كيفية إنشاء WooCommerce Checkout Page باستخدام Elementor
نشرت: 2020-07-02إذا كنت مالكًا لنشاط تجاري عبر الإنترنت ، فمن المحتمل أنك تعرف بالفعل مدى أهمية أن يكون لديك صفحة تسجيل الخروج من WooCommerce جذابة وتفاعلية وسهلة الاستخدام لزوار موقعك. ومع ذلك ، ما لم تكن تعرفه على الأرجح هو أنه يمكنك بسهولة إنشاء صفحة Checkout جميلة لمتجرك عبر الإنترنت في أقل من 5 دقائق!

أفضل جزء؟ لا تحتاج إلى أي خبرة في الترميز للقيام بذلك. كل ما عليك فعله هو إنشاء متجر WooCommerce لبيع منتجاتك ، واستخدام أداة إنشاء الصفحات Elementor لإنشاء صفحة WooCommerce Checkout جميلة.
جدول المحتويات
تبسيط WooCommerce Checkout لإثبات تجربة المستخدم
من أجل إرضاء العملاء الذين سيعودون إلى متجرك عبر الإنترنت ، تحتاج إلى التركيز على تحسين تجربة عميلك. للقيام بذلك ، عليك التأكد من أن متجرك على الإنترنت يتم تحميله بسرعة وسلاسة ، ومن السهل فهمه.
لهذا السبب ، من المهم تبسيط صفحة WooCommerce Checkout لتحسين تجربة زوار موقعك. لحسن الحظ ، من السهل جدًا القيام بذلك ولا يتطلب مهارات في البرمجة!
الأشياء التي ستحتاجها لتصميم صفحة الخروج من WooCommerce
لتصميم صفحة الخروج من WooCommerce ، تحتاج أولاً إلى التأكد من تثبيت مكونات WordPress الإضافية التالية:
- WooCommerce: بدون تثبيت المكون الإضافي WooCommerce ، لا يمكنك إعداد متجر Woocommerce. لذا تأكد من تثبيت هذا المكون الإضافي وتنشيطه أيضًا.
- العنصر: من أجل إعداد متجر WooCommerce دون الحاجة إلى رمز ، تأكد من تثبيت Elementor وتنشيطه .
- الإضافات الأساسية لـ Elementor: يحتوي هذا البرنامج المساعد على الكثير من العناصر الرائعة والمفيدة أو عناصر واجهة المستخدم لموقعك على الويب. في هذا البرنامج التعليمي ، ستحتاج إلى عنصر EA Woo Checkout لتصميم صفحة WooCommerce Checkout بسرعة. يمكنك معرفة كيفية تثبيت Essential Addons for Elementor هنا .
شاهد الفيديو التعليمي
كيفية إنشاء صفحة الخروج من WooCommerce باستخدام Elementor في حوالي 5 دقائق
الآن بعد أن قمت بتثبيت وتنشيط جميع المكونات الإضافية المذكورة أعلاه ، فقد حان الوقت لإنشاء صفحة WooCommerce Checkout الخاصة بك. قبل أن تتمكن من القيام بذلك ، تحتاج إلى إعداد متجر WooCommerce الخاص بك باستخدام Elementor إذا لم تكن قد قمت بذلك بالفعل.
بمجرد قيامك بإعداد متجر WooCommerce ، اتبع هذه الخطوات لإنشاء صفحة تسجيل الخروج من WooCommerce باستخدام Elementor و EA Woo Checkout .
الخطوة 1: قم بتعيين صفحة جديدة كصفحة دفع WooCommerce الخاصة بك
يأتي البرنامج المساعد WooCommerce مع صفحة الخروج الافتراضية. ومع ذلك ، لتصميم صفحة Checkout الجميلة الخاصة بك باستخدام EA Woo Checkout ، ستحتاج إلى استبدال صفحة Checkout الافتراضية بصفحة أخرى خاصة بك.

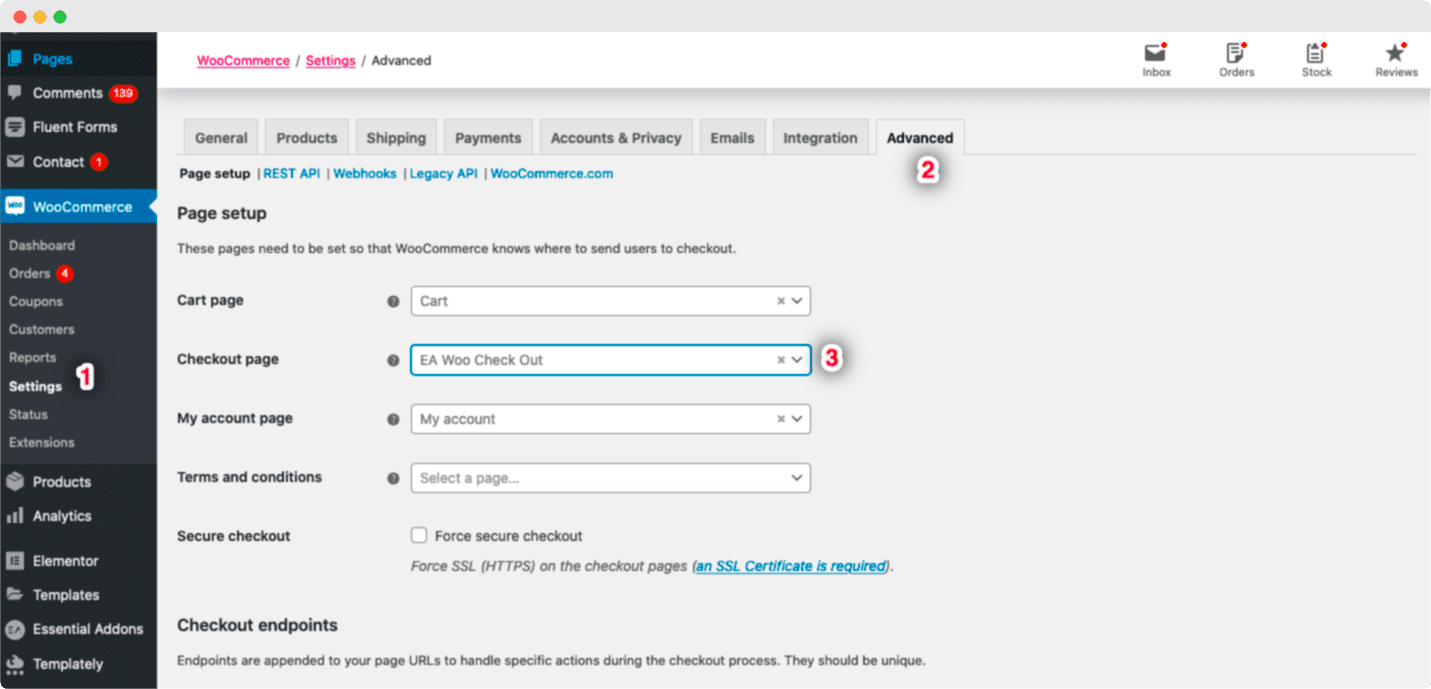
للقيام بذلك ، قم بإنشاء صفحة جديدة من لوحة تحكم WordPress الخاصة بك. بعد ذلك ، انتقل إلى WooCommerce -> الإعدادات وانقر فوق علامة التبويب "خيارات متقدمة". من هنا ، يمكنك تعيين الصفحة التي تريدها كصفحة Checkout الخاصة بك. ما عليك سوى النقر فوق خيار صفحة Checkout واختيار أي من الصفحات من القائمة المنسدلة كصفحة WooCommerce Checkout الخاصة بك.

الخطوة 2: تنشيط EA Woo Checkout
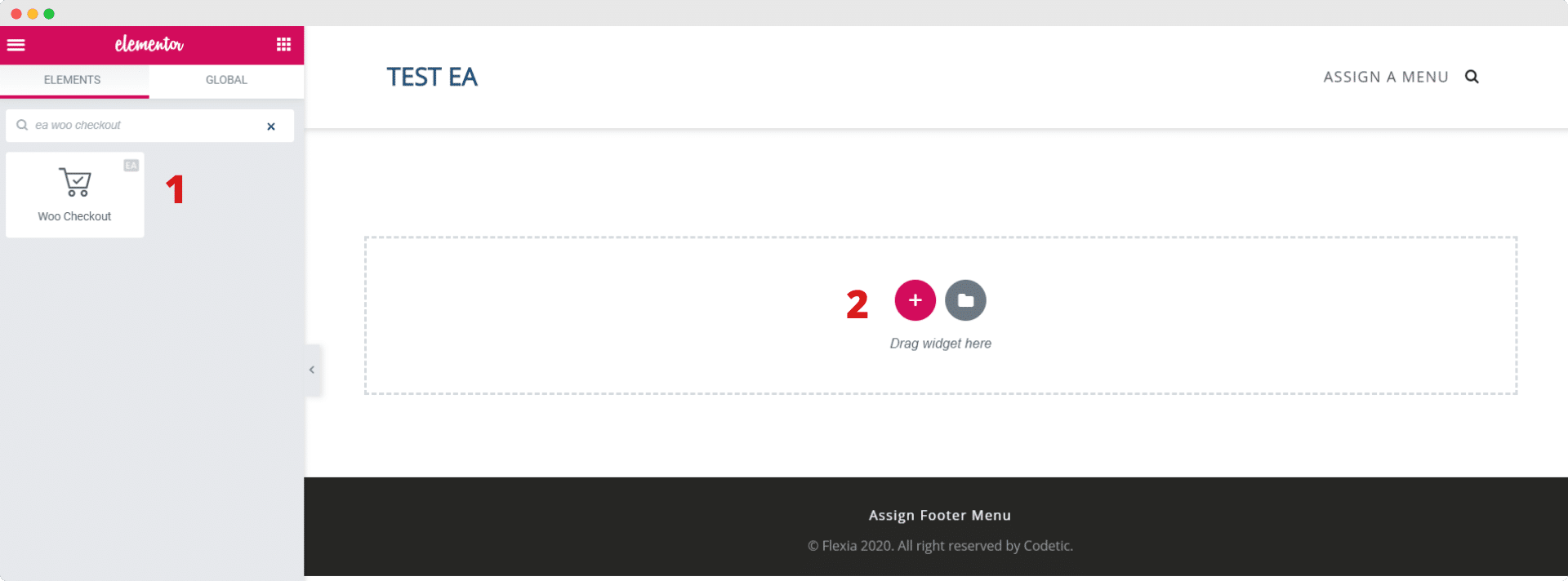
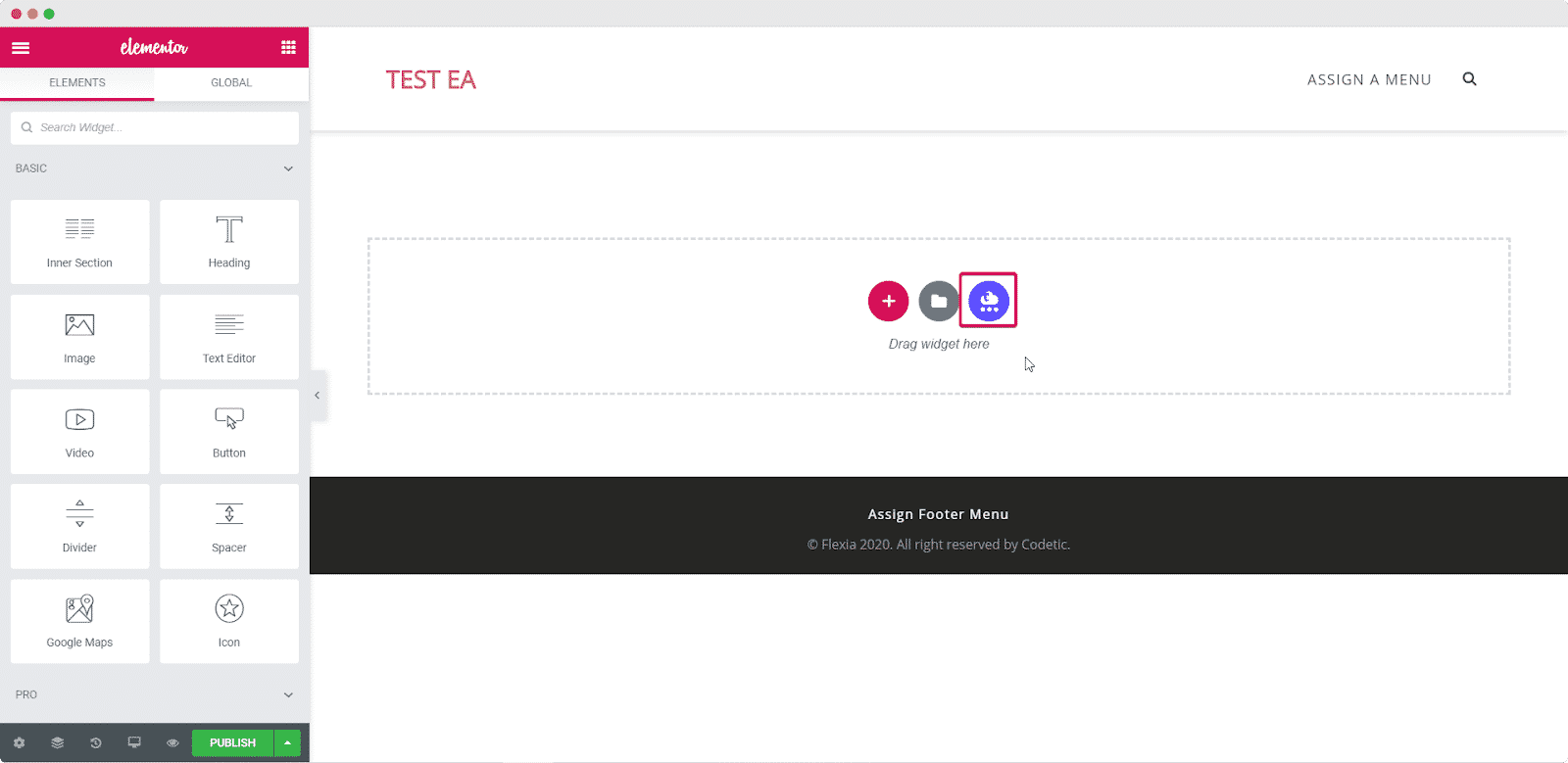
بعد ذلك ، يجب عليك تنشيط عنصر EA Woo Checkout . للقيام بذلك ، يجب عليك تحرير صفحة WooCommerce Checkout الخاصة بك باستخدام Elementor Editor. ابحث عن عنصر "EA Woo Checkout" من خيار "بحث" ضمن علامة التبويب "العناصر".
