WooCommerce: تغيير علامة التبويب "حسابي الافتراضي"
نشرت: 2022-08-02كما تعلم ، بمجرد تسجيل الدخول والانتقال إلى "حسابي" ، يعرض WooCommerce محتوى علامة التبويب "لوحة المعلومات" (وتسمى أيضًا "نقطة نهاية" لوحة المعلومات). تتميز علامة التبويب "لوحة المعلومات" بـ " Hello Rodolfo Melogli (وليس Rodolfo Melogli؟ تسجيل الخروج) من لوحة معلومات حسابك ، يمكنك عرض طلباتك الأخيرة ، وإدارة عناوين الشحن والفواتير ، وتعديل كلمة المرور وتفاصيل الحساب. " رسالة.
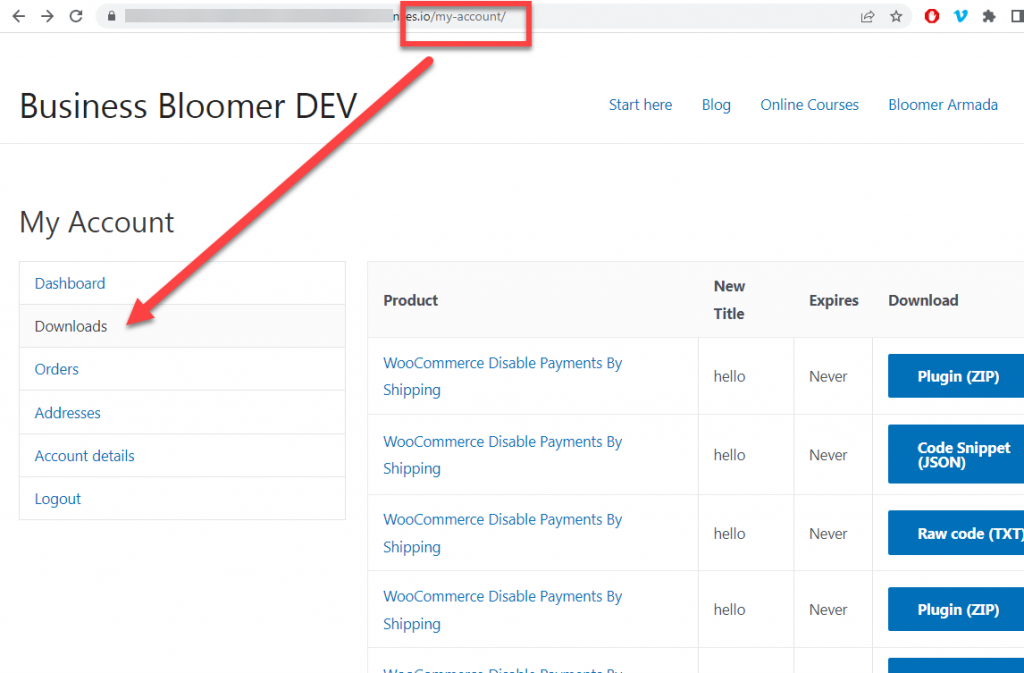
الآن ، ماذا لو أردنا تعيين علامة تبويب "حسابي" أخرى على أنها علامة التبويب الافتراضية عند تسجيل الدخول ، على سبيل المثال علامة "الطلبات" أو "التنزيلات" الخاصة بأعمال WooCommerce للتنزيل الرقمي؟ حسنًا ، هناك حلان سريعان وغير سريعان ، استمتع!

مقتطف PHP 1: إعادة توجيه المستخدمين إلى علامة تبويب حسابي أخرى
من خلال إعادة التوجيه إلى علامة تبويب أخرى عندما يزور الأشخاص واحدة "Dashboard" ، فإننا نقول ببساطة إننا نرغب في إخفاء محتوى علامة تبويب Dashboard بالكامل . ستحتاج أيضًا إلى إزالة علامة التبويب لوحة التحكم من قائمة حسابي.
/**
* @snippet Redirect to new default tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_my_account_redirect_to_downloads' );
function bbloomer_my_account_redirect_to_downloads(){
if ( is_account_page() && empty( WC()->query->get_current_endpoint() ) ) {
wp_safe_redirect( wc_get_account_endpoint_url( 'orders' ) );
exit;
}
}
في هذه الحالة ، اخترنا علامة تبويب "الطلبات". يمكنك العثور على معرّفات علامة تبويب WooCommerce My Account أخرى من خلال النظر في هذا المنشور الآخر.
