لماذا تعتبر صور SVG رائعة للويب
نشرت: 2023-02-27تعد صور SVG رائعة لعدد من الأسباب. إنها مستقلة عن الدقة ، مما يعني أنه يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. كما أنها أصغر حجمًا من أنواع الصور الأخرى ، مما يجعلها مثالية للاستخدام على الويب. من السهل استدعاء صورة SVG في HTML5. ما عليك سوى استخدام العلامة وتحديد المسار إلى ملف صورة SVG. هذا كل ما في الامر! يمكنك أيضًا تصميم صور SVG باستخدام CSS تمامًا مثل أي نوع صورة آخر.
المثال التالي هو مثال HTML5 من SVG حيث تمثل العلامة [القطع الناقص] القطع الناقص ، وعلامة [radialGradient] تمثل تدرجًا شعاعيًا. وبالمثل ، إذا كنت تريد إنشاء تدرج خطي ، فاستخدم علامة * linearGradient SVG.
أين يمكنك إضافة علامات SVG في HTML5 بدون أي مكونات إضافية أو أكواد؟
يمكن تخزين الصورة بتنسيق SVG في مجموعة متنوعة من السياقات. يمكن استخدام عناصر HTML img> أو svg> ، وكذلك CSS ، لدعم صور sva.
كيف يمكنك الرجوع إلى Svg في Html؟

للإشارة إلى SVG في HTML ، يجب عليك استخدام العلامة. سيسمح لك ذلك بتضمين ملف SVG في مستند HTML الخاص بك.
رسومات المتجهات القابلة للتحجيم (SVG) هي نوع من رموز الرسوميات. لغة التوصيف القابلة للتوسيع (XML) ، التي تحدد نوع تنسيق الصورة ، تقوم بتضمينها كواحدة من رسوماتها المستندة إلى المتجهات. تتوفر الطرق التالية لاستخدام صورة SVG في CSS و HTML. سيتناول هذا البرنامج التعليمي ستة تقنيات مختلفة. كيفية استخدام SVG كصورة خلفية CSS؟ تشبه هذه الطريقة لإدراج صورة في مستند HTML إضافة عنصر HTML بعلامة “.img”. في هذه الحالة ، نستخدم CSS بدلاً من HTML ونستخدم المزيد من التخصيصات.
يمكن استخدام HTML لتضمين صورة في ملف sva. تتضمن جميع المتصفحات التي تدعم Scalable Vector Graphics (SVG) الوظيفة> الكائن>. يقوم HTML بإدراج صورة في HTML و CSS باستخدام بناء الجملة التالي: /> لم تعد معظم المتصفحات الحديثة تدعم أو تمكّن المكونات الإضافية للمتصفح ، وهو عيب رئيسي ، وفقًا لـ MDN.
عند تطوير مستندات SVG ، يجب أن تفهم أولاً العناصر المتنوعة المتاحة لك كمصمم. يتم استخدام عنصر Thesvg لتحديد نظام إحداثي جديد وإطار عرض. هذا العنصر هو العنصر الخارجي لمستند SVG ، ولكن يمكن تضمينه في ملف HTML أو ملف SVG. يتم وصف الرسومات والتطبيقات المكتوبة بلغة XML باستخدام Scalable Vector Graphics (SVG) ، وهي لغة XML. يمكن لمجموعة متنوعة من عارضات SVG عرض الملفات. SVGHTML CanvasSVG عبارة عن لوحة HTML / CSS تعتمد على المتجهات تعتمد على الأشكال ويمكن تحريرها. قماش هو تكوين قائم على النقاط النقطية ، يعتمد على البكسل. سيصل عدد الصفوف إلى 3 في 1 يونيو 2020.
