كيفية عمل قسيمة منبثقة في WooCommerce
نشرت: 2021-05-03
من أكبر التحديات التي تواجه تقديم كوبونات الخصم هو أنه في بعض الأحيان ، قد يكون العملاء غير مدركين تمامًا أن لديك عروض ترويجية قيد التشغيل. يمكنك إرسال رسائل بريد إلكتروني للعملاء أو نشر إشعارات القسيمة في متجرك ولكن قد تفقد مجموعة فرعية من المستخدمين كل إشارة. هذا هو المكان الذي تدخل فيه قسائم WooCommerce المنبثقة في عملية الإنقاذ.
إذا كان هناك شيء واحد مفيد حول النوافذ المنبثقة هو أنه من الصعب تفويتها. يعد تنفيذ نافذة WooCommerce المنبثقة طريقة رائعة للتأكد من أن جميع زوارك على دراية بما إذا كنت تقدم خصمًا ، بالإضافة إلى أن النوافذ المنبثقة للكوبون سهلة التنفيذ نسبيًا.
في هذه المقالة ، سنوضح لك كيفية إنشاء قسيمة WooCommerce المنبثقة باستخدام OptinMonster وكيفية التحكم في ظروف سلة التسوق باستخدام القسائم المتقدمة. دعنا نذهب اليها!
لماذا استخدم الكوبونات المنبثقة في WooCommerce
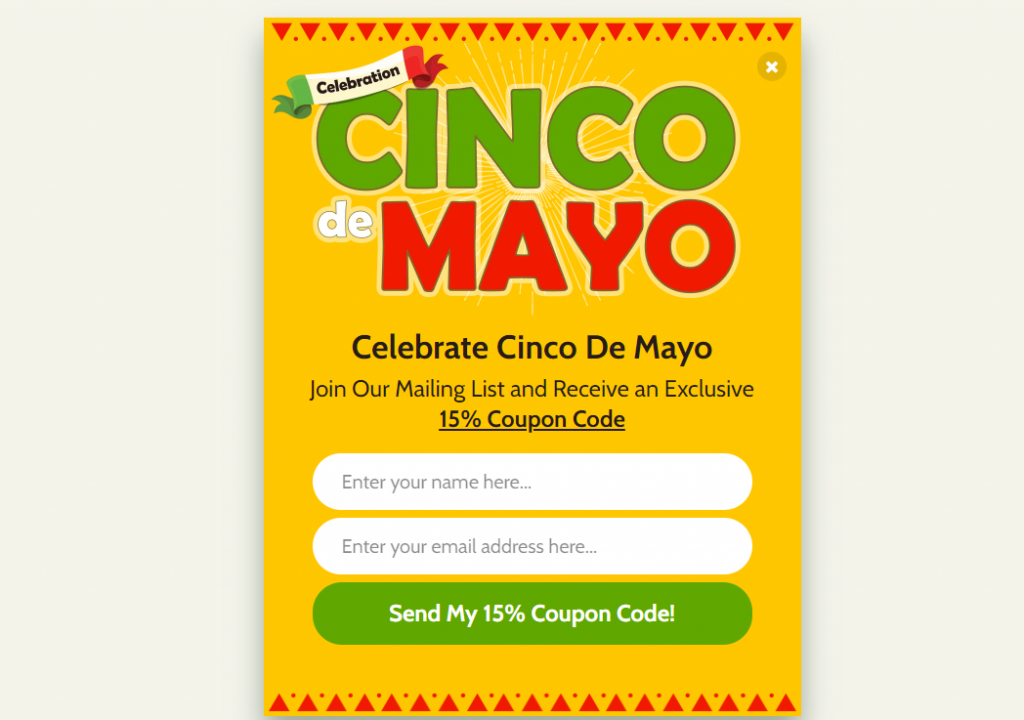
لنكن صادقين ، لا تتمتع النوافذ المنبثقة بسمعة طيبة. لفترة طويلة ، كانت الإعلانات المنبثقة هي لعنة وجود معظم مستخدمي الإنترنت. في الوقت الحاضر ، تعد النوافذ المنبثقة أكثر رقة ولا تستخدمها مواقع الويب ذات السمعة الطيبة للإعلانات. بدلاً من ذلك ، تستخدم الكثير من مواقع الويب النوافذ المنبثقة للإعلان عن الخصومات أو لدفعك إلى التسجيل للحصول على قائمة بريد إلكتروني:

لا تظهر النوافذ المنبثقة الحديثة في النوافذ الجديدة. إنها في عناصر الصفحة التي تظهر فوق المحتوى الخاص بك ، كما لو كانت في طبقة مختلفة. هذا التغيير البسيط يجعل النوافذ المنبثقة الحديثة أكثر سهولة في الاستخدام.