PHP Snippet 2: تعيين علامة تبويب أخرى على حسابي كافتراضي (لكن احتفظ بلوحة التحكم)
قد لا ترغب في إخفاء علامة التبويب Dashboard على الإطلاق ، وقم ببساطة بتعيين علامة تبويب أخرى على أنها علامة التبويب الافتراضية . في هذه الحالة ، لا يمكننا استخدام مقتطف إعادة التوجيه ، وإلا فلن تظهر لوحة التحكم مطلقًا.
لسوء الحظ ، اعتبارًا من اليوم ، لا يوجد حل نظيف (حتى إذا أعدت ترتيب علامات تبويب حسابي ، فسيظهر محتوى علامة تبويب لوحة المعلومات عند التحميل) - نحتاج إلى إيجاد حل بديل.
هذا الحل:
- يستبدل محتوى علامة التبويب "لوحة التحكم" بمحتوى علامة التبويب الذي تختاره (مثل محتوى علامة التبويب "التنزيلات")
- يعيد تسمية عنوان علامة التبويب "لوحة التحكم" إلى ما تريد ("التنزيلات" في مثالنا)
- يخفي علامة التبويب "التنزيلات" الأصلية كما هي متوفرة لدينا الآن
- يقرأ علامة التبويب "لوحة التحكم" كأول علامة تبويب مع محتواها
الجزء 1 - استبدل محتوى علامة تبويب لوحة المعلومات بمحتوى علامة تبويب التنزيلات
يرجى ملاحظة أن woocommerce_account_downloads () هي الوظيفة المسؤولة عن إخراج علامة تبويب التنزيلات. يمكنك العثور على محتوى علامات التبويب الأخرى في هذا البرنامج التعليمي الآخر.

/**
* @snippet Replace tab content @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_account_content', 'bbloomer_myaccount_replace_dashboard_content', 1 );
function bbloomer_myaccount_replace_dashboard_content() {
remove_action( 'woocommerce_account_content', 'woocommerce_account_content', 10 );
add_action( 'woocommerce_account_content', 'bbloomer_account_content' );
}
function bbloomer_account_content() {
global $wp;
if ( empty( $query_vars = $wp->query_vars ) || ( ! empty( $query_vars ) && ! empty( $query_vars['pagename'] ) ) ) {
woocommerce_account_downloads();
} else {
foreach ( $wp->query_vars as $key => $value ) {
if ( 'pagename' === $key ) {
continue;
}
if ( has_action( 'woocommerce_account_' . $key . '_endpoint' ) ) {
do_action( 'woocommerce_account_' . $key . '_endpoint', $value );
return;
}
}
}
}
الجزء 2 - إعادة تسمية عنوان علامة تبويب لوحة المعلومات إلى التنزيلات
/**
* @snippet Rename tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_rename_dashboard_tab_title', 9999 );
function bbloomer_myaccount_rename_dashboard_tab_title( $items ) {
$items['dashboard'] = 'Downloads';
return $items;
}
الجزء 3 - إزالة علامة التبويب التنزيلات الأصلية
/**
* @snippet Remove tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_remove_orders_tab', 9999 );
function bbloomer_myaccount_remove_orders_tab( $items ) {
unset( $items['downloads'] );
return $items;
}
الجزء 4 - علامة التبويب Readd Dashboard
ملاحظة: يجب إعادة حفظ روابط WordPress الثابتة بمجرد تنشيط المقتطف.
/**
* @snippet Readd Dashboard tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'init', 'bbloomer_myaccount_add_dashboard_endpoint' );
function bbloomer_myaccount_add_dashboard_endpoint() {
add_rewrite_endpoint( 'mydashboard', EP_ROOT | EP_PAGES );
}
add_filter( 'query_vars', 'bbloomer_query_vars', 0 );
function bbloomer_query_vars( $vars ) {
$vars[] = 'mydashboard';
return $vars;
}
add_filter( 'woocommerce_account_menu_items', 'bbloomer_add_new_dashboard_to_my_account' );
function bbloomer_add_new_dashboard_to_my_account( $items ) {
$items = array( 'mydashboard' => 'Dashboard' ) + $items;
return $items;
}
