WooCommerce: ضع سلة التسوق والدفع في نفس الصفحة
نشرت: 2018-10-17هذا هو دليلك النهائي - الكامل مع الرموز القصيرة والمقتطفات والحلول - لتخطي صفحة سلة التسوق تمامًا ولديك جدول عربة ونموذج الخروج في نفس الصفحة.
لكن أولاً ... لماذا تريد أن تفعل هذا؟ حسنًا ، إذا كنت تبيع منتجات باهظة الثمن (على سبيل المثال ، في المتوسط ، تبيع منتجًا واحدًا تقريبًا لكل طلب) ، إذا كنت تريد حفظ خطوة إضافية (خطوتان للتحويل أفضل من ثلاثة: "إضافة إلى عربة التسوق"> "صفحة عربة التسوق" > "صفحة الخروج" - وهذا ليس علم الصواريخ) ، إذا كانت أهداف سير العمل والتجارة الإلكترونية المخصصة لديك تتطلب منك إدارة Cart and Checkout معًا ، فهذا البرنامج التعليمي مناسب لك.
هناك مزيج من الرموز القصيرة والإعدادات ومقتطفات PHP التي يمكنك استخدامها لجعل هذا العمل خارج الصندوق. وثق بي ، هذا أسهل مما تعتقد.
بينما يقرر العديد من المطورين تحويل عملية السداد إلى "عملية دفع متعددة الخطوات " (لست متأكدًا من السبب - فكلما زادت الخطوات زادت احتمالية التخلي عن عربة التسوق) ، هنا سنرى العكس تمامًا.
اذا كيف عملوها؟
حسنًا ، إليك الدليل الكامل والسهل خطوة بخطوة لوضع سلة التسوق والدفع في نفس الصفحة . جربها ، وقم ببعض اختبارات WooCommerce وتتبعها ، واعرف ما إذا كانت تتحول بشكل أفضل
الخطوة 1: إضافة الرمز المختصر للعربة @ صفحة الخروج
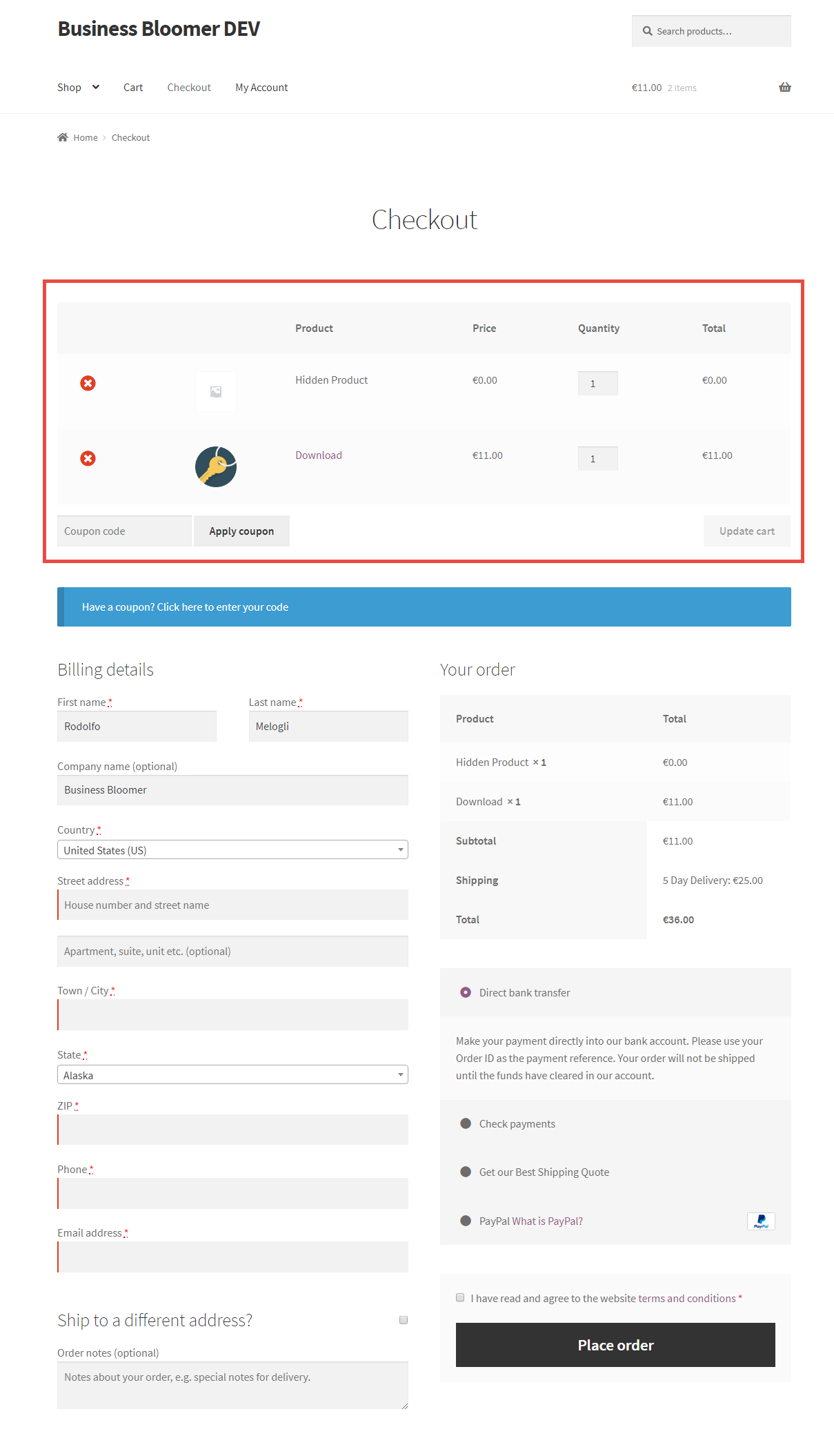
أولاً ، تحتاج إلى إضافة الرمز المختصر "woocommerce_cart" إلى صفحة الخروج. بهذه الطريقة نخبر WooCommerce أننا نريد أن يكون جدول عربة التسوق في الأعلى ونموذج الخروج أدناه .