الآن كل ما عليك فعله هو سحب عنصر "Woo Checkout" وإفلاته في "أداة السحب هنا" أو قسم "+".

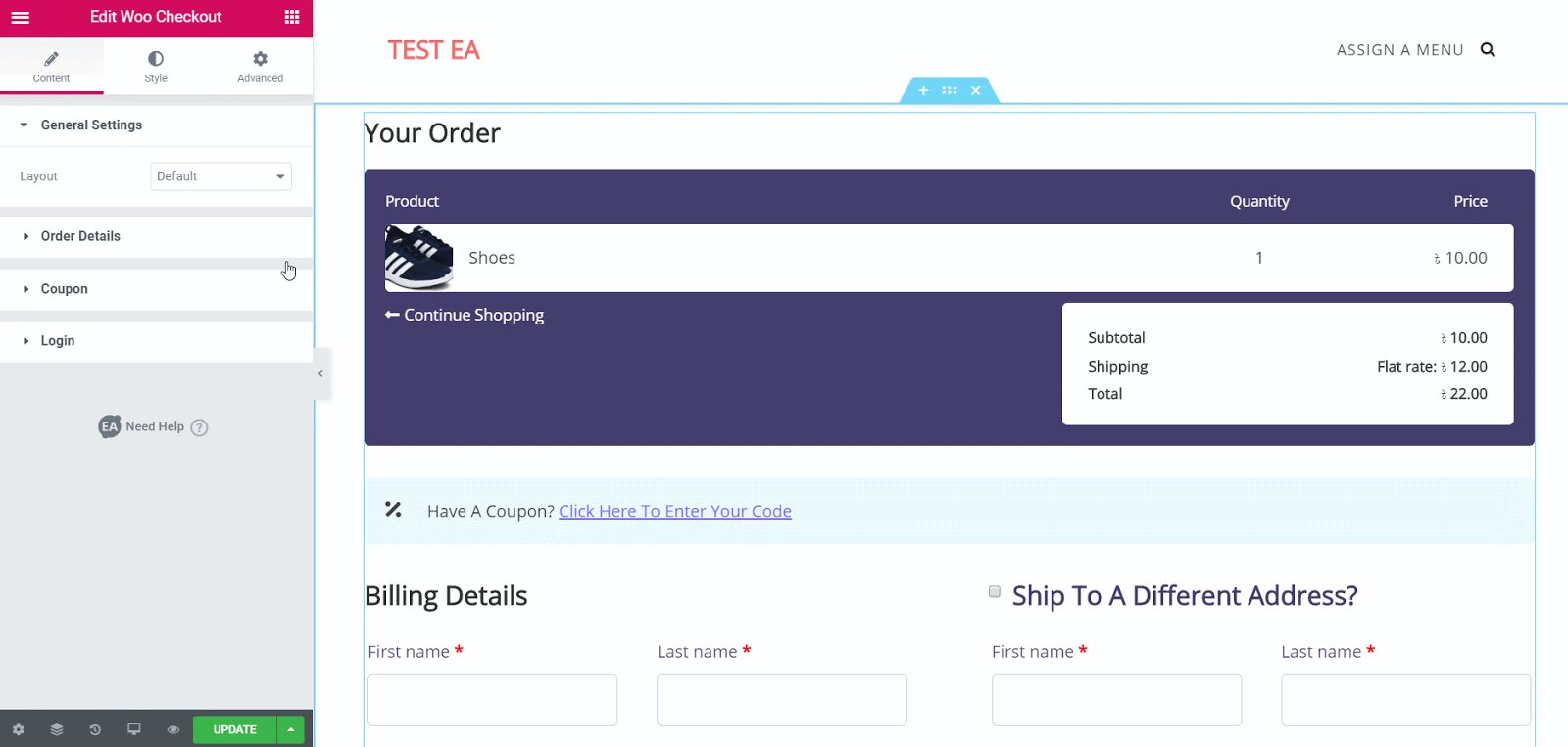
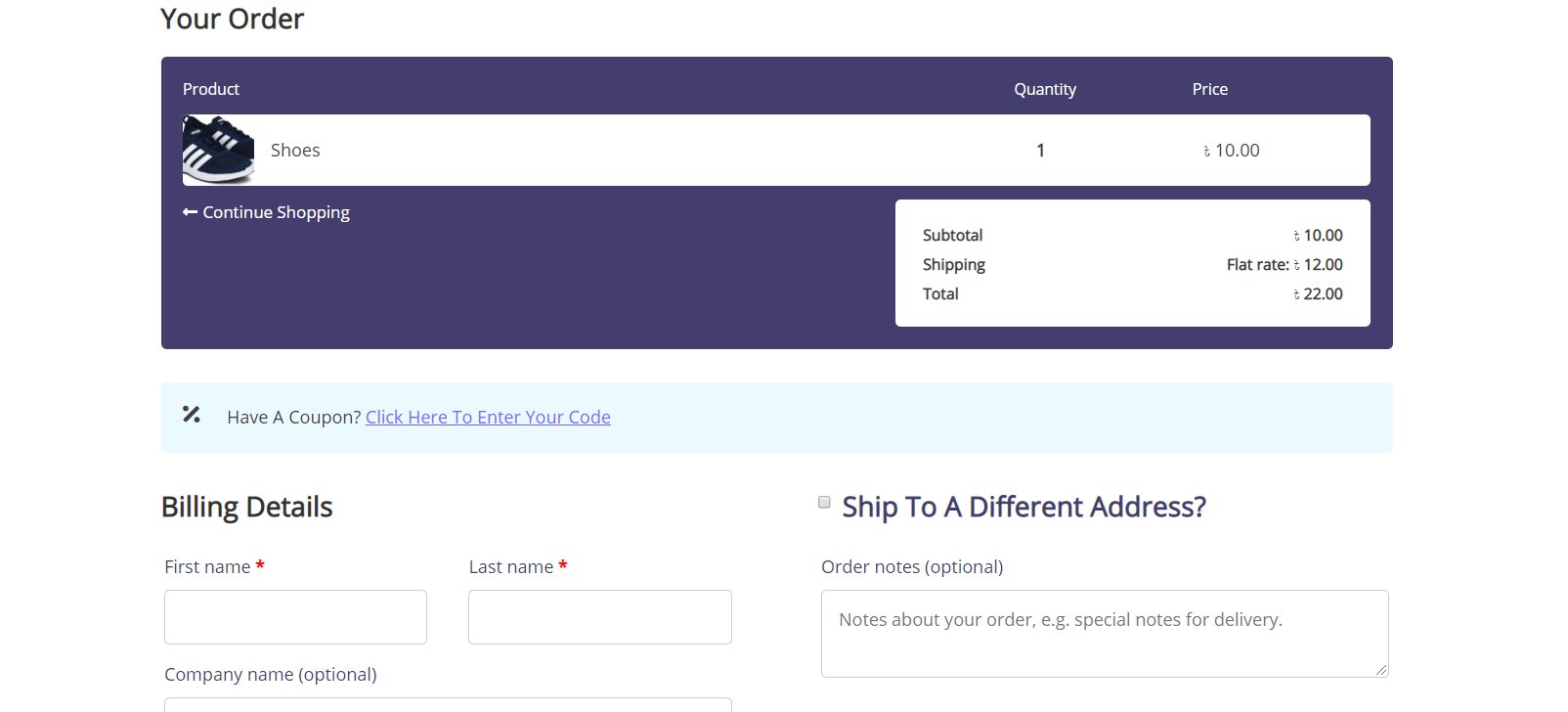