إذا نظرت إلى النوافذ المنبثقة بالأرقام ، فمن المستحيل إنكار أنها أداة تسويقية فعالة. وجدت دراسة للنوافذ المنبثقة عالية الأداء أنها بلغ متوسط معدل التحويل فيها حوالي 9.28٪. يبلغ متوسط معدلات التحويل للنوافذ المنبثقة الأقل تحسينًا حوالي 3.1٪.
كلا الرقمين رائع من منظور التسويق. يمكن أن تكون قسائم WooCommerce المنبثقة هي الطريقة المثلى لإظهار العروض التي قد يفوتها الزائرون. ومع ذلك ، فإنها توفر لك أيضًا فرصة رائعة للحصول على مشتركي البريد الإلكتروني والترويج لمنتجات معينة.
كيفية إنشاء قسيمة WooCoommerce منبثقة (4 خطوات)
هناك الكثير من الأدوات التي يمكنك استخدامها لإنشاء ونشر WooCommerce popups and Deals. يُطلق على أحد مفضلاتنا اسم OptinMonster لأنه يوفر لك مكتبة واسعة من القوالب المنبثقة التي يمكنك استخدامها. يمكّنك المكون الإضافي أيضًا من إنشاء نماذج الاشتراك في البريد الإلكتروني والأشرطة العائمة.
