لماذا لا يوجد قالب للصفحات في ووردبريس
نشرت: 2022-11-14هناك عدة أسباب لعدم وجود قالب للصفحات في WordPress. أحد الأسباب هو أن الصفحات يجب أن تكون ثابتة ، في حين أن المنشورات يجب أن تكون ديناميكية. هذا يعني أن الصفحات لا يتم تحديثها بانتظام ، بينما يتم تحديث المنشورات. لذلك ، ليس من المنطقي أن يكون لديك قالب للصفحات. سبب آخر هو أن الصفحات عادة ما تكون أقصر من المنشورات ، لذا فهي لا تحتاج إلى الكثير من التصميم. أخيرًا ، يحتوي WordPress بالفعل على الكثير من القوالب للصفحات ، لذلك ليس من الضروري إنشاء قالب آخر.
يجب استخدام الوظيفة الأساسية لقالب الصفحة في صفحة معينة أو مجموعة صفحات. يمكنك أيضًا استخدام القوالب لعرض المحتوى الديناميكي على صفحاتك ، مثل المنشورات وتحديثات الأخبار وأحداث التقويم وملفات الوسائط. عندما يقوم مستخدم بإنشاء صفحة أو تحريرها ، يمكنه الاختيار من قائمة قوالب باسم معين. تتمثل إحدى ميزات السمات في القدرة على تحديد عدد الأعمدة التي ستحتويها الصفحة. يمكن استخدام النموذج في أي صفحة ، أو على عدة صفحات ، حسب نوع القالب الذي تستخدمه. ستحتاج إلى إنشاء قوالب صفحة لكل خيار وتسمية كل قالب كخيار عام لتمكين هذه الميزة. وفقًا لصفحة التدرج الهرمي للقالب ، يمكنك إنشاء قالب لصفحة معينة.
فيما يلي قائمة بقوالب الصفحات المتخصصة التي يجب تضمينها في مجلد القالب الخاص بك (على سبيل المثال ، / WP-content / theme / my-theme-name /). سيتم تضمين قالب صفحة مخصص في قسم نوع المنشور في منشور الصفحة. فقط WordPress 4.7 لديه القدرة على إضافة قوالب صفحات لأنواع النشر بخلاف "الصفحة". إذا كان القالب الخاص بك يستخدم وظيفة body_class () ، فسيقوم WordPress بطباعة فئة في علامة النص الأساسي لاسم فئة نوع المنشور (الصفحة) ، ومعرف الصفحة (معرف الصفحة - * معرف *) ، وقالب الصفحة المستخدم. يمكنك استخدام theme_product_templates لتصفية قوالب منشور المنتج حسب النوع في نوع منشور المنتج. يمكن إجراء تغييرات على نسقك على نطاق أصغر باستخدام العلامات الشرطية في ملف page.php الخاص بالنسق.
قالب الصفحة هو ملف HTML مكون بالكامل يعمل كأساس للتخطيط والمظهر عالي المستوى لصفحة الويب ، مثل وضع مناطق المساهمة (أي المناطق القابلة للتحرير على الصفحة) ، ومساعدات التنقل (في شكل أجزاء) ، وصور على مستوى الموقع
كيف أجد صفحات القوالب في WordPress؟

هناك عدة طرق يمكنك من خلالها العثور على صفحات القوالب في WordPress. إحدى الطرق هي استخدام ميزة البحث في الواجهة الخلفية لـ WordPress. ما عليك سوى كتابة "نموذج" ومعرفة ما سيحدث. هناك طريقة أخرى وهي البحث عن ملفات القوالب في دليل قوالب WordPress.
ووردبريس: أكثر من مجرد نظام لإدارة المحتوى
يعد نظام إدارة محتوى WordPress نظامًا شائعًا لإنشاء مواقع الويب. تجعل العديد من القوالب المضمنة في WordPress من السهل إنشاء موقع ويب مخصص ، لكن العديد من المستخدمين لا يدركون القوالب الأخرى المتوفرة في النظام. يمكن الوصول إلى خيار قالب التحرير السريع بالانتقال إلى الصفحات.
