لماذا يجب أن يبدو تطبيق الهاتف المحمول الخاص بك مثل موضوع WordPress الخاص بك؟
نشرت: 2021-11-16أول نقطة مرجعية لنا عندما يتعلق الأمر بتصميم موقع الويب على WordPress هي الموضوع المستخدم. ثيمات WordPress ، ببساطة ، تجعل تصميم مواقع الويب أقل صعوبة لأصحاب المواقع.
بشكل عام ، يتعين على المطورين العمل مع المصممين لتصميم كل عنصر من عناصر موقع الويب. هذا بطبيعة الحال يستغرق الكثير من الوقت والساعات.
تجعل سمات WordPress العملية برمتها بسيطة وسهلة. يمكنك اختيار سمة مجانية أو شراء حزمة متميزة من ThemeForest. باستخدام هذا ، يمكنك ببساطة البدء في إنشاء موقع ويب WordPress بتصميم مدمج. كل ما عليك فعله هو تخصيص تخطيط معبأ مسبقًا مع علامتك التجارية ونسختك.
تبدو جيدة ، أليس كذلك؟
إنه في الحقيقة جيد. كل ما عليك فعله هو العثور على سمة موثوقة لن تضر بأداء موقع الويب الخاص بك.
نظرًا لأن تطوير مواقع الويب أصبح أبسط ، يتحول تركيز مالكي مواقع الويب والشركات إلى قطاعات أخرى. وبشكل أكثر تحديدًا ، تطبيقات الأجهزة المحمولة.
لم تعد التطبيقات "اتجاهًا". كلما زاد عدد الأشخاص الذين يستهلكون المعلومات من خلال الهواتف الذكية ، أصبحت التطبيقات أكثر صلة بالموضوع. تتمتع الشركات التي لديها تطبيق جوّال في متاجر التطبيقات بفرصة أفضل للوصول إلى الأسواق المهمة.
على سبيل المثال ، يفضل المستهلكون الآن تطبيقات الجوال للتسوق مقارنة بمواقع الويب للجوال وفقًا لتقرير Econsultancy.
التحدي أمام الشركات ليس فقط إنشاء تطبيق. من المهم أيضًا معرفة كيفية إنشاء تطبيق يتوافق مع موضوع ونغمة موقع الويب.
بمعنى آخر ، كل من التطوير واتساق العلامة التجارية ضروريان عندما يتعلق الأمر بإطلاق تطبيق.
في هذه المقالة ، سنناقش لماذا يجب أن يبدو تطبيق الهاتف المحمول الخاص بك أشبه بموضوع WordPress الخاص بك. لكن أولاً ، دعنا نفهم كيفية إنشاء تطبيق ومطابقة تصميمه مع جماليات موقع الويب الخاص بك.
كيفية إنشاء تطبيق - حل بسيط لأصحاب مواقع WordPress

هل تطوير التطبيق صعب؟
نعم ، على عكس تطوير موقع ويب يمكن إنجازه باستخدام منصات CMS مثل WordPress ، فإن تطوير التطبيق ليس بهذه البساطة.
سواء تعلق الأمر بالتكلفة المطلوبة ، أو الوقت المطلوب ، أو التعقيد الكلي ، فإن تطوير التطبيق يمثل تحديًا كبيرًا.
ومع ذلك ، يمكن لمالكي مواقع WordPress اختيار حلول أبسط. يعد استخدام صانعي التطبيقات DIY طريقة رائعة لمستخدمي WordPress لإنشاء تطبيق دون ضجة في الترميز.
