كيفية إضافة منتجات في WooCommerce بشكل أفضل وتخصيصها؟ دليل شامل مع أمثلة
نشرت: 2018-06-22قد يكون بيع أجهزة الكمبيوتر وتعظيم الأرباح من خلال البيع الإضافي أمرًا صعبًا. في هذا الدليل ، ستتعلم كيفية إضافة منتجات إلى WooCommerce. بعد ذلك ، سأوضح لك كيفية استخدام مكون إضافي مجاني لتخصيص صفحة منتج WooCommerce. سترى منشئ كمبيوتر WooCommerce مع MacBook Pro كمثال. في النهاية ، ستكون جاهزًا لبيع منتجات قابلة للتخصيص في متجر WooCommerce الخاص بك وتحقيق المزيد من الأرباح.
️ هل تجد WooCommerce ضعيفًا في الخيارات أو معقدًا عند إضافة المنتجات؟
اليوم ، سأوضح لك كيفية إضافة المنتجات وتخصيصها في WooCommerce باستخدام مكون إضافي مجاني !
جدول المحتويات
- كيفية إضافة منتجات WooCommerce - دليل سريع
- تخصيص منتجات WooCommerce - مثال منشئ الكمبيوتر
- قم بتخصيص صفحة منتج WooCommerce computer builder
- منتجات WooCommerce ذات الحقول المخصصة
- ملخص والمزيد حول البرنامج المساعد
كيفية إضافة منتجات WooCommerce - دليل سريع
دعونا نرى كيفية إنشاء المنتجات في بضع خطوات:
المنتجات في WooCommerce

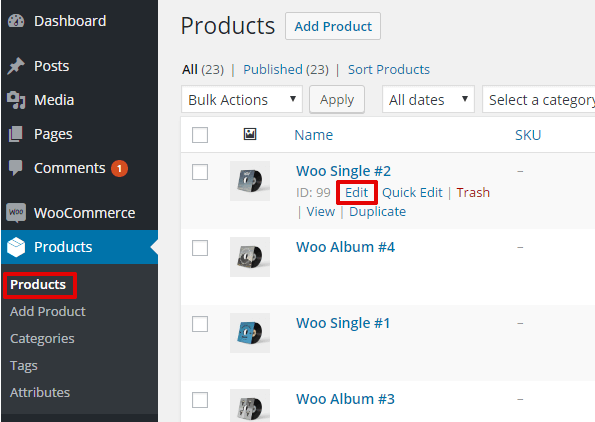
قائمة منتجات WooCommerce أولاً ، انتقل إلى قائمة المنتجات لإضافة العناصر وإزالتها وإدارتها.
إضافة أو تحرير منتج
ثم انقر فوق الزر "إضافة جديد" أو قم بتحرير المنتج الحالي.

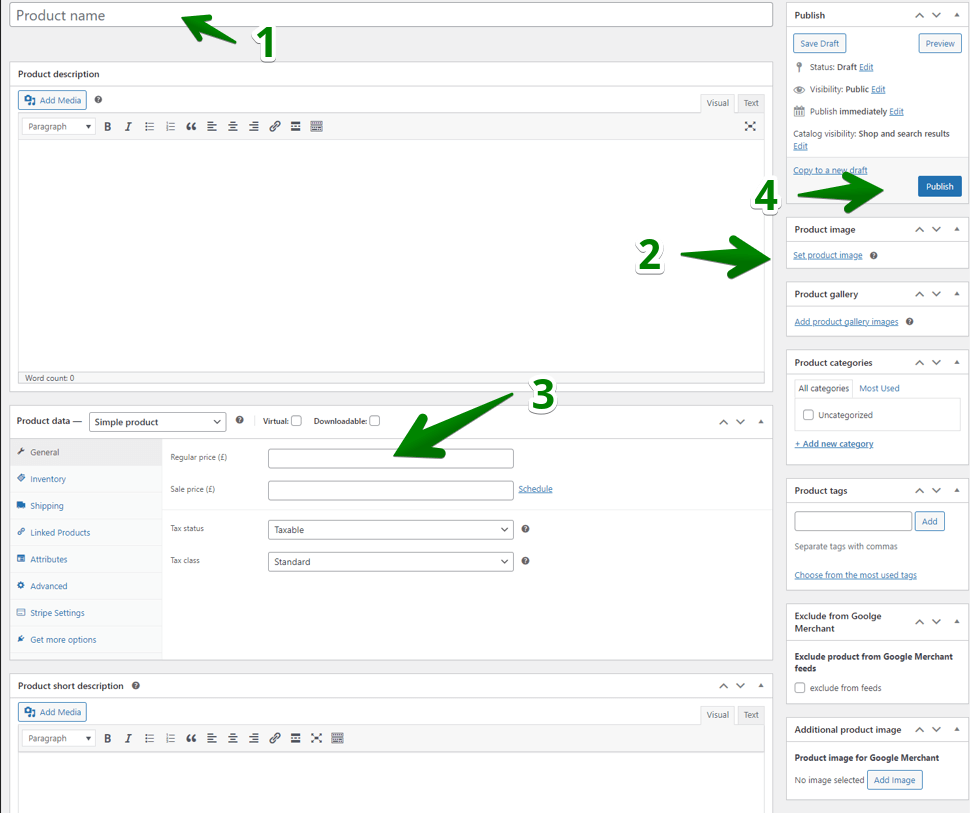
تحرير منتجات WooCommerce قم بتعيين منتج WooCommerce
الآن ، اختر اسم المنتج ووصفه وصورة. انتقل أيضًا إلى قسم بيانات المنتج لتحديد السعر والمخزون والسمات والضرائب وما إلى ذلك.

كيفية إضافة منتجات WooCommerce في بضع خطوات ثم انشر المنتج الجديد (أو حدِّث المنتج الحالي). هذا كل شيء!
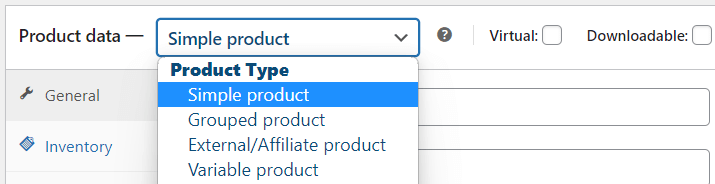
اختر نوع المنتج
يمكنك أيضًا اختيار نوع المنتج:

أنواع منتجات WooCommerce فئات المنتجات والعلامات
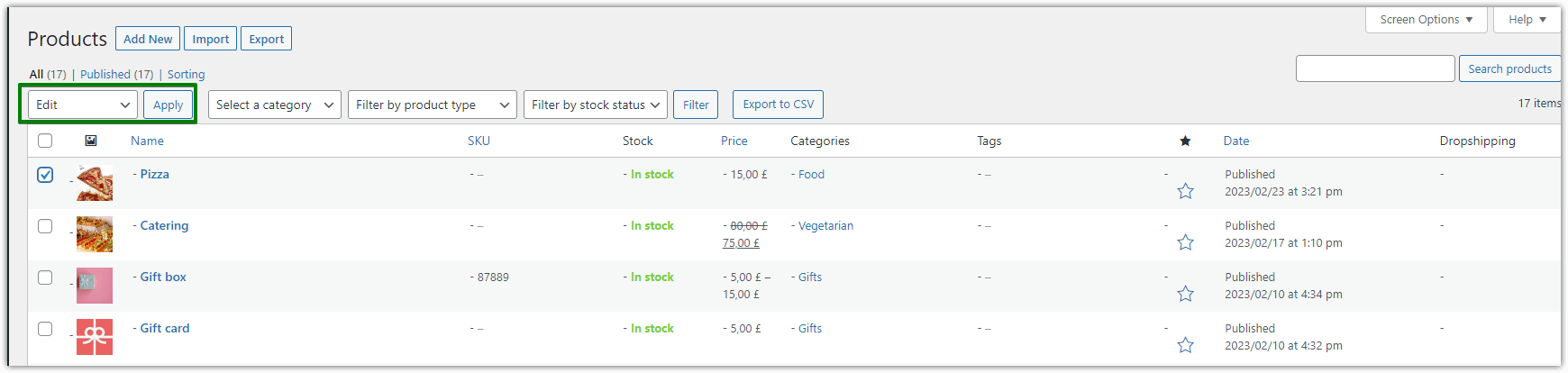
بالطبع ، هناك الكثير من الأشياء الإضافية التي يمكنك إعدادها ، مثل فئة المنتج أو العلامات لتنظيم عناصرك بشكل أفضل. أود أن أشير إلى أنه يمكنك أيضًا تعديل بعض بيانات المنتج بسرعة باستخدام الخيار "تعديل" على شاشة المنتج الرئيسية:

تحرير منتجات WooCommerce كيفية تخصيص المنتجات في WooCommerce؟
️ أعتقد أنك جاهز لإضافة منتجات . بفضل منشئ منتج WooCommerce ، يمكنك إعداد المنتجات واستخدام بيانات إضافية (مثل السمات والعلامات ومعرض المنتج).
في الجزء التالي ، سأوضح لك كيفية تخصيص منتجات WooCommerce بحقول مخصصة لتقديم المزيد !
تخصيص منتجات WooCommerce - مثال منشئ الكمبيوتر
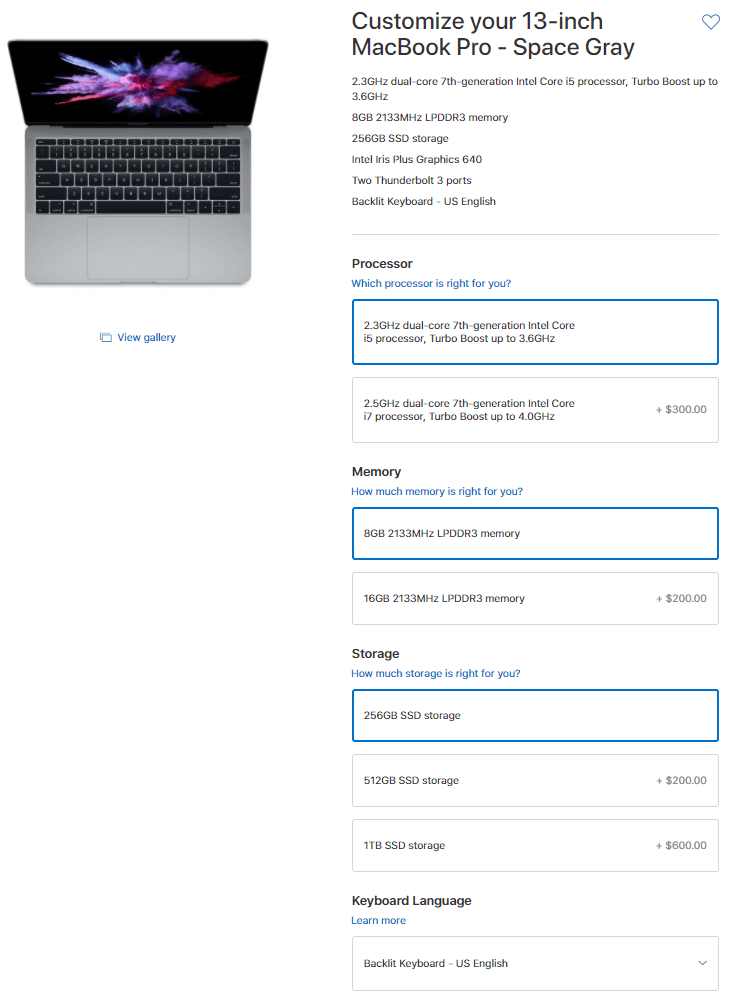
هل سبق لك أن زرت موقع Apple الإلكتروني؟ بشكل عام ، تتيح لك اختيار مكونات الكمبيوتر الذي ترغب في شرائه.
كما ذكرت ، قررت استخدام MacBook Pro كمثال لهذا الدليل. سنعمل على مثال حقيقي في هذه المرحلة.
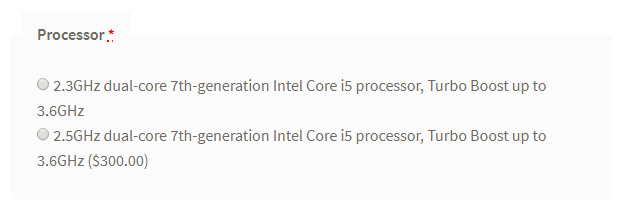
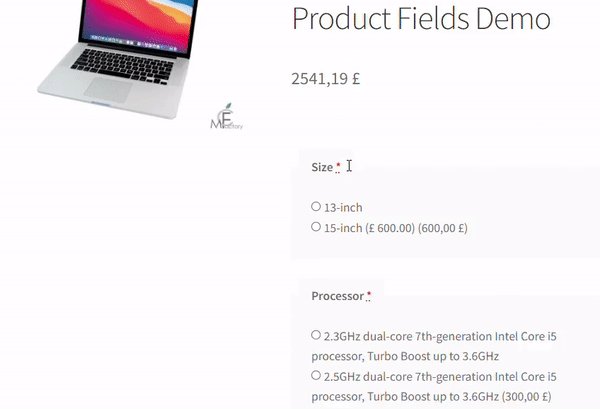
بشكل أساسي ، هذا ما يبدو عليه معالجهم:

سنقوم بتكوين خيارات المعالج بشكل مماثل في هذا الدليل لإنشاء منتج WooCommerce قابل للتخصيص - مُنشئ الكمبيوتر الخاص بك .
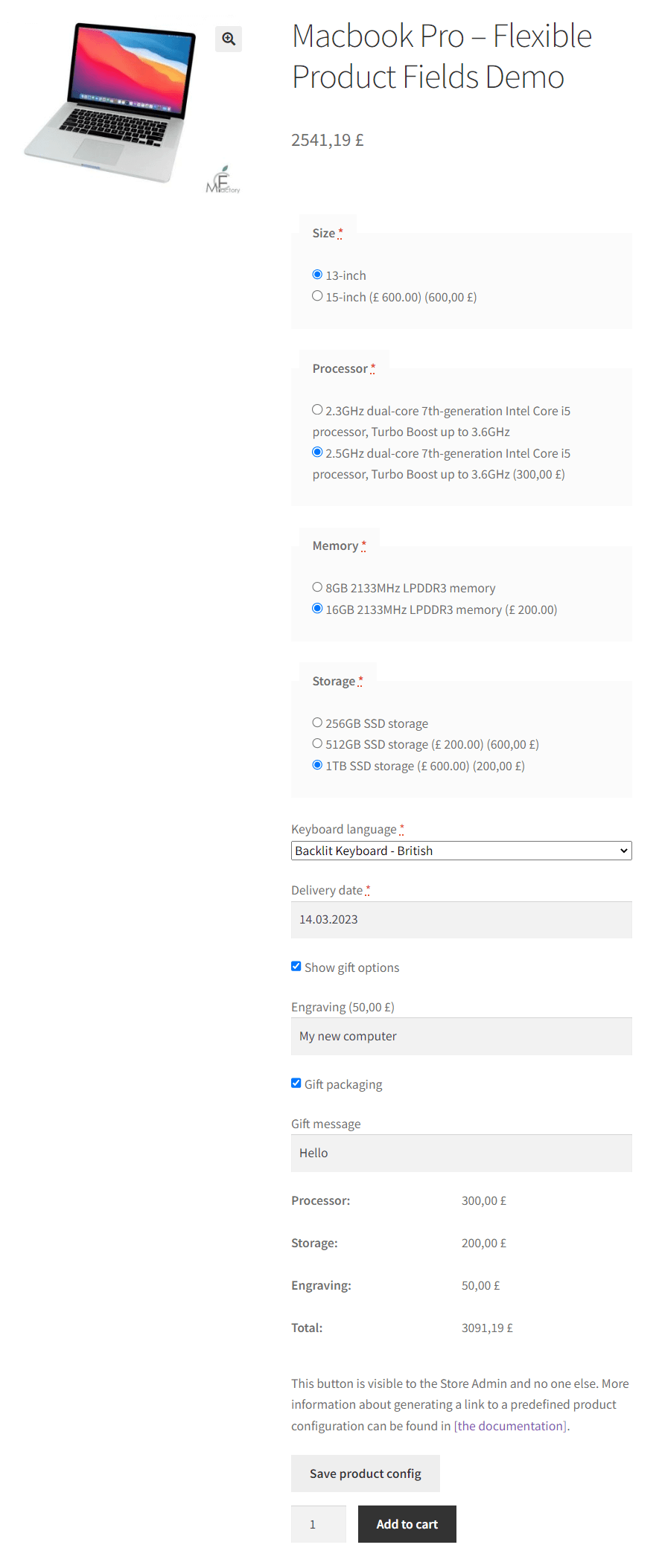
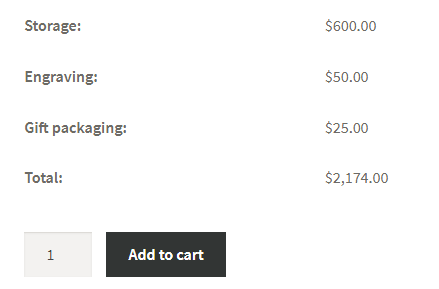
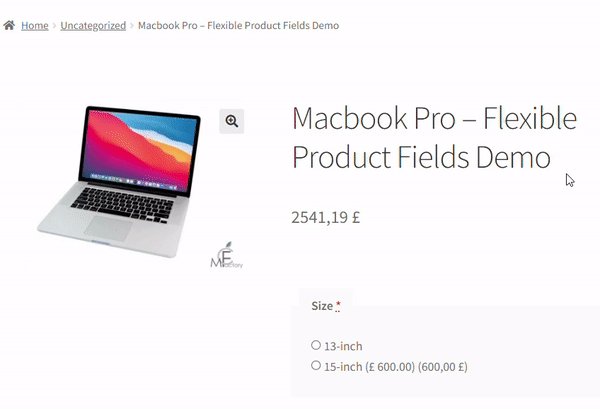
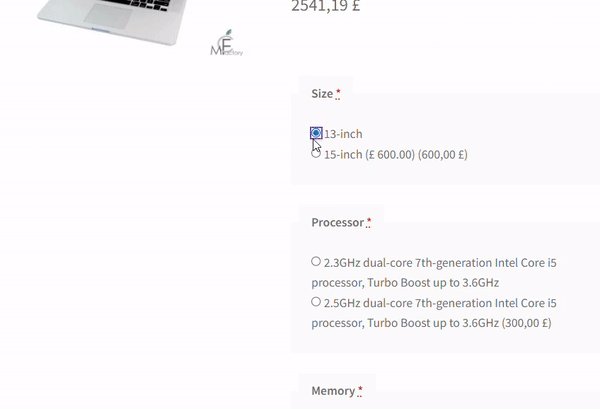
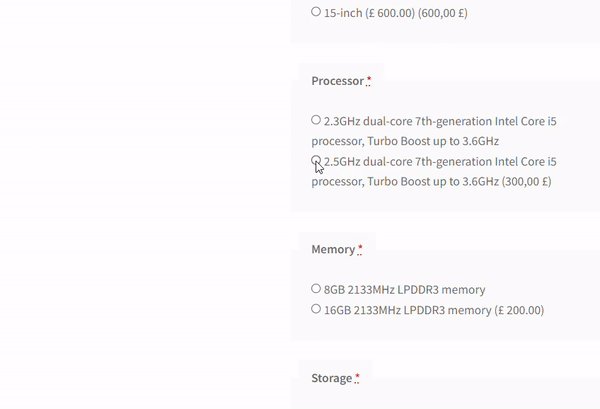
سيبدو هكذا بمجرد أن نقوم بتكوينه:

من الواضح أنه لا يبدو تمامًا مثل ذلك الموجود على موقع Apple على الويب. هذا هو التكوين الأساسي فقط لتوضيح كيفية عمله.
انظر إلى شيء آخر أريد أن أريكم إياه قبل أن ننتقل بعد ذلك:

تظهر هذه الآلة الحاسبة عند تحديد خيار في WooCommerce computer builder.
قم بتخصيص صفحة منتج WooCommerce computer builder
أولاً ، أنت بحاجة إلى Flexible Product Fields ، حيث يتيح المكون الإضافي الخاص بنا لأصحاب المتاجر إضافة حقول مخصصة ووظائف إضافية إلى منتجات WooCommerce (وشحنها اختياريًا) . سنستخدم هذا البرنامج المساعد في هذا الدليل.
حقول المنتجات المرنة WooCommerce
قم بإنشاء معالج منتج لبيع النقوش وتغليف الهدايا ورسائل الهدايا وبطاقات العمل والطوابع وشحنها اختياريًا (ثابت أو نسبة مئوية).
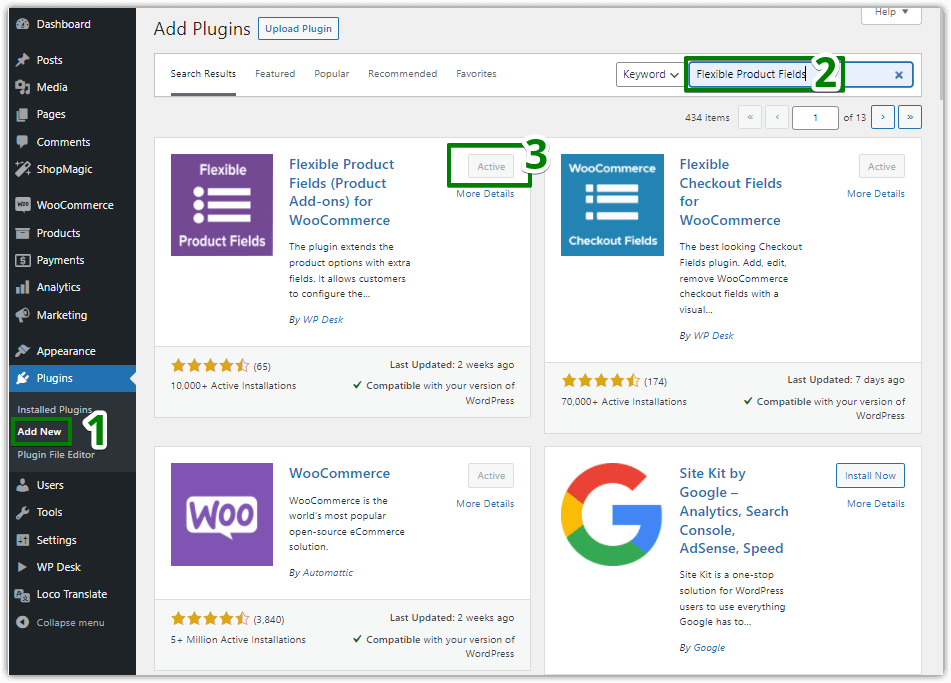
تنزيل مجاني أو انتقل إلى WordPress.orgيمكنك تنزيله مجانًا من WordPress.org أو تثبيته مباشرةً من قسم المكونات الإضافية في متجرك بحثًا عن حقول منتج مرنة :

️ لتغطية جميع حالات الاستخدام التي نناقشها هنا ، ستحتاج إلى إصدار PRO من البرنامج المساعد . باختصار ، لا يقدم لك الإصدار المجاني تحصيل رسوم من العملاء للحصول على خيارات إضافية . ومع ذلك ، يمكنك التحقق مما إذا كانت طريقة الحقول الإضافية تناسب احتياجاتك.

