لماذا يجب عليك إضافة نص بديل إلى صورك
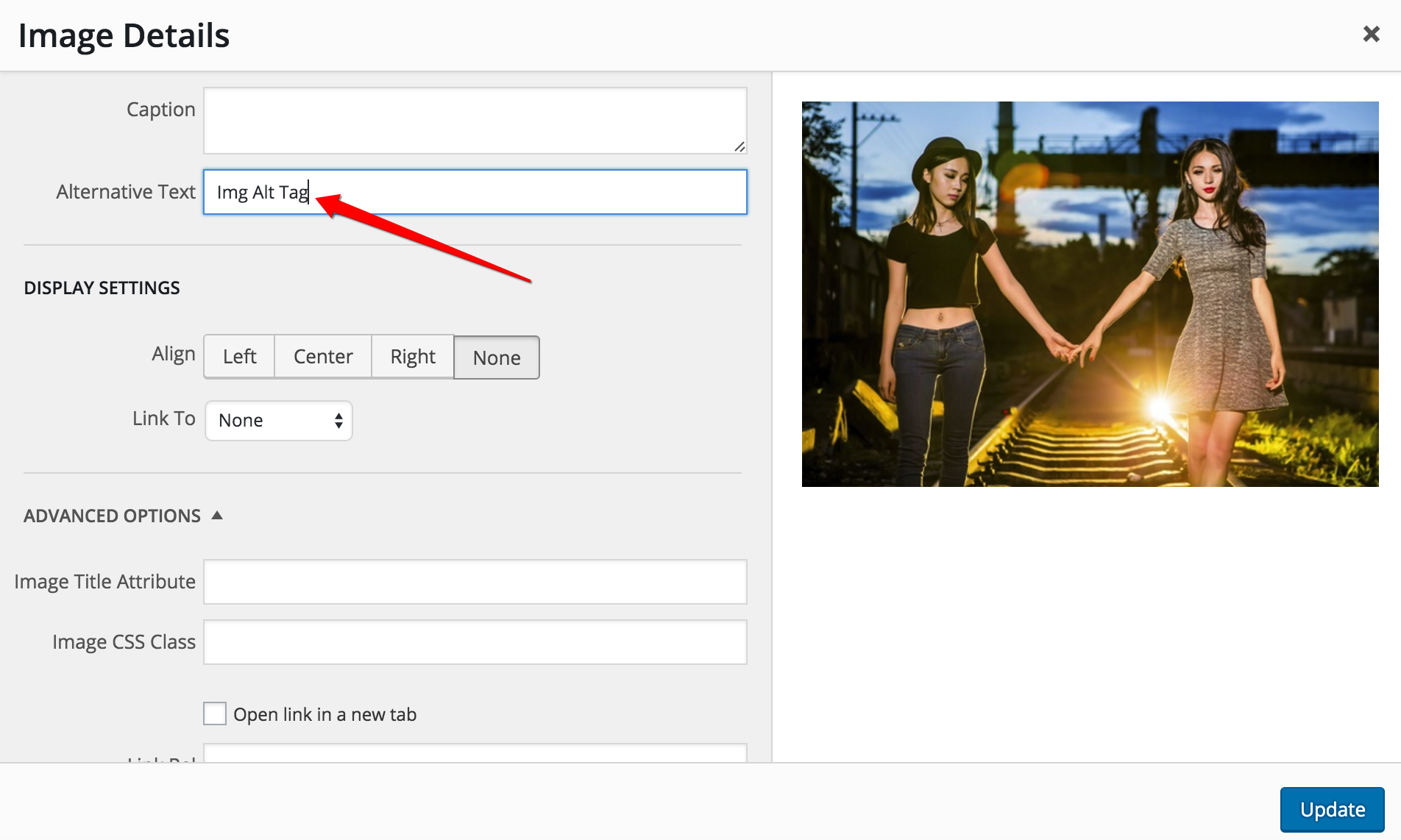
نشرت: 2022-09-14تعد إضافة علامة بديل أو نص بديل إلى صورك جزءًا أساسيًا من تحسين موقع الويب. يساعد النص محركات البحث على فهرسة موقعك ويجعل الوصول إلى موقعك أكثر سهولة للأشخاص الذين يعانون من إعاقات بصرية. في WordPress ، يمكنك إضافة نص بديل إلى صورك بطريقتين: 1. عند تحميل صورة جديدة ، يمكنك إدخال نص بديل في حقل "النص البديل". 2. بعد إدراج صورة في المنشور أو الصفحة ، يمكنك تحرير الصورة وإضافة نص بديل في النافذة المشروطة "تفاصيل الصورة". لكي يكون النص البديل فعالاً ، يجب أن يكون: * مرتبطًا بالصورة * وصفيًا ولكنه موجز * خالٍ من الكلمات الرئيسية في ما يلي مثال على النص البديل الجيد: في هذا المثال ، يصف النص البديل الصورة بدقة ويكون وثيق الصلة بمحتوى صفحة. إنه موجز أيضًا ، وهو أمر مهم لأن النص البديل الطويل يمكن أن يعطل تدفق الصفحة.