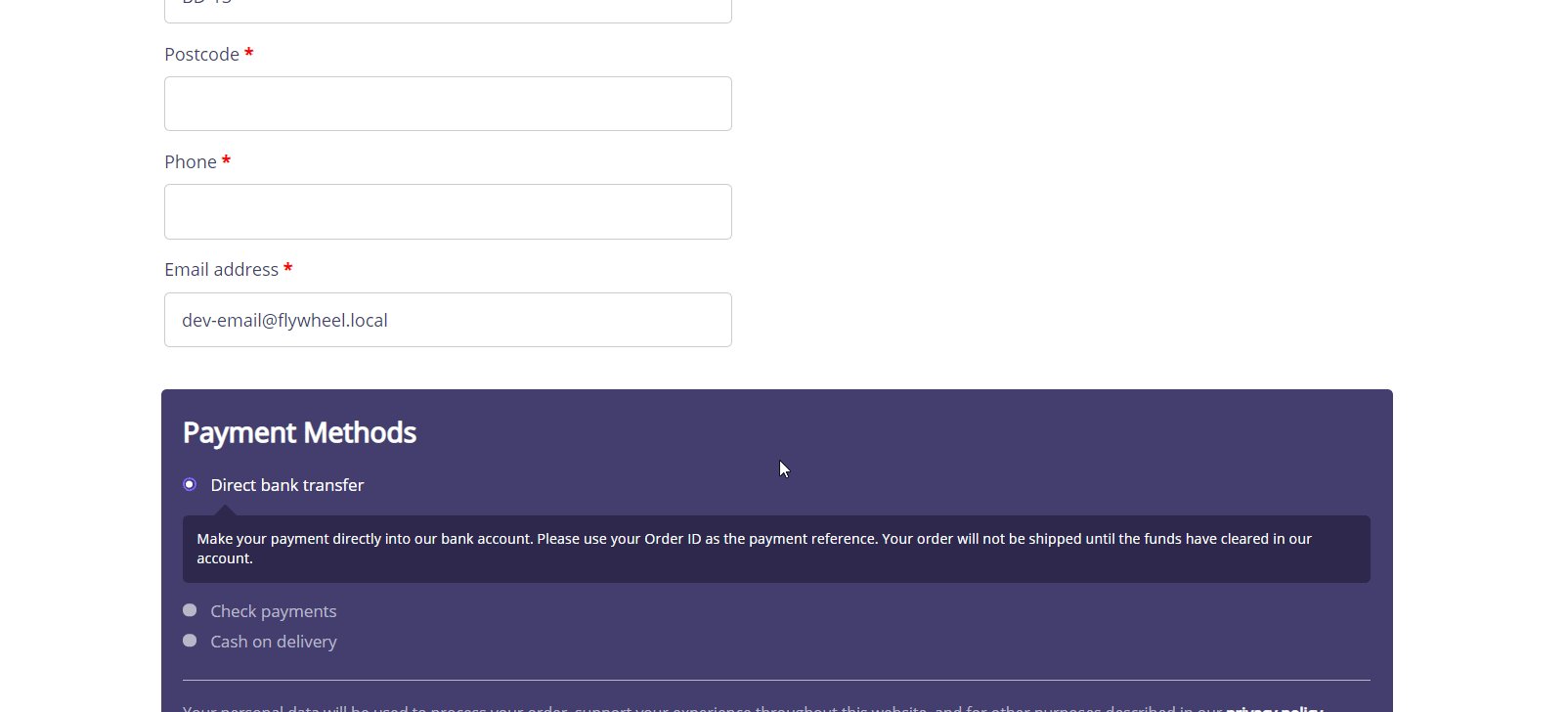
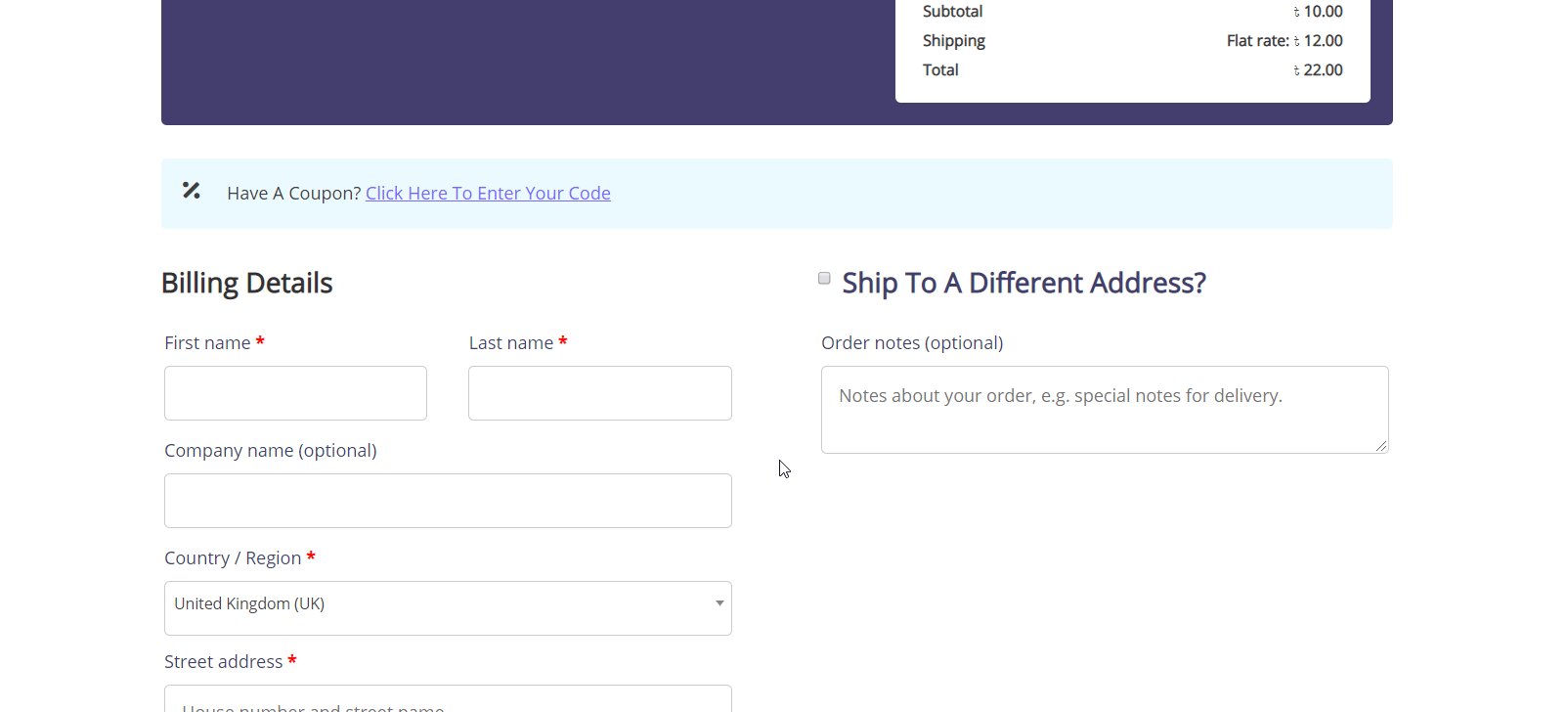
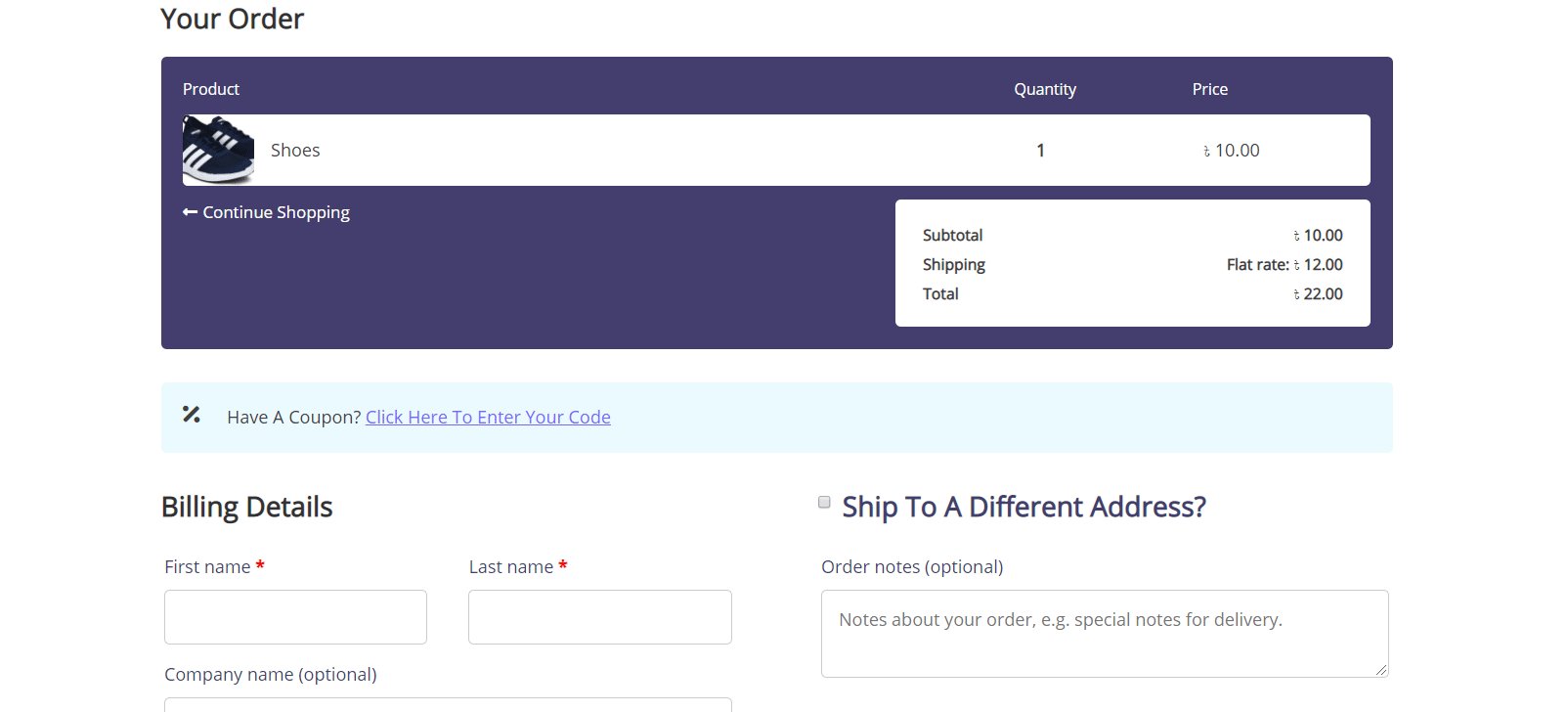
بمجرد سحب العنصر وإفلاته في أي قسم من صفحتك ، فهذا هو التخطيط الافتراضي الذي ستراه.

