دليل بسيط لتكوين الحقول المخصصة في WooCommerce Checkout
نشرت: 2018-07-31في هذه المقالة ، أريد أن أوضح لك كيفية عرض حقول السحب المخصصة في صفحة طلب WooCommerce. وهناك الكثير من الحقول الجديدة التي يمكنك إضافتها إلى تسجيل الخروج من WooCommerce ، على سبيل المثال ، إدخال مخصص. سأعرض لك المزيد من أنواع الحقول في المقالة!
هل تريد إظهار المزيد من الحقول في صفحة الخروج لأنك تفتقر إلى هذا الخيار في WooCommerce ؟ من المتلهف بعض الشيء إضافة جزء من الشفرة المخصصة الموجودة على الإنترنت أو باهظة الثمن عندما يتعين عليك دفع ثمنها!
ألن يكون من الرائع إضافة الإدخال واللون و HTML والصورة ومنطقة النص والحقول المخصصة إلى صفحة الدفع باستخدام مكون إضافي ؟ اليوم ، سوف تتعلم طريقة سهلة وسريعة لتخصيص نموذج الطلب في WooCommerce. هيا نبدأ!
جدول المحتويات
- لماذا تضيف الحقول المخصصة إلى نموذج الطلب؟
- الخروج من البرنامج المساعد لتخصيص الحقول
- اعرض الحقول المخصصة في صفحة طلب WooCommerce
- خيارات الحقول المخصصة
- الاعدادات العامة
- تصديق
- قم بتعيين فئة CSS الخاصة بك
- اختر مكان عرض الحقل
- المنطق الشرطي
- ما أنواع الحقول التي يمكنني استخدامها؟
لماذا تضيف الحقول المخصصة إلى نموذج الطلب؟
هناك طرق مختلفة يمكنك من خلالها استخدام الحقول المخصصة في صفحة الخروج.
لنفترض أنك تبيع الخدمات. يمكنك إضافة حقل تحميل إلى تسجيل الخروج من WooCommerce حتى يتمكن عملاؤك من إرسال موجز عن المشروع إليك. لا رسائل بريد إلكتروني إضافية!
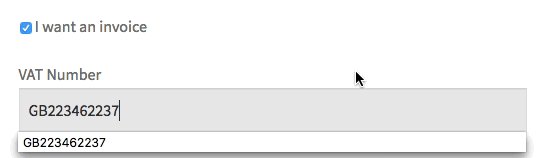
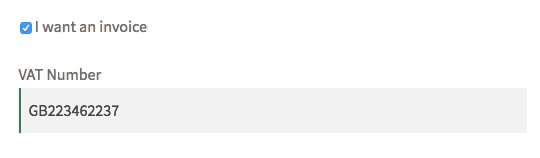
هل تبيع منتجاتك في نموذج B2B؟ ثم سيكون حقل النص البسيط مفيدًا. يمكنك إضافة حقل رقم ضريبة القيمة المضافة بهذه الطريقة.

ربما تحتاج إلى بعض المعلومات لأغراض التسويق. على سبيل المثال ، يمكنك أن تسأل عملائك كيف يجدونك. في هذه الحالة ، يمكنك استخدام زر اختيار مع بعض الخيارات للاختيار من بينها بواسطة عملائك.
لكن يوجد طريق!
دعنا نلتقي بحقول الدفع المرنة - البرنامج المساعد لإدارة نموذج طلب الخروج من WooCommerce وإضافة حقول مخصصة!
مرونة في مجالات الدفع
باستخدام المكون الإضافي ، يمكنك بسهولة إضافة حقول مخصصة إلى عملية الدفع أو إعادة ترتيبها أو إزالة حقول معينة من نموذج الطلب.
حقول الدفع المرنة WooCommerce
أضف الحقول المخصصة WooCommerce. تحرير أو إضافة جديدة أو إخفاء الحقول غير الضرورية من نموذج السحب.
تنزيل مجاني أو انتقل إلى WordPress.orgشاهد هذا الفيديو لترى ما يمكن أن يفعله هذا البرنامج المساعد (نسخة مجانية) بصفحة الدفع الخاصة بك:
أكثر من 80،000 متجر تستخدم هذا البرنامج المساعد في جميع أنحاء العالم!
أيضًا ، حصل المكون الإضافي الخاص بنا على تصنيف 4.6 من أصل 5 نجوم . انظر إلى بعض المراجعات:


علاوة على ذلك ، يمكنك تنزيل هذا البرنامج المساعد مجانًا! الآن ، دعنا نضيف بعض الحقول!
اعرض الحقول المخصصة في صفحة طلب WooCommerce
بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك البدء في إضافة الحقول.
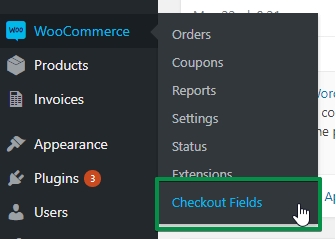
اذهب إلى WooCommerce → Checkout Fields :

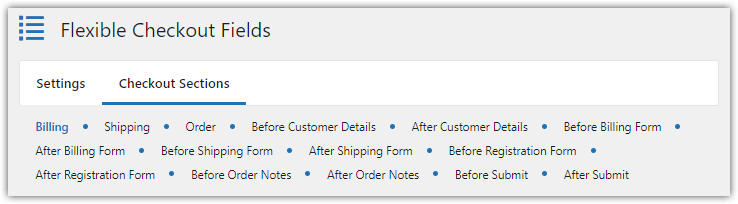
انظر إلى أقسام الخروج:

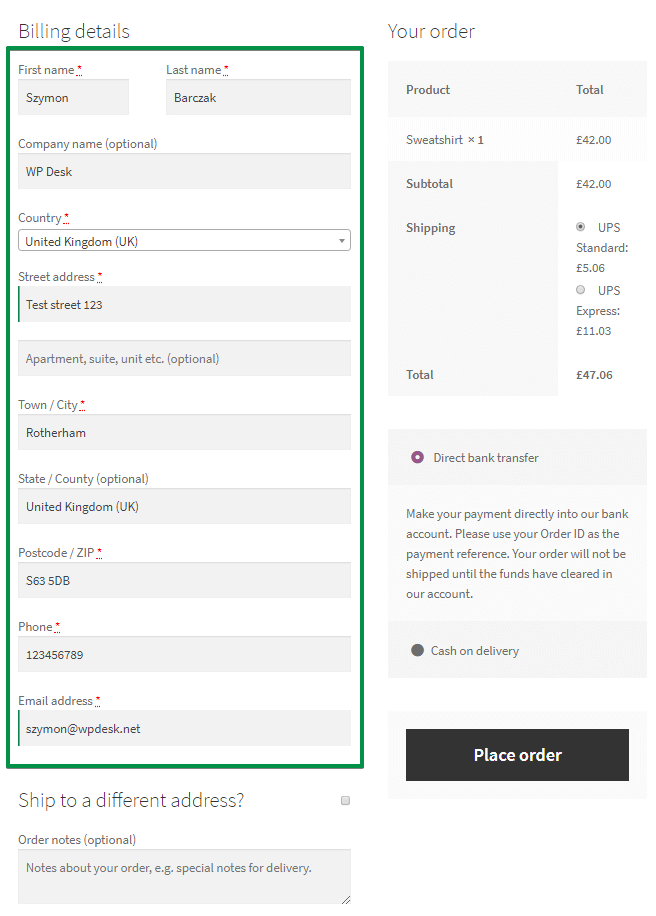
الفواتير هو الافتراضي. لذلك هنا ، يمكنك تكوين الحقول التي ستظهر في صفحة الخروج:

ومع ذلك ، يمنحك هذا البرنامج المساعد العديد من الخيارات. يمكنك إضافة أي حقل مخصص بعد أو قبل:
- تفاصيل العميل
- نموذج الفواتير
- نموذج الشحن
- إستمارة تسجيل
- ترتيب ملاحظات
- زر الإرسال
ستجدها في علامة التبويب "الأقسام المخصصة" .
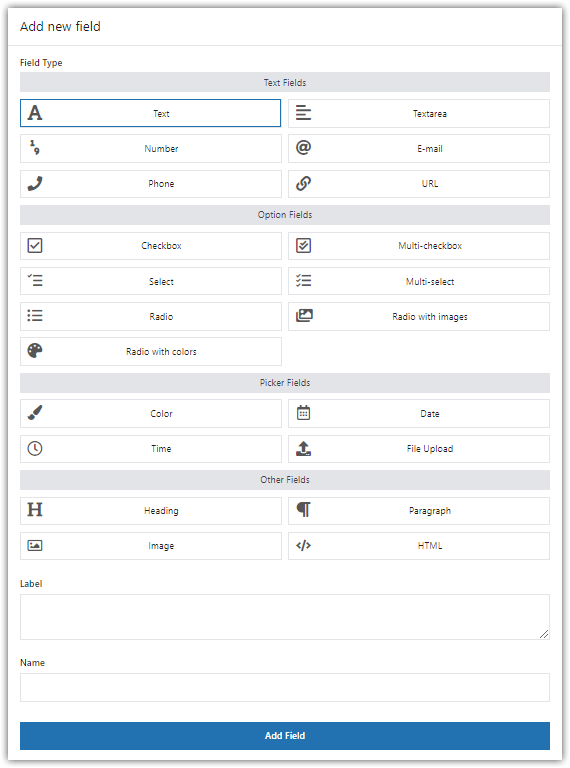
الآن ، لإضافة حقل جديد ، حدد نوع الحقل ، وقم بتوفير تسمية وانقر فوق الزر "إضافة حقل" :

حقول الدفع المرنة WooCommerce
أضف الحقول المخصصة WooCommerce. تحرير أو إضافة جديدة أو إخفاء الحقول غير الضرورية من نموذج السحب.
تنزيل مجاني أو انتقل إلى WordPress.orgتكوين الحقول
سأوضح لك الآن كيفية استخدام إعداد البرنامج المساعد لإدارة مظهر حقول السداد. يمكنك استخدام:
الاعدادات العامة
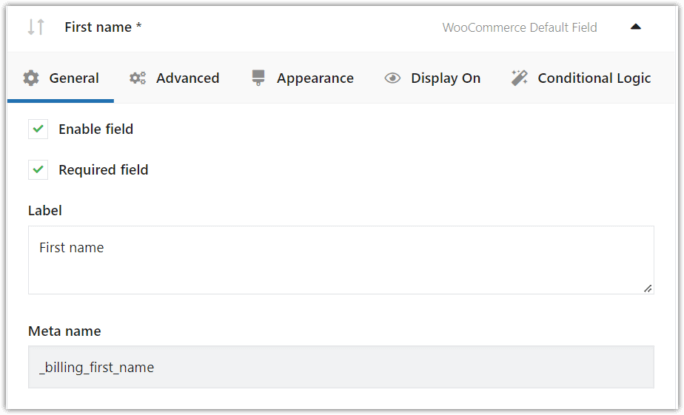
يمكنك تكوين كل من الحقول المخصصة والقياسية. ما عليك سوى النقر فوق الحقل لإظهار جميع خيارات التكوين.

طلب WooCommerce إعدادات الحقول المخصصة. علامة التبويب "عام". يمكنك تمكين أو تعطيل أي مجال. نعم ، يمكنك تعطيل حقول WooCommerce الافتراضية أيضًا.
أيضا ، يمكنك تعيين حقل كما هو مطلوب. بهذه الطريقة لن يتمكن العميل من تقديم طلب دون التفاعل مع أحد الحقول. بالنسبة لحقل التاريخ ، فإن التفاعل يعني تحديد تاريخ ، وبالنسبة لحقل النص ، فهذا يعني تقديم بعض النص ، إلخ.
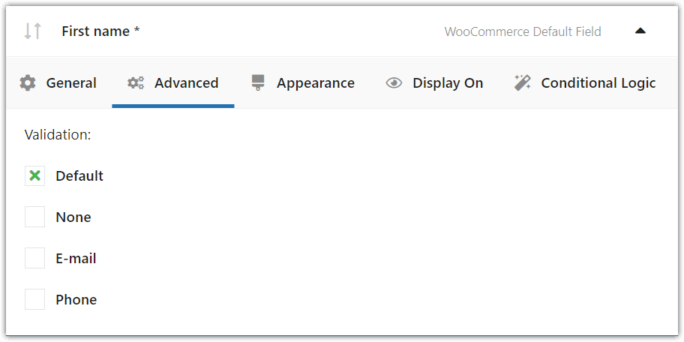
تصديق
يمكنك استخدام كل من التحقق الافتراضي والمخصص.

