كيفية تخصيص واستبدال زر WooCommerce Add to Cart؟
نشرت: 2022-09-15يدور كل موقع للتجارة الإلكترونية اليوم حول منح العملاء المرونة لشراء السلع المطلوبة بنقرة زر واحدة. باستخدام WooCommerce ، يمكنك عرض أزرار Add to Cart في صفحات المنتج / صفحات قائمة المنتجات أو أي صفحة أخرى دون أي جهد.
تعد أزرار WooCommerce Add to Cart جذابة بصريًا وتساهم بشكل كبير في نجاح المتاجر عبر الإنترنت لأنها تؤثر بشكل مباشر على المبيعات.
في هذه المدونة ، سنتعرف على كيفية إعداد عناوين / أزرار WooCommerce المخصصة لإضافة إلى عربة التسوق ، وتخصيص أزرار إضافة إلى عربة التسوق باستخدام الكود والإضافات واستبدال أزرار "إضافة إلى عربة التسوق" بأزرار "الشراء الآن" للدفع المباشر.
هيا بنا نبدأ.
الزر الافتراضي لـ WooCommerce Add to Cart / URL

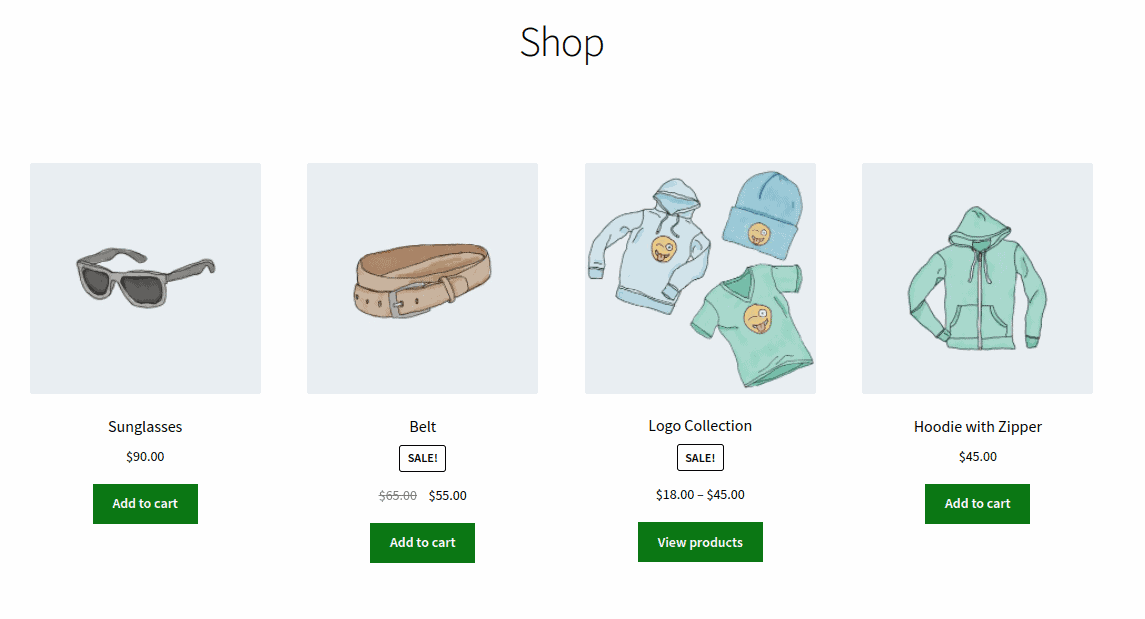
يظهر الزر الافتراضي لـ WooCommerce Add to Cart دائمًا في جميع صفحات المنتجات الفردية باستثناء المنتجات الخارجية / التابعة التي تنتمي إلى مصادر أخرى.
يمكنك أيضًا مشاهدة الأزرار "إضافة إلى عربة التسوق" ضمن المنتجات الموجودة في صفحة المتجر حيث يتم عرض جميع المنتجات أو صفحات الفئات أو صفحات العلامات أو أي صفحات تصفية منتج.
قد تختلف النصوص الموجودة على الأزرار حسب نوع المنتج. على سبيل المثال ، سيكون هناك زر "الشراء الآن" بدلاً من "إضافة إلى عربة التسوق" لسرعة الدفع (المزيد عن ذلك لاحقًا).
كيفية إنشاء عنوان URL مخصص للإضافة إلى عربة التسوق؟
هنا ، يمكنك ببساطة استبدال عنوان URL الافتراضي للزر ويتم الاهتمام بالباقي. هذه الطريقة مفيدة عندما تريد وضع أزرار الإضافة إلى عربة التسوق على صفحات مقصودة مخصصة وجداول تسعير ومنشورات مدونة وغيرها.