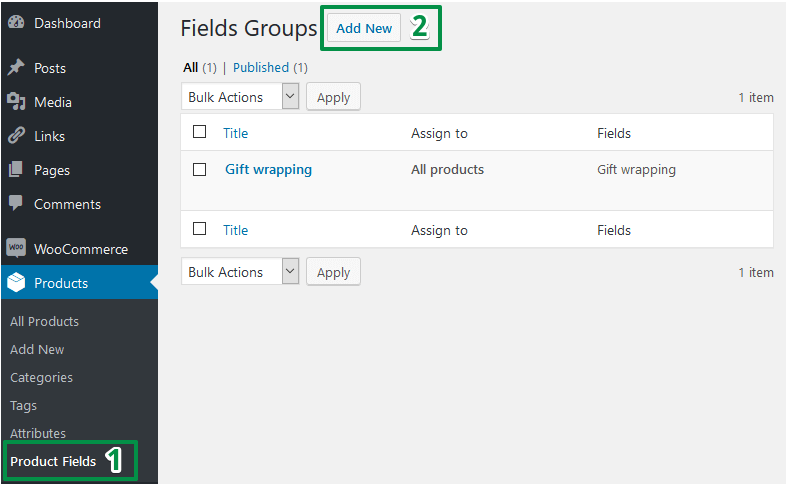
️ بمجرد تثبيت المكون الإضافي ، فلنقم بتكوينه. اختر Products → Product Fields في قائمة WordPress الخاصة بك (1). ثم تحتاج إلى إضافة مجموعة ميدانية جديدة (2):

تخصيص منتجات WooCommerce باستخدام الحقول المخصصة
أخيرًا ، وصلنا إلى قسم تكوين الحقول. أريد أن تكون هذه المقالة سهلة بالنسبة لك ، لذلك سأوجهك خطوة بخطوة. قريبًا ، ستتمكن من إنشاء معالج MacBook في متجرك بنفسك .
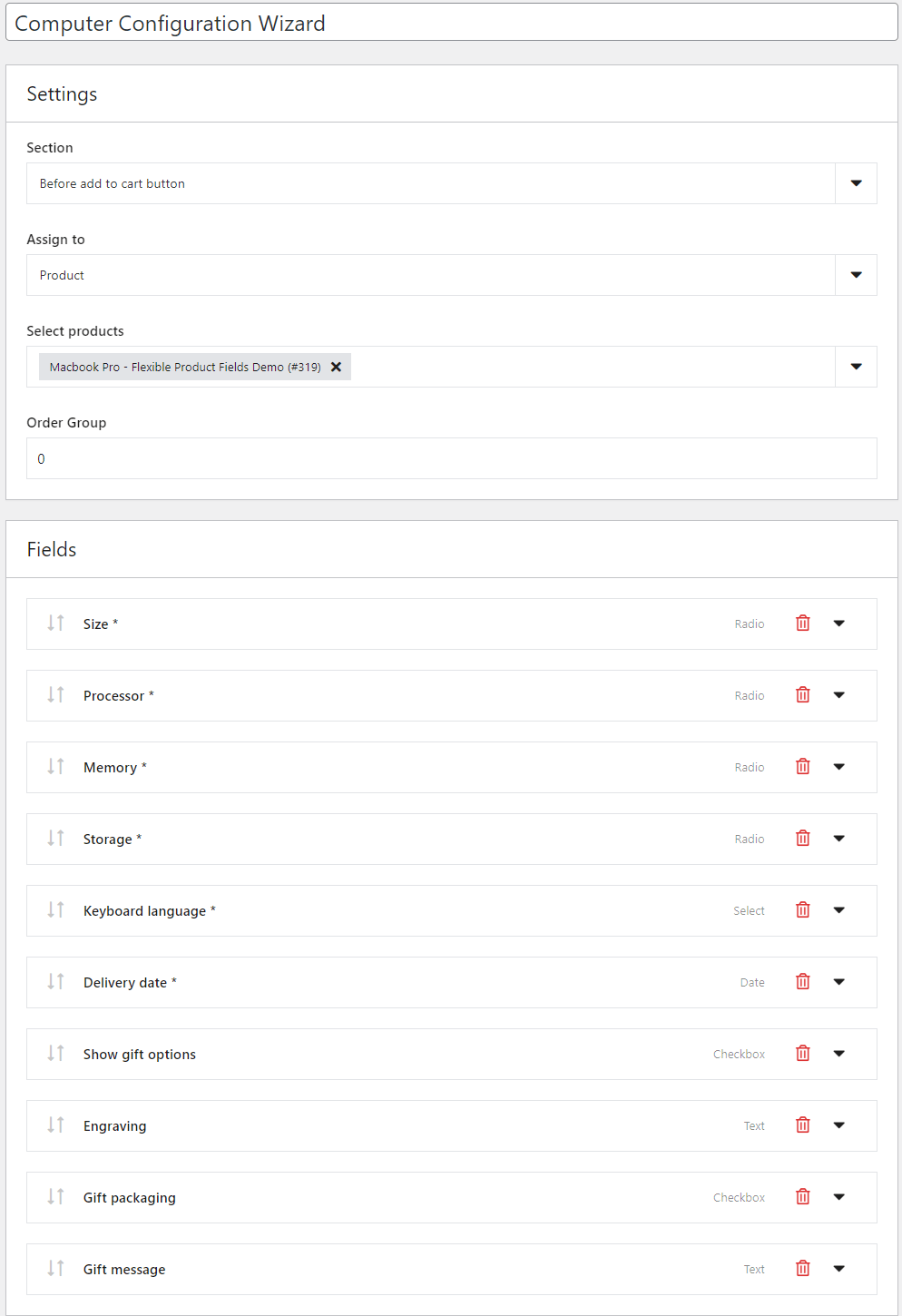
يبدو التكوين العام لمنشئ الكمبيوتر WooCommerce كما يلي:

قد يبدو الأمر ساحقًا بالنسبة لك ، لكن لا تقلق. كما أشرت ، سأوجهك خطوة بخطوة خلال التكوين لتخصيص صفحة منتج WooCommerce بحقول جديدة . لنبدأ إذن!
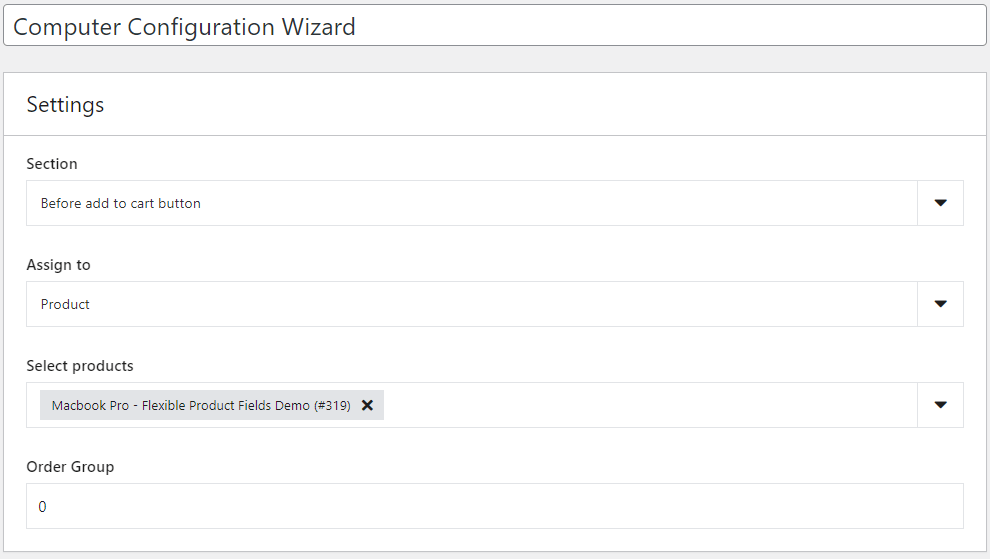
الإعدادات الرئيسية

في إعدادات القسم ، يمكنك اختيار مكان عرض الحقول على صفحة المنتج.
بعد ذلك يمكنك تخصيص هذه المجموعة لـ :
- منتج (منتجات) محدد ،
- جميع المنتجات في متجرك ،
- أو فئات مختارة.
في هذه المرحلة ، أقوم بتعيين الحقول لمنتج (MacBook Pro). إنه الخيار الوحيد المتاح في الإصدار المجاني . يمكنك استخدام التخصيص لفئة ، مثل أجهزة الكمبيوتر ، في متجرك. في هذه الحالة ، ستحتاج إلى إصدار PRO.
أخيرًا ، انظر إلى خيار الطلب . إذا قمت بإضافة أكثر من مجموعة حقول واحدة إلى أحد المنتجات ، يمكنك تعيين ترتيب العرض لها.
أضف الحقول
الخطوة التالية هي إضافة حقول منتج جديدة إلى مُنشئ الكمبيوتر WooCommerce الخاص بنا. ربما تكون قد لاحظت بالفعل قائمة الوظائف الإضافية. سيكون عليك إضافتهم واحدة تلو الأخرى.