تحديث: 19 / أكتوبر / 2018. في الإصدار الأول من هذا البرنامج التعليمي ، اقترحت إضافة الرمز القصير [woocommerce_cart] أعلى الرمز المختصر "woocommerce_checkout" في صفحة الخروج (لقطة شاشة). لسوء الحظ ، يؤدي هذا إلى حدوث خطأ في "صفحة شكرًا لك" بعد تقديم الطلب. في الواقع ، يتم عرض رسالة "عربة التسوق الفارغة" هناك ، حيث يتم أيضًا عرض محتوى صفحة Checkout (التي تتضمن الرمز القصير لعربة التسوق) في صفحة شكرًا لك (لست متأكدًا من السبب!). لذلك نحن بحاجة إلى إيجاد طريقة لتحميل الرمز القصير [woocommerce_cart] في صفحة الخروج ولكن ليس في صفحة شكرًا لك. هذا هو الإصلاح ، ونعم ، إنه مقتطف PHP أنيق.
مقتطف PHP: عرض جدول عربة التسوق أعلاه نموذج الخروج @ صفحة WooCommerce Checkout
/**
* @snippet Display Cart @ Checkout Page Only - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_form', 'bbloomer_cart_on_checkout_page_only', 5 );
function bbloomer_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode('[woocommerce_cart]');
}
مع هذا التغيير الصغير ، ستبدو صفحة Checkout الجديدة الخاصة بك في لقطة الشاشة التالية. يرجى ملاحظة - إذا كنت معتادًا على تخطيط صفحة سلة التسوق ، فقد تتذكر قسم "ضمانات سلة التسوق" (على سبيل المثال ، " إجماليات سلة التسوق " ، حيث يتم عرض الإجمالي الفرعي والشحن والإجماليات) ... حسنًا ، يتم إخفاء هذا تلقائيًا لمجرد أنك " إعادة استخدام الرمزين القصيرين في نفس الصفحة. أليس هذا رائعا؟

الخطوة 2: Unset Cart Page @ WooCommerce Settings (تم التحديث لـ Woo 3.7+)
ربما يكون تغيير الرمز القصير وحده كافيًا للحصول على ما تحتاجه (سلة التسوق والدفع في نفس الصفحة). ومع ذلك ، هناك حاجة إلى بعض التعديلات في حالة رغبتك حقًا في القيام بذلك بشكل صحيح.

في الواقع ، إذا تم إفراغ طلب الشراء (أعني ، تم إفراغ سلة التسوق في صفحة الخروج) ، فسيقوم WooCommerce بإعادة توجيه المستخدمين إلى صفحة سلة التسوق وعرض رسالة سلة التسوق الفارغة ("الرجوع إلى المتجر").
الآن ، هدفنا هو التخلص تمامًا من صفحة عربة التسوق حتى لا يراها المستخدمون أبدًا.