الخطوة 3: قم بتحرير محتوى صفحة Woo Checkout الخاصة بك
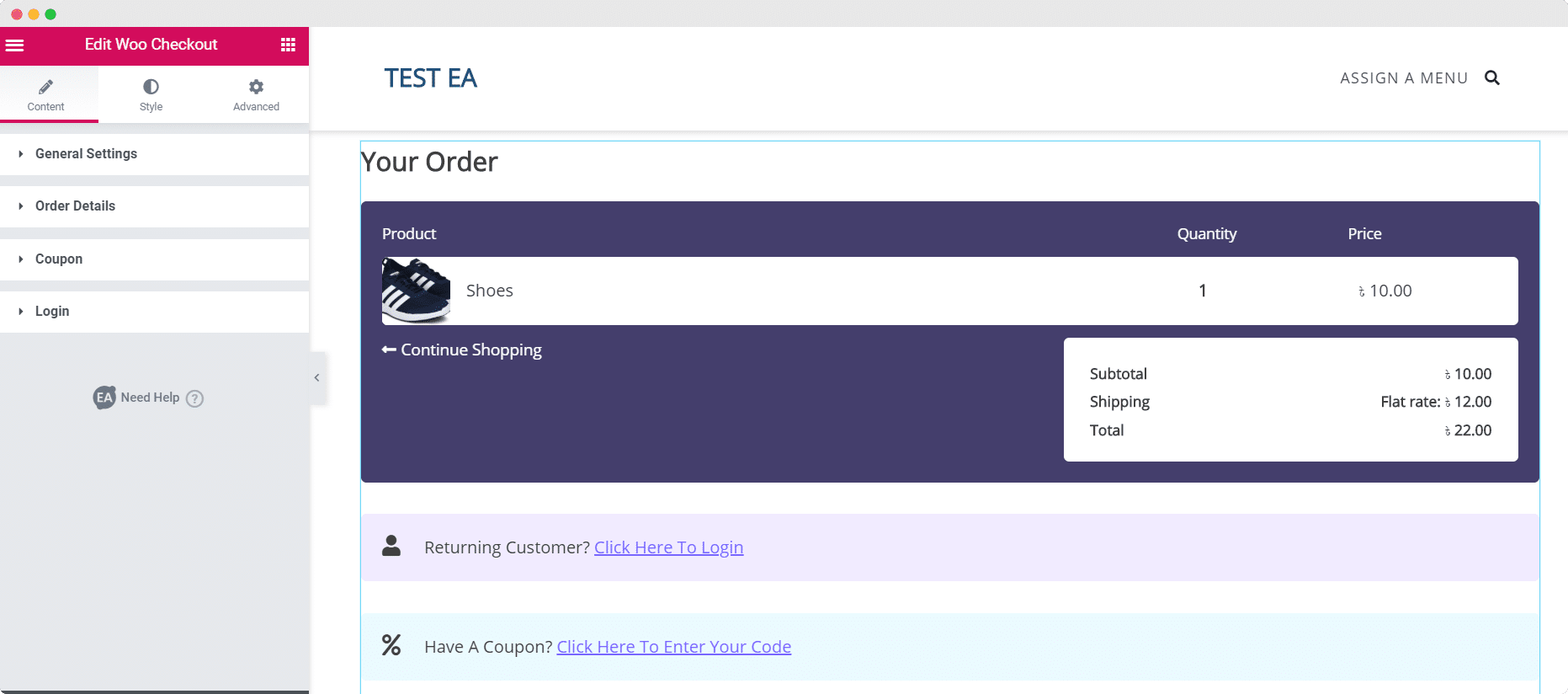
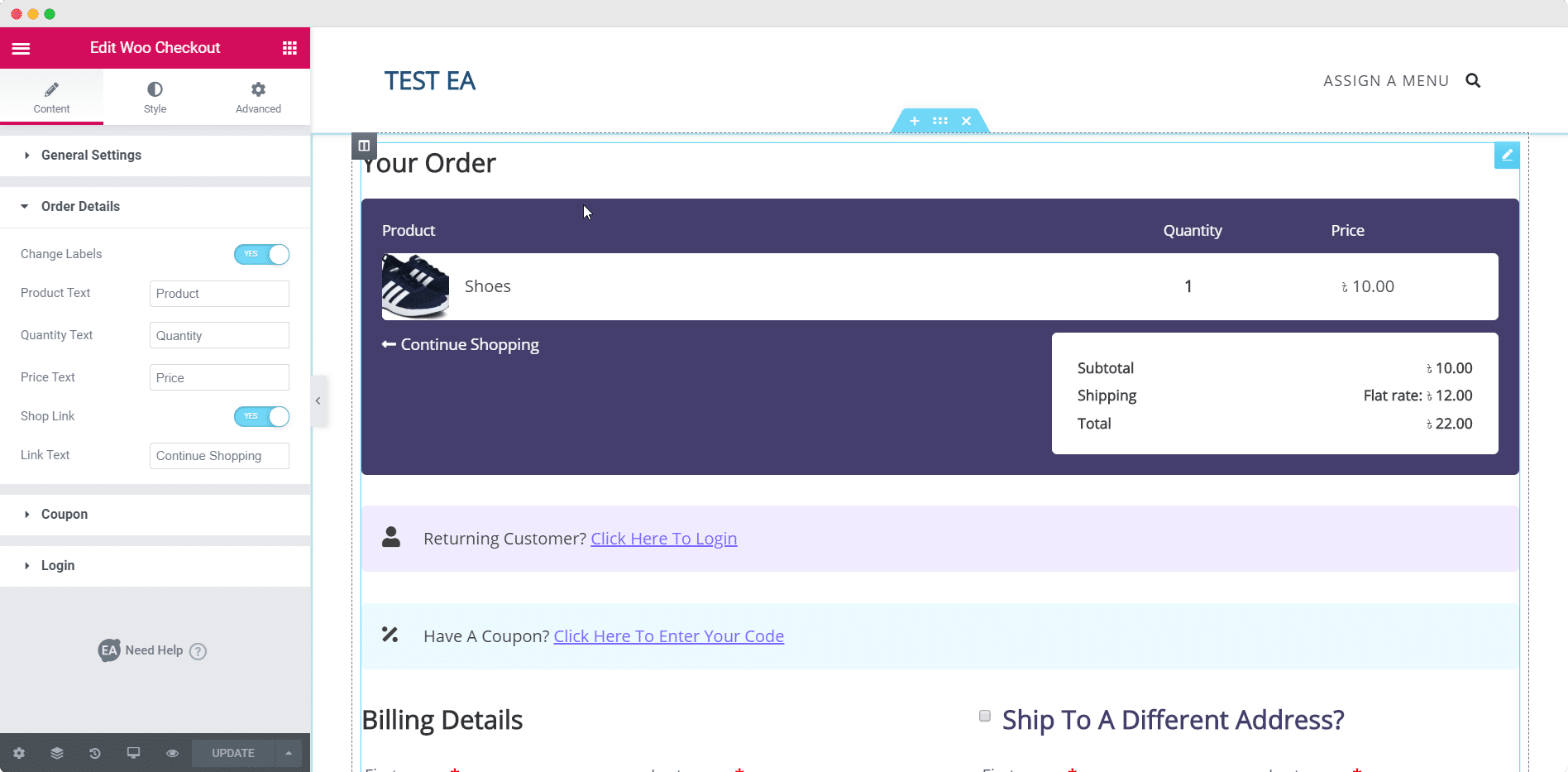
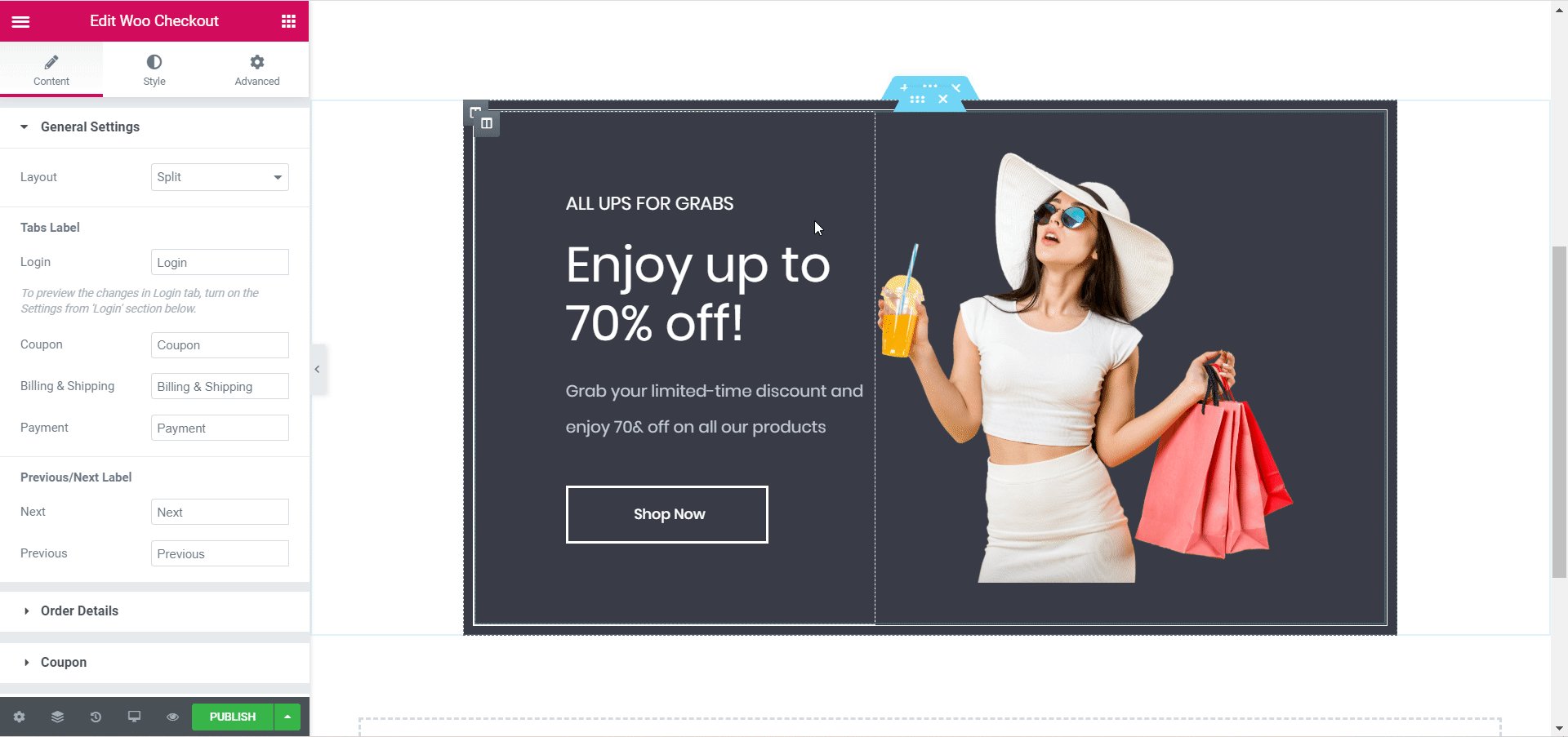
الآن بعد أن قمت بتنشيط عنصر EA Woo Checkout بنجاح ، يمكنك البدء في تحرير محتوى صفحة Woo Checkout الخاصة بك لجعلها أكثر ملاءمة لمتجر WooCommerce الخاص بك.
