لماذا يجب أن تستخدم رسومات موجهة قابلة للتحجيم
نشرت: 2023-01-01إن Scalable Vector Graphics (SVG) هو تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد مع دعم للتفاعلية والرسوم المتحركة. مواصفات SVG هي معيار مفتوح تم تطويره بواسطة World Wide Web Consortium (W3C) منذ عام 1999. يتم تعريف صور SVG وسلوكياتها في ملفات نصية XML. هذا يعني أنه يمكن البحث عنها وفهرستها وبرمجتها وضغطها. كملفات XML ، يمكن إنشاء صور SVG وتحريرها باستخدام أي محرر نصوص ، ولكن غالبًا ما يتم إنشاؤها باستخدام برامج الرسم.
تُستخدم المسارات في مجموعة متنوعة من ميزات منصة الويب ، بما في ذلك مسارات القطع والعرض في لوحة HTML ، أثناء تحديد الأشكال باستخدام العنصر. تمت إضافة العديد من الميزات التي لم تكن مدعومة في الإصدار الأصلي من SVG 2 في هذه المسودة المبكرة. نتيجة لهذه المواصفات ، سيتم تبسيط فصل SVG 2 Paths. يرجى السماح للآخرين بمعرفة كيفية التعليق على هذا المستند. تشير المسارات إلى الخطوط العريضة للأشكال التي يمكن تعبئتها أو تحديدها. يمكن قص المسارات لوصف الرسوم المتحركة أو نص الموضع وكذلك لوصفها. يمكن أن تسمح المسارات المركبة (على سبيل المثال ، المسارات التي تحتوي على مسارات فرعية متعددة) للكائنات بأن تحتوي على ثقوب دائرية دائرية في بعض الحالات.
تصف الفصول بناء الجملة ، والسلوك ، وواجهة DOM لمسارات SVG. يمكن تقسيم أحرف السطر الجديد في بيانات المسار إلى عدة أسطر لتسهيل قراءتها. الطريقة الوحيدة التي يمكن بها أداء الرسم المتحرك هي إذا كانت كل مواصفات بيانات المسار تحتوي على نفس عدد أوامر بيانات المسار مثل السمة d. يمكن استخدام أمري المسار cpx و cpy لتحديد مكان النقطة الحالية ، بينما يمكن استخدام cb لتحديد مكان الاتجاه الحالي. بالنسبة للإصدارات النسبية من الأوامر ، تكون قيم الإحداثيات مرتبطة بنقطة البداية التي تم عندها تنفيذ الأمر. يمكن تحديد المسارات بهذه الطريقة باستخدام رسومات السلحفاة. إذا كان مسار التقريب يسبق الانتقال ، فإنه يحدد النقطة التي يبدأ عندها المسار الفرعي التالي.
الأوامر المختلفة لديها القدرة على رسم خطوط مستقيمة من النقطة الحالية إلى النقطة الجديدة. عندما يصطف أمر h نسبي بقيمة x موجبة في اتجاه الاتجاه ، فهذه قيمة x موجبة. يمكن استخدام أوامر منحنى بيزير المكعب أدناه. على النحو التالي ، سوف نستخدم أوامر بيزير التربيعية. عند استخدام أمر q أو t نسبي ، يتم حساب كل زوج من أزواج الإحداثيات النسبية كما لو كان أمر m. أوامر القوس البيضاوي أكثر صعوبة بشكل عام. يتم الإعلان عن منحنى أي من الأمرين بالترتيب التالي (cpy x sin cbs xy cos cbs): ينشئ الأمر القوس البيضاوي شكلًا بيضاويًا يلبي القيود التالية: عنصر مربع.
معظم الأقواس هي أربعة أنواع مختلفة من الأقواس (شكلان بيضاويان مختلفان مع اثنين من عمليات مسح القوسين المختلفين). يتم تحديد نقاط التحكم لمنحنى Catmull-Rom بواسطة الأوامر (R أو R). يجب أن نوضح ما يعنيه إذا كان هناك أمرين متتاليين R أو R - يجب أن نفعل ذلك في مثال. يمكن تحريك نقاط نهاية المضلع بأوامر تحمل دون الحاجة إلى استخدام حساب المثلثات. يجب أن تستهلك معالجة BNF أكبر قدر ممكن من إنتاج BNF معين حتى تتوقف عندما تصل الشخصية إلى النقطة التي لم تعد فيها مرضية. إذا كانت بيانات المسار لا تتطابق مع قواعد EBNF ، فإن بيانات المسار لا تكون خالية من الأخطاء. يمكن استخدام سمة "pathLength" لحساب الطول الإجمالي للمؤلف للمسار ، مما يسمح لوكيل المستخدم بقياس حسابات المسافة على طول المسار.
