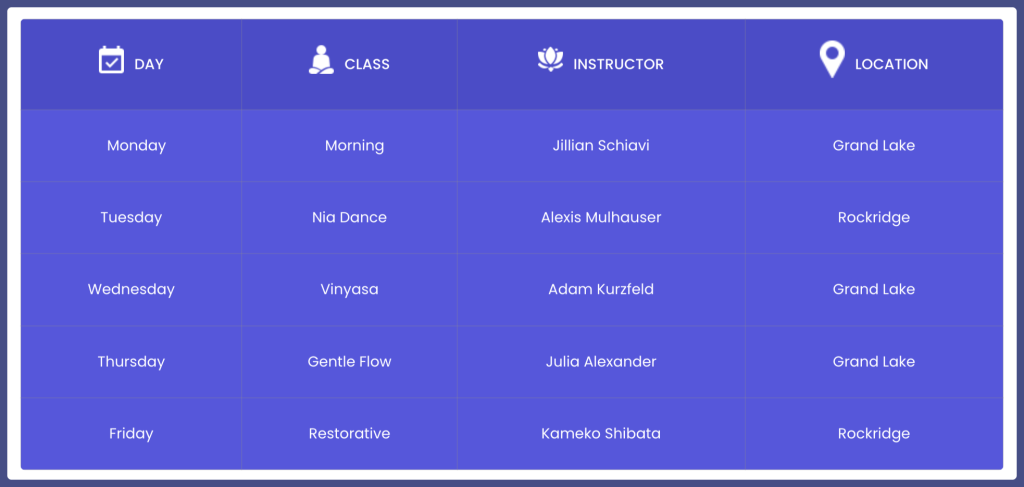
- عنصر واجهة الجدول: أنشئ جداول بيانات في WordPress مع بيانات مخصصة أو استيراد ملفات CSV.

- أداة خرائط Google: قم بتضمين خرائط Google على مواقع WordPress ذات مواقع الدبوس المتعددة.
- أداة علامات التبويب المتقدمة: إنشاء علامات تبويب متقدمة لعرض أنواع محتوى متعددة. إما أن تضيف محتوى مخصصًا أو تحضر نموذجًا محفوظًا.
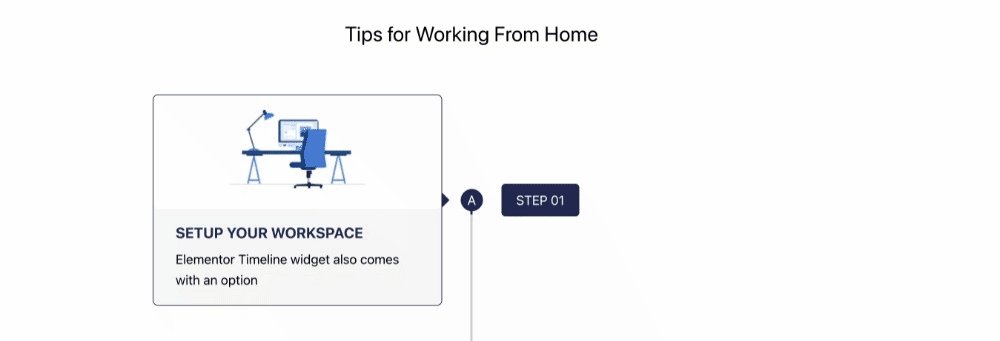
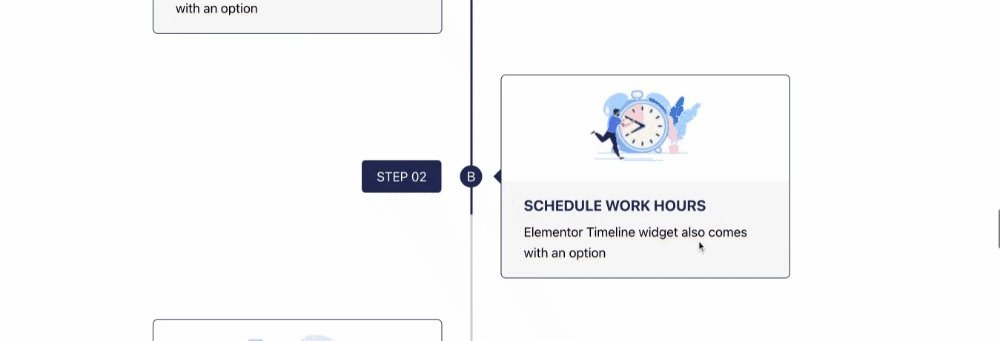
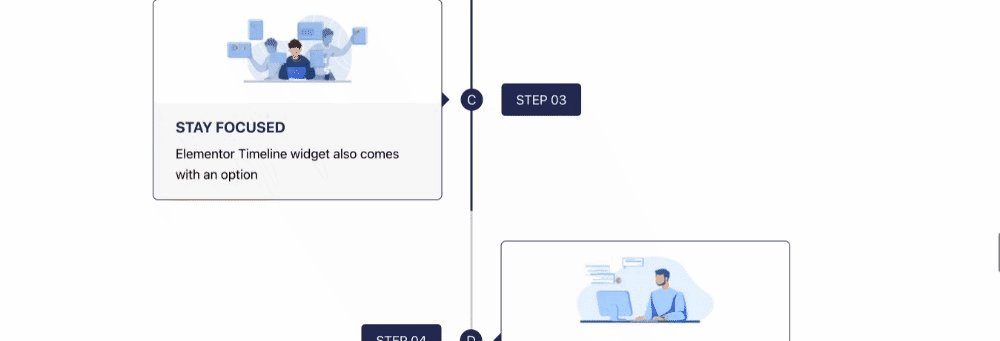
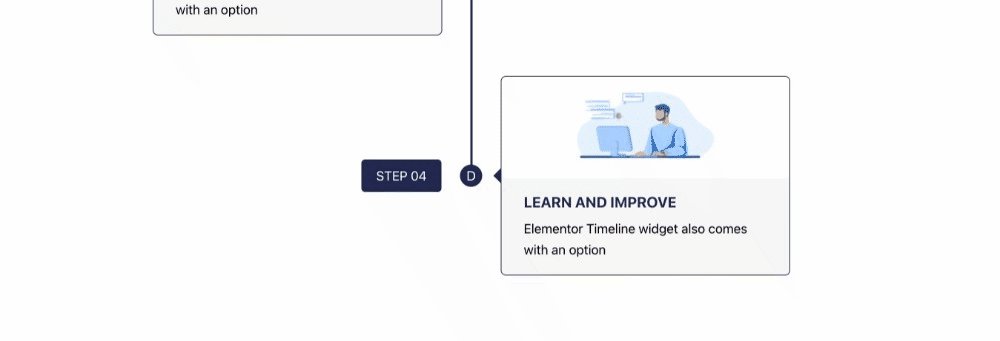
- أداة المخطط الزمني: اعرض المحتوى في خطوط زمنية أفقية أو رأسية.

- أداة الفيديو: يمكنك تضمين مقاطع فيديو من مصادر فيديو متعددة وعرضها على مواقع WordPress دون التأثير على سرعة تحميل الصفحة.
- أداة معرض الفيديو : أضف معرض فيديو بخيارات مرشح مخصصة.
- أداة الألبوم: أضف ألبومات صور جميلة مع تأثيرات تصميم رائعة.
- أداة المنشورات المتقدمة: قم بإنشاء تخطيطات أنيقة لصفحة أرشيف المدونة باستخدام عنصر واجهة مستخدم Elementor Posts.
الحاجيات الفريدة
- أداة التنقل في صفحة واحدة: باستخدام أداة التنقل في صفحة واحدة ، يمكنك إنشاء مواقع ويب ذات صفحة واحدة سريعة التحميل ومثيرة للإعجاب باستخدام Elementor.
- أداة العرض: أضف عرضًا جميلًا للصور ومقاطع الفيديو والمشاركات على مواقع الويب الخاصة بك Elementor.
- عنصر واجهة بطاقة البطاقة: اعرض المنشورات المميزة والإعلانات وأحدث المنشورات والمحتوى المخصص بتنسيق شريط تمرير البطاقة.