Svg: كيفية إضافة رسومات موجهة إلى مستندات Html
تسمح لك العلامة svg> / svg> بتحديد عنوان URL محدد لعرض الصورة في مستند HTML الخاص بك. تتضمن هذه الطريقة فتح صورة SVG في كود VS أو IDE المفضل لديك ، ونسخ الكود ، وإدخاله في العنصر الأساسي لمستند HTML الخاص بك. إذا سارت الأمور بسلاسة ، فيجب أن تكون النتائج مماثلة للعرض التوضيحي أدناه. إذا كنت تحاول استخدام SVG ، مثل * img src = image.svg لحل هذه المشكلة ، فعليك إما تغيير نوع محتوى الملف إلى شيء يفهمه المتصفح (مثل image / svg XML ) ، أو استخدام علامة شرطية مثل مثل iframe. يعد استخدام SVG لإضافة رسومات متجهة إلى ملفات HTML طريقة رائعة للقيام بذلك. يعد هذا الموقع الإلكتروني صديقًا لكبار المسئولين الاقتصاديين ودليلًا على المستقبل ، كما أنه سهل الاستخدام.
هل يمكن البحث في صور Svg بتنسيق Html5؟

تحدد ملفات XML النصية كيفية إنشاء الصور وسلوكياتها ومعالجتها. نتيجة لذلك ، يمكن البحث عنها أو فهرستها أو كتابتها أو ضغطها في حالات نادرة.
Scalable Vector Graphics (SVG) هي لغة قائمة على XML لوصف الرسومات ثنائية الأبعاد والتطبيقات الرسومية. يستخدم هذا النوع من المخططات عادةً في المخططات المتجهة مثل المخططات الدائرية والرسوم البيانية ثنائية الأبعاد في نظام إحداثيات مثل X و Y وما إلى ذلك. تسمح لك معظم متصفحات الويب بعرض SVG بالإضافة إلى ملفات JPG و GIF و PNG. من المحتمل أن يحتاج مستخدمو Internet Explorer إلى تثبيت Adobe SVG Viewer لعرض sveiw. يُعرّف مثال HTML5 SVG هذا ، الذي يستخدم العلامة> القطع الناقص> ، التدرج اللوني الشعاعي باستخدام العلامة> radialGradient>. ينتج عن هذا أحدث إصدار من Firefox مع دعم HTML5.
ستؤدي إضافة الأوصاف إلى رسوماتك إلى تسهيل فهم الأشخاص لما يحدث. يمكن أن يساعد أيضًا في تفسير الصورة بواسطة محركات البحث وقارئات الشاشة. يمكنك الآن العثور على رسومات SVG وتصفحها باستخدام قارئات الشاشة ومحركات البحث. هذا شيء إيجابي.
لماذا يجب عليك استخدام Svg على موقع الويب الخاص بك
يمكنك استخدام SVG لإضافة رسومات وصور إلى موقع الويب الخاص بك. يمكن تضمين ملفات XML ، التي يمكن الزحف إليها بواسطة محركات البحث ، في HTML ، مما يجعلها قابلة للبحث بواسطة محركات البحث ، بالإضافة إلى ذاكرة التخزين المؤقت ، وتحرير HTML ، والقابلة للفهرسة.
هل يمكنك تضمين Svg في Html مباشرة في صفحة Html؟

لكتابة HTML إلى صورة SVG ، استخدم البرنامج النصي HTMLScript svg > / svg>. بمعنى آخر ، افتح كود VS الخاص بك أو IDE آخر وانسخ رمز صورة SVG ، ثم الصقه في العنصر الأساسي لمستند HTML الخاص بك.
مع أحدث المستعرضات والتحديثات التقنية ، هل ما زلنا بحاجة إلى علامة <object> أم يمكننا استخدام <img> بدلاً من ذلك؟ ما هي إيجابيات وسلبيات كل منها؟ قم بتمييز الخطوط وتضمينها باستخدام Nano. إذا كان ذلك ممكنًا ، فاضغط SVG باستخدام الضغط الثابت و Brotli. مع نمو الصور على مواقع الويب الخاصة بنا ، من المحتمل أن تظهر مشكلات العرض ، والتي قد يكون من الصعب اكتشافها. نتيجة لذلك ، تسمح طريقة التضمين التي نستخدمها لمحركات البحث بعرض صورنا عند البحث عن الصور. علامة HTML ، أو علامة HTML ، هي الطريقة المباشرة والأكثر فعالية لتضمين SVG.