دعونا نرى كيفية إنشاء روابط / أزرار WooCommerce Add to Cart HTML مخصصة للمنتجات البسيطة والمتغيرة.
أضف إلى سلة التسوق URL للمنتجات البسيطة
يمكنك إضافة منتجات بسيطة إلى عربة التسوق عبر عنوان URL مخصص بسهولة.
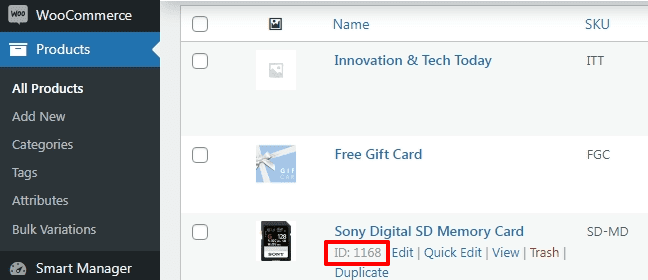
انتقل إلى WooCommerce > Products . مرر مؤشر الماوس أسفل عنوان المنتج لتحديد موقع معرّف المنتج واستخدم الرابط التالي:
https://yourdomain.com/؟add-to-cart=X&quantity=Y .

من الواضح ، استبدل اسم المجال ومعرف المنتج بالمجال الخاص بك ومعرف المنتج المطلوب على التوالي.
سيضيف هذا منتجًا واحدًا إلى سلة التسوق. لإضافة نفس المنتج بكمية أكبر ، استخدم عنوان URL هذا:
https://yourdomain.com/؟add-to-cart=1168&quantity=5 .
أضف إلى عربة التسوق وأعد التوجيه إلى الخروج
عند إضافة منتج إلى سلة التسوق ، يكون الخيار الأفضل هو إعادة توجيه العملاء إلى صفحة الدفع.
إذن ، عنوان URL ، في هذه الحالة ، سيكون:
https://yourdomain.com/checkout/؟add-to-cart=1168&quantity=1 .
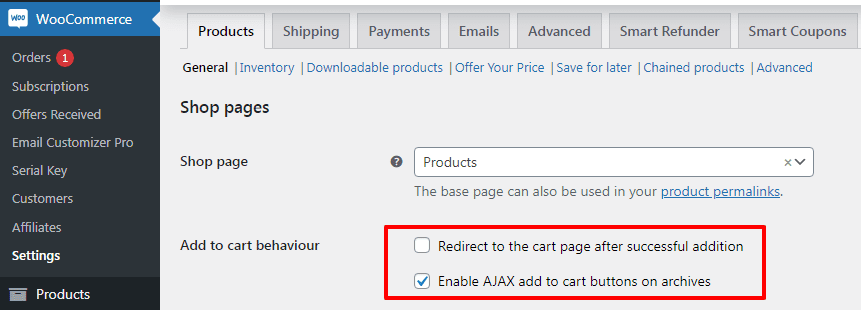
تذكر ، لكي يعمل هذا ، يجب عليك تحديد الخيار "تمكين AJAX إضافة إلى أزرار سلة التسوق في الأرشيف" ضمن WooCommerce > Settings > Products > General وكذلك تعطيل "إعادة التوجيه إلى صفحة سلة التسوق بعد الإضافة الناجحة".

بدلاً من الخروج إذا كنت تريد إعادة توجيه المستخدمين إلى صفحات أخرى غير صفحة الخروج ، سيكون عنوان URL:
https://yourdomain.com/your_custom_page/؟add-to-cart=1168&quantity=1 .
أضف إلى سلة التسوق URL للمنتجات المتغيرة
هذا ايضا سهل جدا مثل المنتجات البسيطة ، تحتاج إلى استبدال معرف المنتج بمعرف تنوع المنتج.
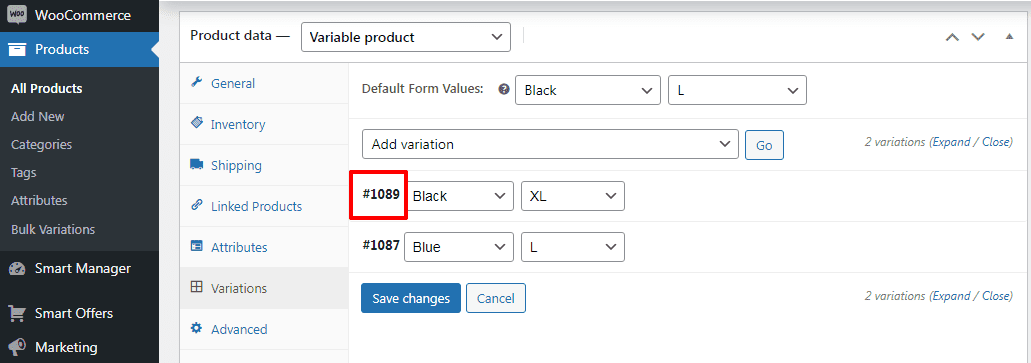
انتقل إلى WooCommerce > Products . حدد منتجًا متغيرًا. انقر فوق علامة التبويب Variations . ستجد معرفات المنتج كما هو موضح. بمجرد حصولك على المعرفات ، يصبح إنشاء عناوين URL بمثابة نزهة في الحديقة.

