كيفية تخصيص فلاتر منتج WooCommerce ajax لمتجرك
نشرت: 2023-03-31ماذا سيحدث لمتجرك إذا واجه الزوار صعوبات في العثور على العنصر الذي يريدونه بالضبط؟ يقضي المتسوقون عبر الإنترنت القليل من الوقت في البحث عن شيء ما في مكان واحد ، خاصةً عندما لا تكون علامة تجارية مشهورة. لذلك ، قد يغادرون متجرك عندما يستغرق الأمر وقتًا طويلاً للعثور على المنتجات التي يرغبون فيها.
إذا كنت لا تبيع أنواعًا عديدة من المنتجات ، فقد لا تحدث هذه المشكلة. ولكن عندما يبيع المتجر عشرات أو مئات أو آلاف العناصر ، فمن الضروري تنظيمها وفقًا لمعايير معينة حتى يتمكن الزوار من العثور عليها بسرعة. إلى جانب ذلك ، تعد تصفية المنتجات خطوة ضرورية لمساعدة الزوار على التعامل مع العناصر المفضلة لديهم بسرعة وسهولة ، وبالتالي تحسين تجربة العملاء وزيادة المبيعات.
لهذا السبب توجد فلاتر منتج WooCommerce Ajax في هذه المقالة.
بصفتك مالك متجر ، فأنت تريد معرفة كيفية إنشاء فلاتر منتج لمتجر WooCommerce الخاص بك. يرجى مواصلة القراءة لاستكشاف الطريق. في الوقت الحالي ، سوف نقدم لك أداة قوية تساعدك على تغطية هذه المهمة على أكمل وجه.
ما هي مرشحات منتجات WooCommerce؟
سيستخدم مالكو متجر WooCommerce عوامل تصفية المنتج لتحسين عملية البحث في متاجرهم. استنادًا إلى ميزات المنتجات ومتطلبات العملاء ، ستفصل أداة التصفية منتجاتك إلى معايير مختلفة مثل الأحجام والألوان والعلامات التجارية والأسعار.
عندما يستخدم الزائرون عوامل التصفية في بحثهم ، ستعرض النتيجة فقط العناصر المطابقة لمعاييرهم. وفي الوقت نفسه ، ستتم إزالة المنتجات الأخرى التي لا تتضمن الميزات المحددة. على سبيل المثال ، لديك مرشح منتج حسب اللون. إذا أراد الزائرون شراء الجينز الأبيض ، فسيختارون السمة "أبيض" من الفلتر. بعد ذلك ، ستعرض الصفحة الجينز الأبيض فقط بينما سيتم إخفاء الجينز بألوان أخرى في نتيجة بحث المتجر.
كلما كانت فلاتر المنتج أكثر ذكاءً ، زاد شعور العملاء بالرضا عن النتائج المعروضة. بعد ذلك ، سيحصلون بسرعة على العناصر التي يحتاجون إليها ، ويضيفونها إلى عربة التسوق ، ويخلقون لك في النهاية مبيعات.
تعد فلاتر المنتجات مفيدة جدًا ولكنها لا تناسب جميع أنواع الأعمال. إنه مثالي للمتجر الذي يبيع عددًا كبيرًا من المنتجات بسمات مختلفة مثل الألوان والأحجام والمواد والعلامات التجارية. ولكن إذا كان متجرك صغير الحجم ولا يبيع سوى عدد قليل من المنتجات ، فليس من الضروري تطبيق هذه الميزة.
لماذا تعتبر فلاتر المنتجات مهمة لمتجرك؟
عندما يحتوي متجرك على كتالوج كبير للمنتجات ، من الضروري إيجاد طريقة لمساعدة العملاء على التعامل مع العنصر المحدد الذي يبحثون عنه. حان الوقت لكي تستخدم فلاتر المنتج التي ستجلب لك القليل من الفوائد. دعنا نرى الفوائد التي ستكسبها عند إنشاء فلاتر منتجات لمتجرك.
تحسين التنقل
من بين عدد لا يحصى من صفحات المنتجات في المتجر ، كيف يمكنك اصطحاب الزائرين إلى المنتج الذي يبحثون عنه؟ باستخدام فلاتر المنتج ، سينتقلون بسهولة بين صفحات المتجر / صفحات الفئة وصفحات المنتج. عندما يستخدم العملاء أداة التصفية لاتخاذ معايير الاختيار للمنتجات المطلوبة ، سيتم عرض قائمة بالعناصر التي تطابق طلباتهم. إذا كانت نتائج البحث التي تم إنشاؤها بواسطة الفلتر تفي بمتطلباتهم ، فسوف يزورون المنتجات وربما يجرون عملية شراء.
زيادة رؤية المنتج
يحتوي متجرك على العديد من العناصر عالية الجودة ولكن أقل شيوعًا. للترويج لهم ، ستحتاج إلى تعزيز ظهورهم لجعلهم يقتربون من المزيد من العملاء. في هذه الحالة ، يمكن أن تساعدك فلاتر المنتج كثيرًا. عند إعداد الفلتر ، يمكنك إنشاء سمات خاصة لتلك العناصر. بعد ذلك ، عندما يقوم العملاء المحتملون بتصفية المنتجات حسب هذه السمات ، ستظهر المنتجات التي تريد الترويج لها أمام أعين العملاء.
زيادة تجربة المستخدم
لا يرغب جميع الزوار في رؤية المتجر بأكمله واكتشاف العشرات أو المئات من العناصر. سيرغب الكثير منهم في العثور على عنصر معين في متجرك. سيؤدي مرشح المنتج إلى تضييق نطاق البحث عن المنتج ، وبالتالي توفير الوقت في العثور على العناصر المطلوبة. إذا كان بإمكانك إعداد مرشح منتج فعال ، فستحقق رضا العملاء. من هناك ، سيبقون لفترة أطول في متجرك. هذه فرصة جيدة للترويج لمنتجات أخرى. علاوة على ذلك ، عندما يترك متجرك انطباعًا جيدًا لهم ، فمن المحتمل أن يعودوا إلى المتجر لشراء المزيد في المرة القادمة.
مرشحات WooCommerce الافتراضية للمنتج
بشكل افتراضي ، يوفر لك WooCommerce أدوات تصفية المنتج. مع بعض الخطوات البسيطة أدناه ، يمكنك إضافتها إلى الشريط الجانبي لمتجرك.
اعتمادًا على كل سمة مستخدمة ، ستكون واجهة لوحة القيادة مختلفة قليلاً. سنقوم هنا بإعداد عوامل تصفية المنتج الافتراضية باستخدام سمة Woostify.
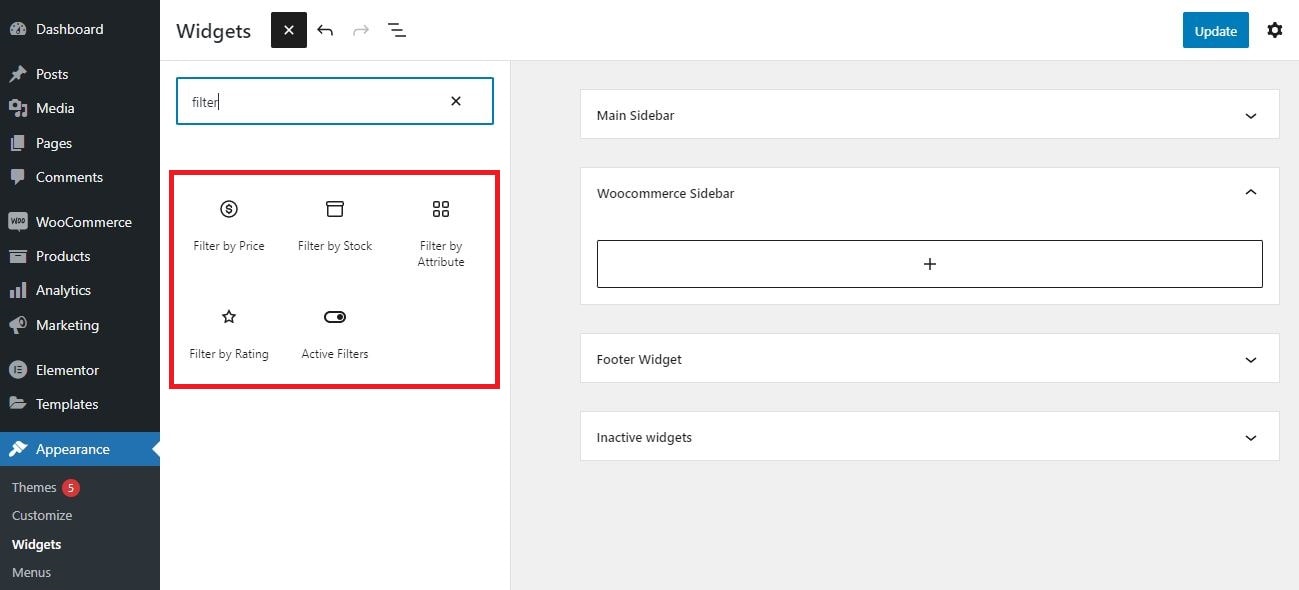
أولاً ، تذهب إلى المظهر> الحاجيات . بعد ذلك ، انقر فوق الرمز + بجوار الأدوات لعرض قائمة بالأدوات. ستجد خمسة عناصر واجهة مستخدم لفلتر المنتج هنا ، بما في ذلك التصفية حسب السعر ، والتصفية حسب المخزون ، والتصفية حسب السمة ، والتصفية حسب التصنيف ، وفلاتر المنتجات النشطة.
يمكنك إعداد عوامل التصفية لشريط WooCommerce الجانبي . بعد ذلك ، ستظهر المرشحات على الشريط الجانبي لصفحة المتجر / المنتج.
عندما تريد إضافة أي عامل تصفية إلى الشريط الجانبي ، ما عليك سوى النقر فوق الرمز + بجوار الأدوات وتحديد الأداة.

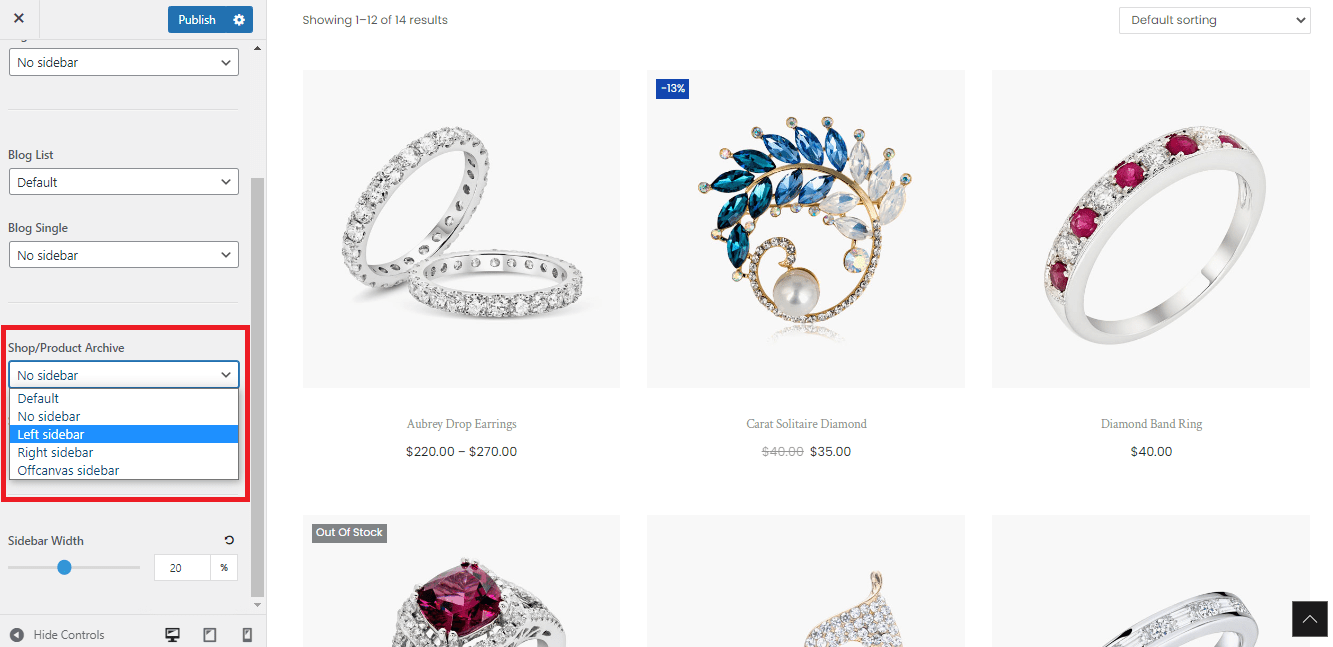
بعد ذلك ، لعرض المرشحات كما تريد في الواجهة الأمامية ، انتقل إلى Customize> Layout> Sidebar واتخذ خيارًا في Shop / Product Archive . هنا نختار الشريط الجانبي الأيسر لعرض هذه المرشحات.