التحقق من صحة حقل صفحة الخروج المخصصة لصفحة WooCommerce تجدر الإشارة إلى أنه يمكنك استخدام التحقق المخصص إذا كنت بحاجة إلى توسيع نطاق التحقق القياسي.
يمكنك قراءة مقال حول التحقق من صحة حقول الخروج . يجب عليك التحقق من ذلك! إنها ميزة رائعة لهذا البرنامج المساعد
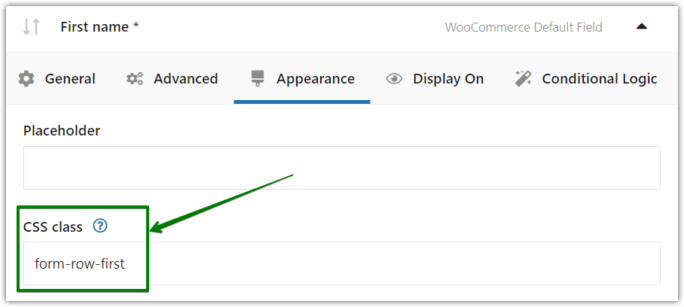
قم بتعيين فئة CSS الخاصة بك
يمكنك تغيير طريقة عرض الحقول في متجرك. ما عليك سوى الانتقال إلى علامة التبويب "المظهر" في إعدادات الحقل. يمكنك تعيين فئات CSS الخاصة بك هنا:

تعديل الحقول المخصصة WooCommerce checkout page. تصميم CSS. اختر مكان عرض الحقل

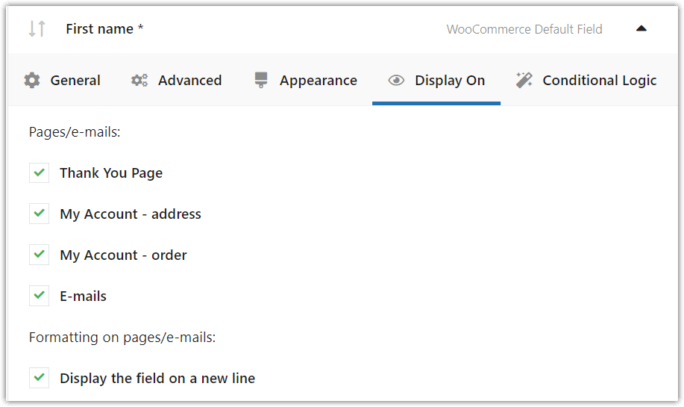
اختر مكان ظهور الحقول المخصصة WooCommerce. يمكنك تكوين المكان الذي يجب أن يعرض فيه المكون الإضافي حقلاً. بشكل افتراضي ، يعرض حقلاً على:

- صفحة الشكر
- حسابي - علامة التبويب العنوان
- حسابي - علامة التبويب الطلبات
- في رسائل البريد الإلكتروني (حول الطلبات)
إذا كنت لا تريد إظهار هذه الحقول في أي من هذه الأماكن ، فما عليك سوى إلغاء تحديد أحد الخيارات.
المنطق الشرطي
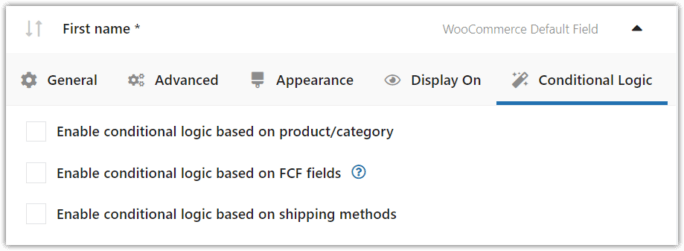
تتيح لك علامة التبويب "خيارات متقدمة " تكوين المنطق الشرطي. إنها ميزة PRO.