لإضافة صيغة منتج بالكمية الأولى ، سيكون عنوان URL:
https://yourdomain.com/؟add-to-cart=1089&quantity=1 .
لإضافة صيغة منتج بالكمية الخامسة ، سيكون عنوان URL:
https://yourdomain.com/؟add-to-cart=1089&quantity=5 .
لإضافة صيغة منتج بالكمية الأولى إلى سلة التسوق وإعادة التوجيه إلى صفحة الخروج ، سيكون عنوان URL:
https://yourdomain.com/checkout/؟add-to-cart=1089&quantity=1 .
لإضافة صيغة منتج بالكمية الأولى إلى سلة التسوق وإعادة التوجيه إلى أي صفحة أخرى غير صفحة الخروج ، سيكون عنوان URL:
https://yourdomain.com/your_custom_page/؟add-to-cart=1089&quantity=1 .
بسيطا بما فيه الكفاية؟ دعنا ننتقل إلى زر التخصيص إضافة إلى عربة التسوق.
لماذا تقوم بتخصيص زر WooCommerce الافتراضي إضافة إلى عربة التسوق؟
تخيل زيارة أي متجر WooCommerce لشراء البقالة والدفع مقابل كل عنصر على حدة. ألن يكون من غير الملائم لك كمشتري إجراء عملية الشراء؟ علاوة على ذلك ، لا شك أن بدء معاملات متعددة للمشتريات يستغرق وقتًا طويلاً.
هذا هو المكان الذي تثبت فيه ميزة Add to Cart في WooCommerce أنها نعمة للمتسوقين عبر الإنترنت. يمكن للمتسوقين اختيار العناصر المطلوبة ووضعها في عربة التسوق. بمجرد وضع جميع العناصر في عربة التسوق ، يمكن للمتسوقين التحرك نحو الخروج. هذا يشكل تجربة عملاء رائعة.
يمكن للإعدادات الافتراضية القيام بهذه المهمة. ولكن بناءً على نوع المنتج ومجموعة منتجاتك ، فإن التخصيص مطلوب. لا يوجد مقاس واحد يناسب الجميع.
. تعمل هذه الطريقة جيدًا بشكل خاص في المتاجر التي تبيع منتجًا واحدًا فقط ، أو في حالة رغبة العملاء في شراء منتج واحد في متجر متعدد المنتجات.
من ناحية أخرى ، يعد الزر Add to Cart مفيدًا للغاية للمتاجر التي تبيع الكثير من المنتجات. يتصفح الزوار منتجات متعددة في المتجر ، ويستمرون في إضافة / إزالة المنتجات من عربة التسوق قبل المتابعة إلى صفحة الخروج.
بناءً على المتطلبات ، فإن الزر المخصص (النص ، اللون ، الرمز ، الموضع) بناءً على مظهر علامتك التجارية سيوفر تحويلات أفضل.
كيفية تخصيص أزرار إضافة إلى عربة التسوق؟
في بعض الأحيان ، قد لا تبدو أزرار Add to Cart الافتراضية جذابة على موقع الويب. قد ترغب في مطابقتها مع لون علامتك التجارية. أو قد يؤدي الموضع الخاطئ إلى إعاقة التحويلات.
في مثل هذه الحالات ، يوفر WooCommerce مرونة ممتازة لتخصيص أزرار Add to Cart على جميع المستويات. يمكنك تخصيص الأزرار بأقل جهد.
سنلقي نظرة على بعض الطرق التقنية والمكونات الإضافية والطرق البديلة لتخصيص أزرار إضافة إلى عربة التسوق. يمكن أن تكون الطرق التقنية صعبة بعض الشيء. لذلك لإضافة مقتطفات التعليمات البرمجية بأمان ، راجع هذا المستند.
