لماذا يجب عليك استخدام صور SVG في تصميمات الويب والمطبوعات الخاصة بك
نشرت: 2023-02-04تمثيل سلسلة SVG هو نوع من الصور المتجهة التي يمكن إنشاؤها بطرق مختلفة ، بما في ذلك من خلال استخدام البرنامج الذي يحول أنواع الصور الأخرى إلى SVG. بمجرد أن تكون الصورة بتنسيق SVG ، يمكن تحريرها من خلال استخدام برنامج تحرير الرسومات المتجهة. يوفر هذا النوع من البرامج عادةً خيارات أكثر للتحرير مقارنة ببرامج تحرير الصور النقطية التقليدية. بالإضافة إلى ذلك ، يمكن تغيير حجم صورة SVG إلى أي حجم دون فقدان جودتها ، مما يجعلها مثالية للاستخدام في تصميم الويب والطباعة.
GetSVGString هي طريقة يمكن استخدامها للحصول على سلسلة SVG لأي مخطط باستخدام FusionCharts Suite XT. تظهر سلسلة SVG على الرسم البياني الموضح أدناه عند النقر فوق الزر ؛ إنها نفس السلسلة الموجودة على الرسم البياني الموضح أعلاه.
ملف SVG هو تنسيق ملف يمكن تحجيمه وتصغيره. يتم توفير مرجع سمة sva بواسطة SVG.
ماذا يمكنك أن تفعل مع Svgs؟

هناك الكثير من الأشياء التي يمكنك القيام بها باستخدام SVGs. يمكنك استخدامها لإنشاء الرسوم التوضيحية والرموز والشعارات والرسومات المعقدة. يمكنك أيضًا تحريكها واستخدامها في التطبيقات التفاعلية.
ليس من المستغرب أن يتم الآن تفضيل Scalable Vector Graphics (SVG) كتنسيق رسومي على الويب. إذا كان الرسم مزخرفًا تمامًا ، فلا حاجة إلى نص إضافي. يجب أن تكون سمة alt صالحة لجميع العلامات ، ولكنها ليست مطلوبة لأي منها. يمكنك تحديد مقدار المعلومات التي سيحتويها الرسم عن طريق إدراج SVG مباشرة في HTML. إذا كنت تستخدم إصدارًا أقدم من Safari أو WebKit ، فقد تحتاج إلى استبدال role = img بـ role = group on thesvg. اجعل العنوان أو الوصف دقيقًا بقدر الإمكان ليعكس الصورة. قم بإنشاء فهرس علامة تبويب من "0" باستخدام tabindex = 0: 45.
سيتم استخدام طريقة tabIndex = 1 لتضمين SVG وستكون قادرًا على اختيار الطريقة التي تريد استخدامها. يعد تضمين رسم في إطار iframe أو كائن طريقة أخرى لعرضه. في حالة استخدام NVDA ، أضف عنوانًا يحتوي على محتوى عنصر NVDA (ربما <desc، '). اجعل من الممكن لقارئات الشاشة قراءة النص مع إبقائه مخفيًا بصريًا. يمكننا تحقيق ذلك من خلال ضبط حجم الخط في مكتبتي JAWS و NVDA على 0.2. هل من الممكن تسهيل تنفيذ إمكانية الوصول باستخدام خط رمز باستخدام SVG؟ ومع ذلك ، يمكن استخدام الرمز لتحقيق ذلك ، وسنعرض لك كيفية القيام بذلك في الفيديو أدناه.