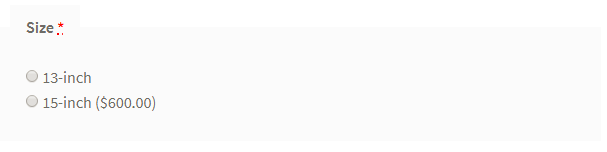
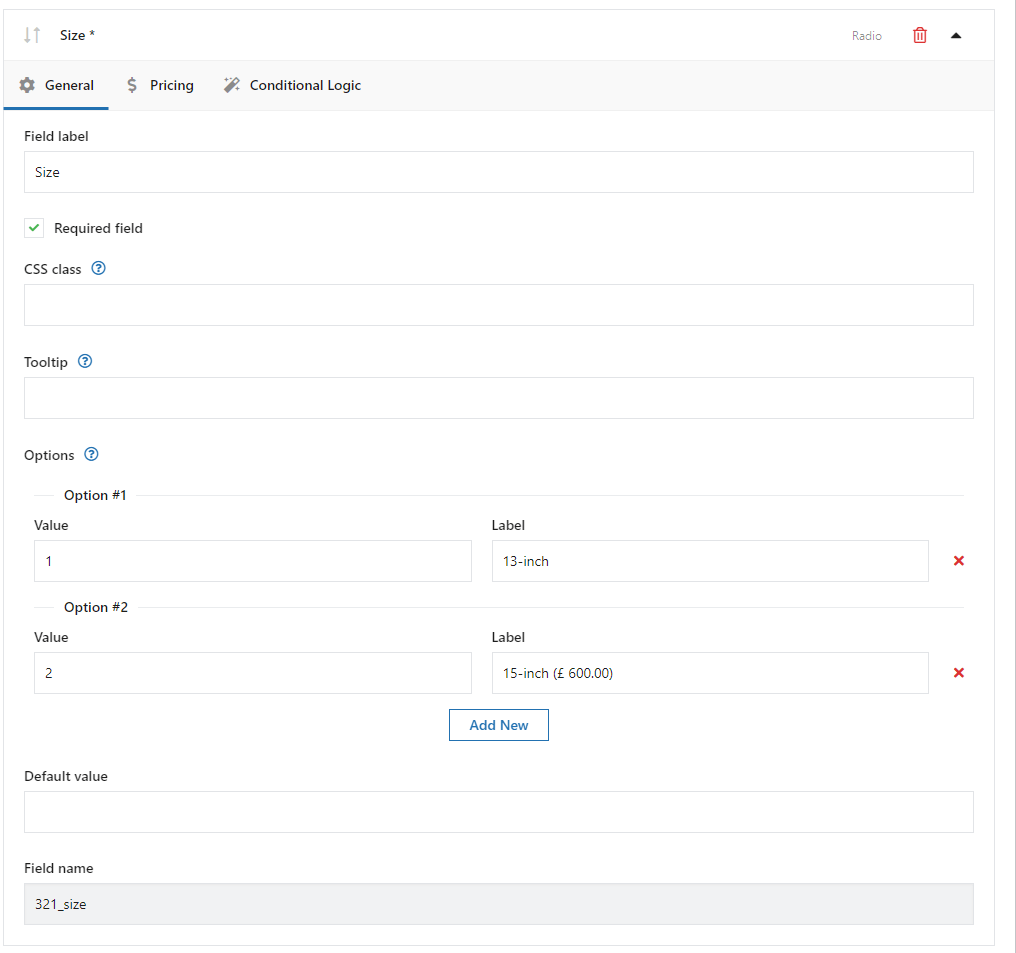
الحجم (مجال الراديو)
لتقديم اختلافات في الحجم ، تحتاج إلى تكوين مجال الراديو.

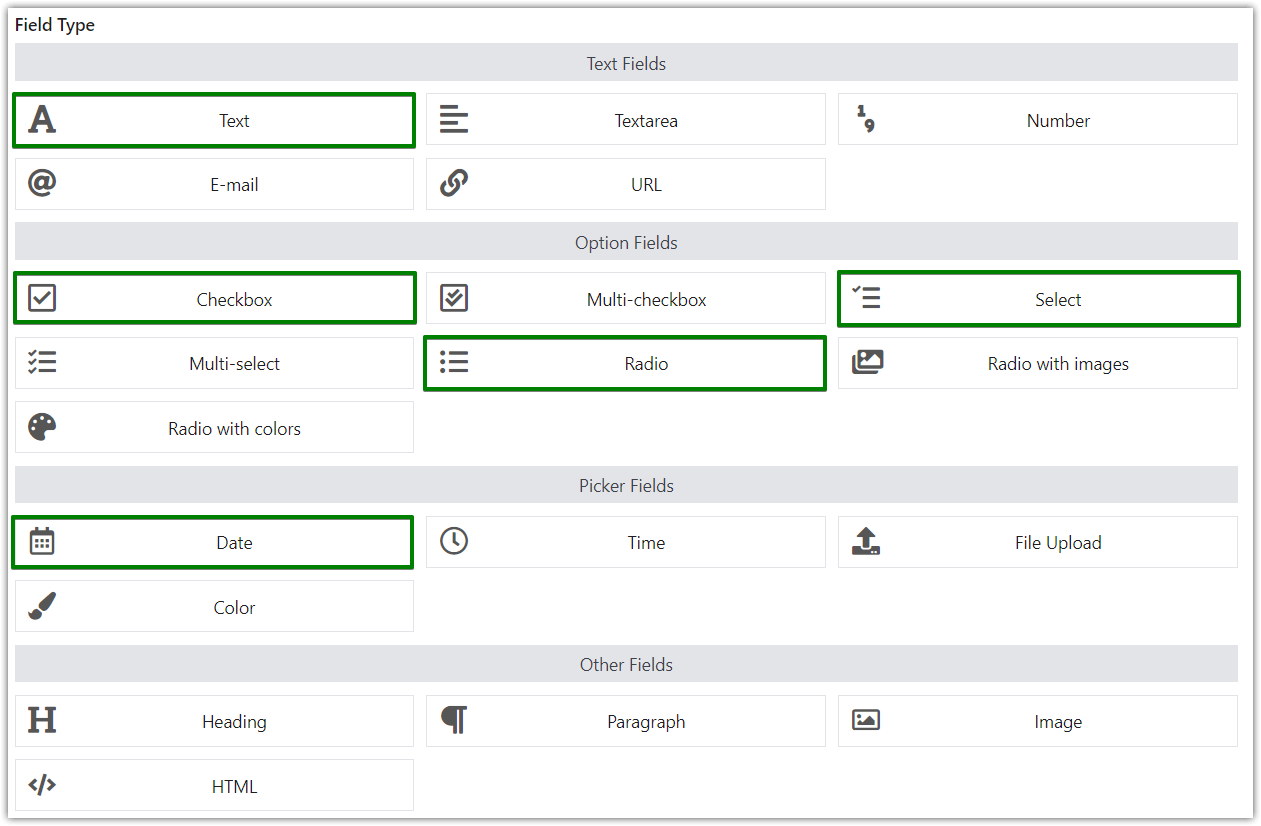
أولاً ، أدخل اسم الحقل في التسمية . ثم حدد راديو من نوع الحقل . مطلوب هو الخيار التالي. يجب عليك استخدامه وإلا سيتمكن العميل من إجراء الطلب دون تحديد الحجم. كيف تعرف الحجم الذي يحتاجونه بعد ذلك؟

عاجلاً أم آجلاً ، قد ترغب في تصميم الحقول على طريقتك. هناك خيار CSS Class لاستخدامه في هذه الحالة.