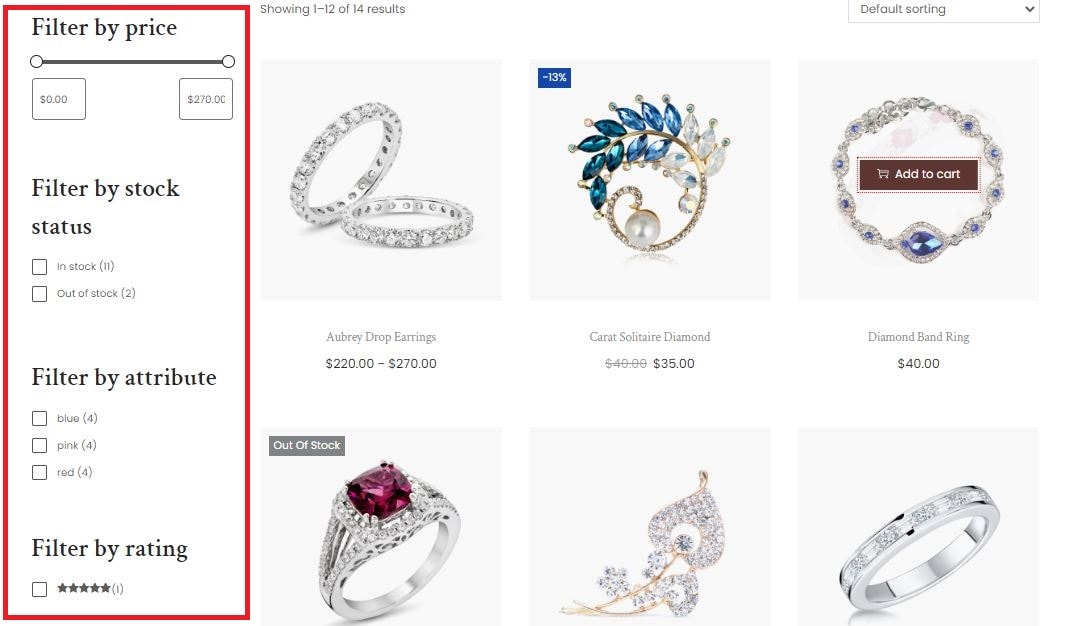
الآن ، سترى كيف تظهر المرشحات وتعمل على الشريط الجانبي الأيسر.

كما ترى ، يستغرق الأمر حوالي دقيقة واحدة فقط لإضافة أدوات تصفية افتراضية إلى متجر WooCommerce الخاص بك. ومع ذلك ، هناك بعض القيود عند استخدام هذه الميزة الافتراضية.
أولاً ، ميزة Ajax غير مدعومة ؛ لذلك ، سيتم إعادة تحميل الصفحة بعد تطبيق أي عامل تصفية ، مما يؤثر على أداء موقعك.
ثانيًا ، يوفر WooCommerce الافتراضي بعض الخيارات لتصفية المنتج ، والتي قد لا تكون قادرة على تلبية جميع احتياجات العملاء.
إلى جانب ذلك ، لا توجد العديد من الخيارات المخصصة لجعل هذه المرشحات أكثر جاذبية أو أكثر ملاءمة لمنتجاتك. على وجه الخصوص ، سيتم عرض التصفية حسب السمة في قائمة مربعات الاختيار بينما سيكون التصفية حسب السعر عبارة عن شريط تمرير كما هو موضح في الصورة أعلاه.
لذلك ، للحصول على فلاتر متقدمة مع المزيد من الخيارات المخصصة ودعم تقنية Ajax ، ستحتاج إلى أداة تصفية منتج احترافية.
حان الوقت لظهور مرشح المنتج الذكي. إنها ميزة متقدمة يقدمها موضوع Woostify. يرجى مواصلة القراءة لمعرفة المزيد عن أداة التصفية القوية هذه.
تقديم Woostify Smart Product Filter
بالمقارنة مع عناصر واجهة استخدام المرشح الافتراضية ، يمنحك Smart Product Filter المزيد من الخيارات لإنشاء عوامل تصفية جديدة وتخصيصها.
هناك أكثر من 10 أنواع من المرشحات لتختار منها. بناءً عليها ، يمكنك إنشاء عوامل تصفية المنتج وفقًا لمعايير مختلفة مثل السمات والفئات والعلامات والأسعار والتواريخ والطلبات وبيانات المنتج الأخرى. بينما يسمح WooCommerce الافتراضي فقط بعرض المرشحات على الشريط الجانبي ، توفر هذه الوظيفة الإضافية للمستخدمين تخطيطين ، بما في ذلك التخطيط الرأسي والأفقي.
إذا قمت بتخصيص صفحة متجرك باستخدام Elementor بدلاً من استخدام صفحة المتجر الافتراضية ، فإن Smart Product Filter يدعم أيضًا إعداد المرشحات. في الجزء الخاص بكيفية إعداد WooCommerce Product Filter باستخدام Elementor ، سنوجهك بخطوات محددة.
علاوة على ذلك ، يجعل Smart Product Filter نظام الفلتر الخاص بك سريع الاستجابة وسهل الاستخدام مع وظيفة تحميل Ajax. عندما يتخذ العملاء المزيد من خيارات التصفية ، فلن يتم تحديث الصفحة الحالية. هذه الميزة مناسبة تمامًا للمتاجر الكبيرة التي تبيع العديد من المنتجات المتغيرة. بعد ذلك ، يساعد تحميل Ajax في توفير تجربة تسوق أفضل لعملائك.
تشير التقديرات إلى أن ما يصل إلى 76٪ من الأمريكيين البالغين يتسوقون على الهواتف الذكية. من خلال الاستيلاء على هذه النقطة ، يقدم فريق Woostify خيار تحسين الهاتف المحمول. للحصول على كيفية القيام بذلك ، يرجى التحقق من الجزء الخاص بكيفية تحسين فلاتر المنتجات على الهاتف المحمول .
لقد قدمنا نظرة عامة على الميزات الشيقة لفلتر المنتج الذكي. في الوقت الحالي ، قد تكون متحمسًا لمعرفة كيفية استخدام الوظيفة الإضافية. في الأجزاء التالية ، سنوضح لك كيفية:
- قم بإعداد مرشح المنتج الذكي
- قم بإعداد تخطيط أفقي لفلاتر المنتج
- قم بإعداد مرشح منتج WooCommerce باستخدام Elementor
- تحسين فلاتر المنتجات على الهاتف المحمول
دليل الفيديو الخاص بنا حول استخدام مرشح المنتج الذكي
إليك مقطع الفيديو الخاص بنا حول كيفية إعداد فلاتر منتج WooCommerce ajax. آمل أن تساعدك الخطوات التفصيلية في إنشاء نظام تصفية منتج لمتجرك بسهولة.
لفهم فوائد كل ميزة بعمق ، يرجى متابعة القراءة. سنقوم بتحليلها بالتفصيل.
كيفية إعداد Woostify Smart Product Filter
لإعداد Smart Product Filter ، ستنتقل إلى الخطوات الأربع التالية:
الخطوة 1: تمكين مرشح المنتج الذكي
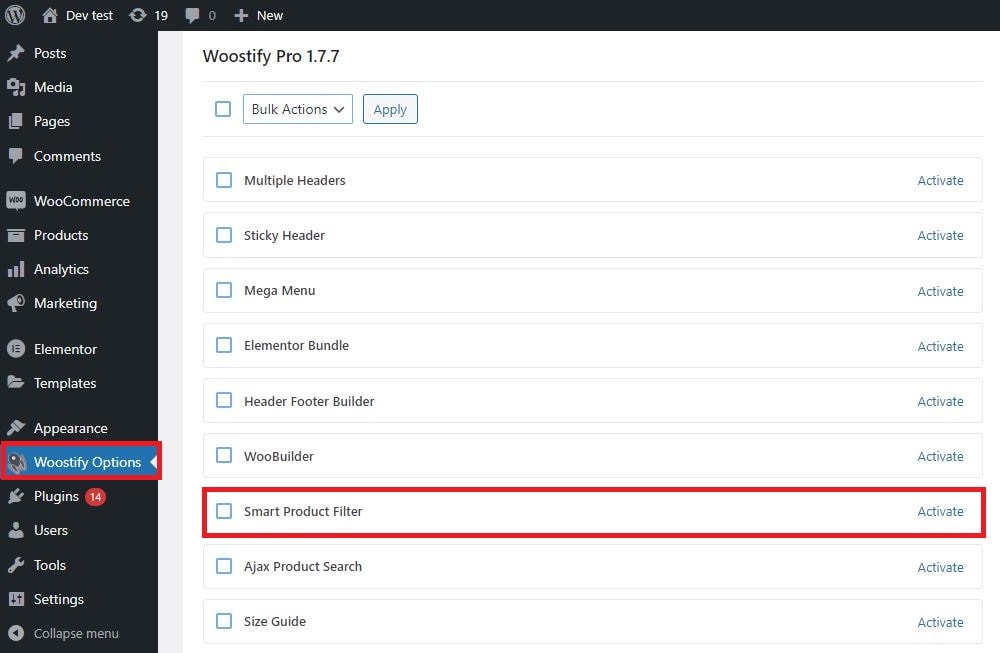
في لوحة معلومات WooCommerce ، انتقل إلى خيارات Woostify> مرشح المنتج الذكي وانقر على تنشيط لتمكين الوظيفة الإضافية. بعد ذلك ، انتقل إلى الوظيفة الإضافية لإنشاء عوامل تصفية المنتج.

الخطوة الثانية: إضافة مرشحات جديدة
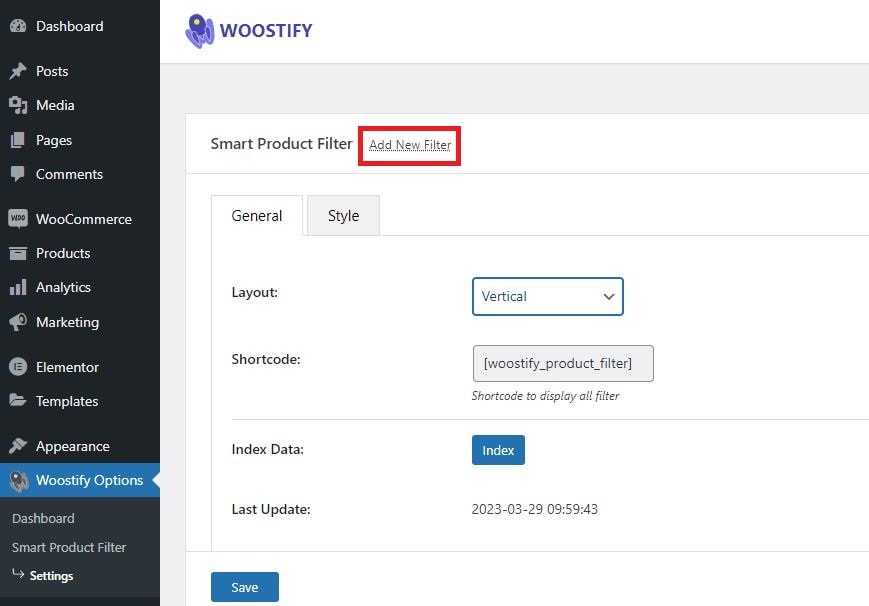
تقدم الوظيفة الإضافية العديد من الخيارات وتسمح لك بإضافة عدد لا يحصى من الفلاتر. أولاً ، لإنشاء فلاتر جديدة ، اضغط على Add New Filter .

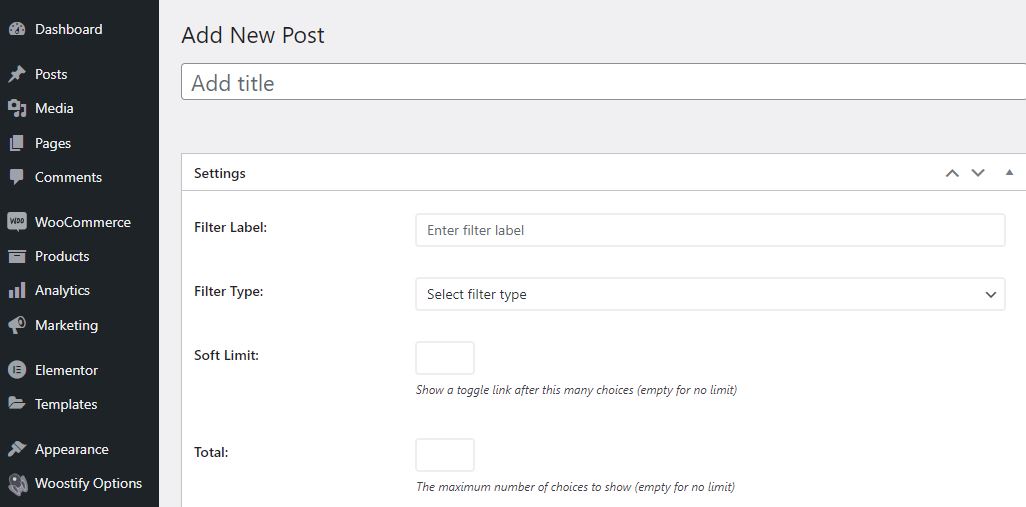
في علامة التبويب إضافة منشور جديد ، يمكنك إضافة عنوان وإكمال الإعدادات ، بما في ذلك:
- تسمية الفلتر : هذا هو اسم المرشح المعروض في الواجهة الأمامية.
- نوع الفلتر : سيقرر كيفية عمل المرشحات.
- حد ناعم + إجمالي : سيقرر نوع الفلتر الذي تختاره ما إذا كان سيتم عرض هذين القسمين أم لا.