عادةً ما يتم العثور على رمز الرموز في هذه الحالة باستخدام مولد الرموز . هذه الطريقة مشابهة جدًا لاستبدال الصورة الأساسية ، مثال البرنامج النصي المضمن. في علامات الارتساء ، تشير تسمية aria إلى النص الموجود داخل الارتباط ؛ ومع ذلك ، لا يشير قارئ الشاشة إلى النص الموجود داخل الارتباط. نظرًا لأن سمة alt تحتوي على كل هذه المعلومات ، يمكننا استخدام نص بديل لوصف هذه الصورة. يمكن تصدير الطبقات بتنسيق svega من الأسفل إلى الأعلى في Adobe Illustrator. للحفاظ على أمان SVG الخاص بي ، قمت بتضمين نسختين: أحدهما للتحرير في Illustrator والآخر لتحرير التعليمات البرمجية. إذا كنت تستخدم التحكم في المصدر المستند إلى git (git ، SourceTree ، إلخ) ، فتأكد من أن الملف جاهز.
أفضل ما يمكنك فعله هو تأجيل تحرير SVG حتى يكتمل 100٪ منه. يمكننا ربطهم باستخدام العنوان والوصف ، وهما عناصر نصية متشابهة يمكن استخدامها لربطهما. يمكن إضافة الأدوار الدلالية إلى الشريط والمجموعات الرئيسية من خلال الأدوار الدلالية. تم تسمية القائمة aria-label = رسم بياني شريطي في المجموعة التي تحتوي عليها. دعنا نستخدم قارئ الشاشة لمعرفة ما إذا كان يعمل. تأكد من إمكانية الوصول إلى SVG عبر جميع المتصفحات ، لذا أضف الدور = 1 إليها. قم بإنشاء أدوار دلالية في المجموعات التي تحتوي على المخطط الزمني وشرائح الوقت.
يجب أن تحتوي القائمة الآن على تسمية:> gt؛ timeline> role> list aria-label = المخطط الزمني من شروق الشمس إلى غروبها. إذا تم تعيين tabindex (tabhtml) على 0 ، فسيكون تركيز الصفحة في جميع المتصفحات. يمكن تصحيح دلالات الارتباط. الرابط هو لاستخدامك الخاص. لا يوجد رابط دلالي هنا لأنه لا يشير إلى أي شيء ويمكن أن يسبب ارتباكًا لقارئ الشاشة. عندما تتنقل عبر عناصر الارتباط باستخدام SVGs ، لا تتحول النافذة دائمًا للتأكد من أن العنصر مرئيًا في منفذ العرض. تقوم بعض المتصفحات بتمرير قسم العنصر بالكامل ، بغض النظر عن العناصر الفرعية التي لا تظهر. يمكن أن تكون هذه الميزة مفيدة للأشخاص ضعاف البصر الذين يستخدمون Windows أو High Mode Contrast.
الرسوم المتحركة هي أداة قوية لنقل المعلومات. يمكن استخدام المشاهد المتحركة لتوضيح نقطة أو لإظهار عملية أو لتوفير إحساس بالحركة. يمكنك أيضًا استخدام الرسوم المتحركة لإنشاء صفحات دفقة إعلامية في مقطع فيديو أو لتحريك تسلسل معين.
نمت شعبية SVG في السنوات الأخيرة كأداة شائعة لإنشاء رسومات تفاعلية. باستخدام SVG ، يمكنك إنشاء رسومات متجهة يمكن تحريكها بمرور الوقت. يمكن أن تكون هذه التأثيرات ، على سبيل المثال ، مقنعة للغاية.
كيف تستخدم Svg في النص؟

النص * نظرًا لأن النص يتم تقديمه بنفس الطريقة التي يتم بها عرض العناصر الأخرى ، يمكنك القيام بنفس الأشياء باستخدام نص SVG كما يمكنك باستخدام ملف. عندما تضع صورة في مساحة الإحداثيات ، يمكن تحويلها إلى نص.