كيف أحصل على خيارات القالب في ووردبريس؟

هناك عدة طرق يمكنك من خلالها الحصول على خيارات القالب في WordPress. إحدى الطرق هي الانتقال إلى قسم المظهر في لوحة معلومات WordPress والنقر على السمات. من هناك ، يمكنك تصفح السمات المتاحة والعثور على واحدة بها خيارات القالب التي تبحث عنها. هناك طريقة أخرى وهي البحث عن السمات على الإنترنت وتنزيلها على جهاز الكمبيوتر الخاص بك. بمجرد تنزيل سمة ، يمكنك تحميلها على موقع WordPress الخاص بك وتنشيطها.
كيفية البحث عن قوالب ووردبريس واستخدامها
بالإضافة إلى عدد كبير من القوالب ، يعد WordPress نظامًا شائعًا لإدارة المحتوى (CMS) يُستخدم على نطاق واسع. إذا كنت بحاجة إلى مساعدة في اختيار القوالب المناسبة لموقعك ، فلديك عدة خيارات.
قبل أن ترى أيًا من القوالب ، انقر فوق أيقونة موقعك في الزاوية اليسرى العليا وحدد القوالب. سيعرض قائمة بجميع القوالب التي قمت بإنشائها ، بما في ذلك أي قوالب جديدة. عند النقر فوق اسم قالب ، سيتم نقلك إلى محرر القالب الخاص به.
يمكنك أيضًا الوصول إلى القوالب بالانتقال إلى Pages. هناك أيضًا قائمة منسدلة للنماذج حيث يمكنك اختيار قالب مخصص وحفظه أو تحديثه.
إذا كنت بحاجة إلى مساعدة في تعلم كيفية استخدام النماذج ، فيرجى الاتصال بفريقنا. يرجى الاتصال بنا إذا كنت بحاجة إلى مساعدة.
كيف أحفظ صفحة كنموذج في WordPress؟
من خلال النقر فوق السهم لأعلى على الجانب الأيمن من زر النشر / التحديث في أسفل الصفحة ، يمكنك حفظه كنموذج واستخدامه في موقع الويب الخاص بك أو مجموعة أدوات لاحقًا. اختر حفظ كنموذج تريد استخدامه.
لديك المزيد من التحكم في مظهر موقع الويب الخاص بك عند إنشاء قالب صفحة مخصص. نتيجة لذلك ، يمكنك تخصيص تصميم الويب بالكامل دون الحاجة إلى تحديث كل صفحة يدويًا. يمكن أن يوفر لك قالب الصفحة المخصص الوقت والمال أيضًا. الطريقتان الأكثر شيوعًا لإنشاء قوالب صفحات WordPress هما عبر قوالب AJAX أو HTML5 المستندة إلى WordPress. إذا كنت معتادًا على WordPress ، فقد ترغب في استخدام الطريقة اليدوية. هذه الطريقة قابلة للتكيف ، ولا تتطلب سوى قدر ضئيل من معرفة الترميز. في هذا البرنامج التعليمي ، سننشئ ونحمّل ملف قالب إلى نسقك الحالي.
يمكن إنشاء قالب صفحة WordPress أساسي باستخدام Elementor أو Beaver Builder. يوجد محرر بالسحب والإفلات يسمح لك بإنشاء صفحات WordPress وتخصيصها باستخدام Elementor. يمكنك الوصول إلى هذه القوالب من خلال النقر على أيقونة المجلد واختيار كتلة أو صفحة كاملة من القائمة المنسدلة. يمكنك تغيير أي عنصر في صفحتك عن طريق تحديده من قائمة العناصر في صفحتك. يوفر هذا المكون الإضافي محرر السحب والإفلات بالإضافة إلى مجموعة متنوعة من الوحدات النمطية لبناء الصفحات. قم بإنشاء قالب صفحة WordPress يمكنك استخدامه في مدونتك أو موقع الويب الخاص بك. هناك طريقتان يمكنك استخدامهما لتحقيق ذلك ، وكلاهما يوفر لك قدرًا كبيرًا من المرونة. قوالب ووردبريس أحادية المنشور متوفرة بتنسيقات متنوعة. نتيجة لهذا الإجراء ، يمكنك بسهولة تغيير تصميم موقع الويب الخاص بك لتلبية احتياجاتك الخاصة.