إذا كنت تريد التفاعل مع ملفات الصور الخاصة بك ، فيجب عليك استخدام علامة <object>. عند استخدام علامة "الرجوع" ، سيتم تحميل الصور مرتين ما لم تقم بتخزينها مؤقتًا. نظرًا لأن SVGs تعتمد أساسًا على DOM ، يمكنك بسهولة إدارة التبعيات باستخدام CSS الخارجية والخطوط والبرامج النصية. على الرغم من حقيقة أن المعرفات والفئات لا تزال مغلفة في الملف ، فمن السهل استخدام علامات الكائن للحفاظ على تحديث صورة SVG. يجب أن تكون متأكدًا من أن جميع المعرفات والفئات فريدة إذا كنت تريد تضمينها بشكل مضمّن. هناك استثناء واحد فقط: إذا طلبت تغييرات ديناميكية على SVG استجابة لتفاعلات المستخدم. ليست هناك حاجة لاستخدام SVG المضمنة في معظم الحالات ، وهناك استثناء واحد فقط: تحميل الصفحات مسبقًا. قد يكون من الصعب صيانة إطارات Iframe ، ولا تتلقى نتائج مفهرسة من محركات البحث ، كما أنها تضر بمحسنات محركات البحث.
ملفات الصور أكبر بعشر مرات تقريبًا من ملفات SVG ، والتي تبلغ حوالي ثلث حجم تلك الملفات. عند تحسين موقع الويب الخاص بك للأجهزة المحمولة ، يجب عليك أيضًا مراعاة هذا الجانب. يمكن البحث في ملفات SVG باستخدام شريط بحث قابل للبحث ، مما يسمح لك بالعثور على ما تبحث عنه بسرعة. علاوة على ذلك ، يمكن تعديل ملف SVG أو تحديثه بسهولة دون إعادة تنزيله. يمكن إنشاء موقع ويب باستخدام أداة عبر الإنترنت تتيح لك إنشاء ملف SVG دون الحاجة إلى كتابة تعليمات برمجية. Canvas و Sketch هما من أكثر الأدوات استخدامًا. يمكنك قياس أي حجم لملف SVG دون فقدان الجودة. نتيجة لذلك ، إذا كنت تقوم بإنشاء شعار أو لافتة كبيرة ، يمكنك استخدام أي نوع من الملفات لإنجاز المهمة. نظرًا لأن ملفات SVG متوافقة مع جميع الأجهزة ، فإنها تقدم اختيارات ممتازة لمواقع الويب التي تريد أن تبدو جيدة على جميع الأجهزة. علاوة على ذلك ، نظرًا لأن ملفات SVG قابلة للتعديل ، يمكنك تغيير مظهرها دون الحاجة إلى إعادة إنشاء موقع الويب بالكامل.
هل من الجيد استخدام Svg في Html؟
تعد الرسومات المتجهة القابلة للتطوير (SVG Graphics) صديقة لكبار المسئولين الاقتصاديين ويمكن استخدامها لإضافة كلمات رئيسية وأوصاف وروابط مباشرة إلى الترميز. نظرًا لإمكانية تضمينها في HTML ، يمكن تخزين SVG مؤقتًا وتحريرها باستخدام CSS وفهرستها لزيادة إمكانية الوصول. إذا نظرت إلى الأمام ، فستكون مصدرًا موثوقًا للمعلومات.
هل يمكنك تحويل Svg إلى Html؟
ما هي بعض الطرق لتحويل sva إلى HTML؟ لكي يتم التحويل ، يجب عليك أولاً إضافة ملف إلى الصفحة: قم بسحب ملف SVG وإفلاته أو النقر فوق المنطقة البيضاء لاختيار ملف. بعد ذلك ، انقر فوق الزر "تحويل". بعد الانتهاء من تحويل SVG إلى HTML ، ستتمكن من تنزيل ملف HTML الخاص بك.
هل Svg هو عنصر Html5؟
نعم ، SVG هو عنصر HTML5. HTML5 هو الإصدار الرئيسي الخامس والحالي لمعيار HTML ، و SVG هو توصية W3C.