في قسم نوع الفلتر ، هناك ما يصل إلى 10 خيارات لتختار منها. لكل نوع مرشح ، سيعرض الإعداد التالي بشكل مختلف. اعتمادًا على خصائص منتجاتك ، ستقرر عدد المرشحات التي تم تعيينها لمتجرك وأيها.
على سبيل المثال ، نختار نوع عامل تصفية البحث . بعد ذلك ، سيظهر قسم Search Placeholder. سوف تملأ المربع بنص مثل اكتب للبحث أو البحث عن المنتجات أو عناصر البحث هنا. إذا اخترنا تحديد نوع عامل التصفية ، فسيتم عرض قائمة بالأقسام بما في ذلك مصدر البيانات والإجمالي والشرط والفرز حسب.
بعد تغطية الإعدادات ، اضغط على الزر "نشر" لحفظ فلاتر المنتجات الجديدة.
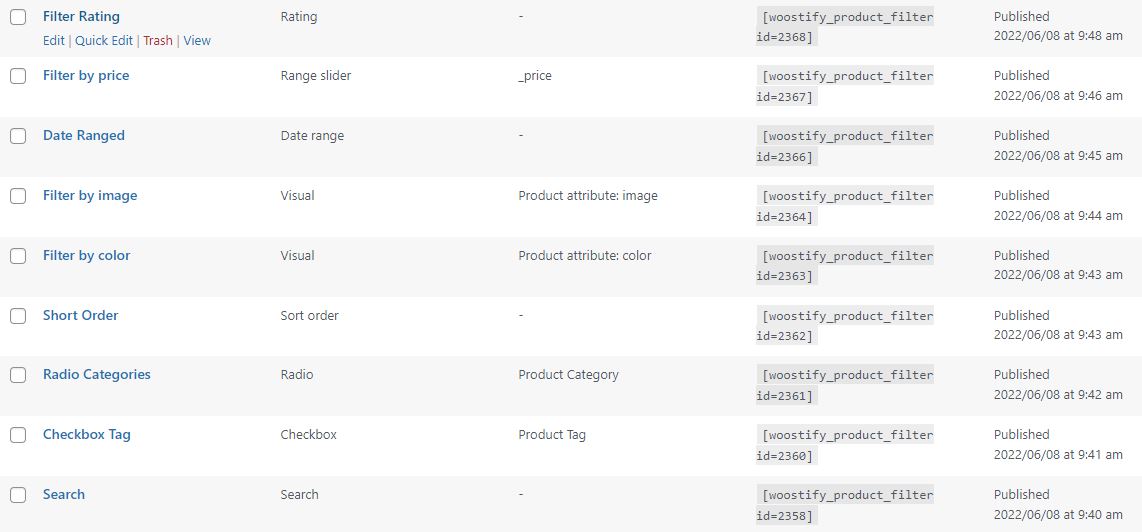
فيما يلي 9 فلاتر أضفناها للمتجر.

الخطوة 3: تحرير إعدادات Woostify Product Filter
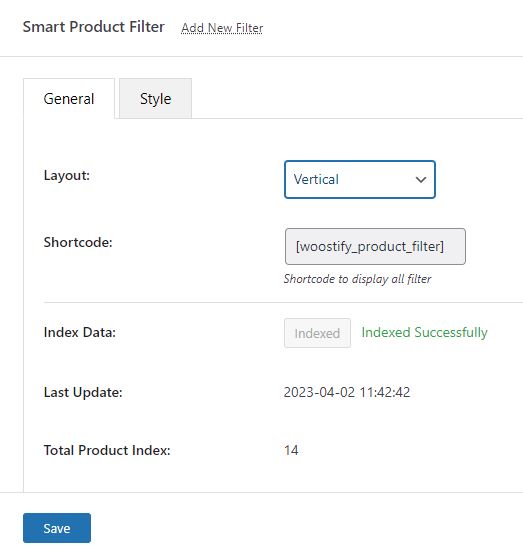
بعد الحصول على فلاتر المنتج ، يمكنك الاستمرار في إنشاء الإعدادات الأساسية لهم من خلال النقر على الإعدادات .
صورة الضغط على الإعدادات
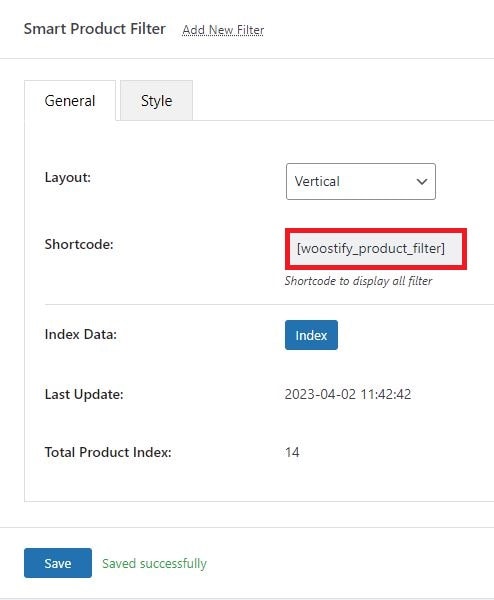
في جزء الإعدادات ، هناك قسمان يمكنك تغطيتهما ، بما في ذلك عام وأسلوب .

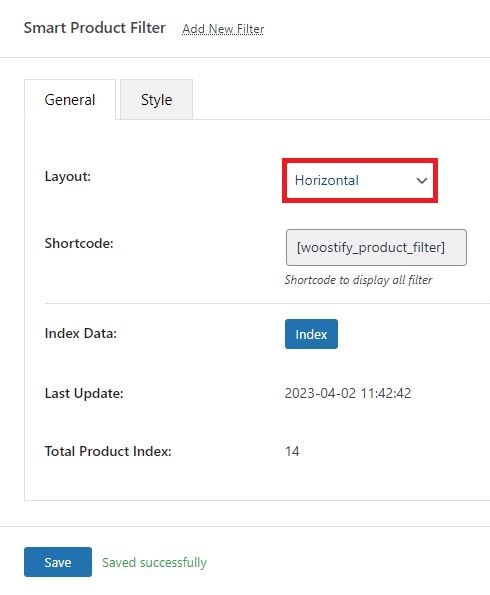
انتقل إلى القسم العام إلى:
- عيّن التخطيط على أنه أفقي أو عمودي : سنحدد هنا التخطيط العمودي. لجعل صفحة متجرك تُعرض بتنسيق أفقي ، سيتعين عليك اتخاذ خطوة أخرى. سنقوم بإرشادك بشأن هذا في [كيفية إعداد تخطيط أفقي لفلاتر المنتج].
- قم بتعيين الرمز القصير تلقائيًا كـ woostify_product_filter . ستقوم بإدخال هذا الرمز القصير في المكان الذي تريد إضافة عوامل تصفية المنتج إليه.
- استبعاد جميع العناصر غير المتوفرة في المخزون من نتيجة البحث التي تظهر بعد أن يقوم العملاء بتطبيق عوامل تصفية المنتج.
- فهرس البيانات لتحديث جميع بيانات المنتج في متجرك للوظيفة الإضافية. مباشرة بعد فهرسة البيانات بنجاح ، سيتم تغيير التحديث الأخير إلى اللحظة المحدثة ، بينما سيعرض مؤشر المنتج الإجمالي العدد الإجمالي لفلاتر المنتجات التي تم تطبيقها عليها.
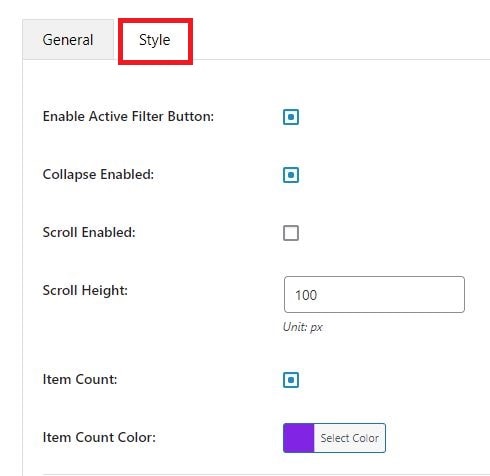
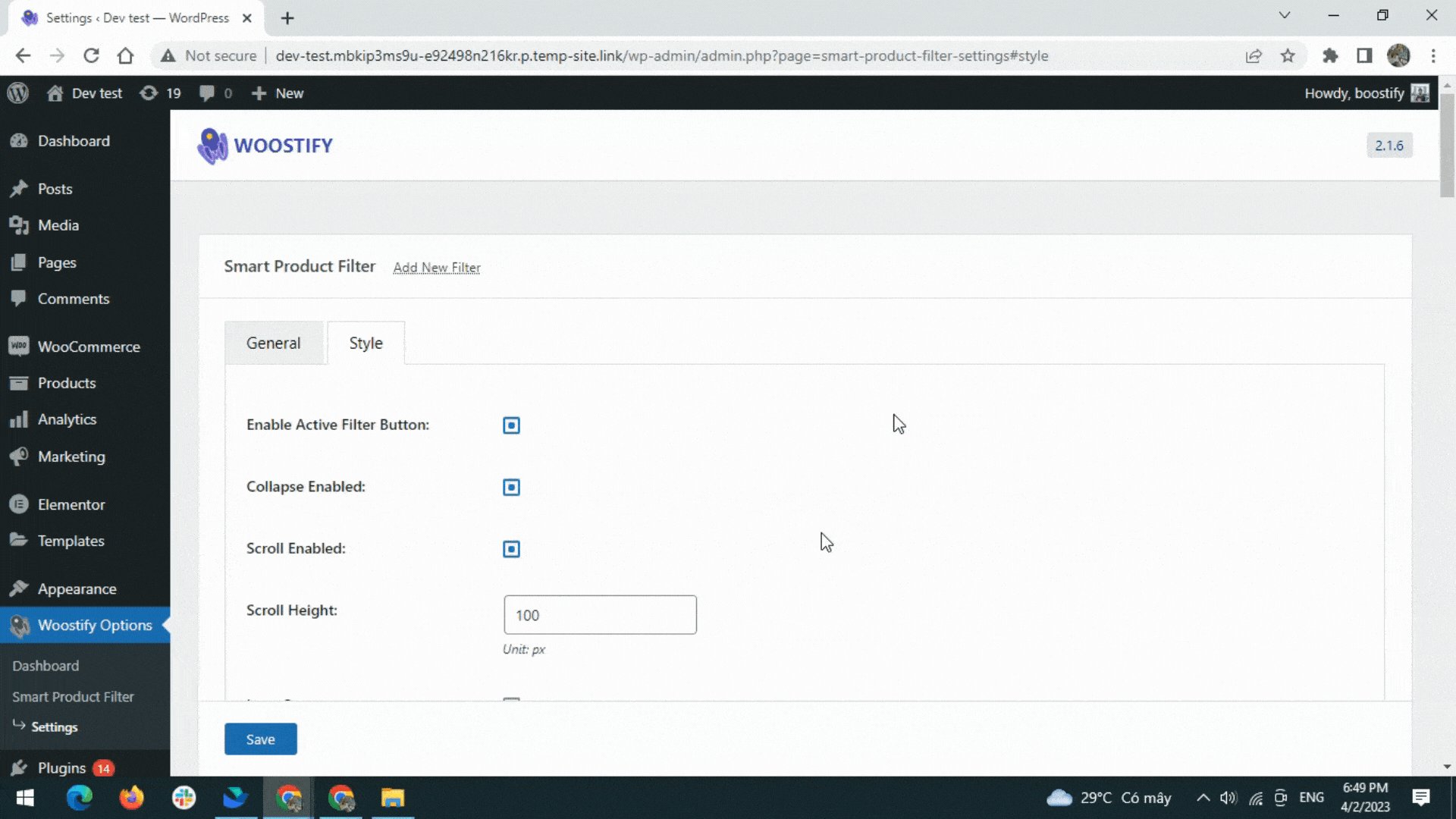
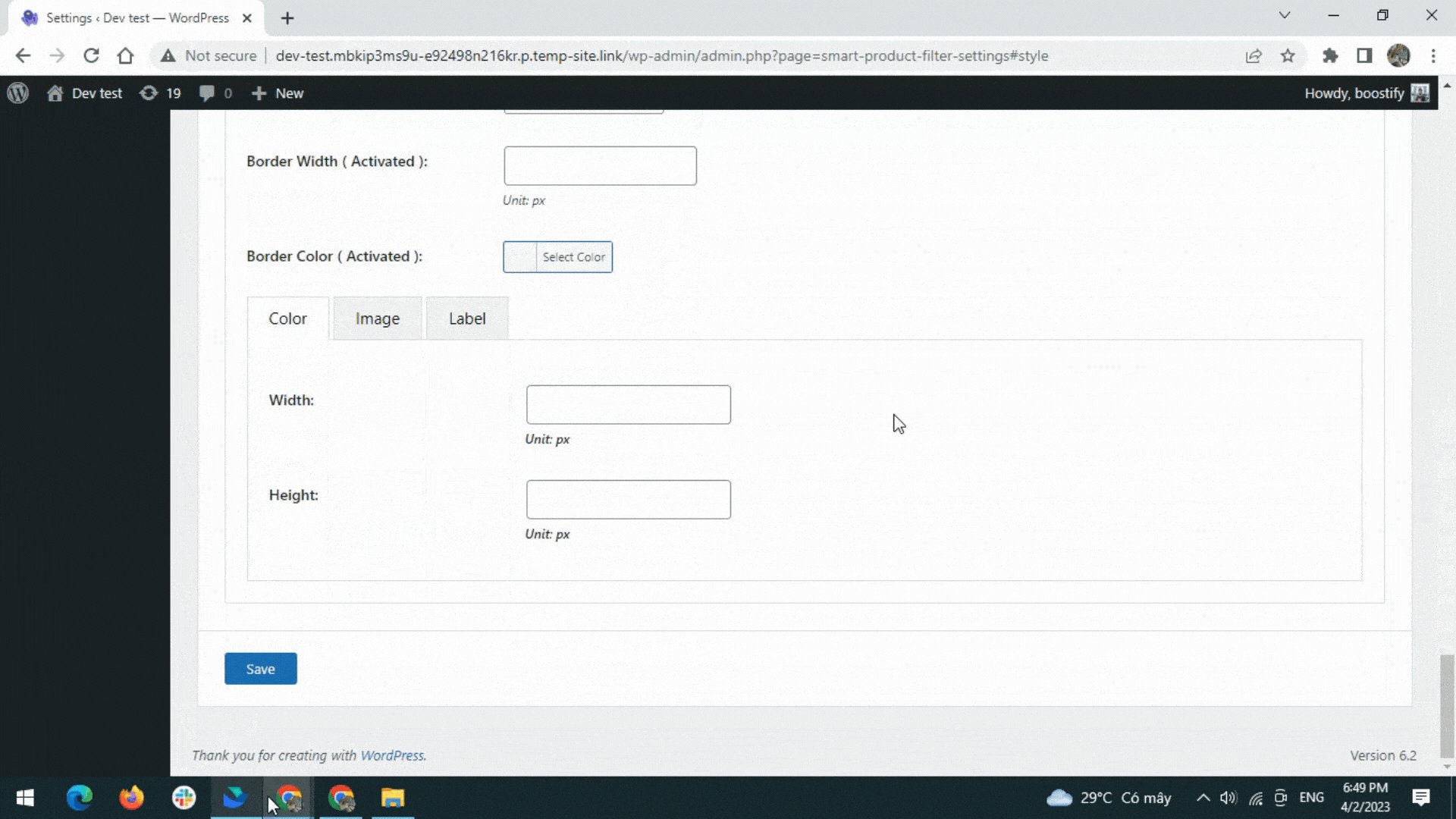
الآن ، انتقل إلى قسم Style لتحرير جميع الخيارات أدناه:

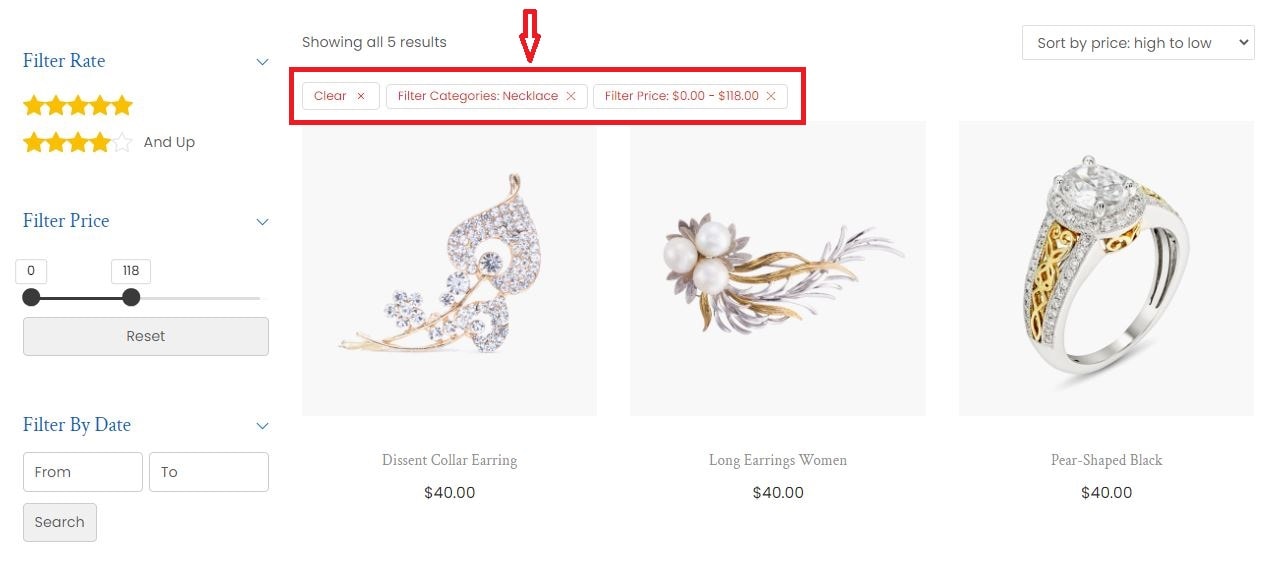
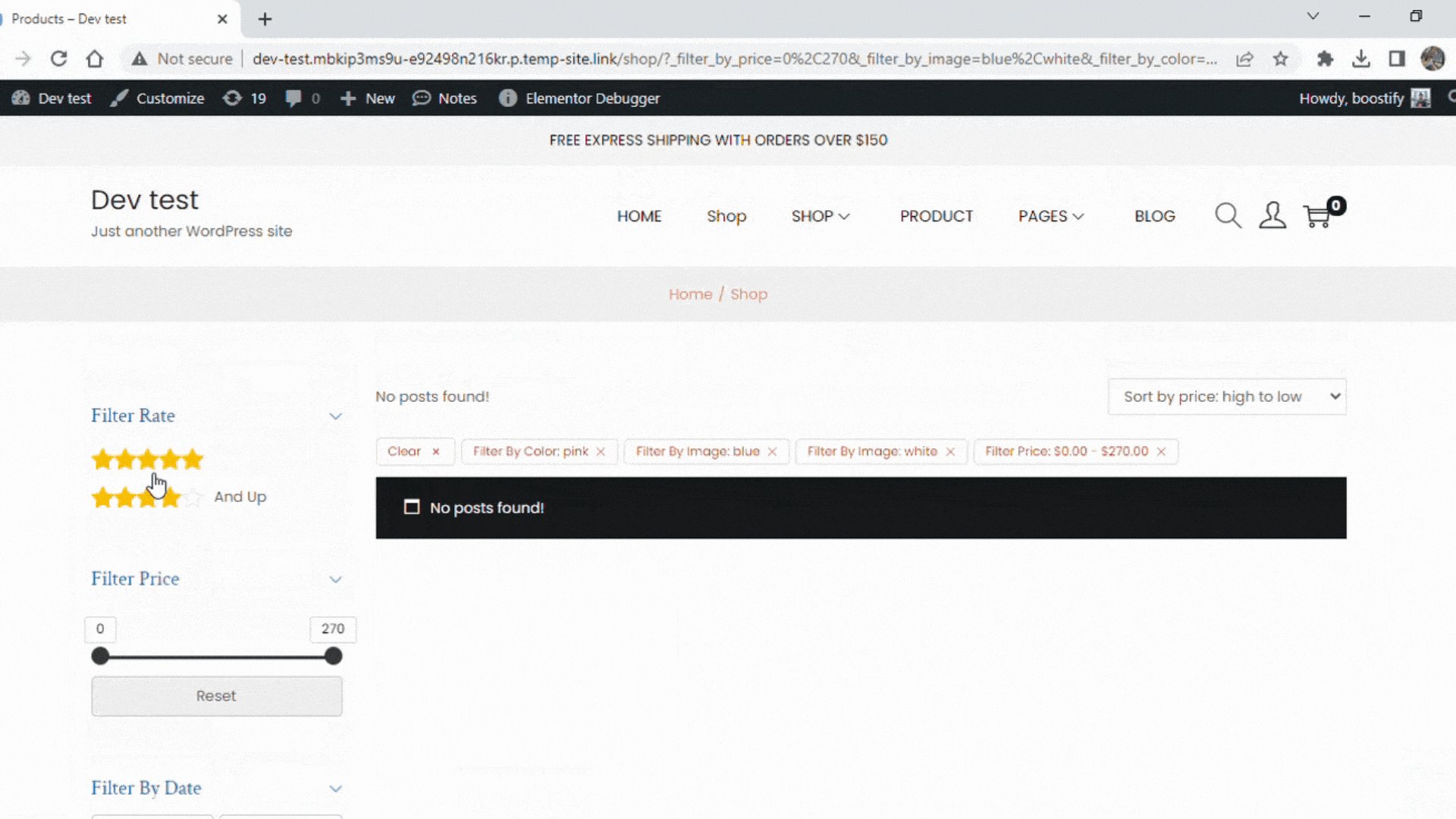
- تمكين زر عامل التصفية النشط : يتيح هذا الزر عرض جميع عوامل التصفية المطبقة حاليًا. يساعد العملاء على التحقق من المرشحات التي يستخدمونها.

- Collapse Enabled : يتيح خيار الطي إظهار المحتوى أو إخفائه لكل مرشح.

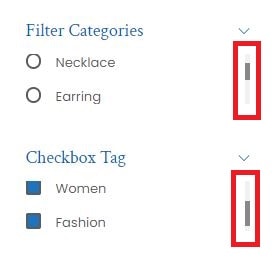
- التمرير ممكّن : يمكنك استخدام التمرير للفلاتر بقائمة خيارات عمودية طويلة. علاوة على ذلك ، تتيح لك الوظيفة الإضافية تخصيص ارتفاع التمرير .

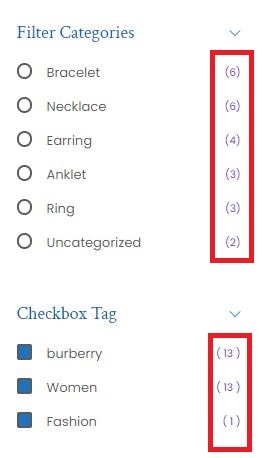
- عدد العناصر : عدد العناصر لكل مرشح مربع اختيار. يمكنك أيضًا تعيين لون عدد العناصر .