عند إضافة صورة إلى موقع ويب ، قم بتضمين نص بديل أيضًا. إذا كنت لا ترى هذه الرسالة ، فهذا يعني أن صورتك لا يتم تحميلها بشكل صحيح. عندما يظهر النص البديل ، فإنه يُعلم المستخدمين ومحركات البحث بما يعنيه. عندما يكون النص وصفيًا أكثر ، فإنه يوفر المزيد من الفوائد. مفتاح النص البديل الجيد هو الاحتفاظ به وصفيًا وليس طويلاً. باستخدام النص البديل ، يمكنك تضمين الكلمات الرئيسية للنشر ، وهو مقياس لتحسين محركات البحث في مكونات WordPress الإضافية مثل Yoast SEO. تعتبر لقطة شاشة لرسالة نصية أحد الأمثلة على خطأ يرتكبه بعض الأشخاص.
صورة لشيء أو شيء آخر. تحتوي علامات alt لمواقعهم على هذه المعلومات. إذا لم تقم بإضافة نص بديل إلى مكتبة الوسائط ، يمكنك القيام بذلك من WordPress 'Block Editor. سيكون هناك رسوم على كل صورة تقوم بتحميلها. مع مزود استضافة قوي وفعال من حيث التكلفة ، مثل WP Engine ، سيتم تحسين موقعك واستقراره.
يمكنك فحص صورة عن طريق توجيه الماوس إليها والنقر بزر الماوس الأيمن وتحديد فحص من القائمة السريعة (أو Ctrl-Shift-I على لوحة المفاتيح). على الجانب الأيمن من شاشتك ، سترى جزءًا جديدًا حيث يمكنك الوصول إلى كود HTML الخاص بهذا العنصر. بعد ذلك ، يمكنك فحص النص البديل للصورة والخصائص الأخرى.
أين توجد علامة alt في ووردبريس؟ تحتوي علامة الصورة على حقل النص البديل التالي: * img src = myimage.
ما هي العلامات البديلة في ووردبريس؟
 الائتمان: فتيات الجلوس
الائتمان: فتيات الجلوسعلامة alt هي عنصر HTML يسمح لك بتوفير نص بديل للصورة. عندما يتعذر على متصفح مستخدم الويب عرض صورة ، سيتم عرض علامة alt في مكانها. يتيح لك ذلك توفير معلومات حول الصورة ، والتي يمكن أن تكون مفيدة لمستخدمي الويب الذين يعانون من إعاقات بصرية.