لاستخدام OptinMonster ، ستحتاج إلى التسجيل للحصول على حساب مجاني على موقع الويب الخاص بهم. بمجرد القيام بذلك ، ستتمكن من ربط هذا الحساب بموقع WordPress الخاص بك باستخدام المكون الإضافي OptinMonster. افعل ذلك ثم انتقل إلى الخطوة الأولى.
الخطوة 1: قم بإنشاء رمز قسيمة WooCommerce
قبل أن تفعل أي شيء آخر ، دعنا نمضي قدمًا وننشئ رمز القسيمة الذي ستشاركه باستخدام نافذة WooCommerce المنبثقة. في هذه العملية ، سنستخدم المكون الإضافي Advanced Coupons ، الذي يضيف مجموعة واسعة من الميزات إلى وظيفة القسيمة المضمنة في WooCommerce.
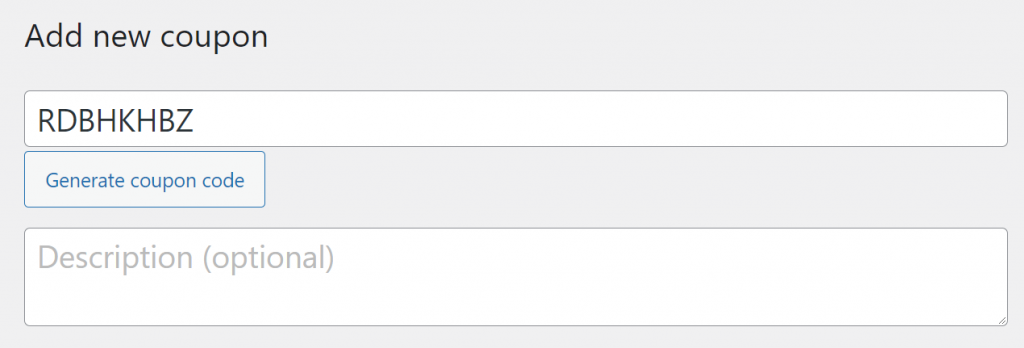
قم بالوصول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى القسائم> إضافة جديد. انقر فوق إنشاء رمز القسيمة واكتب وصفًا لقسيمتك:

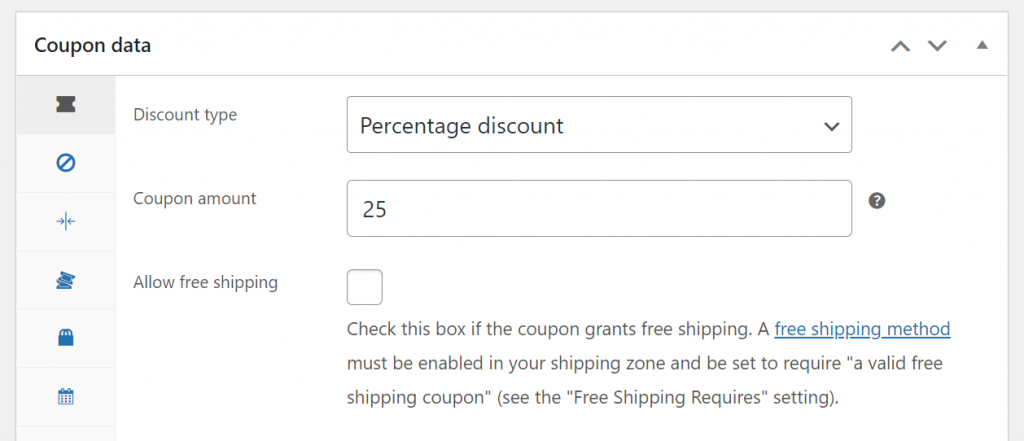
قم بتدوين رمز القسيمة هذا لأنك ستحتاج إليه عندما تعمل على نافذة WooCommerce المنبثقة. في الوقت الحالي ، قم بالتمرير لأسفل إلى بيانات القسيمة meta b ox وحدد نوع الخصم ومبلغ قسيمتك:

قسيمة خصم 25٪ بدون شروط يمكن أن تكون أمرًا خطيرًا ، على الرغم من ذلك. لهذا السبب من الضروري ألا تنسى أبدًا تعيين بعض قيود القسيمة و / أو شروط سلة التسوق.
الخطوة 2: تكوين شروط الكوبون الخاص بك
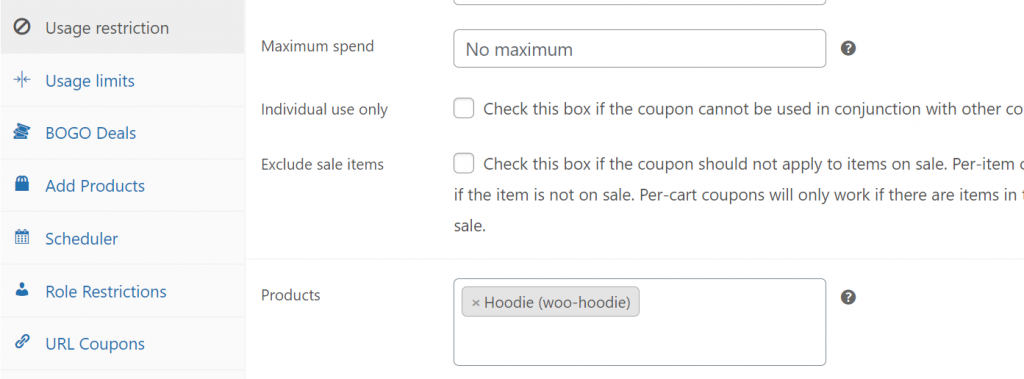
إذا قفزت إلى بيانات القسيمة> علامة التبويب قيود الاستخدام ، فستتمكن من تحديد المنتجات أو فئات العناصر التي يجب أن تنطبق عليها قسيمة الخصم:

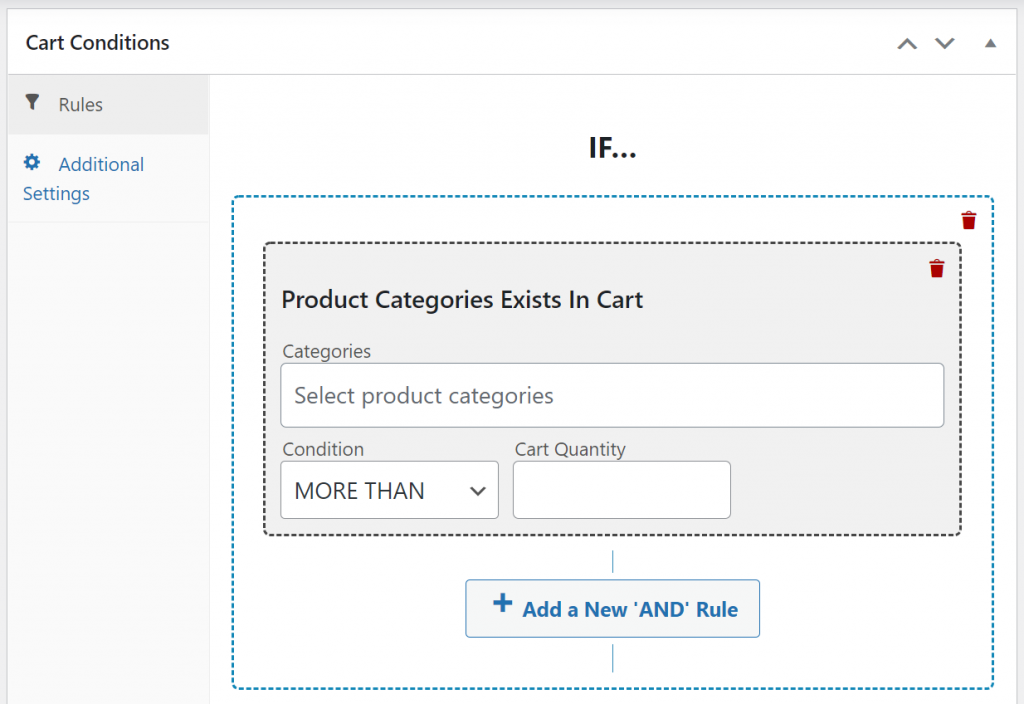
خيار آخر هو استخدام نظام شروط عربة التسوق الذي يأتي كجزء من Advanced Coupons Premium. يمكّنك هذا النظام من إعداد و / أو قواعد باستخدام مجموعة واسعة من الشروط المحددة مسبقًا:

بمجرد أن تقرر نوع الكوبون الذي تريد إنشاءه ، فقد حان الوقت للعمل على النافذة المنبثقة الخاصة بك. إذا لم تكن متأكدًا من نوع الخصم الذي يجب تقديمه ، فقم بإلقاء نظرة على أرشيفات مدونتنا. ننشر بانتظام دروسًا تعليمية حول كيفية إنشاء أنواع معينة من العروض ، مثل قسائم الترحيب أو خصومات التطبيق التلقائي.
الخطوة 3: قم بإنشاء WooCommerce Popup
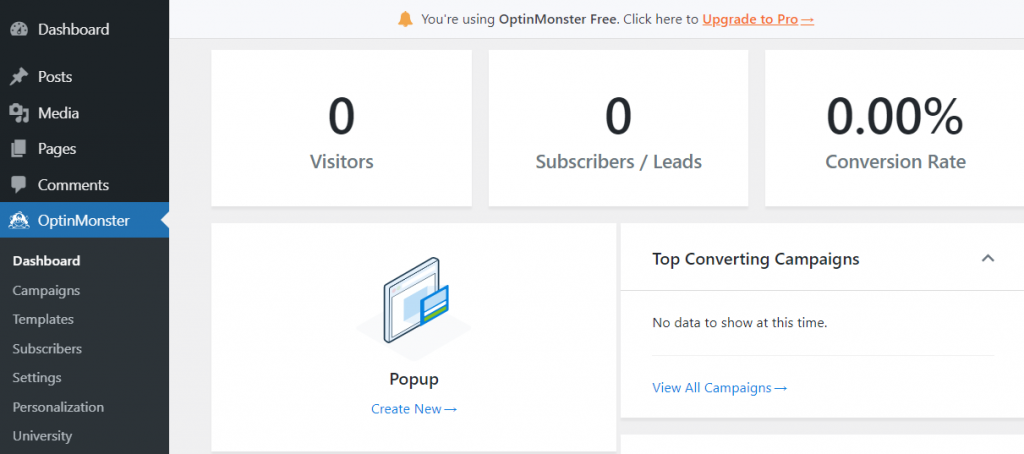
يعد إنشاء النوافذ المنبثقة باستخدام OptinMonster أمرًا بسيطًا بشكل ملحوظ. للبدء ، انقر فوق في OptinMonster في قائمة لوحة معلومات WordPress الخاصة بك وحدد الخيار إنشاء جديد ضمن Popup :


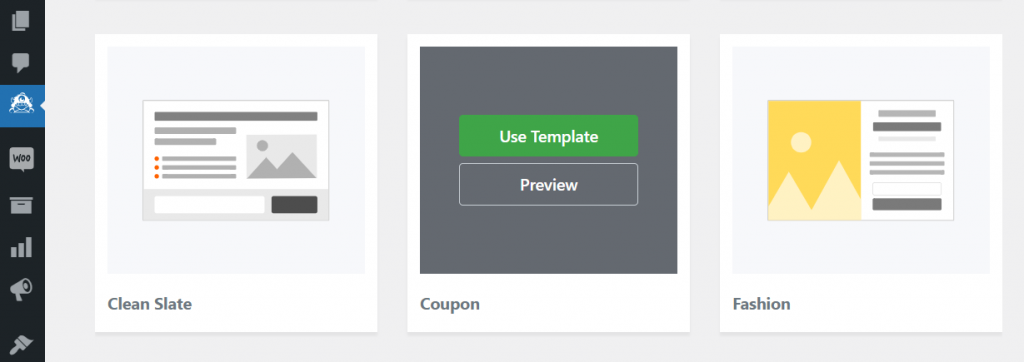
سيعرض لك OptinMonster قائمة بالقوالب التي يمكنك استخدامها للحصول على انطلاقة في تصميم WooCommerce المنبثق. هناك العشرات من الخيارات للاختيار من بينها ، على الرغم من أن بعضها يقتصر على حسابات OptinMonster المتميزة.