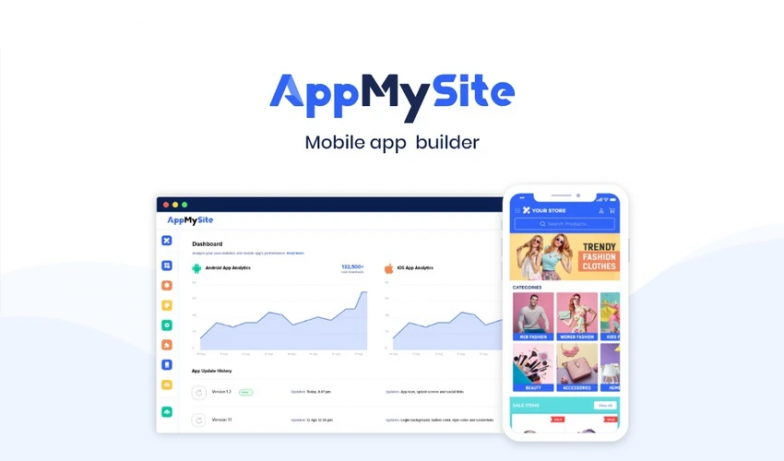
للتوضيح ، دعنا نأخذ AppMySite كمثال. إنها منصة تتيح لمالكي مواقع WordPress إنشاء تطبيق ونشره في متاجر التطبيقات.
توضح النقاط التالية كيفية إنشاء تطبيق جوال باستخدام موقع WordPress. أولاً ، تأكد من إنشاء حساب على AppMySite:
- بعد التسجيل ، صمم الأصول والشاشات الأساسية لتطبيقك. يتضمن هذا الرمز وشاشة البداية وصفحات تسجيل الدخول والتسجيل والشاشة الرئيسية. يمكنك أيضًا إنشاء سمة لونية يتم نسخها عبر التطبيق.
- قم بتوصيل موقع WordPress الخاص بك بالتطبيق الذي تقوم ببنائه. تعمل هذه الخطوة بشكل أساسي على ملء التطبيق بمحتوى موقع الويب الخاص بك. يمكنك تحقيق ذلك عن طريق تنزيل المكون الإضافي AppMySite على موقع الويب الخاص بك وإكمال بعض الخطوات الأخرى. يضمن إكمال هذه الخطوة أيضًا أن ينعكس أي تغيير على موقع الويب الخاص بك على التطبيق على الفور.
- بعد ذلك ، قم بتغيير إعدادات التطبيق الخاص بك بناءً على تفضيلاتك. يتضمن ذلك بعض الإعدادات الأساسية المتعلقة بمعلومات تطبيقك ، والأهم من ذلك ، خيارات لتمكين عروض الويب والتنقل السفلي والمزيد.
- بمجرد إجراء جميع الإعدادات المفضلة لديك ، قم بمعاينة التطبيق. في وحدة معاينة منفصلة ، يمكنك أن ترى كيف يبدو تطبيقك ويعمل في كل من محاكيات أجهزة Android و iOS.
- أخيرًا ، يمكنك تنزيل تطبيقك من AppMySite. أثناء تنزيل التطبيق ، يمكنك اختيار تمكين ميزات إضافية مثل دفع الإخطارات وتسجيل الدخول الاجتماعي وتحقيق الدخل من التطبيق. بمجرد تنزيل ملفات التطبيق ، يمكنك المتابعة لتقديمها إلى متاجر التطبيقات.
ما أهمية التنسيق بين تصميم موقع الويب والتطبيق الخاص بك؟
الآن بعد أن أصبح لدينا طريقة بسيطة لإنشاء تطبيق ، دعنا نفكر في مزامنة تصميم موقع الويب والتطبيق الخاصين بك.
هناك العديد من الأسباب التي تجعل موقعك على الويب وتطبيقك لهما نفس الأسلوب والتصميم. تغطي النقاط الواردة في القسم التالي بعضًا منها بالتفصيل.
1: اتساق العلامة التجارية
هناك مجموعة من مواقع الويب التي تحتوي على تطبيقات للأجهزة المحمولة في السوق. شيء واحد ربما تكون قد لاحظته هو أن نظام الألوان والتخطيط المتبع في موقع الويب يتم نسخهما أيضًا في التطبيق.
الفيسبوك هو مثال واضح. نظام الألوان الأزرق والأبيض المرادف للنظام الأساسي متسق في جميع خصائصه عبر الإنترنت. ربما يمكنك التفكير في أي منصة بارزة أخرى ، ومن المحتمل أن يكون لها مخطط تصميم متناغم على كل من موقعها على الويب وتطبيقها.