Scalable Vector Graphics (SVG) هو تنسيق صورة مستند إلى XML يستخدم لتعريف رسومات متجهة ثنائية الأبعاد على الويب. يمكن تصغير الصورة المتجهة ، مثل صورة نقطية ، أو تصغيرها في أي وقت دون التأثير على جودتها. بنهاية هذا البرنامج التعليمي ، ستكون قادرًا على استخدام عنصر HTML5 <svg لإنشاء رسومات متجهة لصفحة ويب. يتضمن HTML5 عنصرين رسامين جديدين: canvas andsvg ، والتي تُستخدم لإنشاء رسومات غنية. يتم تحديد موقع الزاوية العلوية اليسرى من خلال خاصيتين للعنصر: x و y. إذا كنت بحاجة إلى إعادة تنسيق جزء من عنصر نص أو تغيير موضعه ، فيمكنك القيام بذلك باستخدام عنصر> tspan>.
هناك العديد من الأشياء التي يجب أن تضعها في اعتبارك عند العمل مع محتوى sva في HTML: إذا كنت تريد إرسال محتوى SVG ، فضع علامة * svg بداخله. type attributesvg: يجب تعيينها لكل عنصر SVG. يوصى بتعيين قيم سمات XML على http://www.w3.org/2000/svg عند تكوين عناصر لتنسيق SVG. يلزم XMLns لعناصر SVG لتضمين العناصر الفرعية ، والتي يجب تعيينها على http://www.w3.org/2000/svg. لحماية محتوى SVG الخاص بك ، من الضروري تضمين علامة rect> tag. عند تطوير تطبيقات HTML التي تستخدم محتوى sva ، هناك العديد من الأشياء التي يجب وضعها في الاعتبار: يجب وضع المحتوى في sva ضمن علامة HTML ، ويجب تعيين سمة XMLns لسمات عناصر sva على http://www.w3.org/2000 / svg ، وإذا كنت تريد مشاركة محتوى SVG ، فقم بتضمين علامة> rect في النص الأساسي.
SVG
إذا كنت تريد استخدام SVG كمحتوى لـ div> ، فيجب عليك تضمين سمة العرض والارتفاع في علامة svg>. عند تحميل ملف SVG ، ستراه بحجمه الطبيعي ، والذي يمكن أن يكون مختلفًا عن الحجم الذي تريده أن يبدو عليه. لكي يتم عرض SVG بالحجم المحدد في العلامة * svg> ، يجب عليك تعيين سمة saveAspectRatio إلى لا شيء. عند استخدام العلامة * use ، يمكنك أيضًا تحديد موقع ملف خارجي يحتوي على كود SVG الخاص بك. يمكنك بعد ذلك الرجوع إلى هذه العلامة بالرجوع إلى علامة use> في سمة src لعلامة svg.
Svg In Img> Tag
العلامة img> svg> هي عنصر HTML5 يسمح بتضمين محتوى Scalable Vector Graphics داخل علامة صورة. يوفر هذا عددًا من الفوائد على استخدام تنسيقات الصور التقليدية ، بما في ذلك دقة أفضل وحجم ملف ، بالإضافة إلى القدرة على قياس الصورة دون فقدان الجودة.
يمكنك أيضًا استخدام تنسيقات URI للبيانات إذا كنت تستخدم متصفحًا يستند إلى Webkit مثل Chrome أو Edge أو Safari لفتح ملف SVG. من خلال إدخال الرمز التالي في شريط عنوان المتصفح الخاص بك ، يمكنك تسجيل الدخول.
الصورة والنص: svg.js. هذه المعادلة لها Z '٪ 3E.
يمكنك فتح ملف SVG بالملف: // protocol في متصفح Firefox. أدخل الرمز التالي في شريط عنوان المتصفح واضغط على Enter.
المستندات الخاصة بي هي ملف a.sva يمكن الوصول إليه بالنقر فوق / c: / Users / username / Documents / My Documents. من الممكن طباعة ملف باستخدام خادم الملفات.
باستخدام بروتوكول http: // ، يمكنك فتح ملف SVG في Safari. أدخل الرمز التالي في شريط عنوان المتصفح واضغط على Enter.
يمكن الوصول إلى الملف باستخدام http: // localhost: 8000 / svgMy File.svg.

لماذا يجب عليك استخدام صور Svg
يمكن وضع الصور في أي موضع داخل مستند SVG إذا تم توفيرها بالتنسيق. عندما يتعلق الأمر بالصورة الأولى في ملف ، يتم وضعها في. يمكن استخدام أي اسم لعنصر DOM آخر للإشارة إلى الصور ، تمامًا كما يمكن استخدامه للإشارة إلى أي عنصر آخر.