التحديث: 21 / آب / 2019. حتى كان WooCommerce 3.7 ممكنًا لتعيين صفحة "Checkout" كصفحات "Cart" و "Checkout". لم يعد هذا ممكنًا ، فما عليك سوى اتباع التعليمات الجديدة.
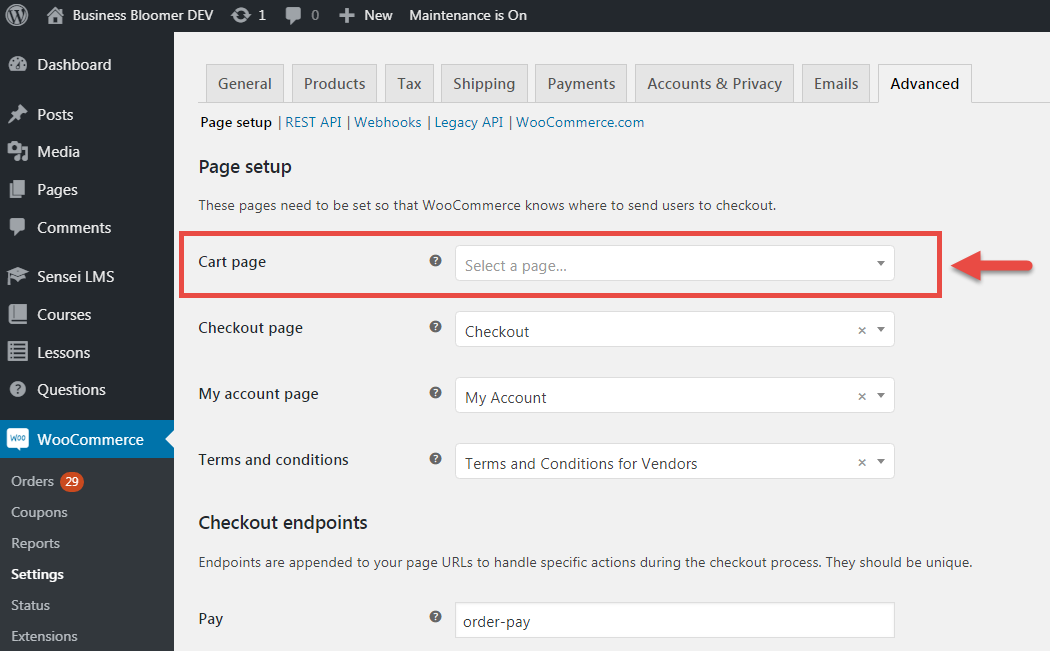
لهذا السبب ، تحتاج إلى إلغاء ضبط صفحة سلة التسوق (ضمن WooCommerce> الإعدادات> خيارات متقدمة) - ما عليك سوى النقر على "x" الصغير و "حفظ التغييرات". ها هي لقطة الشاشة المحدثة منذ WooCommerce 3.7:

الخطوة 3: حذف Cart Page @ WordPress Pages
لا حاجة الى لقطة هنا.
الآن بعد أن أصبحت صفحة سلة التسوق غير مفيدة ، حان الوقت لحذفها من صفحات WordPress الخاصة بك . عمليات إعادة التوجيه موجودة بالفعل وجدول عربة التسوق موجود بالفعل على صفحة Checkout ، لذلك لا داعي للقلق.
انطلق وضع صفحة عربة التسوق في سلة المهملات!
الخطوة 4 (المكافأة): إعادة توجيه الخروج الفارغ
ثم هناك القليل من الحل في حالة عدم رغبتك في إظهار صفحة Checkout فارغة إذا كان المستخدمون يصلون إليها مباشرة أو عندما يتم إفراغ جدول عربة التسوق.
على سبيل المثال ، قد ترغب في إعادة توجيه عربات التسوق الفارغة إلى الصفحة الرئيسية ، أو ربما إلى صفحة المتجر (أو حتى إلى آخر منتج تم عرضه) ، حتى يتمكن العملاء من بدء التسوق مرة أخرى.
إليك مقتطفًا صغيرًا لك - مكافأة صغيرة - حتى تتمكن من إعادة توجيه صفحة الخروج الفارغة إلى الصفحة الرئيسية على سبيل المثال. حاول!
مقتطف PHP: إعادة توجيه سلة التسوق الفارغة @ WooCommerce Checkout with Cart
/**
* @snippet Redirect Empty Cart/Checkout - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @sourcecode https://businessbloomer.com/?p=80321
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_redirect_empty_cart_checkout_to_home' );
function bbloomer_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect( home_url() );
exit;
}
}