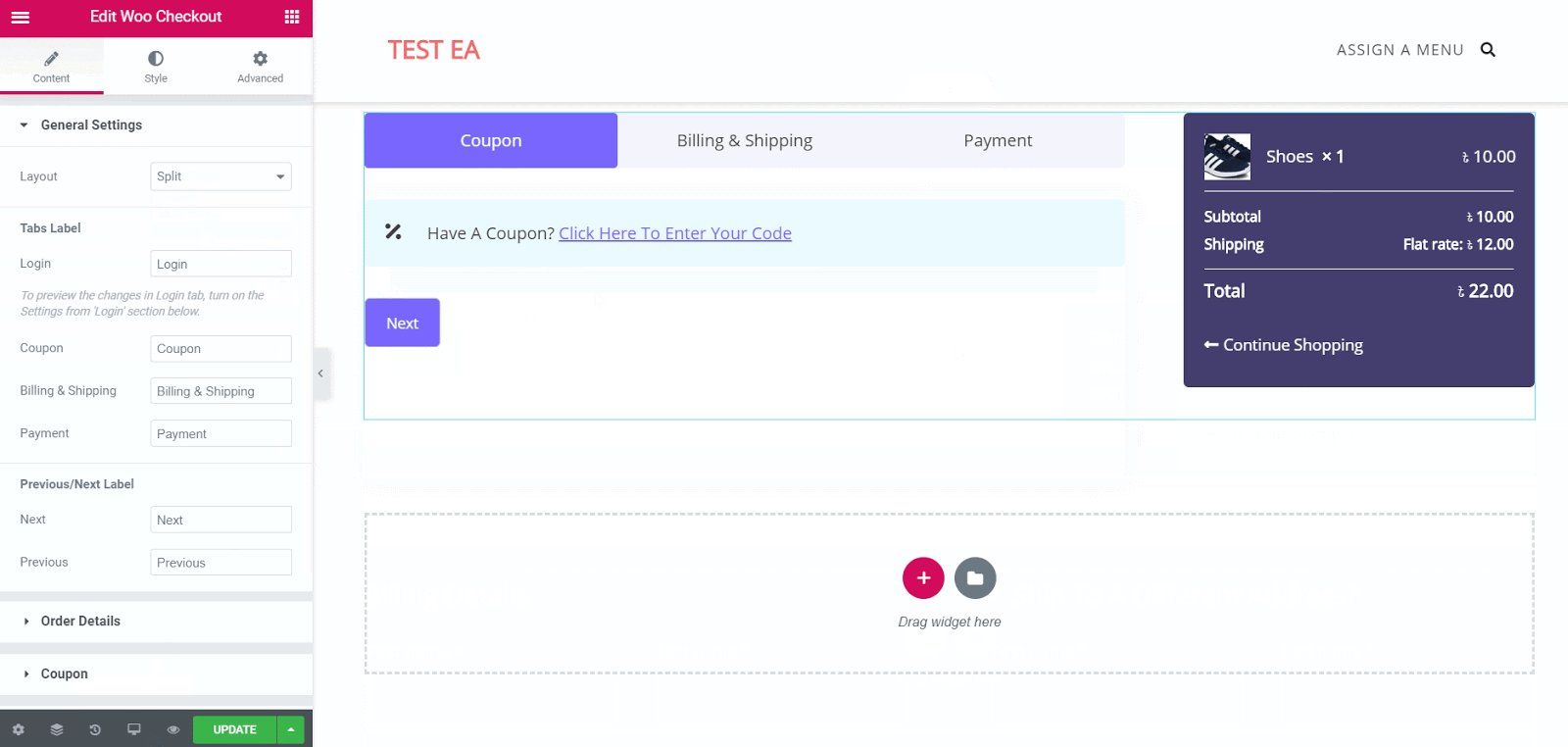
ضمن علامة التبويب "المحتوى" ، سترى عدة خيارات مثل الإعدادات العامة وتفاصيل الطلب وغيرها. يمكنك تكوين هذه الإعدادات لتخصيص محتوى صفحة Woo Checkout الخاصة بك كما تريد.

يمكنك العثور على مزيد من التفاصيل حول كيفية تكوين إعدادات محتوى EA Woo Checkout على صفحة التوثيق الخاصة بنا.
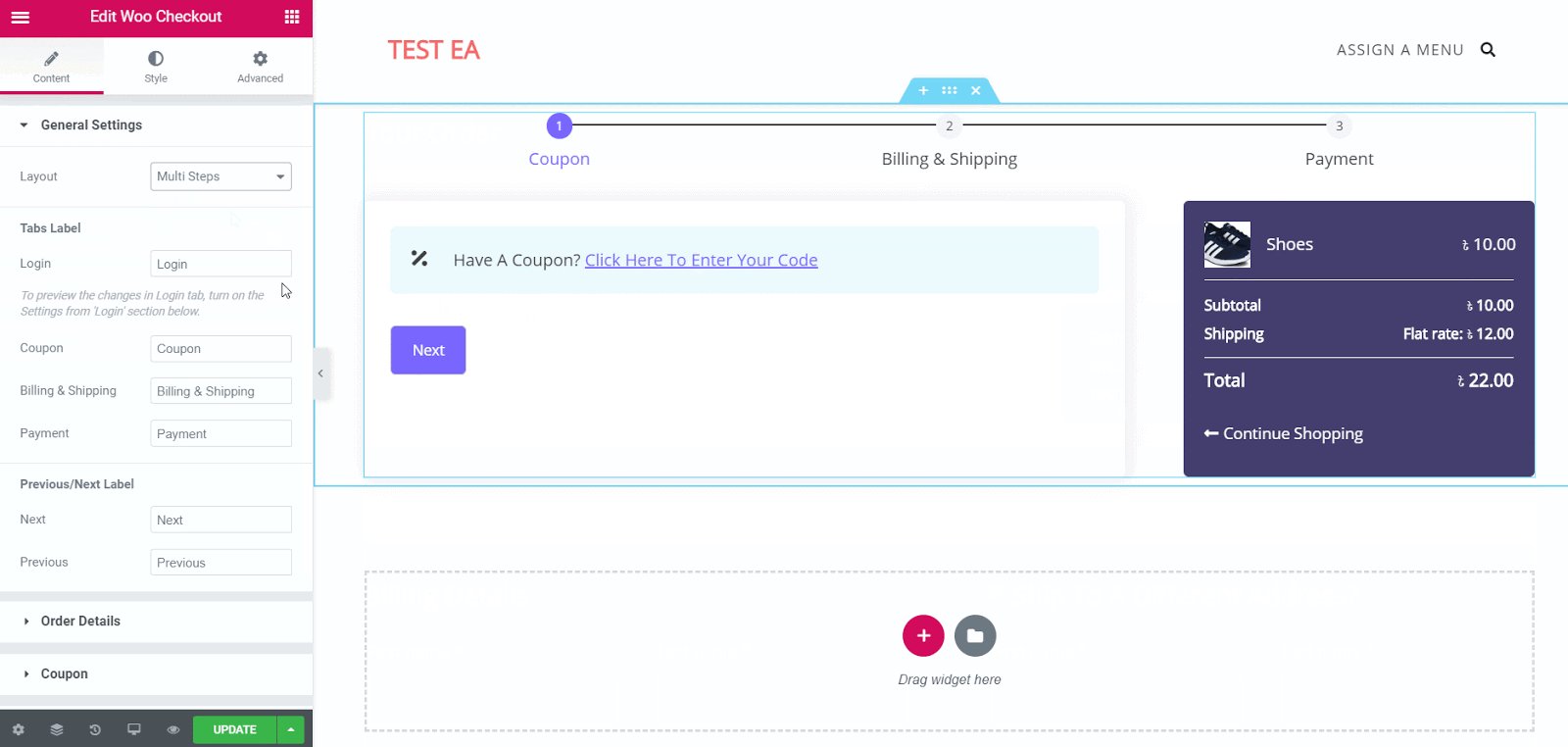
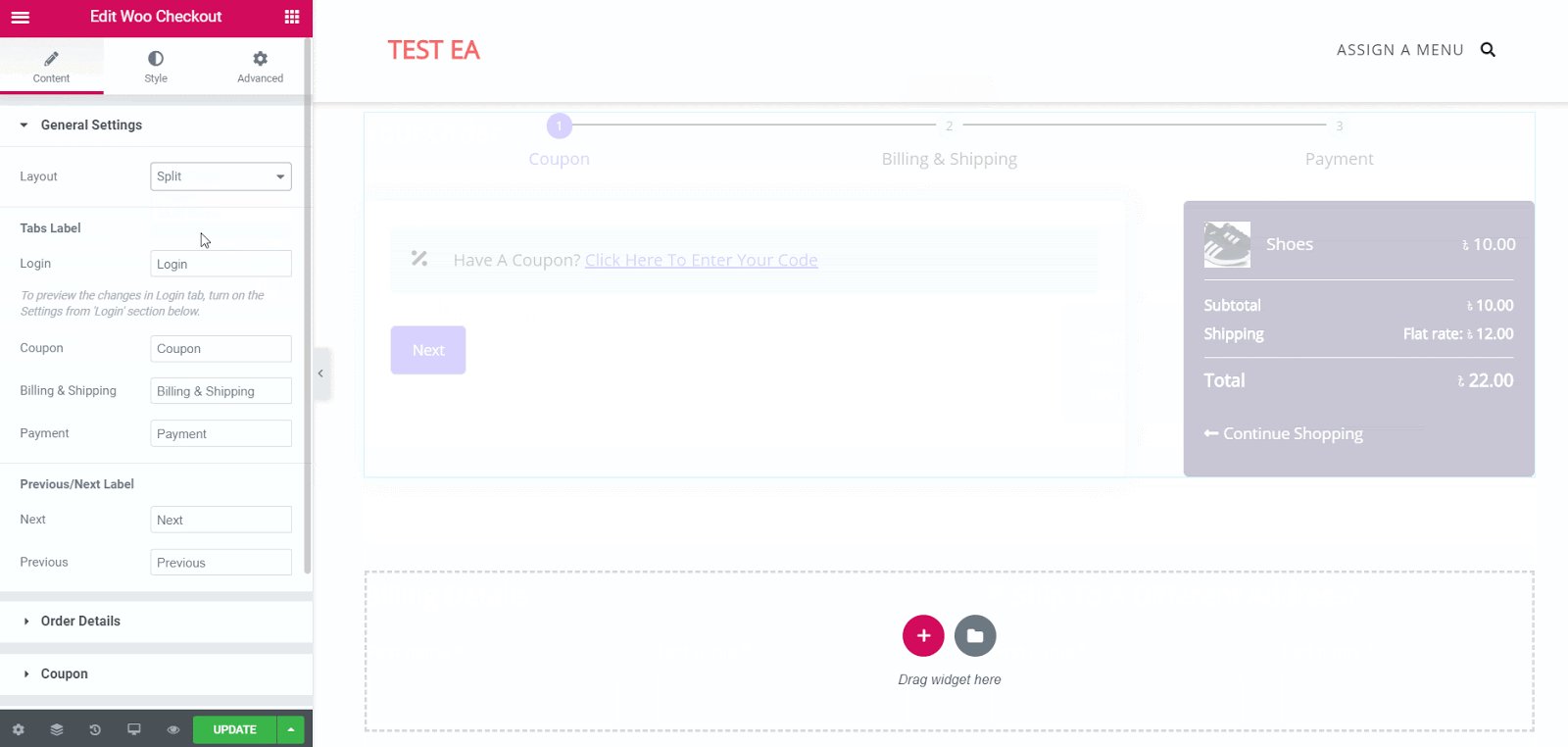
إذا كان لديك الإصدار المحترف من الإضافات الأساسية ، فيمكنك الاختيار بين تخطيطين آخرين - تخطيط الخطوات المتعددة وتخطيط الانقسام .

يأتي تخطيط Multi Steps و Split Layout مع بعض خيارات التصميم الإضافية لجعل صفحة Woo Checkout مميزة حقًا. يمكنك قراءة المزيد حول كيفية عملهم في وثائقنا.