عند العمل باستخدام الصور في sva ، هناك بعض الأشياء التي يجب وضعها في الاعتبار. أولاً وقبل كل شيء ، ضع في اعتبارك أنه يمكن عرض صور SVG بأي دقة. نتيجة لذلك ، يمكن ارتداؤها بأي حجم. بالإضافة إلى ذلك ، عند وضع مستند ، لا يتم قياس حجم صورة SVG. يجب عليك استخدام ملف رسومات نقطية أو رسومات متجهة منفصلة لقياس صورة قبل وضعها في ملف SVG ، ويجب عليك الإشارة إلى هذا الملف في العنصر٪ C2٪ B2٪ B2٪ A18-٪ C2٪ B2٪ A18-٪ الخاص بالعنصر C2٪
Html Svg Icon
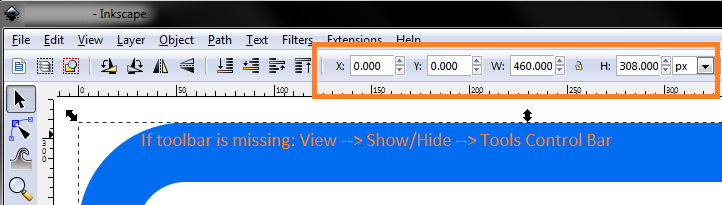
أيقونة HTML SVG هي ملف Scalable Vector Graphics يمكن استخدامه كأيقونة على صفحة ويب. عادةً ما يتم إنشاء هذه الرموز في برنامج تحرير متجه مثل Adobe Illustrator أو Inkscape ، ثم يتم حفظها كملف SVG. يمكن بعد ذلك استخدام ملف SVG كرمز على صفحة ويب من خلال تضمينه في ملف بطاقة شعار.
يمكن استخدام تنسيق SVG ، وهو تنسيق متعدد الاستخدامات مع مجموعة كبيرة من التطبيقات ، لتصميم الشعار والرمز والرسوم التوضيحية والمخططات. من السهل إنشاء المخططات والرسوم التوضيحية التي يمكن تحجيمها وتكييفها لتلبية احتياجات مجموعة متنوعة من الأجهزة باستخدام SVG.
نظرًا لسهولة استخدامها وإنشاءها ، تعد هذه الملفات خيارًا رائعًا لرسومات الويب.
كيف تستخدم رموز Svg في Html؟
باستخدام العلامة * svg * / svg ، يمكن عمل مستند HTML لعرض الصورة. باستخدام كود VS أو IDE المفضل لديك ، انسخ الكود والصقه داخل النص الأساسي> عنصر من مستند HTML لفتح صورة SVG. إذا سارت الأمور الأخرى وفقًا للخطة ، فيجب أن تبدو صفحة الويب الخاصة بك تمامًا مثل الصفحة الموضحة أدناه.
هل يمكن استخدام ملفات Svg كأيقونات؟
نظرًا لاستخدام الرسومات المتجهة كرموز على موقع الويب الخاص بك ، فإن Scalable Vector Graphics أو SVGs ، يعد خيارًا جيدًا. يمكن تحجيم الرسومات المتجهة إلى أي حجم دون فقدان جودتها. نظرًا لأن الملفات صغيرة الحجم وضغطها جيدًا ، فلن تؤدي إلى إبطاء موقع الويب الخاص بك.
هل يمكنك تضمين Svg مباشرة في Html؟
يمكن تضمين صفحات HTML مباشرة في عناصر SVG.
قم بتضمين Svg في Html
لتضمين صورة SVG في صفحة HTML ، يمكنك استخدام الامتداد عنصر. ال يسمح لك العنصر بتضمين محتوى من مصدر آخر ، مثل صورة SVG ، على صفحة HTML. ال عنصر مشابه لـ العنصر ، ولكن يمكن أن يشتمل العنصر على أنواع أخرى من المحتوى ، مثل صور SVG.