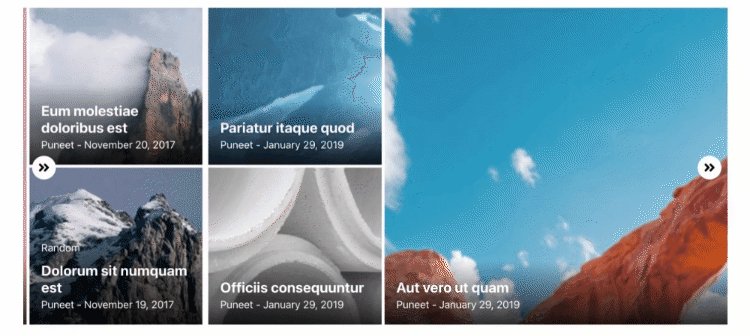
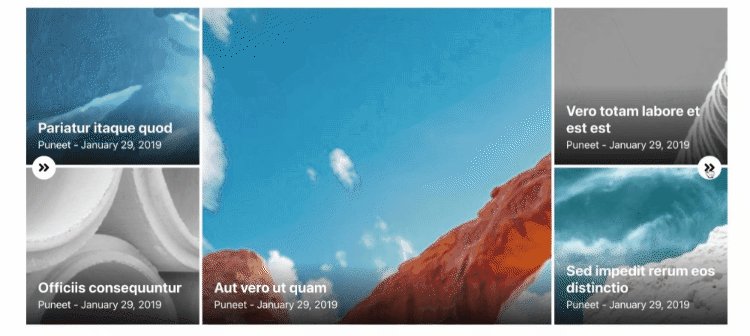
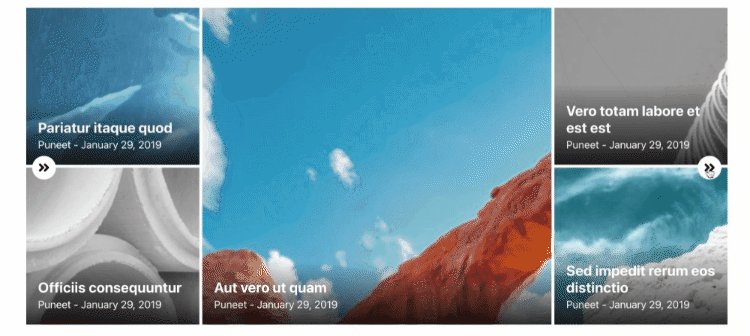
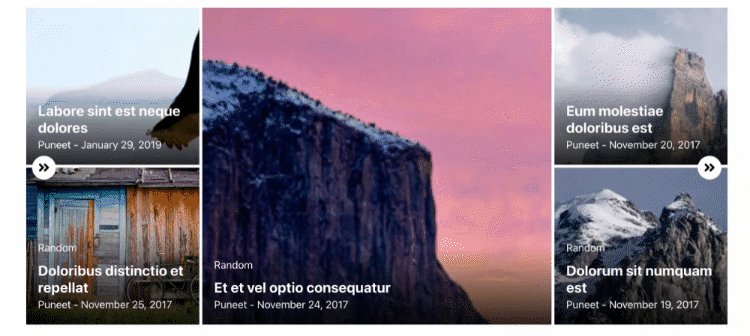
- أداة Tiled Post Widget: قم بإنشاء تخطيط جميل على غرار المجلات باستخدام عنصر واجهة مستخدم Tiled Post.
- أداة Magazine Slider: باستخدام أداة Magazine Slider ، يمكنك إنشاء تخطيط جميل لمجلة لعرض منشور المدونة الخاص بك.

- أداة الفئات: باستخدام أداة الفئات ، يمكنك إنشاء فئات للمشاركات والمنتجات وأي تصنيف مخصص.
أدوات التسويق
- أداة المؤقت للعد التنازلي: قم بإنشاء الإلحاح على موقعك من خلال عرض مؤقتات العد التنازلي الثابتة أو دائمة الخضرة.
- Popup Box Widget: قم بإنشاء نوافذ منبثقة مشروطة لمحتوى مخصص وصورة وفيديو ونموذج وأي قالب محفوظ بخيارات تشغيل متنوعة - التحميل التلقائي أو النقر أو الخروج.