تغيير نص زر WooCommerce Add to Cart
يمكنك تغيير نص زر إضافة WooCommerce إلى سلة التسوق لجعله أكثر جاذبية وجاذبية للعملاء. إليك بعض أفكار نصوص الأزرار التي يمكنك استخدامها لأزرار الشراء:
- أضف الى الحقيبة
- أضف عنصرًا (عناصر) إلى عربة التسوق
- أضف إلى عربة التسوق الخاصة بي
- أضف إلى حقيبة التسوق الخاصة بي
لتغيير نص زر "إضافة إلى عربة التسوق" الافتراضي ، يمكنك اتباع الخطوات التالية:

- انتقل إلى
WordPress Admin panel > Appearance > Theme Editor. - افتح ملف وظائف / وظائف السمة.
- أضف التعليمات البرمجية التالية في الجزء السفلي من ملف function.php.
// لتغيير نص إضافة إلى عربة التسوق في صفحة منتج واحد
add_filter ('woocommerce_product_single_add_to_cart_text'، 'storeapps_custom_single_add_to_cart_text') ؛
وظيفة storeapps_custom_single_add_to_cart_text () {
return __ ('Add To Bag'، 'woocommerce') ؛
}
// لتغيير نص إضافة إلى عربة التسوق على صفحة المتجر
add_filter ('woocommerce_product_add_to_cart_text'، 'storeapps_custom_product_add_to_cart_text') ؛
وظيفة storeapps_custom_product_add_to_cart_text () {
return __ ('Add To Bag'، 'woocommerce') ؛
}
كما ترى ، هذا الرمز مخصص للمنتجات الفردية وصفحة المجموعة. سيتيح لك تغيير النص إلى Add To Bag . ومع ذلك ، يمكنك تحويله إلى أي نصوص مخصصة أخرى ترغب فيها عن طريق استبدال جميع عبارات "إضافة إلى حقيبة" في الكود بالنصوص التي تريدها.
انقر فوق الزر "تحديث الملف" لحفظ التغييرات والانتقال إلى الواجهة الأمامية للتحقق من كيفية عرض النص المخصص لزر WooCommerce Add to Cart في متجرك.

تغيير لون زر إضافة إلى عربة التسوق WooCommerce
يلعب لون زر الإضافة إلى عربة التسوق دورًا رئيسيًا في التأثير على العملاء في شراء المنتجات. تأكد من أن لون الزر يطابق نظام ألوان موقع الويب.
على الرغم من أن معظم سمات WooCommerce تقدم ألوانًا افتراضية لجميع أنواع الأزرار في جميع أنحاء موقع الويب ، يجب عليك التأكد من أنها تتوافق مع تصميم متجرك وتغيير لون زر WooCommerce Add to Cart لإبرازه.
لتغيير لون زر WooCommerce Add to Cart ، ستحتاج إلى إضافة مقتطف رمز CSS إلى ورقة أنماط السمة الخاصة بك (المعروفة غالبًا باسم ملف style.css). يمكنك الوصول إليه من خلال الانتقال إلى WordPress Admin panel > Appearance > Customizer .
ثم يتم الانتقال إلى نافذة جديدة بها قائمة من الخيارات. هنا ، يمكنك الحصول على ثلاث طرق لتغيير لون الزر "إضافة إلى عربة التسوق".
تغيير لون زر إضافة إلى عربة التسوق في جميع أنحاء موقعك
الطريقة الأولى هي الانتقال إلى Buttons > Background Color .
هنا ، يمكنك تغيير لون الخلفية ولون النص لزر إضافة إلى عربة التسوق. ولكن باستخدام هذا الخيار ، ستقوم بتغيير لون جميع الأزرار في جميع الصفحات.
قم بتغيير لون الزر "إضافة إلى عربة التسوق" بشكل مختلف في صفحات مختلفة
الطريقة الثانية هي بالانتقال إلى Shop Archive / Product Single. باستخدام خيار Shop Archive ، لا يمكنك فقط تغيير لون الخلفية والنص ولكن أيضًا تخصيص موضع الزر Add to Cart المعروض في صفحات أرشيف متجر WooCommerce.
في صفحة المنتج الفردية ، يمكنك أيضًا تغيير لون خلفية الزر "إضافة إلى عربة التسوق" ونصه وتأثير التمرير.
قم بتغيير لون الزر Add to Cart باستخدام كود CSS
الثالث هو قسم CSS الإضافي لإضافة رمز مخصص لتغيير لون زر WooCommerce Add to Cart.
انسخ الكود أدناه والصقه في مدير WordPress admin > Customizer > Additional CSS أو في ملف "style.css" وقم بتغيير الألوان إلى الألوان التي تريدها.