من خلال بضع خطوات بسيطة ، يمكنك بسهولة وفعالية تغيير شكل SVG. إذا كنت تريد التأكد من أن النص قابل للتحرير ، فاستخدم السمة contentEditable على عنصر في SVG. الطريقة الثانية للحصول على محتوى عنصر SVG محدد هي استخدام طريقة getElementById (). تعتبر وظيفة style () طريقة أخرى لتطبيق الأنماط المخصصة على النص. كل هذه التقنيات فعالة للغاية ، ولكن هناك بعض العيوب. يمكن أن تعمل السمة contentEditable فقط على عناصر SVG ، ويمكن استخدام وظيفة getElementById () فقط للوصول إلى محتوى العناصر المرئية على الشاشة. جميع الطرق المذكورة أعلاه هي طرق ممتازة لجعل النص قابلاً للتحرير بتنسيق ملف .VJ ، ولكن هناك بدائل أخرى ممتازة. يعد استخدام سمة contented = ”true” القابلة لإعادة الاستخدام في عنصر HTML أحد أبسط الطرق لجعل نص SVG قابلاً للتحرير. يمكن تغيير النص في أي وقت ، ويمكن تطبيق الأنماط المخصصة.
ما هي علامة Svg المستخدمة؟

يتم توفير الرسومات في شكل رسومات svg . Scalable Vector Graphics (SVG) هي لغة قائمة على XML يمكن استخدامها لإنشاء رسومات ثنائية الأبعاد تعتمد على الرسوم المتحركة والتفاعلية. يستخدم هذا البرنامج أشكالًا هندسية بسيطة (دائرة ، خط ، مضلع ، وما إلى ذلك).

يتم إنشاء صور لغة التوصيف الموسعة (XML) باستخدام تنسيق منظم يعرف باسم sva. على عكس تنسيقات الصور المستندة إلى البكسل ، فإن SVGs هي تنسيق قائم على المتجهات ، مما يسمح لها بالحجم إلى أي بُعد دون التسبب في أي تدهور في الجودة. يمكن تصغيرها من أجل تلبية مجموعة متنوعة من كثافة العرض ، والطباعة بشكل أكثر وضوحًا ، والاستجابة بشكل أكثر فعالية. يتم التعبير عن قيمة خاصية viewBox كسلسلة من أربع قيم: min-x و min-y و width و height. يرشد أسلوب saveAspectRatio إلى كيفية تناسب مكون بنسبة عرض إلى ارتفاع معينة في إطار عرض بنسبة عرض إلى ارتفاع مختلفة. يتم تحديد لغة ورقة الأنماط لكل جزء من المستند بواسطة contentStyleType. باستخدام SVG ، يمكنك إنشاء ثلاثة أنواع من الكائنات الرسومية: التحويلات المتداخلة ومسارات القطع وأقنعة ألفا وتأثيرات المرشح.
يمكن استخدام صورة من ملف an.sva بعدة طرق في HTML. يتم التعامل مع XHTML ، وهي لهجة XML ذات قيود بناء أقل صرامة ، على أنها HTML بواسطة المتصفحات الحديثة. من أجل إنشاء شكل ، يتم إضافة عنصر إلى ملف. تختلف المعلمات المستخدمة لوصف حجم وموقع هذه الأشكال. المضلع ، وهو نوع من الخطوط المتعددة يتكون من مقاطع تربط المواقع ، يشبه متعدد الخطوط ، والذي يتكون من مقاطع تصل بين المواقع. مع العدد المتزايد من ملحقات المستعرض التي تدعم SVGs ، فمن المنطقي أن الصور عالية الجودة سيتم تحسينها. عند استخدام صور sva على موقع الويب الخاص بك ، يمكنك تسريع أوقات التحميل لأن أحجام الملفات أصغر. قد يجعل CSS و / أو JavaScript من السهل تحرير وتحريك SVGs. نظرًا لأنها أسرع وأقل تكلفة في الاستخدام من ملفات JPEG و PNG و JPG ، فهي الطريقة الأكثر فاعلية لتحسين التصميم سريع الاستجابة.
على الرغم من حقيقة أن ملفات المتجهات ممتازة لإنشاء الرسومات والرسوم التوضيحية ، إلا أنها تفتقر إلى وحدات البكسل ، مما يجعل من الصعب عرض الصور الرقمية عالية الجودة. يُفضل تنسيق JPEG بشكل عام للصور الفوتوغرافية التفصيلية نظرًا لصغر حجمها ودقتها العالية. ما لم تكن تستخدم متصفحات حديثة ، فلن تتمكن من عرض صورة بملف SVG ؛ بدلاً من ذلك ، ستحتاج إلى استخدام صورة JPEG.