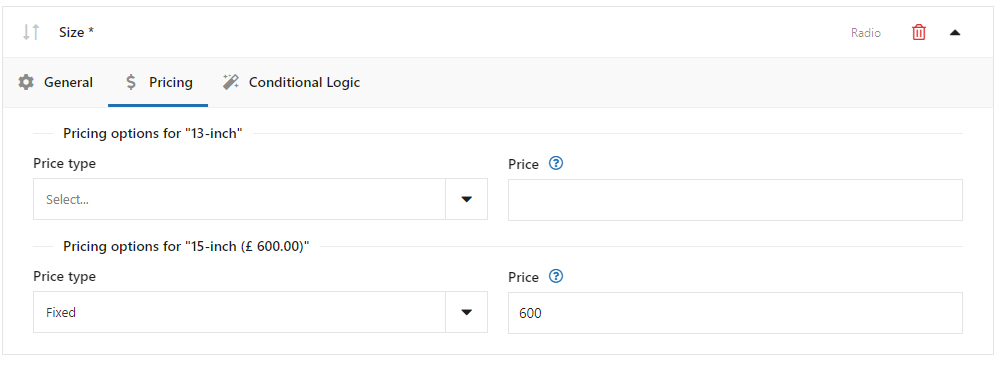
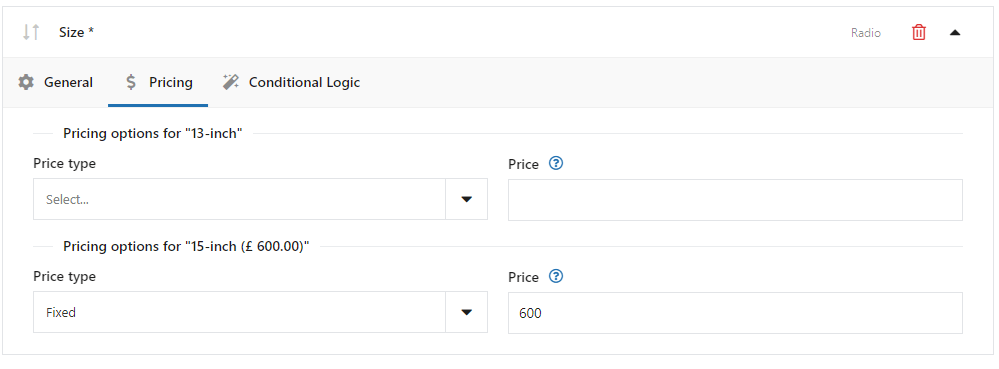
في قسم الخيارات ، يمكنك أخيرًا تكوين الأحجام التي تريد عرضها في متجرك. في هذه الحالة ، نستخدم أحجام 13 بوصة و 15 بوصة. الثانية تكلف 600 دولار أكثر. هذه هي الطريقة التي تحددها: انتقل إلى علامة التبويب التسعير وأضف أسعارًا إضافية:

لا نستخدم المنطق الشرطي ، الخيار الأخير. ومع ذلك ، سوف نستخدمه لاحقًا في مُنشئ الكمبيوتر WooCommerce الخاص بنا.
المعالج (مجال الراديو)

المعالج هو أيضًا حقل راديو ، يمكنك تكوينه بنفس طريقة حقل الحجم . الشيء نفسه ينطبق على إضافة سعر إضافي إلى الخيارات المحددة.

بينما في الحجم كانت كل من القيمة والتسمية متماثلين ، نستخدم قيمًا وتسميات مختلفة هنا. القيمة مرئية فقط لمسؤول المتجر ويتم تخزينها في قاعدة البيانات. الملصق مرئي للعملاء على صفحة المنتج.
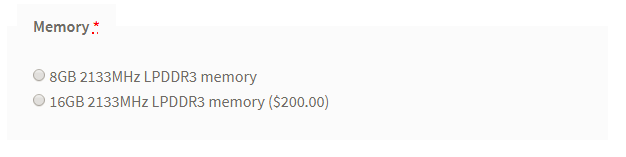
الذاكرة (مجال الراديو)

هذه المرة أنت تعرف كل شيء. تحتاج فقط إلى توفير خيارات الذاكرة لمنشئ الكمبيوتر WooCommerce الخاص بنا. تابع بنفس الطريقة تمامًا كما في الخطوات السابقة.
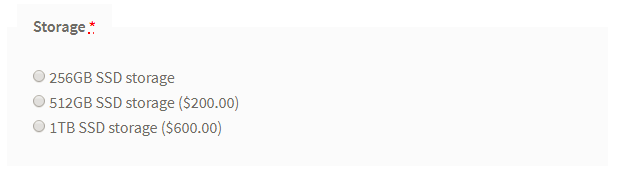
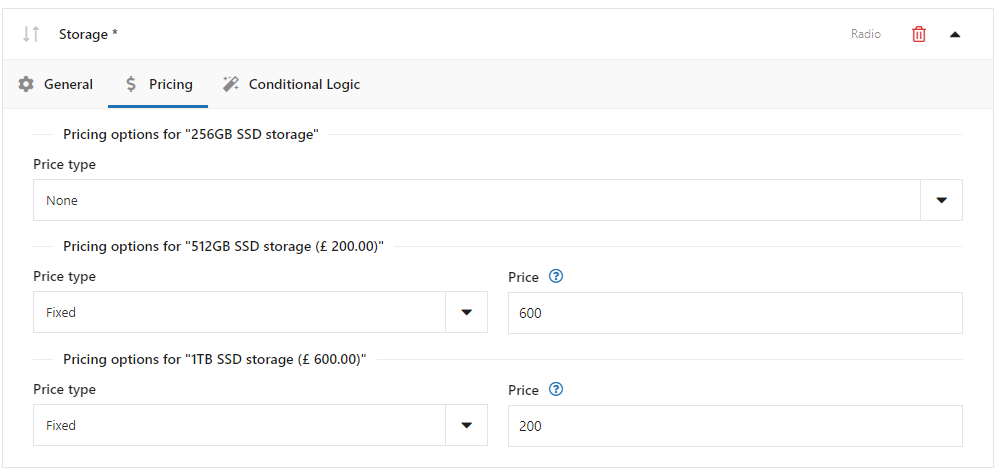
التخزين (مجال الراديو)

أنت تعرف بالفعل كيفية تكوين حقل الراديو هذا الاختلاف الوحيد هو أنه سيتعين عليك إضافة سعرين إضافيين. ينظر:

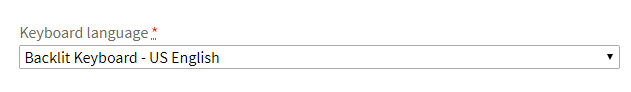
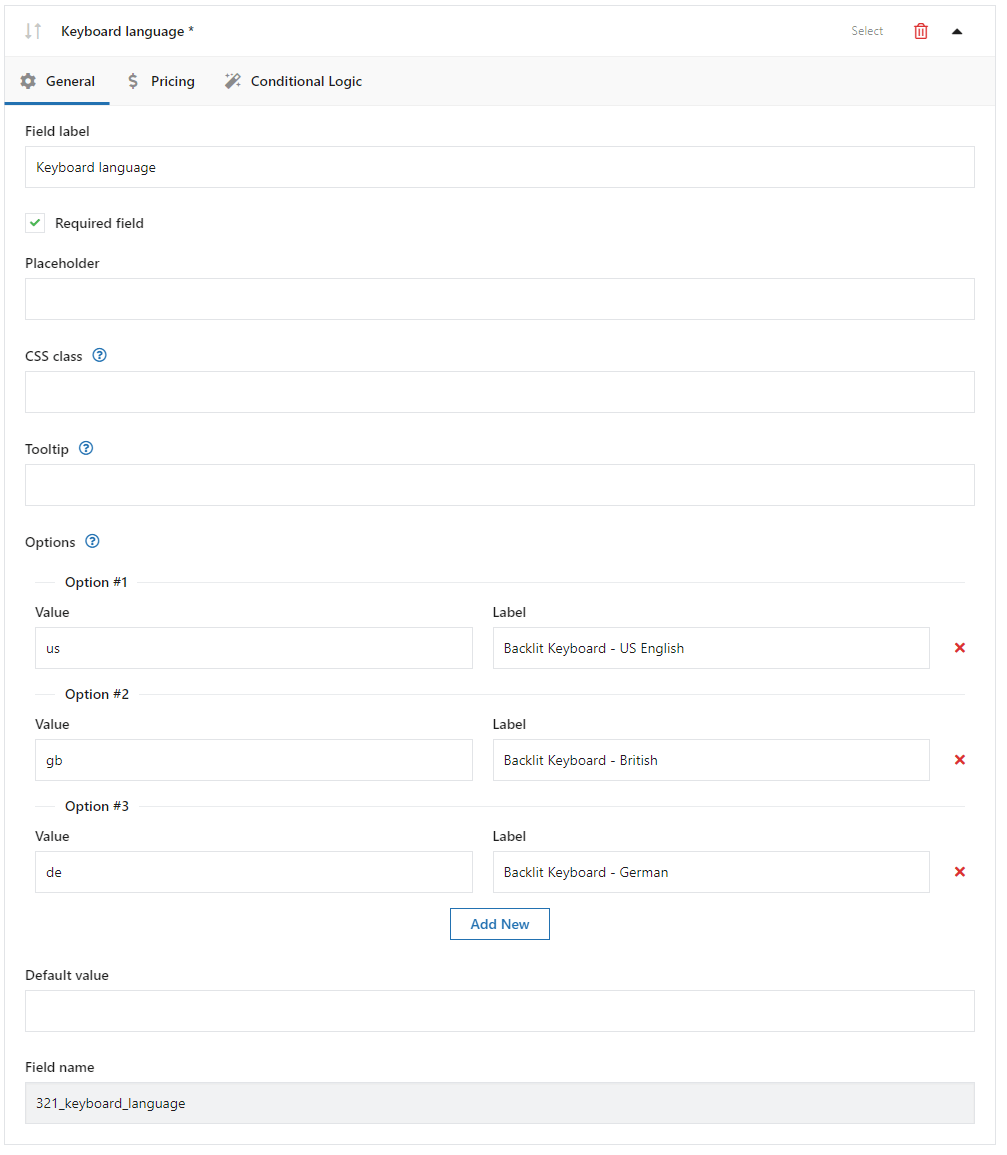
لغة لوحة المفاتيح (حدد الحقل)