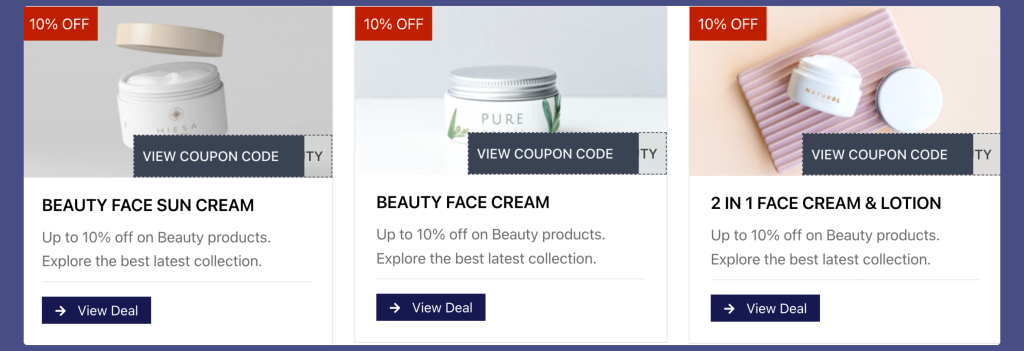
- أداة القسائم: أضف كوبونات مخصصة وجذابة لعرض العروض الخاصة والخصومات والصفقات.

أدوات تحسين محركات البحث (SEO)
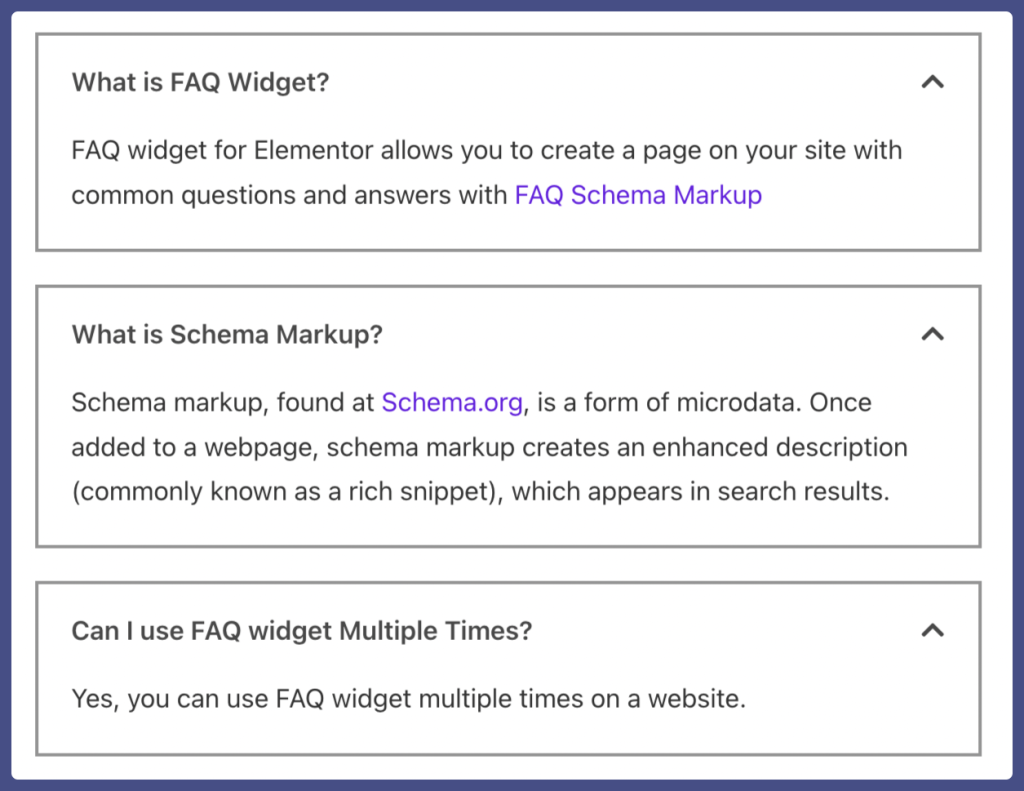
- أداة ترميز مخطط الأسئلة الشائعة: تأتي أداة الأسئلة الشائعة في PowerPack مع وظيفة ترميز مخطط مدمجة تسمح لك بسهولة إضافة صفحة أسئلة وأجوبة محسّنة لمحرك البحث.