باستخدام تضمين HTML ، يمكنك معالجة العرض استجابةً للأحداث التي ينشئها المستخدم. يمكن أن تكون لغة XHTML وغيرها من البروتوكولات قابلة للتشغيل البيني. نظرًا لأن المستعرض يقوم بإنشاء تمثيل شجرة واحد للصفحة ، يمكن تحويل أجزاء منه إلى SVG. يشار إلى تكوين المستند على أنه مادة مركبة. تدعم جميع المتصفحات الحديثة الرئيسية هذه الميزة ، لكن الإصدارات القديمة لا تدعمها ؛ لذلك ، يجب عليك استخدام إحدى الطرق الأخرى الموضحة أدناه. تُستخدم مساحات الأسماء في XHTML و SVG للتأكد من أن المتصفح يعرض الملفين بتنسيق XHTML و SVG. سيعرف المستعرض كيفية تقديم مستند طالما أن جميع عناصره مرتبطة بمساحة الاسم المناسبة.
يمكن لمساحة الاسم إعادة استخدام الجزء المحلي من المعرف العام بمعان مختلفة باستخدام مساحة الاسم. تتطلب الصورة ذات الزاوية الواسعة أربع طرق على الأقل لتمريرها أفقيًا. يجب أن يتم تمرير الصورة رأسيًا وليس أفقيًا. اضبط viewBox علىviewBox (يتم تغيير حجم الصورة لتناسب النافذة ، مع الحفاظ على نسبة العرض إلى الارتفاع ثابتة). إذا كانت النسب المئوية المحددة في القائمة المنسدلة تحدد جميع المواضع الأفقية ، فستنتفخ الصورة بأكملها وتتقلص عند تكبير النافذة. لتمرير ملف svg في XHTML ، يجب عليك وضعه داخل عنصر> div>. سيضمن استخدام CSS جنبًا إلى جنب مع هذا الرمز عرض مستند XHTML الخاص بك بشكل صحيح.
يجب تحديد صورة svg باستخدام محدد svg (أي ، يجب تحديد العرض). إذا كنت تستخدم النسب المئوية لتحديد الموضع الأفقي ، فمن الأفضل تحديد كل المواضع الأفقية بالنسب المئوية. في هذه الحالة ، سيجد المطور صعوبة في خلط القيم والنسب المطلقة.
Svg Tag Src
تُستخدم علامة svg لتضمين صورة SVG في مستند HTML. تحدد السمة src عنوان URL للصورة المراد عرضها.
في Adobe Illustrator ، يمكنك استخدام تنسيق صورة Scalable Vector Graphics (SVG) ، والذي يتطابق مع PNG و JPG. باستخدام هذه الطريقة ، يمكنك استخدام كل من IE 8 و Android 2.1 والإصدارات الأحدث. في الواقع ، فإن استخدام صورة كصورة خلفية مماثل تقريبًا لاستخدام صورة كـ img. إذا كان المستعرض لا يدعم السمة no- svg ، فسيتم إضافة اسم فئة إلى عنصر HTML. CSS هو نفس أي عنصر آخر في تصميمك ؛ يمكن استخدامه للتحكم في العناصر التي تظهر في تصميمك. علاوة على ذلك ، سيتمكنون من الوصول إلى بعض الخصائص الخاصة التي تعمل عليهم بالإضافة إلى أسماء الفئات. يجب عليك تضمين عنصر * style * داخل ملف SVG نفسه إذا كنت تريد استخدام ورقة أنماط خارجية في المستند.
إذا كنت تستخدم ذلك في ملف HTML الخاص بك ، فسيتم عرض الصفحة دون محاولة تشغيلها. على الرغم من أن عنوان URL للبيانات يوفر لك مساحة أقل من حجم الملف العادي ، إلا أنه يمكن أن يكون أكثر كفاءة نظرًا لوجود البيانات. تتيح لك أداة التحويل عبر الإنترنت الخاصة بموقع Mobilefish.com إمكانية تحجيمها. في معظم الحالات ، من الأفضل تجنب استخدام base64. اللغة الأم للبلد هي المسؤولة في المقام الأول. هناك العديد من المزايا لاستخدام SVG على base64 ، مثل gzips الأسرع. يمكن الوصول إلى grunticon عبر مجلد. هناك عدة طرق لإنشاء ملفات SVG و PNG (عادةً ، رموز ترسمها في تطبيق مثل Adobe Illustrator ثم تدرجها في CSS). عناوين url للبيانات ، وجولات البيانات ، وصور PNG العادية هي الأنواع الثلاثة للصور.