هذه المرة ستقوم بتكوين نوع جديد من الحقول: حدد الحقل .
التكوين مألوف جدًا للتكوين السابق. الاختلاف الرئيسي هو تحديد في نوع الحقل .

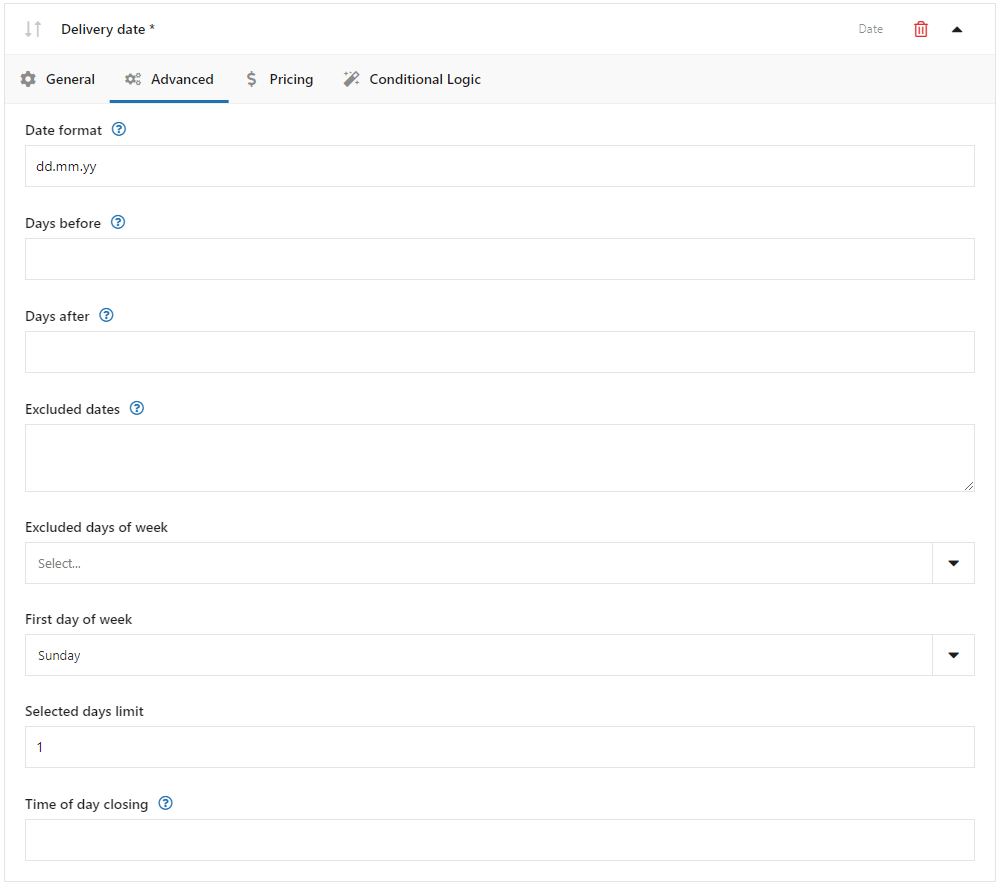
تاريخ التسليم (حقل التاريخ)

هنا يمكنك رؤية نوع حقل آخر. هذا هو حقل التاريخ. الإعدادات العامة مشابهة تمامًا للإعدادات السابقة ولكن هناك بعض الميزات الإضافية في علامة التبويب "خيارات متقدمة" :

️ بعض الميزات هي:
- صيغة التاريخ
- قبل أيام
- بعد أيام
مع الأيام السابقة والأيام التي تليها ، يمكنك تعيين نطاق زمني للتواريخ المتاحة للاختيار من قبل العميل. قد يكون مفيدًا عندما تقدم نقشًا للمنتج لأنك تحتاج إلى وقت لصنعه.
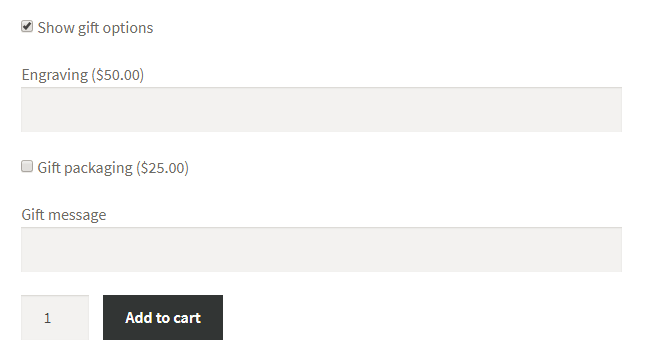
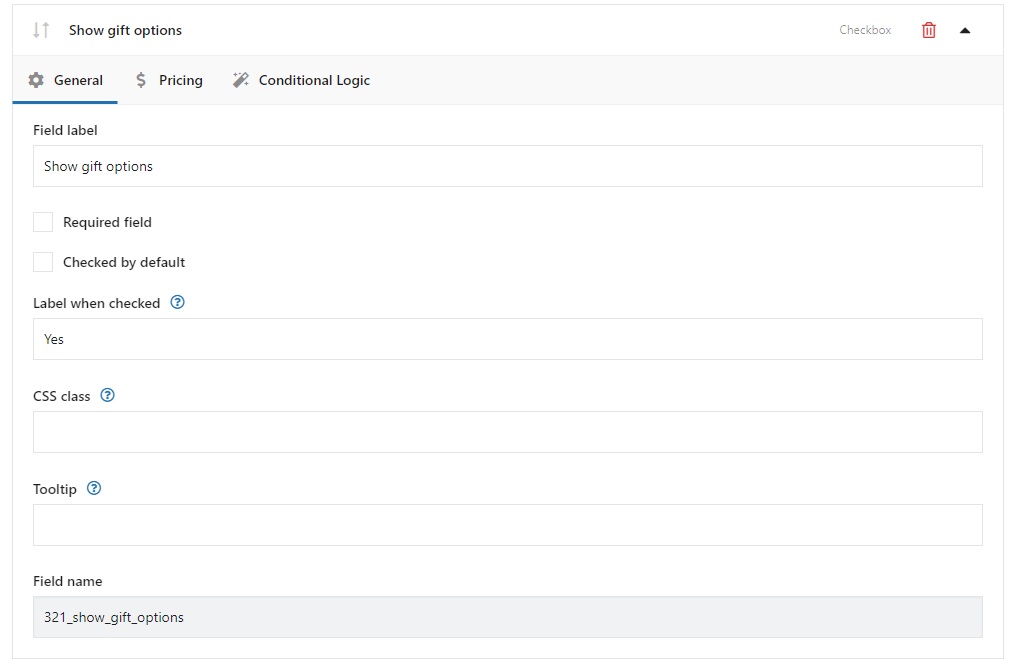
إظهار خيارات الهدايا (حقل مربع الاختيار)
سيكون حقل المنتج هذا مهمًا جدًا في تكويننا. بشكل افتراضي يبدو كالتالي:

عندما يتحقق العميل من هذا الحقل ، تظهر حقول جديدة.

هذا هو المنطق الشرطي . ومع ذلك ، لا يمكنك تعيين خيار المنطق الشرطي لهذا الحقل. أنت تضيف الحقل بالطريقة العادية ، وفي هذه المرحلة يجب أن تقلق بشأن علامة تبويب المنطق الشرطي .