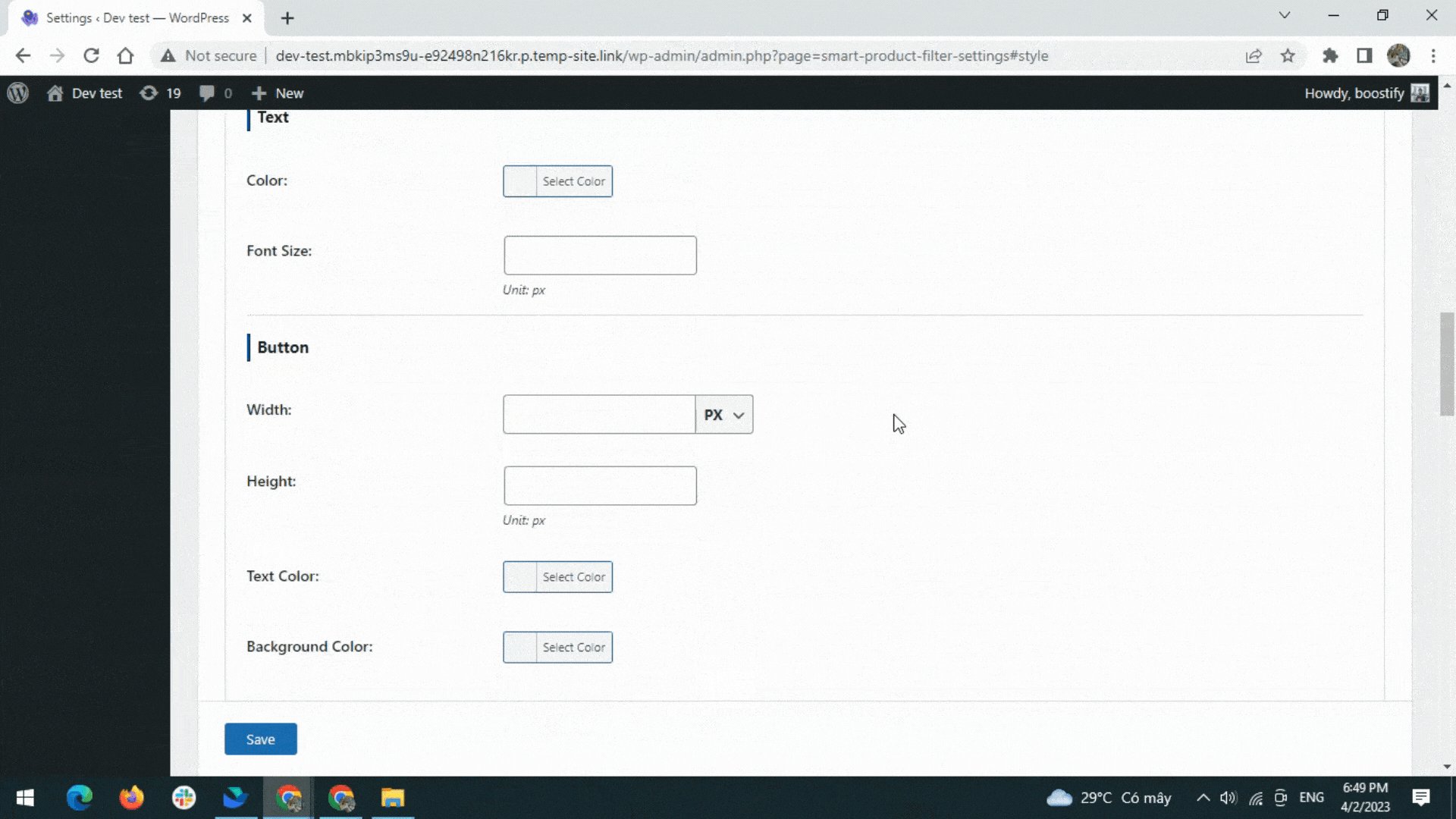
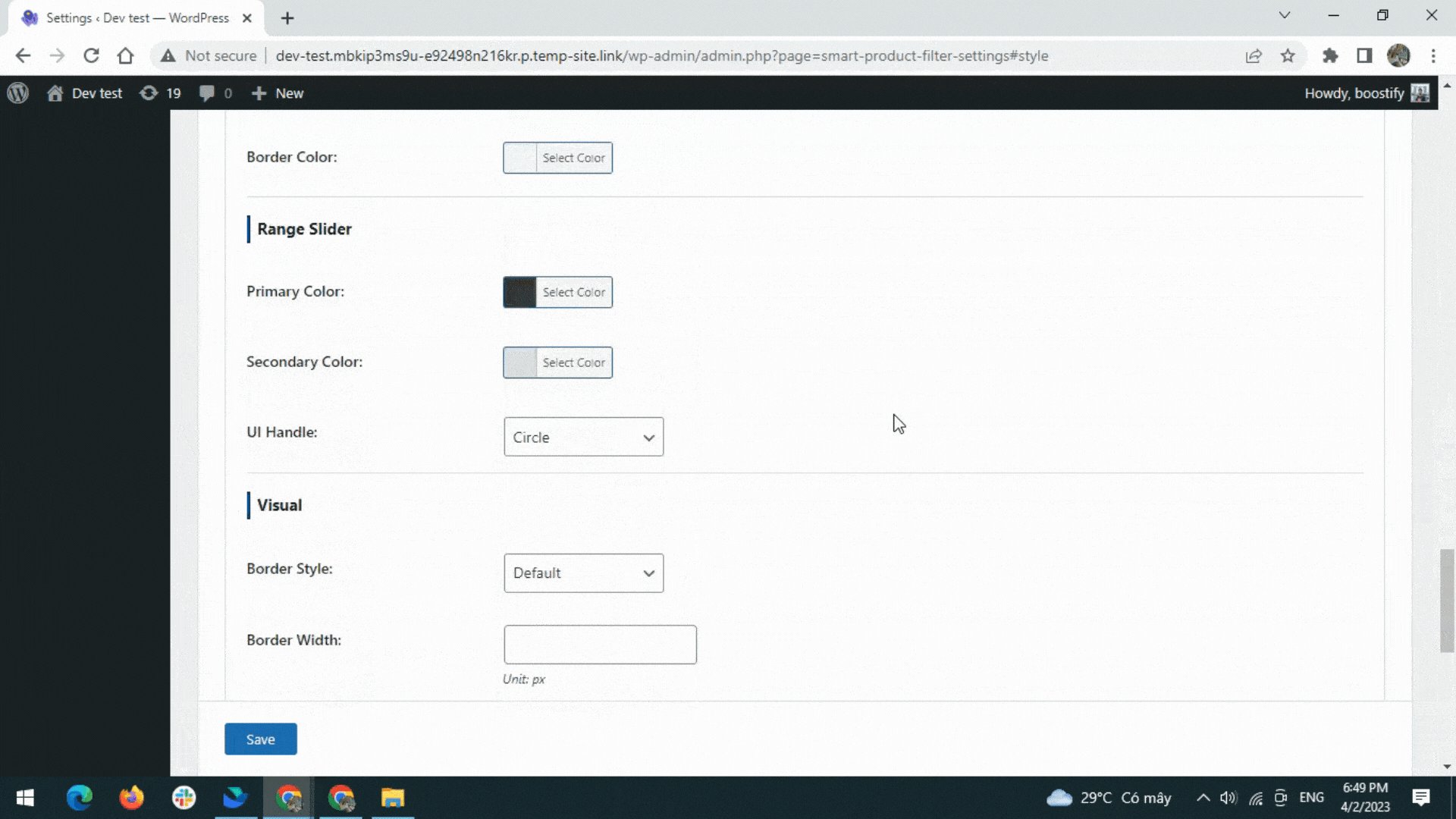
بعد ذلك ، لجعل عوامل التصفية الخاصة بك أكثر جاذبية لعملائك ، توفر الوظيفة الإضافية للمستخدمين العديد من خيارات التخصيص. يمكنك تغيير أحجام وألوان الأقسام أدناه. بالنسبة إلى المرشح المطبق على المرشحات التي لم تقم بإنشائها في الخطوة 3 ، ببساطة تجاهلها.

- عامل التصفية النشط
- عنوان المرشح
- نص
- زر
- مربعات الاختيار
- مذياع
- مدخل
- نطاق المنزلق
- مرئي

بعد الانتهاء من الإعدادات في القسمين العام والنمط ، انقر فوق حفظ لتحديث جميع التغييرات.
الخطوة 4: أضف عامل تصفية المنتج إلى الشريط الجانبي لـ WooCommerce
كما ذكرنا أعلاه ، تحتاج إلى إضافة الرمز المختصر لفلتر المنتج إلى المكان الذي تريد عرض المرشحات فيه. بعد ذلك ، فإن الخطوة الأولى هي نسخ الرمز القصير.

بعد ذلك ، في لوحة معلومات WooCommerce ، انتقل إلى المظهر > الأدوات .

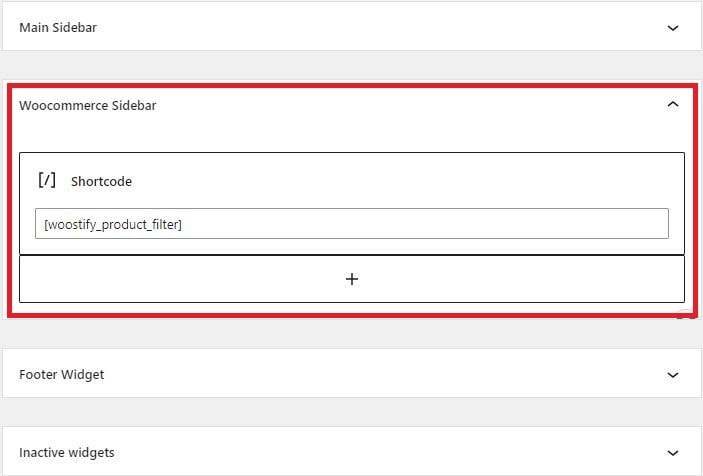
إذا اخترت إضافة الرمز المختصر إلى الشريط الجانبي الرئيسي ، فستظهر عوامل التصفية الخاصة بك في الشريط الجانبي لجميع الصفحات في جميع أنحاء موقع الويب. ولكن كالعادة ، سيرغب أصحاب المتاجر في عرضها على صفحة المتجر. للقيام بذلك ، سوف تذهب إلى WooCommerce Sidebar لإضافة الرمز القصير.
بعد الانتقال إلى WooCommerce Sidebar ، انقر فوق الرمز + ، وابحث عن الرمز القصير من قائمة الأدوات ، والصق الرمز القصير المنسوخ في المربع كما في الصورة.

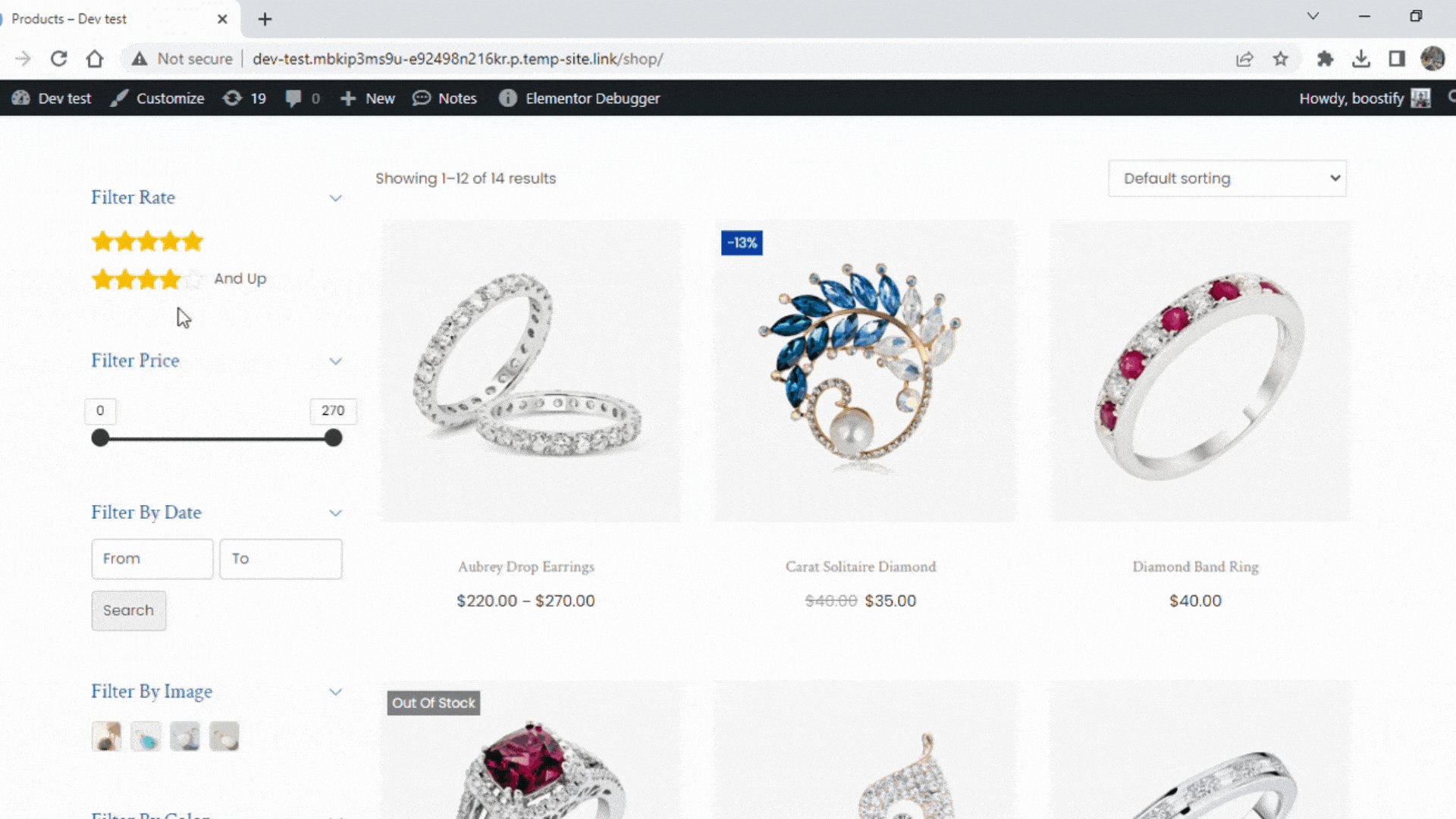
الآن ، يمكنك زيارة صفحة المتجر للتحقق من كيفية عرض عوامل تصفية المنتج في متجر WooCommerce الخاص بك.

كيفية إعداد تخطيط أفقي لفلاتر المنتج
باستخدام الخطوات الأربع المذكورة أعلاه ، سيكون لديك فلاتر المنتج معروضة على الشريط الجانبي الأيمن أو الأيسر من صفحة المتجر. بمعنى آخر ، يتم تعيينها في تخطيط عمودي.
حتى يكون لديك مرشحات أفقية ، ماذا عليك أن تفعل؟
يرجى اتباع الدليل الذي نقدمه أدناه لمعرفة كيفية القيام بذلك.
الخطوة 1: تمكين التخطيط الأفقي لمرشح المنتج الذكي
في القسم عام ، يمكنك تغيير التخطيط إلى أفقي وحفظ التغيير.