هناك تركيز لا يمكن إنكاره على التأكد من وجود ترابط بين تصميم الموقع والتطبيق.
ماذا وراء مبدأ التصميم هذا؟ أحد الأسباب الواضحة هو الحفاظ على مستوى واضح من اتساق التصميم.
لنفترض أنك تقوم بزيارة موقع ويب يظهر فيه مظهر اللون الأصفر والأبيض بشكل بارز. أنت تحب موقع الويب ثم تتابع تنزيل تطبيق الهاتف المحمول الخاص به.
يحتوي التطبيق بعد ذلك على مخطط لوني أحمر وأزرق. ألن يؤثر هذا الصدام من الموضوعات على تجربتك بأكملها؟ للحظة ، قد يُغفر لك التفكير في أنك قمت بتنزيل التطبيق الخاطئ.
وفقًا لتقرير Reboot ، يمكن أن يؤدي اختيار لون مهم إلى تحسين التعرف على العلامة التجارية بنسبة 80٪ الآن فكر في نوع التنافر الذي يمكنك إنشاؤه باستخدام ألوان مختلفة لكل من موقع الويب والتطبيق.
الاتساق أمر بالغ الأهمية. نظرًا لأن العلامات التجارية أصبحت أكثر تنوعًا في نهجها للتسويق عبر الإنترنت ، فمن الأهمية بمكان الحفاظ على حد معين من الألفة.
فلماذا يبدو تطبيقك مثل موقع الويب الخاص بك؟ هذا هو سبب واحد كبير لماذا. الهدف هو جعل مستخدمي التطبيق مرتبطين بعلامتك التجارية ، سواء كانوا يزورون موقعك على الويب أو تطبيقك. الاتساق في الرسائل والتصميم يجعل هذه العملية أسهل.

2: استخدام أفضل
يتضمن استخدام أي منصة نوعًا من منحنى التعلم ، سواء كان متجرًا بسيطًا عبر الإنترنت أو نظامًا أساسيًا سحابيًا معقدًا. السبب الآخر الذي يجعل العلامات التجارية تحتفظ بتصميم مماثل على كل من مواقع الويب والتطبيقات هو تسهيل الاستخدام.
من المفترض ألا يستغرق الأشخاص الذين استخدموا موقع الويب الخاص بك الكثير من الوقت لفهم تطبيقك. تقوم الشركات عمومًا بتوظيف باحثين في UX لضمان تمتع المستخدمين بتجربة سلسة أثناء استخدام كل من مواقع الويب والتطبيقات. تتمثل إحدى المهام الرئيسية التي يتمتعون بها في ضمان وجود اتساق في الاستخدام على كل من مواقع الويب والتطبيقات.
لنأخذ مثالاً ونفترض أن لديك موقعًا لتوصيل الطعام. العملاء على موقعك معتادون على تقديم الطلبات دون الحاجة إلى تسجيل الدخول أو الاشتراك في الموقع.
إذا قمت بإنشاء تطبيق لموقع توصيل الطعام الخاص بك ، فمن المنطقي تقديم نفس الميزات مرة أخرى. يتضمن ذلك السماح للعملاء بالسداد دون تسجيل.
لا يقتصر التصميم على مظهر التطبيق والموقع الإلكتروني فقط. تعد الخبرة العامة ورحلات المستخدم ضرورية أيضًا لإنشاء تصميم وظيفي.
يجب أن تكون وظائف التطبيق بشكل مثالي على غرار كيفية عمل موقع الويب الخاص بك. هذا شيء نلاحظه في جميع التطبيقات والمواقع البارزة. يتشابه طلب المنتجات على موقع ويب أمازون وتطبيقه من نواحٍ عديدة.