كيف يمكنني الوصول إلى قالب صفحة في WordPress؟
إذا كنت ترغب في عرض هذه القوالب ، فانتقل إلى الزاوية العلوية اليسرى من موقعك ، ثم حدد القوالب. سترى قائمة من القوالب ، بما في ذلك أي قوالب جديدة قمت بإنشائها. بعد النقر فوق الاسم ، سيتوفر محرر قوالب لذلك النموذج.
يمكن لـ WordPress العثور على قالب الصفحة
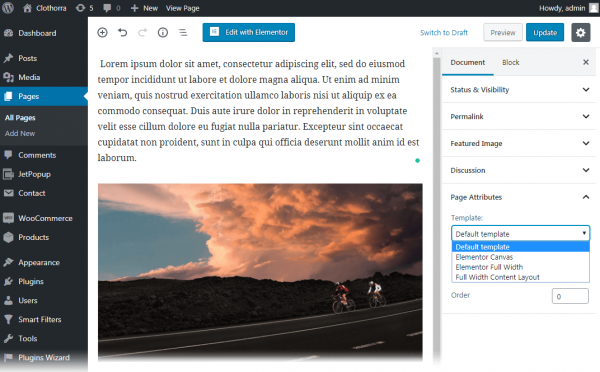
من خلال تحديد خيارات الشاشة من القائمة ، يمكنك تحديد المربع بجوار سمات الصفحة. عندما تعثر على وحدة سمات الصفحة على الجانب الأيمن من المحرر ، انقر على القائمة المنسدلة للنموذج.
مثال على قالب صفحة WordPress
قالب صفحة WordPress عبارة عن ملف يحتوي على مزيج من التعليمات البرمجية والترميز التي تخبر WordPress بكيفية عرض نوع معين من الصفحات على موقع الويب الخاص بك. على سبيل المثال ، قد يكون لديك قالب لصفحة "حول" الخاصة بك الذي يقدم فريقك ، أو قالب لصفحة الاتصال الخاصة بك مع نموذج وخريطة.
تحتوي بعض المواقع على صفحات مقصودة تختلف اختلافًا كبيرًا عن باقي الموقع. يعد إنشاء الصفحات باستخدام التصميم والتخطيط الخاص بك أمرًا بسيطًا بفضل منصة WordPress ، والتي تتضمن قالب صفحة مخصصًا. العملية ليست مباشرة مثل تثبيت البرنامج المساعد. بدلاً من ذلك ، فإنه يتطلب بعض التدريب العملي على الوقت. إذا لم يكن لديك برنامج FTP منفصل ، فستحتاج إلى برنامج ftp لتحميل الملفات إلى موقع WordPress على الويب. لتبسيط الأمور لأنفسنا ، سنقوم بنسخ قالب صفحة القالب الحالي. لا يمكن عرض الصفحة باستخدام ملف القالب لأن WordPress ليس لديه أي شيء يخبره بكيفية القيام بذلك. نتيجة لذلك ، سنستخدم ذلك كأساس لنموذجنا المخصص.
بعد ذلك ، يجب عليك نسخ محتويات page.php إلى ملف القالب المخصص الخاص بك. نظرًا لأن نموذجنا المخصص يحتوي بالفعل على رأس ، فسنقوم بإزالته من التعليمات البرمجية الخاصة بنا. تمت إضافة القالب الجديد إلى صفحة على موقعك لن تعرض صفحات فارغة بعد الآن. لقد اتخذنا هذا القرار باستخدام قالب صفحة الموضوع كنقطة بداية. يكمن جمال قالب الصفحة المخصص في أنه منفصل تمامًا عن باقي منشوراتك وصفحاتك. تعد الأخطاء في نموذج الصفحة المخصص من أكثر الأسباب شيوعًا لوقت تعطل الموقع. إذا كنت تعرف كيفية البرمجة أو HTML ، فلديك القدرة على إنشاء أي شيء في WordPress.