/ * زر إضافة إلى عربة التسوق في صفحة منتج واحد * /
منتج واحد. product. single_add_to_cart_button.button {
لون الخلفية: # 0c7815 ؛
اللون: #FFFFFF ؛
}
/ * زر إضافة إلى عربة التسوق في الأرشيف (على سبيل المثال ، متجر ، صفحة الفئة) * /
.woocommerce .product .add_to_cart_button.button {
لون الخلفية: # 0c7815 ؛
اللون: #FFFFFF ؛
}
كما ترى الصورة ، قمنا بتغيير لون الزر "إضافة إلى عربة التسوق" من الأزرق إلى الأخضر.

وضع أزرار إضافة إلى عربة التسوق على صفحات الموقع باستخدام الرمز المختصر
يمكنك استخدام رمز قصير لعرض أزرار Add to Cart على أي صفحة من صفحات الموقع دون أي متاعب. على سبيل المثال ، إذا كنت قد كتبت مدونة حول تصميم الملابس ، فيمكنك وضع هذا الرمز القصير لإنشاء أزرار شراء مباشرة في محتوى المدونة.
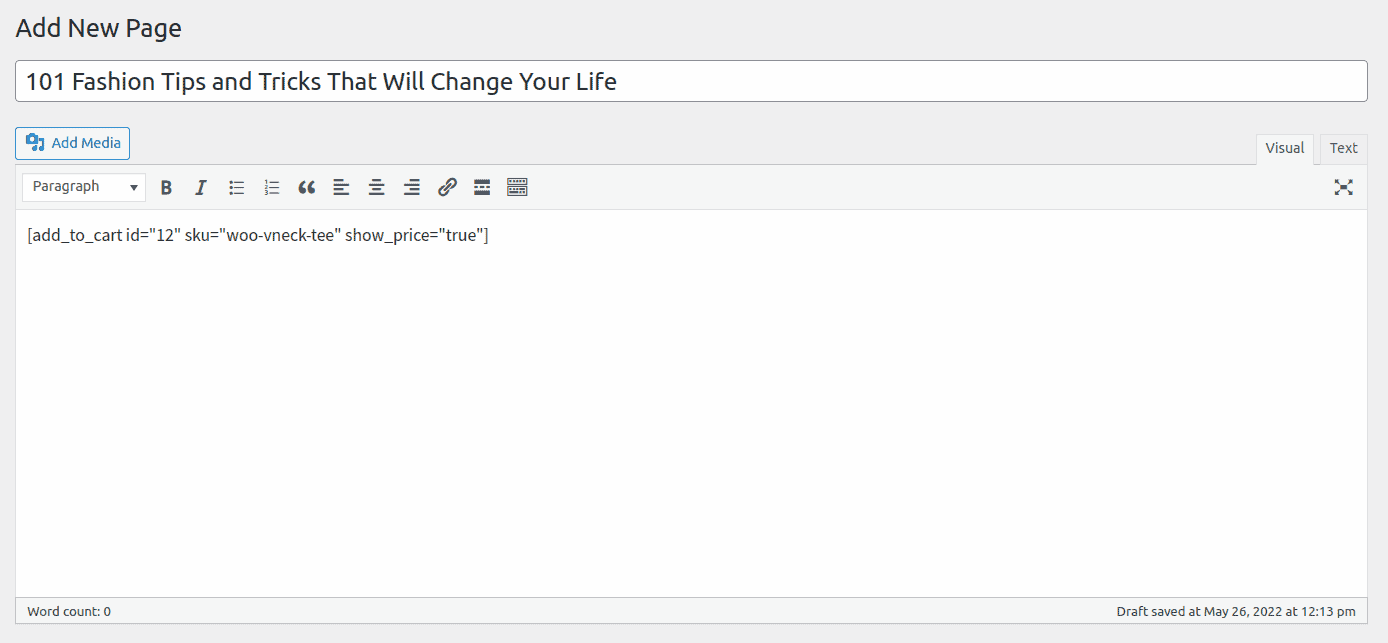
يأتي WooCommerce مع رمز قصير مدمج [add_to_cart] لإدخال الزر الخاص بمنتج معين في أي مكان في متجرك عبر الإنترنت. تحتاج فقط إلى إضافة المعرف و / أو SKU للمنتج الذي تريد عرض الزر "إضافة إلى عربة التسوق" له.

بالإضافة إلى ذلك ، يمكنك تضمين سعر المنتج: [add_to_cart sku="woo-vneck-tee" show_price="true"] .
بالنسبة للمنتجات البسيطة ، سيظهر زر إضافة إلى عربة التسوق. ولكن سيظهر زر Select options للمنتجات المتغيرة.