الميزة الإضافية لإنشاء رحلات مستخدم مماثلة هي تقصير منحنى التعلم اللازم لبدء استخدام التطبيق. من الناحية المثالية ، يجب أن يشعر مستخدم موقع الويب بالراحة في استخدام تطبيقك على الفور تقريبًا. إذا قمت بنمذجة تصميم تطبيقك وتجربته حول تصميم موقع الويب الخاص بك ، فيجب أن يكون المستخدمون قادرين على استخدام كلاهما بالتبادل.
3: خلق موثوقية وثقة العلامة التجارية
لقد ناقشنا كيف يكون التشابه في تصميم التطبيق والموقع الإلكتروني مثاليًا من وجهة نظر تجربة المستخدم. سبب آخر لأهميته هو إنشاء هوية العلامة التجارية والثقة.
كما تم تناوله سابقًا ، إذا كان تطبيقك مختلفًا تمامًا عن موقع الويب الخاص بك من حيث التصميم ، فقد تخلق تنافرًا غير مرغوب فيه في أذهان عملائك. هذا أمر سيء إذا كنت ترغب في بناء الثقة والموثوقية لعلامتك التجارية.
لنأخذ مثالاً ونفترض أن موضوع اللون الرئيسي لموقع الويب الخاص بك هو الأسود والأبيض. إذا كان مظهر لون تطبيقك باللونين الأحمر والأزرق ، فسيجد المستخدمون صعوبة في تحديد هوية علامتك التجارية.
سيؤدي هذا التنافر في النهاية إلى اضطراب التطبيق حيث لن يتمكن المستخدمون من رسم خط مستقيم بين موقع الويب الخاص بك والتطبيق.
على المدى القصير ، قد لا تبدو موثوقية العلامة التجارية مشكلة كبيرة. مع نمو موقع الويب الخاص بك ، ستكتشف أن اكتساب عملاء جدد أكثر تكلفة من الاحتفاظ بالعملاء الحاليين.
وبالتالي فإن الاستبقاء أمر بالغ الأهمية على المدى الطويل. خلق الارتباك وعدم اليقين بين مستخدمي التطبيق ليس فكرة جيدة. يجب أن يمثل كل أصل من أصول عملك ، من شعار العلامة التجارية إلى موقع الويب والتطبيق ، التماسك في الاستئناف.
وبالتالي ، من الضروري من منظور موثوقية العلامة التجارية أن يتطابق مظهر تطبيقك مع مظهر موقع الويب الخاص بك.
4: سهولة الإدارة
التصميم ليس بالأمر السهل. يستغرق فريق التصميم النموذجي عدة أسابيع لتصميم موقع ويب. وينطبق الشيء نفسه على تصميم التطبيق.
فكر الآن في طول العملية عندما نصمم التطبيق بشكل منفصل. يستغرق الأمر وقتًا أطول بكثير إذا قررت اتباع نهج مختلف تمامًا لتصميم تطبيقك. سيتعين على فريقك الاستقرار على نظام ألوان جديد ، وإجراء مكالمة بشأن رحلات المستخدم ، وتحديد تخطيط كل شاشة تطبيق.
هذا ليس حلا مرغوبا فيه. ومع ذلك ، تحاول العديد من الشركات إنشاء استراتيجية تصميم جديدة لتطبيقاتها.
الخيار الأسهل والأفضل هو تكرار التصميم الأساسي لموقع الويب الخاص بك في التطبيق. مستوى معين من التغيير أمر طبيعي ومُشجَّع. بعد كل شيء ، تختلف المواقع والتطبيقات. ومع ذلك ، يجب عليك الاحتفاظ بالتصميم الحالي لموقع الويب الخاص بك في التطبيق أيضًا.
هذا أيضًا يجعل إدارة التطبيق أسهل. نظرًا لأن تصميم موقع الويب والتطبيق وقابليتهما للاستخدام متشابهان ، يمكنك بسهولة إدارة التطبيق أثناء صيانة موقع الويب الخاص بك.