- أداة ترميز مخطط How-to: باستخدام أداة How-To ، يمكنك بسهولة إنشاء أدلة إرشادية وبرامج تعليمية وإرشادات. أيضًا ، تخبر وظيفة ترميز المخطط المضمنة SERPs أن المحتوى الموجود على الصفحة هو How-To.
- أداة فتات الخبز: أضف فتات الخبز إلى الصفحات لتزويد زوارك بتجربة تصفح سهلة في الموقع.
- أداة جدول المحتويات: يقوم "جدول المحتويات" تلقائيًا بمسح صفحة الويب / المنشور الخاص بك وإنشاء جدول محتويات. يمكنك اختيار عمل جدول محتويات ثابت أو ثابت لمدونتك / صفحتك.
- أداة خريطة الموقع: باستخدام أداة خريطة الموقع ، يمكنك تقديم التسلسل الهرمي الكامل لموقع الويب الخاص بك على WordPress.
أدوات WooCommerce لـ Elementor - Pro
بما في ذلك جميع أدوات المحتوى ، يوفر PowerPack أيضًا مجموعة واسعة من أدوات WooCoomerce التي تساعدك على تحسين الوظائف المضمنة في أدوات WooCoomerce المخصصة.
على سبيل المثال ، يمكنك تخصيص صفحة الخروج من WooCommerce وإضافة زر عربة التسوق الأنيق وإنشاء شبكة أو فئات منتجات دائرية والمزيد.
لذلك إذا كنت تبحث عن أدوات لتخصيص متجر التجارة الإلكترونية الخاص بك على الإنترنت باستخدام Elementor ، فإن PowerPack يوفر لك التغطية!
- WooCommerce Product Grid Widget: تساعدك أداة Woo Product Grid على إنشاء عرض منتج جميل على مواقع الويب الخاصة بك على WordPress. يمكنك عرض استخدام تخطيط شبكة قياسي أو إنشاء تخطيطات دائرية أنيقة لعرض منتجاتك.
- أداة فئات منتجات WooCommerce: اعرض فئات منتجات WooCommerce في تخطيطات شبكية أو دائرية أو مربعة أنيقة.
- زر WooCommerce Add To Cart: تأتي أداة Woo Add To Cart Button مزودة بميزات متقدمة تتيح لك تخصيص زر إضافة إلى عربة التسوق وتوفر لك المرونة لإضافة زر في أي مكان بنقرة واحدة فقط.
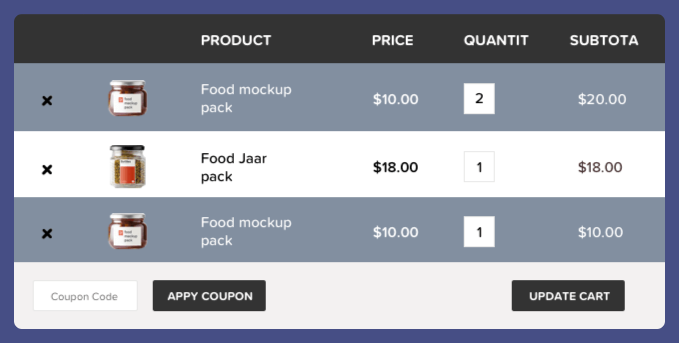
- WooCommerce Cart Widget: تتيح لك أداة PowerPack Cart تخصيص صفحة عربة WooCommerce الافتراضية. باستخدام الأداة ، يمكنك الحصول على خيارات لتصميم كل عنصر تقريبًا في صفحة عربة التسوق الخاصة بك.

- WooCommerce Checkout Widget: باستخدام أداة Woo Checkout ، يمكنك تخصيص وإنشاء صفحات دفع جميلة باستخدام Elementor Pro. تتيح لك الأداة إضافة تخطيط من عمود واحد أو عمودين لصفحة الخروج وتضمنت الكثير من خيارات التصميم لتخصيص كل عنصر في صفحة الخروج الخاصة بك.
- WooCommerce Mini Cart Widget: أداة Mini Cart لئلا تضيف أيقونة عربة صغيرة أنيقة وقابلة للطي على رأس موقع WordPress الخاص بك.
- عربة WooCommerce Off-Canvas: قم ببناء لوحات منزلقة تفاعلية لعرض محتويات عربة التسوق على موقع التجارة الإلكترونية الخاص بك باستخدام أداة عربة WooCommerce Off-canvas.