أضف نصًا قبل / بعد الزر "إضافة إلى عربة التسوق" في صفحة منتج واحد
هناك طريقة أخرى لتخصيص الزر Add to Cart في WooCommerce وهي إضافة نص قبل أو بعد الزر Add to Cart في صفحات المنتج الفردي.
أضف نصًا قبل الزر "إضافة إلى عربة التسوق"
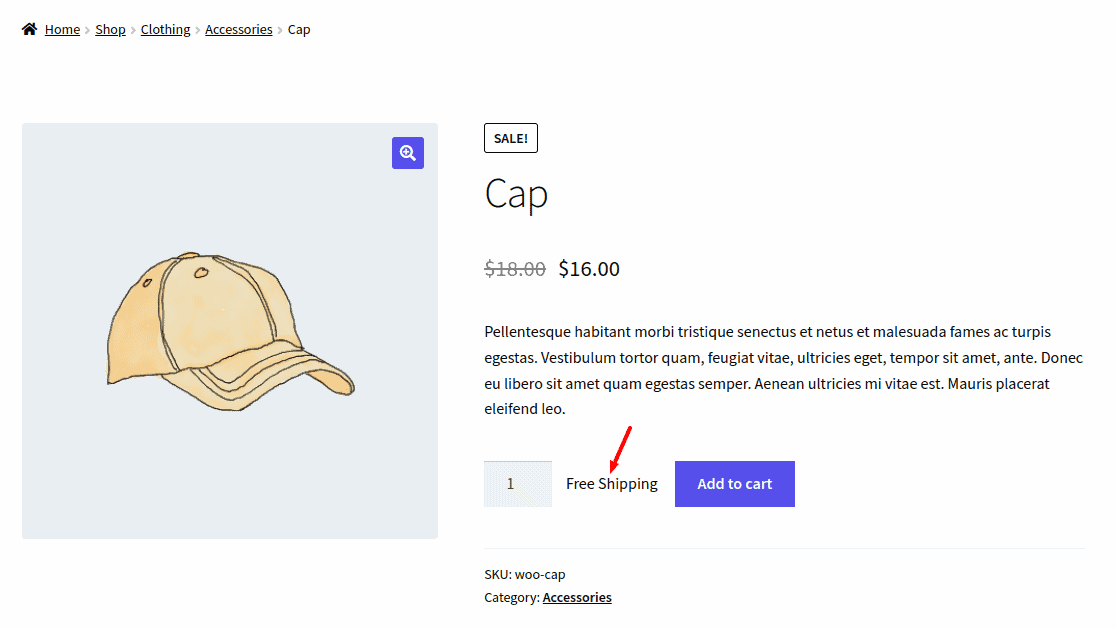
عادة ، سيكون هناك وصف موجز للمنتج فوق الزر "إضافة إلى عربة التسوق". ومع ذلك ، يمكنك ذكر إشعار أو ضمان أو شحن مجاني أو سياسة إرجاع ، وما إلى ذلك قبل خيار إضافة إلى عربة التسوق.
على سبيل المثال ، يمكنك إضافة النص "شحن مجاني" باستخدام بيان echo.
add_filter ('woocommerce_loop_add_to_cart_link'، 'storeapps_before_after_btn'، 10، 3) ؛
add_action ('woocommerce_before_add_to_cart_button'، 'storeeapps_before_add_to_cart_btn') ؛
الوظيفة storeapp_before_add_to_cart_btn () {
صدى "شحن مجاني" ؛
}
انسخ الكود أعلاه والصقه في ملف function.php الخاص بسمة الملف ، ثم انقر فوق تحديث الملف لحفظ كل شيء.