إن استخدام نظام أساسي لإنشاء التطبيقات لا يحتوي على رموز والذي يتصل مباشرةً بموقعك على الويب أمر منطقي للغاية إذا أخذنا في الاعتبار هذه النقطة. يقوم صانعو التطبيقات المستندة إلى موقع الويب بتعبئة تطبيقك ببيانات موقع الويب. هذا يعني أنه يمكنك إدارة بيانات تطبيقك من جانب واحد من موقع الويب.
إن وجود تصميمات مماثلة لموقعك على الويب وتطبيقك يمكن أن يجعل الإدارة الشاملة سهلة وغير مؤلمة. يمكنك التركيز أكثر على زيادة جمهورك بدلاً من القلق بشأن الصيانة في كل مرحلة.
كيف تنسق تصميم موقع الويب الخاص بك وتصميم التطبيق؟

لقد قمنا بالفعل بتغطية كيفية إنشاء تطبيق ولماذا من المهم مطابقته مع مظهر وتصميم موقع الويب الخاص بك.
السؤال التالي هو كيف يمكنك تحقيق ذلك.
يمكن أن يمثل القيام بذلك باستخدام التطبيقات المصممة خصيصًا تحديًا كبيرًا حيث تحتاج إلى الاهتمام بكل عنصر من عناصر التطبيق يدويًا. إذا اتبعت العملية الموضحة في القسم السابق لإنشاء تطبيق باستخدام AppMySite ، فستكون مطابقة تصميم موقعك على الويب وتطبيقك أسهل.
تغطي النقاط التالية كيفية مطابقة مظهر موقعك على الويب والتطبيق:
- قم بتعيين نفس سمة اللون: يسمح لك AppMySite بتعيين لون للرأس والأزرار. يجب أن يعكس اختيارك بشكل مثالي موضوع لون موقع الويب الخاص بك.
- مزامنة محتوى موقع الويب الخاص بك مع التطبيق: بمجرد توصيل موقع الويب الخاص بك ، سيتم ملء تطبيقك بمحتوى من موقع الويب الخاص بك. سيضيف هذا طبقة أخرى من التشابه بين موقع الويب الخاص بك والتطبيق.
- عروض الويب: في حالة وجود بعض شاشات التطبيقات التي ترغب في إظهار موقع الويب للجوال الخاص بك من أجلها ، يمكنك اختيار تمكين عروض الويب. سيؤدي هذا إلى عرض موقع الجوال الخاص بك في التطبيق.
- إضافة قائمة سفلية: اعرض قائمة سفلية في تطبيقك تشبه قائمة رأس موقع الويب الخاص بك لجعل التنقل متشابهًا وسهلاً.
- مزامنة قائمة موقع الويب الخاص بك: يمكنك أيضًا مزامنة قائمة من موقع WordPress الخاص بك مع التطبيق.
- أصول تطبيقات التصميم المخصصة: يمكنك تحميل التصميم الخاص بك لشاشات التطبيق الرئيسية والأصول مثل الرمز وشاشة التشغيل وشاشات تسجيل الدخول والاشتراك وشعار الشاشة الرئيسية.
باتباع هذه الخطوات ، يجب أن يبدو التطبيق الخاص بك ويعمل مثل موقع الويب الخاص بك. نظرًا لأن التطبيق مصمم بواجهة أصلية ، فسوف يعمل بسلاسة.
ختاماً
يعد التصميم جزءًا مهمًا من تطوير مواقع الويب والتطبيقات على حدٍ سواء. بينما نعرض بشكل عام تصميم موقع الويب والتطبيق بشكل منفصل ، هناك المزيد من الحوافز للحفاظ على مستوى التشابه بين كليهما.
هناك العديد من التحديات على طول الطريق. أولاً ، تحتاج إلى إيجاد حل بسيط لتطوير التطبيقات. بعد ذلك ، عليك اتخاذ الخطوات اللازمة لمزامنة تصميم التطبيق والموقع الإلكتروني.
في هذه المقالة ، نناقش سبب أهمية تحقيق الترابط بين تصميم موقعك على الويب والتطبيق. يمكنك متابعة النقاط الواردة هنا لإنشاء تطبيق يتزامن مع موقع الويب الخاص بك.