في هذا البرنامج التعليمي ، سنستخدم نموذج القسيمة ولكن يمكنك البحث عن أي خيار تريده. مرر الماوس فوق التصميم المفضل لديك وانقر فوق استخدام النموذج :

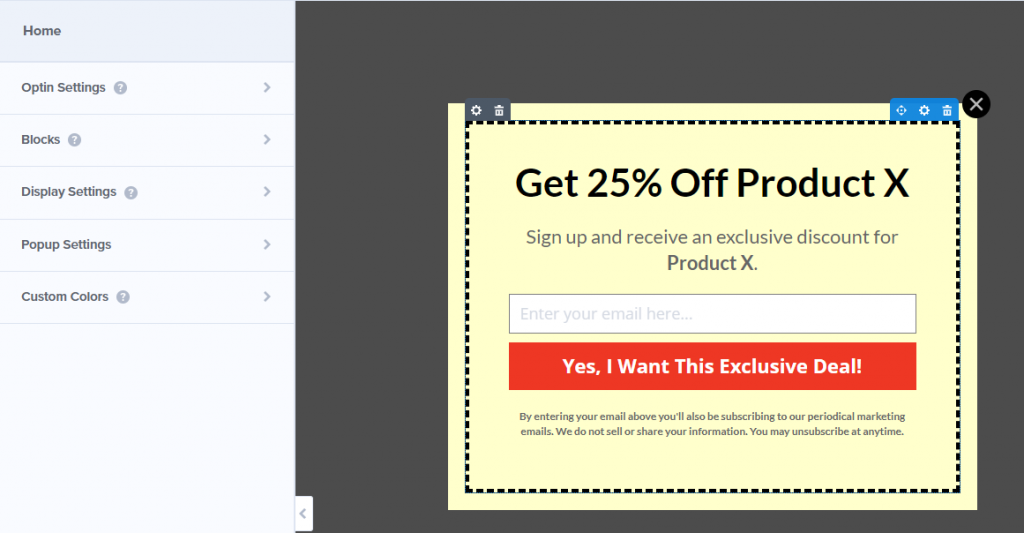
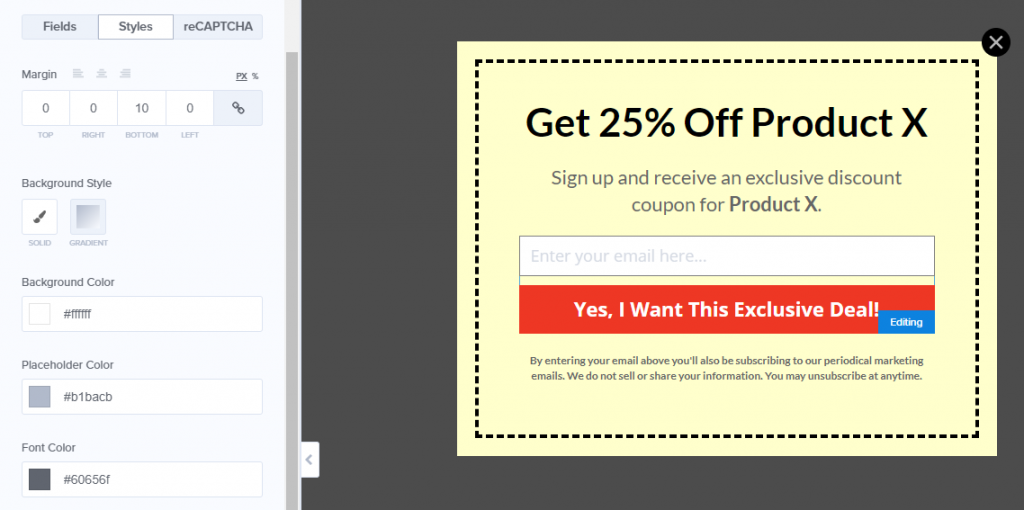
سيطلب منك المكون الإضافي تعيين اسم للنافذة المنبثقة لسجلاتك الخاصة. سترى الآن تصميمًا يشبه هذا إلى جانب محرر OptinMonster:

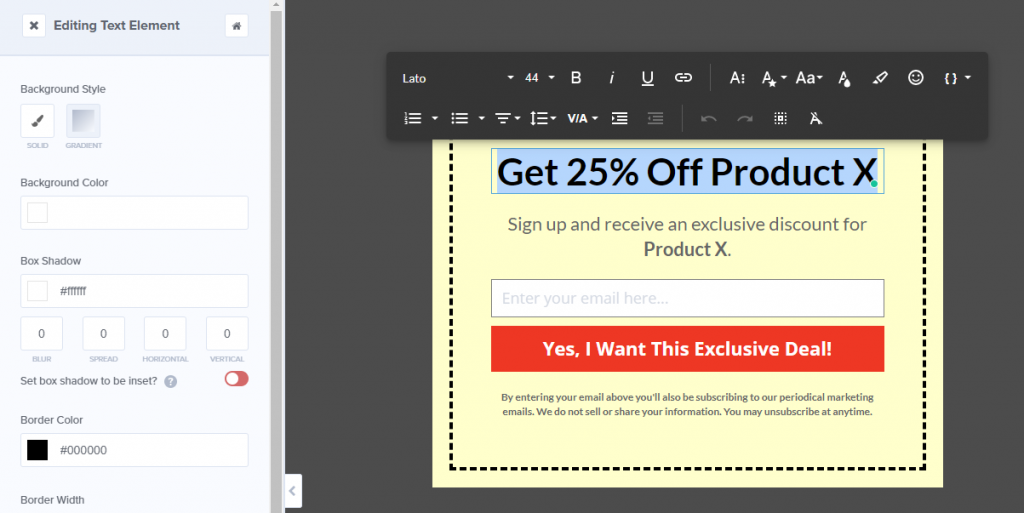
يمكنك تحديد أي عنصر في التصميم لتحريره. إذا حددت النص ، فسترى جميع الخيارات التي تتوقعها من محرر نصوص:

أهم عنصرين في تصميمنا هما حقل البريد الإلكتروني وزر التأكيد. بالنسبة إلى نافذة WooCommerce المنبثقة ، نريد نموذج تسجيل بريد إلكتروني يعرض رمز قسيمة بمجرد تسجيل الزوار.