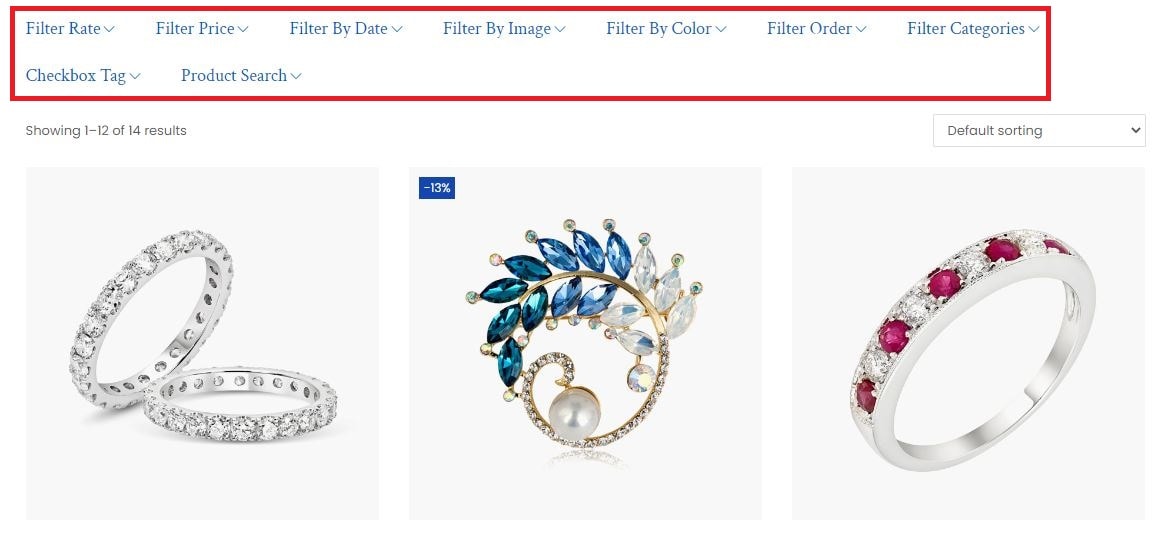
بهذه الخطوة ، سيكون لديك فلاتر منتج بتخطيط أفقي كما في الصورة أدناه. لكن صفحة المتجر وهذه المرشحات ستكون أكثر جاذبية عند إزالة الشريط الجانبي.
الخطوة 2: قم بإيقاف تشغيل الشريط الجانبي في صفحة المتجر
الأشرطة الجانبية مهمة لمتاجر WooCommerce. ومع ذلك ، إذا كنت ترغب في عرض المحتوى (مرشحات المنتج) في التخطيط الأفقي ، فإن الأشرطة الجانبية لم تعد ضرورية.
لإزالة الشريط الجانبي من صفحة المتجر ، انتقل إلى المظهر > تخصيص .

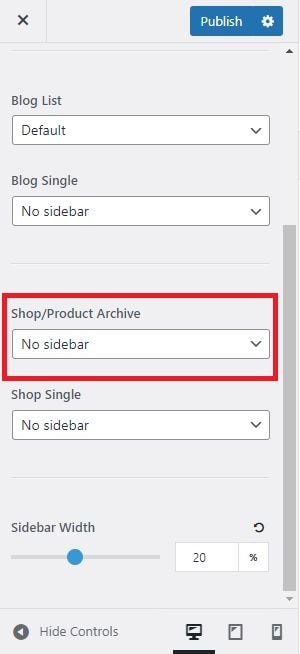
بعد الانتقال إلى واجهة أداة التخصيص ، انتقل إلى صفحة المتجر وحدد تخطيط > الشريط الجانبي. بعد ذلك ، حدد بلا شريط جانبي لـ Shop / Product Archive . أثناء قيامك بتحريره ، ستتيح لك المعاينة المباشرة للمخصص معرفة كيفية تغيير عوامل تصفية المنتج.

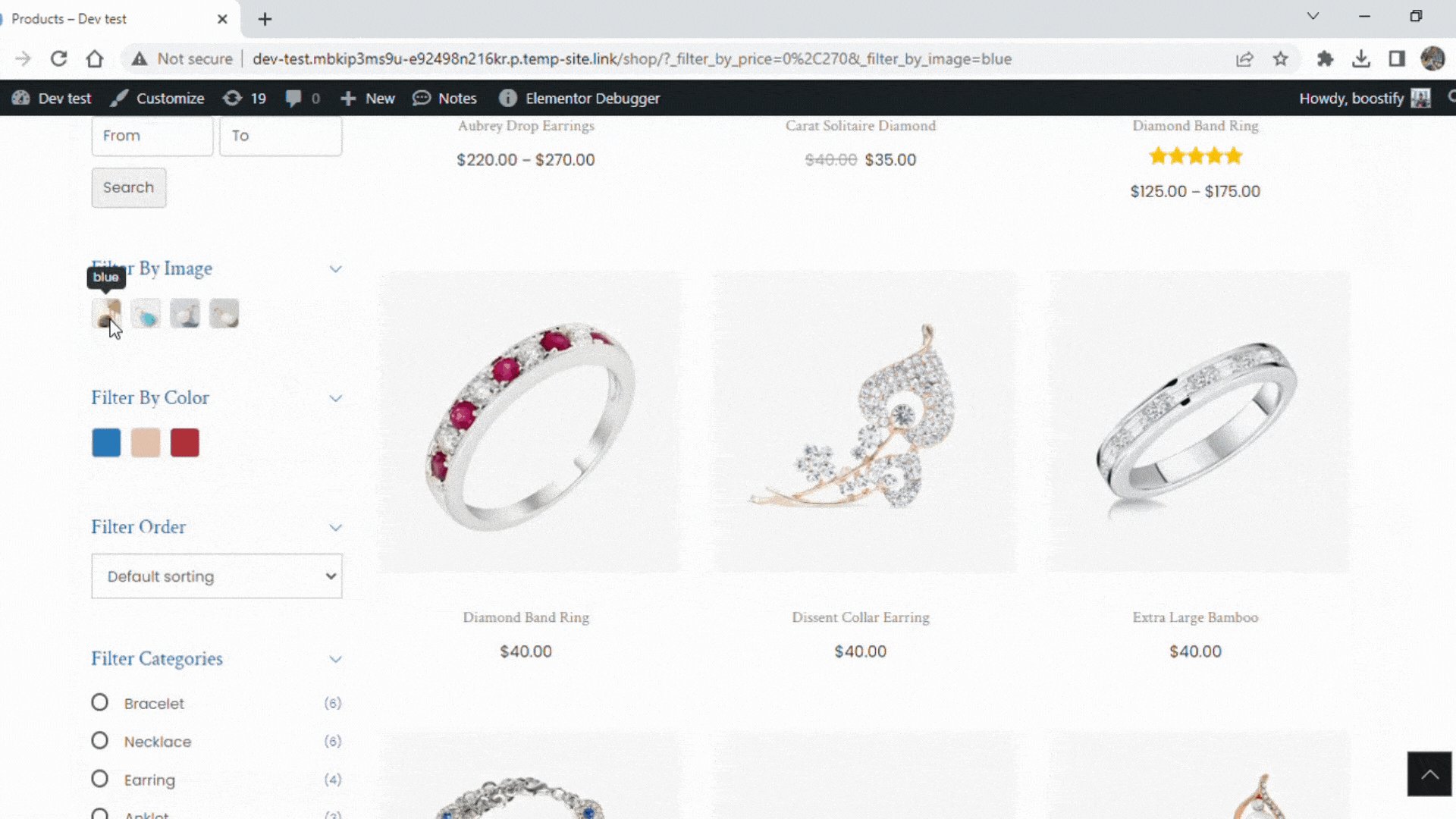
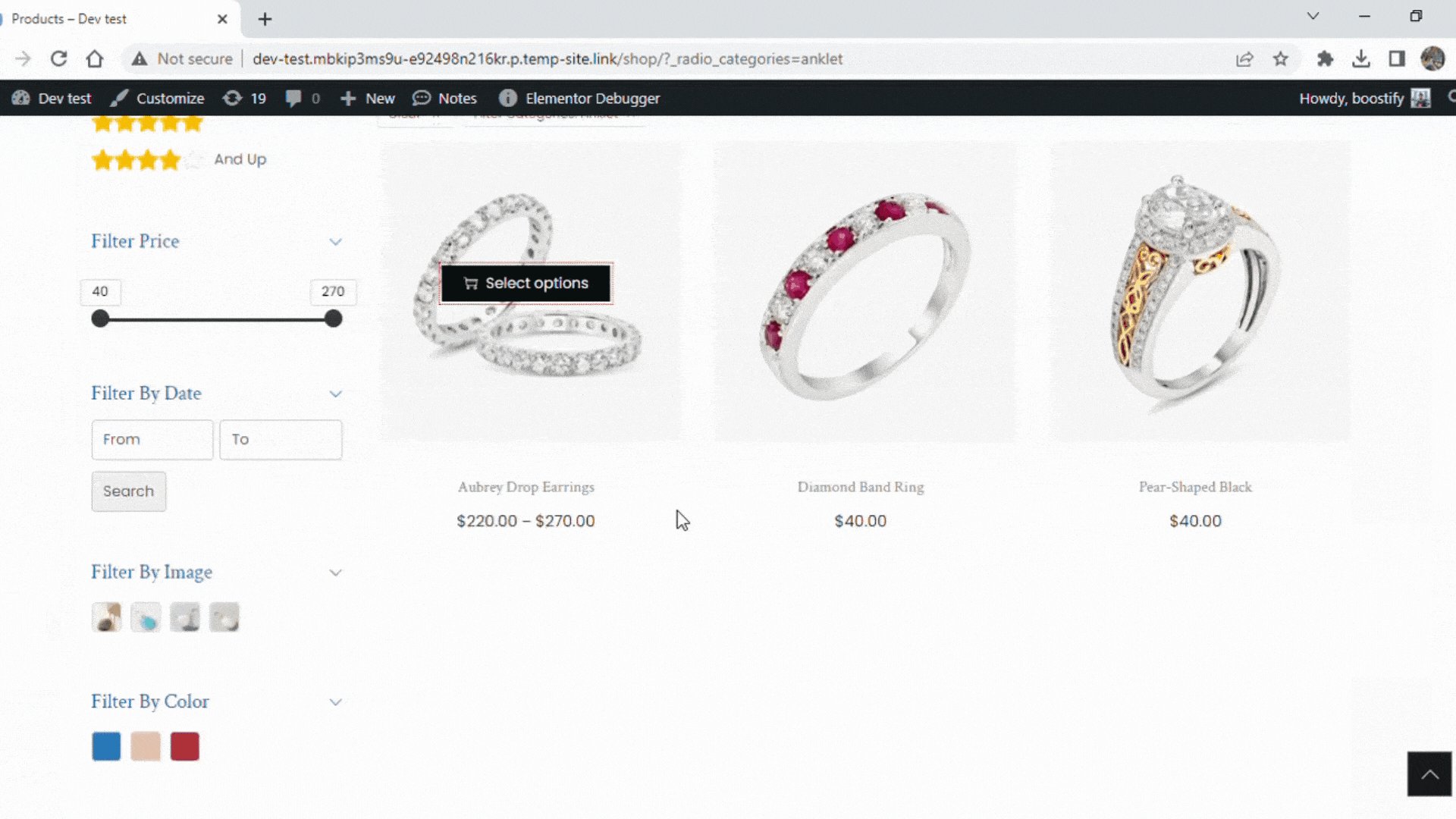
الآن ، تحقق من كيفية عرض صفحة المتجر على الواجهة الأمامية.

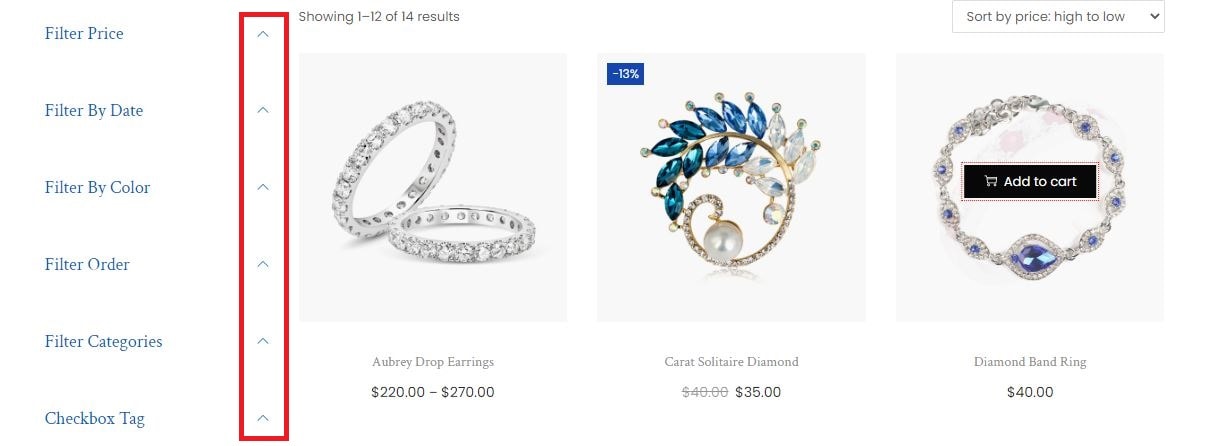
كما ترى ، نظرًا لأننا أخفينا الشريط الجانبي ، تتم إزالة المساحة البيضاء على الجانب الأيسر. بدلاً من ذلك ، تكون المنتجات جنبًا إلى جنب مع المرشحات في تخطيط أفقي وتغطي ملء الشاشة. باستخدام هذا التصميم ، لن ترى خيارات محددة لكل مرشح. ستظهر رموز القائمة المنسدلة. يرجى النقر عليها لرؤية عوامل التصفية بالتفصيل.
لقد أكملنا عملية إضافة عوامل تصفية المنتج وتخصيصها إلى صفحة المتجر الافتراضية. إذن مع متجر مخصص ، كيف يمكننا القيام بذلك؟
كيفية إعداد WooCommerce Product Filter باستخدام Elementor
يسمح Woostify بتخصيص صفحة المتجر باستخدام Elementor. كما يوفر للمستخدمين خيار إضافة عوامل تصفية المنتج إلى الصفحة المخصصة. حتى الآن ، يرجى مواصلة القراءة لمعرفة كيفية إتمام هذه المهمة.
الخطوة 1: إنشاء صفحة متجر مخصصة
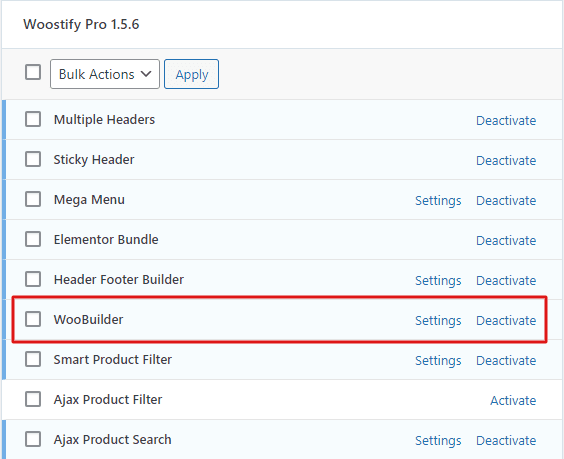
أولاً ، عليك الذهاب إلى Woostify Options وتفعيل WooBuilder .