أضف نصًا بعد الزر "إضافة إلى عربة التسوق"
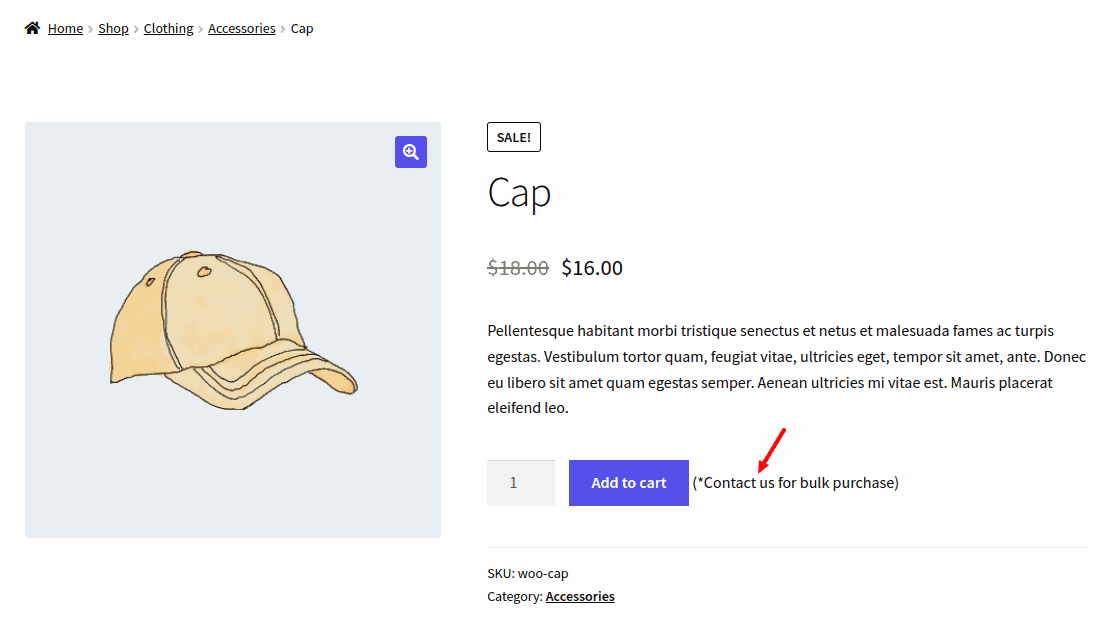
يمكنك أيضًا إضافة نص مخصص بعد الزر "إضافة إلى عربة التسوق". يمكن أن يكون هذا مفيدًا لإخطار العملاء بأنه قد تكون هناك خصومات على عمليات الشراء بالجملة. في المثال أدناه ، سأقوم بتضمين النص اتصل بنا للشراء بالجملة تحت الزر إضافة إلى عربة التسوق عن طريق إضافة مقتطف الشفرة هذا في الجزء السفلي من ملف function.php الخاص بالقالب الفرعي الخاص بك:
add_action ('woocommerce_after_add_to_cart_button'، 'storeapps_after_add_to_cart_btn') ؛
وظيفة content_after_addtocart_button_func () {
// صدى المحتوى.
صدى صوت '
(* اتصل بنا للشراء بالجملة)
"؛
}
انسخ هذا الرمز والصقه في الملف ثم احفظه.

تخصيص زر إضافة إلى عربة التسوق مع أيقونة
بالإضافة إلى تغيير النص ، يمكنك استبدال النص برمز أو إضافة رمز بجوار نص الزر. هذا ممكن باستخدام بعض المكونات الإضافية المذكورة أدناه.
تساعدك هذه المكونات الإضافية أيضًا على تخصيص الأزرار بدون رمز.
الإضافات لزر WooCommerce Add to Cart
تعد كتابة التعليمات البرمجية إحدى طرق إنشاء أزرار "إضافة إلى عربة التسوق". ومع ذلك ، إذا كنت شخصًا ليس لديه أي معرفة بالبرمجة ، فمن المثالي الاستفادة من المكونات الإضافية الجاهزة للاستخدام لتخصيص الأزرار. فيما يلي أكثر الإضافات استخدامًا.
Ultimate Custom Add To Cart زر لـ WooCommerce
يوفر هذا المكون الإضافي تخصيصات إضافية لتصميم زر يجذب انتباه العملاء بالتأكيد.
سمات:
- تخصيص نص الزر للمنتجات البسيطة والمنتجات المتغيرة والمنتجات المجمعة
- تخصيص لون خلفية الزر
- ضبط اللون عندما يحوم العميل فوق الزر
- تخصيص اللون والحجم ونصف قطر الزر للزر
- إضافة رموز عربة على الزر
- إعداد التدرج كخلفية عندما يحوم العميل فوق الزر
- استخدام الصور كزر
- تخصيص مربع كمية العنصر مع أيقونات الجمع والطرح
- إنشاء أنماط الأزرار الخاصة في جميع أنحاء الموقع
- هذا البرنامج المساعد متوافق أيضًا مع جميع سمات WordPress.
بعض الميزات متوفرة فقط في الإصدار المحترف.
التحميل الان
زر WooCommerce Custom Add To Cart
كما يوحي الاسم ، يمكن استخدام هذا المكون الإضافي لتخصيص أزرار Add to Cart لجعلها أكثر جاذبية للعملاء.
الميزات :
- تخصيص النص على زر الإضافة إلى عربة التسوق.
- ضع الأيقونة بجانب النص الموجود في الزر.
- اعرض رمز عربة التسوق بدلاً من النص بالكامل.
- متوافق مع معظم ثيمات WordPress.