للتلخيص ، فإن العملية ذات الطول الصفري داخل عنصر "المسار" هي عملية تحريك أو عملية تحمل. في حالة عدم وجود بيانات مسار صالحة ، يتم إرجاع التسلسل بسلسلة فارغة. طول السمة على عنصر "المسار" المحدد يكافئ طول السمة على العنصر المحدد. إحداثي (س ، ص) هو وحدة المسافة على طول المسار المحسوبة باستخدام نظام الإحداثيات المحلي. المسافة المثبتة على النطاق [0 ، الطول الإجمالي للمسار] يجب أن يتم تمريرها من خوارزمية المسافة على طول المسار إلى خوارزمية المسافة على طول المسار. إذا لم تكن هناك بيانات مسار صالحة ، فسيكون العائد فارغًا.
هل يمكنك الجمع بين مسارات Svg؟

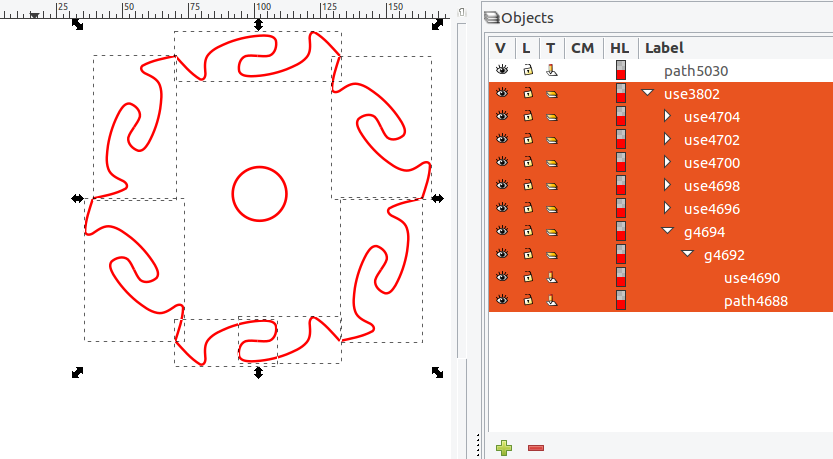
افتح ملف SVG في Inkscape (برنامج مجاني ، عبر النظام الأساسي https://inkscape.org ) واختر مسار الدمج. ضمن الاتحاد ، اختر عنصر قائمة المسار. يجب حفظ الملف.
يعرض محرر HTML في CodePen ما يظهر عند الكتابة في قوالب HTML5 وما يظهر عند الكتابة بتنسيق HTML HTML HTML. هذا هو أفضل مكان لإضافة فئات قد تؤثر على المستند بأكمله إذا كنت ترغب في ذلك. CSS هو جزء من قلمك يمكن تطبيقه على أي ورقة أنماط على الإنترنت. يمكن إنشاء نص لقلمك من أي مكان على الإنترنت. ما عليك سوى إدخال عنوان URL هنا وسنقوم بإدخاله بالترتيب الذي تدخل فيه عنوان URL ، لذلك لن تقلق بشأن JavaScript. إذا كان البرنامج النصي الذي قمت بربطه به امتداد ملف مرتبط به معالج مسبق ، فسنحاول معالجته قبل التقديم.

ما هو استخدام مسار Svg؟
يعد عنصر "المسار" ، وهو أحد أقوى العناصر في مكتبة SVG للأشكال الأساسية ، هو أقوى عنصر. البرنامج قادر على رسم الخطوط والمنحنيات والأقواس والأشكال الأخرى. يمكن تشكيل المسار بدمج عدة خطوط مستقيمة أو خطوط منحنية. يمكن عمل أشكال معقدة من خلال وجود خطوط مستقيمة فقط في الشكل "متعدد الخطوط".
ما هو مسار Svg؟

يحدده عنصر المسار في SVG. يتم وصف الأشكال الأساسية من حيث ماهية مساراتها المكافئة ، والتي تتكون منها. من ناحية أخرى ، فإن عنصر المسار هو ببساطة المسار نفسه (وبالتالي المسار المكافئ).