صور Svg: خيار أفضل لمصممي الويب
سيؤدي ضغط mySVG.svg إلى إنشاء عنوان URL
تحويل Svg إلى سلسلة عبر الإنترنت

يمكنك تحويل svg إلى سلسلة عبر الإنترنت باستخدام عدد من الأدوات المختلفة. تتضمن بعض هذه الأدوات محولات عبر الإنترنت أو برامج تحرير عبر الإنترنت أو خدمات عبر الإنترنت.
تحويل Svg إلى تفاعل سلسلة
هناك طريقتان مختلفتان لتحويل svg إلى سلسلة في رد فعل. تتمثل إحدى الطرق في استخدام دالة RenderToString في الحزمة التفاعلية. هناك طريقة أخرى وهي استخدام دالة RenderToStaticMarkup لحزمة رد فعل دوم.
ملف SVG هو ملف خفيف الوزن وقابل للتحجيم بشكل لا نهائي يحل محل الملفات النقطية. يمكن أيضًا تصميمه وتحريكه باستخدام CSS ومضمّنًا في HTML. إذا كنت تريد إنشاء تطبيق React باستخدام SVG ، فيمكنك القيام ببعض الأشياء. في الأمثلة التالية ، سوف نستعرض ما الذي يجعل SVG رائعًا حقًا. باستخدام SVG ، يمكنك القيام ببعض الأشياء المدهشة باستخدام النص والرسوم المتحركة. في هذا الدرس ، سوف ننتقل إلى SVG قبل الانتقال إلى React. هذا الرسم طويل نوعًا ما ، ولكن إليك الأجزاء الرئيسية: من الممكن استخدام SVG لإنشاء كائنات موجودة داخل كتلة> defs>.
يمكن أن تكون الأشكال والمسارات والمرشحات وتأثيرات التدرج ، مثل الصورة أعلاه. يرجى الرجوع إلى معرفها باستخدام العلامة التالية. لنلقِ نظرة على بعض الأشياء الأخرى التي يمكن أن يقوم بها SVG. في هذا المثال ، سننظر في كيفية إنشاء SVG باستخدام React أثناء الطيران. إنها أداة قوية ومرنة وسهلة الاستخدام. نظرًا لأنه يمكن استخدام الإضافات والبيتزا في نفس البيتزا ، يمكننا الحصول على نوعين من المستندات. أصعب جزء في هذا التمرين هو تجميع الطبقة العلوية.
يمكن استخدام SVG لإثراء مواقع وتطبيقات React باستخدام حالات الاستخدام الصحيحة وأقل جهد ممكن. عندما يقوم المستخدمون بتحديث طلبات البيتزا الخاصة بهم ، يمكننا إنشاء مقطع فيديو تسقط فيه الطبقة العلوية على البيتزا. يمكنك العثور على الكود المصدري للمشروع على GitHub. من المهم ملاحظة أن SVGs لا تخلو من العيوب. ومع ذلك ، هناك بعض العيوب في SVGs.
تحويل Svg إلى سلسلة جافا سكريبت
لتحويل svg إلى سلسلة ، يمكنك استخدام طريقة .toString (). سيؤدي هذا إلى إرجاع svg كسلسلة.
سنعمل معًا لحل لغز Svg To String Javascript في هذا الدرس. يمكن توضيح ذلك من خلال النظر إلى الكود التالي. تم حل المشكلة باستخدام مجموعة متنوعة من الأساليب. يمكنك استخدام JS أو CSS لإنشاء السلسلة الخاصة بك باتباع هذه الخطوات. لغة الترميز Scalable Vector Graphics (SVG) هي لغة ترميز قائمة على XML تستخدم لوصف الرسومات المتجهة ثنائية الأبعاد. عند استخدام أداة SVG إلى Base64 ، اختر الزر تحميل svg. تقوم هذه الأداة بتحويل بيانات vg إلى base64 وتقوم بإنشاء مصدر خلفية CSS يتضمن سلسلة Base64 ورمز صورة HTML ومصدر خلفية CSS.