الحقول المخصصة لطلب WooCommerce - عيِّن المنطق الشرطي للحقول. هناك ثلاثة خيارات:
- المنطق الشرطي الحقول
- منطق تكوين المنتج / الفئة ،
- طريقة الشحن المنطق الشرطي.
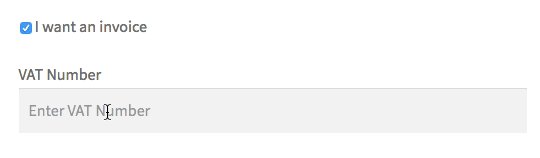
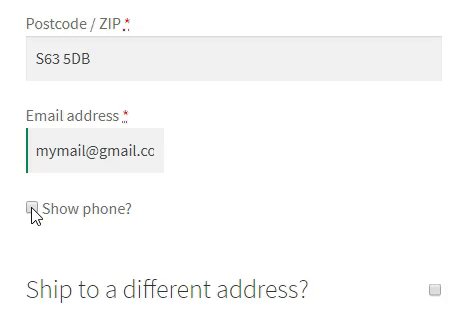
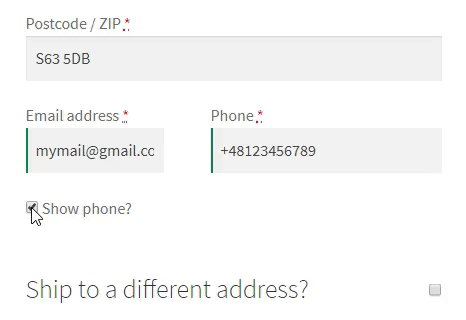
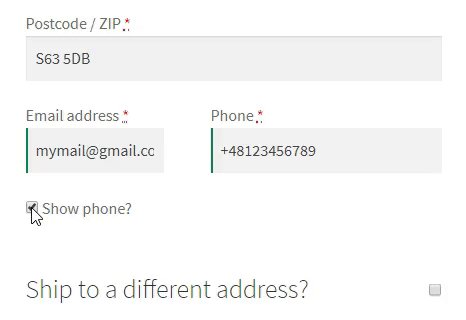
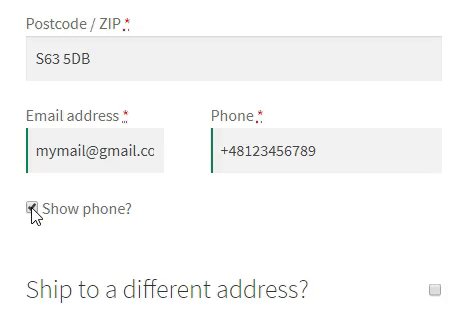
هذا يعني أن المكون الإضافي يعرض حقلاً عند وجود حقل آخر. على سبيل المثال ، عندما يحدد العميل خانة اختيار:

خيار آخر هو عندما يكون هناك منتج محدد (أو منتج من الفئة المحددة) موجود في عملية الدفع الخاصة بالعميل أو عندما يختار العميل طريقة شحن محددة في الخروج.
مكتب الفسفور الابيضFlexible Checkout Fields PRO WooCommerce 59 دولارًا
أضف الحقول المخصصة WooCommerce. تحرير أو إضافة جديدة أو إخفاء الحقول غير الضرورية من نموذج السحب.
أضف إلى السلة أو عرض التفاصيلآخر تحديث: 2023-03-27يعمل مع WooCommerce 7.1 - 7.6.x
الحقول المتاحة في البرنامج المساعد Flexible Checkout Fields
دعونا نرى قائمة حقول الخروج التي يمكنك إضافتها إلى صفحة الخروج WooCommerce
ليس عليك إضافة كل حقل إلى الخروج الخاص بك لمعرفة ذلك. الق نظرة على بعض الأمثلة!
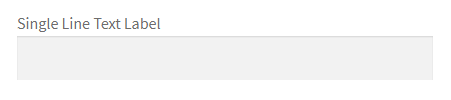
نص سطر واحد
أولاً ، يمكنك إضافة حقول الإدخال إلى صفحة الخروج من WooCommerce.