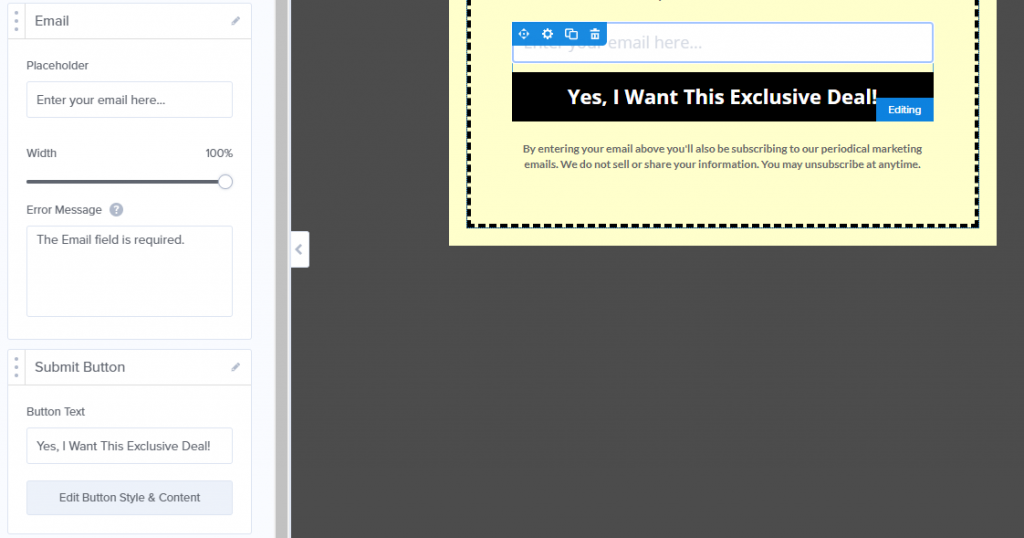
حدد حقل البريد الإلكتروني وستتمكن من تحرير نص العنصر النائب الخاص به بالإضافة إلى زر الإرسال الموجود أسفله:

علاوة على تحرير نص نافذة WooCommerce المنبثقة ، يمكنك أيضًا تعديل أسلوبها. يتضمن كل عنصر علامة تبويب الأنماط الخاصة به مع الكثير من الخيارات الفريدة:

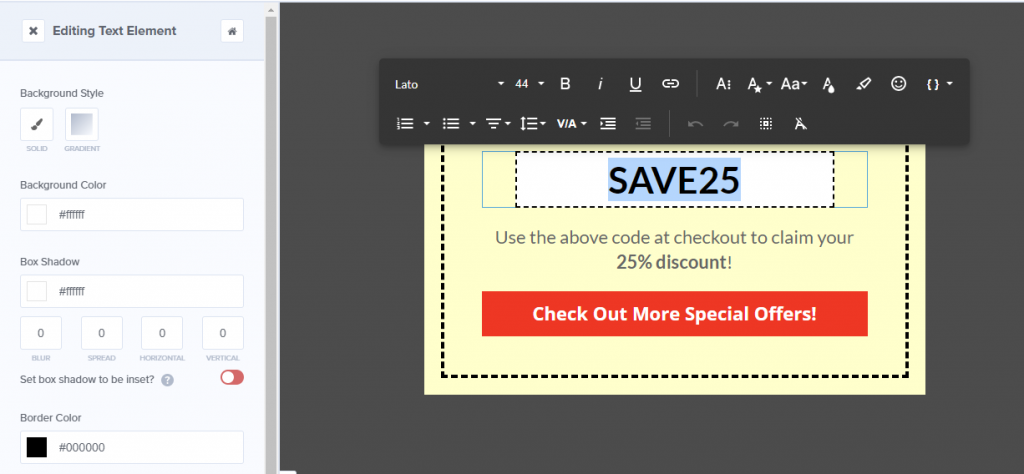
بمجرد أن تشعر بالرضا عن تصميم النافذة المنبثقة الخاصة بك. انقر فوق علامة التبويب النجاح بجوار Optin في الجزء العلوي من الشاشة. سيُظهر لك ذلك ما سيراه زوارك بمجرد إدخال بريدهم الإلكتروني والضغط على زر التأكيد في المرحلة الأولى من النافذة المنبثقة:

نظرًا لأن لديك قسيمة بالفعل ، فاستبدل نص العنصر النائب الذي تراه في النافذة المنبثقة للنجاح بهذا الرمز. يمكنك الآن المضي قدمًا وحفظ تصميم الكوبون الخاص بك ولكن لا تغلق المحرر بعد.