النقش (حقل نصي)
هذا حقل بسيط حيث يمكن للعميل تقديم بعض النصوص مثل النقش.

يجب أن يظهر هذا الحقل فقط عندما يحدد العميل خانة اختيار إظهار خيارات الهدايا .
في هذه الحالة ، تحتاج إلى تكوين المنطق الشرطي لهذا الحقل.
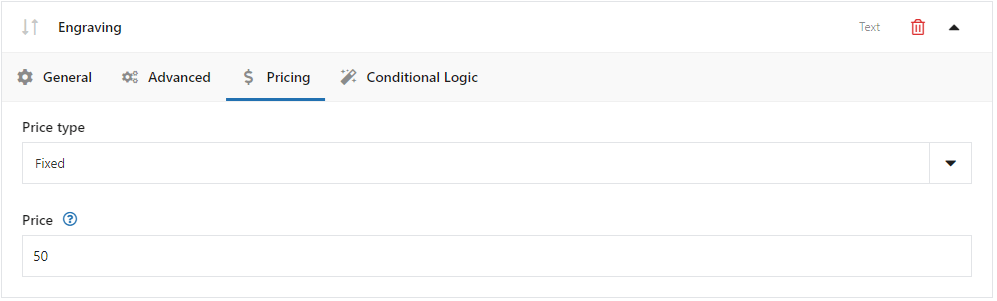
ابدأ بالتخصيص بإضافة سعر إضافي في علامة التبويب التسعير:

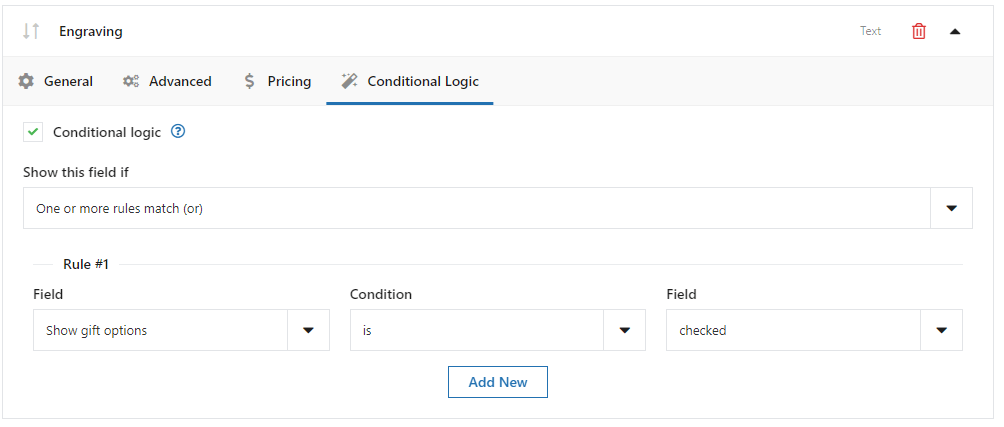
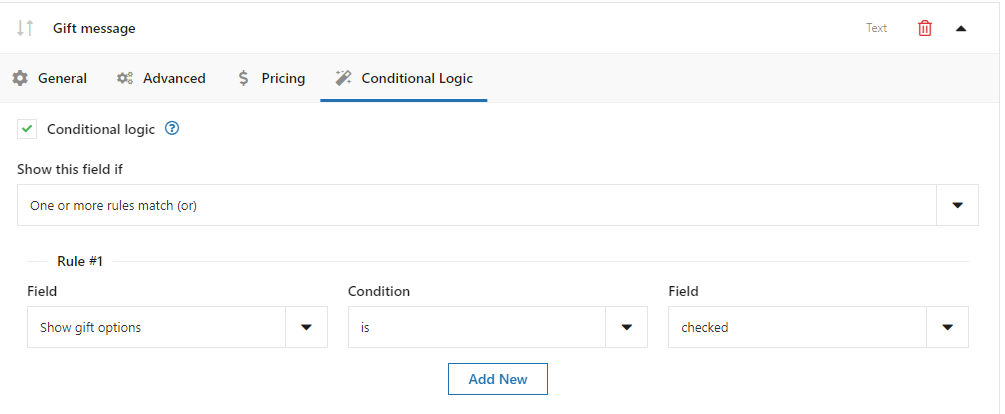
والآن دعنا ننتقل إلى علامة تبويب المنطق الشرطي حيث سنضيف هذه الميزة الإضافية أيضًا:

كما ترى أعلاه ، قمت بتمييز خيار المنطق الشرطي . في القواعد ، قمت بتعيين أن هذا الحقل يظهر عندما يكون حقل إظهار خيارات الهدايا مساويًا للتحديد .
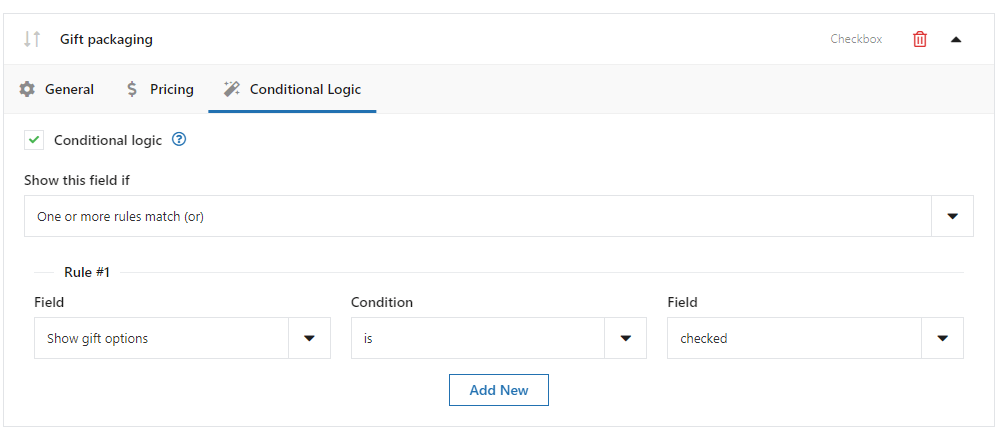
تغليف الهدايا (خانة اختيار)

تحتاج إلى تعيين المنطق الشرطي لهذا الحقل بنفس الطريقة المذكورة أعلاه. يمكنك أيضًا إضافة أسعار إضافية إذا كنت تريد أن يدفع العميل أموالاً إضافية مقابل تغليف الهدايا. أنت تعرف بالفعل كيفية إضافة أسعار إضافية

رسالة هدية (حقل نصي)

أخيرًا ، آخر واحد. تحتاج إلى ضبط المنطق الشرطي هنا أيضًا.

مرة أخرى ، لنلقِ نظرة على التأثير الذي حققناه:

مرن Product Fields PRO WooCommerce 59 دولارًا
قم بإنشاء معالج منتج لبيع النقوش وتغليف الهدايا ورسائل الهدايا وبطاقات العمل والطوابع وشحنها اختياريًا (ثابت أو نسبة مئوية).
أضف إلى السلة أو عرض التفاصيلملخص والمزيد حول البرنامج المساعد
في هذه المقالة ، شرحت كيفية إضافة منتجات WooCommerce ثم تخصيصها باستخدام مكون إضافي مجاني!
لقد تعلمت أيضًا كيفية إنشاء مُنشئ الكمبيوتر الخاص بك كنتيجة لقراءة دليل WooCommerce Computer Builder . آمل أن يكون هذا قد ساعدك وأنك الآن جاهز لبيع منتجات قابلة للتخصيص في متجر WooCommerce الخاص بك. هل أنت جاهز لإعداد معالج الكمبيوتر في متجرك؟
بعد كل شيء ، قد يكون لديك بعض الأسئلة. اسأل بحرية! الرجاء استخدام قسم التعليقات أدناه.
أخيرًا ، لم أقم بتغطية جميع ميزات المكون الإضافي في هذه المقالة. أعتقد أن دليل خيارات منتج WooCommerce الإضافي الخاص بنا قد يكون ممتعًا بالنسبة لك. إنها مقالة رائعة أخرى. اقرأها في حال كنت تريد معرفة المزيد من حالات الاستخدام لهذا البرنامج المساعد.