صور Svg: كيفية استخدام قيم الطول والعرض والنسبة
يمكن استخدام سمات الارتفاع أو العرض لحساب حجم الصورة في SVG كصورة للصور. إذا كنت تريد تحديد أن SVG هي صورة بالحجم الكامل بغض النظر عن حجم مكونها ، يمكنك استخدام خيار size = "full". في هذه الحالة ، يمكنك توفير قيمة نسبة للإشارة إلى مقدار SVG الذي يجب استخدامه بناءً على حجم الصورة.
تكون سمة الرابط مطلوبة إذا كنت تنوي استخدام SVG كإرساء للصورة. يمكنك الارتباط بمناطق معينة من صورة SVG باستخدام هذه الطريقة.
Img Src Svg لا يعمل
إذا كنت تواجه مشكلة في تشغيل img src svg ، فقد تحتاج إلى التحقق من أنك تستخدم نوع الملف الصحيح. لا يمكن تحويل ملفات SVG إلى تنسيقات أخرى ، لذا إذا كنت تحاول استخدام ملف PNG أو JPG ، فلن يعمل. تأكد من أنك تستخدم ملف SVG وحاول مرة أخرى.
هل يمكنك استخدام Svg كـ Img Src؟
تحتاج فقط إلى الإشارة إلى العنصر كما هو متوقع في سمة src عند إنشاء SVG باستخدام عنصر * img *. إذا كانت نسبة العرض إلى الارتفاع غير مضمنة في SVG ، فستحتاج إلى سمة ارتفاع أو عرض. يرجى الانتقال إلى HTML إذا لم تكن قد قمت بذلك بالفعل.
لماذا لا تظهر Svg في Chrome؟
إذا لم يتضمن كود مصدر svg سمة ذات قيمة في متصفح Chrome ، فلن يعرض الصورة. املأ سمة العرض المطلوبة في شفرة المصدر الخاصة بـ SVG.
Svg في Css
يعد svg in css طريقة رائعة لإضافة الصور إلى صفحات الويب الخاصة بك. يمكنك استخدام svg في css لإضافة شعارات وأيقونات ورسوم توضيحية. أفضل جزء في استخدام svg في css هو أنه يمكنك تغيير حجم الصور إلى أي حجم دون فقدان الجودة.
يمكن استخدام سمات العرض التقديمي لتصميم عناصر SVG ، ولكن يمكن استخدامها أيضًا لتصميم خصائص CSS. عند تغيير لون في CSS ، على سبيل المثال ، يمكن استخدام خاصية التعبئة لتغيير لون العنصر إلى اللون الأحمر. تتضمن خصائص CSS المشتركة مع SVG تأثيرات النص والإخفاء والتصفية والتصفية. لا توجد دائمًا نفس خصائص CSS في جميع عناصر SVG. تم تحديد الخصائص الهندسية في أحدث إصدار من البرنامج ، مثل rx و ry. يمكن استخدام الخصائص الهندسية كخاصية CSS ، تمامًا مثل سمات العرض التقديمي مثل التعبئة أو الحد. يمكن تمكين تحويل الشكل بواسطة عناصر الكتابة فوق CSS.
يمكنك حتى استخدام CSS لضبط العرض والارتفاع للعنصر في هذه الحالة. يمكن استخدام الخاصية d لتحديد شكل العنصر. إذا قمت بجعلها فئة زائفة نشطة ، فسيتغير الشكل إلى مربع بعد النقر فوقه ، مع تغيير لون التعبئة مع تحرك العنصر. أضف تأخيرات الرسوم المتحركة إلى كل فئة من فئات الشكل في CSS الخاص بك. لا يوصى بعد باستخدام هذه التقنيات في الإنتاج.