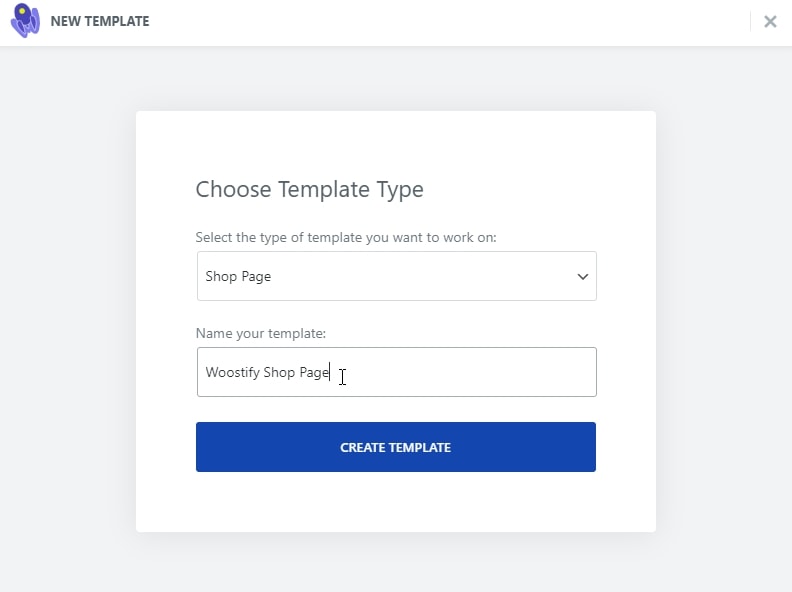
بعد ذلك ، انتقل إلى WooBuilder لإنشاء صفحة متجر WooCommerce جديدة. حدد نوع صفحة المتجر ، وقم بتسمية القالب ، وإنشاء نموذج .

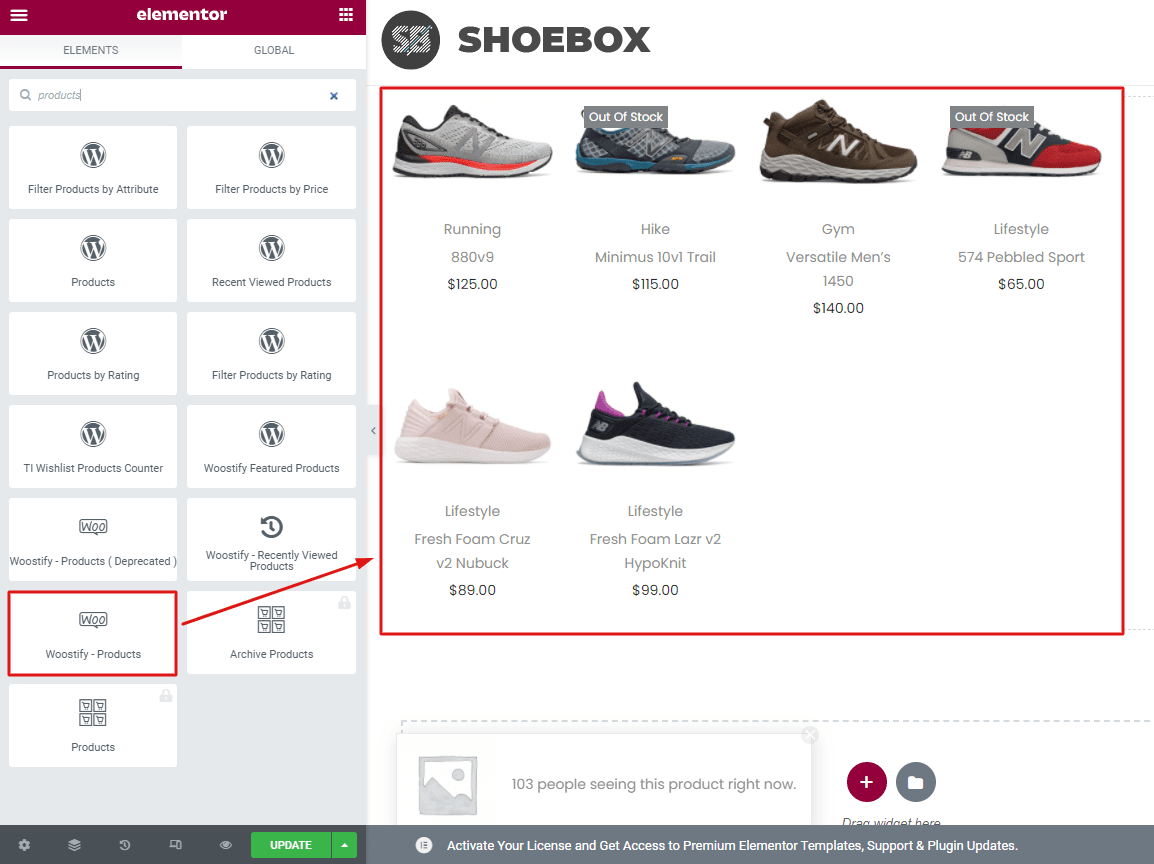
الآن ، يمكنك تخصيص صفحة المتجر باستخدام Elementor. سنقوم هنا بإسقاط وإسقاط Woostify - عنصر واجهة المستخدم لإنشاء صفحة متجر أساسية. هناك العديد من الأدوات الأخرى لتصميم صفحة المتجر. لاستكشاف المزيد ، يرجى قراءة هذا المنشور.

الخطوة 2: أضف فلاتر المنتج إلى صفحة متجر Elementor
لعرض فلاتر المنتج على صفحة المتجر المخصص هذه ، ستتبع الخطوات التالية:
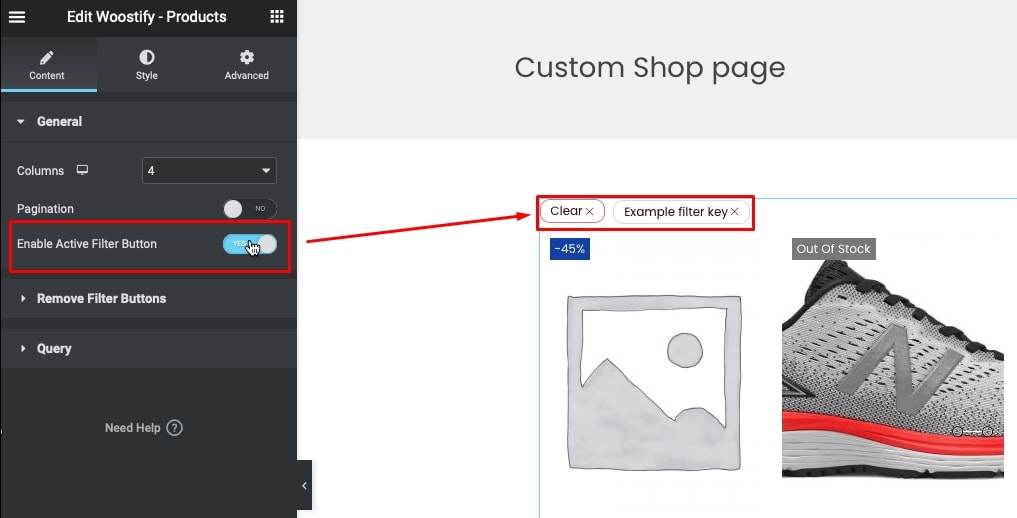
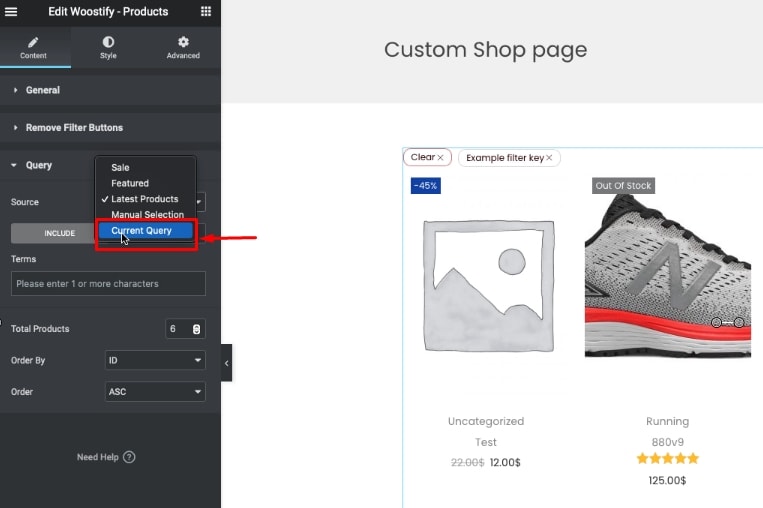
- قم بتشغيل زر Enable Active Filter : تشبه وظيفته تلك الموجودة في القسم العام من الإعدادات عندما تقوم بتعيينه لصفحة المتجر الافتراضية. تحقق منه [هنا].

- بعد ذلك ، في قسم الاستعلام ، حدد الاستعلام الحالي لتطبيق عوامل تصفية المنتج على جميع المنتجات في الصفحة الحالية.

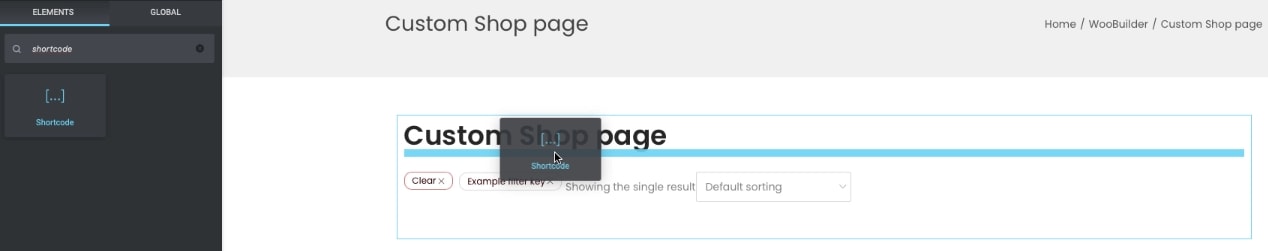
- في لوحة عنصر واجهة المستخدم Elementor ، ابحث عن أداة Shortcode ، واسحبها وأفلتها في محرر الصفحة. يمكنك وضعه فوق زر عامل التصفية النشط .

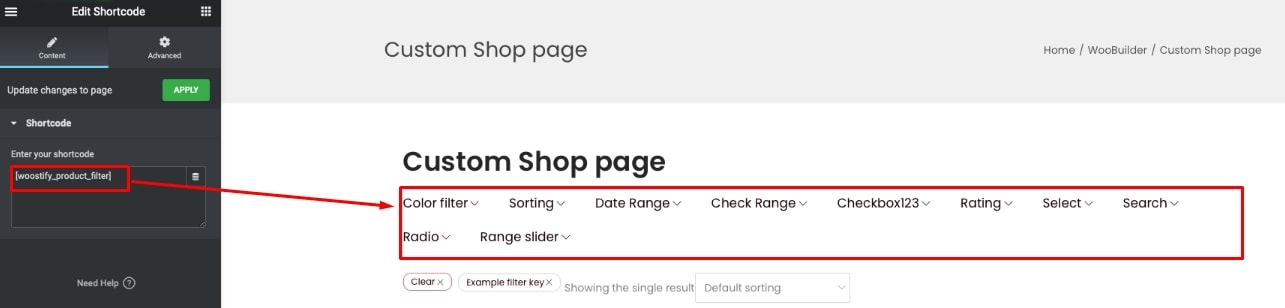
- انسخ رمز التصفية القصير العام [woostify_product_filter] والصقه في مربع الرمز القصير. بعد ذلك ، سيكون لديك تخطيط مرشح يتم وضعه أفقيًا كما هو موضح في الصورة.