بالنسبة لجميع عناصر الرسم ، فإن عنصر المسار هو الأكثر أهمية. يجب أن تتضمن السحوبات سمة واحدة فقط من أجل وصف محتواها: السمة d. القيمة عبارة عن بناء جملة صغير مع القليل جدًا من المعنى ، وقد يبدو هذا غير قابل للفك بشكل كبير. يمكن إعادة تنسيق الكود لفهم ما كان موجودًا (لا يزال صالحًا). باختصار ، المسار هو طريقة بسيطة للغاية لرسم خط مستقيم مرة أخرى مباشرة إلى المكان الذي تم وضع القلم فيه. يغلق المسار كما هو ، بغض النظر عن النوع (Z أو Z ، لا يهم). من المحتمل أن يكون الأمر A هو الأكثر صعوبة في الاستخدام. يتم وصف كل من ارتفاع وعرض ودوران الشكل البيضاوي ، وكذلك المسار الذي يُتوقع أن يسير فيه هذا الشكل البيضاوي. يمكن أن ينتقل المسار عبر قطعتين محتملتين ، مما يمنحه أربعة مسارات ممكنة.
ما هي سمة D في Svg؟
تحدد السمة d المسار المراد رسمه. يمكن استخدامه مع العنصر أو عناصر الشكل الأخرى.
تُعرف باسم السمة d في عنصر مسار لـ SVG. عندما تفهم المفهوم ، يصبح أكثر وضوحًا. لا يتعين علينا التعامل معها بمفردنا لأن D3 لديها فريق ممتاز. عنصر المسار قادر على أكثر من ذلك بكثير. يكفي أن تعرف هذا القدر في هذه الحالة.
عرض مسار Svg
يعد مسار SVG طريقة أكثر تعقيدًا لرسم الخطوط والمنحنيات من لوحة HTML5 العادية . يمكن استخدام المسارات لرسم الخطوط والمنحنيات والأقواس والمضلعات. يتم رسم المسارات باستخدام نقطة بداية ونقطة تحكم واحدة أو أكثر. تحدد نقاط التحكم شكل الخط أو المنحنى.
كيف يمكنني تغيير عرض المسار؟ عرض المسار: الحد = اللون عرض الحد: العرض ، حيث: يجب أن يتطابق لون المسار مع لون المسار. عند تعيين viewBox الخاص بك على yoursvg واستخدامه ، سيتم تمكين أحد ارتفاعاته أو عرضه تلقائيًا. سيتم تعديل نسبة العرض إلى الارتفاع بحيث تتوافق مع AddressBox في المتصفح. المورد هو أقوى عنصر في مكتبة SVG للأشكال الأساسية. يمكن استخدام المسارات لإنشاء خطوط منحنية وأقواس وأشكال أخرى من التعبير المرئي. يمكنك تغيير عرض المسار عن طريق النقر مع الاستمرار على أي نقاط على طول مسار الحد. اسحب هذه النقاط لأعلى أو لأسفل لتمديد أو تقليص مقطع الشوط هذا.
مسار قوس Svg
يتم تعريف القوس بنقطة البداية ونقطة النهاية ونصف القطر. إذا كنت سترسم خطًا من نقطة البداية إلى نقطة النهاية ، فإن نصف القطر هو المسافة من نقطة البداية إلى نهاية الخط. يتم استخدام عنصر المسار لإنشاء مسار. تحدد السمة d المسار. تتكون بيانات المسار من سلسلة من الأوامر (مثل M ، L ، C ، إلخ) والمعلمات. يأخذ كل أمر مجموعة من المعلمات.
يجب استخدام أمر القوس البيضاوي. من المهم تحديد الإحداثيات الديكارتية (س ، ص) لكل من البداية والنهاية. يجب أن تحدد العلامتان أي من الأقواس الأربعة سيتم رسمها أولاً ، لذلك يختاران أحدهما. من المرجح أن يكون اتجاه الرسم قوسًا صغيرًا في اتجاه الزاوية المتناقصة (علم القوس الكبير = 0). من خلال قراءة ملاحظات التنفيذ ، يمكنك معرفة المزيد حول قرار @ clocksmith لاستخدام واجهة برمجة التطبيقات هذه. ما يصفونه هو احتمالان لضبط معلمات القوس: نقطة النهاية والمركز ، والتي تم وصفها في السؤال أدناه. تتمثل إحدى ميزات تحديد معلمات نقطة النهاية في أنها تسمح ببناء جملة مسار متسق تنتهي فيه جميع أوامر المسار بإحداثيات "النقطة الحالية" الجديدة.