Svg مقابل Css: أيهما أفضل لإنشاء الصور؟
تستخدم الرسومات المتجهة تنسيق الصورة SVG. الرسم المتجه هو شيء تم تصميمه ليكون ديناميكيًا. Adobe Illustrator هو أداة تصميم رسومي تسمح لك بالرسم. حتى إذا لم تكن معتادًا على ذلك ، يمكنك بسهولة استخدام SVG على الويب. كيف يمكنني تصميم SVG باستخدام CSS؟ وهذا يعني أيضًا أنه يمكن تصميم خصائص SVG باستخدام CSS كسمات عرض تقديمي أو في أوراق أنماط ، ويمكن استخدامها في فئات CSS الزائفة مثل: hover أو: active. بالإضافة إلى خصائص التصميم ، يقدم SVG 2 المزيد من سمات العرض التقديمي. كيف تتم المقارنة والتباين بين CSS و svg؟ تتضمن مكتبة SVG مرشحات مدمجة ، مما يجعلها أكثر تنوعًا وتسمح بتأثيرات أكثر تعقيدًا ، بما في ذلك تلك التي عادة ما تكون متاحة فقط في CSS. بينما تتضمن CSS بعض المرشحات التي يمكن استخدامها لإنشاء تأثيرات معينة ، يتضمن SVG عددًا كبيرًا من المرشحات التي يمكن استخدامها
كود Svg
رمز SVG هو نوع من التعليمات البرمجية المستخدمة لإنشاء الصور على الويب. إنه تنسيق رسومي متجه ، مما يعني أنه يمكن تغيير حجمه إلى أي حجم دون فقدان الجودة. تمت كتابة كود SVG في XML ، مما يجعل من السهل تحريره وتخصيصه.
نظرًا لأن HTML5 يسمح بإضافة الصور وصور vo vo ، يمكننا تضمين التعليمات البرمجية الخاصة بهم في مستند HTML. بمعنى آخر ، يمكننا الوصول إلى أجزاء من الصورة من خلال JavaScript أو استخدام CSS لإنشاء نمط صورة. في هذا البرنامج التعليمي ، سنستعرض شفرة المصدر لعدد قليل من SVGs للتعرف على كيفية عملها. الغرض من هذه المقالة هو التركيز على أنظمة الإحداثيات. يحدد viewBox نظام الإحداثيات الذي يتم فيه وضع عناصر الصورة في مركز نظام الإحداثيات. لدينا العديد من الخصائص نفسها التي تمنح أشكالنا صفاتها التقديمية. على عكس HTML ، نستخدم سمة التعبئة بدلاً من لون الخلفية لتعيين لون للشكل.
لقد تم بالفعل توضيح خصائص الملء والحد ، ولكننا سنتطرق إلى خط الحد بمزيد من التفصيل. هذا ، بالإضافة إلى جعل سقف خطنا مستديرًا ، يمكن أن يؤدي إلى توزيع أكثر توازناً للأموال. لإنشاء حد ، نستخدم حدود عرض الحدود. يجب أن تظل سمات وسمات الموضع التي تحدد الشكل بتنسيق HTML. إذا قمنا بنقل الألوان والحدود والخطوط ، فيمكننا استخدام CSS. إنها خدعة رائعة لتقسيم العناصر إلى أقسام ، لكن كان علينا تكرار نفس الرمز خمس مرات لكل جناح. بالإضافة إلى إنشاء تعريف للشكل وإعادة استخدامه حسب المعرف ، يمكننا تحديد فرع من ندفة الثلج وتدويره ست مرات.
يصبح عنصر المسار قويًا للغاية عندما نبدأ في استخدام المنحنيات. عندما نريد ثني خط ، يكون منحنى البيزير التربيعي (Q) عادةً جيدًا جدًا ، ولكنه في بعض الأحيان يكون غير كافٍ. نقطة تحكم واحدة لمكعب Bezier (C) هي نفسها لكليهما. في المقالة التالية ، سنتناول كيفية جعل SVGs تفاعلية باستخدام JavaScript.
ما هو رمز Svg؟
تستخدم لغة الترميز المبنية على XML Scalable Vector Graphics (SVG) لوصف الرسومات المتجهة ثنائية الأبعاد.
Svg: تنسيق الرسوم متعدد الاستخدامات
يعد SVG تنسيقًا رسوميًا عالميًا يمكن استخدامه لمجموعة متنوعة من الأغراض ، بما في ذلك رسومات الويب والشعارات والرموز. XML هي التقنية التي تسهل إنشاء الرسومات وتخصيصها. نتيجة لذلك ، يمكن تحريرها باستخدام أي محرر نصوص قياسي ويمكن استخدامها في كل من مشاريع الطباعة والويب.