كيفية استخدام قالب الصفحة في تصميم الصفحة
ما عليك سوى تحديد القالب ثم تحديد خيار القوالب الخاصة بي من القائمة المنسدلة. حدد النموذج الذي تريد استخدامه من القائمة المنسدلة. للتقديم ، اضغط عليها.
التسلسل الهرمي لقالب صفحة WordPress
التسلسل الهرمي لقالب صفحة WordPress هو نظام لتنظيم قوالب WordPress في هيكل يعكس المحتوى على موقع ويب. يبدأ التسلسل الهرمي بقالب الصفحة الرئيسية ، وهو القالب المستخدم للصفحة الرئيسية لموقع ويب. يمكن أن يتبع قالب الصفحة الرئيسية عدد من القوالب المختلفة ، كل منها مصمم لنوع معين من المحتوى. على سبيل المثال ، يوجد قالب للمنشورات والصفحات والمرفقات.
الهدف من هذا الفيديو هو توضيح كيفية إنشاء صفحات WordPress. ستكون أيضًا قادرة على إضافتها إلى تسلسل هرمي للصفحة واستخدامها كقوالب. هذا هو الإجراء خطوة بخطوة لإنشاء صفحات WordPress بناءً على التسلسل الهرمي والقوالب. دليل خطوة بخطوة لإنشاء صفحة WordPress بعد اتباع الإرشادات الواردة في هذا البرنامج التعليمي ، يجب أن تكون قادرًا الآن على إضافة عدد من الصفحات إلى موقع WordPress الخاص بك. لا تكون الأشرطة الجانبية للصفحة مطلوبة بشكل افتراضي ، ولكن يمكن تحديدها بالنقر فوق قالب الشريط الجانبي هذا. لا يلزم وجود اسم لقالب الصفحة. أيا كان ما تسميه ، يمكنك أن تفعله.
تعد منشورات وصفحات WordPress اللبنات الأساسية لإدارة المحتوى ويتم تناولها في هذه الدورة التدريبية. ستعلمك هذه الدورة أيضًا كيفية تنظيم محتوى WordPress في الفئات والعلامات والقوائم. إذا كنت ترغب في معرفة كيفية تثبيت قالب وتخصيصه بسرعة ، يجب أن تشاهد دورة Coffee Break.
البرنامج المساعد لقالب صفحة WordPress
هناك مجموعة متنوعة من المكونات الإضافية المتاحة لبرنامج WordPress والتي تتيح لك إنشاء قوالب صفحات مخصصة. يمكن استخدام هذه لإنشاء مظهر فريد لموقع الويب الخاص بك أو لإضافة وظائف محددة إلى الصفحة. عادةً ما توفر المكونات الإضافية لقالب الصفحة واجهة سحب وإفلات أو سلسلة من الحقول التي يمكنك استخدامها للتحكم في تخطيط ومحتوى صفحاتك.
تعد القدرة على تعيين قوالب صفحات مختلفة للصفحات واحدة من أكثر الميزات المفيدة في WordPress. قد يكون من الصعب إنشاء قالب صفحة لموقع الويب الخاص بك إذا كنت مطورًا للمكونات الإضافية وليس لديك حق الوصول إلى السمة. باتباع الخطوات الموضحة في هذه المقالة ، ستتمكن من إنشاء مكون إضافي لغرض إنشاء قوالب الصفحة. لقد أنشأنا مسارًا لملف القالب ليتم تطبيقه على المكون الإضافي. نظرًا لأن WordPress يشتمل على ملف قالب قبل تنفيذ أداة ربط عامل التصفية ، يمكن استخدام أداة ربط المرشح هذه لتجاوز سلوك القالب الافتراضي. إذا كان هناك تعارض في التصميم مع ملف CSS للسمة ، فقد يكون من الضروري إزالته من صفحتنا.
أفضل طريقة للعثور على قالب الصفحة
هناك طريقة أكثر فاعلية للعثور على قالب الصفحة وهي الانتقال إلى عنوان URL للصفحة نفسها. عند إنشاء صفحة جديدة ، يحتوي حقل القالب في سمات الصفحة على اسم القالب المستخدم في إنشائه.