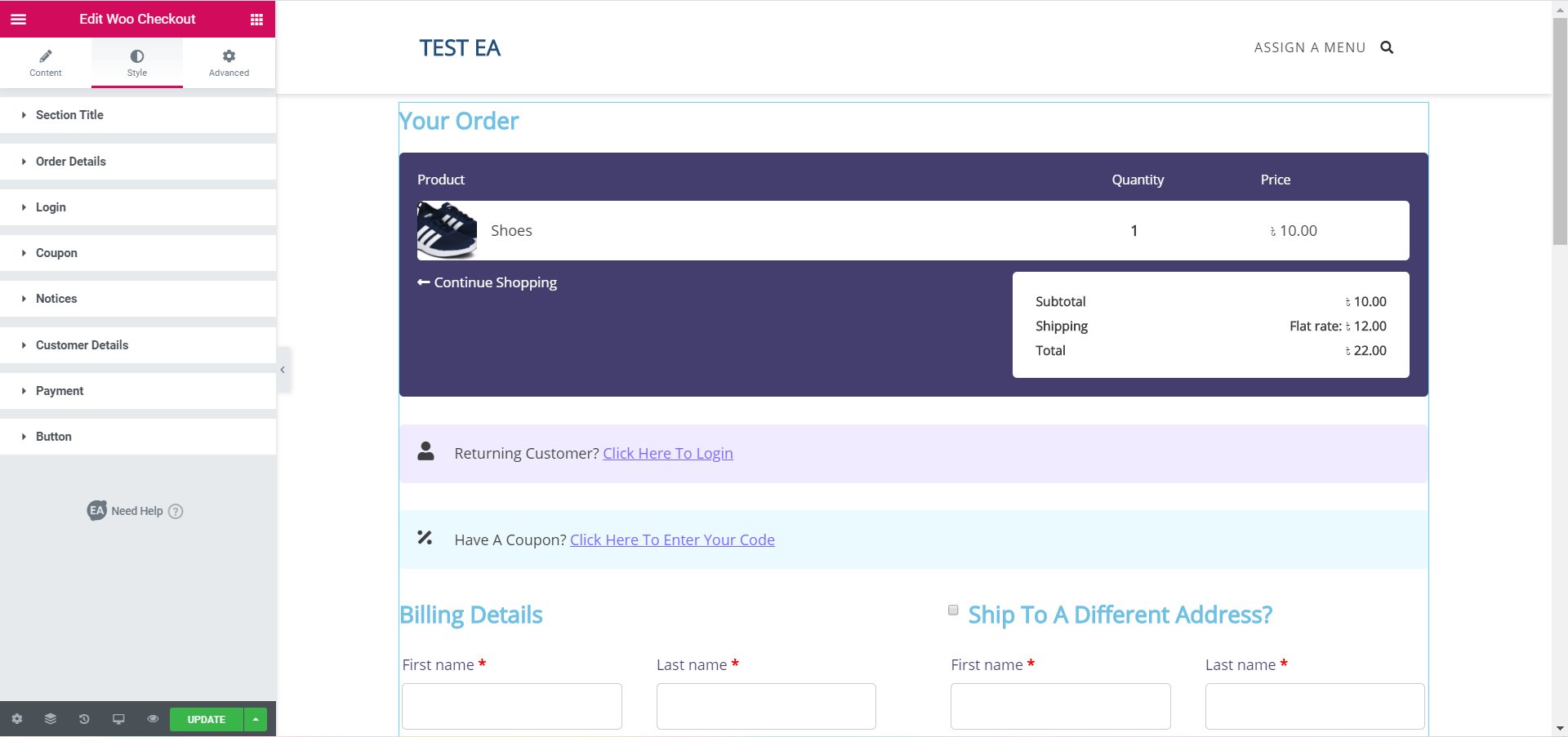
الخطوة 4: صمم صفحة Woo Checkout الخاصة بك
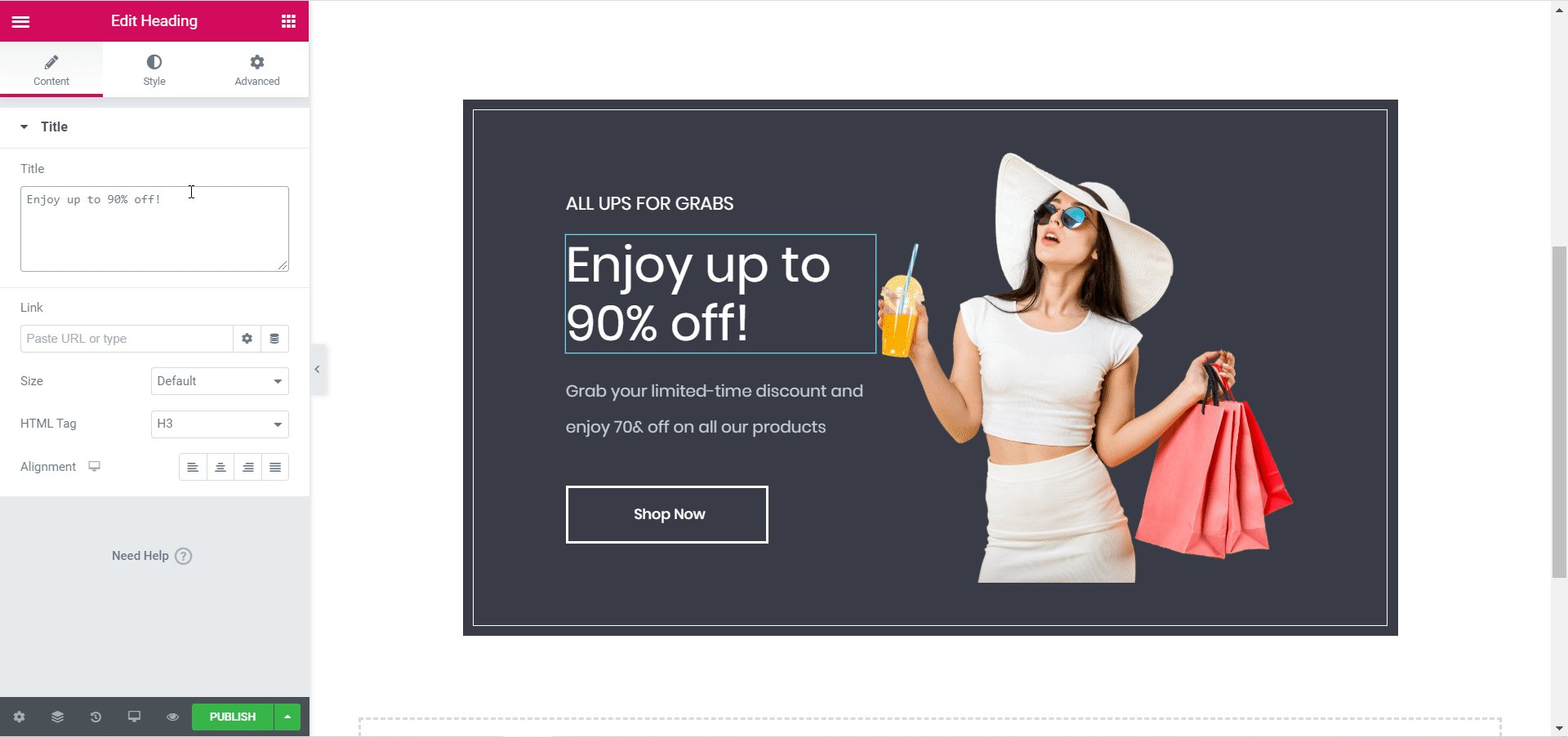
عندما تنتهي من تحرير محتوى صفحة Woo Checkout الخاصة بك ، فقد حان الوقت لبدء تصميمها لجعلها تبدو أكثر جاذبية لعملائك.
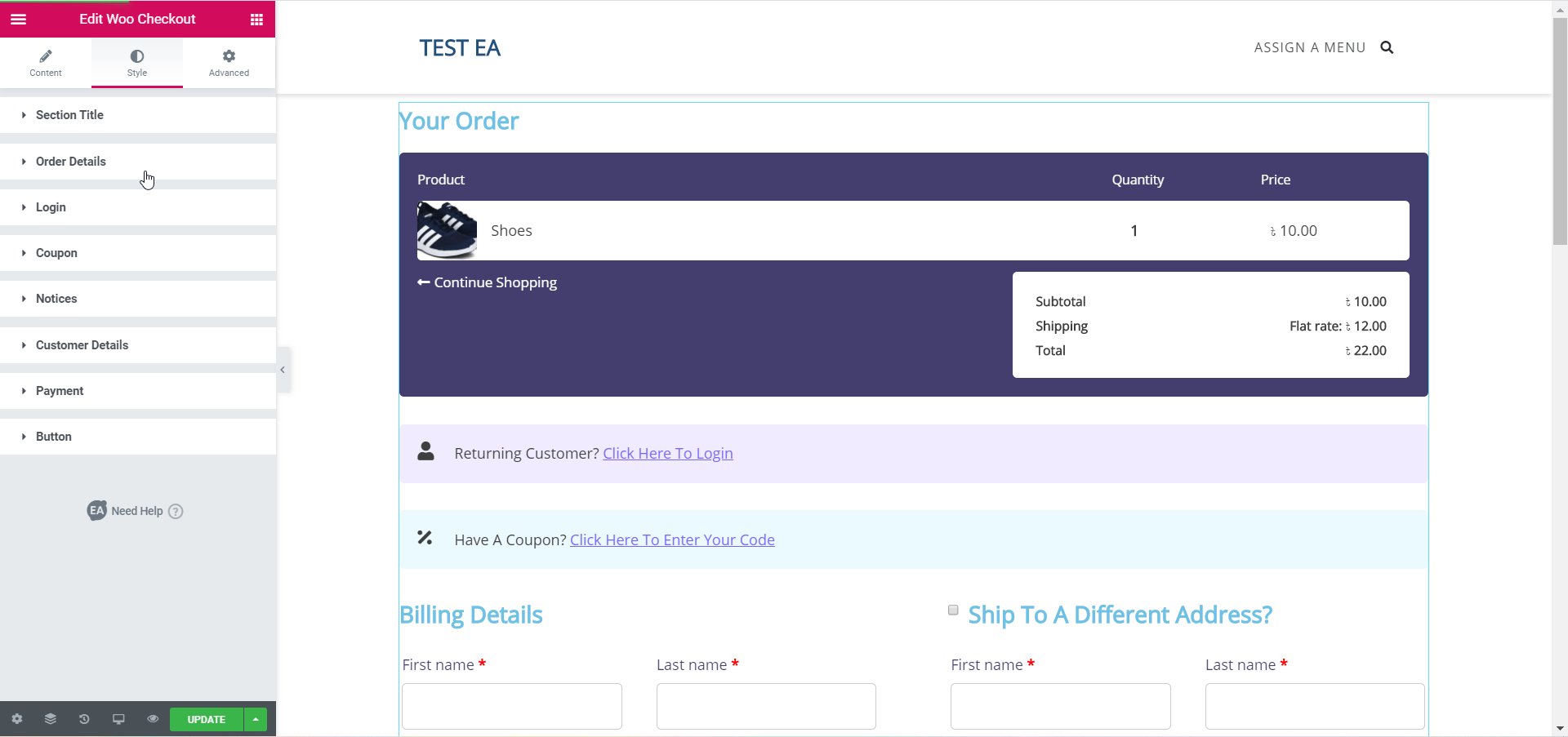
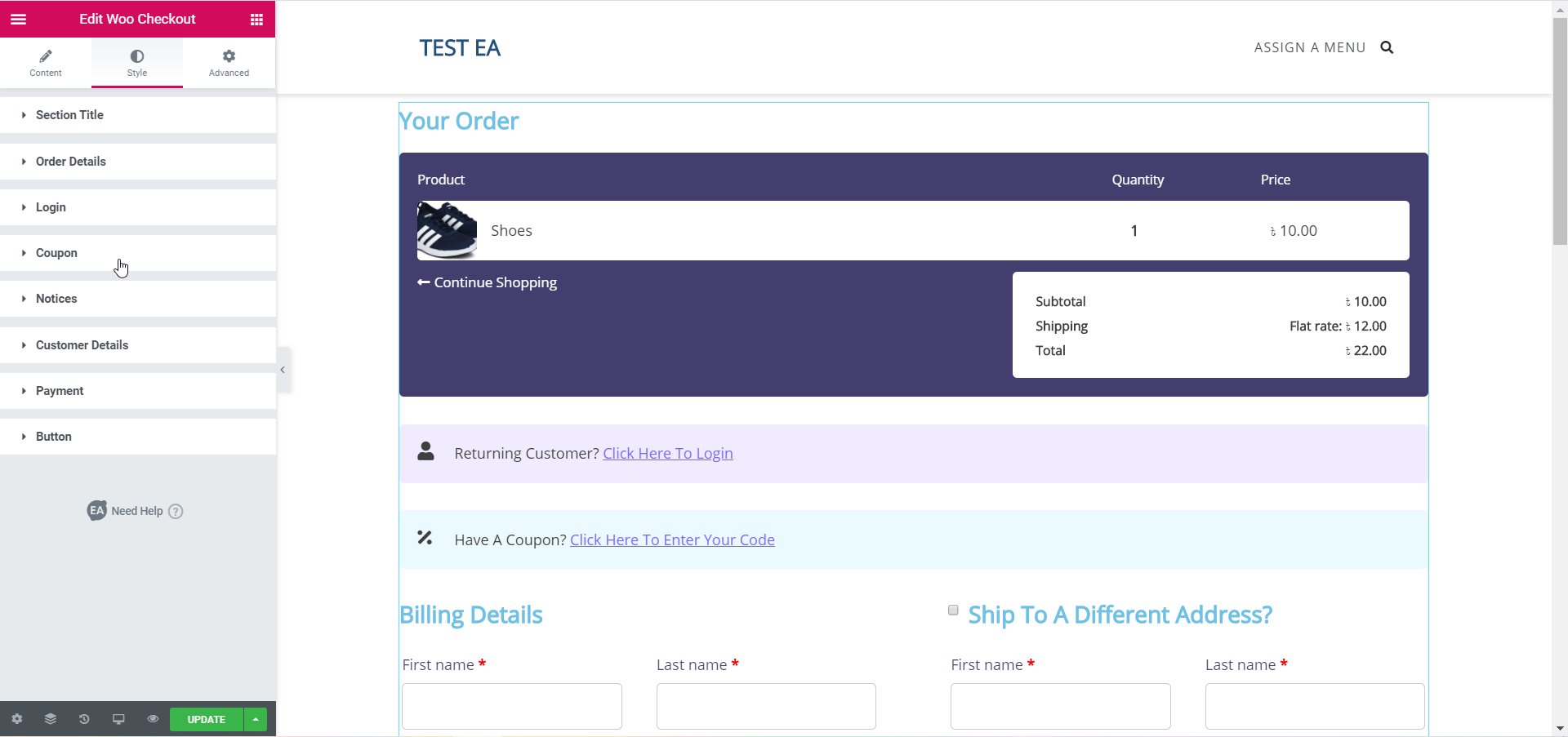
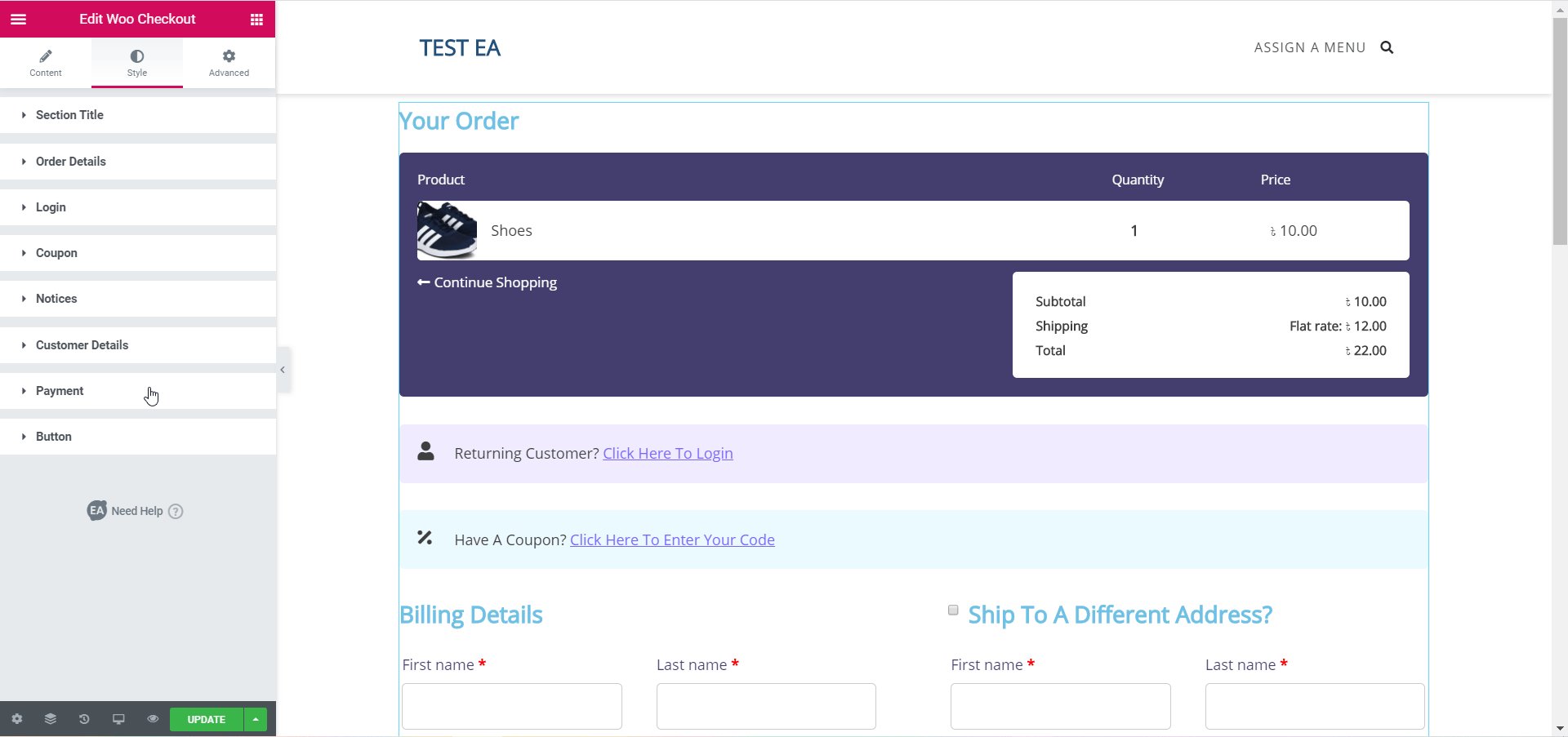
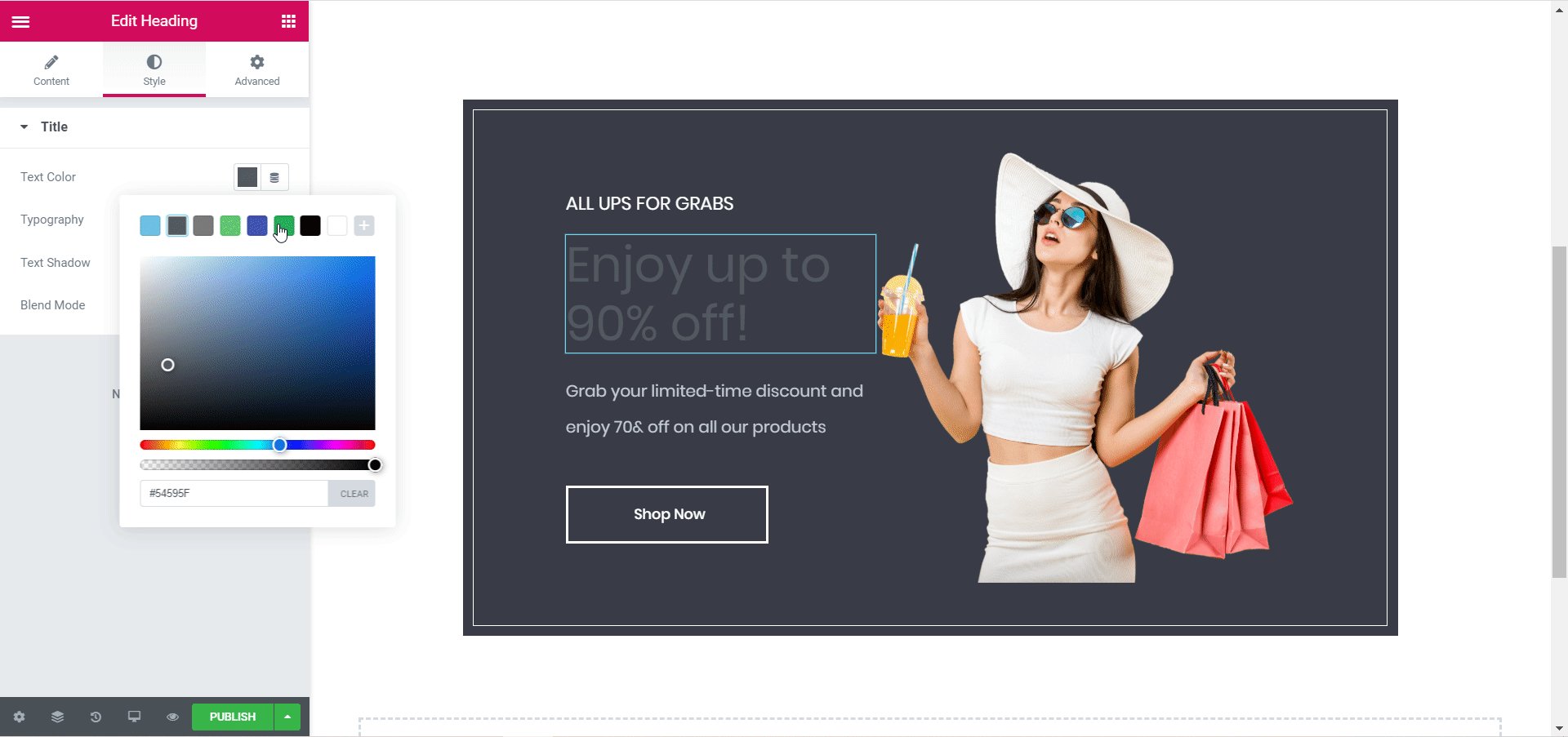
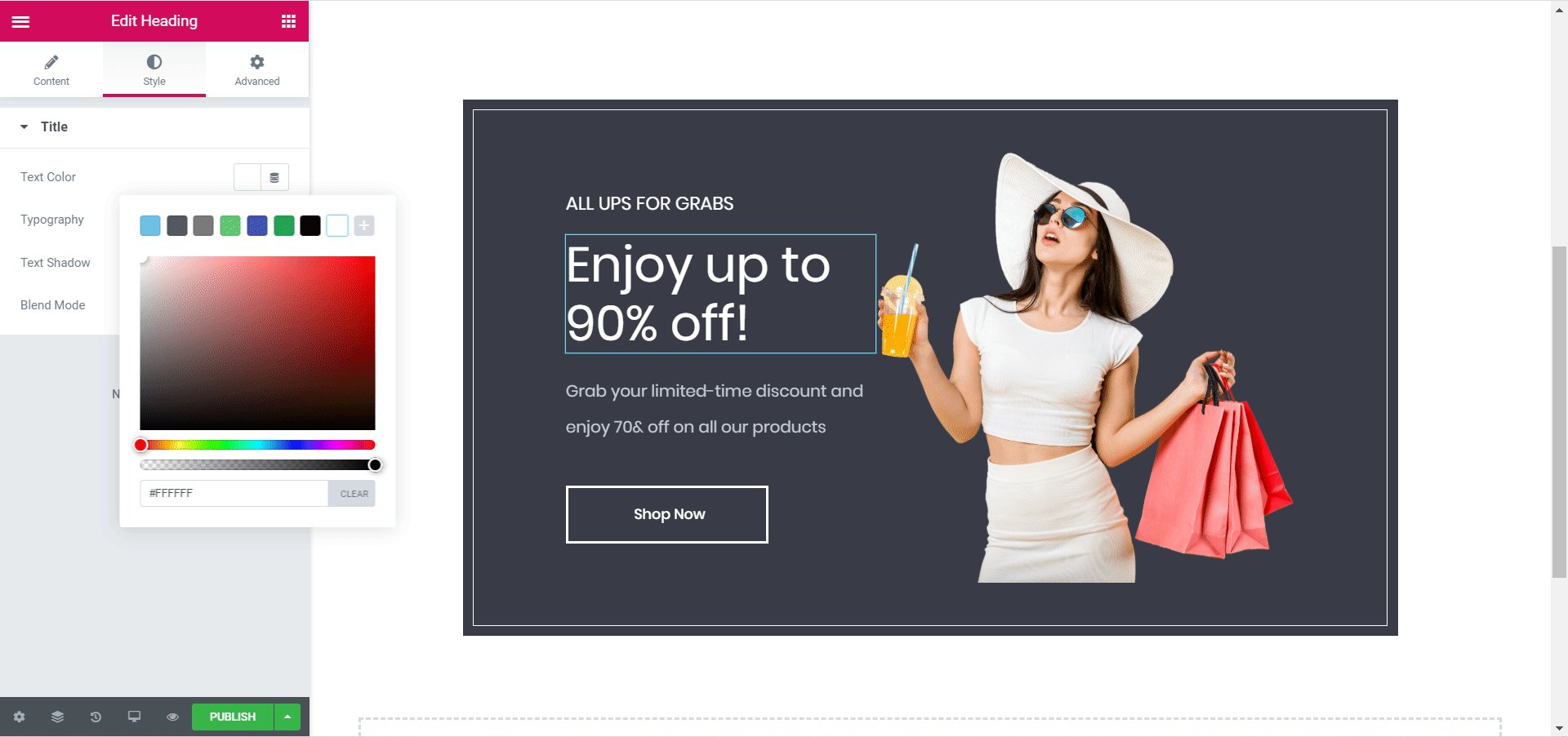
هناك الكثير من الخيارات المتاحة لتصميم صفحة Woo Checkout الخاصة بك بأي طريقة تريدها. ما عليك سوى النقر فوق علامة التبويب "النمط" لتخصيص مناطق مختلفة من صفحتك. سترى العديد من الخيارات المختلفة مثل "عنوان القسم" و "تفاصيل الطلب" و "تسجيل الدخول" و "القسيمة" والمزيد.

قم بتعديل جميع الخيارات وجربها ، أو قم بزيارة صفحة التوثيق الخاصة بنا لمعرفة كيفية تصميم EA Woo Checkout . من خلال بضع نقرات فقط ، ستتمكن من تغيير الألوان والطباعة وغير ذلك الكثير لجعل صفحة Woo Checkout مميزة للعملاء.
الخطوة 5: احفظ التغييرات واعرض النتيجة النهائية