الخطوة 4: تكوين شروط عرض قسيمة WooCommerce المنبثقة
من الناحية المثالية ، لن تظهر قسيمة WooCommerce المنبثقة لكل زائر في كل مرة يزورون متجرك. يتيح لك OptinMonster تكوين شروط العرض لكل نافذة منبثقة تقوم بإنشائها ، لذلك دعنا نمضي قدمًا ونفعل ذلك.
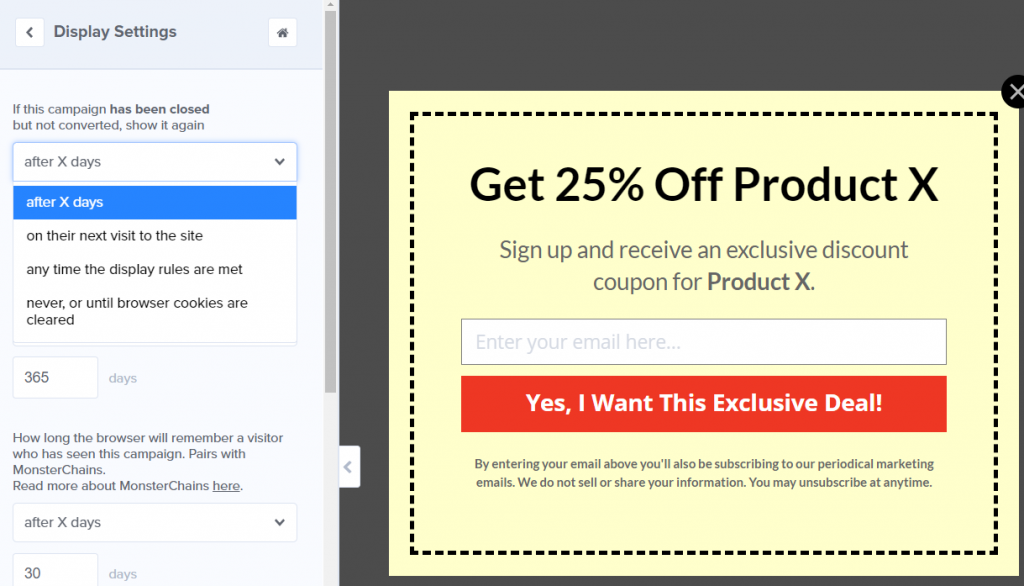
ارجع إلى علامة التبويب Optin وانقر على خيار Display Settings (إعدادات العرض) في القائمة اليسرى. يتضمن OptinMonster خيارًا لتحديد وقت إظهار النافذة المنبثقة مرة أخرى للعملاء الذين يغلقون العرض دون التحويل:

نظرًا لأن معظم القسائم ليست عروض دائمة ، نوصي بتحديد خيار أبدًا أو حتى يتم مسح ملفات تعريف الارتباط من المتصفح . بهذه الطريقة ، إذا لم يكن الزائر مهتمًا ، فلن يضطر إلى رؤية النافذة المنبثقة مرة أخرى.
احفظ التغييرات على النافذة المنبثقة الخاصة بك مرة أخرى وتابع ونشرها. الآن يجب أن تكون قسيمة WooCommerce المنبثقة متاحة لكل شخص يزور موقع الويب الخاص بك.
استنتاج
تعد النوافذ المنبثقة لكوبونات WooCommerce واحدة من أفضل الأدوات المتاحة لك لضمان عدم تفويت الزوار على عروضك. باستخدام الأدوات المناسبة ، يمكنك حتى استخدام تلك النوافذ المنبثقة لتوسيع قائمة بريدك الإلكتروني ، والتي توفر لك وسيلة للبقاء على اتصال مع قاعدة عملائك.
إذا كنت ترغب في إنشاء نوافذ منبثقة تعمل بسلاسة مع WooCommerce ، فنحن نوصي باستخدام OptinMonster. إنه يعمل بشكل مثالي جنبًا إلى جنب مع الكوبونات المتقدمة ، مما يجعلها مزيجًا مثاليًا لزيادة التحويلات في متجرك.
هل لديك أي أسئلة حول كيفية إنشاء قسيمة WooCommerce المنبثقة؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