نص Svg
نص SVG هو نص يمكن عرضه في رسم متجه . يمكن استخدامه لإنشاء نص يمكن تغيير حجمه إلى أي حجم دون فقدان جودته. يمكن استخدام نص SVG مع رسومات متجهة أخرى لإنشاء رسومات معقدة.
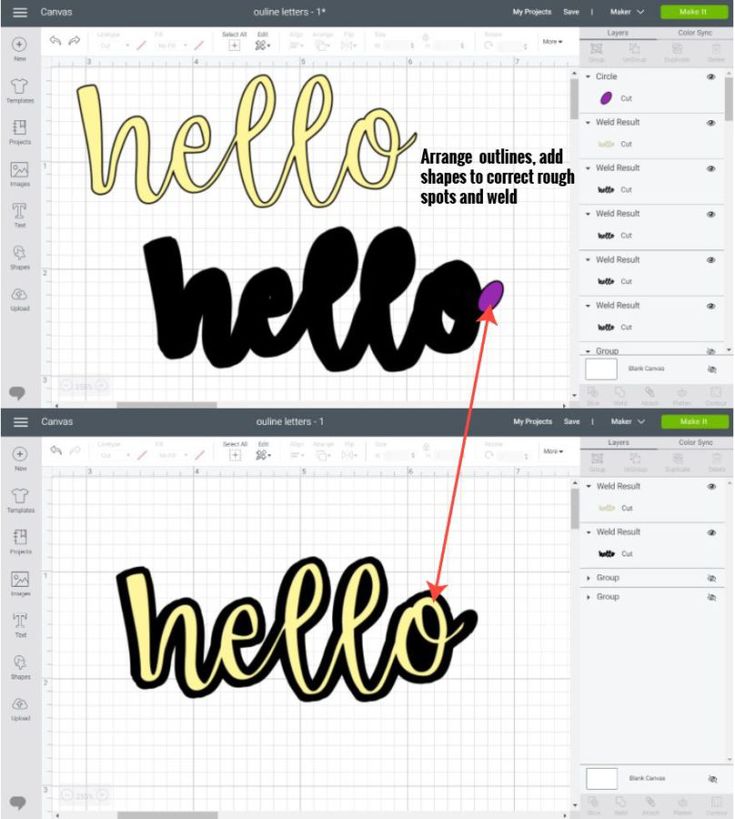
من السهل جدًا إنشاء SVG باستخدام Inkscape. ستكون جاهزًا للانطلاق على الفور لأنه لا يوجد سوى عدد قليل من الأساسيات التي يجب تعلمها. يرجى أن تضع في اعتبارك أن أي روابط تنقر عليها ستعامل كشركة تابعة. إذا قمت بالنقر فوق أحد الروابط الخاصة بي لشراء شيء ما ، فقد أتلقى عمولة صغيرة دون أي تكلفة عليك. حان الوقت لتحويل الخطوط المحددة إلى ملفات sva بمجرد اختيار الخطوط التي تريدها. عندما تقوم بإدخال نص ، لا يتم إنشاء ملف SVG. في Inkscape ، من الضروري تحويل النص إلى مسار. من هنا ، يمكنك النقر فوق كل حرف في النص الخاص بك وتغييره حسب رغبتك.
خصائص النص في Html
يتم إرجاع محتوى نص العنصر إلى خاصية textContent الخاصة بالعنصر.
سوف نأتي بشيء ما. يمكن استخدام هذه الخصائص لتغيير مظهر النص عن طريق تعديل خصائص الحد والتعبئة.
إنه نوع من المركبات الهجينة. يمكن استخدام خصائص textAlign و textBaseline لوضع النص داخل العنصر.