إذا انتهيت من تصميم صفحة Woo Checkout الخاصة بك ، فتأكد من حفظ التغييرات. يمكنك معاينة النتيجة النهائية قبل نشر صفحتك.

المكافأة: حزمة قالب WooCommerce لـ Elementor [مجانًا]
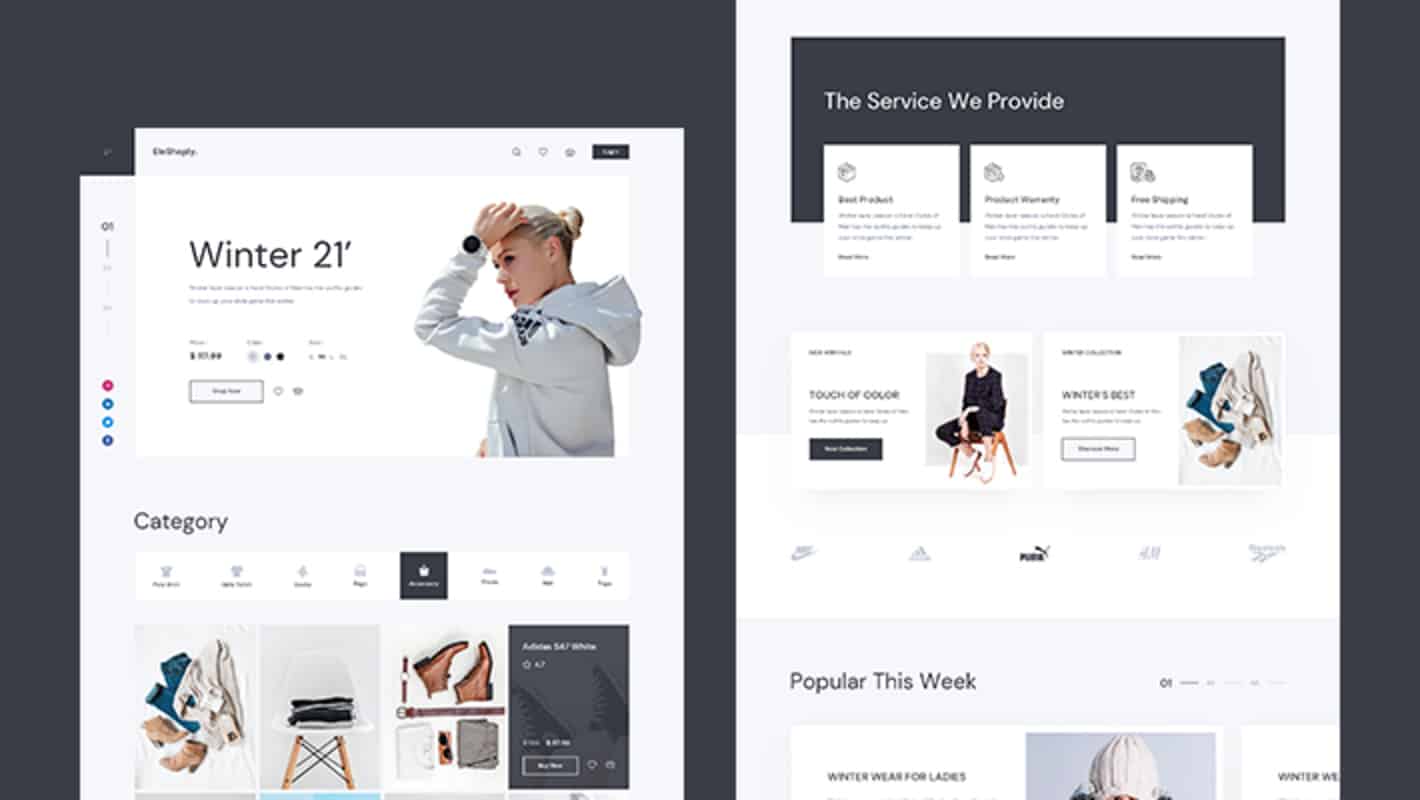
هل بحثت عن نموذج WooCommerce مثالي لـ Elementor وشعرت بخيبة أمل؟ حسنًا ، لدينا أخبار جيدة لك. مقدمة حزمة قالب EleShoply من Templately - قالب Elementor مذهل لإنشاء متجر التجارة الإلكترونية الخاص بك دون أي ترميز . تأتي حزمة القوالب الجاهزة المذهلة هذه مع صفحات متعددة جنبًا إلى جنب مع تصميم WooCommerce Checkout Page الجاهز.

يحتوي أيضًا على العديد من الصفحات الجميلة الجاهزة للاستخدام بما في ذلك:
- الصفحة الرئيسية
- صفحة مجموعة المنتجات
- صفحة منتج واحد
- صفحة عربة التسوق
- صفحة الحساب
- صفحة التفقد
- من نحن الصفحة
- اتصل بنا الصفحة
يمكنك إنشاء صفحة دفع WooCommerce مذهلة فورًا باستخدام قالب Elementor الجاهز هذا في خطوتين سهلتين:
الخطوة 1: أدخل حزمة قالب EleShoply من القالب
أولاً ، قم بالتسجيل للحصول على حساب على Templately وقم بتثبيت المكون الإضافي Templately لـ WordPress. بعد ذلك ، قم بتحرير صفحة Woo Checkout المخصصة لك باستخدام Elementor Editor. سترى أيقونة قالب زرقاء.