- لإنشاء تخطيط عمودي لفلاتر منتج Elementor ، يمكنك تحديد هيكل عمودين:
قم بسحب وإسقاط Woostify - عنصر واجهة المستخدم للمنتجات في أي من الأعمدة. بعد ذلك ، يمكنك أيضًا تمكين زر عامل التصفية النشط وتحديد الاستعلام الحالي كما قمت بتعيينه لـ [التخطيط الأفقي في العنصر]. ستتم إضافة الرمز المختصر لمرشح المنتج إلى العمود المتبقي.
بعد ذلك ، تحتاج أيضًا إلى الانتقال إلى القسم العام في الإعدادات لتغيير التخطيط إلى عمودي .
هذا كل شيء من أجل عملية إعداد التخطيط العمودي في Elementor. قم الآن بزيارة المتجر لترى كيف يتم عرض فلاتر المنتج في التخطيط العمودي.
كيفية تحسين فلاتر المنتجات على الهاتف المحمول
باستخدام أدواتنا ، لا يمكنك فقط إنشاء تخطيطات مرشح مختلفة باستخدام Elementor ولكن أيضًا تحسينها للجوال.
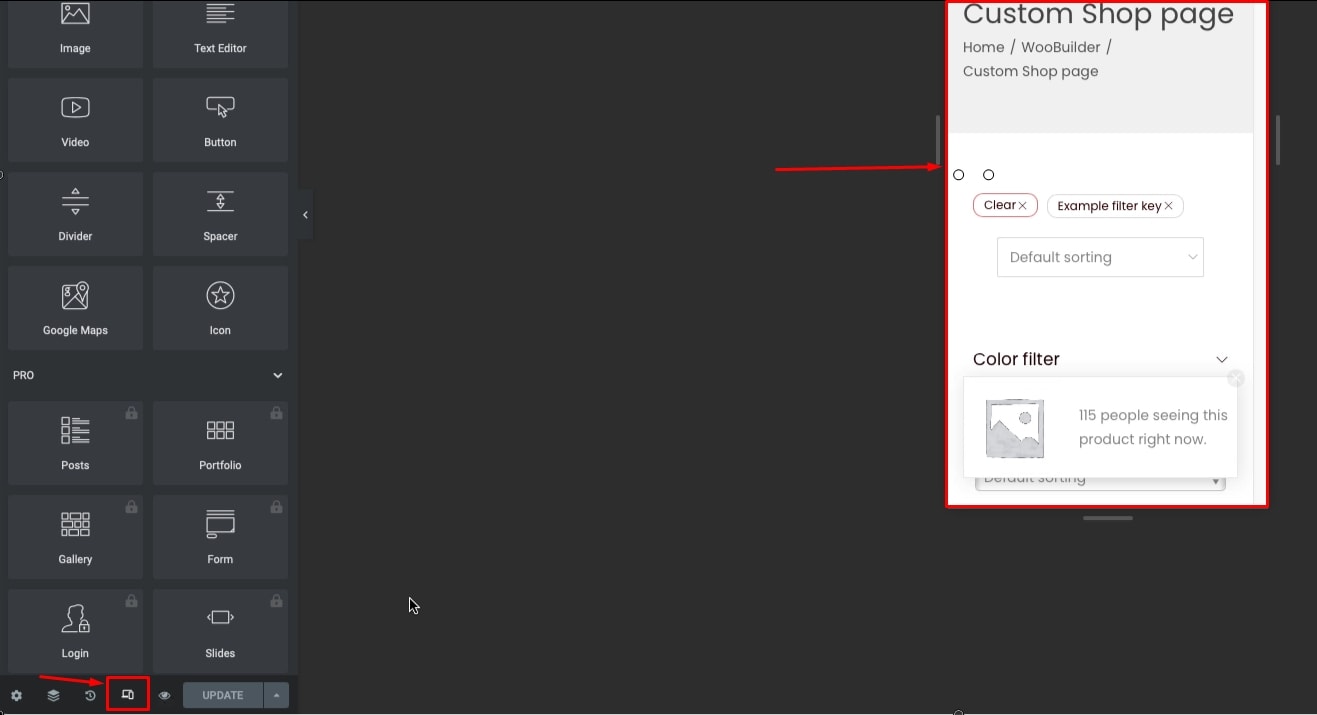
في صفحة المتجر المخصصة التي تم إنشاؤها باستخدام Elementor ، سترى أيقونة الهاتف المحمول في أسفل يسار الصفحة. انقر هنا وستقوم بمعاينة كيفية عرض فلاتر المنتج على الهاتف المحمول.

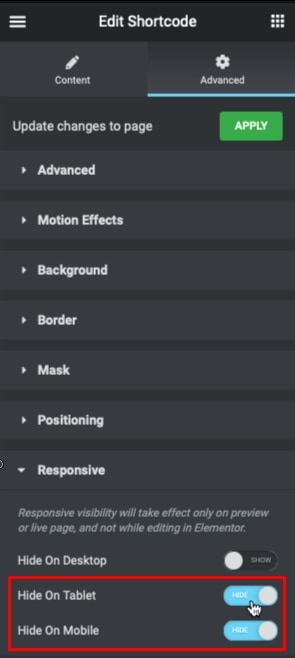
ألقِ نظرة على الشاشة لمعرفة ما إذا كانت هناك أي مشاكل في فلاتر المنتج عند عرضها على الأجهزة المحمولة. إذا وجدت أن فلاتر المنتج لا تعمل بشكل جيد على الأجهزة اللوحية والهواتف المحمولة ، فيمكنك الانتقال إلى الأقسام المتقدمة وتشغيل خيارات Hide On Tablet و Hide on Mobile.

ومع ذلك ، إذا كنت لا تزال تريد عمل فلاتر المنتج للهواتف المحمولة ، فيمكن أن يساعدك Woostify.
بمجرد تحديث إصدارك إلى Woostify Pro ، لا يمكنك فقط استخدام Smart Product Filter ولكن أيضًا العديد من الميزات الأخرى المثيرة للاهتمام مثل WooBuilder و Elementor و Woostify - تبديل الشريط الجانبي . ستساعدك هذه الميزة في إصلاح عرض الفلتر على الهواتف المحمولة.
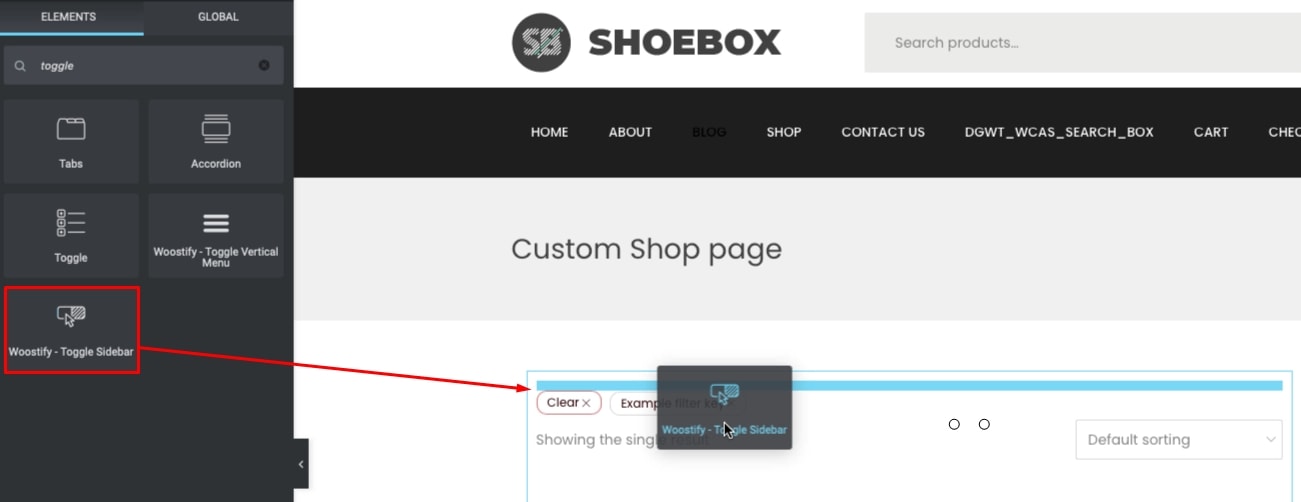
ابحث عن Woostify - تبديل الشريط الجانبي في مربع العناصر ابحث هنا. ثم ، قم بسحبه وإفلاته فوق عامل التصفية النشط. باستخدام هذه الميزة ، ستتم إزالة الشريط الجانبي الذي تم إنشاؤه للعرض العادي (سطح المكتب). بدلاً من ذلك ، سيقوم بإعداد تخطيط عمودي للمرشح الذي يخلق مظهرًا جيدًا على الهاتف المحمول.

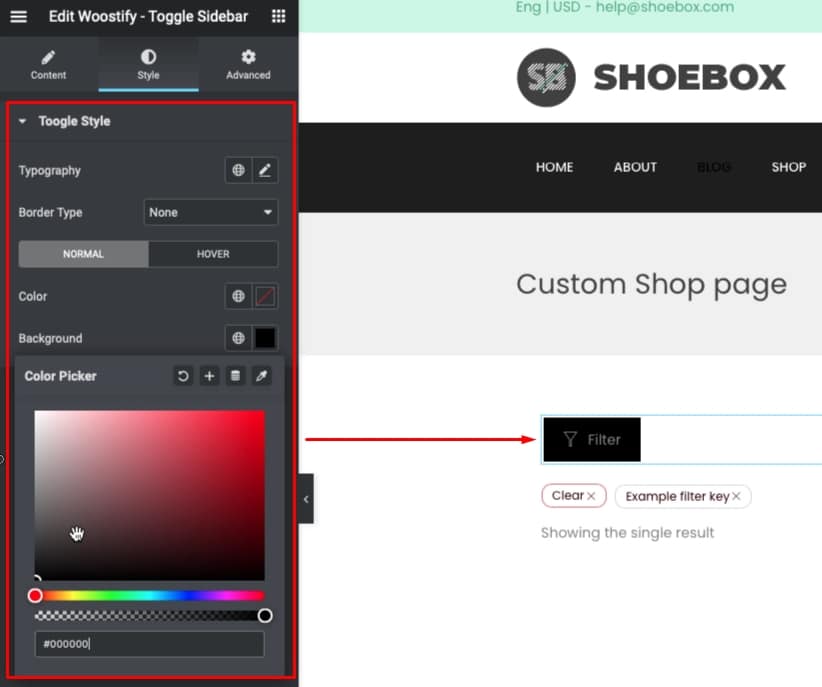
يوفر Woostify أيضًا خيار تخصيص هذا التبديل. لذا يمكنك تحرير الطباعة وتحرير الحدود واختيار لون التبديل لجعله أكثر جاذبية.

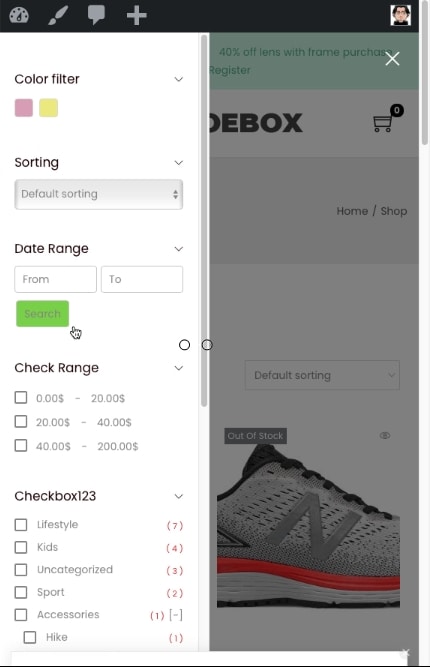
الآن ، تم الانتهاء من تحسين الهاتف المحمول. يرجى الاطلاع على كيفية تغيير صفحة متجرك وفلاتر المنتج على الأجهزة المحمولة.

للكلمة الأخيرة ،
إذا كنت تبحث عن طريقة لتزويد العملاء بطريقة أسرع وأسهل للبحث عن المنتجات في متجر WooCommerce الخاص بك ، فإن Smart Product Filter يستحق النظر.
سنلخص ما يمكن أن توفره هذه الوظيفة الإضافية لمتجرك:
- قدِّم ما يصل إلى 10 أنواع فلاتر لفلترة منتجاتك حسب أي معايير وسمات وتصنيفات وأسعار وبيانات منتجات أخرى.
- السماح بعرض فلاتر المنتج في تخطيطين ، رأسي وأفقي.
- قدم خيار تخصيص صفحة المتجر (باستخدام WooBuilder و Elementor) وعرض مرشحات المنتج عليها.
- دعم تحميل الصفحة في Ajax
- تحسين عرض المرشح للأجهزة المحمولة (Woostify - تبديل الشريط الجانبي).
إذا كان بإمكانك الاستفادة بشكل صحيح من الميزات المذكورة أعلاه ، فيمكنك نقل تجربة التسوق على موقع الويب الخاص بك إلى المستوى التالي.
شكرا جزيلا لقراءة مقالتنا لك. إذا كانت لديك أية مساهمات أو أسئلة ، فيرجى ترك تعليق في المربع أدناه. يسعدنا تلقي أي ملاحظات. شكرًا لك مرة أخرى!