لذلك ، لم تعد مقيدًا بمدخلات WooCommerce الافتراضية ، يمكنك إضافة مدخلات مخصصة!
خانة اختيار
هناك خانة اختيار أيضا!

العنوان
أضف عنوانًا لتنظيم حقول الخروج الخاصة بك.

نص الفقرة
يمكنك أيضًا إضافة رسالة مخصصة إلى النموذج.

HTML أو نص عادي

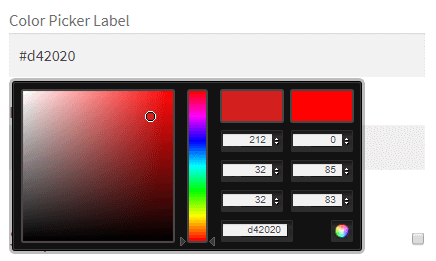
أداة انتقاء اللون
ماذا عن منتقي الألوان في صفحة الخروج من WooCommerce؟ يمكنك استخدامه لإنشاء حوامل ألوان لمنتجات WooCommerce !

زر اختيار (PRO)
يتوفر هذا النوع من الحقول في إصدار PRO من البرنامج المساعد حيث يمكنك استخدام راديو قياسي أو راديو مع ألوان أو راديو مع صور! اقرأ المزيد عن حقول الراديو المخصصة !

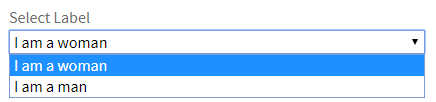
حدد (منسدلة) (للمحترفين)
هذا النوع من الحقول متاح أيضًا في إصدار PRO من البرنامج المساعد.

يمكنك التحقق من جميع ميزات إصدار PRO في صفحة البرنامج المساعد:
Flexible Checkout Fields PRO WooCommerce 59 دولارًا
أضف الحقول المخصصة WooCommerce. تحرير أو إضافة جديدة أو إخفاء الحقول غير الضرورية من نموذج السحب.
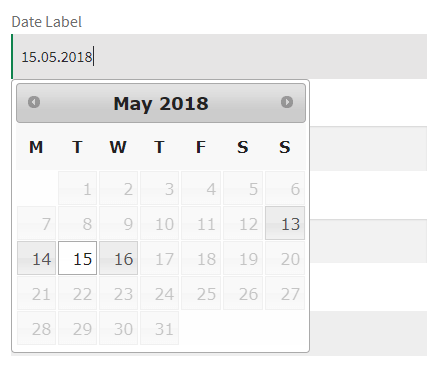
أضف إلى السلة أو عرض التفاصيلمنتقي التاريخ (PRO)
إنه مفيد للغاية عندما تريد السماح للعملاء باختيار تاريخ التسليم أو الوقت المحدد لطلب WooCommerce. اقرأ المزيد →

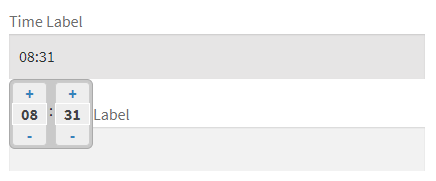
منتقي الوقت (للمحترفين)

تحميل ملف (للمحترفين)
ربما يكون هذا هو أفضل حقل مخصص في صفحة نموذج طلب WooCommerce يمكنك إضافته لتقليل رسائل البريد الإلكتروني الإضافية!

ملخص
في هذه المقالة ، تعلمت كيفية إضافة حقول WooCommerce المخصصة إلى صفحة الخروج من الطلب.
ومع ذلك ، يحتوي هذا البرنامج المساعد على العديد من الميزات. على سبيل المثال ، يمكنك إعادة ترتيب أو إخفاء حقول الإعارة الافتراضية لـ WooCommerce. وصفنا جميع الميزات في وثائق البرنامج المساعد .
نحن نبحث عن ملاحظاتك في قسم التعليقات أدناه.