- WooCommerce My Account Widget: تخصيص صفحة حسابي لمواقع WooCommerce الخاصة بك مع ميزات تصميم متعددة.
- WooCommerce Single Product Widget: كما يقول الاسم ، باستخدام هذه الأداة ، يمكنك عرض صفحة منتج واحدة وإضافة زر عربة التسوق أو زر مخصص. لمعرفة كيفية إضافة منتج WooCommerce واحد باستخدام Elementor ، تحقق من الفيديو أدناه!
مكتبة النماذج لـ Elementor - مجاني واحترافي
ميزة أخرى مفيدة تحصل عليها مع PowerPack هي مكتبة القوالب. تتكون هذه المكتبة من 200+ قسم جاهز وقوالب صفحات لـ Elementor.
تم تصميم جميع القوالب بدقة من قبل مصممينا ويمكن استخدامها لإنشاء أي نوع من مواقع الويب ، مما يجعل عملية تصميم موقعك أكثر سهولة وسرعة.
لا تحتاج بالضرورة إلى PowerPack Pro لاستخدام القوالب من مكتبة القوالب. كجزء من PowerPack Lite ، ستحصل أيضًا على العديد من قوالب WordPress المجانية التي يمكنك استخدامها على مواقع الويب الخاصة بك.
ملحقات قوية ل Elementor
تتطلب مواقع الويب أساليب إبداعية ، ونحن نتفهم ذلك. لقد أضفنا عددًا من الإضافات الفريدة والقوية إلى PowerPack والتي تمنحك مزيدًا من التحكم في محتوى وتصميم موقعك.
منشئ رأس تذييل العنصر
رأس وتذييل الصفحة هما أهم عنصرين H لصفحة الويب. الآن إذا كنت تبحث عن خيار مناسب للميزانية لإنشاء تذييلات رأس مخصصة باستخدام Elemnetor ، فإن PowerPack هو الخيار المثالي لك!
باستخدام ملحق PowerPack Header Footer ، يمكنك بسهولة إنشاء تذييل رأس مخصص بالكامل باستخدام Elementor مجانًا.
عند الحديث عن الوظيفة ، يتيح لك PowerPack Header Footer Builder إنشاء:
- تخطيطات رأس مخصصة.
- رأس مثبت.
- تقليص الرأس عند التمرير.
- تخطيطات التذييل المخصصة.
- تذييل رأس Elementor سريع الاستجابة ومتوافق مع الأجهزة المحمولة.
لصق نسخ عبر المجالات للعنصر
يعد إنشاء نفس تصميم موقع الويب مهمة تستغرق وقتًا طويلاً ومملة. الآن قم بتبسيط تصميم موقع الويب المتكرر باستخدام PowerPack. يمكنك نسخ المحتوى ولصقه من موقع ويب إلى آخر باستخدام ميزة لصق النسخ عبر المجالات في PowerPack في أربع خطوات سهلة فقط.
WooCommerce Builder for Elementor
باستخدام PowerPack Addon for Elementor ، يمكنك تصميم منتج واحد من WooCommerce وقوالب صفحة أرشفة باستخدام WooCommerce Widgets. يتيح لك هذا إنشاء صفحات منتج مذهلة بسرعة. لا حاجة للترميز!

تأثيرات الخلفية
تتيح لك ميزة تأثير الخلفية المثيرة في PowerPack إضافة خلفية إبداعية إلى موقع الويب الخاص بك. يمكنك تغيير خلفية موقعك ببضع نقرات فقط. لا حاجة لتضمين أي كود HTML.
مؤشر مخصص
قم بتخصيص مؤشر الماوس وأيقونة العرض أو الصورة أو مؤشرات النص بسهولة في قسم أو صفحة من موقع الويب الخاص بك.