عند إضافة صورة إلى صفحة ويب ، يتم ملء سمة تسمى بديل تلقائيًا بوصف للصورة. ستتيح لك إضافة سمة النص البديل تقديم معلومات إضافية حول الصورة أو اعتماد المصور أو المنشئ. إذا كانت الصورة لا تحتوي على سمة بديل ، فسيستخدم المتصفح النص الافتراضي للصورة. عند عدم توفر صورة معينة ، سيتم عرض صورة عنصر نائب في المستعرض. في معظم الحالات ، يمكنك تضمين علامة alt في صورة باستخدام علامة HTML * img. إذا كنت تريد إضافة علامة alt إلى صورة تسمى cat.jpg ، فيمكنك القيام بذلك باستخدام شفرة HTML التالية: * img src = ”cat.jpg” alt = ”My cat” عند استخدام علامة HTML img> ، يمكن إضافة علامة alt إذا كانت الصورة لا تحتوي على سمة alt. لإضافة علامة alt إلى صورة ، استخدم كود HTML: imgsrc = cat.jpg> alt = My cat> title = قطتي> / img> عند إضافة صورة إلى صفحة ويب ، يتم استخدام سمة نصية . عندما لا تحتوي الصورة على سمة بديل ، سيستخدم المتصفح النص الافتراضي لها.
كيف تضيف علامة بديلة؟
 الائتمان: www.sliderrevolution.com
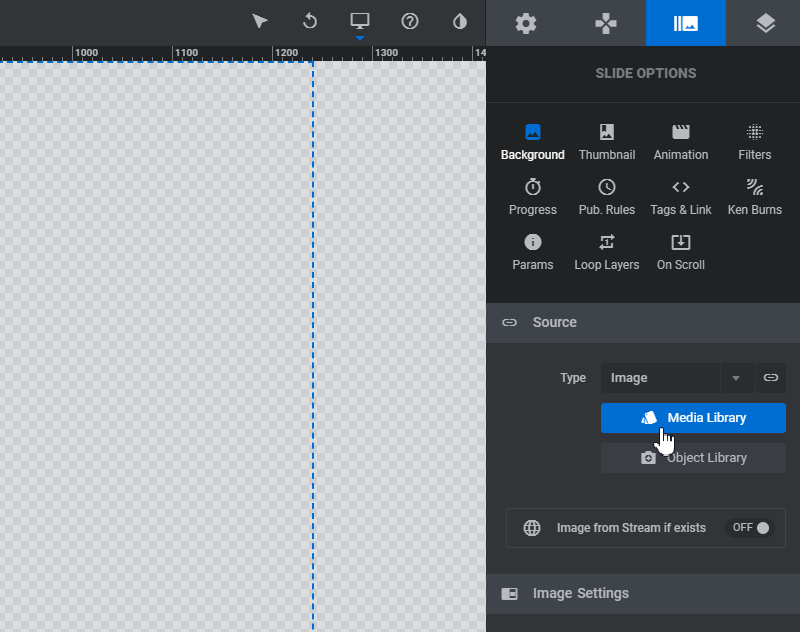
الائتمان: www.sliderrevolution.comتُستخدم علامة alt لوصف صورة على صفحة ويب. من خلال إضافة علامة بديل ، يمكنك المساعدة في تحسين إمكانية الوصول إلى موقع الويب الخاص بك للمستخدمين ضعاف البصر. لإضافة علامة بديلة ، ستحتاج إلى تحرير كود HTML لصفحة الويب الخاصة بك.

كيفية إضافة نص بديل إلى كائن
يمكن استخدام الخطوات التالية لإضافة نص بديل إلى كائن. لتحرير النص ، انقر بزر الماوس الأيمن فوق الكائن وحدد تحرير نص بديل ... حدد كائنًا لاستخدامه كدليل. لتغيير النص البديل ، انتقل إلى تنسيق.
أمثلة على العلامات البديلة
علامة alt هي عنصر HTML يسمح لك بتوفير نص بديل للصورة. عندما يتعذر على مستعرض المستخدم عرض صورة ، سيتم عرض النص البديل في مكانه. هذا مهم لإمكانية الوصول ، لأنه يسمح لمن يعانون من إعاقات بصرية بمواصلة فهم محتوى الصفحة.