عند النقر فوق هذا الرمز ، سيتم فتح نافذة منبثقة حيث سترى جميع قوالب Elementor المتاحة مع Templately. ابحث عن "EleShoply" وأدخل صفحة تسجيل الخروج من EleShoply في موقع Elementor الخاص بك.

الخطوة 2: تخصيص الصفحة لتناسب أسلوبك
يمكنك الآن تخصيص صفحة Woo Checkout لإضافة أسلوبك الشخصي إليها. عندما تنتهي من تخصيص صفحة الخروج الخاصة بك ، ما عليك سوى حفظ التغييرات ونشرها ليراها العالم.

الكلمات الأخيرة
هذا هو! أنت جاهز لنشر صفحة Woo Checkout الخاصة بك. لا يستغرق الأمر أكثر من خمس دقائق لإعداده بالكامل وتصميم صفحة الخروج الخاصة بك بالشكل الذي تريده. ولا تحتاج حتى إلى لمس سطر واحد من التعليمات البرمجية للقيام بذلك! لذا جرب Elementor وتحقق من الإضافات الأساسية للحصول على عناصر رائعة ومفيدة أخرى.
إذا كان لا يزال لديك المزيد من الأسئلة ، فيمكنك تصفح صفحة الوثائق الخاصة بنا أو الاتصال بفريق الدعم للحصول على مزيد من المساعدة.
أحب هذا البرنامج التعليمي؟ لا تتردد في مشاركة أفكارك معنا في التعليقات أدناه.