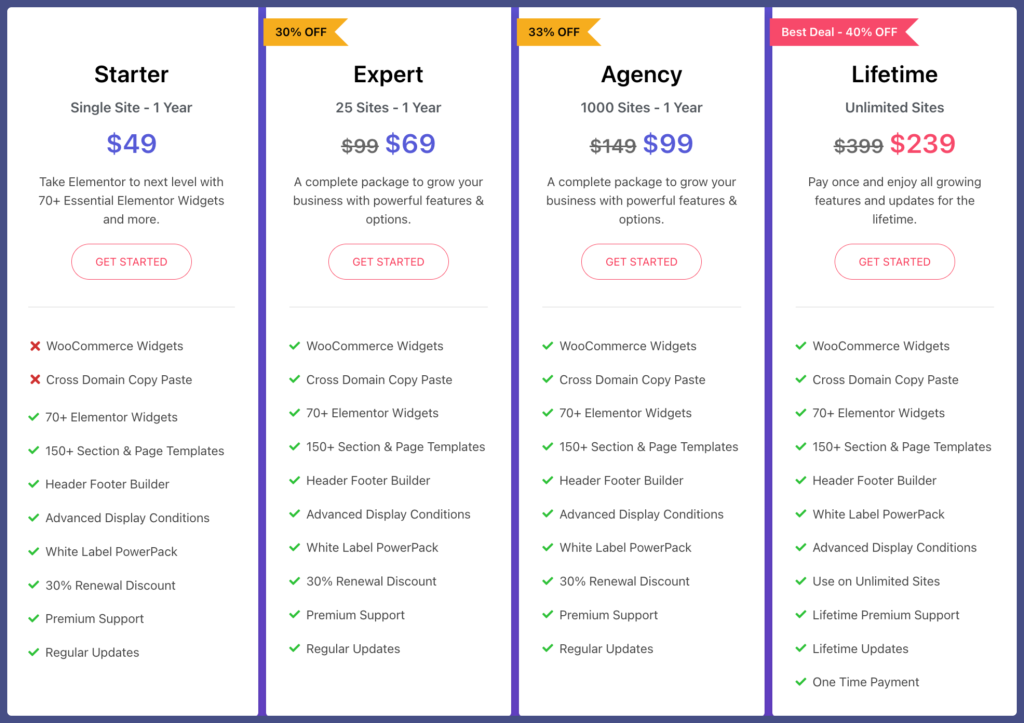
ملحق PowerPack للعنصر - التسعير
يقدم PowerPack 4 خطط متميزة: Starter و Expert و Agency و Lifetime.
- تبلغ تكلفة حزمة المبتدئين 49 دولارًا سنويًا ، وتدعم موقعًا واحدًا ، وتتضمن جميع الأدوات المحترفة ، ومنشئ الرأس / التذييل ، والدعم المتميز ، والتحديثات المنتظمة.
- تبلغ تكلفة حزمة Expert 69 دولارًا سنويًا ، وتدعم 25 موقعًا ، وتتضمن جميع عناصر واجهة المستخدم الاحترافية ، وأدوات WooCommerce ، وميزة لصق النسخ عبر النطاقات ، والمزيد.
- تبلغ تكلفة حزمة الوكالة 99 دولارًا سنويًا ، وتدعم 1000 موقع ، وتشمل جميع عناصر واجهة المستخدم الاحترافية ، وقوالب الصفحات والأقسام ، وخصم تجديد بنسبة 30٪ ، ودعمًا متميزًا ، والمزيد.
- تبلغ تكلفة حزمة Lifetime 239 دولارًا سنويًا ، وتدعم عددًا غير محدود من المواقع ، وتتضمن جميع عناصر واجهة المستخدم الاحترافية ، ومنشئ الرأس / التذييل ، ولصق النسخ عبر النطاقات ، وظروف العرض ، ومكتبة القوالب ، والدعم المتميز ، والمزيد.
أيضًا ، يوفر PowerPack ضمانًا لاسترداد الأموال لمدة 14 يومًا مما يعني أنه إذا كان فريقنا غير قادر على حل مشكلتك عبر الدعم في غضون 14 يومًا من الشراء ، فنحن نرحب بك لاسترداد أموالك بالكامل.

أيضًا إذا كنت تريد Elementor بعمق ، فقد قمنا بتجميع القائمة النهائية لأفضل موارد التعلم المجانية لـ Elementor.
ويوجد لدينا ذلك! نأمل أن تتعلم في هذه المقالة ميزات ووظائف PowerPack ولماذا تعتبر واحدة من أفضل الوظائف الإضافية لـ Elementor.
الرجاء التعليق أدناه ، إذا كان لديك استعلام متعلق بـ PowerPack. يمكنك تقديم طلب ميزة من خلال التعليق أدناه.