تتضمن بعض أمثلة النص البديل ما يلي:
"صورة لكلب صغير"
"صورة مقربة لزهرة زرقاء"
"شخص يسير في الشارع"
تساعد السمة البديلة الجيدة لصورك في إمكانية الوصول إلى موقع الويب وتحسن مُحسّنات محرّكات البحث لكل من البحث عن الصور وبحث الويب. عندما يتعلق الأمر بتحسين محركات البحث للصور ، فإن تكوين النص البديل هو أهم خطوة. تقوم برامج الزحف في محركات البحث بتدوين الصورة بحيث لا يمكن رؤيتها من قبل المستخدمين غير القادرين على رؤيتها. إذا كنت تريد أن تظهر صورتك بدرجة عالية في عمليات البحث على Google ، فعليك: استخدام: كثيرًا ما يتم البحث عن الصور على Google بواسطة ملايين الأشخاص. عند استخدام Lazy Loading ، يجب أن يكون لديك سلسلة نص بديل. كيف أكتب "نص بديل"؟ في هذا الدرس ، سنلقي نظرة على كيفية إنشاء نص بديل جيد للصورة يساعد محركات البحث دون استخدام الكلمات الرئيسية.
ستظهر الصور ذات الصلة بموضوعك بشكل متكرر على موقع الويب الخاص بك. يجب استخدام الكلمات الرئيسية ذات الصلة معنويًا بالإضافة إلى الكلمات الرئيسية الرئيسية الخاصة بك. بالنسبة إلى الشعار والأزرار ، تأكد من تضمين نص بديل. نتيجة لذلك ، عند استخدام نص بديل ، تتعرف برامج زحف محركات البحث على هذه الصورة كصورة معينة. يعد استخدام النص البديل أهم عنصر في تحسين محركات البحث على الصور. يمكن استخدام النص البديل لمساعدة المستخدمين المعاقين بصريًا على التنقل في موقع الويب الخاص بك بشكل أكثر فعالية. يعتبر النص البديل القصير والنقي مثاليًا. يوجد سطر واحد فقط (125 حرفًا) في هذه القطعة. وصف الصورة دقيق لدرجة أن مربع بحث محرك البحث قد يعرض نتيجة بحث مع الكلمات الرئيسية المرتبطة بها.
اتصل بالدعم
بالنسبة للصورة ، يمكنك استخدام علامة Alt التالية:
في قسم الاتصال بالدعم ، اكتب * اتصل بالدعم.
كيفية إضافة نص بديل إلى الصور بتنسيق Html
عند إضافة عنصر صورة إلى HTML ، يمكنك تحديد قيمة النص البديل عن طريق إدراج العلامة [ALT = false value هنا] في عنصر HTML.
عندما يتعذر على المشتركين مشاهدة صورك بسبب مشكلة فنية ، يتم عرض النص البديل لحملتك. إذا سمحت لهم ، فيمكنك توقع ذلك إذا قاموا بتعطيل الصور في عميل البريد الإلكتروني الخاص بهم أو استخدموا قارئ الشاشة لعرض حملتك. كثيرًا ما يستخدم الأشخاص الذين يستخدمون برامج قراءة الشاشة الاختصارات لتمييز النص. إذا لم تظهر صورك في صندوق الوارد الخاص بالمشتركين ، فقد يقوم برنامج البريد الإلكتروني الخاص بك بحظرها. نظرًا لأن العديد من عملاء البريد الإلكتروني يتم إيقاف تشغيل الصور بشكل افتراضي ، يضطر المشتركون إلى تشغيل الصور يدويًا. إذا قام المشتركون بحظر الصور ، فسوف يلاحظون النص البديل الخاص بك بدلاً من صورتك.
إنه أحد مكونات برنامج Image Editor.
يحتوي النص على اختصار بدلاً من الحرف الأول.
النص البديل للصورة هو نفسه الأصلي.
في الصورة المجمعة ، يوجد نص بديل.