التحميل الان
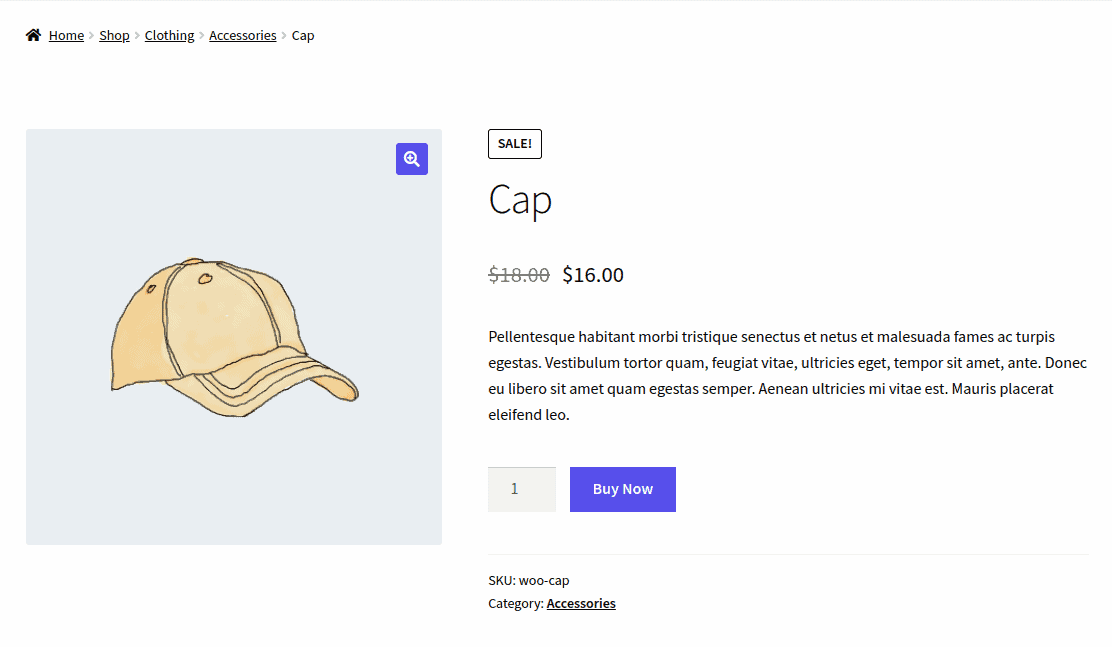
كيف تستبدل إضافة إلى عربة التسوق بأزرار الشراء الآن؟
يتيح استبدال زر "إضافة إلى عربة التسوق" بزر "الشراء الآن" للعملاء تخطي عملية الشراء المطولة والدفع بنقرة زر واحدة. هذا يساهم بشكل كبير في تحسين تجربة المستخدم.
يمكن أن يساعدك Cashier by StoreApps في إنشاء زر "الشراء الآن" ببضع نقرات.

إنه مكون إضافي ممتاز لتحسين عملية تسجيل الخروج من WooCommerce. يمكنك تخصيص متجر التجارة الإلكترونية من أجل:
- الخروج المباشر بمساعدة أزرار الشراء السريع الآن (تخطي عربة التسوق والانتقال إلى الخروج).
- الدفع بنقرة واحدة عبر أزرار الشراء السريع الآن (لا توجد عربة ، الخروج ، شاشات الدفع).
- الخروج من صفحة واحدة مع جميع المعلومات حول الطلبات والمدفوعات والشحن على صفحة واحدة.
بالإضافة إلى ذلك ، يمكّنك هذا المكون الإضافي أيضًا من تنشيط لوحة العربة الجانبية التي تعرض جميع المنتجات الموجودة في عربة التسوق دون الحاجة إلى زيارة صفحة عربة التسوق.
علاوة على ذلك ، يمكنك أيضًا حث العملاء على شراء المزيد من المنتجات بمساعدة ميزة إشعار عربة التسوق وتوصيات المنتج.
البرنامج المساعد Cashier متوافق أيضًا مع اشتراكات WooCommerce.
الحصول على البرنامج المساعد Cashier
استنتاج
من المؤكد أن تحسين أزرار إضافة إلى عربة التسوق له دور مهم في تحسين تجربة التسوق.
باستخدام الكود والإضافات المذكورة هنا ، يمكنك بسهولة تخصيص أزرار WooCommerce Add to Cart وفقًا للمتطلبات وتعزيز تحويلاتك.
أتمنى أن تكون قد وجدت هذه المدونة مفيدة. أي أسئلة أو اقتراحات ، شاركها عبر مربع التعليقات.
